letter-spacing — Веб-технологии для разработчиков
This translation is incomplete. Please help translate this article from English
Свойство letter-spacing определяет межбуквенное расстояние в тексте.
Исходники для интерактивных примеров находятся в репозитории на GitHub. Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест.
Синтаксис
/* Значения - ключевые слова */ letter-spacing: normal; /* Значения <length> */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* Глобальные значения */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;
Значения
normal- Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения
0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста. <length>- Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
normal | <length>
Примеры
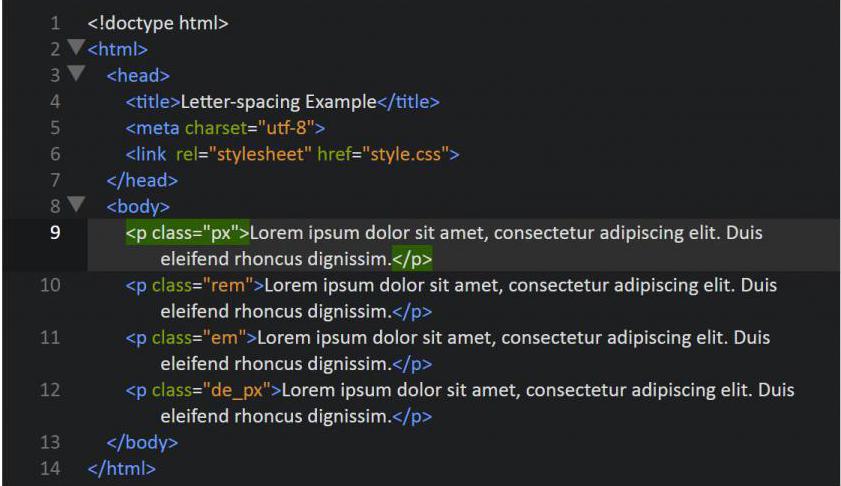
HTML
<p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p>
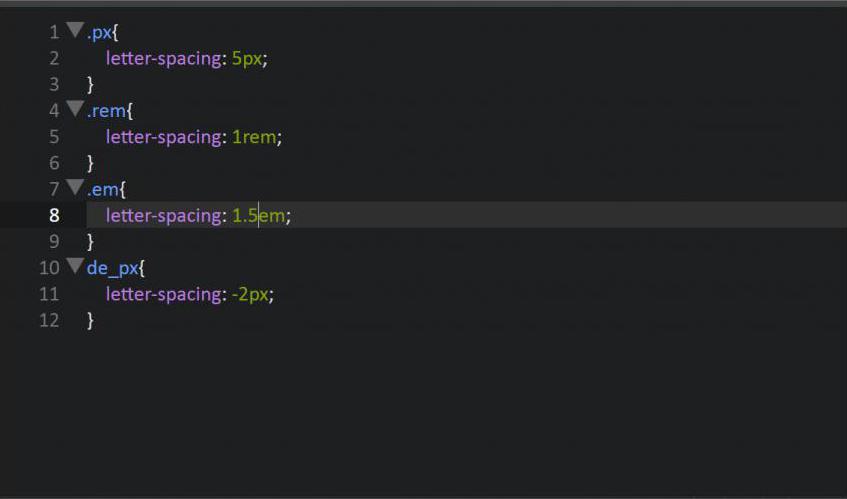
CSS
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
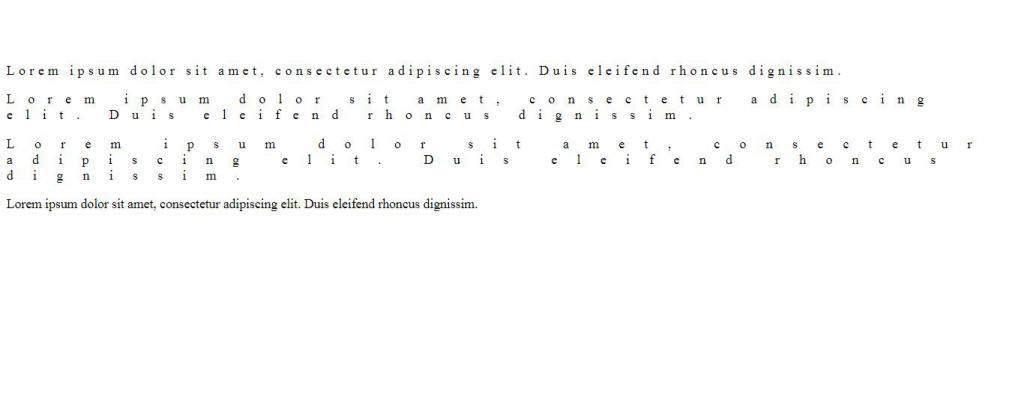
Результат
Проблемы доступности
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойтва, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
Спецификации
Браузерная совместимость
Таблица совместимости была сформирована из структурированных данных. Если вы хотите уточнить информацию, пожалуйста, склонируйте репозиторий https://github.com/mdn/browser-compat-data и отправьте нам pull-реквест. Update compatibility data on GitHub| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
letter-spacing | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
| SVG support | Chrome Полная поддержка 1 | Edge Полная поддержка | Firefox Полная поддержка 72 | IE Полная поддержка 9 | Opera Полная поддержка Да | Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Нет поддержки Нет | Opera Android Полная поддержка Да | Safari iOS Полная поддержка 5.1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
Смотрите также
Расстояние между буквами. CSS Letter-spacing
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing – свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.

Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком «-«. Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing – отличное CSS-свойство для изменения расстояния букв друг от друга. Главное – не перебарщивайте с отступами.
Отступы, пробелы, расстояния, пустое пространство
font-kerning: кернинг
<style>
div {
font-kerning: auto;
}
</style>
<div>Свойство <code>font-kerning</code> наследуется, применяется ко всем элементам, изменяет текст</div>letter-spacing: доп. расстояние между буквами
<style>
div {
letter-spacing: normal;
}
</style>
<div>Свойство <code>letter-spacing</code> наследуется, применяется ко всем элементам, изменяет текст</div>word-spacing: доп. расстояние между словами
<style>
div {
word-spacing: normal;
}
</style>
<div>Свойство <code>word-spacing</code> наследуется, применяется ко всем элементам, изменяет текст и строчные элементы</div>text-indent: отступ первой строки
<style>
div {
text-indent: 0;
}
</style>
<div>Свойство <code>text-indent</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>text-align: выравнивание содержимого блока по горизонтали
Свойство | ||
start | при direction: ltr; содержимое выравнено по левому краю, при direction: rtl; — по правому | |
|---|---|---|
end | при direction: ltr; содержимое выравнено по правому краю, при direction: rtl; — по левому | |
left | содержимое выравнено по левому краю | |
right | содержимое выравнено по правому краю | |
center | содержимое выравнено по середине | |
justify | содержимое последней строки выравнено как при значении start, если иное не указано в свойстве text-align-last, остальные строчки выравнены по ширине | |
justify-all | содержимое выравнено по ширине | |
match-parent | если родителю заданы свойства direction: ltr; и text-align: start;, то содержимое выравнено по левому краю, если text-align: start;, то — по правому; если родителю заданы свойства direction: ltr; и text-align: end;, то содержимое выравнено по правому краю, если direction: rtl; и text-align: end;, то — по левому | |
initial | start | |
inherit | наследует значение родителя | |
unset | наследует значение родителя | |
<style>
div {
text-align: start;
}
</style>
<div>Свойство <code>text-aligng</code> наследуется, применяется к блочным элементам, изменяет текст и строчные элементы</div>line-height: расстояние между строк
<style>
div {
line-height: normal;
}
</style>
<div>Свойство <code>line-height</code> наследуется, применяется ко всем элементам, изменяет текст и строчные элементы</div> padding: внутренний отступ
<style>
div {
padding: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
}
</style>
<div>Свойство <code>padding</code> наследуется, применяется ко всем элементам, изменяет блочные и строчные элементы</div>margin: внешний отступ
<style>
div {
padding: 0;
padding-top: 0;
padding-right: 0;
padding-bottom: 0;
padding-left: 0;
}
</style>
<div>Свойство <code>margin</code> наследуется, применяется ко всем элементам, изменяет блочные и строчные элементы</div>Использованные материалы:
- developer.mozilla.org
border-spacing | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse.
Синтаксис
border-spacing: значение1 [значение2]
Значения
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-spacing</title>
<style>
table {
border: 4px double #333; /* Рамка вокруг таблицы */
border-collapse: separate; /* Способ отображения границы */
width: 100%; /* Ширина таблицы */
border-spacing: 7px 11px; /* Расстояние между ячейками */
}
td {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #a52a2a; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>3</td><td>4</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-spacing
Браузеры
Если к тегу <table> добавлен атрибут cellspacing, то при использовании стилевого свойства border-spacing атрибут cellspacing не принимается во внимание и его значение игнорируется. Исключением из этого правила является браузер Internet Explorer до версии 7.0 включительно, который не понимает свойство border-spacing.

