direction — направление текста | CSS справочник
Поддержка браузерами
| 12.0+ | 5.5+ | 1.0+ | 2.0+ | 9.2+ | 1.3+ |
Описание
CSS свойство direction задает направление написания текста: rtl для языков с написание текста справа налево (например иврит или арабский) и ltr для остальных языков. Обычно это делается в самом документе (например, используя глобальный атрибут dir в HTML), а не посредством прямого использования CSS.
Свойство задает базовое направление текста для блочных элементов и направление для вложений, созданных свойством unicode-bidi. Оно также устанавливает выравнивание по умолчанию текста и блочных элементов и направление потока ячеек в строке таблицы.
В отличие от глобального атрибута dir свойство direction не наследуется от столбцов таблицы в ячейки таблицы, так как наследование в CSS следует за деревом документа, а ячейки таблицы находятся внутри строк, а не колонок.
| Значение по умолчанию: | ltr |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.direction=»rtl» |
Синтаксис
direction: ltr|rtl|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| ltr | Направление слева направо. |
| rtl | Направление справа налево |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Кликните на значение, чтобы увидеть результат.
div {
direction: ltr;
}
direction | CSS | WebReference
direction предназначен для сайтов, в которых имеет значение направление текста. Например, при использовании арабского алфавита чтение происходит справа налево.
Свойство direction достаточно универсально и управляет следующими возможностями:
- способ отображения текста в блоке;
- порядок колонок в таблице;
- позиция полосы прокрутки в блоке;
- положение последней висячей строки текстового блока при text-align: justify.
Для использования со встроенными элементами, значение свойства unicode-bidi должно быть задано как embed или override.
Краткая информация
| Значение по умолчанию | ltr |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- ltr
- Устанавливает направление слева направо.
- rtl
- Задаёт направление справа налево.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
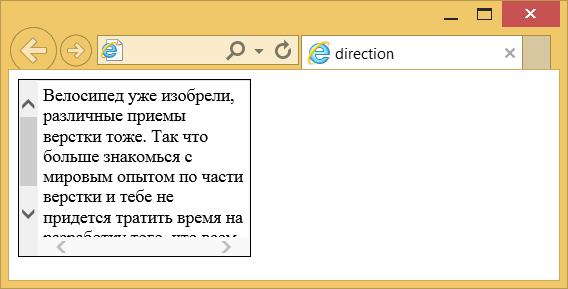
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>direction</title> <style> div.rtl { direction: rtl; /* Направление */ width: 200px; /* Ширина блока */ height: 150px; /* Высота блока */ overflow: scroll; /* Полоса прокрутки */ text-align: left; /* Выравнивание по левому краю */ padding: 5px; /* Поля вокруг текста */ border: 1px solid #000; /* Параметры рамки */ } </style> </head> <body> <div>Велосипед уже изобрели, различные приемы верстки тоже. Так что больше знакомься с мировым опытом по части верстки и тебе не придется тратить время на разработку того, что всем давно известно.</div> </body> </html>
Результат данного примера показан на рис. 1. Обратите внимание на положение точки в предложении, а также на то, что полоса прокрутки отображается слева.

Рис. 1. Результат использования direction
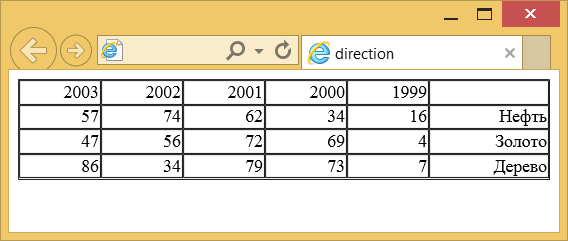
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>direction</title> <style> table { direction: rtl; /* Колонки идут справа налево */ width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Убираем пространство между ячейками */ } </style> </head> <body> <table border="1"> <tr> <td> </td><td>1999</td><td>2000</td> <td>2001</td><td>2002</td><td>2003</td> </tr> <tr> <td>Нефть</td><td>16</td><td>34</td> <td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>4</td><td>69</td> <td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>7</td><td>73</td> <td>79</td><td>34</td><td>86</td> </tr> </table> </body> </html>
Результат данного примера показан на рис. 2. Колонки таблицы отображается справа налево.

Рис. 2. Применение direction к таблице
Объектная модель
Объект.style.direction
Примечание
При добавлении свойства direction со значением rtl к блоку с полосой прокрутки (например, <textarea>), браузер Internet Explorer и Firefox отображают скроллинг слева, а Opera и Safari — справа.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

Свойство direction | CSS справочник
CSS свойстваОпределение и применение
CSS свойство direction указывает направление текста/направление письма, устанавливает выравнивание текста по умолчанию, направление колонок в таблицах и расположения полос прокрутки в блочных элементах.
Обращаю Ваше внимание на то, что в HTML5 существует тег <bdi>, который позволяет изолировать фрагмент текста, который отформатирован в другом направлении. При этом направление текста вы можете задать, используя HTML глобальный атрибут dir.
Поддержка браузерами
CSS синтаксис:
direction:"ltr | rtl | initial | inherit";JavaScript синтаксис:
object.style.direction = "ltr"
Значения свойства
| Значение | Описание |
|---|---|
| ltr | Направление письма слева направо. Это значение по умолчанию. |
| rtl | Направление письма справа налево. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title> Свойство direction.</title>
<style>
.test {
direction : rtl; /* устанавливаем направление письма */
}
</style>
</head>
<body>
<p>Направление письма слева направо.</p>
<p class = "test">Направление письма справа налево.</p>
</body>
</html>
Пример изменения направления текста в CSS.Пример использования свойства CSS unicode-bidi и direction.CSS свойства<!DOCTYPE html> <html> <head> <title>Пример использования свойства unicode-bidi и direction.</title> <style> .test { direction : rtl; /* определяем направление письма справа налево */ unicode-bidi : bidi-override; /* используем двунаправленный алгоритм отображения текста */ } </style> </head> <body> <p>Абзац в котором не используется двунаправленный алгоритм отображения текста.</p> <p class = "test">Абзац в котором используется двунаправленный алгоритм отображения текста и направление письма справа налево.</p> </body> </html>
Изменить начало и направление текста-CSS
Я хотел бы, если это возможно в CSS. Смотрите, у меня есть текст «This is my text». Я знаю, как правильно расположить его с помощью float: right или text-align right или direction:rtl . Но можно ли зафиксировать начало текста, а затем направление? мое слово должно выглядеть так;
txet ym si sihT
плавает в правой части страницы. Если это не может быть сделано с чистым CSS, каковы другие возможности?
Примечание: Я не хочу зеркальное отражение, которое может быть сделано с различными свойствами transform .
Поделиться Источник blasteralfred Ψ 05 сентября 2012 в 16:17
1 Ответ
2
<p>This is my text</p>
CSS
p {
unicode-bidi:bidi-override;
direction:rtl;
}
выход
txet ym si sihT
Поделиться Peace 05 сентября 2012 в 16:27
Похожие вопросы:
Арабский HTML направление макета с css
Чтобы изменить направление текста справа налево известно, что мы следующий код CSS: direction:rtl; //displays text direction as right to left Есть ли способ в css инвертировать общее направление…
HTML, CSS, Направление Текста
У меня была проблема с направлением css, теперь после того, как я его исправил, я пытаюсь понять, почему исправление работает, так что это была проблема: Я попал на свой css html{direction:rtl;} , я…
Как изменить направление текста каждой строки текста с помощью javascript/jquery?
Кто может помочь с изменением направления текста на каждой новой строке. Вот пример : text left-to-right text right-to-left text left-to-right text right-to-left… etc. На каждом word-wrap:…
Изменить направление текста в WPF FlowDocument tablecell в
Я пытаюсь создать простую таблицу в WPF FlowDocument, которая повернула текст в некоторых ячейках. В Microsoft Word вы можете легко изменить направление текста ячейки таблицы, но я не смог найти…
Изменить направление существующей тени CSS
У меня есть следующая тень CSS: box-shadow:green 0 1px 3px; Теперь, если я хочу изменить только направление тени, я попробовал: box-shadow:inherit 2px 0 inherit; Но это не работает, к сожалению….
Как изменить направление ввода текста справа налево
Как я могу изменить текст в HTML? Если я пишу apple, я хочу изменить его на elppa. Вот что я пробовал. Но это только меняет направление текста!
Направление текста в Phaser.js
Я хотел бы знать, есть ли какое-либо направление текста в классе Phaser.js Text например, когда пользователь вводит некоторый текст, то текстовый ввод на холсте будет иметь направление текста справа…
Изменить направление оси
Как изменить направление оси в графике ggvis? Например, ось Y. Я хочу, чтобы начало координат было слева вверху графика (я уже поставил свою ось x на вершину, поставив orient =top). data %>%…
Excel interop как задать направление текста слева направо
Мне нужно изменить направление текста (не направление worbook и не выравнивание текста) указанного столбца. Существует кнопка, которая выполняет эту функцию в Excel: Может кто-нибудь помочь мне с…
Измените направление текста UITextView
мой язык не поддерживается iOS по умолчанию, поэтому unicode не является опцией, поэтому я использую встроенный шрифт true type на UITextView это работает по большей части, но моя проблема похожа на…
Вертикальный текст на CSS

Очень часто при разработке дизайна сайта необходимо использовать вертикальный текст. Первое что приходит в голову это сделать текст в графическом редакторе, а затем изображения вставить на сайт. Но является ли данный способ самым оптимальным? В связи с этим я решил рассмотреть другие способы создания вертикального текста на CSS без использования изображений.
Рассмотрим как способами можно создать вертикальный текст ниже…
1 Метод: Тег <br>
Один из самых простых способ создать вертикальный текст на странице это использовать тег <br>.
1 2 3 | <h2>
s <br> i <br> t <br> e <br> h <br> e <br> r <br> e <br> . <br> r <br> u
</h2> |
Посмотреть пример
2 Метод: Статический блок
Всё что нам необходимо сделать это заключить каждую букву в тег <span> и прописать в CSS свойству display значение block.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
<span> s </span>
<span> i </span>
<span> t </span>
<span> e </span>
<span> h </span>
<span> e </span>
<span> r </span>
<span> e </span>
<span> . </span>
<span> r </span>
<span> u </span>
</h2>
</body>
</html> |
Посмотреть пример
3 Метод: Использование JavaScript
Отличие от предыдущего в том, что не надо прописать тег <span> каждой букве, а будем добавлять динамически с помощью JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок Javascript</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
sitehere.ru
</h2>
<script>
var h2 = document.getElementsByTagName('h2')[0];
h2.innerHTML = '<span>' + h2.innerHTML.split('').join('</span><span>') + '</span>';
</script>
</body>
</html> |
Посмотреть пример
4 Метод: Ширина контейнера
Также вертикальный текст можно сделать задав свойству width контейнера, в котором находится текст, маленькую ширину:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина контейнера</title>
<style>
h2 {
width: 25px;
font-size: 50px;
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>
sitehere.ru
</h2>
</body>
</html> |
Посмотреть пример
5 Метод: CSS свойство whitespace
И последний способ, который мы сегодня рассмотрим, это использование свойства whitespace в CSS. Данное свойство делает почти то же что и тег <pre> за исключением того что не меняет шрифт текста на моноширинный. Вот как выглядит страница в этом случае:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Whitespace</title>
<style>
h2 { white-space: pre; }
</style>
</head>
<body>
<h2>
s
i
t
e
h
e
r
e
.
r
u
</h2>
</body>
</html> |
Посмотреть пример
Вывод
Также можно использовать тег <pre> и делать аналогично с последним методом.
