text-decoration-line | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Определяет, как должна добавляться декоративная линия к тексту — подчёркивание, перечёркивание, над текстом. Одновременно можно добавлять несколько линий, перечисляя значения через пробел.
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
text-decoration-line: [ line-through || overline || underline ] | none
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивания у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none line-through overline underline
div {
text-decoration-color: #f26122;
text-decoration-line: {{ playgroundValue }};
}Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>text-decoration-line</title>
<style>
a {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
</style>
</head>
<body>
<a href=»page/1.
Объектная модель
Объект.style.textDecorationLine
Примечание
Firefox до версии 36 поддерживает свойство -moz-text-decoration-line.
Safari поддерживает свойство -webkit-text-decoration-line.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Module Level 3 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 79 | 57 | 44 | 8 | 6 | 36 | |
| 80 | 6 | 36 | 46 | 8 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Текст и шрифт
См. также
- text-decoration
- text-decoration-color
- text-decoration-style
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
text-decoration — подчёркнутый и зачёркнутый текст
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство text-decoration позволяет добавить к тексту такие элементы декора как подчёркивание, надчёркивание и перечёркивание (то есть сделать зачёркнутый текст).
Свойство text-decoration может принимать одно значение или больше. Чтобы задать сразу несколько значений, их следует разделить пробелами.
Самый часто используемый декор для текста — это подчёркивание. Подчёркнутый текст задаётся значением underline:
/*делаем подчёркнутый текст*/
span {text-decoration: underline;}
Если вам, наоборот, нужно убрать подчёркивание, например убрать подчеркивание ссылки, заданное по умолчанию, то нужно воспользоваться значением none:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
Часто требуется не просто убрать подчёркивание ссылки в обычном состоянии, а сделать так, чтобы ссылки были подчёркнуты при наведении на них курсора мыши. Чтобы сделать подчёркивание ссылки при наведении, надо воспользоваться псевдо-классом :hover:
/*убираем подчёркивание ссылок*/
a {text-decoration: none;}
/*задаём подчёркивание ссылок при наведении*/
a:hover {text-decoration: underline;}
К сожалению цвет линий подчёркивания, надчёркивания и перечёркивания, установленных свойством text-decoration, будет совпадать с цветом текста, для которого эти линии используются.
Примечание: чтобы добавить к тексту подчёркивание или перечёркивание не обязательно использовать CSS, этих же эффектов можно добиться с помощью HTML тегов: <u> (подчёркнутый текст) и <del> (зачёркнутый текст).
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textDecoration=»overline» |
Синтаксис
text-decoration: none|underline|overline|line-through|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Оставляет текст без изменений. |
| underline | Определяет горизонтальную линию под текстом. |
| overline | Определяет горизонтальную линию над текстом. |
| line-through | Определяет линию перечеркивающую текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
text-decoration:
none
underline
overline
line-through
Измените значение свойства для просмотра результата.
div {
text-decoration: none;
}
Свойство CSS text-decoration
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установка различных вариантов оформления текста для элементов
,
и
:
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
h4 {
text-decoration: underline;
}
h5 {
украшение текста: подчеркивание
надчеркнуть;
}
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство text-decoration определяет украшение, добавляемое к тексту,
и является сокращением
свойство для:
- text-decoration-line (обязательно)
- цвет оформления текста
- стиль оформления текста
- толщина оформления текста
Показать демо ❯
| Значение по умолчанию: | нет currentColor сплошной авто |
|---|---|
| По наследству: | нет |
| Анимация: | нет, см. отдельные свойства . Читать про анимированный |
| Версия: | CSS1, обновленный в CSS3 |
| Синтаксис JavaScript: | объект .style.textDecoration=»подчеркивание» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| текст-украшение | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
text-decoration: text-decoration-line цвет оформления текста text-decoration-style text-decoration-thickness |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| строка оформления текста | Устанавливает вид оформления текста (например, подчеркивание, надчеркивание, сквозной) | Демонстрация ❯ |
| цвет оформления текста | Устанавливает цвет оформления текста | Демонстрация ❯ |
| стиль оформления текста | Устанавливает стиль оформления текста (например, сплошной, волнистый, пунктирный, пунктирный, двойной) | Демонстрация ❯ |
| толщина оформления текста | Устанавливает толщину декоративной линии | |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Добавить больше оформления текста:
h2 {
text-decoration: подчеркивание, надчеркивание, пунктирная красная точка;
}
h3 {
украшение текста: подчеркивание волнистое
синий 5px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Оформление текста CSS
Ссылка HTML DOM: свойство textDecoration
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top2 Examples
5 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Зачеркнутый CSS с примерами кода
Зачеркнутый CSS с примерами кода
В этой статье решение Css Strike Through будет продемонстрировано на примерах из языка программирования.
оформление текста: сквозное;
Решение ранее упомянутой проблемы, Css Strike Through, также можно найти в другом методе, который будет обсуждаться ниже вместе с некоторыми примерами кода.
style="text-decoration: line-through;"
/* Использование свойства text-decoration со значением underline. мы можем сделать подчеркивание под текстом с помощью css */
<стиль>
п {
оформление текста: подчеркивание;
}
Привет всем Добро пожаловать!!!
Использование большого количества различных примеров позволило успешно решить проблему Css Strike Through.
Как создать зачеркивание в CSS?
Вы также можете использовать тег для зачеркнутого текста, что более правильно с точки зрения семантики. Однако тег работает не во всех браузерах. Итак, если вам нужно убедиться, что ваш текст читается в любом браузере, тег является хорошим запасным вариантом. CSS также можно использовать для стилизации зачеркнутого текста.
Почему мой код CSS зачеркнут?
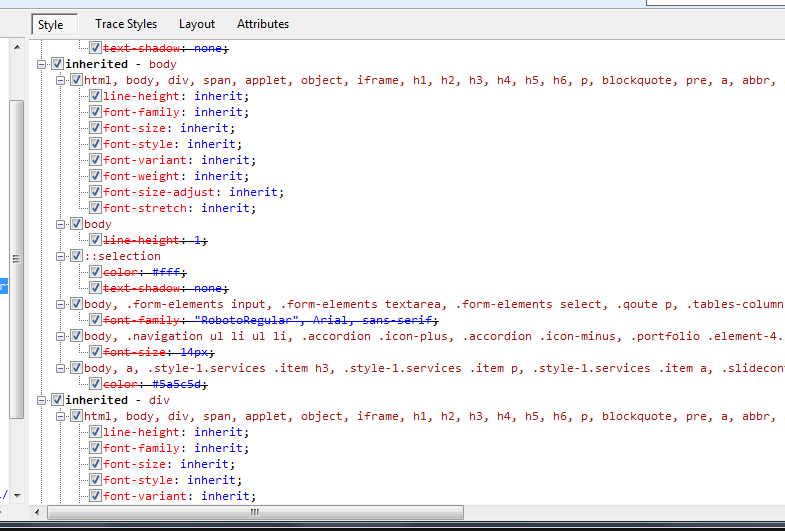
В Visual Studio Orcas сетка свойств CSS отображает красную зачеркивание, когда она хочет сообщить вам, что свойство либо не унаследовано, либо переопределено правилом с более высоким приоритетом. 31 мая 2007 г.
Как зачеркнуть код?
Чтобы пометить зачеркнутый текст в HTML, используйте тег … . Он отображает зачеркнутый текст.29-Dec-2021
Что такое зачеркивание в HTML?
: элемент Strikethrough HTML-элемент отображает текст с зачеркиванием или перечеркнутой линией. Используйте элемент для представления вещей, которые больше не актуальны или не соответствуют действительности. 26 сентября 2022 г.
26 сентября 2022 г.
Какое свойство CSS можно использовать для подчеркивания или зачеркивания текста?
свойство оформления текста
Как оформить подчеркивание в CSS?
Как подчеркнуть заголовок в CSS. Чтобы подчеркнуть заголовок, вы можете использовать text-decoration: underline; но вы можете сделать его красивее, если воспользуетесь свойством border-bottom. Однако в последнем случае вам нужно добавить display: inline; чтобы подчеркивание не было длиннее самого слова.
Как применить встроенный стиль?
Встроенный стиль может использоваться для применения уникального стиля к одному элементу. Чтобы использовать встроенные стили, добавьте атрибут стиля к соответствующему элементу. Атрибут стиля может содержать любое свойство CSS.
Доступен ли зачеркнутый текст?
Доступен ли зачеркнутый текст? В сообществе, занимающемся доступностью веб-сайтов, общий консенсус заключается в том, что зачеркнутый текст CSS недоступен, поскольку зачеркнутое оформление обычно игнорируется программами чтения с экрана, а текст читается вслух без каких-либо указаний на зачеркивание.