Как изменить перенос текста по умолчанию с помощью HTML и CSS
В отличие от бумаги, веб-страницы могут почти бесконечно расширяться в стороны. Как это ни впечатляет, это не то, что нам действительно нужно во время чтения. Браузеры переносят текст в зависимости от ширины текстового контейнера и ширины экрана, так что мы можем видеть весь текст без большой прокрутки в сторону (только вниз).
Обтекание — это то, что браузеры делают с учетом многих факторов, таких как язык текста или расположение знаков препинания и пробелов — они не просто выдвигают то, что не помещается в поле, определенное для текстового содержимого.
Помимо упаковки браузеры также заботятся о местах; они объединяют несколько последовательных пробелов в исходном коде в один пробел на отображаемой странице, а также регистрируют принудительные разрывы строк перед началом работы с переносом.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Читайте также: 15 красивых текстовых эффектов, созданных с помощью CSS
Когда следует изменить перенос текста по умолчанию
Это все замечательно и высоко ценится. Но мы можем легко оказаться в обстоятельствах, когда поведение браузера по умолчанию не то, что мы ищем. Это может быть заголовок, который не следует переносить, или слово в абзаце, которое лучше разбить, чем спустить строку, оставляя странное пустое пространство в конце строки.
Но мы можем легко оказаться в обстоятельствах, когда поведение браузера по умолчанию не то, что мы ищем. Это может быть заголовок, который не следует переносить, или слово в абзаце, которое лучше разбить, чем спустить строку, оставляя странное пустое пространство в конце строки.
Может также случиться, что нам просто нужно, чтобы эти пробелы были сохранены в нашем тексте, однако браузер продолжает объединять их в одно, заставляя нас добавлять несколько & nbsp; в исходном коде.
Настройки упаковки могут также меняться в зависимости от языка и цели текста. Новостная статья «Мандарин» и французское стихотворение не обязательно должны быть завернуты одинаково.
Существует немало свойств CSS (и элементов HTML!), Которые могут управлять переносом и точками останова, а также определять способ обработки пробелов и разрывов строк перед переносом.
Возможности мягкой обертки и разрывов
Браузеры решают, где обернуть переполненный текст, в зависимости от границ слов, дефисов, слогов, знаков препинания, пробелов и многого другого. Эти места все называются возможность мягкой упаковки и когда браузер разбивает текст в одном из таких мест, разрыв называется мягкий перерыв,
Эти места все называются возможность мягкой упаковки и когда браузер разбивает текст в одном из таких мест, разрыв называется мягкий перерыв,
Самый простой способ вызвать дополнительный разрыв можно сделать, используя старый добрый
элемент.
Пробелы
Если вы знакомы с бело-пространство CSS свойство Держу пари, вы пришли в первый знать его таким же образом, как и многие другие; при поиске способа предотвращения переноса текста. Nowrap значение пробела делает именно это.
Однако свойство пробела — это больше, чем просто перенос. Прежде всего, что такое пробел? Это набор космических символов. Каждое пространство в наборе отличается друг от друга по длине, направлению или обоим.
Типичный одиночный горизонтальный пробел — это то, что мы добавляем нажатием клавиши пробела. Клавиша Tab также добавляет аналогичный пробел, но с большей длиной. Клавиша ввода добавляет вертикальный пробел для начала новой строки и & nbsp; в HTML добавляет одно неразрывное пространство для веб-страниц. Таким образом, существует множество типов пространств, которые составляют «пробелы».
Таким образом, существует множество типов пространств, которые составляют «пробелы».
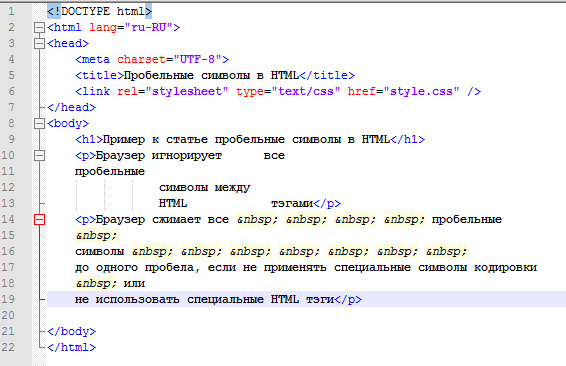
Как я уже упоминал в начале, браузеры объединяют несколько мест (как горизонтальных, так и вертикальных) в источнике в одно пространство. Они также учитывают эти пробелы для возможности переноса (места, где можно переносить текст), когда необходимо переносить.
И именно эти действия браузера мы можем контролировать с помощью пробела. Обратите внимание, что свойство пробела не влияет на все виды пробелов, только на самые частые, такие как обычный горизонтальный одиночный пробел, пробел и перевод строки.
Ниже вы можете увидеть скриншот образца текста, который обернут браузером, чтобы поместиться внутри его контейнера. Переполнение происходит в нижней части контейнера, а переполненный текст окрашивается по-разному. Вы заметите падение последовательных пробелов в коде.
Привет. Привет. Привет Привет
Привет.
Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет. Привет.
Привет. Привет. Привет.
Привет. Привет.
.textContainer {
ширина: 500 пикселей;
высота: 320 пикселей;
}
После применения пробела: nowrap; Как правило, перенос текста изменяется следующим образом:
.textContainer {
/ * … * /
пустое пространство: nowrap;
}
Предварительное значение пробела сохраняет все пробелы и предотвращает перенос текста:
.textContainer {
/ * … * /
пустое пространство: pre;
}
Значение предварительной пробелы для пробела сохраняет все пробелы и переносит текст:
.textContainer {
/ * … * /
пустое пространство: предварительная упаковка;
}
Наконец, предстрочное значение пробела сохраняет вертикальные пробелы, такие как новые строки, и переносит текст:
.textContainer {
/ * … * /
пустое пространство: предварительная линия;
}
Разрывы слов
Другое важное свойство CSS, которое вы должны знать для управления переносом текста: слово-брейк, На всех приведенных выше снимках экрана видно, что браузер обернул текст перед словом «привет» с правой стороны, за пределами которого текст был переполнен. Браузер не сломал слово.
Браузер не сломал слово.
Однако если вы должен Разрешить разбиение букв в слове так, чтобы текст выглядел даже с правой стороны, вам нужно использовать значение break-all для свойства word-break:
.textContainer {
/ * … * /
разбить слово: разбить все;
}
Свойство word-break имеет третье значение, кроме break-all и normal (принадлежащее разрыву строки по умолчанию). Значение keep-all не позволяет разбивать слова.
Возможно, вы не сможете увидеть эффект keep-all на английском языке. Но в языках, где буквы в слове сами по себе являются значимыми единицами, браузер может разбивать слова при переносе, и это можно предотвратить с помощью keep-all.
Например, буквы в корейских словах, изначально разбитые для переноса, хранятся вместе, когда пробел: keep-all; правило указано.
                             ⠕ Â~ì »10ì ¼ë  ¶                           â .                                                         â                           до  до.          «Â      «  »Â«  »  „     «         «Â  Œ Œ ª ³ ° ™ ™ ™ „„ „„ • • • • • «« «« «« «« «« «« ¤ ¤ ¤ ¤ ¤ ¤ ¤.
         «Â      «  »Â«  »  „     «         «Â  Œ Œ ª ³ ° ™ ™ ™ „„ „„ • • • • • «« «« «« «« «« «« ¤ ¤ ¤ ¤ ¤ ¤ ¤.
.textContainer {
/ * … * /
разрыв слова: держать все;
}
Это свойство может поддерживать другое значение, называемое break-word в будущем. Позже вы увидите, как работает слово «разрыв» в разделе «Перелив переполнения» этой статьи.
Возможность разбить слово
Разработчики также могут добавлять возможности переноса слов, используя
Привет. Привет. à ¢ š˜ H
Привет.
Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет. Привет.
Привет. Привет. Привет. Привет. Привет.
Привет. Привет. Привет.
Привет. Привет.
.textContainer {
/ * … * /
пустое пространство: предварительная упаковка;
}
Без  Добавлением
Добавлением
Дефис
дефиса Свойство CSS — это еще один способ контролировать разрывы между буквами в слове. У нас есть отдельная статья о переносе CSS, если вы заинтересованы. Короче говоря, свойство позволяет создавать возможности переноса через переносы.
Его автоматическое значение побуждает браузер автоматически переносить и разбивать слова, где это необходимо, при переносе. Ручное значение заставляет браузеры переносить (при необходимости) добавленные нами возможности переноса слов, такие как символ дефиса (& hyphen;) или & shy; (мягкий дефис). Если ни один не был задан в качестве значения, не было бы переноса рядом с дефисами.
Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse
Bluehouse Bluehouse Bluehouse Bluehouse Bluehouse
.textContainer {
/ * … * /
-webkit-дефисы: авто;
-ms-дефисы: авто;
дефисы: авто;
}
Переливная упаковка
Переполнение-обертка Свойство CSS контролирует, если браузер может разбивать слова (или сохраненные пробелы, поддержка которых может произойти в ближайшем будущем) при переполнении. Когда значение перерывного слова задано для переполнения, слово будет разбито, если в строке не найдены другие возможности мягкого переноса.
Когда значение перерывного слова задано для переполнения, слово будет разбито, если в строке не найдены другие возможности мягкого переноса.
Обратите внимание, что overflow-wrap также известен как word-wrap (это псевдонимы).
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {
/ * … * /
overflow-wrap: break-word;
}
Без пробела между буквами в приведенном выше HTML-коде (т. Е. Без возможности переноса текста) текст сначала не был перенесен и был сохранен как одно слово.
Однако, когда было дано разрешение для переноса текста путем разбивания слов (то есть, значение разбивочного слова было дано для переполнения-переноса), перенос происходил путем разбиения всей строки везде, где это было необходимо.
Читайте также: Работа с текстом в масштабируемой векторной графике (SVG)
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Расскажите о типографике в вёрстке.
 Часть 4
Часть 4Типографика в вёрстке
Кегль, интерлиньяж, выключка и регистр
Красная строка, буквица и выделение
Декоративные свойства
Перенос текста
Типографика в вёрстке
Кегль, интерлиньяж, выключка и регистр
Красная строка, буквица и выделение
Декоративные свойства
Перенос текста
Механический перенос слов
Чтобы механически переносить длинные слова или ссылки, вылезающие за полосу набора, используют устаревающее свойство word-break или современное overflow-wrap:
Самое длинное существительное без дефиса — водогрязеторфопарафинолечение. А по сути — это просто лечение грязью, торфом и парафином.
Самое длинное существительное без дефиса — водогрязеторфопарафинолечение. А по сути — это просто лечение грязью, торфом и парафином.
word-break: break-all переносит каждое слово, а overflow-wrap: break-word переносит только слова, не влезающие в строку
Чтобы подсказать браузеру, где лучше переносить слова, используют тег <wbr>. Если же перенос наоборот нужно запретить, например, в имени и фамилии, используют неразрывные пробелы и дефисы или заклинание
Если же перенос наоборот нужно запретить, например, в имени и фамилии, используют неразрывные пробелы и дефисы или заклинание
<p> https://this<wbr>.is<wbr> .a<wbr>.really<wbr>.really<wbr> .long<wbr>.website<wbr> .name/with<wbr>/deeper<wbr>/pages </p> <p> Михаил <span>Салтыков-Щедрин</span> </p>
https://this
Михаил Салтыков‑Щедрин
Эстетический перенос слов
Чтобы аккуратно переносить слова с помощью дефисов, используют свойство hyphens с ключевыми словами manual (переносить только там, где сказано) и auto (переносить автоматически).
Важный момент: автоматические переносы основаны на словарях и правилах деления слов на слоги, поэтому без указания языка документа (<html lang="ru">) переносы не работают.
Встроенный автоматический перенос слов браузером даёт непредсказуемый и не всегда удачный результат, который отличается от браузера к браузеру, поэтому обычно используют hyphens: manual с «подсказками»:
hyphens: auto
Самое длинное существительное без дефиса — водогрязеторфопарафинолечение. А по сути — это просто лечение грязью, торфом или парафином.
Кофеварка и соковыжималка прекрасны.
hyphens: manual
Самое длинное существительное без дефиса — водогрязеторфопарафинолечение. А по сути — это просто лечение грязью, торфом или парафином.
Кофеварка и соковыжималка прекрасны.
Автоматические переносы не понимают, что «водогрязеторфопарафинолечение» и «соковыжималку» лучше разбивать с учётом морфологии, а не по отдельным слогам. См. правила переносов
См.:
Рас‑ста‑нов‑ка пе‑ре‑но‑сов
Online Hyphenation
Hyphenopoly
Чтобы подсказать браузеру, где лучше перенести слово, используют невидимые мягкие переносы (­). Их расставляют в тексте вручную или с помощью готовых библиотек и программ:
Их расставляют в тексте вручную или с помощью готовых библиотек и программ:
См.:
Рас‑ста‑нов‑ка пе‑ре‑но‑сов
Online Hyphenation
Hyphenopoly
<p> Самое длинное суще­стви­тель­ное без дефиса – водо­грязе­торфо­парафино­лечение. </p>
Если уже расставленные переносы нужно запретить, например, при переходе от мобильной версии к лаптопной или горизонтальной, достаточно hyphens: none.
P. S. Слова с дефисом браузеры могут автоматически переносить по дефису. Чаще всего такие переносы — зло, потому что мешают читать и воспринимать слово целиком: 22‑й, Поток‑2, 555‑33‑92 или военно‑морской. В таких случаях стоит заменять обычный дефис на неразрывный ‑.
P. P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
слов-разрыв | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство word-break в CSS можно использовать для изменения того, когда должен происходить разрыв строки. Обычно разрывы строк в тексте могут возникать только в определенных пробелах, например, при наличии пробела или дефиса.
В приведенном ниже примере мы можем вместо сделать разрыв между буквами :
.element {
слово-разрыв: разбить все;
} Если мы затем установим ширину текста в один em , слово будет разбиваться на каждую букву:
См. Вертикальное расположение текста Pen с разрывом слов от CSS-Tricks (@css-tricks) на CodePen.
Это значение часто используется в местах с пользовательским содержимым, чтобы длинные строки не нарушали макет. Одним из очень распространенных примеров является длинная копия и вставка URL-адреса. Если в этом URL-адресе нет дефисов, он может выходить за пределы родительского поля и выглядеть плохо или, что еще хуже, вызывать проблемы с макетом.
См. Pen Fixing Links with word break by CSS-Tricks (@css-tricks) на CodePen.
Значения
-
нормальный: использовать правила по умолчанию для разбиения слов. -
break-all: любое слово/буква может перейти на следующую строку. -
Keep-all: для китайского, японского и корейского текста слова не разбиваются. В остальном это то же самое, что иобычный.
Это свойство также часто используется в сочетании со свойством дефисов, чтобы при разрывах вставлялся дефис, как это принято в книгах.
Полное использование с необходимыми префиксами поставщиков:
-ms-word-break: break-all;
слово-разрыв: разбить все;
/* Нестандартно для WebKit */
слово-разрыв: слово-разрыв;
-webkit-дефисы: авто;
-moz-дефис: авто;
дефисы: авто; Использование этих свойств в универсальном селекторе может быть полезно, если у вас есть сайт с большим количеством пользовательского контента. Хотя честное предупреждение, это может выглядеть странно на заголовках и предварительно отформатированном тексте (
Хотя честное предупреждение, это может выглядеть странно на заголовках и предварительно отформатированном тексте (
- перелив-обертка
- дефис
- пробел
- Обработка длинных слов и URL-адресов
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari 90 071 |
|---|---|---|---|---|
| 23 | 49 | 11 | 18 | 6.1 |
Мобильный телефон/планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 112 | 110 | 4.4 | 901 21 7.0-7.1
Safari и iOS поддерживают значение break-all , но не keep- все
дефисы | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Свойство hyphens управляет переносом текста в элементах блочного уровня. Вы можете запретить расстановку переносов вообще, разрешить ее или разрешить только при наличии определенных символов.
Обратите внимание, что дефисов зависит от языка. Его способность находить возможности перерыва зависит от языка, определенного в атрибуте lang родительского элемента. Пока поддерживаются не все языки, и поддержка зависит от конкретного браузера.
Синтаксис
.элемент {
дефисы: нет | ручной | авто
} дефисы: нет Слова никогда не переносятся через дефис в разрывах строк, даже если символы внутри слова подсказывают, где может или должен быть перенос.
дефисы: вручную Слова разбиваются только на разрывы строк, если внутри слова есть символы, указывающие на возможность разрыва строки. Есть два символа, которые указывают на возможность разрыва строки:
Есть два символа, которые указывают на возможность разрыва строки:
-
U+2010(ДЕФИС): «жесткий» символ дефиса указывает на видимую возможность разрыва строки. Даже если в этой точке строка фактически не прерывается, дефис все равно отображается. Буквально «-«. -
U+00AD(SHY): невидимый «мягкий» дефис. Этот персонаж не отображается визуально; вместо этого он предлагает место, где браузер может при необходимости разбить слово. В HTML вы можете использоватьдля вставки мягкого дефиса.
дефисы: авто Слова могут разрываться в соответствующих точках переноса либо по символам переноса (см. через @hyphenation-resource ).
Символы условного переноса внутри слова, если они присутствуют, имеют приоритет над автоматическими ресурсами при определении точек переноса внутри слова.
дефисы: все Устарело, не используйте . Это было только в спецификации временно для тестирования.
Это было только в спецификации временно для тестирования.
Демонстрация
В приведенной ниже демонстрации есть несколько абзацев, и все установлено на дефисов: auto; , чтобы продемонстрировать концепцию переноса. Атрибут lang имеет значение en в родительском элементе.
Поддержка браузера
Рабочий стол
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 88 | 6* | 10* | 12* | 5.1* |
Мобильный телефон/планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 112 | 110 | 112 | 4,2–4,3* |
Для Safari 5+ требуется -webkit- , Firefox 6+ требует -moz- , IE 10+ требует -ms- , iOS 4.
