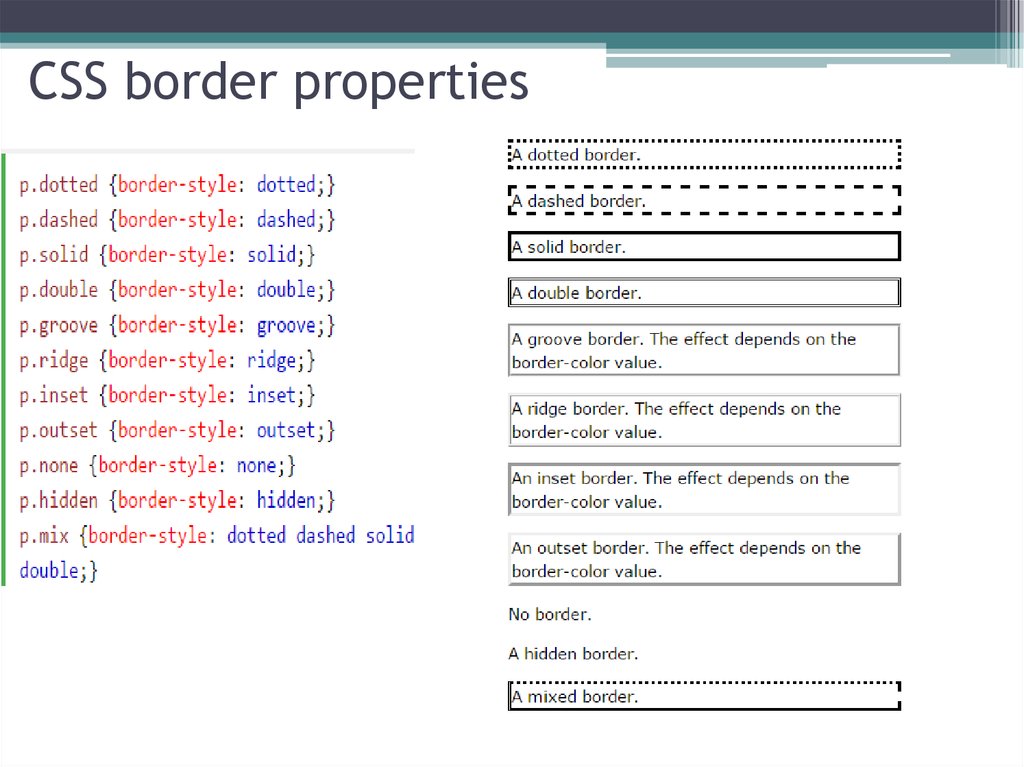
border-style Сокращенное свойство CSS в стиле рамки задает линию для всех четырех сторон элемента. Это свойство является сокращением для следующих свойств CSS: Каждое значение
border-style стенографии CSS свойство задает стиль линии для всех четырех сторон рамки элемента.
Сокращенное свойство CSS border-style задает стиль линии для всех четырех сторон границы элемента.
Свойство CSS border определяет ширину,стиль линии и цвет границы поля.Это сокращенное свойство для установки CSS-свойств border-width,border-style и border-color.
Сокращенное CSS-свойство border устанавливает границу элемента. Он устанавливает значения ширины границы, стиля границы и цвета границы.
Вы можете использовать свойство border-image для создания градиентной границы с 4 цветами.
Если вам нужна граница вокруг всей страницы,поместите свойство border в body{}в вашем CSS.
Установите для свойства box-sizing значение «border-box». Также используйте префиксы -moz- и -webkit-. Установите ширину и высоту <div> на 120 пикселей. Укажите свойства границы и поля и добавьте фон.
Теперь перейдите в меню Разметка страницы.Выберите «Граница» и выберите любую границу из предложенных вариантов.Теперь введите указанные данные,чтобы достичь желаемого результата.
Try it
Constituent properties
Это свойство является сокращением для следующих свойств CSS:
border-bottom-styleborder-left-styleborder-right-styleborder-top-style
Syntax
/ * Значения ключевых слов * / border-style: none; border-style: hidden; border-style: dotted; border-style: dashed; border-style: solid; border-style: double; border-style: groove; border-style: ridge; border-style: inset; border-style: outset; / * верх и низ | Лево и право */ border-style: dotted solid; / * наверх | слева и справа | Нижний */ border-style: hidden double dashed; / * наверх | право | внизу | оставил */ border-style: none solid dotted dashed; / * Глобальные значения * / border-style: inherit; border-style: initial; border-style: revert; border-style: revert-layer; border-style: unset;
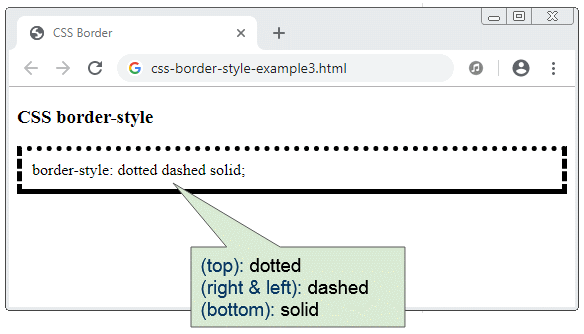
Свойство border-style может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение, оно применяет один и тот же стиль ко всем четырем сторонам .
- Когда указаны два значения, первый стиль применяется сверху и снизу , второй слева и справа .
- Когда указаны три значения, первый стиль применяется к верху , второй слева и справа , третий к
- Если указано четыре значения, стили применяются сверху , справа , снизу и слева в указанном порядке (по часовой стрелке).
Каждое значение является ключевым словом,выбранным из списка ниже.
Values
<line-style>Описывает стиль границы.Он может иметь следующие значения:
noneКак и ключевое слово
hidden, не отображает границы. Если не установлено
Если не установлено background-image, вычисленное значениеborder-widthтой же стороны будет равно0, даже если указанное значение является чем-то другим. В случае сворачивания ячейки таблицы и границы значениеnoneимеет самый низкий приоритет: если установлена какая-либо другая конфликтующая граница, она будет отображаться.hiddenКак и ключевое слово
none, не отображает границы. Если не установленоbackground-image, вычисленное значениеborder-widthтой же стороны будет равно0, даже если указанное значение является чем-то другим. В случае сворачивания ячейки и границы таблицыhiddenзначение имеет наивысший приоритет: если установлена какая-либо другая конфликтующая граница, она не будет отображаться.dottedОтображает серию закругленных точек. Расстояние между точками не определяется спецификацией и зависит от реализации.
 Радиус точек равен половине вычисленного значения
Радиус точек равен половине вычисленного значения border-widthтой же стороны .dashedОтображает серию коротких квадратных штрихов или отрезков линий.Точный размер и длина сегментов не определяются спецификацией и зависят от конкретной реализации.
solidОтображает единую,прямую,сплошную линию.
doubleОтображает две прямые линии, которые в сумме составляют размер в пикселях, определенный параметром
border-width.grooveОтображает рамку с резным внешним видом. Это противоположность
ridge.ridgeОтображает границу с вытянутым внешним видом. Это противоположность
groove.insetОтображает границу, из-за которой элемент выглядит встроенным. Это противоположность с
outset. При нанесении на ячейку таблицы сborder-collapseнабором , чтобыcollapsed, эта величина ведет себя какgroove.
outsetОтображает границу, которая делает элемент рельефным. Это противоположность
inset. При применении к ячейке таблицы, для которой свойствоborder-collapseустановлено наcollapsed, это значение ведет себя какridge.
Formal definition
| Initial value | в качестве каждого из свойств стенографии:
|
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter . |
| Inherited | no |
| Computed value | в качестве каждого из свойств стенографии:
|
| Animation type | discrete |
Formal syntax
border-style = <line-style>{1,4} <line-style> = none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset Examples
Все имущественные ценности
Приведем пример всех значений свойств.
HTML
<pre>none</pre> <pre>hidden</pre> <pre>dotted</pre> <pre>dashed</pre> <pre>solid</pre> <pre>double</pre> <pre>groove</pre> <pre>ridge</pre> <pre>inset</pre> <pre>outset</pre>
CSS
pre {
height: 80px;
width: 120px;
margin: 20px;
padding: 20px;
display: inline-block;
background-color: palegreen;
border-width: 5px;
box-sizing: border-box;
}
/ * примеры классов в стиле границы * /
.b1 {
border-style: none;
}
.b2 {
border-style: hidden;
}
.b3 {
border-style: dotted;
}
.b4 {
border-style: dashed;
}
.b5 {
border-style: solid;
}
.b6 {
border-style: double;
}
.b7 {
border-style: groove;
}
.b8 {
border-style: ridge;
}
.b9 {
border-style: inset;
}
.b10 {
border-style: outset;
}
Result
Specifications
| Specification |
|---|
| Модуль CSS Backgrounds and Borders Level 4 # border-style |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
border-style | 1 | 12 | 1 До Firefox 50 стили границ закругленных углов всегда отображались так, как если бы | 4 | 3.5 | 1 | 3 | 18 | 4 До Firefox 50 стили границ закругленных углов всегда отображались так, как если бы | 14 | 3 | 1.0 |
See also
- Связанные с границей краткие свойства CSS:
border,border-width,border-color,border-radius
Нашли проблему на этой странице?
- Изменить на GitHub
- Источник на GitHub
- Сообщить о проблеме с этим содержимым на GitHub
- Хотите решить проблему самостоятельно? См. наше руководство по вкладу .
Last modified: , авторы MDN
- 1
- …
- 275
- 276
- 277
- 278
- 279
- …
- 857
- Next
border-top
Как указать отсутствие границы в CSS?
Улучшить статью
Сохранить статью
- Последнее обновление: 26 мар, 2021
Улучшить статью
Сохранить статью
Мы можем указать свойство no border, используя свойства CSS border: none, border-width : 0, border : 0 .
Подход 1:
- Мы дадим цвет границы , свойства border-style для обоих заголовков, для отображения текста с рамкой и без рамки.
- Для заголовка без границы мы будем использовать ширину границы : 0 , что приведет к отсутствию границы.
Example:
HTML
|
Выход:
Нет границы
Подход 2:
- Мы дадим погранично.
 показ текста с рамкой и без рамки.
показ текста с рамкой и без рамки. - Для заголовка без границы мы будем использовать границу : 0 , что приведет к отсутствию границы.
Пример:
HTML
|
Output :
no border
Approach 3 :
- Мы зададим свойства border-color , border-style обоим заголовкам для отображения текста с рамкой и без рамки.

- Для заголовка без границы мы будем использовать граница : нет что приведет к отсутствию границы.
Example:
HTML
| 9 0058 style="border-color : green ; |
Выход:
Борьер 9000 44444422 Связанный. 0001
0001
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить стиль верхней границы для разных элементов:
h2 {
border-top: 5px сплошной красный цвет;
}
h3 {
верхняя граница: 4 пикселя с синими точками;
}
div {
border-top: double;
}
Попробуйте сами »
Определение и использование
Сокращенное свойство border-top задает все свойства верхней границы в одном объявлении.
Свойства, которые можно установить, должны располагаться в следующем порядке:
- border-top-width
- бордюр-верхний стиль (обязательно)
- цвет верхней границы
Если border-top-color опущен, применяемый цвет будет цветом текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попробуй это отдельные свойства . Читать о анимированном Попробуй это |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTop="3px пунктирно-синий" Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| верхняя граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
border-top: border-width border-style border-color |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина верхней границы | Обязательно. Определяет ширину верхней границы. Значение по умолчанию
"средний" Определяет ширину верхней границы. Значение по умолчанию
"средний" | Демонстрация ❯ |
| с каймой | Обязательно. Определяет стиль верхней границы. Значение по умолчанию — «нет» | .Демонстрация ❯ |
| цвет верхней границы | Необязательно. Определяет цвет верхней границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: borderTop недвижимость
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
908002 9003 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top0 Examples 900 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Если не установлено
Если не установлено  Радиус точек равен половине вычисленного значения
Радиус точек равен половине вычисленного значения 
 Это было исправлено в Firefox 50.
Это было исправлено в Firefox 50. показ текста с рамкой и без рамки.
показ текста с рамкой и без рамки.