Создаем простой сайт. Часть 3. Оформление с использованием CSS ‹ Asterial Web. IT блог
4 февраля, 2013, Категория: Сайтостроение
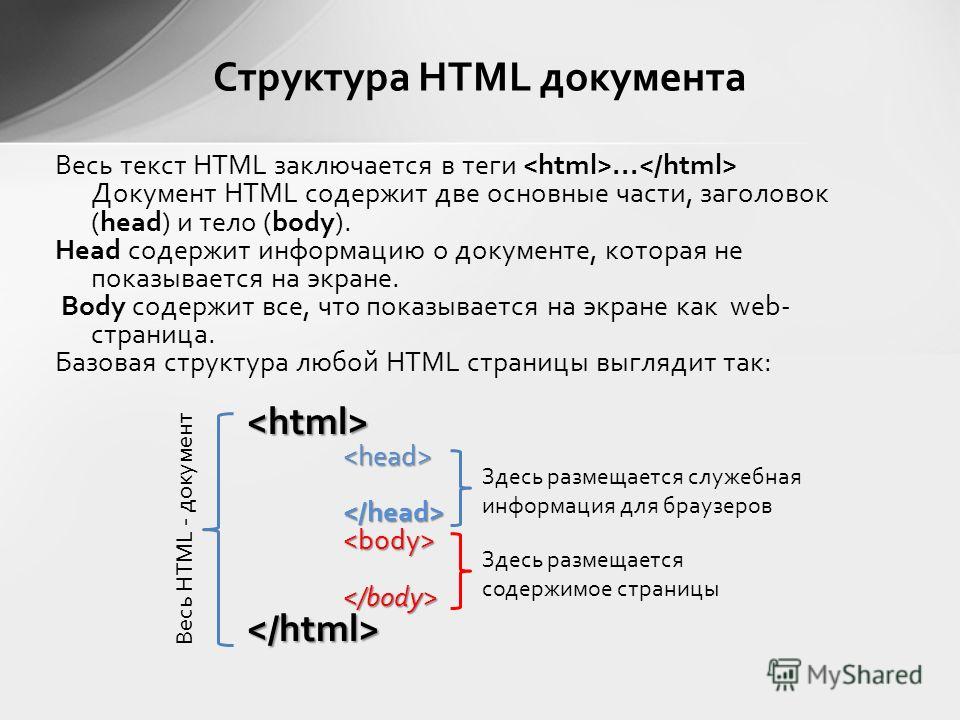
В последней части урока по созданию html страницы рассмотрим использование каскадных таблиц стилей — Cascading Style Sheets, сокращенно CSS. Главным назначением css является отделение внешнего оформления страницы от ее структуры, поэтому css подключается отдельным файлом, а в основном файле, определяющем структуру (в нашем случае это файл index.html), остаются лишь html-теги, отвечающие за разметку страницы.
Создадим в папке Test новый файл под названием style.css. Сначала необходимо подключить css файл в нашем основном файле index.html. После указания ссылки на файл стилей, html-файл уже сможет брать стили оформления из него. Подключение css-файлов происходит в разделе <head></head>. В первом уроке уже упоминалось, что этот раздел невидимый, и необходим для подключения стилей, скриптов, а также указания заголовка страницы, мета-тегов и прочих элементов страницы. Просто напишите между тегами <head> следующую строку:
Просто напишите между тегами <head> следующую строку:
<link rel="stylesheet" href="style.css">
Раздел <head> теперь будет выглядеть так:
<link rel="stylesheet" href="style.css"> <title>Заголовок страницы</title> </head>
Такой путь будет работать только если файл стилей лежит в папке вместе с файлом index.html, если же он лежит в другой папке, то в ссылке надо будет указать полный путь к нему.
Итак, css подключен, теперь перенесем уже имеющиеся стили в файл style.css. Index.html будет снова выглядеть практически как во второй части урока, за исключением одной строчки, которая подключает css.
Содержимое файла index.html:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> <title>Заголовок страницы</title> </head> <body> <div> <a href="http://ссылка на сайт.ru"><img src="bird.png" alt="header"/>Шапка сайта. Добро пожаловать на мой сайт</a> </div> <div> <p>Контент. Здесь может быть абсолютно любая информация.</p> </div> <div> Футер. Подвал. Нижняя часть сайта </div> </body> </html>
Содержимое файла style.css. Как видим, все стили теперь объявляются в нем:
body {
margin: 0;
padding: 0;
}
#header {
height: 200px;
}
#content {
height: 300px;
background-color: #B0E0E6;
border: 1px solid #999;
font-size: 12pt;
}
#footer {
height: 200px;
text-align: center;
font-size: 14pt;
}В начале файла идет обнуление тега <body>, так как многие элементы имеют предустановленные отступы, да и в разных браузерах могут отображаться по-разному.
Синтаксис css прост — сначала идет имя html-тега, для которого описывается оформление, а затем в фигурных скобках — непосредственно сам стиль оформления обязательно с точкой с запятой в конце каждого свойства. Глобальные теги, такие как body, html пишутся без каких-либо знаков, если мы описываем элемент, который записывали как <div>, то в начале будет решетка — #, если <div>, в начале будет точка, но в данном уроке классов нет, поэтому пока не будем говорить о них.
Глобальные теги, такие как body, html пишутся без каких-либо знаков, если мы описываем элемент, который записывали как <div>, то в начале будет решетка — #, если <div>, в начале будет точка, но в данном уроке классов нет, поэтому пока не будем говорить о них.
Если сейчас сохранить оба файла и открыть файл index.html в браузере, то мы увидим, что он не изменился. Этого и следовало ожидать, так как оформление не изменилось, а просто было перенесено в отдельный файл. Чтобы немного освоиться с каскадными таблицами стилей зададим фон для шапки и футера. Пропишем для #header новое свойство внутри фигурных скобок:
background: url('header.jpg') repeat-x;Файл header.jpg можно скачать тут, после скачивания его следует положить в папку Test.
Также установим фон и для футера. В фигурных скобках #footer пишем:
background: url('footer.jpg') repeat-x;Файл footer.jpg качаем тут и тоже кладем в папку с проектом.
Рядом с путем к файлу находится параметр repeat-x, который означает, что фон будет повторяться по горизонтали.
В итоге файл style.css будет иметь следующий вид:
body {
margin: 0;
padding: 0;
}
#header {
height: 200px;
background: url('header.jpg') repeat-x;
}
#content {
height: 300px;
background-color: #B0E0E6;
border: 1px solid #999;
font-size: 12pt;
}
#footer {
height: 200px;
background: url('footer.jpg') repeat-x;
text-align: center;
font-size: 14pt;
}
Теперь страничка практически готова, но текст в блоке контента находится слишком близко к левой границе блока, поэтому лучше задать ему отступ. Так как текст заключен в тег <p>, значит и стиль надо прописывать тегу <p>. При этом тег <p> расположен внутри блока content, и описываться будет следующим образом:
#content p {
margin: 20px;
}Сохраним файл style.css, обновим страничку в браузере, и если все было сделано правильно, то вы увидите следующее:
Конечно, страница выглядит совсем простой, и ее структура примитивна, но при этом она уже может быть страницей сайта, так как имеет для этого все необходимое. Если же продолжить усовершенствовать ее структуру и оформлять с помощью css, то может выйти что-то весьма неплохое.
Если же продолжить усовершенствовать ее структуру и оформлять с помощью css, то может выйти что-то весьма неплохое.
В конце урока выкладываю архив со всеми файлами, нужными для его выполнения, для того чтобы можно было свериться с ними и при необходимости исправить допущенные ошибки.
Скачать архив
Первая часть урока — Перейти
Вторая часть урока — Перейти
CSS учебник
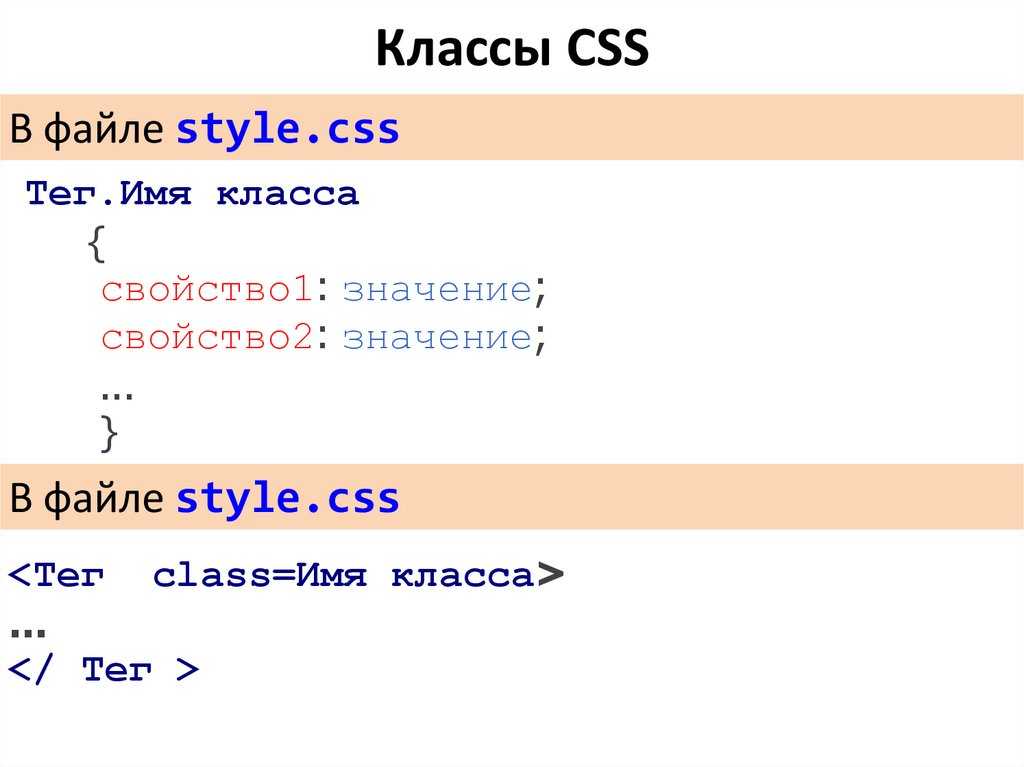
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку
пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо.
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P.cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу. </p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Классы</title> <style> .gost { color: green; /* Цвет текста */ font-weight: bold; /* Жирное начертание */ } .term { border-bottom: 1px dashed red; /* Подчеркивание под текстом */ } </style> </head> <body> <p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие требования безопасности"</span>, шумовой характеристикой рабочих мест при постоянном шуме являются уровни звуковых давлений в децибелах в октавных полосах. Совокупность таких уровней называется <b>предельным спектром</b>, номер которого численно равен уровню звукового давления в октавной полосе со среднегеометрической частотой 1000 Гц. </p> </body> </html>
Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы:
ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.
8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида .layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.

- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.iddqd { color: red; }
- iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
9 причудливых дизайнов заголовков в CSS, которые нужно изучить прямо сейчас | автор JW | Frontend Weekly
Узнайте, как ЛЕГКО создать красивый заголовок, используя только CSS
- Введение
- Демонстрация результатов
- Предварительные условия
- Пошаговое руководство
- Заключение 900 Типографика — важная часть веб-дизайна.
 Использование подходящего стиля текста может очень помочь передать сообщение вашему зрителю. Эта статья научит вас, как легко создавать различные стили текста на вашем веб-сайте, используя только CSS и ровно ОДИН html-элемент div! Весь дизайн взят из изображения Google, я реализовал его в коде с помощью CSS
Использование подходящего стиля текста может очень помочь передать сообщение вашему зрителю. Эта статья научит вас, как легко создавать различные стили текста на вашем веб-сайте, используя только CSS и ровно ОДИН html-элемент div! Весь дизайн взят из изображения Google, я реализовал его в коде с помощью CSSЦитата, подобная этой, является чем-то дополнительным, например объяснением кода и предложением по улучшению
Всего я создал 9 различных стилей текста (идея дизайна из Google), окончательный результат:
Для поиска статей: 1. Строковый текст 2. Неоновый текст 3. S рубец текстДля поиска статей: 4. Вырезанный текст 5. Кибертекст 6. Древесный текстДля поиска статей: 7. C омик текст 8. H горизонтальный разрез- text 9. D ouble-border- textCodepen demo:
HTML, CSS и SCSS/SASS (любой препроцессор CSS)
JS не требуется , поэтому выберите любой фреймворк, который вам нравится
Стиль 1: Линейный текст
Первый стиль, который мы создадим, — это контурный текст с трехмерной текстовой формой позади него. Чтобы создать «контур» для текста, нам нужно использовать свойство CSS:
Чтобы создать «контур» для текста, нам нужно использовать свойство CSS: -webkit-text-stroke-width и -webkit-text-stroke-color . Эти два свойства позволяют нам создать контур и придать ему нужный цвет.
Для трехмерной формы текста мы могли бы использовать несколько слоев свойства text-shadow . Поскольку text-shadow можно накладывать друг на друга, в этом примере мы могли бы добавить много слоев розовой тени, где каждый слой смещает предыдущий на 1 пиксель в направлении x и y. Придание всей текстовой тени «3D» формы.
Давайте перейдем к коду.
HTML (как обещано, один div):
чужая терраса
SCSS:
Я создаю глобальную переменную для хранения цвета и размера, $extra-large — 110 пикселей. Чтобы узнать о цвете, проверьте мой codepen
Это довольно простой стиль, нам даже не нужно использовать псевдоэлементы «до» или «после». Это хорошее место для начала, поскольку оно учит нас двум очень важным свойствам стилизации текста: text-stroke-width и text-shadow . Допустим, вы хотите, чтобы текст выглядел более «трехмерным», вы можете легко добавить к нему больше слоя тени, например:
Допустим, вы хотите, чтобы текст выглядел более «трехмерным», вы можете легко добавить к нему больше слоя тени, например:
Стиль 2: Неоновый текст
Следующий стиль, который мы создадим, — неоновый. Текст имитирует неоновую вывеску, создавая световой эффект, а также используя более «письменный» стиль шрифта.
Первое, что нужно сделать, это выбрать подходящий шрифт для неонового текста. Я выбрал «Pacifico» (бесплатный шрифт в Google Font), так как он имеет красивую закругленную рамку и непрерывный стиль штриха. Очень похоже на вывеску из неоновой трубки.
Я думаю, вы уже догадались, мы будем применять -webkit-text-stroke-width и -webkit-text-stroke-color снова в качестве нашей основы для «неона», text-shadow снова будет использоваться для «светящегося» света вокруг неона. Если присмотреться, за неоном есть еще один набор «контурного текста» черного цвета. Это тень от неоновой лампы. И мы использовали бы псевдоэлемент :after для его создания.
И мы использовали бы псевдоэлемент :after для его создания.
HTML:
основной провод
SCSS:
раздражает одна вещь: нам нужно вручную установить содержимое псевдоэлемента. Я пытался использовать содержимое
: наследовать, но это кажется возможным только тогда, когда вы устанавливаете содержимое в своем родителе. Поскольку я хочу, чтобы в HTML был текст (для демонстрационных целей), это не очень полезно для меня.
В этот раз я не занимаюсь анимацией, но если вы хотите, вы могли бы сделать какой-нибудь классный трюк, например включить и выключить свет, градиентно изменить его цвет и так далее.
Стиль 3: полосатый текст
Этот стиль имеет много общего с первым стилем. Во-первых, он также имеет белую окантовку. А во-вторых, у него есть трехмерная текстовая тень. Мы уже знаем, как использовать -webkit-text-stroke-width , -webkit-text-stroke-color и text-shadow для создания такого шаблона. Одно отличие — это красочный полосатый рисунок текста.
Одно отличие — это красочный полосатый рисунок текста.
Для текста нет «линейного градиента» (по состоянию на июнь 2020 года, дайте мне знать, если это актуально сейчас!), поэтому нам нужен обходной путь. Вместо того, чтобы сделать сам текст цветным, мы сначала создадим фон, а затем воспользуемся background-clip: свойство text . Это свойство «обрезает» div по форме вашего текста, в сочетании с прозрачным цветом текста вы получите текст, окрашенный любым фоном, который вы используете.
Мы также использовали бы другое семейство шрифтов, чтобы дополнить общий стиль. Я выбрал «Катамаран» (также бесплатный для шрифта Google).
HTML:
быстрый оборот
SCSS:
Вы могли заметить, что я поместил фон и
background-clip: textв элемент :after вместо родителя. Причиной этого является клип «background-clip» ВСЕ внутри элемента , включая элементы :before и :after .Таким образом, применение его там приведет к обрезанию 3D-тени . На самом деле в HTML вообще не обязательно должен быть текст. Я просто добавляю его туда для лучшего размера (поскольку и после, и до элемента абсолютно позиционированы относительно родителя) и для демонстрационных целей.
Стиль 4: Вырезать текст
Из всех стилей этот мой любимый. Он сильно отличается от других стилей, и наш старый друг -webkit-text-stroke-width , -webkit-text-stroke-color и text-shadow на этот раз нам не поможет (извините за что).
В этом стиле у нас есть «разрез» в тексте, в результате чего верхняя часть текста скользит вниз под углом среза. Весь дизайн также очень чистый и резкий.
Концепция создания этого стиля очень проста: мы делаем два псевдоэлемента (до и после) и даем им два пути клипа , где два пути клипа вместе образуют полный прямоугольник:
А затем мы просто добавьте немного смещения для элемента верхней части вправо и вниз, чтобы текст скользил вниз в направлении «вырезания».
HTML:
Украденный час
SCSS:
По той же причине, упомянутой в последнем стиле, мы не можем напрямую обрезать путь к родителю. и вы также можете заметить, что в clip-path я использовал 110% вместо 100%. Причина в том, что текст обрезается в самом конце из-за использования «курсивного» стиля. это решается изменением границы клипа со 100% на большее число.
Стиль 5: Кибертекст
Несмотря на причудливое название, этот стиль самый простой. Мы будем использовать псевдоэлементы :before и :after, а также наложение прозрачного цвета текста друг на друга, чтобы создать этот «причудливый» эффект. Текст выглядит немного размытым, но на самом деле он совершенно прямой, если присмотреться, это смесь цвета и небольшого смещения, придающая ему такое поведение.
HTML:
цифровое шоссе
SCSS:
Функция SCSS rgba() позволяет нам быстро получить менее непрозрачную версию вашего основного цвета и упрощает эксперименты с различными сочетаниями цветов.
(Есть также darken()/lighten()/adjust-hue() и многое другое)
Стиль 6: Wood-text
Этот стиль в основном такой же, как и стиль «полосатый текст», поскольку мы снова используем свойство background-clip: text . Как уже упоминалось, с помощью свойства background-clip вы можете легко создать любой шаблон и текстуру текста, если у вас есть фоновое изображение.
Маленькая особенность этого стиля — внутренняя «тень» текста. На самом деле он создается с помощью элемента after со свойством (снова) -webkit-text-stroke-width , -webkit-text-stroke-color .
HTML:
подходящая вилла
SCSS:
Оглядываясь назад, я понимаю, что это мой наименее любимый вариант. В основном из-за того, что фоновое изображение, которое я выбрал, не очень похоже на дерево. (на самом деле подсветка и затенение делают его более похожим на металлический). Для этого типа стиля текста фоновое изображение является его душой и может довольно легко испортить его.
Не совершайте ту же ошибку, что и я, и не торопитесь, чтобы выбрать идеальную картинку.
Стиль 7: Комический текст
Этот комический текст напоминает старомодный комический текст. Все сильно обведено, а штрихи чрезмерно украшены. Для начала нам понадобится шрифт для этого стиля. Я выбрал «Molle», снова (думаю, вы уже поняли шаблон) бесплатный шрифт Google.
Для самого стиля мы будем использовать наше старое знакомое свойство -webkit-text-stroke-width , -webkit-text-stroke-color (с возвращением!). Мы будем использовать все наши доступные элементы HTML для стиля родительский элемент div, до и после псевдоэлемента.
HTML:
квадратная трубка!
SCSS:
Я ограничиваю себя тем, что делаю это только в одном div, но вы определенно можете добавить больше слоев, если хотите, просто сложите элементы друг над другом
Стиль 8: horizontal-cut-text
В этом стиле также есть слово cut, но мы не будем его вырезать. Вместо этого мы снова будем использовать фоновый градиент и свойство
Вместо этого мы снова будем использовать фоновый градиент и свойство background-clip: text . Мы сложим два фона, один с цветом вверху 50%, прозрачный внизу 50%, а другой фон с белой и прозрачной полосой.
Поверх текста мы также добавили бы текстовую тень, чтобы придать ему больше формы. Использование тени поверх текста с темным фоном, в результате чего получается фальшивая «изюминка», которая является исходным цветом текста.
HTML:
неопределенное меньшинство
SCSS:
Опять же, еще один без каких-либо элементов после и до. Если вы еще не знаете, вы можете складывать цвет фона столько, сколько хотите. Использование одного только свойства background уже может дать нам много потрясающих узоров. Если вам интересно и вы хотите узнать больше, вы можете просмотреть эту галерею шаблонов CSS3: https://leaverou.github.io/css3patterns/
Стиль 9: Double-border-text
Последний стиль, как вы уже догадались, представляет собой комбинацию -webkit-text-stroke-width и псевдоэлемента. Это в основном то же самое, что и стиль комиксов, только с другим шрифтом, более последовательным и выровненным текстом и цветовой темой.
Это в основном то же самое, что и стиль комиксов, только с другим шрифтом, более последовательным и выровненным текстом и цветовой темой.
Так как это очень похоже, я перейду к коду прямо сейчас.
HTML:
весь объем
SCSS:
край идет от средней черты буквы «Е»Одно примечание относительно
text-stroke-width, кажется всесильным, но имеет свои ограничения. Если шрифт, который вы используете, не имеет красивого и непрерывного штриха, вы получите «сломанный» штрих от свойства. Кроме того, имейте в виду, что если вы установите слишком большую ширину обводки, может появиться неожиданный «край» от обводки текста, как показано ниже:
очень весело создавать этот стиль текста. Вы можете видеть, сколько стилей мы могли бы создать, просто используя какое-то базовое свойство CSS и только с одним div. Лучше всего использовать HTML и CSS для стилизации текста, а не просто создавать изображение, — это то, что вы можете легко изменить текстовое содержимое позже или сделать его интерактивным для пользователя, придав ему анимацию или эффект наведения.
Если вам понравилась эта статья, не стесняйтесь хлопнуть меня и оставить комментарий!
7 Селекторы атрибутов CSS, поясняемые на примере и дереве DOM атрибуты и значения атрибутов. Здесь объясняются различные селекторы атрибутов CSS с примерами и деревом DOM.
Примечание. Селекторы CSS работают на основе элементов, но селекторы атрибутов CSS работают на основе атрибутов элемента и значений атрибутов. Используйте ссылку «Селекторы CSS», чтобы получить подробную информацию о различных селекторах CSS.
Следующий пример (изображение) помогает понять элемент () с несколькими его атрибутами (href, id) и значениями.
1. Элемент[атрибут]Выбирает элемент с указанным атрибутом.
Пример:
<голова>
Элемент CSS[атрибут]
<тип стиля="текст/CSS">
помогать] {
цвет фона: светло-зеленый;
}
<тело>
В приведенном выше примере цвет фона светло-зеленый устанавливается для элемента с атрибутом «id».
Результат:
2. Элемент[атрибут = значение]Выбирает элемент с указанным атрибутом и значением.
Пример:
<голова>
Элемент CSS[attribute = value]
<тип стиля="текст/CSS">
а[href="https://www.youtube.com/"] {
цвет фона: светло-зеленый;
}
<тело>
В приведенном выше примере цвет фона светло-зеленый устанавливается для элемента с атрибутом href и значением, равным «https://www. youtube.com/».
youtube.com/».
Результат:
3. Элемент[атрибут ~= значение]Выбирает элемент, который имеет указанный атрибут, а значение содержит указанное слово.
Пример:
<голова>
Элемент CSS[атрибут ~= значение]
<тип стиля="текст/CSS">
а[название~="карты"] {
цвет фона: светло-зеленый;
}
<тело>
В приведенном выше примере цвет фона светло-зеленый устанавливается для элемента , который имеет атрибут «title», а значение содержит слово «карты».
Результат:
4. Элемент[атрибут |= значение]
Элемент[атрибут |= значение] Выбирает элемент с указанным атрибутом и значением. Здесь значение может быть равно указанному значению или начинаться с указанного значения, за которым сразу следует «-» (дефис).
Пример:
<голова>
Элемент CSS[атрибут |= значение]
<тип стиля="текст/CSS">
а[hreflang|="ru"] {
красный цвет;
}
<тело>
9="Да"] {
цвет фона: красный;
белый цвет;
}
<тело>

 png" alt="header"/>Шапка сайта. Добро пожаловать на мой сайт</a>
</div>
<div>
<p>Контент. Здесь может быть абсолютно любая информация.</p>
</div>
<div>
Футер. Подвал. Нижняя часть сайта
</div>
</body>
</html>
png" alt="header"/>Шапка сайта. Добро пожаловать на мой сайт</a>
</div>
<div>
<p>Контент. Здесь может быть абсолютно любая информация.</p>
</div>
<div>
Футер. Подвал. Нижняя часть сайта
</div>
</body>
</html> </p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html> gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>
gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html> level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
 Таким образом, применение его там приведет к обрезанию 3D-тени . На самом деле в HTML вообще не обязательно должен быть текст. Я просто добавляю его туда для лучшего размера (поскольку и после, и до элемента абсолютно позиционированы относительно родителя) и для демонстрационных целей.
Таким образом, применение его там приведет к обрезанию 3D-тени . На самом деле в HTML вообще не обязательно должен быть текст. Я просто добавляю его туда для лучшего размера (поскольку и после, и до элемента абсолютно позиционированы относительно родителя) и для демонстрационных целей. (Есть также darken()/lighten()/adjust-hue() и многое другое)
(Есть также darken()/lighten()/adjust-hue() и многое другое) Не совершайте ту же ошибку, что и я, и не торопитесь, чтобы выбрать идеальную картинку.
Не совершайте ту же ошибку, что и я, и не торопитесь, чтобы выбрать идеальную картинку.