❮ Назад Дальше ❯
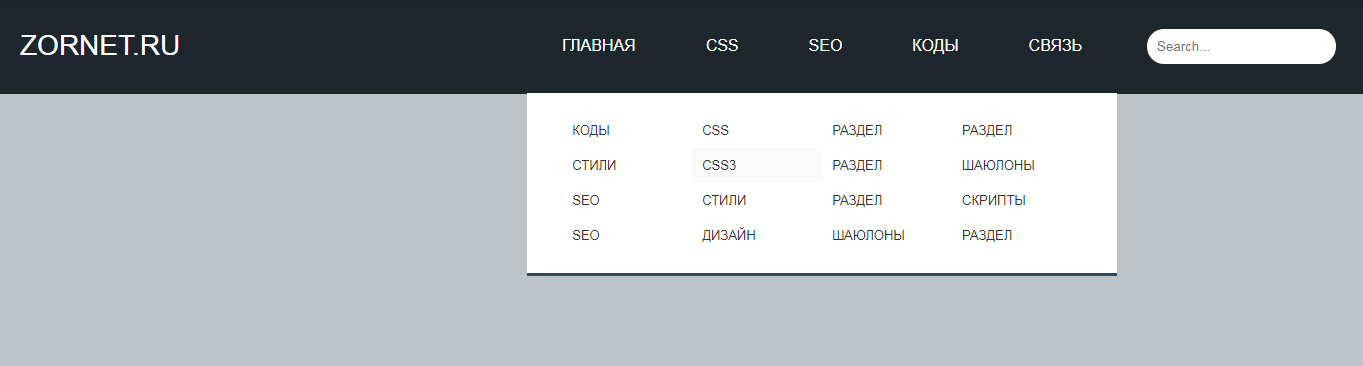
Демонстрация: панели навигации
Вертикальной
- Home
- News
- Contact
- About
Горизонтальной
- Home
- News
- Contact
- About
- Home
- News
- Contact
- About
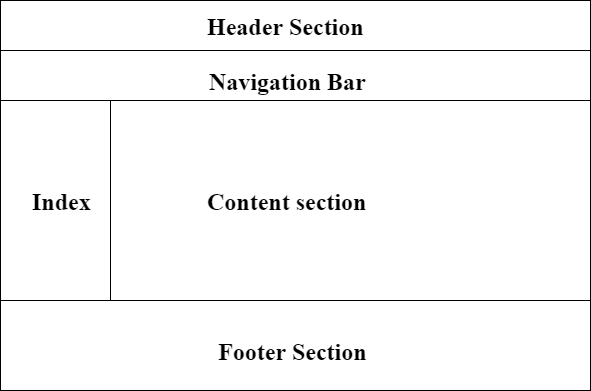
Панели навигации
Наличие простой в использовании навигации важно для любого веб-сайта.
С помощью CSS можно преобразовать скучные HTML-меню в хорошо выглядящие навигационные панели.
Панель навигации = список ссылок
Панель навигации требует стандартного HTML-кода в качестве базового.
В наших примерах мы будем строить панель навигации из стандартного HTML списка.
Панель навигации в основном представляет собой список ссылок, поэтому использование элементов <ul> и <li> имеет смысл:
Пример
<ul>
<li><a href=»default.php»>Home</a></li>
<li><a href=»news. php»>News</a></li>
php»>News</a></li>
<li><a href=»contact.php»>Contact</a></li>
<li><a href=»about.php»>About</a></li>
</ul>
Теперь давайте удалим маркеры и поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Пример объяснил:
list-style-type: none;-Удаляет пули. Панели навигации не нужны маркеры списка- Установите
margin: 0;иpadding: 0;
Код в приведенном выше примере является стандартным кодом, используемым как в вертикальных, так и в горизонтальных навигационных панелях.
Вертикальная панель навигации
Чтобы построить вертикальную панель навигации, в дополнение к приведенному выше коду можно присвоить элементы <a> внутри списка.
Пример
li a
{
display: block;
width: 60px;
}
Пример объяснил:
display: block;— Отображение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать ширину (и обивка, маржа, высота и т. д., если вы хотите)
д., если вы хотите)width: 60px;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Можно также задать ширину <ul> и удалить ширину <a>, так как они будут занимать всю ширину, доступную при отображении в виде элементов блока. Это приведет к тому же результату, что и в предыдущем примере:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
}
li
a
{
display: block;
}
Примеры вертикальной панели навигации
Создайте основную вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
200px;
background-color: #f1f1f1;
}
li a {
display:
block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/*
Change the link color on hover */
background-color: #555;
color: white;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
color: white;
}
Центрировать ссылки и добавить границы
Добавьте text-align:center в <li> или <a> для центрирования связей.
Добавьте свойство border в <ul> добавьте границу вокруг навигационной области. Если требуется также, чтобы границы внутри навигационной области, добавьте border-bottom для всех элементов <li>, за исключением последнего:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #555;
}
li {
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
Полная высота фиксированной вертикальной навигации
Создание полной высоты, «липкой» боковой навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
width:
25%;
background-color: #f1f1f1;
height: 100%; /* Full height */
position: fixed; /*
Make it stick, even on scroll */
overflow: auto; /* Enable scrolling if the sidenav has too much content */
}
Примечание: Этот пример может работать неправильно на мобильных устройствах.
Горизонтальная панель навигации
Существует два способа создания горизонтальной панели навигации. Использование встроен ные или плавающ ие элементы списка.
Встроенные элементы списка
Один из способов построения горизонтальной панели навигации — это указать элементы <li> как встроенные, в дополнение к «стандартному» коду выше:
Пример
li
{
display: inline;
}
Пример объяснил:
display: inline;-По умолчанию элементы <li> являются блок-элементами. Здесь мы удаляем разрывы строк до и после каждого элемента списка, чтобы отобразить их на одной строке
Плавающие элементы списка
Другим способом создания горизонтальной панели навигации является размещение элементов <li> и указание макета для навигационных ссылок:
Пример
li
{
float: left;
}
a
{
display: block;
padding: 8px;
background-color:
#dddddd;
}
Пример объяснил:
float: left;— Используйте float, чтобы получить элементы блока, чтобы скользить рядом друг с другомdisplay: block;— ОтоБражение ссылки в виде блока элементов делает всю ссылку области клики (не только текст), и это позволяет нам указать обивка (и высота, ширина, поля и т. д., если вы хотите)
д., если вы хотите)padding: 8px;— Поскольку элементы блока занимают всю имеющуюся ширину, они не могут плавать рядом друг с другом. Таким образом, указать некоторые обивка, чтобы сделать их хорошо выглядетьbackground-color: #dddddd;— Добавить серый фон-цвет для каждого элемента
Совет: Добавьте цвет фона в <ul> вместо каждого элемента <a>, если требуется цвет фона с полной шириной:
Пример
ul
{
background-color: #dddddd;
}
Примеры горизонтальной панели навигации
Создайте основную горизонтальную панель навигации с темным цветом фона и измените цвет фона ссылок, когда пользователь наводит на них указатель мыши:
- Home
- News
- Contact
- About
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow:
hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* Change the link color to #111 (black) on hover */
li a:hover {
background-color:
#111;
}
Активная/Текущая ссылка навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
- Home
- News
- Contact
- About
Пример
. active {
active {
background-color: #4CAF50;
}
Выравнивание ссылок по правому краю
Выравнивание ссылок по правому краю путем плавающих элементов списка вправо (float:right;):
- Home
- News
- Contact
- About
Пример
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a
class=»active» href=»#about»>About</a></li>
</ul>
Разделители границ
Добавьте свойство border-right в < li > для создания разделителей ссылок:
- Home
- News
- Contact
- About
Пример
/* Add a gray right border to all list items, except the last item
(last-child) */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}
Фиксированная панель навигации
Убедитесь, что панель навигации находится в верхней или нижней части страницы, даже если пользователь прокручивает страницу:
Fixed Top
ul {
position: fixed;
width: 100%;
}
Фиксированное дно
ul {
position: fixed;
bottom: 0;
width: 100%;
}
Примечание: Фиксированное положение может не работать должным образом на мобильных устройствах.
Серая горизонтальная навигационная
Пример серой горизонтальной панели навигации с тонкой серой границей:
- Home
- News
- Contact
- About
Пример
ul {
border: 1px solid #e7e7e7;
background-color: #f3f3f3;
}
li a {
color:
#666;
}
Липкий навигационной
Используйте position: sticky; для <li> для создания липкой навигационной навигации.
Липкий элемент переключается между относительным и фиксированным, в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Пример
ul {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
Примечание: Internet Explorer, EDGE 15 и более ранние версии не поддерживают липкое позиционирование. Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из
Safari требует a-WebKit-префикс (см. пример выше). Вы также должны указать по крайней мере один из top , right , bottom или left для липкого позиционирования для работы.
Другие примеры
Как использовать CSS Media запросы для создания адаптивной верхней навигации.
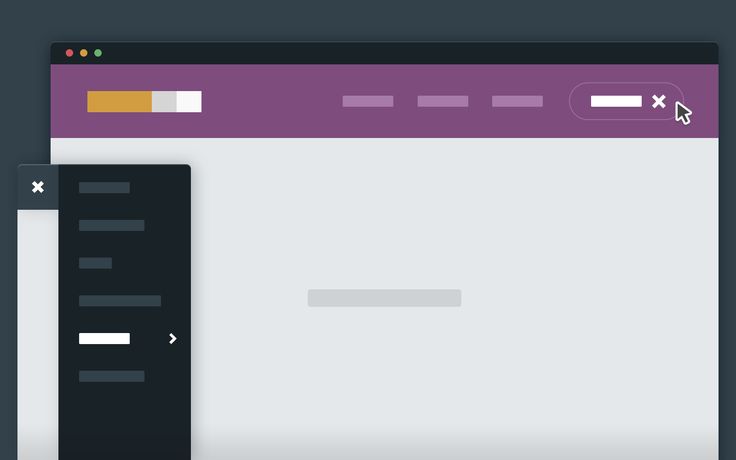
Отзывчивый сиденав
Использование запросов CSS Media для создания адаптивной боковой навигации.
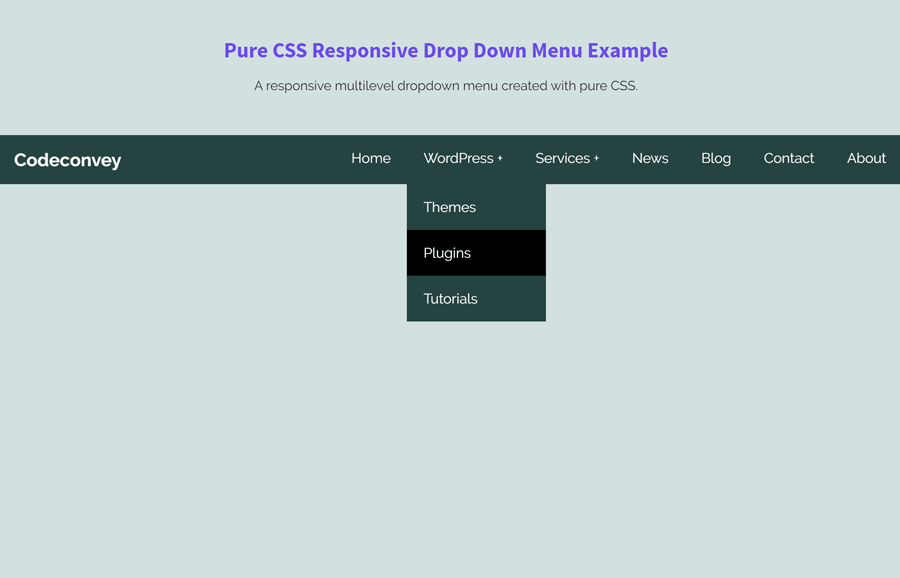
Раскрывающийся список навигации
Как добавить раскрывающееся меню внутри панели навигации.
❮ Назад Дальше ❯
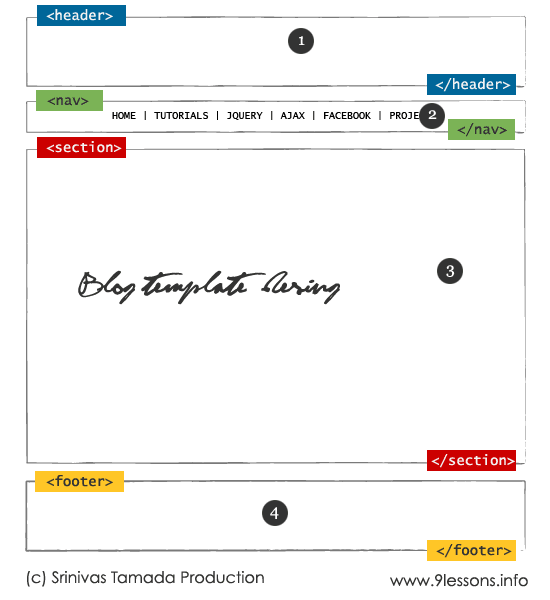
Статья, в которой рассматривается HTML-элемент nav из категории sectioning.
Элемент nav предназначен для создания секции в документе, содержимое которой представляет собой навигацию.
Навигация — это фрагмент кода, содержащий ссылки на другие страницы сайта или на разделы этой же страницы.
ul), элементы li которого содержат элементы a (ссылки). Такой образ представления навигации является самым простым и понятным для поисковых роботов.
<!-- Секция на странице, содержащая навигацию -->
<nav>
<ul>
<li><a href="/">Главная</a>
<li><a href="news.html">Новости</a>
<li><a href="blog.html">Блог</a>
<li><a href="about.html">О блоге</a>
</ul>
</nav>
Не все группы ссылок на странице должны находиться в элементе nav. Элемент nav в первую очередь предназначен для группирования основных блоков навигации.
Например, авторы большинства сайтов в футере размещают ссылки на различные страницы сайта (Условия использования, Правила сайта, Главная страница, О сайте). В этом случае использовать элемент nav для их группировки не рекомендуется, т. к. данная навигация не является основной.
к. данная навигация не является основной.
Пользовательские агенты, такие как программы чтения с экрана, могут извлечь выгоду из навигационной информации. Например, при чтении HTML-страницы они будут знать, что это за фрагмент кода и могут в зависимости от желания пользователя пропустить или предоставить его.
Внимание: Элемент nav не может содержать в качестве своего потомка элемент main.
В качестве примера рассмотрим страницу, содержащую 2 элемента nav. Первый из этих элементов будет представлять навигации по сайту, а второй — навигацию по странице.
<body>
<h2>Мой сайт</h2>
<!--Навигация по сайту-->
<nav>
<h3>Навигация по сайту</h3>
<ul>
<li><a href="/">Главная</a></li>
<li><a href="html.html">Статьи по HTML</a></li>
<li><a href="html. html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>.
html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>. ..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
Элемент nav не обязательно должен содержать навигацию в виде списка. Навигация также может быть представлена другим контентом.
Например, рассмотрим следующий вариант навигации сайта:
<nav> <h2>Навигация</h2> <p>Вы находитесь на моей главной странице. Это отправная точка, с которой Вы можете путешествовать по моему ресурсу. Если Вы хотите познакомиться с моими записями, то переходите в <a href="blog">"Мой блог"</a>. Если Вам интересны проекты, над которыми я сейчас работаю, то переходите в <a href="laboratory">"Мою лабораторию</a>. А если Вы хотите увидеть мои разработки или приобрести их, то переходите в раздел <a href="ready">"Готовые решения"</a>.</p> <p>У Вас есть вопросы ко мне или Вы хотите узнать больше информации об проектах, то посетите страницу <a href="about">"О блоге"</a>.</p> </nav> </p>
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <nav> (навигация) используется для обозначения содержимого в виде основных навигационных ссылок. Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
Документ может иметь несколько элементов <nav>, например, один для навигации по сайту, а второй для навигации по странице.
<nav> <!-- начало навигации --> <ul> <!-- маркированный список --> <li><a href = "#">Домой</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">HTML</a></li> <!-- ссылка в элементе списка --> <li><a href = "#">CSS</a></li> <!-- ссылка в элементе списка --> </ul> <!--конец списка--> </nav> <!-- конец навигации -->Пример размещения тега <nav> на странице.
Обратите внимание, что не все ссылки в документе следует помещать внутрь тега <nav>, элемент предназначен только для крупных навигационных блоков.
Не используйте элемент <nav> внутри тега <footer> (нижний колонтитул).
Программы чтения с экрана для пользователей с ограниченными возможностями, могут использовать этот элемент, чтобы определить, нужно ли опустить начальную визуализацию этого содержимого.
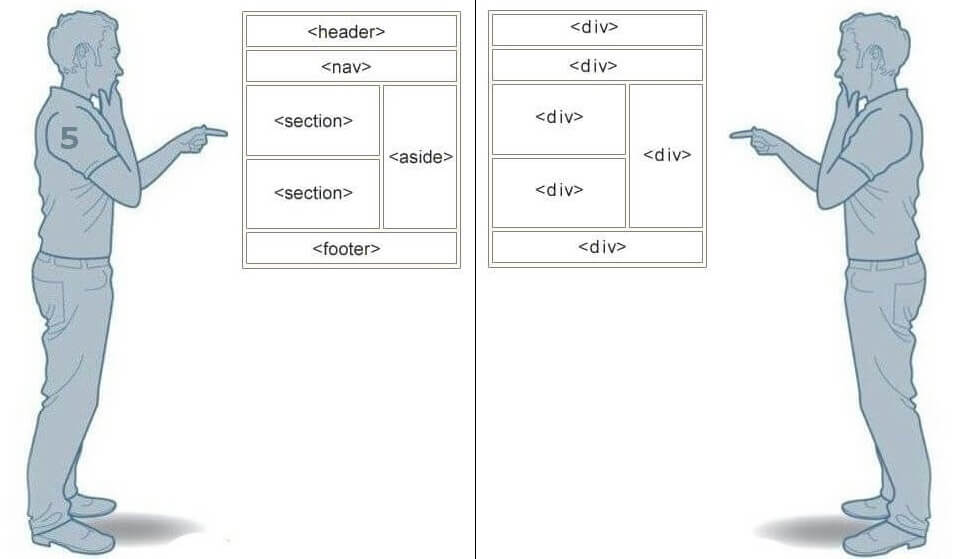
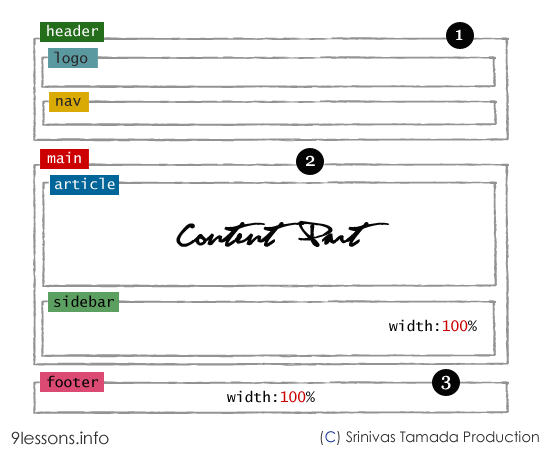
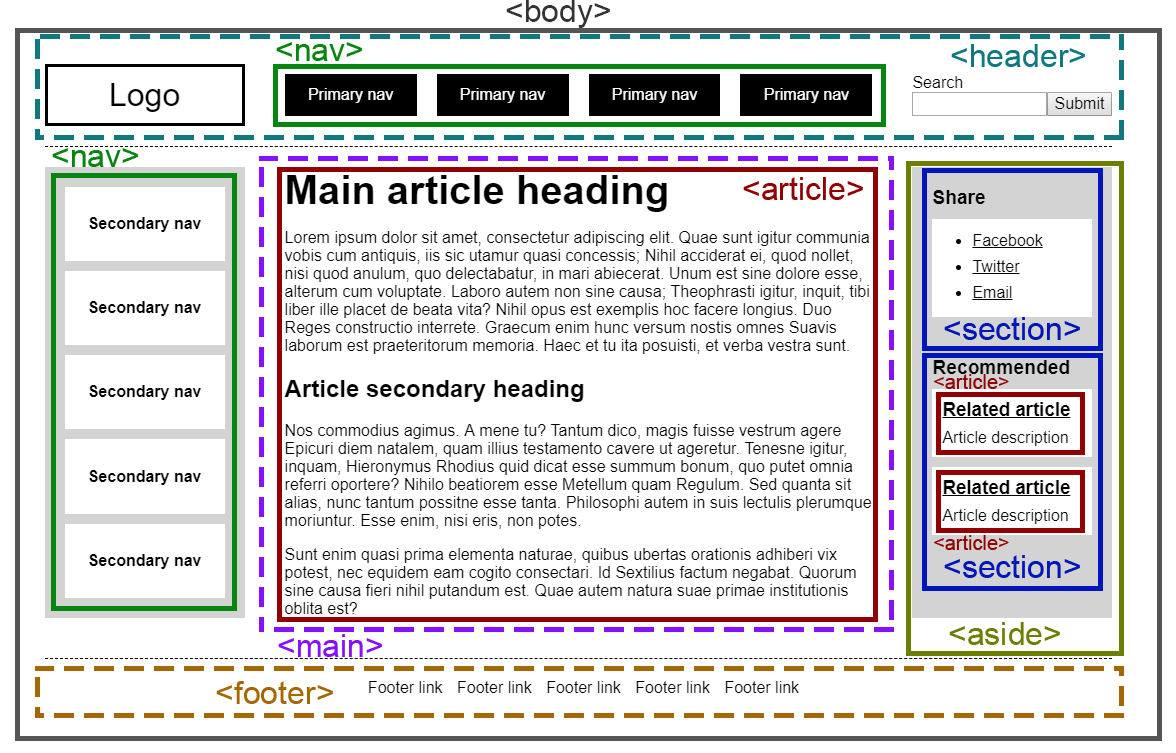
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <nav> | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
nav {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиDocumentation and examples for powerful, responsive navigation header — MDB navbar. Includes support for branding, navigation, and more, including support for our collapse plugin.
Video tutorial
Basic example
A basic example of the navbar with the most common elements like link, search form, brand, and dropdown. All of them are explained in detail in the supported content section.
Note: this example uses
color
(bg-light) and
spacing
(my-2, my-lg-0, me-sm-0, my-sm-0) utility
classes.
Show code Edit in sandbox
<!-- Navbar -->
<nav>
<!-- Container wrapper -->
<div>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div>
<!-- Navbar brand -->
<a href="#">
<img
src="https://mdbcdn. b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn. b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
How it works
Here’s what you need to know before getting started with the navbar:
- Navbars require a wrapping
.with navbar
navbar.navbar-expand{-sm|-md|-lg|-xl|-xxl}for responsive collapsing and color scheme classes. - Navbars and their contents are fluid by default. Change the container to limit their horizontal width in different ways.
- Use our spacing and flex utility classes for controlling spacing and alignment within navbars.
- Navbars are responsive by default, but you can easily modify them to change that. Responsive behavior depends on our Collapse JavaScript plugin.
- Ensure accessibility by using a
<nav>element or, if using a more generic element such as a<div>, add arole="navigation"to every navbar to explicitly identify it as a landmark region for users of assistive technologies. - Indicate the current item by using
aria-current="page"for the current page oraria-current="true"for the current item in a set.
Supported content
Navbars come with built-in support for a handful of sub-components. Choose from the following as needed:
.navbar-brandfor your company, product, or project name.-
.navbar-navfor a full-height and lightweight navigation (including support for dropdowns). -
.navbar-togglerfor use with our collapse plugin and other navigation toggling behaviors. - Flex and spacing utilities for any form controls and actions.
.navbar-textfor adding vertically centered strings of text.-
.collapse.navbar-collapsefor grouping and hiding navbar contents by a parent breakpoint.
Apart from listed above, navbar supports also components like breadcrumbs, forms, buttons,
icons, flags, avatars, badges, and a few more.
Brand
The .navbar-brand can be applied to most elements, but an anchor works best, as
some elements might require utility classes or custom styles.
Show code Edit in sandbox
<!-- As a link -->
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>
<!-- As a heading -->
<nav>
<div>
<span>Navbar</span>
</div>
</nav>
Adding images to the .navbar-brand will likely always require custom styles or
utilities to properly size. Here are some examples to demonstrate.
Show code Edit in sandbox
<!-- Just an image -->
<nav>
<div>
<a href="#">
<img
src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
</div>
</nav>
Show code Edit in sandbox
<!-- Image and text -->
<nav>
<div>
<a href="#">
<img
src="https://mdbcdn. b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
<small>MDBootstrap</small>
</a>
</div>
</nav>
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
<small>MDBootstrap</small>
</a>
</div>
</nav>
Navbar navigation links build on our .nav options with their own modifier class and require the use of
toggler classes for proper responsive styling. Navigation in navbars will also grow to occupy as much horizontal space as
possible to keep your navbar contents securely aligned.
Active states—with .active—to indicate the current page can be applied directly
to .nav-links or their immediate parent .nav-items.
Please note that you should also add the aria-current attribute on the . itself. nav-link
nav-link
Show code Edit in sandbox
<nav>
<div>
<a href="#">Navbar</a>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<div>
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
</div>
</div>
</nav>
And because we use classes for our navs, you can avoid the list-based approach entirely if
you like.
Show code Edit in sandbox
<nav>
<div>
<a href="#">Navbar</a>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<div>
<div>
<a aria-current="page" href="#">Home</a>
<a href="#">Features</a>
<a href="#">Pricing</a>
<a
>Disabled</a
>
</div>
</div>
</div>
</nav>
Forms
Place various form controls and components within a navbar:
Show code Edit in sandbox
<nav>
<div>
<form>
<input
type="search"
placeholder="Search"
aria-label="Search"
aria-describedby="search-addon"
/>
<span>
<i></i>
</span>
</form>
</div>
</nav>
Immediate child elements of . use flex layout and will default to  navbar
navbarjustify-content: space-between. Use additional
flex utilities
as needed to adjust this behavior.
Show code Edit in sandbox
<nav>
<div>
<a>Navbar</a>
<form>
<input
type="search"
placeholder="Search"
aria-label="Search"
aria-describedby="search-addon"
/>
<span>
<i></i>
</span>
</form>
</div>
</nav>
White form for dark theme.
Show code Edit in sandbox
<nav>
<div>
<form>
<input
type="search"
placeholder="Search"
aria-label="Search"
aria-describedby="search-addon"
/>
<span>
<i></i>
</span>
</form>
</div>
</nav>
Buttons
Various buttons are supported as part of these navbar forms, too. This is also a great
reminder that vertical alignment utilities can be used to align different sized elements.
This is also a great
reminder that vertical alignment utilities can be used to align different sized elements.
Show code Edit in sandbox
<!-- Navbar -->
<nav>
<!-- Container wrapper -->
<div>
<!-- Navbar brand -->
<a href="https://mdbgo.com/">
<img
src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarButtonsExample"
aria-controls="navbarButtonsExample"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
</ul>
<!-- Left links -->
<div>
<button type="button">
Login
</button>
<button type="button">
Sign up for free
</button>
<a
href="https://github. com/mdbootstrap/mdb-ui-kit"
role="button"
><i></i
></a>
</div>
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
com/mdbootstrap/mdb-ui-kit"
role="button"
><i></i
></a>
</div>
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
Text
Navbars may contain bits of text with the help of .navbar-text. This class adjusts vertical alignment and horizontal spacing for
strings of text.
Show code Edit in sandbox
<nav>
<div>
<span>
Navbar text with an inline element
</span>
</div>
</nav>
Mix and match with other components and utilities as needed.
Show code Edit in sandbox
<nav>
<div>
<a href="#">Navbar w/ text</a>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarText"
aria-controls="navbarText"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<div>
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
</ul>
<span>
Navbar text with an inline element
</span>
</div>
</div>
</nav>
Dropdown
You can also use dropdowns in your navbar nav. Dropdown menus require a wrapping element for
positioning, so be sure to use separate and nested elements for
Dropdown menus require a wrapping element for
positioning, so be sure to use separate and nested elements for .nav-item and .nav-link as shown below.
Learn more about dropdowns in our dropdown docs.
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
Dropdown link
</a>
<ul aria-labelledby="navbarDropdownMenuLink">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
Breadcrumb
Very common use case — breadcrumb in the navbar.
Show code Edit in sandbox
<nav>
<div>
<nav aria-label="breadcrumb">
<ol>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Library</a>
</li>
<li aria-current="page">
<a href="#">Data</a>
</li>
</ol>
</nav>
</div>
</nav>
Icons
Choose from hundreds of our icons and simply add them to the navbar.
Note: We add . classes to keep the icons
inline when the navbar is collapsed. Without this, they will stack one under another. d-flex .flex-row
d-flex .flex-row
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Icons -->
<li>
<a href="#">
<i></i>
</a>
</li>
<li>
<a href="#">
<i></i>
</a>
</li>
<!-- Icon dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul aria-labelledby="navbarDropdown">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li><hr /></li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
Badges
Badges can be very useful for presenting
counters, for example in the shopping cart.
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Badge -->
<li>
<a href="#">
<span>1</span>
<span><i></i></span>
</a>
</li>
</ul>
</div>
</nav>
Notifications
You can mix icon with dropdown and create a notification dropdown to indicate important news
for visitors. Add .hidden-arrow class to hide a dropdown arrow.
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Notification dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<!-- Notification dropdown -->
</ul>
</div>
</nav>
Flags
Use dropdown together with
flags to create a language switch.
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Icon dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul aria-labelledby="navbarDropdown">
<li>
<a href="#"
><i></i>English
<i></i
></a>
</li>
<li><hr /></li>
<li>
<a href="#"><i></i>Polski</a>
</li>
<li>
<a href="#"><i></i>中文</a>
</li>
<li>
<a href="#"><i></i>日本語</a>
</li>
<li>
<a href="#"><i></i>Deutsch</a>
</li>
<li>
<a href="#"><i></i>Français</a>
</li>
<li>
<a href="#"><i></i>Español</a>
</li>
<li>
<a href="#"><i></i>Русский</a>
</li>
<li>
<a href="#"><i></i>Português</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
Avatar
By combining simple image and dropdown you can create an avatar with typical user options.
Show code Edit in sandbox
<nav>
<div>
<ul>
<!-- Avatar -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img (31).webp"
alt="Portrait of a Woman"
loading="lazy"
/>
</a>
<ul aria-labelledby="navbarDropdownMenuLink">
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
Content alignment
To align navbar content to the right or left use me-auto or ms-auto classes. For content centering use
flexbox
utilities.
For content centering use
flexbox
utilities.
Left aligned
Add .me-auto class next to the .navbar-nav to align the content to
the left.
Show code Edit in sandbox
<nav>
<!-- Container wrapper -->
<div>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarLeftAlignExample"
aria-controls="navbarLeftAlignExample"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div>
<!-- Left links -->
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<!-- Navbar dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</a>
<!-- Dropdown menu -->
<ul aria-labelledby="navbarDropdown">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li><hr /></li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
Right aligned
Add . class next to the  ms-auto
ms-auto.navbar-nav to align the content to
the right.
Show code Edit in sandbox
<nav>
<!-- Container wrapper -->
<div>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarRightAlignExample"
aria-controls="navbarRightAlignExample"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div>
<!-- Left links -->
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<!-- Navbar dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</a>
<!-- Dropdown menu -->
<ul aria-labelledby="navbarDropdown">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li><hr /></li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
Centered
Remove . or  ms-auto
ms-auto.me-auto class and add .justify-content-center next to the .navbar-collapse to center the
content.
Show code Edit in sandbox
<nav>
<!-- Container wrapper -->
<div>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarCenteredExample"
aria-controls="navbarCenteredExample"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div
>
<!-- Left links -->
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<!-- Navbar dropdown -->
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
Dropdown
</a>
<!-- Dropdown menu -->
<ul aria-labelledby="navbarDropdown">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li><hr /></li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
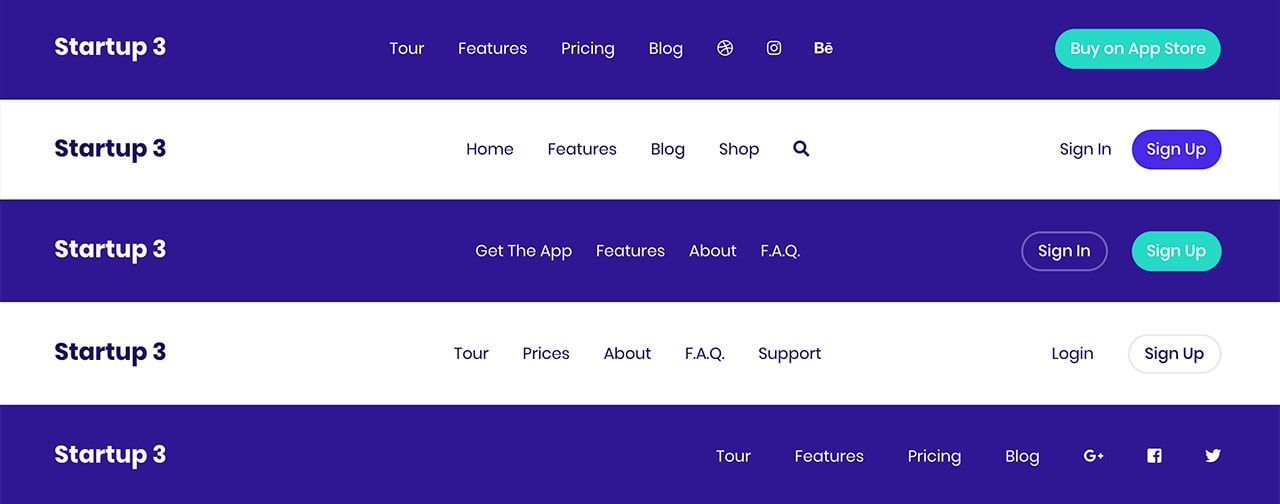
Colors
Sample colors
Theming the navbar has never been easier thanks to the combination of theming classes and background-color utilities. Choose from
Choose from .navbar-light for use with
light background colors, or .navbar-dark for dark background colors. Then,
customize with .bg-* utilities.
See also our color docs to learn more about colors.
Show code Edit in sandbox
<nav>
<!-- Navbar content -->
</nav>
<nav>
<!-- Navbar content -->
</nav>
<nav>
<!-- Navbar content -->
</nav>
Secondary icons
The secondary icons on a white background give a light, soft look. They are also helpful in keeping the navbar and sidenav appear consistent as they are the same color as the icons in sidenav.
Show code Edit in sandbox
<!-- Navbar -->
<nav>
<!-- Container wrapper -->
<div>
<!-- Toggle button -->
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<!-- Collapsible wrapper -->
<div>
<!-- Navbar brand -->
<a href="#">
<img
src="https://mdbcdn. b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn. b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
Containers
Although it’s not required, you can wrap a navbar in a . to center it on a page–though note that an inner container is still
required. Or you can add a container inside the  container
container.navbar to only center the
contents of a fixed or static top navbar.
Show code Edit in sandbox
<div>
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>
</div>
Use any of the responsive containers to change how wide the content in your navbar is presented.
Show code Edit in sandbox
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>
Placement
Use our
position utilities
to place navbars in non-static positions. Choose from fixed to the top, fixed to the bottom,
or stickied to the top (scrolls with the page until it reaches the top, then stays there).
Fixed navbars use
Choose from fixed to the top, fixed to the bottom,
or stickied to the top (scrolls with the page until it reaches the top, then stays there).
Fixed navbars use position: fixed, meaning they’re pulled from the normal flow of
the DOM and may require custom CSS (e.g., padding-top on the <body>) to prevent overlap with other elements.
Also note that .sticky-top uses position: sticky, which
isn’t fully supported in every browser.
Show code Edit in sandbox
<nav>
<div>
<a href="#">Default</a>
</div>
</nav>
Show code Edit in sandbox
<nav>
<div>
<a href="#">Fixed top</a>
</div>
</nav>
Show code Edit in sandbox
<nav>
<div>
<a href="#">Fixed bottom</a>
</div>
</nav>
Show code Edit in sandbox
<nav>
<div>
<a href="#">Sticky top</a>
</div>
</nav>
Responsive behaviors
Navbars can use .,  navbar-toggler
navbar-toggler.navbar-collapse, and .navbar-expand{-sm|-md|-lg|-xl|-xxl} classes to determine when their content
collapses behind a button. In combination with other utilities, you can easily choose when to
show or hide particular elements.
For navbars that never collapse, add the .navbar-expand class on the navbar. For navbars that always collapse, don’t add
any .navbar-expand class.
Toggler
Navbar togglers are left-aligned by default, but should they follow a sibling element like a .navbar-brand, they’ll automatically be aligned to the far right. Reversing
your markup will reverse the placement of the toggler. Below are examples of different
toggle styles.
With no .navbar-brand shown at the smallest breakpoint:
Show code Edit in sandbox
<nav>
<div>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarTogglerDemo01"
aria-controls="navbarTogglerDemo01"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<div>
<a href="#">Hidden brand</a>
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<form>
<input
type="search"
placeholder="Type query"
aria-label="Search"
/>
<button
type="button"
data-mdb-ripple-color="dark"
>
Search
</button>
</form>
</div>
</div>
</nav>
With a brand name shown on the left and toggler on the right:
Show code Edit in sandbox
<nav>
<div>
<a href="#">Navbar</a>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarTogglerDemo02"
aria-controls="navbarTogglerDemo02"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<div>
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<form>
<input
type="search"
placeholder="Type query"
aria-label="Search"
/>
<button
type="button"
data-mdb-ripple-color="dark"
>
Search
</button>
</form>
</div>
</div>
</nav>
With a toggler on the left and brand name on the right:
Show code Edit in sandbox
<nav>
<div>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarTogglerDemo03"
aria-controls="navbarTogglerDemo03"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
<a href="#">Navbar</a>
<div>
<ul>
<li>
<a aria-current="page" href="#">Home</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a
>Disabled</a
>
</li>
</ul>
<form>
<input
type="search"
placeholder="Type query"
aria-label="Search"
/>
<button
type="button"
data-mdb-ripple-color="dark"
>
Search
</button>
</form>
</div>
</div>
</nav>
External content
Sometimes you want to use the collapse plugin to trigger a container element for content
that structurally sits outside of the .. Because our plugin works on the  navbar
navbarid and data-mdb-target matching, that’s easily done!
Collapsed content
Toggleable via the navbar brand.Show code Edit in sandbox
<div>
<div>
<h5>Collapsed content</h5>
<span>Toggleable via the navbar brand.</span>
</div>
</div>
<nav>
<div>
<button
type="button"
data-mdb-toggle="collapse"
data-mdb-target="#navbarToggleExternalContent"
aria-controls="navbarToggleExternalContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<i></i>
</button>
</div>
</nav>
Advanced examples
Advanced examples of navbars usage.
Facebook style
A typical example of Facebook navbar usage — 3 columns with icons and distinctive notifications plus a search field on the left.
Show code Edit in sandbox
<!-- Navbar-->
<nav>
<div>
<!-- Left elements -->
<div>
<!-- Brand -->
<a href="#">
<img
src="https://mdbcdn.b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Search form -->
<form>
<input
autocomplete="off"
type="search"
placeholder="Search"
/>
<span
><i></i
></span>
</form>
</div>
<!-- Left elements -->
<!-- Center elements -->
<ul>
<li>
<a href="#">
<span><i></i></span>
<span>1</span>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
<span>2</span>
</a>
</li>
</ul>
<!-- Center elements -->
<!-- Right elements -->
<ul>
<li>
<a href="#">
<img
src="https://mdbcdn. b-cdn.net/img/new/avatars/1.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
<strong>John</strong>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>6</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>12</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
<!-- Right elements -->
</div>
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/1.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
<strong>John</strong>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>6</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>12</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
<!-- Right elements -->
</div>
</nav>
<!-- Navbar -->
30 исключительных методов навигации с помощью CSS
Мы видели новаторские способы, с помощью которых дизайнеры и разработчики использовали CSS для исправления его недостатков. Дизайн сайта так же важен для бизнеса вашего клиента, как и SEO, поэтому эти советы должны помочь вам в веб-дизайне. Здесь вы найдете несколько лучших способов использования CSS для навигации по сайту.
Дизайн сайта так же важен для бизнеса вашего клиента, как и SEO, поэтому эти советы должны помочь вам в веб-дизайне. Здесь вы найдете несколько лучших способов использования CSS для навигации по сайту.
Вы найдете множество методов, которые действительно демонстрируют возможности CSS. В этой статье вы найдете набор отличных методов навигации, которые используют CSS, чтобы предоставить пользователям впечатляющий интерфейс для их веб-дизайна. Эти методы отлично подходят для широкого круга отраслей.
Независимо от того, является ли ваш клиент риелтором или автосалоном, эти методы помогут улучшить его веб-дизайн.
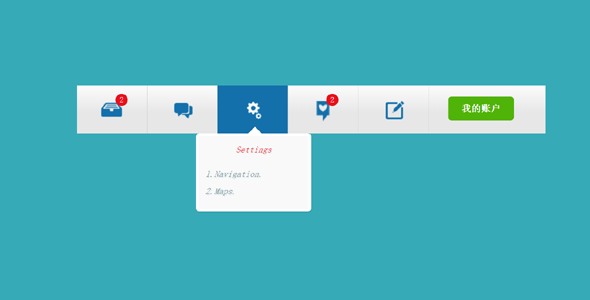
1. Меню «Меню»
Еще одно уникальное CSS-меню Стью Николлса — при наведении курсора на элемент меню открывается подменю. Если вы хотите начать работу с этим меню, просто просмотрите исходный код. Демонстрация на странице .
2. Меню при наведении на чистом CSS
Просмотреть демонстрацию С помощью этой техники CSS вы научитесь создавать вертикально ориентированное меню при наведении на CSS, которое показывает подменю при наведении на элемент меню.
3. Меню Matte CSS
View Demo Matte — это простое меню CSS с закругленными углами, использующее два небольших изображения только из 13 стилей. Его поддерживает Дэвид Эпплъярд, у которого есть множество простых и продвинутых меню на основе CSS.
4. Размытие меню CSS
Просмотреть демонстрацию Этот метод CSS демонстрирует метод создания меню, которое размывает одноуровневые элементы меню при наведении курсора на элемент.
5. CSS-навигация с помощью светящихся значков
Посмотреть демонстрацию Эту красивую технику меню CSS можно создать, следуя этому подробному пошаговому руководству.
6. Раздвижная дверь CSS, использующая только 1 изображение
Просмотреть демонстрацию Это изящное меню CSS основано на технике раздвижных дверей, но использует только одно изображение.
7. Перезагрузка матрицы навигации
Посмотреть демонстрацию В этом стильном методе меню навигации используется спрайт CSS.
 Горизонтальное меню CSS
Горизонтальное меню CSS Посмотреть демонстрацию Обновление: больше не существует. Ian Main предоставляет отличный набор бесплатных CSS-меню, стильных и простых в использовании.
9. Меню Woody CSS
Woody — это предварительно созданное меню CSS, готовое к использованию и протестированное в IE6, IE 7, Firefox, Opera, Safari, Chrome. Демо на странице .
10. Расширенное меню CSS
Расширенное меню CSS было создано Ником Ла и использует расширенное (необычное) меню списка, использующее свойство позиции CSS. Демо на странице .
11. Простые желтые вкладки
Это меню из Генератора меню CSS, который имеет больше бесплатных высококачественных меню. Демонстрация на странице .
12. Верхняя навигация в стиле Vimeo
Просмотреть демонстрацию Это меню навигации на основе CSS основано на главном меню Vimeo.
13.
 Apple Like Colorful CSS Menu
Apple Like Colorful CSS MenuИзучите технику имитации CSS-меню Apple с прокруткой изображения, следуя этому руководству по меню. Демонстрация на странице .
14. CSS Hoverbox
Вдохновленный техникой галереи изображений Hoverbox, разработанной Натаном Смитом, CSS Hoverbox опирается на background-position Свойство CSS для наложения ролловеров поверх соседних пунктов меню. Демонстрация на странице .
15. Большая коробка CSS
Это экспериментальное меню CSS, позволяющее создать меню масштабирования, которое настраивается в зависимости от ширины браузера. Демонстрация на странице .
16. Простое выпадающее меню на основе CSS
Просмотреть демонстрацию Это очень простое выпадающее меню на основе CSS, которое отлично подходит для того, чтобы попытаться понять технику создания выпадающего меню, не требующего клиента. побочный скриптинг.
17. Двухуровневая горизонтальная навигация в CSS
Просмотреть демонстрацию Veerle Pieters предоставляет меню CSS и руководство, созданное с использованием свойства text-indent CSS.
18. Меню списка Uberlink CSS
Просмотреть демонстрацию Эта панель навигации CSS выглядит и ведет себя как меню переключения изображений.
19. Эффект аккордеона только на CSS
Посмотреть демонстрацию В этой технике вы увидите метод создания меню аккордеона на основе CSS.
20. Навигация с вкладками с использованием CSS
Вот еще один отличный метод создания интерфейса вкладок модуля, основанный исключительно на CSS. Используйте вкладки на странице, чтобы узнать об инструкциях по реализации этого метода.
21. Мини-вкладки CSS (UN-вкладка, вкладка)
Просмотреть демо Это меню CSS в популярном агентстве веб-дизайна SimpleBits показывает способ создания мини-вкладок. Просмотрите исходный код на демонстрационной странице, чтобы узнать, как он работает (код встроен и хорошо отформатирован для удобства чтения).
22. Раскрывающиеся меню, горизонтальный стиль
Просмотреть демонстрацию Этот метод CSS-меню A List Apart предназначен для всплывающего подменю, которое появляется справа от меню верхнего уровня, используя свойство CSS position: absolute чтобы переместить подменю на соответствующий уровень.
23. Список в панель навигации
Просмотреть демонстрацию Роджер Йоханссон из 456 Berea Street показывает нам основные принципы превращения неупорядоченного списка в панель навигации — это отличная отправная точка для начинающих изучать создание семантической структуры HTML и затем стилизовать его с помощью CSS.
24. Вкладки CSS с подменю
Этот метод меню CSS позволит вам создавать вкладки CSS, которые имеют подменю для двухуровневой иерархии. Демонстрация на странице .
25. Меню навигации блока CSS
Этот прием меню CSS позволяет создать меню навигации, в котором есть элементы с описаниями. Демонстрация на странице .
26. Навигация по спрайтам XHTML и CSS
Просмотреть демонстрацию Этот стильный метод меню спрайтов CSS имеет три состояния: бездействие, наведение курсора и нажатие.
27. Меню с вкладками XHTML CSS
Просмотреть демонстрацию Узнайте, как создавать вкладки модулей без использования сценариев на стороне клиента.
28. Классное, простое, горизонтальное CSS-меню
Посмотреть демонстрацию Научитесь создавать простой метод создания меню на основе CSS.
29. Меню CSS с описаниями
Просмотреть демонстрацию Этот метод демонстрирует метод создания меню, которое расширяется при наведении курсора.
30. CSS Hover Button
Посмотреть демонстрацию Создайте меню навигации в стиле кнопок CSS, ознакомившись с этим превосходным руководством.
Связанный контент
- Инновационные (и экспериментальные) примеры и методы CSS
- Совет №1 по CSS: сброс стилей с помощью CSS Reset
- Структурное соглашение об именах в CSS
- Связанная категория: CSS, веб-дизайн
Навигация | Primer CSS
Stable
Просмотреть исходный кодНа этой странице
Primer CSS поставляется с несколькими компонентами навигации. Некоторые были разработаны с особыми целями, в то время как другие были более гибкими и появлялись довольно часто.
Меню представляет собой вертикальный список навигационных ссылок. Ширина и расположение меню должны быть установлены вами. Если хотите, просто используйте столбцы нашей сетки в качестве родителя. В противном случае примените пользовательскую ширину .
Есть несколько подкомпонентов и надстроек, которые хорошо работают с меню, включая аватары, счетчики и Октиконы.
Вы также можете добавить дополнительные заголовки в меню. Не стесняйтесь использовать почти любой семантический элемент с классом .menu-heading , включая встроенные элементы, заголовки и т. д.
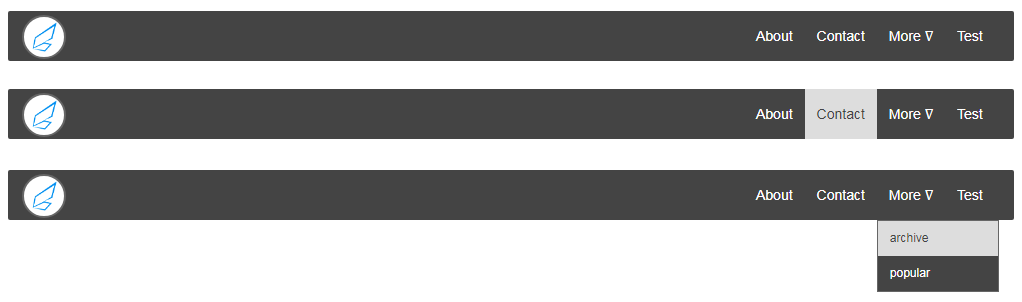
Используйте . для оформления навигации с минимальным подчеркнутым выбранным состоянием, обычно используемым для навигации, расположенной вверху страницы. Этот компонент поставляется с вариациями для размещения значков, контейнеров и другого содержимого. UnderlineNav
UnderlineNav
Чтобы добавить выбранное состояние к элементу, используйте:
-
role="tab"иaria-selected="true", если это кнопка -
aria-current="page", если это ссылка
Используйте ., чтобы поместить другой элемент, например кнопку, с противоположной стороны от элементов навигации. UnderlineNav-actions
UnderlineNav-actions

 д., если вы хотите)
д., если вы хотите) д., если вы хотите)
д., если вы хотите) html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>.
html">Статьи по CSS</a></li>
<li><a href="html.html">Статьи по JavaScript</a></li>
</ul>
</nav>
<!-- Основное содержимое страницы (статья) -->
<article>
<!-- Заголовок статьи -->
<header>
<h3>Название статьи</h3>
<p>Дополнительная информация...</p>
</header>
<!-- Навигация по этой странице (статье) -->
<nav>
<h4>Содержание статьи:</h4>
<ul>
<li><a href="#section1">Раздел 1</a></li>
<li><a href="#section2">Раздел 2</a></li>
<li><a href="#section3">Раздел 3</a></li>
</ul>
</nav>
<div>
<!-- 1 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 1</h4>
<!-- Содержимое 1 раздела -->
<div>. ..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
..</div>
</section>
<!-- 2 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 2</h4>
<!-- Содержимое 2 раздела -->
<div>...</div>
</section>
<!-- 3 раздел статьи -->
<section>
<!-- Заголовок раздела -->
<h4>Раздел 3</h4>
<!-- Содержимое 3 раздела -->
<div>...</div>
</section>
</div>
<!-- Футер статьи -->
<footer>
...
</footer>
</article>
<!-- Футер страницы -->
<footer>
<p>Мой сайт, 2015.</p>
</footer>
</body>
 ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn. b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
 navbar
navbar b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
<small>MDBootstrap</small>
</a>
</div>
</nav>
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
<small>MDBootstrap</small>
</a>
</div>
</nav>
 com/mdbootstrap/mdb-ui-kit"
role="button"
><i></i
></a>
</div>
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
com/mdbootstrap/mdb-ui-kit"
role="button"
><i></i
></a>
</div>
</div>
<!-- Collapsible wrapper -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
 b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn.
b-cdn.net/img/logo/mdb-transaprent-noshadows.webp"
alt="MDB Logo"
loading="lazy"
/>
</a>
<!-- Left links -->
<ul>
<li>
<a href="#">Dashboard</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Projects</a>
</li>
</ul>
<!-- Left links -->
</div>
<!-- Collapsible wrapper -->
<!-- Right elements -->
<div>
<!-- Icon -->
<a href="#">
<i></i>
</a>
<!-- Notifications -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>1</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</div>
<!-- Avatar -->
<div>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbcdn. b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/2.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
</a>
<ul
aria-labelledby="navbarDropdownMenuAvatar"
>
<li>
<a href="#">My profile</a>
</li>
<li>
<a href="#">Settings</a>
</li>
<li>
<a href="#">Logout</a>
</li>
</ul>
</div>
</div>
<!-- Right elements -->
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
 b-cdn.net/img/new/avatars/1.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
<strong>John</strong>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>6</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>12</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
<!-- Right elements -->
</div>
</nav>
<!-- Navbar -->
b-cdn.net/img/new/avatars/1.webp"
alt="Black and White Portrait of a Man"
loading="lazy"
/>
<strong>John</strong>
</a>
</li>
<li>
<a href="#">
<span><i></i></span>
</a>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>6</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
<span>12</span>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
<li>
<a
href="#"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<i></i>
</a>
<ul
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a href="#">Some news</a>
</li>
<li>
<a href="#">Another news</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
</ul>
</li>
</ul>
<!-- Right elements -->
</div>
</nav>
<!-- Navbar -->
 53L13.55 0 6.33 7.46l.88.91-4.31 4.46-.99.53-1.39 2.27.35.37 2.2-1.44.51-1.02L7.9 9.08l.88.91L16 2.53z" 9v
53L13.55 0 6.33 7.46l.88.91-4.31 4.46-.99.53-1.39 2.27.35.37 2.2-1.44.51-1.02L7.9 9.08l.88.91L16 2.53z" 9v  UnderlineNav--право
UnderlineNav--право  Для максимальной гибкости элементы боковой навигации не имеют ширины или положения по умолчанию . Мы предлагаем использовать классы сетки столбцов или встроенный стиль
Для максимальной гибкости элементы боковой навигации не имеют ширины или положения по умолчанию . Мы предлагаем использовать классы сетки столбцов или встроенный стиль  При необходимости используйте служебные классы, чтобы придать им дополнительный стиль.
При необходимости используйте служебные классы, чтобы придать им дополнительный стиль. Используйте служебные классы margin/padding для добавления отступов.
Используйте служебные классы margin/padding для добавления отступов.
 tabnav-extra
tabnav-extra  Серый текст на белом фоне. При выборе фильтра из списка его фон заливается синим цветом, а текст становится белым.
Серый текст на белом фоне. При выборе фильтра из списка его фон заливается синим цветом, а текст становится белым. Это помогает различать навигационную иерархию.
Это помогает различать навигационную иерархию.



 nav
nav 
 form-inline
form-inline 
 Выберите
Выберите 
 navbar-toggler
navbar-toggler  Поскольку наш плагин работает с совпадением
Поскольку наш плагин работает с совпадением 
 ИЛИ Вы также можете использовать тег
ИЛИ Вы также можете использовать тег 

 navigation-menu ul {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
плыть налево;
тип стиля списка: нет;
}
ли а {
отображение: встроенный блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
#навигация ул
{
размер шрифта: 1.5em;
}
navigation-menu ul {
отступ: 0px;
поле: 0px;
}
ул {
заполнение: 0;
переполнение: скрыто;
цвет фона: черный;
}
ли {
плыть налево;
тип стиля списка: нет;
}
ли а {
отображение: встроенный блок;
белый цвет;
выравнивание текста: по центру;
отступ: 10px 20px;
текстовое оформление: нет;
}
ли а: наведите {
цвет фона:малиновый;
}
#навигация ул
{
размер шрифта: 1.5em;
}
 активная ссылка {
фон: серый;
}
активная ссылка {
фон: серый;
}



 Это означает, что перед первыми элементами Flex и после последних элементов Flex нет дополнительного места.
Это означает, что перед первыми элементами Flex и после последних элементов Flex нет дополнительного места.
 responsive-navbar > # resnavbar-type {
дисплей: нет;
}
@media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
}
.response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
}
.resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
}
.response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
}
.resnavbar-ссылки > .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
}
.resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
}
.resnavbar-links > #resnavbar-type:not(:checked) ~ .
responsive-navbar > # resnavbar-type {
дисплей: нет;
}
@media все и (максимальная ширина: 650 пикселей) {
.response-navbar > .res-navbtn {
отображение: встроенный блок;
положение: абсолютное;
справа: 0 пикселей;
верх: 0px;
}
.response-navbar > .res-navbtn > метка {
отображение: встроенный блок;
ширина: 50 пикселей;
высота: 50 пикселей;
отступ: 12px;
}
.resnavbar-navbar > .res-navbtn > label:hover,.nav #resnavbar-type:checked ~ .res-navbtn > label {
цвет фона: золото;
}
.response-navbar > .res-navbtn > label > span {
дисплей: блок;
ширина: 25 пикселей;
высота: 10 пикселей;
верхняя граница: 2 пикселя сплошного белого цвета;
}
.resnavbar-ссылки > .resnavbar-ссылки {
положение: абсолютное;
дисплей: блок;
ширина: 100%;
цвет фона: #1ba1d6;
высота: 0px;
переполнение-у: скрыто;
верх: 50 пикселей;
слева: 0px;
}
.resnavbar-links > .resnavbar-links > a {
дисплей: блок;
ширина: 100%;
}
.resnavbar-links > #resnavbar-type:not(:checked) ~ . resnavbar-links {
высота: 0px;
}
.resnavbar-links > #resnavbar-type:checked ~ .resnavbar-links {
высота: 100вх;
переполнение-у: авто;
контур: 2px твердое золото;
}
}
resnavbar-links {
высота: 0px;
}
.resnavbar-links > #resnavbar-type:checked ~ .resnavbar-links {
высота: 100вх;
переполнение-у: авто;
контур: 2px твердое золото;
}
}




 Кроме того, W3C рекомендует поставщикам удалять свои префиксы для свойств, достигших статуса кандидата в рекомендации.
Кроме того, W3C рекомендует поставщикам удалять свои префиксы для свойств, достигших статуса кандидата в рекомендации. Панели навигации в CSS представляют собой список ссылок, поэтому в качестве основы используется стандартный HTML .0046, чтобы создать этот список на первом этапе.
Панели навигации в CSS представляют собой список ссылок, поэтому в качестве основы используется стандартный HTML .0046, чтобы создать этот список на первом этапе.