Используя только CSS, покажите div при наведении курсора на
Я хотел бы предложить это шаблонное решение общего назначения, которое расширяет правильное решение, предоставленное И Цзяном.
Дополнительные преимущества включают в себя:
- поддержка наведения на элемент любого типа или на несколько элементов;
- всплывающее окно может быть любого типа элемента или набора элементов, включая объекты;
- самодокументируемый код;
- обеспечивает всплывающее окно над другими элементами;
- надежная основа, чтобы следовать, если вы генерируете HTML-код из базы данных.
В HTML вы размещаете следующую структуру:
<div>
<div>
<!-- The thing or things you want to hover over go here such as images, tables,
paragraphs, objects other divisions etc. -->
</div>
<div>
<!-- The thing or things you want to popup go here such as images, tables,
paragraphs, objects other divisions etc. -->
</div>
</div>В CSS вы размещаете следующую структуру:
div.information_popup_container {
position: absolute;
width:0px;
height:0px;
/* Position Information */
/* Appearance Information */
}
div.information_popup_container > div.information {
/* Position Information */
/* Appearance Information */
}
div.information_popup_container > div.popup_information {
position: fixed;
visibility: hidden;
/* Position Information */
/* Appearance Information */
}
div.information_popup_container > div.information:hover + div.popup_information {
visibility: visible;
z-index: 200;
}Несколько моментов, на которые следует обратить внимание:
- Поскольку положение div.popup установлено на фиксированное (также будет работать с абсолютным), содержимое не находится внутри нормального потока документа, что позволяет хорошо работать видимому атрибуту.
- z-index установлен так, чтобы div.popup отображался над остальными элементами страницы.

- Параметр information_popup_container имеет небольшой размер и поэтому не может быть наведен.
- Этот код поддерживает только наведение на элемент div.information. Чтобы поддержать зависание над div.information и div.popup, см. Hover Over the Popup ниже.
- Он был протестирован и работает, как и ожидалось, в Opera 12.16, Internet Explorer 10.0.9200, Firefox 18.0 и Google Chrome 28.0.15.
Наведите курсор на всплывающее окно
В качестве дополнительной информации. Когда всплывающее окно содержит информацию, которую вы можете вырезать и вставить, или содержит объект, с которым вы, возможно, захотите взаимодействовать, сначала замените:
div.information_popup_container > div.information:hover + div.popup_information {
visibility: visible;
z-index: 200;
}с участием
div.information_popup_container > div.information:hover + div.popup_information ,div.information_popup_container > div.popup_information:hover { visibility: visible; z-index: 200; }
И, во-вторых, отрегулируйте положение div.popup таким образом, чтобы оно совпадало с информацией div.in. Несколько пикселей достаточно для того, чтобы div.popup мог получать указатель при перемещении курсора от div.information.
Это не работает должным образом с Internet Explorer 10.0.9200 и работает должным образом с Opera 12.16, Firefox 18.0 и Google Chrome 28.0.15.
См. Fiddle http://jsfiddle.net/F68Le/ для полного примера с всплывающим многоуровневым меню.
Анимации
855 Animation / CodepenВам какой кофе?
Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.
3 103 Animation / CodepenНевозможная лампочка
Попытайтесь включить свет в темной комнате.
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
4 496 Animation / CodepenОрганизм, абстракция на CSS
Абстрактная анимация на чистом CSS
5 330 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
3 932 Animation / Menu & Nav / CodepenЭффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
9 949 Скрипты / AnimationDirection Reveal — появляющийся контент при наведении в направлении движения
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
13 707 Скрипты / AnimationЭффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
6 269 Скрипты / AnimationНеобычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
12 015 Скрипты / AnimationCSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Увеличение изображения при наведении курсора средствами jQuery
- Главная
- ->
- Материалы
- ->
- Увеличение изображения при наведении курсора средствами jQuery
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.![]()
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад Вперед
Увеличение изображения при наведении курсора средствами jQuery
В этом видеоуроке мы рассмотрим скрипт, с помощью которого можно реализовать увеличение изображения при наведении на него курсора мыши.
Такая функция может быть полезна во многих случаях.
Вы можете:
— показывать уменьшенные фото товаров в интернет-магазине
— создавать галереи из фотографий с небольшими превью-картинками
— демонстрировать ваши портфолио и т.д.
Данный скрипт можно применять в самых разных ситуациях, если вам нужно сэкономить место на экране, дав при этом человеку возможность разглядеть каждое из изображений в более высоком разрешении.
В данном видео мы рассмотрим функционирование этого скрипта и разберем его настройки, которые позволяют управлять основными параметрами:
— размером увеличенного изображения
— положением изображения относительно его первоначальной позиции
— отступами между изображениями
— скоростью анимации и др.
Вы можете просмотреть этот урок прямо сейчас, либо скачать его себе на компьютер по ссылке выше.
P.S. Присмотритесь к премиум-урокам по различным аспектам сайтостроения, включая JavaScript, jQuery и Ajax, а также к бесплатному курсу по адаптивной верстке. Все это позволит вам быстрее овладеть важными навыками в создании сайтов:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Отображение подсказки при наведении курсора мыши на кнопку отправки HTML
I have a simple link on my JSP page as shown below.
<a href="" title="Press the button to delete the row."></a>
It displays an icon and when mouse hovers over it, it displays a tooltip with another icon as shown in the following snap shot.
The tooltip is displayed at the last row of the last column of the above HTML table.
The css class to display a default icon is as follows.
a.icon-2
{
background: url(../images/table/table_icon_2.gif) no-repeat;
display: block;
float: left;
height: 24px;
margin: 0 8px 0 0;
width: 24px; /*Displays a default icon*/
}
When mouse hovers over the link, the default icon is replaced by the following css class.
a:hover.icon-2
{
background: url(../images/table/table_icon_2.gif) 0 -24px;
/*Displays icon on mouse hover.*/
}
and the css class which actually displays the tooltip is as follows.
#tooltip
{
background-color: #8c8c8c;
border: 1px solid #767676;
color: #fff;
font-family: Arial;
font-size: 10px;
font-weight: normal;
opacity: 0.85;
padding: 0 5px;
position: absolute;
text-align: left;
z-index: 3000;
}
Now, I need to display the same tooltip with the same icon on HTML submit buttons on mouse hover <input type="submit">. How can it be displayed?
У меня есть простая ссылка на моей странице JSP, как показано ниже.
<a href="" title="Press the button to delete the row."></a>
Он отображает иконку и когда мышь парит над ним, он отображает всплывающую подсказку с другим значком, как показан в следующем кадре с защелкой.
В подсказке отображается в последней строке последнего столбца приведенной выше таблицы HTML.
Класс css для отображения значка по умолчанию выглядит следующим образом.
a.icon-2
{
background: url(../images/table/table_icon_2.gif) no-repeat;
display: block;
float: left;
height: 24px;
margin: 0 8px 0 0;
width: 24px; /*Displays a default icon*/
}
Когда мышь нависает над ссылкой, значок по умолчанию заменяется следующим классом css.
a:hover.icon-2
{
background: url(../images/table/table_icon_2.gif) 0 -24px;
/*Displays icon on mouse hover.*/
}
и класс css, который фактически отображает всплывающую подсказку, выглядит следующим образом.
#tooltip
{
background-color: #8c8c8c;
border: 1px solid #767676;
color: #fff;
font-family: Arial;
font-size: 10px;
font-weight: normal;
opacity: 0. 85;
padding: 0 5px;
position: absolute;
text-align: left;
z-index: 3000;
}
85;
padding: 0 5px;
position: absolute;
text-align: left;
z-index: 3000;
}
Теперь мне нужно, чтобы отобразить ту же подсказку с тем же значком на HTML кнопки отправки по наведению мыши <input type="submit">. Как его можно отобразить?
Создание эффекта выделения ссылок с помощью CSS
Недавно я работал над проектом, в котором мне нужно было создать стиль ссылок, который бы выделялся при наведении курсора.
Первая итерация была сделана очень просто с помощью псевдоэлемента с красным фоном, который будет перемещаться от ширины 0% до 100% при наведении, и я также изменил положение, установив его слева направо, чтобы создать этот эффект прохождения :
Это хорошо работает для ссылок, которые не разбиваются на две строки, но часто это будет наоборот. Как вы можете видеть во второй ссылке, которая занимает две строки, элемент psueudo не может сделать то же самое, так как он установлен на блочный элемент, поэтому мне пришлось искать другое решение.
Немного покопавшись, я нашел отличный способ справиться с этим с помощью линейных градиентов и без псевдоэлементов:
Как это работает? Линейный градиент просто переходит от красного к красному, поэтому на самом деле это не очень то и градиент. Почему бы просто не использовать цвет фона? Это связано с тем, что градиенты считаются фоновыми изображениями в CSS, что позволяет нам использовать это background-size свойство для управления размером градиента, чего нельзя сделать с цветами фона. Это дает плавный эффект выделения с очень небольшим количеством кода.
Последний пункт, который я хотел настроить, должен был изменить цвет текста при перемещении выделения. Текст просто переходит от красного к черному при наведении курсора без ощущения выделения. Это очень легко сделать, используя mix-blend-mode элемент span внутри тега привязки. Так как цвет фона совпадает с цветом текста, при установке mix-blend-mode на него difference будет выделен черный цвет текста при наведении:
К сожалению, это работает только на белом фоне, в противном случае mix-blend-mode цвет текста изменится на красный, какой бы ни была разница между красным цветом и цветом фона. При этом весь эффект может быть достигнут с помощью всего лишь нескольких строк кода:
При этом весь эффект может быть достигнут с помощью всего лишь нескольких строк кода:
a {
color: red;
text-decoration: none;
position: relative;
padding: 3px;
margin: -3px;
background: linear-gradient(to right, red, red) no-repeat right;
background-size: 0% auto;
transition: background-size 0.3s, background-position 0s;
&:hover {
background-size: 100% auto;
background-position: left;
}
span {
mix-blend-mode: difference;
}
}
Перевод
Смена изображения при наведении курсора мышки
Здравствуйте, дорогие друзья. В сегодняшней статье я хочу рассказать, как создать эффект, когда при наведении курсора мышки на изображение, происходит смена исходного изображения на подставное.
Вариантов создать подобный эффект достаточно много. Сложность эффекта будет отличаться лишь в конструкциях html кода и создании css стилей.
Подобные эффекты я уже описывал ранее в своих статьях, когда рассказывал о том как создать анимированные кнопки, и кнопку вверх для сайта.
Эффект смены изображения в этих статьях достигается за счёт создания одного изображения, которое сочетает в себе исходный вид, и вид при наведении. А управление происходит за счёт свойств позиционирования в css стилях.
А сегодня вы узнаете, как создать этот эффект с использованием двух разных изображений. Такой способ проще в реализации, так как вам не придётся заранее создавать двойные изображения. Вы сможете реализовать эффект с изображениями уже загруженными ранее на ваш сайт.
На чем основан эффект смены изображения
Суть всего эффекта, заключается в том, что два изображения помещаются в один блок ДИВ. Этому блоку присваивается класс или идентификатор и каждому изображению также присваивается свой класс. А далее используя эти классы, создаются css стили для смены одного изображение на другое, при наведении курсора мышки. И достигается это за счёт свойства прозрачности (opacity).
И достигается это за счёт свойства прозрачности (opacity).
Подготовка html каркаса для изображения
Итак, в том месте где вы хотите создать этот эффект вам необходимо вставить вот такой html каркас:
<div> <img src="ссылка на первое изображение" alt=""> <img src="ссылка на второе изображение" alt=""></div>
где вы, разумеется, меняйте ширину, высоту и ссылки на изображения.
А дальше можно переходить к созданию css стилей.
Создание css стилей
В качестве первого примера возьмём вот такие изображения:
Пример кнопки 1
Пример кнопки 2
Я хочу создать эффект, когда ободок будет, проявляется после наведения курсора мышки.
Сначала я размещаю html каркас с указанием путей к файлам и их размеров:
<div> <img src="/button2.png" alt=""> <img src="/button1.jpg" alt=""> </div>
Для достижения нужного эффекта в файл таблицы стилей нужно добавить вот такие стили:
/*Свойства для контейнера*/
#img_container {
position:relative;
height:114px;
width:300px;
margin:0 auto;
cursor:pointer;
}
/*Свойства для изображения в контейнере*/
#img_container img {
position:absolute;
left:0;
-webkit-transition: opacity 0.5s ease-in-out;
-moz-transition: opacity 0.5s ease-in-out;
-o-transition: opacity 0.5s ease-in-out;
transition: opacity 0.5s ease-in-out;
}
/*100% прозрачность при наведении на изображение*/
#img_container img.img_bottom:hover {
opacity:0;
}Кстати, в свойствах контейнера ширину и высоту можно выставить в процентах, но в таком варианте свойство margin:0 auto; теряет свою актуальность. В общем, в зависимости от того где будете использовать вставку изображений, применяйте и соответствующие свойства.
Если плавная смена изображений вам не нужна, уберите эти свойства, или смените интервал:
-webkit-transition: opacity 1s ease-in-out; -moz-transition: opacity 1s ease-in-out; -o-transition: opacity 1s ease-in-out; transition: opacity 1s ease-in-out;
Вот таким вот простым способом можно создать эффект смены изображения при наведении курсора мышки.![]() Только учтите, работать нужно с каждым изображение. Единственный момент, если у вас изображения одинакового размера, то свойства css вы сможете прописать один раз, а все изображения нужно будет разместить в html каркас указанный ранее.
Только учтите, работать нужно с каждым изображение. Единственный момент, если у вас изображения одинакового размера, то свойства css вы сможете прописать один раз, а все изображения нужно будет разместить в html каркас указанный ранее.
А теперь посмотрите видеоурок, где я показываю как работает этот эффект и ещё одна разновидность этого эффекта. Когда изображение меняется с помощью вращения.
Вот и всё простой эффект готов, берите на вооружение и применяйте в своих проектах. Желаю удачи! И до встречи в новых статьях.
А вот обещанный в видеоуроке архив.
С уважением, Максим Зайцев.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
Как задать вид курсора | Как создать сайт
Как задать вид курсора
Здравствуйте! В этой статье я расскажу как с помощью css можно поменять вид курсора. Задать вид курсора средствами CSS очень просто. Для этого надо определить, у каких элементов мы хотим изменить вид курсора и добавить в таблицу стилей всего одну строчку:
cursor: [вид];
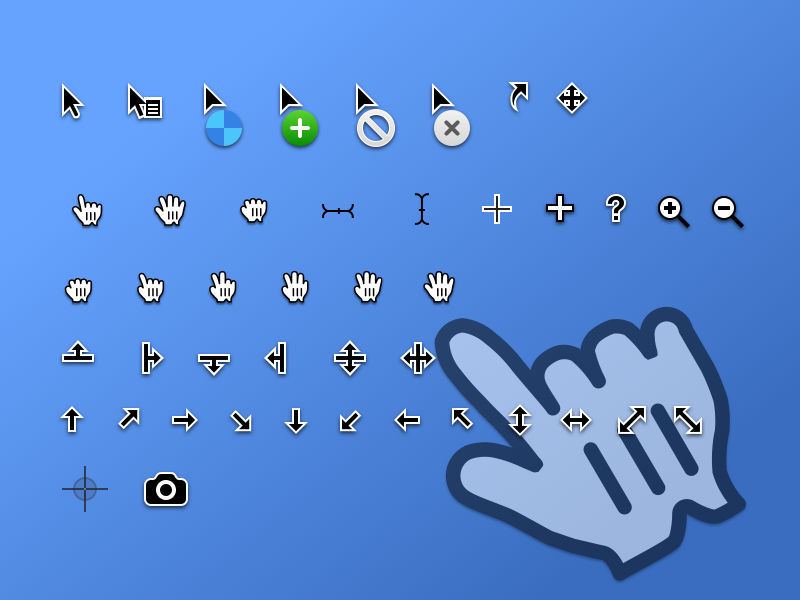
Стандартных видов у курсора — 14:
- crosshair — перекрестье
- help — знак вопроса или воздушный шар (в зависимости от браузера)
- e-resize, w-resize — двунаправленная горизонтальная стрелка
- n-resize, s-resize — двунаправленная вертикальная стрелка
- ne-resize, sw-resize — двунаправленная диагональная стрелка (с нижнего левого угла в верхний правый)
- se-resize, nw-resize — двунаправленная диагональная стрелка (с нижнего правого угла в верхний левый)
- move — перекрестье со стрелками на конце
- pointer — ладошка
- text — вертикальная линия
- wait — песочные часы или циферблат (в зависимости от браузера)
И еще два значения:
- auto — вид по умолчанию
- default — вид по умолчанию на данной платформе (в основном стрелка)
Для наглядности, давайте создадим 16 ссылок и каждой определим свой вид курсора. Код html-страницы будет следующим:
Код html-страницы будет следующим:
<html> <head> <title>css курсор</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <a href="#">auto</a><br> <a href="#">crosshair</a><br> <a href="#">default</a><br> <a href="#">help</a><br> <a href="#">e-resize</a><br> <a href="#">w-resize</a><br> <a href="#">n-resize</a><br> <a href="#">s-resize</a><br> <a href="#">ne-resize</a><br> <a href="#">sw-resize</a><br> <a href="#">se-resize</a><br> <a href="#">nw-resize</a><br> <a href="#">move</a><br> <a href="#">pointer</a><br> <a href="#">text</a><br> <a href="#">wait</a><br> </body> </html>
Просмотреть пример
На странице style.css зададим стили для этих ссылок:
a.a_auto{ cursor: auto }
a.a_crosshair{ cursor: crosshair }
a.a_default{ cursor: default }
a.a_help{ cursor: help }
a.a_eresize{ cursor: e-resize }
a.a_wresize{ cursor: w-resize }
a.a_nresize{ cursor: n-resize }
a.a_sresize{ cursor: s-resize }
a.a_neresize{ cursor: ne-resize }
a.a_swresize{ cursor: sw-resize }
a.a_seresize{ cursor: se-resize }
a.a_nwresize{ cursor: nw-resize }
a.a_move{ cursor: move }
a.a_pointer{ cursor: pointer }
a.a_text{ cursor: text }
a.a_wait{ cursor: wait }
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
html — Как повлиять на другие элементы при зависании одного элемента
Большое спасибо Майку и Роберту за их полезные посты!
Если у вас есть два элемента в вашем HTML и вы хотите : наведите указатель на один и нацельтесь на изменение стиля в другом, два элемента должны быть напрямую связаны — родители, дети или братья и сестры. Это означает, что два элемента либо должны находиться один внутри другого, либо оба должны содержаться в одном и том же более крупном элементе.
Я хотел отображать определения в поле в правой части браузера, когда мои пользователи читают мой сайт, и : наведите курсор на над выделенными терминами; поэтому я не хотел, чтобы элемент «определение» отображался внутри элемента «текст».
Я почти сдался и просто добавил javascript на свою страницу, но это будущее, черт возьми! Нам не нужно мириться с тем, что CSS и HTML говорят нам, где мы должны разместить наши элементы, чтобы добиться желаемых эффектов! В конце концов мы пошли на компромисс.
В то время как фактические элементы HTML в файле должны быть либо вложенными, либо содержаться в одном элементе, чтобы быть действительными : hover целей друг для друга, атрибут css position можно использовать для отображения любого элемента в любом месте.Я использовал position: fixed, чтобы разместить цель моего действия : hover там, где я хотел, чтобы она отображалась на экране пользователя, независимо от ее расположения в документе HTML.
HTML:
/ * Общий родитель * /
Light / * выделенный термин в тексте * /
настолько же повсеместен, насколько и загадочен. /*простой текст*/
/ * Контейнер для: определений, отображаемых при наведении * /
/ * пример записи определения * / Light:
Краткий ответ: тип энергии, который вы видите
CSS:
/ * прочитано: "когда пользователь наводит курсор на # свет где-то внутри #explainBox
установите display на inline-block для #light прямо внутри #definitions. * /
#explainBox #light: hover ~ # definitions> #light {
дисплей: встроенный блок;
}
.def {
дисплей: нет;
}
#definitions {
цвет фона: черный;
положение: фиксированное;
/ * атрибут позиции * /
верх: 5em;
/ * атрибут позиции * /
справа: 2em;
/ * атрибут позиции * /
ширина: 20em;
высота: 30em;
граница: сплошной оранжевый 1px;
радиус границы: 12 пикселей;
отступ: 10 пикселей;
}
* /
#explainBox #light: hover ~ # definitions> #light {
дисплей: встроенный блок;
}
.def {
дисплей: нет;
}
#definitions {
цвет фона: черный;
положение: фиксированное;
/ * атрибут позиции * /
верх: 5em;
/ * атрибут позиции * /
справа: 2em;
/ * атрибут позиции * /
ширина: 20em;
высота: 30em;
граница: сплошной оранжевый 1px;
радиус границы: 12 пикселей;
отступ: 10 пикселей;
}
В этом примере целью команды : hover из элемента в пределах #explainBox должно быть либо #explainBox , либо также внутри #explainBox .Атрибуты позиции, присвоенные #definitions, заставляют его отображаться в желаемом месте (за пределами #explainBox ), даже если технически он находится в нежелательной позиции в документе HTML.
Я понимаю, что использование одного и того же #id для более чем одного элемента HTML считается плохим тоном; однако в этом случае экземпляры #light могут быть описаны независимо из-за их соответствующих позиций в уникальных элементах #id ‘d.Есть ли причина не повторять id #light в этом случае?
CSS: селектор наведения
В этом руководстве по CSS объясняется, как использовать селектор CSS под названием : hover с синтаксисом и примерами.
Описание
Селектор CSS: hover позволяет выбрать элемент, на который пользователь наводит курсор или указатель мыши.
Синтаксис
Синтаксис CSS-селектора: active:
элемент: hover {style_properties} Параметры или аргументы
- элемент
- Элемент, на который нацеливается, когда пользователь наводит на него курсор.
- style_properties
- Стили CSS, применяемые к элементу, когда пользователь наводит на него курсор.
Примечание
- Селектор: hover — это псевдокласс, который позволяет вам выбрать элемент, на который наведен курсор или указатель мыши.

- Сложно применить селектор: hover на сенсорных устройствах.
- Начиная с IE4, селектор: hover можно было использовать только с тегами . Начиная с IE7, селектор: hover можно использовать со всеми элементами.
Совместимость с браузером
Селектор CSS: hover имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer (IE)
- Opera
- Safari (WebKit)
Пример
Мы обсудим селектор: hover ниже, исследуя примеры того, как использовать этот селектор в CSS для применения стиля к элементу, на который наведен курсор.
С тегом
Давайте посмотрим на пример CSS: hover, в котором мы применяем селектор: hover к тегу .
CSS будет выглядеть так:
a: hover {цвет: белый; фон: синий; } HTML будет выглядеть так:
Вот отличный сайт: CheckYourMath.com
Когда тег не наведен, это будет выглядеть так:
Затем, когда вы наводите курсор на тег , селектор: hover будет стилизовать тег следующим образом:
В этом примере: наведите ссылку «CheckYourMath.com «будет отображаться как белый текст с синим фоном только при наведении курсора или указателя мыши.
С тегом
Давайте посмотрим на пример CSS: hover, где мы применяем селектор: hover к тегу
CSS будет выглядеть так:
div: hover {background: yellow; } HTML будет выглядеть так:
TechOnTheNet.com предоставляет полезные ссылки, инструкции и часто задаваемые вопросы с 2003 года.Мы ориентируемся на такие технологии, как Microsoft Access, Microsoft Excel, Microsoft Word, SQL, Oracle / PLSQL, MySQL, HTML, CSS и язык C.
Информация, представленная здесь, подходит для всех программистов от новичка до эксперта. Мы надеемся, что вы найдете эту информацию полезной и вернетесь на наш сайт по мере расширения нашей информационной базы.
Когда тег
Затем, когда вы наводите курсор на один из тегов
В этом примере: hover мы навели курсор на второй тег
CSS | : Селектор наведения — GeeksforGeeks
CSS | : hover Selector
Этот селектор используется для стилизации элементов при наведении на них указателя мыши. Его можно использовать на любом элементе.
Синтаксис:
element: hover {
Объявления CSS;
}
Пример-1: изменение цвета фона при наведении курсора на элемент.
|
Выход:
Начальный:
Отображение скрытого блока при наведении курсора на текст.
000 000 |
22 Начальный выход : 22 Выход: Пример 3: изменение цвета шрифта при наведении курсора на элемент. Выход: Выход: 
< html > < 0005 0005 0005 > h2: наведение { цвет: красный; } стиль > головка > < h2 выровнять = «по центру» > навести h2 > > html >
Начальный:
На Hover 922: семейство шрифтов текста при наведении на него курсора. < html > < 0005 0005 > h2: hover { font-family: monospace; } стиль > головка > < h2 выровнять = «по центру» > навести h2 > > html >
Начальный:
Изменение оформления текста на подчеркивание при наведении курсора на элемент.
|
Вывод:
Начальный:
Поддержка браузера 922 922
Вниманию читателя! Не прекращайте учиться сейчас. Освойте все важные концепции DSA с помощью курса DSA Self Paced Course по приемлемой для студентов цене и будьте готовы к работе в отрасли.
Справочное руководство CSS: CSS: селектор наведения
Chidume Nnamdi Подписаться Я инженер-программист с опытом работы более 6 лет. Я работал с разными стеками от WAMP до MERN и MEAN.Я предпочитаю JavaScript; фреймворки - Angular и Nodejs.37 секунд на чтение 174
Селектор CSS : hover - это селектор псевдокласса, используемый для применения стилей к элементу при наведении курсора мыши на элемент.
Вот пример реализации:
a: hover {
цвет: оранжево-красный;
} Мы применили псевдоселектор : hover ко всем элементам и . Это сделает цвет текста элемента и оранжево-красным при наведении курсора мыши на элемент.
Вы можете поиграть с живым примером на CodePen ниже:
См. Pen
css: hover от Chidume David (@ philipsz-davido)
на CodePen.
Мы также можем применить селектор : hover ко всем элементам в теле:
body *: hover {
фон: желтый;
} Это приведет к тому, что все элементы внутри основного элемента будут отображать желтый фон, когда мышь перемещается по элементам.
В дополнение к фону мы также можем изменить границу, радиус границы, шрифт, цвет текста, отступы, поля и т. Д.
Чтобы применить селектор : hover ко всем элементам в документе, мы просто используем звездочку:
*: hover {
граница: 1px сплошной оранжево-красный;
} Это приведет к тому, что границы наведенных элементов будут иметь ширину 1 пиксель, сплошной красно-оранжевый цвет.
Ваш интерфейс загружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket.https://logrocket.com/signup/ LogRocket похож на цифровой видеорегистратор для веб-приложений, записывающий все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений - начните мониторинг бесплатно.
Chidume Nnamdi Подписаться Я инженер-программист с опытом работы более 6 лет.Я работал с разными стеками от WAMP до MERN и MEAN. Я предпочитаю JavaScript; фреймворки - Angular и Nodejs. Справочное руководство CSS: border »Изменение изображения при наведении курсора с помощью CSS
Чтобы поменять местами изображение, когда пользователь наводит на него курсор, наиболее распространенный и эффективный метод - это поместить два изображения в один и тот же контейнер, сделав изображение «ролловера» прозрачным по умолчанию. Когда пользователь наводит курсор на контейнер, изображение «наведения курсора» становится непрозрачным.
Наведите курсор на это изображение, чтобы увидеть эффект наведения изображения в действии:
Этот эффект при наведении курсора был достигнут исключительно с помощью CSS и HTML.
Используйте CSS для обмена изображениями
Следующие стили CSS показывают, как изменить изображение при наведении курсора:
<стиль>
/ *
Ролловер изображение
* /
.фигура {
положение: относительное;
ширина: 360 пикселей; / * может быть опущено для обычного неленивого изображения * /
максимальная ширина: 100%;
}
.figure img.image-hover {
позиция: абсолютная;
верх: 0;
справа: 0;
слева: 0;
внизу: 0;
соответствие объекта: содержать;
непрозрачность: 0;
переход: непрозрачность .2с;
}
.figure: hover img.image-hover {
непрозрачность: 1;
}
Используйте HTML для выбора изображений
Ниже приведен HTML-код, который устанавливает 2 изображения, используемые в эффекте ролловера. Существует два метода: либо с помощью отложенной загрузки адаптивных изображений с «идеальным размером пикселя», либо с использованием изображений фиксированного размера, которые масштабируются в соответствии с размером в браузере.
Рекомендуемый метод - с отложенной загрузкой адаптивных изображений с оптимальным размером пикселя (без масштабирования в браузере):
Альтернативный метод - без ленивой загрузки изображений, с использованием изображений фиксированного размера (которые можно масштабировать, чтобы поместиться на устройствах с маленьким экраном):
Рекомендуемый способ - со ссылкой:
Помогло ли это руководство понять, как можно использовать CSS для изменения изображения (при наведении) и создания эффекта наведения изображения с помощью Sirv? Пожалуйста, дайте нам знать ниже.
Hover, Focus и другие состояния
модуль.export = {
варианты: {
доступность: ['отзывчивый', 'фокус внутри', 'фокус'],
alignContent: ['отзывчивый'],
alignItems: ['отзывчивый'],
alignSelf: ['отзывчивый'],
анимация: ['отзывчивый'],
внешний вид: ['отзывчивый'],
backdropBlur: ['отзывчивый'],
backdropBrightness: ['отзывчивый'],
backdropContrast: ['отзывчивый'],
backdropDropShadow: ['отзывчивый'],
backdropFilter: ['отзывчивый'],
backdropGrayscale: ['отзывчивый'],
backdropHueRotate: ['отзывчивый'],
backdropInvert: ['отзывчивый'],
backdropSaturate: ['отзывчивый'],
backdropSepia: ['отзывчивый'],
backgroundAttachment: ['отзывчивый'],
backgroundBlendMode: ['отзывчивый'],
backgroundClip: ['отзывчивый'],
backgroundColor: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
backgroundImage: ['отзывчивый'],
backgroundOpacity: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
backgroundPosition: ['отзывчивый'],
backgroundRepeat: ['отзывчивый'],
backgroundSize: ['отзывчивый'],
размытие: ['отзывчивый'],
borderCollapse: ['отзывчивый'],
borderColor: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
borderOpacity: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
borderRadius: ['отзывчивый'],
borderStyle: ['отзывчивый'],
borderWidth: ['отзывчивый'],
boxDecorationBreak: ['отзывчивый'],
boxShadow: ['отзывчивый', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
boxSizing: ['отзывчивый'],
яркость: ['отзывчивый'],
ясно: ['отзывчивый'],
контейнер: ['отзывчивый'],
контраст: ['отзывчивый'],
курсор: ['отзывчивый'],
дисплей: ['отзывчивый'],
DivineColor: ['отзывчивый', 'темный'],
DivideOpacity: ['отзывчивый', 'темный'],
DivineStyle: ['отзывчивый'],
DivideWidth: ['отзывчивый'],
dropShadow: ['отзывчивый'],
fill: ['отзывчивый'],
фильтр: ['отзывчивый'],
flex: ['отзывчивый'],
flexDirection: ['отзывчивый'],
flexGrow: ['отзывчивый'],
flexShrink: ['отзывчивый'],
flexWrap: ['отзывчивый'],
float: ['отзывчивый'],
fontFamily: ['отзывчивый'],
fontSize: ['отзывчивый'],
fontSmoothing: ['отзывчивый'],
fontStyle: ['отзывчивый'],
fontVariantNumeric: ['отзывчивый'],
fontWeight: ['отзывчивый'],
пробел: ['отзывчивый'],
gradientColorStops: ['отзывчивый', 'темный', 'наведение', 'фокус'],
оттенки серого: ['отзывчивый'],
gridAutoColumns: ['отзывчивый'],
gridAutoFlow: ['отзывчивый'],
gridAutoRows: ['отзывчивый'],
gridColumn: ['отзывчивый'],
gridColumnEnd: ['отзывчивый'],
gridColumnStart: ['отзывчивый'],
gridRow: ['отзывчивый'],
gridRowEnd: ['отзывчивый'],
gridRowStart: ['отзывчивый'],
gridTemplateColumns: ['отзывчивый'],
gridTemplateRows: ['отзывчивый'],
высота: ['отзывчивый'],
hueRotate: ['отзывчивый'],
вставка: ['отзывчивый'],
инвертировать: ['отзывчивый'],
изоляция: ['отзывчивый'],
justifyContent: ['отзывчивый'],
justifyItems: ['отзывчивый'],
justifySelf: ['отзывчивый'],
letterSpacing: ['отзывчивый'],
lineHeight: ['отзывчивый'],
listStylePosition: ['отзывчивый'],
listStyleType: ['отзывчивый'],
маржа: ['отзывчивый'],
maxHeight: ['отзывчивый'],
maxWidth: ['отзывчивый'],
minHeight: ['отзывчивый'],
minWidth: ['отзывчивый'],
mixBlendMode: ['отзывчивый'],
objectFit: ['отзывчивый'],
objectPosition: ['отзывчивый'],
непрозрачность: ['отзывчивый', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
заказ: ['отзывчивый'],
наброски: ['отзывчивый', 'фокус внутри', 'фокус'],
переполнение: ['отзывчивый'],
overscrollBehavior: ['отзывчивый'],
заполнение: ['отзывчивый'],
placeContent: ['отзывчивый'],
placeItems: ['отзывчивый'],
placeSelf: ['отзывчивый'],
placeholderColor: ['отзывчивый', 'темный', 'фокус'],
placeholderOpacity: ['отзывчивый', 'темный', 'фокус'],
pointerEvents: ['отзывчивый'],
позиция: ['отзывчивый'],
изменить размер: ['отзывчивый'],
ringColor: ['отзывчивый', 'темный', 'фокус внутри', 'фокус'],
ringOffsetColor: ['отзывчивый', 'темный', 'фокус внутри', 'фокус'],
ringOffsetWidth: ['отзывчивый', 'фокус внутри', 'фокус'],
ringOpacity: ['отзывчивый', 'темный', 'фокус внутри', 'фокус'],
ringWidth: ['отзывчивый', 'фокус внутри', 'фокус'],
вращать: ['отзывчивый', 'наведение', 'фокус'],
насыщать: ['отзывчивый'],
масштаб: ['отзывчивый', 'наведение', 'фокус'],
сепия: ['отзывчивый'],
перекос: ['отзывчивый', 'наведение', 'фокус'],
пробел: ['отзывчивый'],
ход: ['отзывчивый'],
strokeWidth: ['отзывчивый'],
tableLayout: ['отзывчивый'],
textAlign: ['отзывчивый'],
textColor: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
textDecoration: ['отзывчивый', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
textOpacity: ['отзывчивый', 'темный', 'групповое наведение', 'фокус внутри', 'наведение', 'фокус'],
textOverflow: ['отзывчивый'],
textTransform: ['отзывчивый'],
преобразовать: ['отзывчивый'],
transformOrigin: ['отзывчивый'],
transitionDelay: ['отзывчивый'],
transitionDuration: ['отзывчивый'],
transitionProperty: ['отзывчивый'],
transitionTimingFunction: ['отзывчивый'],
перевод: ['отзывчивый', 'наведение', 'фокус'],
userSelect: ['отзывчивый'],
verticalAlign: ['отзывчивый'],
видимость: ['отзывчивый'],
пробел: ['отзывчивый'],
ширина: ['отзывчивый'],
wordBreak: ['отзывчивый'],
zIndex: ['отзывчивый', 'фокус внутри', 'фокус']
}
} CSS-эффекты наведения изображения, эффекты наведения на изображение, непрозрачность наведения, наложение при наведении и изменение изображения при наведении
CSS-эффекты наведения изображения
CSS-эффекты наведения дают нам возможность анимировать изменения значения свойства CSS. В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
В следующем уроке мы рассмотрим это с помощью различных эффектов, специально созданных для использования с изображениями. Однако эти эффекты могут сделать ваш сайт более динамичным и живым. Все эффекты, которые мы будем использовать сегодня, используют код, поддерживаемый современными браузерами.
Создание эффекта наведения изображения (эффекты наведения)
Следующий код показывает, как показать эффект наведения на Box Shadow.
Исходный код
Наведите указатель мыши сюда
Эффекты наведения изображения (переворачивание изображений)
Следующий код CSS показывает, как представить эффекты наведения курсора на изображение.
Наведите указатель мыши на изображение.Исходный код
Подробнее о CSS Shadow .... Примеры CSS Shadow
CSS Прозрачность / прозрачность изображения
Непрозрачность - противоположность прозрачности, не пропускающая свет. Вы можете создавать прозрачные изображения в CSS с помощью свойства opacity.
CSS Эффект затухания изображения
Эффект размытия изображения
img { непрозрачность: 0.3; }Подробнее о .... Как сделать прозрачные фоновые изображения
Создание прозрачных / непрозрачных изображений - эффект наведения курсора
Следующая программа CSS показывает, как применить непрозрачность к изображению при наведении курсора мыши. Когда вы наводите указатель мыши на изображение, вы видите, что оно тускнеет.
Непрозрачность изображения при наведении
Наведите указатель мыши на изображение.Исходный код
Наложение текста при наведении курсора на изображение
Наложение изображений друг на друга - отличный способ придать изображению новый вид.Здесь код CSS, отображающий текст на изображении при наведении курсора мыши
Наведите указатель мыши на изображение. Тигр - самый крупный вид кошек, достигающий
общая длина тела до 3,3 м и весом до
до 306 кг.


 * /
#explainBox #light: hover ~ # definitions> #light {
дисплей: встроенный блок;
}
.def {
дисплей: нет;
}
#definitions {
цвет фона: черный;
положение: фиксированное;
/ * атрибут позиции * /
верх: 5em;
/ * атрибут позиции * /
справа: 2em;
/ * атрибут позиции * /
ширина: 20em;
высота: 30em;
граница: сплошной оранжевый 1px;
радиус границы: 12 пикселей;
отступ: 10 пикселей;
}
* /
#explainBox #light: hover ~ # definitions> #light {
дисплей: встроенный блок;
}
.def {
дисплей: нет;
}
#definitions {
цвет фона: черный;
положение: фиксированное;
/ * атрибут позиции * /
верх: 5em;
/ * атрибут позиции * /
справа: 2em;
/ * атрибут позиции * /
ширина: 20em;
высота: 30em;
граница: сплошной оранжевый 1px;
радиус границы: 12 пикселей;
отступ: 10 пикселей;
}