— элемент навигации — HTML
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Допустимое содержимое | Потоковый контент. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, содержащий потоковый контент. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLElement |
Этот элемент поддерживает глобальные атрибуты.
- Не обязательно все ссылки должны быть обёрнуты в
<nav>
<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
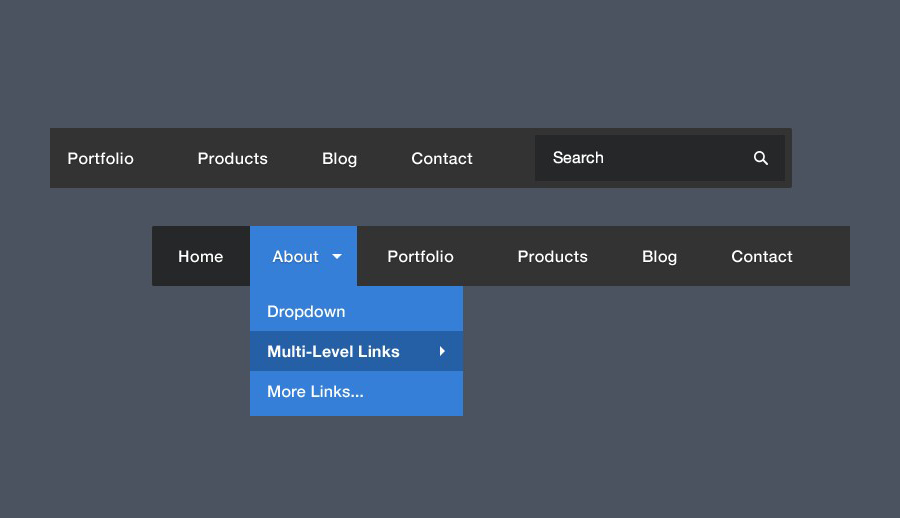
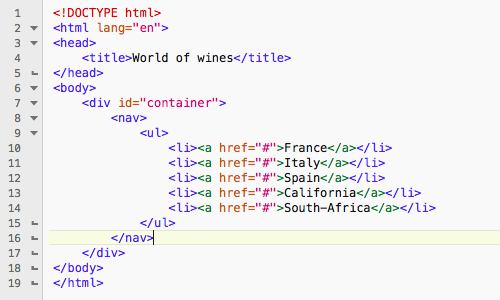
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
| Specification |
|---|
| HTML Standard # the-nav-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
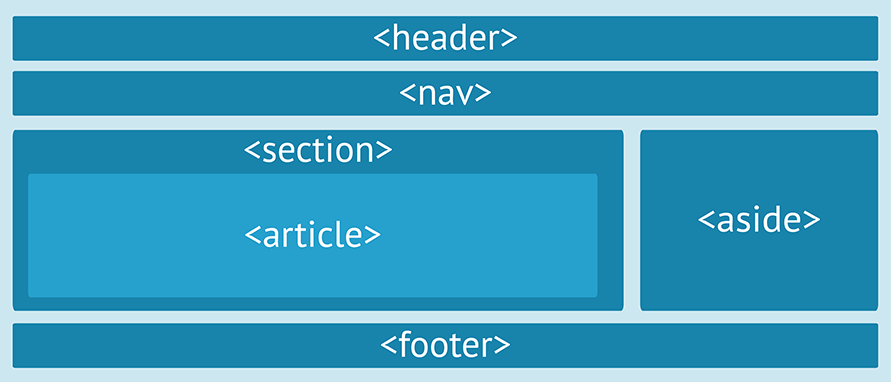
- Другие секционные элементы:
<body>,<article>,<section>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<header>,<footer>,<address> - Разделы и структура документа HTML5.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on 000Z»>4 мар. 2023 г. by MDN contributors.
HTML тег
❮ Назад Вперед ❯
Тег <nav> используется для создания блоков навигации, ссылок, которые ведут на другие веб-страницы, или разделы текущей.
В одном HTML документе может содержаться несколько тегов <nav>, один может содержать группу ссылок для навигации по сайту, другой — для навигации по текущей веб-странице.
Обратите внимание, что не все ссылки в HTML документе могут быть помещены внутрь элемента <nav>, он может включать в себя только крупные навигационные блоки. Не следует вкладывать <nav> в тег <footer>.
Тег <nav> не может быть вложен в элемент <address>.
Тег <nav> парный, содержимое пишется между открывающим (<nav>) и закрывающим (</nav>) тегами.
Тег <nav> — новый элемент в спецификации HTML5.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<header>
<h2>Курсы программирования</h2>
</header>
<nav>
<a href="/uchebnik-html. html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php.html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>
html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php.html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>Попробуйте сами!
Результат
Тег поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <nav> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <nav>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.

- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <nav>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <nav>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <nav>:
- CSS свойство text-shadow добавляет тень к тексту.

- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Тег навигации HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Набор навигационных ссылок:
Попробуйте сами »
Определение и использование
Тег определяет набор навигационных ссылок.
Обратите внимание, что НЕ все ссылки документа должны находиться внутри элемента предназначен только для основных блоков навигационных ссылок.
Браузеры, такие как программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент для определить, следует ли пропустить первоначальный рендеринг этого контента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <навигация> | 5,0 | 9,0 | 4,0 | 5,0 | 11.1 |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Ссылка HTML DOM: Nav Object
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
nav { display: block ;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
лучших примеров
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
3
3
3
3 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
: Элемент раздела навигации — HTML: язык гипертекстовой разметки
HTML-элемент представляет собой раздел страницы, целью которого является предоставление навигационных ссылок либо в текущем документе, либо в других документах. Типичными примерами разделов навигации являются меню, оглавления и указатели.
| Категории контента | Потоковое содержание, содержание разделов, ощутимое содержание. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
потоковое содержание. |
| Неявная роль ARIA | навигация |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
- Нет необходимости, чтобы все ссылки содержались в элементе
.предназначен только для основного блока навигационных ссылок; обычноЭлементчасто содержит список ссылок, которые не обязательно должны находиться в элементе. - Документ может иметь несколько элементов
, например, один для навигации по сайту и один для внутристраничной навигации.aria-labeled byможно использовать в таком случае для повышения доступности, см. пример. - Пользовательские агенты, такие как программы чтения с экрана, предназначенные для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, следует ли пропустить первоначальный рендеринг контента, предназначенного только для навигации.
 902:30
902:30
В этом примере блок используется для содержания неупорядоченного списка (
<навигация>
<ул>
Семантика 9Элемент 0022 nav предназначен для предоставления ссылок. Однако элемент nav не обязательно должен содержать список, он может содержать и другие виды контента. В этом навигационном блоке ссылки даны прозой:
| Спецификация |
|---|
| Стандарт HTML # the-nav-element |
Таблицы загружаются только в браузере с поддержкой JavaScript. Включите JavaScript для просмотра данных.
- Другие элементы, относящиеся к разделу:
, h2, h3, h4, h5, h5, h6,<заголовок>,<нижний колонтитул>,<адрес>; - Разделы и схемы документа HTML.



 html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php.html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>
html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php.html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>

 902:30
902:30