Формы в Bootstrap. Часть 2. Оформление для Select, Checkbox и Radio кнопок в Bootstrap « Марк и Марта.Ру. Записки отца-программиста
Элементы управления Checkbox и Radio используются соответственно для множественного или одиночного выбора.
Пример checkbox-кнопок
<h3>Вертикальные чекбоксы</h3>
<form role="form">
<div>
<label>
<input type="checkbox" name="cb1" />Обычный чекбокс 1
</label>
</div>
<div>
<label>
<input type="checkbox" name="cb2" />Обычный чекбокс 2
</label>
</div>
<div>
<label>
<input type="checkbox" name="cb3" disabled />Заблокированный чекбокс 3
</label>
</div>
</form>
Пример radio-кнопок
<h3>Вертикальные радиокнопки</h3>
<form role="form">
<div>
<label>
<input type="radio" name="rb" value="radio1" />Радиокнопка обычная 1
</label>
</div>
<div>
<label>
<input type="radio" name="rb" value="radio2" />Радиокнопка обычная 1
</label>
</div>
<div>
<label>
<input type="radio" name="rb" value="radio3" disabled />Радиокнопка заблокированная 3
</label>
</div>
</form>
Чтобы заблокировать кнопку Checkbox или Radio, нужно добавить класс . disabled в контейнер с кнопкой, а также добавить атрибут disabled для кнопки.
disabled в контейнер с кнопкой, а также добавить атрибут disabled для кнопки.
Рис.4. Кнопки Radio и Checkbox вертикально
Радиокнопки и чекбоксы в строку
<div>
<div>
<h2>Радиокнопки в строку</h2>
<form role="form">
<label>
<input type="radio" name="rb" value="rb1" /> Значение 1
</label>
<label>
<input type="radio" name="rb" value="rb2" /> Значение 2
</label>
<label>
<input type="radio" name="rb" value="rb3" disabled /> Значение 3
</label>
</form>
</div>
<div>
<h2>Чекбоксы в строку</h2>
<form role="form">
<label >
<input type="checkbox" name="cb1" value="cb1" /> Значение 1
</label>
<label>
<input type="checkbox" name="cb2" value="cb2" /> Значение 2
</label>
<label>
<input type="checkbox" name="cb3" value="cb3" disabled /> Значение 3
</label>
</form>
</div>
Рис. 5. Кнопки Radio и Checkbox в строку
5. Кнопки Radio и Checkbox в строку
Использование тэга Select в Bootstrap
Тэг <select> оказался наименее описанным в Bootstrap. Единственное, что нужно указать при использовании <select> — это класс .form-control.
<select >
<option value="1">Значение 1</option>
<option value="2">Значение 2</option>
<option value="3">Значение 3</option>
<option value="4">Значение 4</option>
<option value="5">Значение 5</option>
</select>
Чтобы у <select> была возможность выбора нескольких значений, нужно добавить атрибут multiple:
<select multiple>
<option value="1">Значение 1</option>
<option value="2">Значение 2</option>
<option value="3">Значение 3</option>
<option value="4">Значение 4</option>
<option value="5">Значение 5</option>
</select>
Нередактируемые поля в Bootstrap
Вместо полей формы для отображения и передачи данных можно использовать текстовый элемент <p>. Для этого ему нужно указать класс .form-control-static.
Для этого ему нужно указать класс .form-control-static.
<h2>Демо-вход</h2>
<form role="form">
<div>
<label for="login">Логин</label>
<div>
<p>demologin</p>
</div>
</div>
<div>
<label for="pass">Пароль</label>
<div>
<input type="password" placeholder="Пароль">
</div>
</div>
<div>
<div>
<button type="submit">Войти</button>
</div>
</div>
</form>
Рис. 6. Использование текстовых полей для данных формы
6. Использование текстовых полей для данных формы
css3 — Изменение внешнего вида
<input name="radio1" type="radio" /> <label for="r1">Option 1</label>
А вот как быть с зависимостью от input вложенного в label?
<span> <label><input type="radio">Option 1</label> <label><input type="radio">Option 2</label> <label><input type="radio">Option 3</label> <label><input type="radio">Option 4</label> </span>
То есть, задаем мы вид для label, input скрываем. А с выделением выбранного объекта получается тупик. Понятно, что вопрос можно решить простеньким скриптом. Но можно ли обойтись только стилями оформления?
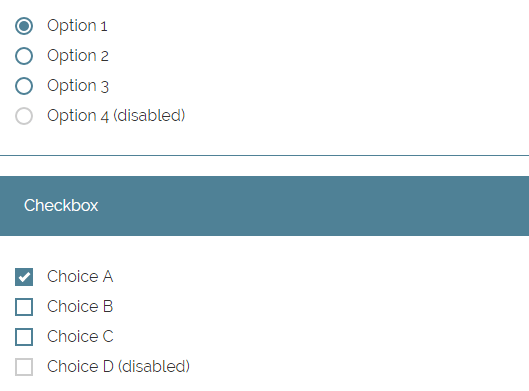
Пример того, что хотелось бы получить.
Выделить тегом текст внутри label нет возможности, поэтому стандартный вариант input:checked + label для определения стилей активного значения не подходит.
- css
- css3
3
текст внутри label обернуть в span
Пример
.b-radio label{
display: inline-block;
}
.b-radio label input{
display: none;
}
.b-radio label input + span{
position: relative;
padding: 15px 30px 15px 30px;
white-space: nowrap;
}
.b-radio label input + span:before{
content: '';
position: absolute; top: 50%; left: 0;
margin-top: -10px;
width: 20px;
height: 20px;
background: #ccc;
border-radius: 50%;
}
.b-radio label input:checked + span:before{
background: tomato;
}<div> <label> <input type="radio" name="radio" checked> <span>Option 1</span> </label> <label> <input type="radio" name="radio"> <span>Option 2</span> </label> </div>
1
label {
color: black;
display: inline-block;
height: 2em;
line-height: 2em;
border: 1px solid;
padding: 0 . 5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: silver;
order: 2;
z-index: -1;
}
5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: silver;
order: 2;
z-index: -1;
} <label><input type="radio" name="r">Option 1</label> <label><input type="radio" name="r">Option 2</label> <label><input type="radio" name="r">Option 3</label> <label><input type="radio" name="r">Option 4</label>
label {
color: black;
display: inline-block;
height: 2em;
line-height: 2em;
border: 1px solid;
padding: 0 . 5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: white;
order: 2;
mix-blend-mode: difference;
}
5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: white;
order: 2;
mix-blend-mode: difference;
}<label><input type="radio" name="r">Option 1</label> <label><input type="radio" name="r">Option 2</label> <label><input type="radio" name="r">Option 3</label> <label><input type="radio" name="r">Option 4</label>
Кажется, надо ещё допилить взаимодействие с границами.
Ну и поддержку браузерами проверить у всего…
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Переключатель Tailwind CSS — бесплатные примеры и руководство
Используйте адаптивный радиокомпонент со вспомогательными примерами для группы радио, радиокнопок, отмеченной кнопки, стиля радиокнопки в Tailwind и многого другого.
Базовый пример
Радиокнопки чаще всего используются, когда у вас есть группа взаимно эксклюзивный выбор, и разрешен только один выбор из этой группы.
Радио по умолчанию
Радио проверено по умолчанию
<дел>
<дел>
<дел>
<ввод
тип = "радио"
имя = "flexRadioDefault"
/>
<метка
для = "radioDefault01">
Радио по умолчанию

 5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: white;
order: 2;
mix-blend-mode: difference;
}
5em;
cursor: pointer;
display: inline-flex;
flex-direction: column;
vertical-align: middle;
border-radius: 1em;
overflow: hidden;
}
input {
margin: 0;
flex: 0 0 2em;
order: 1;
font-size: inherit;
visibility: hidden;
}
input:checked {
order: 3;
}
label:after {
content: "";
flex: 0 0 2em;
margin: -2em -.5em 0;
background: white;
order: 2;
mix-blend-mode: difference;
} Это с открытым исходным кодом и бесплатно , и
мы хотели бы, чтобы так и оставалось. Если вам это нравится, помогите проекту развиваться, поделившись им со своими коллегами. Каждая акция на счету , спасибо!
Это с открытым исходным кодом и бесплатно , и
мы хотели бы, чтобы так и оставалось. Если вам это нравится, помогите проекту развиваться, поделившись им со своими коллегами. Каждая акция на счету , спасибо!
 form-check
form-check 
 0029 самих элементов. И если вы отправитесь еще дальше в прошлое, все браузеры имели барьеры в прямом стиле этих элементов управления.
0029 самих элементов. И если вы отправитесь еще дальше в прошлое, все браузеры имели барьеры в прямом стиле этих элементов управления. нам нужно очистить их от всех стилей по умолчанию. Для этого используем
нам нужно очистить их от всех стилей по умолчанию. Для этого используем 
 Мы все равно должны тестировать этот материал, верно?
Мы все равно должны тестировать этот материал, верно? Рефакторинг был бы идеальным здесь, поскольку CSS, который мы поставляем, является сильным предложением, но не требованием для пользователей. Но погодите, иногда вам просто нужно скрыть свою ошибку и надеяться, что никто не заглянет вам под ковер и не заметит груды грязи и пыли. Верно?
Рефакторинг был бы идеальным здесь, поскольку CSS, который мы поставляем, является сильным предложением, но не требованием для пользователей. Но погодите, иногда вам просто нужно скрыть свою ошибку и надеяться, что никто не заглянет вам под ковер и не заметит груды грязи и пыли. Верно?