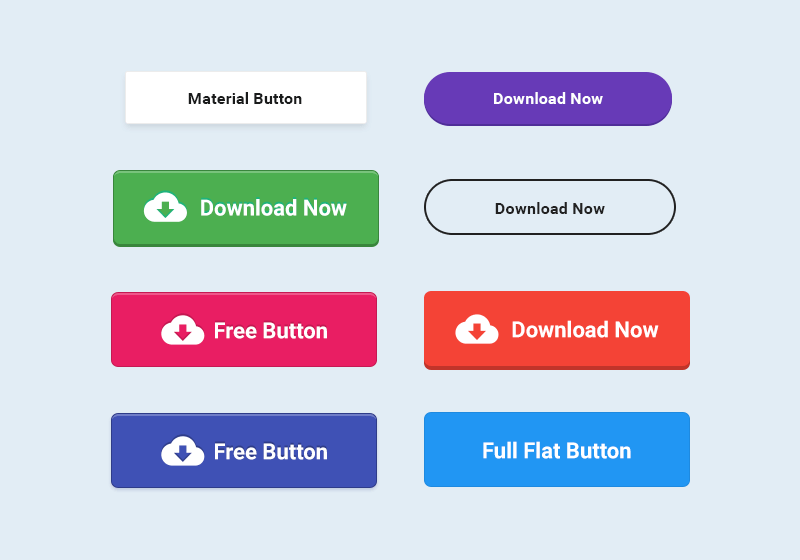
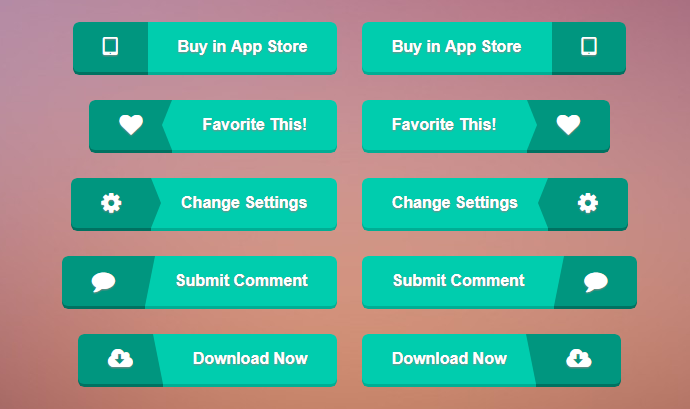
Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
Дополнительная страница с более 20 простыми кнопками CSS, HTML можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат, смотрите эффекты на этой странице.
Примеры кнопок CSS3.
№1
Click me! Click me! Click me! Click me! Click me!
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению.
Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.
Идеальный и эффективный способ простым движением поменять цвет, шрифт, тень, размер блоков и форм, градиент и другие стили кнопки HTML не нарушая целостности кода воспользоваться инструментов вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
Download
HTML
<a href='#' >Download</a>
CSS
№3
Green button
HTML
<a href="#">Green button</a>
CSS
№4
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№5
Посмотреть
HTML
<a href="#">Посмотреть</a>
CSS
№6
Buttons
HTML
<a href="#">Buttons</a>
CSS
№7
✓Story Hack
HTML
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
Buttons
HTML
<a href="#">Buttons</a>
CSS
№9
Download
HTML
<a href="#">Download</a>
CSS
№10
Блик
HTML
<a href="#">Блик</a>
CSS
№11
Download
HTML
<a href="#">Download</a>
CSS
№12
Download
HTML
<a href="#">Download</a>
CSS
№13
Home
HTML
<a href="#">Home</a>
CSS
№14
Download
HTML
<a href="#">Download</a>
CSS
№15
Small Button
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
Стоимость 100$
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
Download
HTML
<div><a href="#">Download</a></div>
CSS
№20
Download
HTML
<a href="#">Download</a>
CSS
№21
Button!
HTML
<a href="#">Button!</a>
CSS
№22
Download
HTML
<a href="#">Download</a>
CSS
№23
Посмотреть Demo
HTML<a href="#">Посмотреть Demo</a>
CSS
Стили кнопок при необходимости можно отредактировать полностью под свой дизайн.
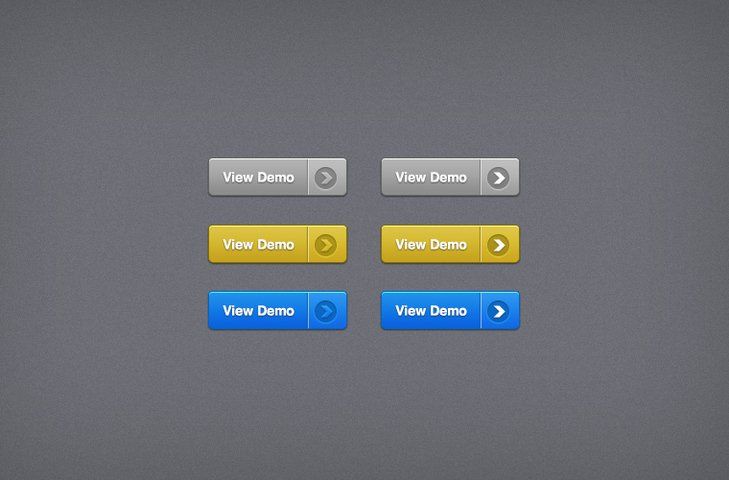
Создание универсальных графических кнопок с помощью CSS
Вольный перевод статьи «Creating bulletproof graphic link buttons with CSS» (мои комментарии — курсивом).
Проблема в CSS, с которой я боролся в последнее время, — как создать универсальную графическую кнопку. Имеется в виду кнопка с использованием изображения, которая расширяется и сужается в зависимости от количества текста, который она содержит. Такая методика будет очень полезна для CMS-сайтов, которые позволяют клиенту изменять текст, отображаемый на кнопках, а также для многоязычных сайтов.
Эта кнопка должна:
- Автоматически растягиваться горизонтально, чтобы вместить любое количество текста.
- Растягиваться горизонтально и вертикально, если объем текста увеличен или если текст разделен на несколько строк.
- Иметь размер в разумных пределах.
- Позволять изменять углы на круглые или другие неквадратные.
- Иметь всю площадь кнопки кликабельной.
- Быть удобочитаемой при отключенных изображениях.

Выполнение этой задачи с помощью CSS может показаться простым, но при этом есть несколько затруднений, которые требуют хитрого решения.
Стоит отметить, что описанную ниже методику не следует использовать бессмысленно, заменяя реальные кнопки формы.
Реальная кнопка формы (обычно <input type="submit">), работает одинаково хорошо без CSS и JavaScript. Однако, оформленная ссылка для сабмита формы может использовать JavaScript. А последний, как известно, не всегда бывает доступным, поэтому нужно принимать сие обстоятельство во внимание.
Проблемы, как это обычно бывает при работе с CSS, исходят от Internet Explorer. Первая заключается в том, что IE неправильно определяет ширину блочных элементов внутри «плавающих» элементов (имеющих свойство «float»), которым не задана ширина.
Когда для «плавающего» элемента не указана ширина, браузер должен скорректировать ширину элемента с учетом его содержания. В случае с нашей кнопкой-ссылкой данное свойство как раз бы пригодилось, поскольку это заставит ссылку автоматически корректировать ширину в зависимости от количества текста, который она содержит. К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
<div> <div><div></div></div> <div><div><a href="#">A box</a></div></div> <div><div></div></div> </div>
Когда «плавающему» блоку div.cb не задана ширина, он будет растянут с учетом его содержания. Ширина зависит от содержимого элемента div.i1, и эта часть прекрасно работает. Проблема заключена в элементах div.bt и div.bb, которые не растягиваются на ту же ширину, что и div.i1. Ее можно было бы обойти, задав ширину элементу div.cb, но нам нужно получить растягивающуюся кнопку, поэтому пришлось искать другое решение.
Я столкнулся со второй проблемой, изучая другие решения и экспериментируя с абсолютным позиционированием углов. Фактически последнее работало, но в IE при определенных разрешениях экрана появляется отступ в один пиксель, возможно, это связано с ошибкой округления.
Действительно, мне тоже не раз приходилось сталкиваться с этим багом в Internet Explorer (до 7-й версии), когда при изменении размера окна браузера появляется отступ в 1px, что сразу же бросается в глаза. Наблюдается это как раз в случаях с абсолютным позиционированием.
Результатом явилось вот такое решение для кнопки в виде ссылки, которая содержит четыре вложенных элемента span:
<a href="#">
<span>
<span>
<span>
<span>Кнопка-ссылка на CSS!</span>
</span>
</span>
</span>
</a>
Да, я знаю, что используется много элементов span. Это не есть красиво, но я не могу думать о лучшем способе достижения данного эффекта до тех пор, пока большинство интернет-браузеров не начнут поддерживать множественные фоновые изображения.
И конечно нам нужно немного CSS, чтобы сделать наши кнопки привлекательными:
button { /* верхний левый угол, верхняя граница */
float: left;
color: #DDD; /* цвет текста */
background: #333 url(button. gif) no-repeat; /* цвет фона при отключенных изображениях */
font: 1.2em/1.0 Georgia,serif;
text-decoration: none;
}
.button * {display:block;}
.button span { /* верхний правый угол */
padding: 6px 0 0;
background: url(corners.gif) no-repeat right top;
}
.button span span { /* нижний левый угол, левая и нижняя границы */
padding: 0 0 0 6px;
background: url(button.gif) no-repeat left bottom;
}
.button span span span { /* нижний правый угол */
padding: 0 0 6px;
background: url(corners.gif) no-repeat right bottom;
}
.button span span span span { /* правая граница */
padding: 3px 12px 3px 6px; /* отступы от текста */
background: url(button.gif) no-repeat right center;
}
.button:hover,
.button:focus,
.button:active { /* подсказка для клавиатуры */
outline: 2px solid #ff0; /* не поддерживается в IE/Win */
color: #FFF;
}
gif) no-repeat; /* цвет фона при отключенных изображениях */
font: 1.2em/1.0 Georgia,serif;
text-decoration: none;
}
.button * {display:block;}
.button span { /* верхний правый угол */
padding: 6px 0 0;
background: url(corners.gif) no-repeat right top;
}
.button span span { /* нижний левый угол, левая и нижняя границы */
padding: 0 0 0 6px;
background: url(button.gif) no-repeat left bottom;
}
.button span span span { /* нижний правый угол */
padding: 0 0 6px;
background: url(corners.gif) no-repeat right bottom;
}
.button span span span span { /* правая граница */
padding: 3px 12px 3px 6px; /* отступы от текста */
background: url(button.gif) no-repeat right center;
}
.button:hover,
.button:focus,
.button:active { /* подсказка для клавиатуры */
outline: 2px solid #ff0; /* не поддерживается в IE/Win */
color: #FFF;
}
Можно посмотреть несколько готовых примеров кнопок-ссылок.
Безусловно, в приведенном решении вместо тэга
spanможно использовать более короткий тэг, напримерb, тогда и HTML-код, и CSS-код станет компактнее и симпатичнее.
Идеально вид кнопок был бы достигнут при использовании только одного фонового изображения, что и было моей первоначальной целью. Я не сумел достигнуть этой цели и вынужден прибегать к использованию двух изображений (button.gif и corners.gif). Если Вы на них посмотрите, то заметите, что их размер гораздо больше, чем любая кнопка, которая получается в итоге, так как изображения определяют максимальный размер кнопки.
Обратите внимание, что рисунок corners.gif прозрачный за исключением углов, что позволяет использовать его для каждого из углов, не перекрывая другие углы.
Можно вообще отказаться от использования изображений, при этом исчезнут заморочки с размером файла с углами, а сами кнопки с помощью CSS можно сделать не менее привлекательными.
Готово. Получилась удобная, растяжимая, кликабельная графическая кнопка.
* * *
Работай и зарабатывай на рынке Форекс вместе с компанией FOREX MMCIS group, надежным дилинговым центром мирового уровня. В этом Форекс брокере для вас созданы лучшие условия.
В этом Форекс брокере для вас созданы лучшие условия.
Полное руководство по оформлению кнопок с помощью CSS (часть 1)
Кнопки — отличный способ направить ваших клиентов на соответствующие страницы, чтобы они могли больше узнать о вас и о вашей работе. ваша страница «О нас», портфолио, расписание и т. д.
Если вы новичок в CSS, то кнопки — отличный способ окунуться в эксперименты с CSS!
Чтобы получить максимальную отдачу от новичка, сделайте это на настольном компьютере или ноутбуке (если вы пытаетесь кодировать на телефоне — вы спятили, и удачи!) . И откройте редактор Dubsado на весь экран.
В полноэкранном режиме вы должны видеть как кнопку, так и блок кода. Любой код, который вы измените, повлияет на кнопку в вашей форме live . Идеально подходит для игр и экспериментов!
Это может быть одна небольшая функция, но мы можем охватить множество кнопок, поэтому я разделю ее на две части.
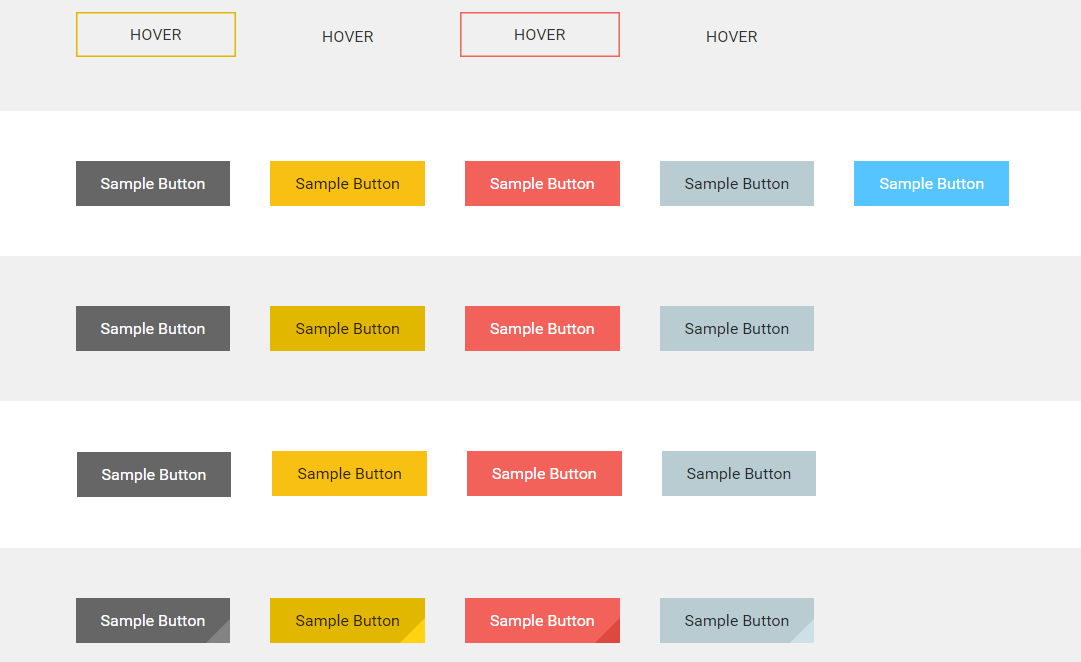
В этом уроке мы узнаем, как добавить кнопки в ваше предложение Dubsado и как выполнять базовые настройки с помощью CSS.
Мы расскажем о цветах, границах, цветах фона, эффектах наведения, тенях блоков, переходах и многом другом.
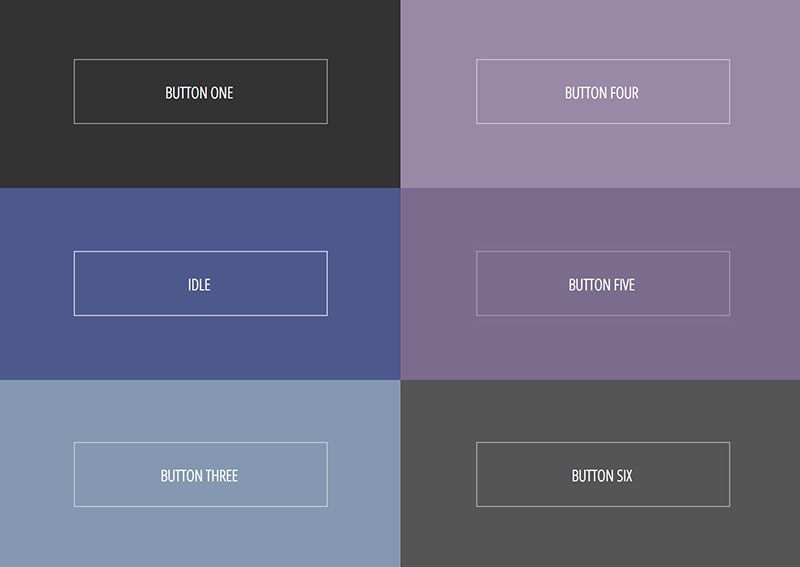
Во второй части мы расскажем об эффектах наведения и всех прикольных штуках, которые мы можем делать с анимацией и переходами — у-у-у-у!
Но сначала давайте изучим основы.
Если вы не заморачиваетесь с изучением CSS и хотите красивые кнопки, например, за секунды — я также закодировал несколько примеров plug-and-play, которые вы можете скопировать и вставить прямо в свою форму Dubsado — не касаясь ни строчки кода.
Но если у вас есть время, я бы посоветовал вам пройти через это, чтобы вы могли понять, как настроить их самостоятельно.
Как добавить кнопки в Dubsado
Благодаря недавнему обновлению теперь вы можете добавлять кнопки в Dubsado без единой строчки кода.
- Откройте форму Dubsado
- Перетащите текстовый блок в любое место, где вы хотите, чтобы ваша кнопка отображалась ( или используйте существующий текстовый блок )
- Введите текст для вашей кнопки (т.
 е. Узнать больше)
е. Узнать больше) - Выделите текст
- Нажмите Параметры форматирования ()
- Нажмите Очистить все Форматирование ()
- На той же панели инструментов нажмите Вставить ссылку () → Кнопка
- Введите URL-адрес
- Открыть новую вкладку 9 ««0008 » (вы должны всегда делать это для ссылок на внешние страницы)
Теперь вы можете оставить это как есть, но если вы хотите сделать это фирменным, читайте дальше о магии CSS!
Добавьте кнопки с Код HTML
Если вы предпочитаете включать кнопки с кодом, перетащите блок кода и замените образец кода на:
текстовая кнопка
Затем измените URL ссылки и текст кнопки. Например:
Например:
Как использовать CSS для оформления кнопок Dubsado
Итак, теперь у нас есть кнопку, мы собираемся использовать код CSS, чтобы придать ей стиль.
Для начала:
- Перетащите блок кода (он может идти куда угодно).
- Удалить весь пример кода
- Заменить кодом ниже
<стиль>
a.dubsButton {
}
Теперь наш кодовый блок готов к нашей настройке!
Пробел в выделенной строке? Вот куда пойдут наши настройки. Мы будем размещать их друг над другом следующим образом:
Если вы добавили кнопку вручную с помощью приведенного выше HTML-кода, вам нужно будет изменить имя селектора, заменив a.dubsButton для a.primaryButton , например:
<стиль>
a.primaryButton {
цвет: #ffffff;
цвет фона: #000000;
тень блока: нет;
отступ: 10px 22px 10px 22px;
}
Настройки CSS
Чтобы лучше проиллюстрировать, что делает каждое свойство, мы настроим кнопку ниже:
подробнее
Прежде чем мы начнем настраивать наши кнопки, вам потребуется фирменный цвет . шестнадцатеричные коды (символ #, за которым следуют 6 цифр, например, #000000).
Если у вас нет фирменных цветов или вы просто хотите поиграть со случайной палитрой, взгляните на некоторые цветовые палитры, доступные здесь: Цвета и шрифты и Цветовые коды HTML.
Цвет фона
узнать больше
По умолчанию цвет фона вашей кнопки (в Dubsdao) будет таким же, как цвет бренда, который вы ввели в настройках бренда:
Если вы хотите изменить это, используйте это следующий код (вы должны сохранить !важно бит в конце).
a.dubsButton {
background-color: #a06c50 !важно;
} Добавить отступ
Вы можете установить одинаковые отступы для всех 4 сторон кнопки:
подробнее
a.dubsButton { отступ: 20 пикселей; }
Или иметь разные размеры отступов для каждой стороны (сверху, справа, снизу, слева):
подробнее
a.dubsButton {
отступ: 20px 60px 20px 60px;
} Цвет текста
узнать больше
a.dubsButton {
цвет: #a06c50 !важно;
} Тень
узнать больше
a.dubsButton { box-shadow: 4px 4px #dddad4; }
Границы
узнать больше
a.dubsButton {
граница: 1px сплошная #1f1f1f !важно;
} Острые углы
узнать больше
Хотите контролировать степень закругления углов? Это для острых углов:
a.dubsButton {
радиус границы: 0px;
} Закругленные углы
подробнее
И увеличьте число для более закругленных углов:
a.dubsButton { радиус границы: 25px; }
Обновить шрифты
Шрифты можно обновить прямо в редакторе Dubsado!
Коды Plug-and-Play
Зайдите на мою халяву, чтобы получить бесплатные фрагменты кода plug-and-play для ваших кнопок!
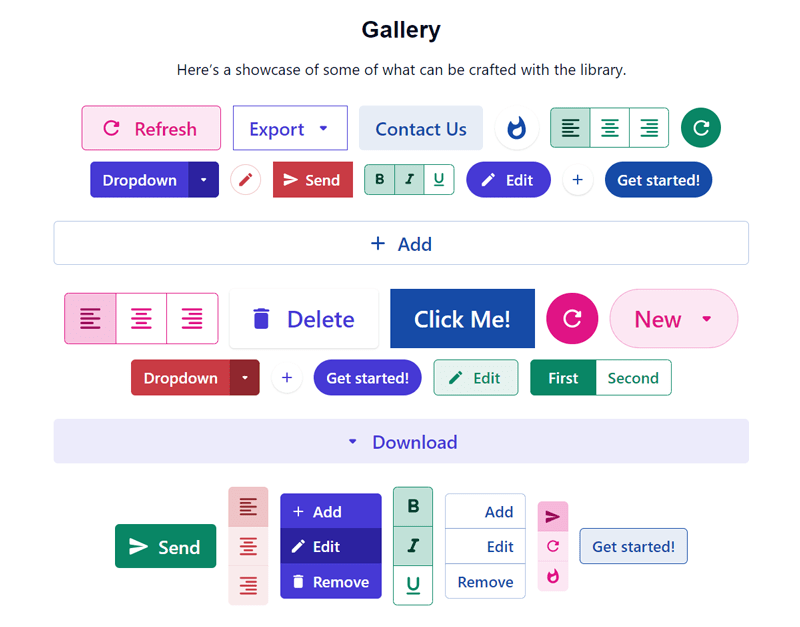
API кнопок — Материал пользовательского интерфейса
Редактировать эту страницуДокументация по API для компонента React Button. Узнайте о доступных реквизитах и CSS API.
Импорт
Кнопка импорта из '@mui/material/Button';
// или же
импортировать {Button} из '@mui/material'; Вы можете узнать о разнице, прочитав это руководство по минимизации размера пакета.
Имя компонента
Имя MuiButton можно использовать при предоставлении реквизитов по умолчанию или переопределений стиля в теме.
Реквизиты
Реквизиты компонента ButtonBase также доступны.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
| дети | узел | Содержимое компонента. | |
| классы | объект | Переопределение или расширение стилей, примененных к компоненту. Дополнительные сведения см. в разделе CSS API ниже. | |
| цвет | «наследовать» | «первичный» | «вторичный» | «успех» | ‘ошибка’ | ‘информация’ | ‘предупреждение’ | string | ‘primary’ | Цвет компонента. Он поддерживает как стандартные, так и пользовательские цвета темы, которые можно добавить, как показано в руководстве по настройке палитры. |
| компонент | elementType | Компонент, используемый для корневого узла. Либо строка для использования HTML-элемента, либо компонента. | |
| отключено | bool | false | Если |
| disableElevation | bool | false | Если |
| disableFocusRipple | bool | false | Если |
| disableRipple | bool | false | Если |
| endIcon | node | Элемент, расположенный после дочерних элементов. | |
| fullWidth | bool | false | Если |
| href | string | URL-адрес для ссылки при нажатии кнопки. Если определено, элемент | |
| размер | «маленький» | ‘средний’ | ‘большой’ | строка | ‘средний’ | Размер компонента. |
| startIcon | узел | Элемент, расположенный перед детьми. | |
| sx | Array | логический> | функция | объект | Системная поддержка, которая позволяет определять системные переопределения, а также дополнительные стили CSS. | |
| вариант | «содержит» | ‘изложил’ | ‘текст’ | строка | ‘текст’ | Используемый вариант. |
ref пересылается в корневой элемент.
Наследование
Хотя выше явно не задокументировано, реквизиты компонента ButtonBase также доступны для Button. Вы можете воспользоваться этим для нацеливания на вложенные компоненты.
CSS
| Название правила | Глобальный класс | Описание |
|---|---|---|
| root | . Mubutton-Root-Root. | |
| текст | .MuiButton-text | Стили применяются к корневому элементу, если variant="text" . |
| textInherit | .MuiButton-textInherit | Стили применяются к корневому элементу, если variant="text" и color="inherit" . |
| textPrimary | .MuiButton-textPrimary | Стили применяются к корневому элементу, если variant="text" и color="primary" . |
| textSecondary | .MuiButton-textSecondary | Стили применяются к корневому элементу, если variant="text" и color="secondary" . |
| textSuccess | .MuiButton-textSuccess | Стили применяются к корневому элементу, если variant="text" и color="success" . |
| textError | .MuiButton-textError | Стили применяются к корневому элементу, если вариант = "текст" и цвет = "ошибка" . |
| textInfo | .MuiButton-textInfo | Стили применяются к корневому элементу, если variant="text" и color="info" . |
| textWarning | .MuiButton-textWarning | Стили применяются к корневому элементу, если variant="text" и color="warning" . |
| контурный | .MuiButton-контурный | Стили применяются к корневому элементу, если variant="outlined" . |
| OutlinedInherit | .MuiButton-outlinedInherit | Стили применяются к корневому элементу, если variant="outlined" и color="inherit" . |
| OutlinedPrimary | .MuiButton-outlinedPrimary | Стили применяются к корневому элементу, если variant="outlined" и color="primary" . |
| OutlinedSecondary | .MuiButton-outlinedSecondary | Стили применяются к корневому элементу, если variant="outlined" и color="secondary" . |
| OutlinedSuccess | .MuiButton-outlinedSuccess | Стили применяются к корневому элементу, если variant="outlined" и color="success" . |
| OutlineError | .MuiButton-outlinedError | Стили применяются к корневому элементу, если вариант = "контур" и цвет = "ошибка" . |
| контурная информация | .MuiButton-outlinedInfo | Стили применяются к корневому элементу, если variant="outlined" и color="info" . |
| OutlinedWarning | . MuiButton-outlinedWarning MuiButton-outlinedWarning | Стили применяются к корневому элементу, если variant="outlined" и color="warning" . |
| содержит | .MuiButton-contained | Стили применяются к корневому элементу, если variant="contained" . |
| containsInherit | .MuiButton-containedInherit | Стили применяются к корневому элементу, если variant="contained" и color="inherit" . |
| containsPrimary | .MuiButton-containedPrimary | Стили, применяемые к корневому элементу, если variant="contained" и color="primary" . |
| containsSecondary | .MuiButton-containedSecondary | Стили применяются к корневому элементу, если variant="contained" и color="secondary" . |
| containsSuccess | .MuiButton-containedSuccess | Стили применяются к корневому элементу, если variant="contained" и color="success" . |
| containsInfo | .MuiButton-containedInfo | Стили применяются к корневому элементу, если variant="contained" и color="info" . |
| containsError | .MuiButton-containedError | Стили применяются к корневому элементу, если variant="contained" и color="error" . |
| containsWarning | .MuiButton-containedWarning | Стили, применяемые к корневому элементу, если variant="contained" и color="warning" . |
| disableElevation | . MuiButton-disableElevation MuiButton-disableElevation | Стили применяются к корневому элементу, если disableElevation={true} . |
| focusVisible | .Mui-focusVisible | Класс состояния применяется к корневому элементу ButtonBase, если кнопка находится в фокусе клавиатуры. |
| disabled | .Mui-disabled | Класс состояния применяется к корневому элементу, если disabled={true} . |
| colorInherit | .MuiButton-colorInherit | Стили применяются к корневому элементу, если color="inherit" . |
| textSizeSmall | .MuiButton-textSizeSmall | Стили применяются к корневому элементу, если size="small" и variant="text" . |
| textSizeMedium | . MuiButton-textSizeMedium MuiButton-textSizeMedium | Стили применяются к корневому элементу, если size="medium" и вариант = "текст" . |
| textSizeLarge | .MuiButton-textSizeLarge | Стили применяются к корневому элементу, если size="large" и variant="text" . |
| OutlinedSizeSmall | .MuiButton-outlinedSizeSmall | Стили применяются к корневому элементу, если size="small" и variant="outlined" . |
| OutlinedSizeMedium | .MuiButton-outlinedSizeMedium | Стили применяются к корневому элементу, если size="medium" и variant="outlined" . , |
| containsSizeSmall | .MuiButton-containedSizeSmall | Стили, применяемые к корневому элементу, если size="small" и variant="contained" . |
| containsSizeMedium | .MuiButton-containedSizeMedium | Стили применяются к корневому элементу, если size="medium" и variant="contained" . |
| containsSizeLarge | .MuiButton-containedSizeLarge | Стили применяются к корневому элементу, если size="large" и variant="contained" . |
| sizeSmall | .MuiButton-sizeSmall | Стили применяются к корневому элементу, если size="small" . |
| sizeMedium | .MuiButton-sizeMedium | Стили применяются к корневому элементу, если size="medium" . |
| sizeLarge | .MuiButton-sizeLarge | Стили применяются к корневому элементу, если size="large" . |
| fullWidth | .MuiButton-fullWidth | Стили применяются к корневому элементу, если fullWidth={true} . |
| startIcon | .MuiButton-startIcon | Стили, применяемые к элементу startIcon, если они предоставлены. |
| endIcon | .MuiButton-endIcon | Стили, применяемые к элементу endIcon, если они предоставлены. |
| iconSizeSmall | .MuiButton-iconSizeSmall | Стили, применяемые к элементу значка, если они предоставлены, и size="small" . |
| iconSizeMedium | .MuiButton-iconSizeMedium | Стили, применяемые к элементу значка, если он предоставлен, и size="medium" . |
| iconSizeLarge | . |


 gif) no-repeat; /* цвет фона при отключенных изображениях */
font: 1.2em/1.0 Georgia,serif;
text-decoration: none;
}
.button * {display:block;}
.button span { /* верхний правый угол */
padding: 6px 0 0;
background: url(corners.gif) no-repeat right top;
}
.button span span { /* нижний левый угол, левая и нижняя границы */
padding: 0 0 0 6px;
background: url(button.gif) no-repeat left bottom;
}
.button span span span { /* нижний правый угол */
padding: 0 0 6px;
background: url(corners.gif) no-repeat right bottom;
}
.button span span span span { /* правая граница */
padding: 3px 12px 3px 6px; /* отступы от текста */
background: url(button.gif) no-repeat right center;
}
.button:hover,
.button:focus,
.button:active { /* подсказка для клавиатуры */
outline: 2px solid #ff0; /* не поддерживается в IE/Win */
color: #FFF;
}
gif) no-repeat; /* цвет фона при отключенных изображениях */
font: 1.2em/1.0 Georgia,serif;
text-decoration: none;
}
.button * {display:block;}
.button span { /* верхний правый угол */
padding: 6px 0 0;
background: url(corners.gif) no-repeat right top;
}
.button span span { /* нижний левый угол, левая и нижняя границы */
padding: 0 0 0 6px;
background: url(button.gif) no-repeat left bottom;
}
.button span span span { /* нижний правый угол */
padding: 0 0 6px;
background: url(corners.gif) no-repeat right bottom;
}
.button span span span span { /* правая граница */
padding: 3px 12px 3px 6px; /* отступы от текста */
background: url(button.gif) no-repeat right center;
}
.button:hover,
.button:focus,
.button:active { /* подсказка для клавиатуры */
outline: 2px solid #ff0; /* не поддерживается в IE/Win */
color: #FFF;
}

 е. Узнать больше)
е. Узнать больше) dubsButton {
отступ: 20 пикселей;
}
dubsButton {
отступ: 20 пикселей;
}  dubsButton {
box-shadow: 4px 4px #dddad4;
}
dubsButton {
box-shadow: 4px 4px #dddad4;
}  dubsButton {
радиус границы: 25px;
}
dubsButton {
радиус границы: 25px;
} 


 См. страницу `sx` для более подробной информации.
См. страницу `sx` для более подробной информации.