| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Комбинированные редакторы Обзор
программ Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Введение С русским интерфейсом Рекомендуемые Р а з н о е : Краткая
история HTML И другое |
CSS HTML Validator CSS
HTML Validator Pro v 19
(2019 г). CSS Validation Service CSS
Validation Service — бесплатный сервис для проверки каскадных таблиц
стилей (CSS) и документов (X)HTML с таблицами стилей HTML Table Styler — CSS Generator HTML Table Styler — CSS Generator —
Бесплатный редактор HTML-таблиц и структурированных сеток div, а также
генератор кода. Является одним из онлайн-инструментов сайта html-css-js.com. При необходимости используйте конвертер таблицы в div. Страница HTML Table Styler — CSS Generator Font CSS Style Generator Font
CSS Style Generator — генератора шрифтов CSS. Предназначен для
оформления стилей текста. Является одним из онлайн-инструментов сайта html-css-js.com. RapidTables.com Сайт
RapidTables.com
предлагает большой набор бесплатных онлайн-инструментов. Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker). Страница RapidTables.com См. также: RapidTables.com (онлайн) Absolute RSS Editor Absolute
RSS Editor v 1.12 (2009 — 2010 гг) Интерфейс на англ. языке. Вес
5,5 Мб. Цена 29,95 долл. Работает в Windows 2000 / XP / 2003 / Vista /
2008 / 7. Автор: Alentum
Software. Inc. Страница программы Скачать Free Online CSS Tools Сайт html-css-js.com
содержит
бесплатные онлайн-программы (на отдельных вкладках) — редактор HTML,
редактор CSS, редактор JavaScript (JS). CSS CheatSheet CSS
CheatSheet (Шпаргалка по CSS) содержит наиболее распространенные
фрагменты стилей: CSS. Все настройки оформления объектов производятся в
визуальном режиме. Выбранный стиль оформления (код CSS) можно сразу же
поместить в редактор HTML / CSS (в нижней части страницы). Страница CSS CheatSheet HTML CSS Live Editor
Для определения лучших программ интересно узнать Ваше мнение |
41 CSS редактора: soft, online сервисы, скрипт
CSS – это каскадная таблица стилей (Cascading Style Sheets), которая определяет отображение HTML-документов и задаёт цвета, шрифты, поля, фоновые изображения на сайте (в том числе и в WordPress темах). Теоретически, создать CSS файл можно в любом тестовом редакторе, но для этого нужен опыт, да к тому же это и не так удобно чем – написание CSS в специальном CSS редакторе. Редакторы могут быть как в виде программ, так и в виде онлайн сервисов, а в свою очередь и те, и другие делятся на: текстовые, визуальные CSS редакторы. Для работы с текстовыми редакторами CSS нужны определённые знания, и поэтому обычно ими пользуются профессионалы для которых создание сайта — это ответственная работа, а не простое увлечение. Управляться же с визуальным CSS редактором сможет даже начинающий пользователь.
Теоретически, создать CSS файл можно в любом тестовом редакторе, но для этого нужен опыт, да к тому же это и не так удобно чем – написание CSS в специальном CSS редакторе. Редакторы могут быть как в виде программ, так и в виде онлайн сервисов, а в свою очередь и те, и другие делятся на: текстовые, визуальные CSS редакторы. Для работы с текстовыми редакторами CSS нужны определённые знания, и поэтому обычно ими пользуются профессионалы для которых создание сайта — это ответственная работа, а не простое увлечение. Управляться же с визуальным CSS редактором сможет даже начинающий пользователь.
Текстовые CSS редакторы
Free CSS Toolbox
Бесплатный текстовый редактор с набором основных функций: CSS-validator, CSS компрессор (уменьшение размера кода до 70%), автозаполнение кода, функция проверки CSS, подсветка, проверка ошибок в коде.
Редактор работает в ОС Windows 2000, 2003, XP, Vista.
…
Aptana Studio 2
Кроссплатформенная (Windows NT, Mac OS, Linux) среда разработки приложений для создания динамических веб-приложений. Подробный обзор Aptana Studio.
Подробный обзор Aptana Studio.
…
CoffeeCup StyleSheet Maker
Создаёт CSS файлы, оптимизированные под браузеры Netscape и Internet Explorer. Есть готовые кодовые сниппеты. Последняя версия программы вышла в 2007 году. Работает на Windows 7, Vista, XP.
…
JellyFish-CSS
Ещё один редактор, который предназначен для пользователей ОС Mac. Есть проверка наличия синтаксических CSS-ошибок, поддержка Mobile Profile 1.0, CSS-validator.
…
SnapCSS
Компактный, простой, CSS редактор с открытым исходным кодом. Работает в Windows.
…
A GTK-2 CSS Editor
CSS Редактор с открытым исходным кодом, предназначенный для создания или проверки корректности кода.
Некоторые функции:
Работает в ОС: FreeBSD, Fedora Core, Mac OS X.
…
Style Studio CSS Editor
Мощный текстовый CSS редактор для ОС Windows. Благодаря своему набору функций, этот редактор выдаёт хорошие кроссбраузерные CSS.
Благодаря своему набору функций, этот редактор выдаёт хорошие кроссбраузерные CSS.
Вот несколько опций (всего их более 300) программы:
…
JustStyle CSS Editor
Бесплатный, компактный, работает в ОС Windows, Linux и Apple Mac OS, а также под любой другой ОС с поддержкой Java.
…
Визуальные CSS редакторы
Stylizer
Показывает произведённые изменения в режиме реального времени в 8-ми версиях браузеров: Internet Explorer, Chrome, Firefox. Сеточная система позволяет вносить точные изменения в CSS. Для начала редактирования какого-то элемента достаточно кликнуть по нему в браузере. Программа выпускается для ОС: Windows, Mac.
…
TopStyle
Функциональный редактор с большим набором профессиональных функций. Вот некоторые из них:
Вот некоторые из них:
…
Style Master
Этот редактор также выпускается для Mac OS X и ОС Windows (2000/NT/XP/Vista). Позволяет редактировать одновременно несколько файлов. Может создавать CSS на основе представленных HTML-кодов. Есть инструменты для автоматизации процесса, а также валидации кода. Можно редактировать CSS прямо через FTP.
…
Rapid CSS
Вот несколько характеристик:

…
EnginSite CSS Editor
Характеристика:
…
MacRabbit
Позволяет смотреть на резульат вносимых изменений в реальном времени. Есть проверка на соответствие стандартам W3C, CSS-validator, а также др. распространённые функции. Для работы программы требуется Mac OS X 10.5 или выше.
…
Simple CSS
Бесплатный CSS редактор, работающий в ОС Mac и Windows (98/NT/2000/Me/XP/Vista/7). Позволяет легко редактировать CSS или создавать их с нуля, используя интерфейс “point-and-click”.
…
Xyle
Продвинутый визуальный CSS редактор для пользователей Mac OS X. В режиме браузера можно даже путешествовать по сети, используя движок Safari.
…
Astyle
Бесплатный визуальный CSS-редактор работающий в ОС Windows (98, Me, NT 4 SP 6, 2000, XP).
Некоторые функции:
…
Freedomeditor
Настраиваемый визуальный редактор.
Некоторые функции:
…
Online CSS редакторы
CSSMate – http://cssmate.com/csseditor.html
iStylr – http://istylr.com/
Eledicss is a CSS2 editor – http://eledo.com/article20.html
The Generator Form – http://www.positioniseverything.net
Cascading Style Sheet CSS Generator – http://www. creatingonline.com/webmaster/css_generator.htm
creatingonline.com/webmaster/css_generator.htm
Type Folly — http://www.typefolly.com
CSS Generator – http://www.xhtmlcoder.com/css-coder.htm
Генератор HTML+CSS шаблонов – http://csstemplater.com
CSS Online Generator Wizard – http://www.css-generator.com/create.php
Генератор PHP, HTML, CSS шаблонов – http://www.maketemplate.com
Конструктор CSS – http://builder.yaml.de
CSS Layout Generator – http://csscreator.com/version2/pagelayout.php
Dropdown Menu CSS Generator – http://pixopoint.com/products/suckerfish_css
Generated CSS Code – http://matrixsoftware.virtualave.net
CSS Menu Builder – http://www.cssmenubuilder.com/home
Генератор CSS макета – http://developer.yahoo.com/yui/grids/builder
CSS генератор оформления текста – http://www.somacon.com/p334.php
CSS генератор круглых углов – http://www.neuroticweb.com/recursos/css-rounded-box
CSS генератор круглых углов – http://wigflip.com/cornershop
CSS генератор круглых углов – http://www. spiffycorners.com
spiffycorners.com
QrONE CSS Designer – CSS Style Editor – http://www.qrone.org/cssdesigner.html
Генератор CSS – http://ru.spritegen.website-performance.org
Eledicss – CSS2 редактор – реализован как серверный PHP скрипт, который позволяет редактировать CSS-файлы, используя браузер. Скрипт может быть установлен и на UNIX, и на Windows веб-сервера. Скачать скрипт CSS редакотра, прочесть инструкцию по установке можно на сайте eledo.com .
MoneyBurg поможет оплатить услуги электронными деньгами, пополнить webmoney кошелёк, купить wmz, вывести webmoney на карточку.
Интернет магазин отопления продаёт газовые колонки Bosch, газовые колонки Baxi и газовые колонки др. производителей.</p>
Эта статья с блога http://www.vse-ok.com.
41 CSS редактора: soft, online сервисы, скрипт
10 лучших редакторов CSS для Windows и Mac в 2023 году [обновлено]
Содержание
Каскадные таблицы стилей или широко известный в мире ИТ как CSS — популярный язык таблиц стилей. Он используется для описания того, как выглядят веб-страницы или веб-документы. Обычно CSS используется в тандеме с HTML и JavaScript.
Он используется для описания того, как выглядят веб-страницы или веб-документы. Обычно CSS используется в тандеме с HTML и JavaScript.
Веб-дизайнеры используют редактор CSS, чтобы легко и эффективно вносить изменения в файл .css. То же самое можно использовать для эффективного чтения кода, что упрощает обнаружение ошибок и опечаток.
Редакторы CSS бывают разных форм. В то время как некоторые из них являются коммерческими, платными инструментами, другие являются бесплатными и/или даже с открытым исходным кодом. Использование редактора CSS с открытым исходным кодом может быть полезным в нескольких случаях.
Это может быть работа в связке с разработчиками и инженерами над полноценным проектом или просто подготовка собственного дизайна сайта.
Прежде чем углубляться в причины, по которым следует выбрать редактор CSS с открытым исходным кодом, давайте сначала кратко разберемся, почему CSS является более удобным вариантом, чем HTML, для представления или стилизации веб-страниц.
Хотя для определения внешнего вида веб-страниц можно использовать только HTML, использование CSS делает весь процесс намного проще и эффективнее.
Один файл .css дает разработчикам возможность отражать различные изменения на веб-сайте. Для этого с использованием HTML необходимо вносить индивидуальные изменения в каждый HTML-файл (веб-страницу), что, очевидно, не является продуктивным вариантом.
ОСТОРОЖНО! Бесплатно — это не с открытым исходным кодом
Иногда люди путают свободное программное обеспечение или бесплатное ПО с открытым исходным кодом. Имейте в виду, что оба частично похожи, но не одинаковы. Программные инструменты с открытым исходным кодом позволяют пользователям загружать и изменять исходный код одного и того же, используя его совершенно бесплатно.
Свободные программные инструменты, хотя и полностью бесплатны для использования, не позволяют загружать и изменять исходный код. Существует несколько бесплатных редакторов CSS, но они не имеют открытого исходного кода. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Существует несколько бесплатных редакторов CSS, но они не имеют открытого исходного кода. Примеры включают CoffeeCup StyleSheet Maker и SimpleCSS.
Есть несколько веских причин для выбора лучшего редактора CSS с открытым исходным кодом для вашего дела. Наиболее важные из них:
1. Простое сотрудничество с коллегамиИспользование CSS-редактора с открытым исходным кодом позволяет легко сотрудничать с коллегами, поскольку нет необходимости покупать лицензии для многократного использования. Кроме того, инструменты с открытым исходным кодом не ограничены количеством пользователей или ограничениями по времени, в отличие от условно-бесплатных или пробных версий инструментов.
2. Настройка в соответствии с вашими требованиями У каждого проекта есть свои масштабы и требования. Таким образом, стратегия «один размер подходит всем» не кажется подходящей в данном контексте. К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для модификации в соответствии со своими требованиями.
К счастью, редакторы CSS с открытым исходным кодом позволяют разработчикам и командам использовать их для модификации в соответствии со своими требованиями.
Иногда некоторые вопросы требуют обсуждения со знатоками. Большинство инструментов с открытым исходным кодом, редакторы CSS или нет, имеют активное, расширяющееся сообщество, которое всегда готово протянуть руку помощи тем, кто в ней нуждается. Это может оказаться вашим лучшим выбором при работе с проектами с уникальными требованиями.
8 лучших редакторов CSS ( с открытым исходным кодом ) 1. AtomДоступно для:
- Linux 0 RedHat68
- macOS 10.9 или новее
- Windows 7 или более поздняя версия
Разработчик — GitHub
Первоначальный выпуск — февраль 2014 г.
Одобренный как «взламываемый текстовый редактор для 21 века», Atom является одним из лучших редакторов кода с открытым исходным кодом, доступных прямо сейчас. Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Он поставляется со всеми основными функциями, которые разработчик ожидает от редактора кода, будь то автозаполнение, просмотр файловой системы или поддержка ряда языков программирования.
Возможно, самым большим преимуществом Atom является то, что он делает совместную работу в реальном времени намного проще и продуктивнее. Кроссплатформенность Atom является результатом платформы, на которой он основан, а именно Electron.
Кроме того, Atom поставляется с исчерпывающим списком пакетов, которые дополняют текстовый редактор дополнительными возможностями и функциями. Причудливый текстовый редактор также поддерживает темы, созданные и курируемые сообществом Atom, как грибы.
Создание адаптивных реальных веб-сайтов с помощью HTML и CSS
2. КронштейныДоступно для:
- Linux Mint или Ubuntu
- macOS 10.14 или новее
- Windows 7 или более поздняя версия
Разработчик — Adobe (исходный), Adobe Systems (настоящее)
Первоначальный выпуск — ноябрь 2014 г.
Другой популярный редактор CSS среди братьев-разработчиков — Brackets от Adobe. Разработанный специально для разработчиков интерфейса и веб-дизайнеров, Brackets предлагает специализированные визуальные инструменты и поддержку препроцессора. Важным преимуществом использования Brackets является его легкая конструкция.
Скобки выставляют напоказ функцию предварительного просмотра в реальном времени, которая позволяет просматривать изменения, внесенные на веб-сайт, по мере их отправки. Редактор кода также обеспечивает достойную степень настройки с поддержкой расширений.
Одной из интересных особенностей Brackets являются встроенные редакторы, которые избавляют вас от необходимости переключаться между вкладками файлов, открывая встроенное окно внутри кода, который вы считаете наиболее важным. Да, и, кстати, редактор кода переведен более чем на 35 разных языков. 9
Разработчик: Дон Хо Во всем мире Notepad++ является предпочтительным вариантом для разработчиков, предпочитающих упрощенный, легкий и расширяемый редактор кода для Windows.
Написанный на C++, Notepad++ предлагает удивительное сочетание скорости выполнения и необычайно малого размера. Редактор кода преуспевает в этом благодаря использованию чистого Win32 API и STL.
Notepad++ обладает всеми обычными функциями редактора кода, а именно автодополнением, поиском и заменой и редактированием с вкладками. Редактор кода поддерживает более 20 языков программирования, что делает его одним из самых универсальных редакторов кода, доступных на рынке.
4. Komodo EditДоступно для:
- Linux CentOS, Fedora, OpenSUSE, Red Hat Enterprise Linux, SUSE Linux Enterprise или Ubuntu
- macOS 10.9 или новее
- Windows XP или более поздняя версия
Разработчик — ActiveState
Первоначальный выпуск — январь 2007 г.
Komodo Edit — это упрощенный аватар редактора кода популярной IDE Komodo. Помимо CSS, редактор кода предпочтителен для ряда популярных языков программирования, включая JavaScript, Perl, PHP, Python, Ruby, SQL и XML.
Начиная с Komodo Edit 4.3, редактор кода для динамических языков программирования построен на основе проекта Open Komodo. Настройка доступна с помощью плагинов и макросов. Первый основан на надстройках Mozilla.
В редакторе кода, к сожалению, отсутствует функция предварительного просмотра. Кроме того, он не предлагает сотрудничество в режиме реального времени. Однако Komodo Edit предлагает мощную функцию Go to Anything, которая упрощает навигацию к любой части исходного кода.
Рекомендуемый курс
CSS — Полное руководство 2023 (включая Flexbox, Grid и Sass)
5. Код Visual StudioДоступно для:
- Linux, Fedora, SOS, Fedora, Linux, Fedora Linux Убунту
- macOS
- Windows 7 или более поздняя версия
Разработчик — Первоначальный выпуск Microsoft
— апрель 2015 г.
Visual Studio Code — самый популярный редактор кода согласно опросу разработчиков Stack Overflow за 2019 год. Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.
Таким образом, он обладает всеми функциями, которые нужны разработчику в редакторе кода. Это включает в себя автозаполнение, рефакторинг кода и подсветку синтаксиса.
Как правило, в редакторах кода отсутствуют функции отладки. Однако это не относится к Visual Studio Code со встроенным средством отладки. Редактор кода легко настраивается с помощью расширений, тем, сочетаний клавиш и настроек.
Кроме того, функция интеллектуального завершения кода Visual Studio Code не имеет ничего общего с обычной функцией автозаполнения. Он завершает код на основе функционального определения, импортированных модулей и типов переменных. Еще одна причина быть самым популярным вариантом!
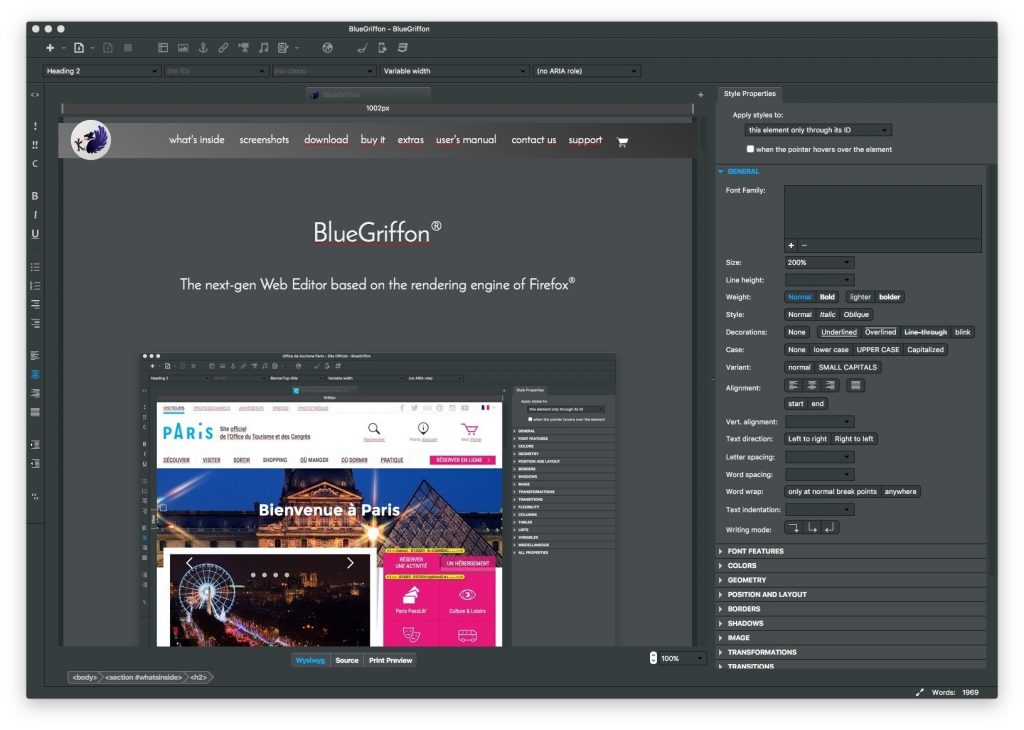
6. BluefishДоступно для:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware или Ubuntu
- macOS
- OpenSolaris
- Windows XP или более поздняя версия
Разработчик — группа разработчиков Bluefish
Первоначальный выпуск — 1997 г.
Bluefish — простой в освоении базовый, но мощный редактор CSS. Это продвинутый текстовый редактор, который поставляется с множеством инструментов для программирования и создания динамических веб-сайтов. Это рекомендуется разработчикам, которые ищут серьезный инструмент, который выглядит именно так, как он выглядит.
Помимо CSS, редактор кода обеспечивает поддержку Ada, C, C++, Go, Java, PHP, Python, XML и некоторых других языков. Хотя Bluefish является самостоятельным приложением, его также можно использовать путем интеграции со средой рабочего стола с открытым исходным кодом GNOME.
Помимо типичных функций редактирования кода, таких как автозаполнение и подсветка синтаксиса, редактор кода имеет функцию мастера. Это супер функция для эффективного выполнения задач. Также доступны встроенная проверка орфографии с поддержкой программного кода и браузер символов Unicode.
7. Scintilla
Доступно для:
- macOS 10.
 6 или новее
6 или новее - МорфОС
- Unix-подобный с GTK+
- Windows NT или выше
Разработчик — Neil Hodgson, et al.
Первоначальный выпуск — май 1999 г.
В отличие от других записей в этом списке, это не совсем редактор кода. Вместо этого Scintilla — это бесплатная библиотека с открытым исходным кодом, в которой есть компонент редактирования текста, ориентированный на расширенные функции редактирования исходного кода.
Мастерство редактирования кода Scintilla, однако, может легко противостоять специальному редактору кода, и поэтому он в списке. На самом деле компонент редактора Scintilla используется чрезвычайно популярным редактором кода Notepad++.
Scintilla поддерживает подсветку синтаксиса, которая не ограничивается шрифтами фиксированной ширины. К нему также можно добавить функции автозаполнения и свертывания кода. Компонент редактирования кода также имеет базовую реализацию поиска по регулярному выражению в дополнение к индикаторам ошибок и стилям синтаксиса.
Доступно для:
- macOS
- Unix-подобные операционные системы с GNOME DE
- Windows
Проявитель — Разное
Первоначальный выпуск — февраль 1999 г.
Написанный на C и Python, gedit служит текстовым редактором по умолчанию для среды рабочего стола GNOME с открытым исходным кодом. Однако редактор кода также можно использовать на платформах macOS и Microsoft Windows.
Следуя философии своего материнского проекта, то есть GNOME, gedit фокусируется на простоте и простоте использования. Таким образом, редактор CSS имеет простой графический пользовательский интерфейс без помех. В gedit есть инструменты для редактирования исходного кода, а также структурированного текста, например языков разметки.
Для одновременного редактирования нескольких файлов в gedit предусмотрены вкладки графического интерфейса. Кроме того, он имеет функцию отмены и повтора, а также функцию поиска и замены. Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Подсветку синтаксиса можно добавить в редактор кода через GtkSourceView.
Чтобы победить в своих усилиях по созданию CSS, важно сделать правильный выбор редактора CSS. Как вы это сделаете? Просто учитывая эти вещи при выборе:
1. Ваша операционная системаНе каждый редактор CSS совместим со всеми операционными системами. Следовательно, важно убедиться, что редактор кода, который вы собираетесь выбрать, совместим с вашей ОС. Также убедитесь, что вы соответствуете минимальным системным требованиям.
2. Необходимые функцииКаждый редактор кода имеет собственный список функций. Хотя некоторые функции являются общими для определенных редакторов кода, некоторые другие функции могут быть эксклюзивными для определенных редакторов кода.
Убедитесь, что редактор кода, который вы выбираете для работы с CSS-частью вашего проекта, должен иметь нужные вам функции. Этими функциями могут быть:
Этими функциями могут быть:
- Автозаполнение.
- Цветовое кодирование.
- Проверка CSS.
- Поддержка всех трех типов CSS.
- Возможность работы с абсолютным, плавающим и относительным позиционированием.
Большинство редакторов CSS поддерживают, по крайней мере, подсветку синтаксиса для других языков и технологий программирования, таких как HTML, JavaScript и PHP. Кроме того, почти наверняка вы будете работать и на некоторых других языках для завершения соответствующего проекта.
Поэтому было бы полезно выбрать редактор CSS, который обеспечивает поддержку всех или, по крайней мере, некоторых из этих языков/технологий, с которыми вам нужно работать.
Убедитесь, однако, что редактор CSS, который вы планируете выбрать, обеспечивает поддержку версии языков и/или технологий, для которых вы решили его использовать. Если этого не сделать, возникающие проблемы довольно пугающие.
Для тех, кто работает в команде, важно узнать мнение членов вашей команды, прежде чем выбрать редактор CSS. Хотя это и не обязательно, использование одного и того же редактора кода с открытым исходным кодом может сделать совместную работу простой и эффективной.
Онлайн-редакторы CSS 1. DabbletДоступно для:
- Chrome
- Сафари
- Фаерфокс
Разработчик: Lea Verou
Dabblet — это интерактивная площадка для тестирования фрагментов кода CSS и HTML. Это онлайн-редактор с открытым исходным кодом под лицензией NPOSL 3.0. Редактор написан вручную Леа Веру вместе с другими разработчиками; название dabblet, придуманное Дэвидом Стори.
Dabblet предлагает различные уникальные функции, которых нет в аналогичных приложениях. К ним относятся обновления в реальном времени, не нужно нажимать кнопку или что-то еще, нет перезагрузки страницы даже при сохранении, небольшой встроенный предыдущий для значений CSS. Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.
Он также предлагает множество знакомых сочетаний клавиш, например, используйте клавишу alt и стрелки вверх/вниз для увеличения/уменьшения значений <длины>, <времени> и <угла>.
Dabble также предлагает несколько режимов просмотра. Режимы просмотра можно сохранить как личные предпочтения или в сущности.
Так как это новый редактор, он доступен для популярных браузеров; однако его планируется выпустить и для оперы.
2. Песочница кода
Доступно для:
- Любой браузер
Разработчик: Ives van Hoorne
Дата выпуска: август 2017 г.
Code Sandbox обеспечивает быструю веб-разработку, позволяя разработчикам быстро создавать прототипы, легко экспериментировать и делиться творениями одним щелчком мыши.
Онлайн-редактор упрощает и ускоряет написание кода благодаря полной среде разработки с различными функциями и шаблонами кода.
Это эффективно созданные статические сайты, полнофункциональные веб-приложения или компоненты с использованием современных языков программирования и технологий, таких как Angular. js и React.
js и React.
3. Tryit
Доступно для:
- Любой браузер
Дата выпуска:
Разработчик: w3schools
Этот бесплатный онлайн-редактор CSS разработан w3schools и имеет простой в использовании интерфейс WYSIWYG, который позволяет пользователям редактировать код HTML/CSS и JS и просматривать результат в браузере. Редактор Tryit очень прост и предлагает ограниченные возможности и функции, такие как сохранение на локальный диск. Он служит отличным инструментом для тестирования новых идей и методов.
4. Gitpod
Доступно для:
- Любой браузер
Разработчик: Jan Koehnlein
Дата выпуска: октябрь 2018 г.
Gitpod — это облачная IDE, предлагающая готовые среды разработки при запуске. Этот редактор предоставляет основную среду разработки, включая IDE на основе кода VS и облачный контейнер Linux, специально настроенный для проекта GitHub или GitLab одним щелчком мыши.
Редактор является одним из лучших онлайн-редакторов, поскольку он предлагает полную интеграцию с GitLab и поддерживает все основные языки и фреймворки внешнего и внутреннего интерфейса.
Стоимость: $8/месяц
Другие (платные) отличные редакторы CSS 1. Sublime TextДоступно для:
- Linux
- macOS 10.6 или новее [Sublime Text 2]/macOS 10.7 или новее [Sublime Text 3]
- Windows
Разработчик — Sublime HQ
Начальная версия — январь 2008 г.
Sublime Text — один из самых популярных несвободных редакторов кода. Кроссплатформенное условно-бесплатное программное обеспечение включает Python API и обеспечивает встроенную поддержку множества языков программирования и разметки. Сюда входят JavaScript, Perl, PHP, Python и Ruby.
Основные моменты:
- Применение изменений к нескольким выбранным частям кода с множественным выбором.
- Высокая степень настройки с использованием файлов JSON.
- Мгновенное переключение между проектами.
- Быстрый переход к любой части кода с помощью Goto Anything.
- Раздельное редактирование для одновременного редактирования файлов.

Доступно для:
- macOS 10.13 или новее
Разработчик — MacRabbit (оригинал), Warewolf (настоящее время)
Начальная версия — нет данных
Espresso — это веб-редактор CSS, предназначенный исключительно для устройств macOS. Это полнофункциональный редактор кода премиум-класса, который позволяет извлекать и редактировать таблицы стилей для редактирования в реальном времени. Espresso предлагает удобный интерфейс, а также легкий и быстрый.
Особенности:
- Создавайте первоклассные стандартные CSS, а также модульные SCSS и LESS с помощью инструментов CSSEdit.
- Быстрая навигация с Навигатором.
- Live Preview с Browser Xray для просмотра изменений, внесенных на веб-сайт, в режиме реального времени.
- Быстрое переключение между файлами.
- Re-Indent позволяет применять настраиваемый интервал.
Доступно для:
- macOS 10.
 9 или новее
9 или новее - Windows 7 или более поздняя версия
Разработчик — Skybound
Начальная версия — нет данных
Stylizer — это премиальный редактор CSS WYSIWYG, доступный для платформ macOS и Windows. Он поддерживает единственную в своем роде функцию Live Preview, которая не только позволяет вам видеть изменения в режиме реального времени, но и генерирует предупреждения о потенциальных ошибках в коде.
Основные моменты:
- Он предлагает дерево HTML DOM в реальном времени.
- Они быстро комментируют с помощью F8 в Windows и Command-8 в macOS.
- CSS в реальном времени мгновенно отражает изменения во всех браузерах.
- Создайте что угодно с Bullseye.
- Поддерживает адаптивный кроссбраузерный дизайн.
Доступно для:
- Windows 7 или выше
Проявитель — Блюменталс
Initial Release — N/A
Еще одним наиболее популярным вариантом платного редактора CSS является Rapid CSS. Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Легкий редактор кода позволяет легко и быстро создавать современные HTML и CSS веб-сайты и пользовательские интерфейсы. Он включает в себя ряд расширенных инструментов поиска и замены и поддерживает мобильную веб-разработку.
Особенности:
- Библиотека фрагментов кода и шаблоны кода.
- Встроенный мультибраузерный предварительный просмотр с тестированием размера экрана, режимом разделения экрана и XRay.
- Интеллектуальное завершение кода HTML и CSS.
- Мощная подсветка синтаксиса для ASP.NET, JavaScript, Perl, PHP, XML и т. д.
- Поддерживает FTP, FTPS и SFTP.
Доступно для:
- macOS 10.4 или новее
- Windows NT или выше
Разработчик — Westciv
Первоначальный выпуск — нет данных
Style Master — это редактор CSS, который поддерживает интерфейс, удобный не только для экспертов, но и для новичков. Он имеет простой интерфейс, который очевиден в использовании. Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Коммерческий редактор CSS позволяет редактировать таблицы стилей через FTP.
Особенности:
- Создавайте лучшие селекторы для таблиц стилей с помощью МРТ.
- Создание таблиц стилей на основе HTML.
- Живое редактирование CSS динамически создаваемых веб-сайтов, включая ASP.NET, PHP и Ruby.
- Визуализирует макет веб-страницы с помощью XRay.
Доступно для:
- Windows
Разработчик — High Dots
Начальная версия — нет данных
Может ли быть редактор CSS с интерфейсом, напоминающим MS Office 2000 или Windows XP? Да, есть, и называется он Style Studio CSS Editor. Редактор CSS, доступный исключительно для платформы Windows, поставляется с набором готовых шаблонов и несколькими замечательными функциями.
Особенности:
- Встроенная функция обнаружения недействительных свойств. Доступна проверка CSS
- .
- Включает палитру цветов и управление цветом.

- Функция предварительного просмотра для мгновенной проверки изменений, внесенных в таблицы стилей.
- Поддержка цветового кодирования синтаксиса.
Если это не убедит вас попробовать CSS-редактор с открытым исходным кодом, Бог знает, что убедит! В любом случае, это так. Не забудьте поделиться своим мнением о статье. Их уже оценили! Какой редактор CSS лучше? Дайте нам знать об этом в комментариях.
Люди также читают:
- Типы CSS
- Вопросы для интервью по CSS
- Загрузить шпаргалка по CSS
- CSS-фреймворки
- Разница между CSS, CSS2 и CSS3
- Разница между HTML, HTML5 и XML
- Лучшие альтернативы Angular
- Лучшая угловая IDE
- Лучшие вопросы и ответы на интервью Angular
- Скачать шпаргалку по Bootstrap
- Лучшие вопросы и ответы на собеседовании по Bootstrap
Современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.
 Brackets — современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.
Brackets — современный редактор кода с открытым исходным кодом, понимающий веб-дизайн.Благодаря целенаправленным визуальным инструментам и поддержке препроцессора Brackets представляет собой современный текстовый редактор, позволяющий легко создавать дизайн в браузере. Он создан с нуля для веб-дизайнеров и веб-дизайнеров. Разработчики.
Установщик, созданный и подписанный
phoenix.core.ai
Другие загрузки
Зачем использовать скобки?
Brackets — это легкий, но мощный современный текстовый редактор. Мы
смешивайте визуальные инструменты с редактором, чтобы получить нужное количество
помогать, когда вы этого хотите, не мешая вашему творчеству
процесс. Вам понравится писать код в Brackets.
Вам понравится писать код в Brackets.
Сделано с и JavaScript
Brackets — это проект с открытым исходным кодом, поддерживаемый активным и страстное сообщество. Это сделано другими веб-разработчиками, такими как ты! Узнайте, как внести свой вклад…
Функции
1
Встроенные редакторы
Вместо того, чтобы прыгать между вкладками файлов, Brackets позволяет открывать окно в код, который вам нужен больше всего.
2
page.content.feature-highlights.live-preview.header»> Предварительный просмотр в реальном времениПолучите подключение к вашему браузеру в режиме реального времени. Внесите изменения в CSS и HTML, и вы сразу же увидите эти изменения на экране.
3
Поддержка препроцессора
Работайте с препроцессорами совершенно по-новому. Мы знаем, как важно препроцессоры для вашего рабочего процесса.





 6 или новее
6 или новее