overflow — CSS | MDN
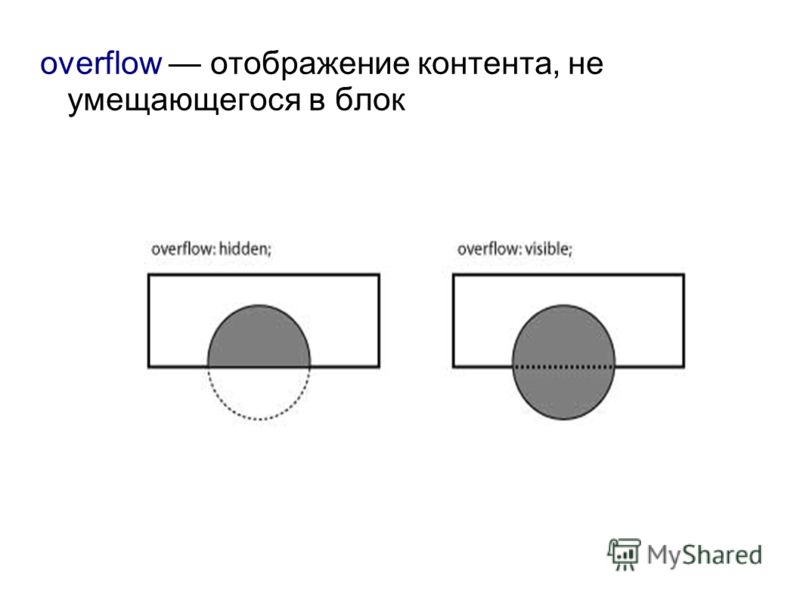
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Использование свойства overflow со значениями, отличными от visible, (значение, принятое по умолчанию), создаёт новый блочный контекст форматирования (en-US). Это технически необходимо, поскольку если бы float пересекался с элементом прокрутки, это потребовало бы обеспечить обтекание содержимого прокручиваемого элемента вокруг вторгающихся float’ов. Обтекание при этом было бы необходимо производить после каждого шага прокрутки заново, что привело бы к заметному замедлению прокрутки. Обратите внимание, что при программной установке атрибута scrollTop для соответствующего HTML-элемента, даже если overflow имеет значение hidden, элемент, возможно, придётся прокрутить.
| Начальное значение | visible |
|---|---|
| Применяется к | Block-containers, flex containers, and grid containers |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | discrete |
Формат синтаксиса (en-US):
overflow =
[ (en-US) visible | (en-US) hidden | (en-US) clip | (en-US) scroll | (en-US) auto ] (en-US){1,2} (en-US)
overflow: visible overflow: hidden overflow: scroll overflow: auto overflow: inherit
Значения
visibleПо умолчанию.
 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.hiddenКонтент обрезается, без предоставления прокрутки.
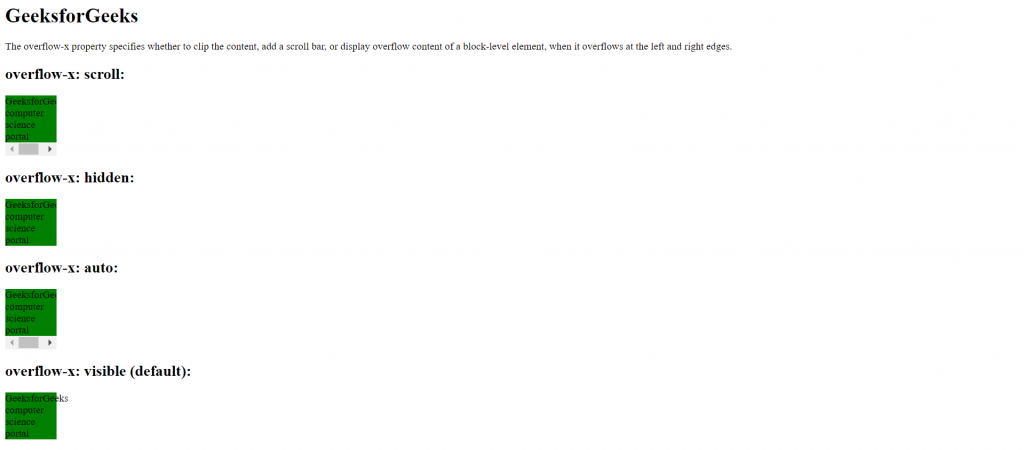
scrollСодержимое обрезается и браузер использует элементы прокрутки, не важно было ли обрезано содержимое или нет. Это избегает многих проблем касательно появления прокруток и их исчезновения в динамичной среде. Принтеры могут печатать переполненное содержимое.
autoЗависит от агента пользователя. Браузеры такие как Firefox предоставляют прокрутку, если содержимое переполняет блок.
Расширения Mozilla
-moz-scrollbars-noneИспользуйте
overflow:hidden.-moz-scrollbars-horizontalУстарелоИспользование
overflow-x(en-US) иoverflow-y(en-US) предпочтительнее.
-moz-scrollbars-verticalУстарелоИспользование
overflow-x(en-US) иoverflow-y(en-US) предпочтительнее.- -moz-hidden-unscrollable Non-standard
Главным образом предназначен для внутреннего использования и для тем. Отключает прокрутку XML root элементов и
<html>,<body>клавишами со стрелками и колесом мыши.
p {
width: 12em;
height: 6em;
border: dotted;
overflow: visible; /* содержимое не обрезается */
}
visible (default)
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: hidden; /* полосы прокрутки не предоставляются */ }
overflow: hidden Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: scroll; /* всегда показывать полосы прокрутки */ }
overflow: scroll Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
p { overflow: auto; /* добавить полосы прокрутки, если это необходимо */ }
overflow: auto Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Overflow Module Level 3 Определение ‘overflow’ в этой спецификации. | Рабочий черновик | Changed syntax to allow one or two keywords instead of only one |
| CSS Box Model Определение ‘overflow’ в этой спецификации. | Кандидат в рекомендации | Без изменений |
| CSS Level 2 (Revision 1) Определение ‘overflow’ в этой спецификации.  | Рекомендация | Initial definition. |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Firefox (Gecko) Примечания
Из-за Firefox 3.6 (Gecko 1.9.2), свойство overflow неверно применяется к элементам table-group (<thead> , <tbody> , <tfoot>). Это поведение будет исправлено в следующих версиях.
Internet Explorer Примечания
Internet Explorer 4 — 6 увеличивает элемент с overflow:visible (значение по умолчанию), чтобы заполнить содержимое в нём. height/width действуют подобно min-height/min-width.
- Связанные свойства CSS:
text-overflow(en-US),white-space,overflow-x(en-US),overflow-y(en-US),overflow-inline(en-US),overflow-blockclip(en-US),display
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
О свойстве Overflow | CSS-Tricks по-русски
О свойстве Overflow
Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden, scroll и auto. Также есть родственные свойства overflow-y и overflow-x, которые используются гораздо реже. Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow и обсудим общие случаи использования.
Также есть родственные свойства overflow-y и overflow-x, которые используются гораздо реже. Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow и обсудим общие случаи использования.
Visible
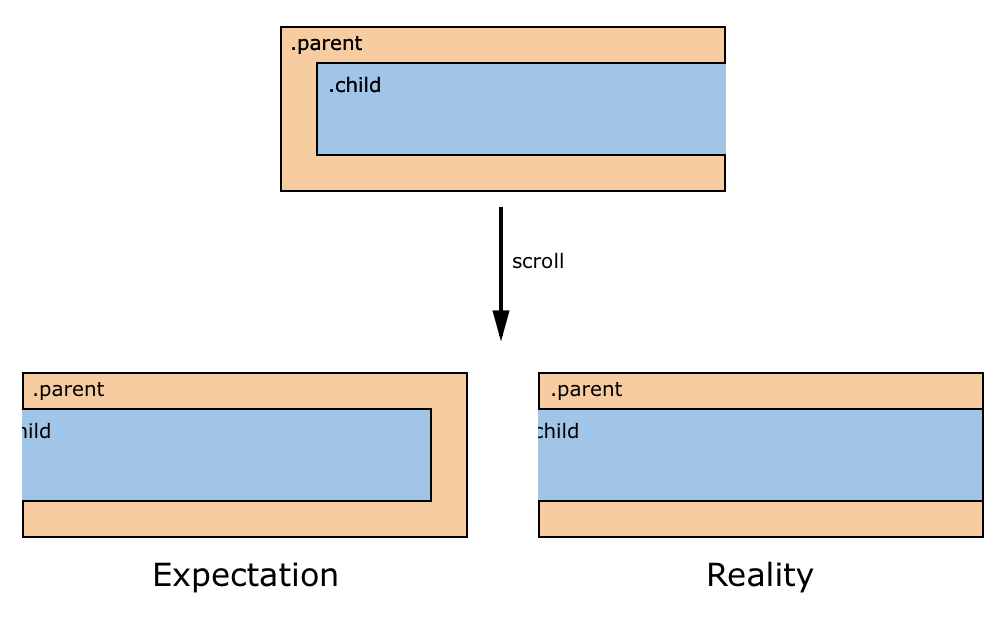
Если вы не укажете свойство overflow, то по умолчанию оно будет равно visible. Итак, в основном, нет смысла явно устанавливать свойство в visible, до тех пор пока оно не будет перегружено его где-нибудь в другом месте, а вам потребуется поведение по умолчанию.
Здесь важно помнить, что даже если снаружи элемента есть видимый контент, этот контент не сместится на странице. Например:
В основном, вам не должно понадобиться устанавливать фиксированную высоту для элементов с текстом в них, поэтому таких ситуаций возникать не должно.
Hidden
Противоположное значение — hidden. В этом случае элемент прячет любой контент, который выходит за его границы.
Такое поведение особенно удобно для использования с динамическим контентом, возможности overflow позволяют избежать серьёзных проблем с вёрсткой макета. Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
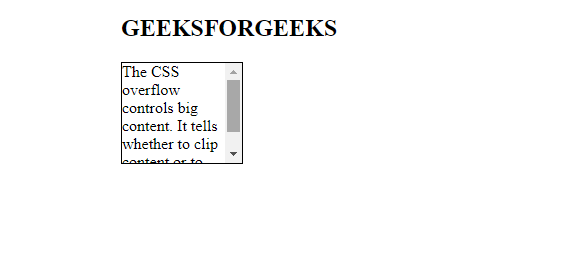
Scroll
Если элементу установленно значение scroll, то он будет скрывать непоместившееся содержимое, но появятся скроллбары, чтобы была возможность просмотреть весь контент.
Заметьте, что в этом случае вам будут показаны оба скроллбара, как горизонтальный, так и вертикальный, даже если для контента достаточно только одного из них.
Auto
Значение auto похоже на значение scroll, за исключением того, что скроллбары показываются, только там где они действительно необходимы.
Отмена свойства float
Один из самых распространённых случаев использования свойства overflow, как это ни странно, отмена свойства float. Установка свойства overflow не отменяет свойство float у элемента. Смысл такой, что элемент с установленным свойством overflow в значение auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все дочерние элементы, которым установлено свойство float, подразумевается что высота не установлена. Рассмотрим пример:
Смысл такой, что элемент с установленным свойством overflow в значение auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все дочерние элементы, которым установлено свойство float, подразумевается что высота не установлена. Рассмотрим пример:
Обсуждение свойства float займёт отдельную статью, которой я возможно займусь в скором времени.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE — внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).
Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает всё содержимое страницы. Подробности.
Плавающий макет.
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и расширяет элемент, чтобы подогнать контент. Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.
Ещё про IE
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить overflow: auto для элемента body.
Пример.
Что это такое и как это работает
CSS дает вам точный контроль над тем, как ваш контент отображается на веб-странице. Одно свойство CSS, переполнение, является ключевым для программистов, которые должны знать, поскольку оно может привести к тому, что ваш контент будет выглядеть беспорядочным или даже нечитаемым, если его не проверить в некоторых ситуациях.
В этом посте мы объясним, что такое переполнение в CSS. Затем мы объясним, как управлять им с помощью следующих свойств CSS:
- переполнение
- переполнение-x
- переполнение-y
- сокращение переполнения
- переливная пленка
- переполнение текста
Независимо от того, используете ли вы простой CSS или фреймворк вроде Bootstrap, вот что вам нужно знать.
Что такое переполнение в CSS?
В CSS переполнение происходит, когда содержимое элемента не полностью помещается в поле элемента. Это может произойти, когда элемент имеет указанную высоту, которая слишком мала для содержимого, которое он содержит. Вы можете использовать свойство переполнения CSS, чтобы управлять тем, что происходит с переполнением.
Прежде чем мы рассмотрим свойство переполнения, давайте проясним, что мы подразумеваем под «полем элемента». В соответствии с моделью блоков CSS для элементов HTML создается блок. Этот блок состоит из четырех слоев: самого содержимого, заполнения, границы и поля.
Когда содержимое HTML-элемента выходит за пределы любого из краев блока — будь то край содержимого, край заполнения, край границы или край поля — это называется переполнением.
Свойство переполнения CSS
Свойство переполнения CSS имеет несколько способов управления переполнением. Рассмотрим подробнее его значения.
CSS Overflow Visible
Visible означает, что переполняющее содержимое не будет обрезано. Вместо этого он будет отображаться за пределами поля элемента и может перекрываться с другими элементами на странице. Это значение свойства переполнения по умолчанию.
Вместо этого он будет отображаться за пределами поля элемента и может перекрываться с другими элементами на странице. Это значение свойства переполнения по умолчанию.
См. переполнение CSS Pen: видимое HubSpot (@hubspot) на CodePen.
Переполнение CSS Скрыто
Чтобы предотвратить отображение переполнения за пределами поля элемента, вы можете установить для свойства переполнения значение hidden. Это обрежет содержимое по краю поля. Кроме того, это не позволит пользователю просматривать содержимое за краем заполнения с помощью прокрутки.
См. переполнение CSS Pen: скрыто HubSpot (@hubspot) на CodePen.
Обратите внимание, что это значение по-прежнему допускает программную прокрутку, что означает, что поле технически является контейнером прокрутки. Пользователь может использовать механизмы, определенные модулем просмотра CSSOM, например, для просмотра скрытого содержимого.
Пользователь может использовать механизмы, определенные модулем просмотра CSSOM, например, для просмотра скрытого содержимого.
Прокрутка переполнения CSS
Чтобы скрыть переполнение от рендеринга за пределами поля элемента, позволяя пользователям просматривать это содержимое, установите для свойства переполнения значение «прокрутка». Переполнение по-прежнему будет обрезано на краю заполнения блока. Однако добавляется полоса прокрутки, чтобы пользователи могли прокручивать контент, который в данный момент не виден.
См. переполнение CSS Pen: прокрутите HubSpot (@hubspot) на CodePen.
CSS Overflow Auto
Значение «авто» аналогично прокрутке, но добавляет полосу прокрутки, только если поле имеет переполнение.
В приведенном ниже примере оба элемента div имеют значение переполнения auto, но только второй элемент div имеет прокручиваемое переполнение и полосу прокрутки.
См. переполнение CSS Pen: auto от HubSpot (@hubspot) на CodePen.
CSS Overflow-x
Вместо использования переполнения вы можете использовать свойства overflow-x и overflow-y для управления переполнением по горизонтали и вертикали.
Свойство overflow-x управляет горизонтальным переполнением — другими словами, переполнением слева и справа от поля элемента.
В этом примере параметр overflow-x настроен на прокрутку, поэтому вы можете прокручивать изображение слева направо. Но overflow-y скрыт, поэтому вы не можете прокручивать вверх и вниз.
См. переполнение CSS Pen: overflow-x от HubSpot (@hubspot) на CodePen.
CSS Overflow-y
Свойство overflow-y управляет вертикальным переполнением, то есть переполнением сверху и снизу поля элемента.
В этом примере переполнение-y настроено на прокрутку, а переполнение-x на этот раз скрыто.
См. Переполнение css пера: переполнение-y от HubSpot (@hubspot) на CodePen.
Сокращение CSS Overflow
Вы также можете использовать сокращенное свойство overflow вместо определения обоих свойств overflow-x и overflow-y. Если указаны два значения, первое представляет значение переполнения-x, а второе — переполнения-y, как показано ниже:
См. Pen css overflow: сокращение от HubSpot (@hubspot) на CodePen.
Если указано только одно значение, оно применяется как к свойствам overflow-x, так и к свойствам overflow-y. Например, если бы я определил div, содержащий изображение, с помощью overflow: scroll; затем изображение можно было прокручивать по горизонтали и вертикали.
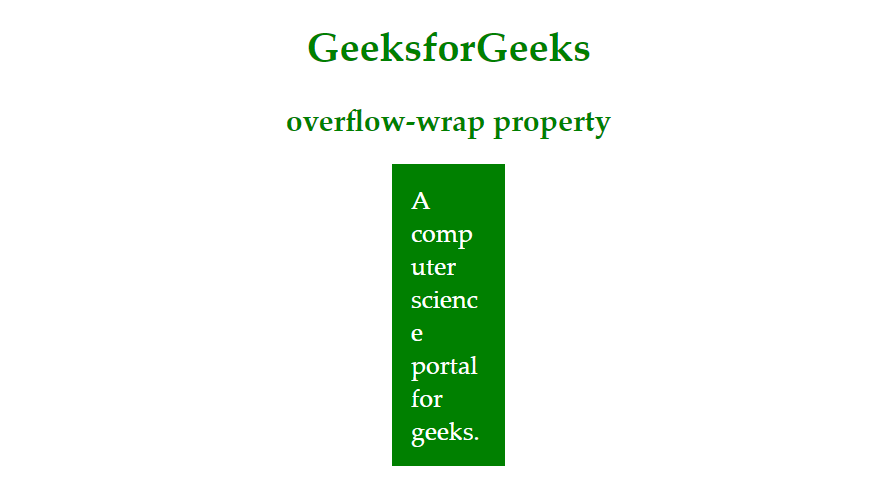
CSS Overflow Wrap
Свойство CSS overflow-wrap определяет обстоятельства, когда браузер разбивает строку текста на несколько строк. Без этого свойства строка текста, слишком длинная, чтобы поместиться в поле строки, была бы неразрывной и вызвала бы переполнение.
Чтобы использовать overflow-wrap, свойство white-space должно разрешать перенос. Это означает, что для свойства white-space должны быть установлены значения «normal», «pre-wrap» и «break-spaces» или «pre-line». Чаще всего вы увидите, что он установлен на «нормальный».
Свойство overflow-wrap может принимать три значения: обычное, любое или прерываемое слово.
CSS Overflow Wrap Normal
Если для параметра overflow-wrap задано значение normal, строка текста будет прерываться только в неустановленных точках разрыва, таких как пробел между двумя словами.
См. переполнение CSS Pen: overflow-wrap: normal от HubSpot (@hubspot) на CodePen.
переполнение CSS Pen: overflow-wrap: normal от HubSpot (@hubspot) на CodePen.
CSS Overflow Wap Anywhere
Когда применяется значение Anywhere, строки могут разрываться в точках принудительного разрыва, если нет невынужденных.
Например, длинное слово или URL-адрес можно разбить на другую строку. В точке останова дефис не вставляется.
С этим значением возможности минимизации объема содержимого, выходящего за пределы строки, путем переноса строки в точке останова учитываются при расчете внутренних размеров минимального содержимого (наименьший размер, который блок может принять, не вызывая переполнения).
См. переполнение CSS Pen: overflow-wrap: Anywhere от HubSpot (@hubspot) на CodePen.
CSS Overflow Wap Break Word
Если используется значение break-word, строки могут разрываться в точках принудительного разрыва, если нет неустановленных. В точке останова дефис не вставляется.
В точке останова дефис не вставляется.
Однако возможности минимизировать объем содержимого, выходящего за пределы строки, путем переноса строки в точке останова не учитываются при расчете внутренних размеров минимального содержимого (другими словами, наименьшего размера, который блок может принять, не вызывая переполнения).
См. переполнение CSS Pen: overflow-wrap: break-word от HubSpot (@hubspot) на CodePen.
CSS Text Overflow
Свойство CSS text-overflow управляет тем, как встроенное содержимое, выходящее за пределы элемента-контейнера, отображается на странице.
Чтобы использовать свойство text-overflow CSS, элемент контейнера блока должен быть определен свойством overflow со значением, отличным от visible. Чаще всего это будет определяться как «переполнение: скрыто». Контейнер также должен быть определен свойством пробела и установлен на «nowrap». В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться.
В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться.
Существует два значения свойств CSS text-overflow: clip и ellipsis.
CSS Overflow Clip
Установка для свойства CSS text-overflow значения «clip» обрезает встроенный контент, который выходит за пределы элемента блочного контейнера на краю заполнения. Посетители не смогут видеть контент за пределами края, где он обрезается.
Это похоже на «скрытое» значение свойства переполнения CSS. Разница в том, что клип запрещает прокрутку любого вида, включая программную прокрутку. Это означает, что поле элемента не является контейнером прокрутки.
См. переполнение CSS Pen: text-overflow: clip от HubSpot (@hubspot) на CodePen.
Многоточие переполнения CSS
Использование значения многоточия обрежет встроенное содержимое, которое переполняет его элемент контейнера блока по краю заполнения, и немного больше, чтобы соответствовать многоточию.
его значение также запрещает любую прокрутку, включая программную прокрутку, которая сообщает браузеру, что поле элемента не является контейнером прокрутки. Посетители не смогут видеть контент за пределами края, где он обрезается.
См. Переполнение css пера: переполнение текста: многоточие от HubSpot (@hubspot) на CodePen.
Управляйте переполнением в макетах с помощью CSS.
Переполнение — это распространенная проблема, с которой вы, вероятно, столкнетесь либо при создании макетов с нуля, либо при настройке предварительно разработанных. Понимание того, как им управлять, позволит вам создавать и настраивать макеты без ущерба для выравнивания или позиционирования. К счастью, для этого вам понадобятся лишь базовые знания веб-дизайна.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2020 г. и был обновлен для полноты информации.
и был обновлен для полноты информации.
переполнение | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство overflow управляет тем, что происходит с содержимым, выходящим за его границы: представьте себе div , в котором вы явно установили ширину 200 пикселей, но содержит изображение шириной 300 пикселей. Это изображение будет торчать из div и будет видимый по умолчанию. Принимая во внимание, что если вы установите значение overflow на hidden , изображение будет обрезано на 200px.
раздел {
переполнение: видимое | скрытый | прокрутить | авто | наследовать
} Значения
-
visible: содержимое не обрезается, когда оно выходит за пределы своего поля. Это значение свойства по умолчанию -
hidden: переполняющее содержимое будет скрыто.
-
прокрутка: аналогично скрытому, за исключением того, что пользователи смогут прокручивать скрытый контент. -
клип: содержимое обрезается, когда оно выходит за пределы своего блока. Это можно использовать сoverflow-clip-margin, чтобы установить отсеченную область. -
auto: если содержимое выходит за пределы своего поля, то это содержимое будет скрыто, в то время как полоса прокрутки должна быть видна пользователям для чтения остального содержимого. -
начальный: использует значение по умолчанию, котороевидимое -
наследование: устанавливает переполнение на значение его родительского элемента.
Помните, что текст будет естественным образом перенесен в конец элемента (если не будет изменен пробел), поэтому текст редко будет причиной переполнения. Если не задана высота, текст также будет увеличивать высоту элемента. Переполнение чаще возникает, когда явно заданы ширина и высота, и было бы нежелательно, чтобы какой-либо контент выплескивался наружу, или когда прокрутки явно избегают.
visible Если вы вообще не устанавливаете свойство переполнения, значение по умолчанию отображается. Таким образом, в общем случае нет причин явно устанавливать для этого свойства значение visible, если только вы не переопределяете его установку в другом месте.
Здесь важно помнить, что даже несмотря на то, что содержимое видно за пределами поля, это содержимое не влияет на поток страницы. Например:
Как правило, вы все равно не должны устанавливать статическую высоту для блоков с веб-текстом, поэтому она не должна появляться.
скрытый Противоположным видимому по умолчанию является скрытый . Это буквально скрывает любой контент, выходящий за рамки коробки.
Это особенно полезно при использовании с динамическим содержимым и возможностью переполнения, вызывающего серьезные проблемы с компоновкой. Однако имейте в виду, что контент, скрытый таким образом, совершенно недоступен (за исключением просмотра источника). Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда.
Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете вытолкнуть текст за пределы поля и полностью скрыть его от их взгляда.
прокрутка Установка значения переполнения поля для прокрутки скроет содержимое от рендеринга вне поля, но предложит полосы прокрутки для прокрутки внутренней части поля для просмотра содержимого.
Примечательно, что с этим значением вы получаете ОБА горизонтальную и вертикальную полосы прокрутки, несмотря ни на что, даже если содержимое требует только одного или другого.
Прокрутка импульса iOS может быть включена для этого значения с помощью -webkit-overflow-scrolling .
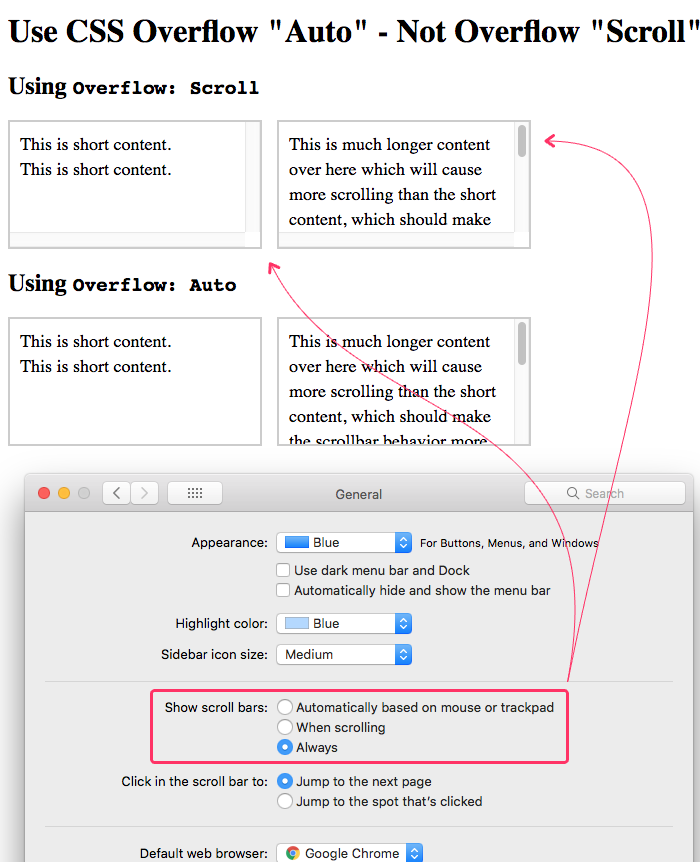
Примечание: В OS X Lion, когда полосы прокрутки настроены на отображение только при использовании, scroll ведет себя больше как auto , в котором будут отображаться только необходимые полосы прокрутки.
auto Автопереполнение очень похоже на значение прокрутки, только решает проблему получения полос прокрутки, когда они вам не нужны. Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента.
Полосы прокрутки будут отображаться только в том случае, если есть контент, который фактически выходит за пределы элемента.
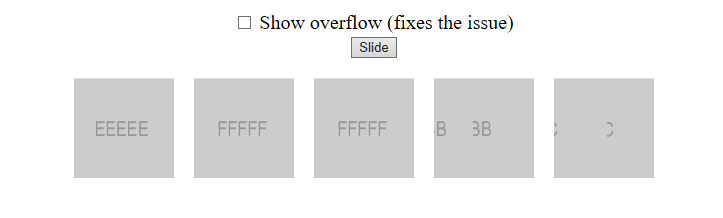
переполнение-x и переполнение-y
Также можно управлять переполнением содержимого по горизонтали или вертикали с помощью свойств overflow-x и overflow-y . Например, в приведенной ниже демонстрации горизонтальное переполнение можно прокручивать, в то время как текст, выходящий за пределы высоты поля, скрыт:
.box {
переполнение-y: скрыто;
переполнение-x: прокрутка;
} Очистка с плавающей запятой
Как ни странно, одним из наиболее популярных способов использования установки переполнения является очистка с плавающей запятой. Установка переполнения не очищает поплавок на элемент, он самоочищается . Это означает, что элемент с переполнением (любое значение, кроме visible ) будет расширяться настолько, насколько это необходимо, чтобы охватить дочерние элементы внутри, которые плавают (вместо схлопывания), при условии, что высота не объявлена. Вот так:
Вот так:
Лучшим методом очистки с плавающей запятой является clearfix, так как он не требует от вас изменения свойства переполнения ненужным вам способом.
Генерация контекста форматирования блока
Интересно отметить, что переполнение также создаст новый контекст форматирования блока, который полезен, если мы хотим выровнять блочный элемент рядом с плавающим. В приведенном ниже примере мы показываем, как несколько абзацев будут взаимодействовать с плавающим изображением по умолчанию, а затем мы используем overflow: hidden для выравнивания текста в своем собственном поле:
Это взято из отличного поста Николь Салливан, который был чтобы вдохновить медиа-объект.
Можно ли настроить полосы прокрутки с помощью CSS?
Раньше вы могли стилизовать полосы прокрутки в IE (v5.5?), но не более того. Теперь вы снова можете стилизовать их в браузерах WebKit. Если вам нужны настраиваемые полосы прокрутки для разных браузеров, обратите внимание на JavaScript.

 Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.
Содержимое не обрезается, может отображаться снаружи блока, в котором оно расположено.