overflow | WebReference
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow: auto | hidden | scroll | visibleСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
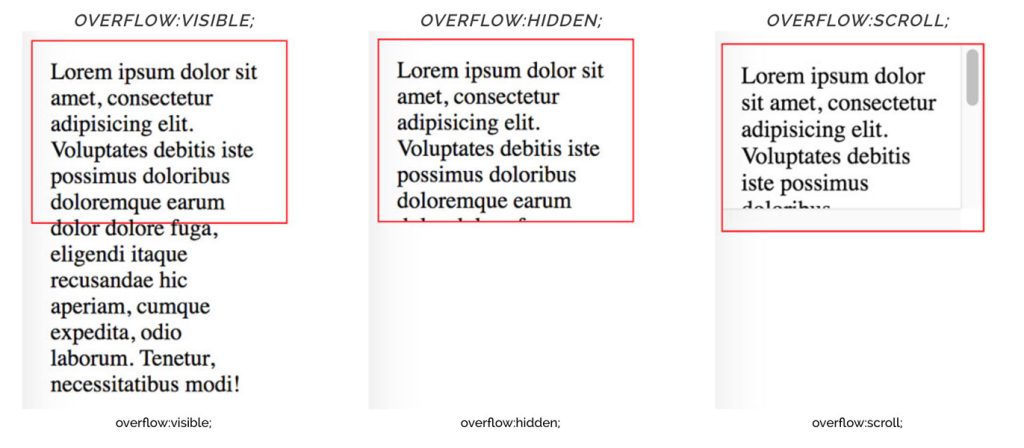
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.

- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
auto hidden scroll visible
div {
height: 50px;
overflow: {{ playgroundValue }};
}Пример
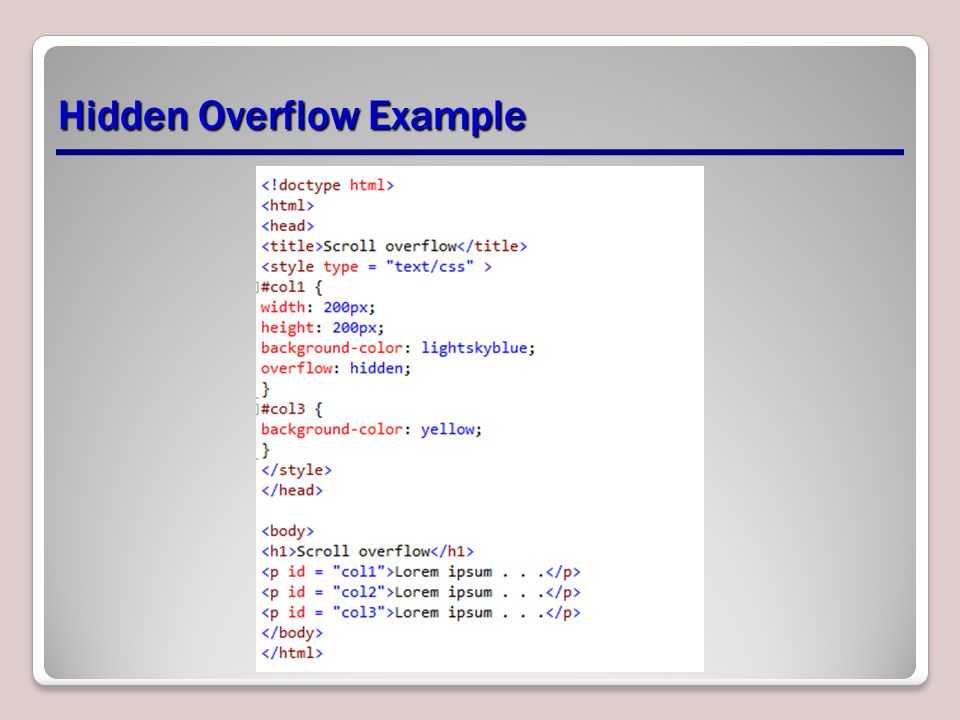
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow
Объектная модель
Объект.style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3. 6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 7 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Форматирование
См.
 также
также- overflow-x
- overflow-y
- Несколько псевдоэлементов
- Подробнее о позиционировании
Рецепты
- Как увеличить картинку при наведении?
Свойство overflow — обработка вылезающего содержимого
Свойство overflow указывает браузеру,
как поступать с содержимым (текст, картинки,
другие блоки), которое вылазит за границы
блока (за его ширину или высоту). Браузер
может скрыть вылезающую часть, добавить полосы
прокрутки или ничего не делать (оставить
как есть — вылезшим за границы).
Синтаксис
селектор {
overflow: hidden | scroll | auto | visible;
}
Значения
| Значение | Описание |
|---|---|
hidden | Скрывает то содержимое, которое вылезло за границы блока. |
scroll | Добавляет полосы прокрутки, причем всегда,
даже если ничего не вылазит (в этом случае они будут неактивными). |
auto | Добавляет полосы прокрутки при необходимости: если содержимое не помещается — они появятся, если все помещается — их не будет. |
visible | Не скрывает то содержимое, которое вылезло за границы блока. |
Значение по умолчанию: visible.
Пример . Значение visible
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: visible;
border: 1px solid red;
width: 200px;
}
:
Пример . Значение visible
А сейчас ограничена не только ширина, но и высота (текст вылезет за блок и по высоте):
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
#elem {
width: 200px;
height: 40px;
overflow: visible;
border: 1px solid red;
margin-bottom: 20px;
}
:
Сейчас все, что вылезло за границы контейнера просто обрежется (и по высоте тоже). Обратите внимание на то, что обрезание по высоте происходит только тогда, когда она задана явно (в нашем случае height: 40px). В противном случае текст расширяет контейнер по высоте — и никакого обрезания не будет:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: hidden;
width: 200px;
height: 40px;
border: 1px solid red;
}
:
Пример . Значение scroll
При значении scroll полосы прокрутки
будут всегда, даже если ничего не вылазит
(в этом случае они будут неактивными).
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
overflow: scroll;
width: 400px;
height: 100px;
border: 1px solid red;
}
:
Пример . Значение auto
При значении auto полосы прокрутки
добавляются только, если содержимое вылазит
за контейнер. Сейчас их нет, так как все
помещается:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>
#elem {
overflow: auto;
width: 400px;
height: 100px;
border: 1px solid red;
}:
Пример .
 Значение auto
Значение autoА теперь ограничим ширину — появится горизонтальная полоса прокрутки:
<div>
Lorem ipsum dolor sit amet
оооооооооооооооооооооооооооооченьдлинноеслово,
consectetur adipiscing elit.
</div>#elem {
width: 200px;
overflow: auto;
height: 100px;
border: 1px solid red;
}
:
Смотрите также
- свойство
word-break,
переносящее буквы длинного слова на новую строку - свойство
overflow-wrap,
переносящее буквы длинного слова на новую строку - свойство
overflow-x,
которое обрезает вылезающие по горизонтали части - свойство
overflow-y,
которое обрезает вылезающие по вертикали части
Свойство CSS overflow-wrap
❮ Назад Полное руководство по CSS Далее ❯
Пример
Разрешить браузеру разбивать строки длинными словами, если они переполняются контейнер:
div {
overflow-wrap: break-word;
}
Попробуйте сами »
Определение и использование
Свойство overflow-wrap указывает,
или нет, браузер может разбивать строки длинными словами, если они переполняют контейнер.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overflowWrap=»нормальный» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переливная пленка | 23,0 | 18,0 | 49,0 | 6.1 | 12.1 |
Синтаксис CSS
overflow-wrap: normal|anywhere|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Длинные слова не будут разбиваться, даже если они переполняют контейнер. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| везде | Длинные слова будут ломаться, если они переполняют контейнер | Демонстрация ❯ |
| ключевое слово | Длинные слова будут прерываться, если они переполняют контейнер | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: CSS Overflow
❮ Предыдущая Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство переполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Показать различные значения свойства переполнения:
div.ex1 {
переполнение: прокрутка;
}
div.ex2 {
переполнение: скрыто;
}
div.ex3 {
переполнение:
авто;
}
div.ex4 {
переполнение: клип;
}
div.ex5 {
переполнение: видимое;
}
Попробуйте сами »
Определение и использование
Свойство overflow указывает, что должно произойти, если содержимое выходит за пределы блока элемента.
Это свойство указывает, следует ли обрезать содержимое или добавлять полосы прокрутки, когда
содержимое элемента слишком велико, чтобы поместиться в указанной области.
Примечание: Свойство overflow работает только для блочных элементов с заданной высотой.
Показать демонстрацию ❯
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.overflow=»scroll» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переполнение | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
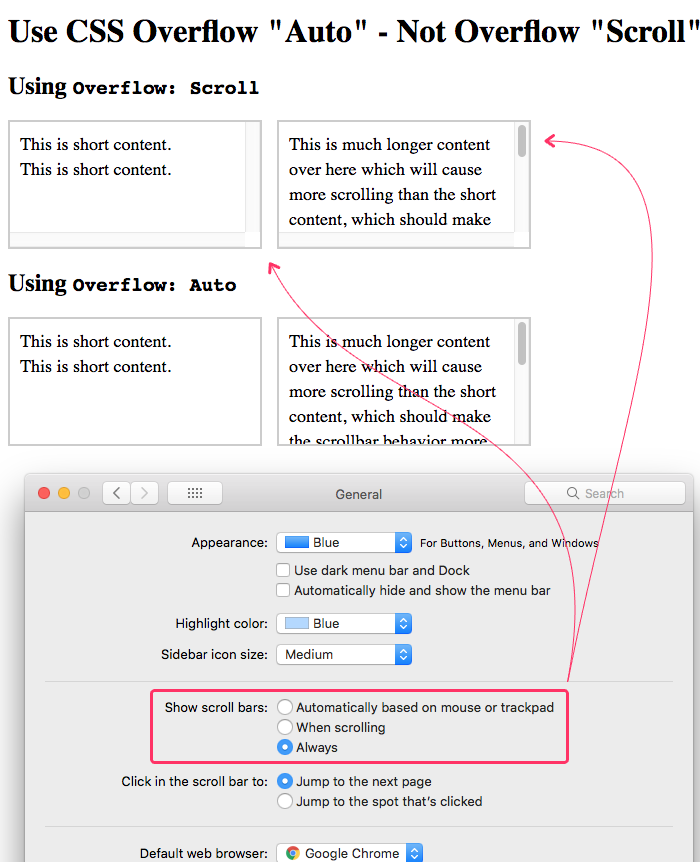
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если установлено «overflow:scroll»).
Синтаксис CSS
overflow: visible|hidden|clip|scroll|auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| видимый | Переполнение не отсекается. Он отображается за пределами поля элемента. Это по умолчанию | Демонстрация ❯ |
| скрытый | Переполнение обрезается, и остальное содержимое будет невидимым. Содержимое можно прокручивать программно (например, установив scrollLeft или прокрутить()) | Демонстрация ❯ |
| зажим | Переполнение обрезается, и остальное содержимое будет невидимым. Запрещает прокрутку, включая программную прокрутку. | Демонстрация ❯ |
| свиток | Переполнение обрезано, но добавлена полоса прокрутки для просмотра остального содержимого | Демонстрация ❯ |
| авто | Если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Переполнение CSS
Учебник CSS: Позиционирование CSS
Ссылка HTML DOM: свойство переполнения
❮ Предыдущий Полное руководство по CSS Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.