css первая буква большая | Все о Windows 10
На чтение 4 мин. Просмотров 2 Опубликовано
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst», которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
С помощью псевдоэлемента «first-letter» и свойства «text-transform» мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Свойства первой заглавной буквы в CSS → Буквица
Продолжаем изучать часто используемые свойства Каскадных стилей. Начнем сразу с примера. Вот пример оформления первой буквы с помощью CSS параметра first letter :
С развитием интернета и компьютерных технологий находить одноклассников стало проще!
Ниже можно посмотреть CSS код подобного форматирования.
| First letter в css >С развитием интернета и компьютерных технологий находить одноклассников стало проще! Таким образом данный CSS код и селектор first letter работают, в чем мы убедились на простеньком примере выше, сделав первую букву параграфа с классом розовой, жирной, установили для нее шрифт и увеличили его размер. CSS доставляет удовольствие, согласитесь! Параметры: font-family, color, font-size, font-weight подробно рассмотрены в CSS уроках в меню слева. Приятного вам изучения материала.
Дата публикации: Январь 2013 | Обновление: Ноябрь 2018Первая заглавная буква посредством CSS first letter  CSS справочник CSS справочникЕсли по какой-либо причине вам необходимо изменить регистр букв в тексте веб-страницы, на помощь придет свойство CSS text-transform. Какие значения можно устанавливать для данного свойства, смотрите в таблице ниже.
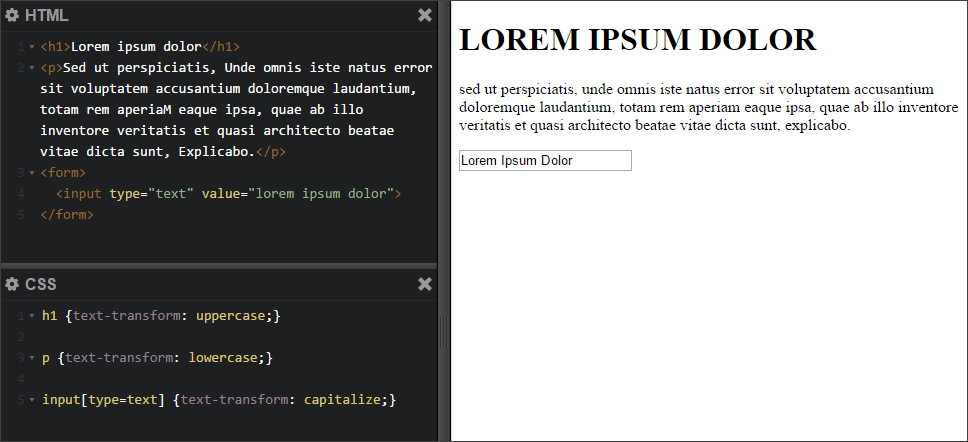
Пример записи стиля: Используйте значение uppercase , если вам нужно сделать все буквы большими в заголовке или абзаце текста, словно текст набран в режиме Caps Lock. В случае, когда вам требуется убрать все заглавные буквы, оставив только строчные, воспользуйтесь значением lowercase . Значение capitalize может пригодиться, к примеру, в веб-форме для поля «ФИО», чтобы каждое новое слово автоматически начиналось с прописной буквы. Обратите внимание: применение text-transform в CSS никак не влияет на исходное содержимое веб-страницы. Регистр букв изменяется лишь во время отображения страницы в окне браузера, а сам текст HTML-документа остается неизменным. Примеры отображения стилей можно увидеть на скриншоте:
Далее в учебнике: подчеркивание и зачеркивание текста с помощью свойства CSS text-decoration.  |
css первая буква другим цветом
First letter в css>С развитием интернета и компьютерных технологий находить одноклассников стало проще!
Таким образом данный CSS код и селектор first letter работают, в чем мы убедились на простеньком примере выше, сделав первую букву параграфа с классом розовой, жирной, установили для нее шрифт и увеличили его размер. CSS доставляет удовольствие, согласитесь! Параметры: font-family, color, font-size, font-weight подробно рассмотрены в CSS уроках в меню слева. Приятного вам изучения материала.

Дата публикации: Январь 2013 | Обновление: Ноябрь 2018
Первая заглавная буква посредством CSS first letter  CSS справочник
CSS справочник
Довольно часто возникает необходимость изменить цвет или размер первой буквы в слове или блоке текста т.е. сделать буквицу. Есть несколько способов сделать буквицу.
1. Самый простой, но не самый верный.
Для изменения размера или цвета первого символа можно обернуть необходимый символ тегами
Например: у нас есть слово Книга, мы хотим изменить цвет и шрифт первой буквы К. Для этого обернем ее в тег span и добавим соответствующие CSS правила.
Стили для класса book
В данном случае первая буква стала красного цвета, а ее шрифт изменится на шрифт с засечками. Цель достигнута.
Это довольно простой, но не самый верный и удобный способ. Тем более он не подходит к некоторым ситуациям.
Например, злой сеошник просит изменить цвет первый буквы в заголовке h2, по его словам более красивая буква в заголовке скажется на поведении людей и все они ринутся покупать или что-то заказывать с сайта. Так-же, при реализации данной задачи сеошник просил не использовать никаких других тегов внутри тега h2, с его же слов поисковики это не любят.
Что же делать? Неужели придется прибегнуть к javascript?
К всеобщему облегчению javascript нам вовсе не нужен для решения данной задачи. Обойдемся возможностями CSS т.к. на помощь нам пришел псевдоэлемент ::first-letter.
2. Простой и более правильный способ.
:: first-letter — CSS свойство поддерживается всеми современными браузерами, поэтому мы можем смело использовать его для реализации поставленной задачи, не беспокоясь о том, что у пользователей пойдет что-то не так.
В наличии имеем заголовок
Изменим цвет первой буквы в заголовке h2 без разбиения слова тегами. Применим следующие CSS стили
Все готово. Задача злого сеошника выполнена, поисковики довольны. Цвет и размер первой буквы изменен. Если вам нужно изменить цвет в каком то другом теге, то просто замените в коде h2 на нужный вам тег, p, span или какой-то другой.
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис ?
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
×
Пример
Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.

Рис. 1. Результат использования псевдоэлемента ::first-letter
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Pseudo-Elements Level 4 | Рабочий проект |
| CSS Text Decoration Level 3 | Возможная рекомендация |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Cand >Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
×
Браузеры ?
| :first-letter | 5.5 | 12 | 1 | 3.5 | 1 | 1 |
| ::first-letter | 9 | 12 | 1 | 7 | 1 | 1 |
| :first-letter | 1 | 1 | 4 | 1 |
| ::first-letter | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.

Adblock detector
Псевдоэлемент :first-letter | CSS справочник
CSS селекторыЗначение и применение
Псевдоэлемент ::first-letter позволяет создавать инициал (буквицу) — стилизовать начальный символ текстового блока. Такой метод часто можно встретить в печатных изданиях, например, в сказках.
Допустимые свойства, которые применяются с псевдоэлементом:
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3:
/* синтаксис CSS 3 */
селектор::псевдоэлемент { /* двойное двоеточие */
CSS свойство: значение;
}
/* синтаксис CSS 2 */
селектор:псевдоэлемент { /* одинарное двоеточие */
CSS свойство: значение;
}
Поддержка браузерами
CSS синтаксис:
::first-letter {
блок объявлений;
}
Версия CSS
CSS1Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдоэлементы ::first-letter и ::first-line</title>
<style>
::first-letter { /* изменяем начальный символ текстового блока */
color: red; /* устанавливаем цвет шрифта красный */
font-size: 24px; /* задаем размер для первого символа */
}
.test::first-line{ /* изменяем первую строку элемента с классом test */
color: green; /* устанавливаем цвет шрифта первой строки зелёный */
font-family: Arial; /* устанавливаем шрифт Arial для первой строки */
}
</style>
</head>
<body>
<p>Яндекс. Найдется, всё.</p>
<pre class = "test">У лукоморья дуб зелёный;
Златая цепь на дубе том:
И днём и ночью кот учёный
Всё ходит по цепи кругом;
Идёт направо - песнь заводит,
Налево - сказку говорит.</pre>
</body>
</html>
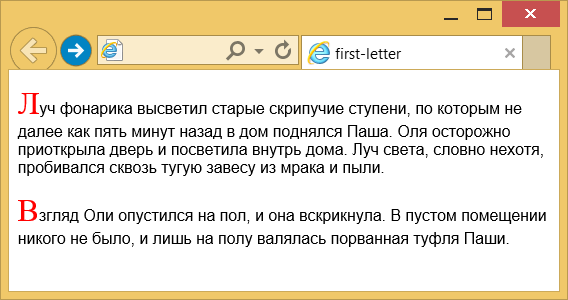
В этом примере с помощью псевдоэлемента ::first-letter мы установили, что первая буква каждого текстового блока (в нашем случае абзаца — элемент <p>) будет красного цвета и размером 24 пикселя. Кроме того, с использованием псевдоэлемента ::first-line, мы указали, что первая строка в элементе с классом test (элемент <pre>) будет шрифтом Arial зеленого цвета.
Результат нашего примера:
Пример использования псевдоэлементов :first-letter и :first-line.CSS селекторыпервая буква css

Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье вы узнали, что такое псевдоселекторы в CSS. В данной короткой статье (но от этого не менее важной) я хотел рассказать, как с помощью CSS изменить внешний вид первой буквы. Давайте разберем, как это сделать. А делается это с помощью псевдоэлемента first-letter. Допустим мы хотим сделать, чтобы первые буквы всех элементов списка имели красный цвет и размер шрифта в 30px. Давайте напишем пример и используем внедренный стиль <style>:
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
ul li:first-letter {
color:red;
font-size:30px;
}
</style>
</head>
<body>
<ul>
<li>Элемент списка №1</li>
<li>Элемент списка №2</li>
<li>Элемент списка №3</li>
<li>Элемент списка №4</li>
</ul>
</body>
</html>
Обязательно наберите данный пример и посмотрите результат его работы.
В принципе, вы могли и не использовать данный псевдоэлемент, а применить inline-стиль, который можно применить к любой букве (или символу). Давайте приведу пример кода:
<html> <head> <meta charset="utf-8"/> </head> <body> <ul> <li><span>Э</span>лемент списка №1</li> <li>Элемент с<span>п</span>иска №2</li> </ul> </body> </html>
На самом деле это издевательство над кодом, и так лучше не делать.
В данной статье вы узнали, как изменить внешний вид первой буквы через CSS.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Начало параграфа с большой буквы CSS

На сегодняшний день существует много псевдоселекторов, которые редко используются при разработке дизайна. Понятно что без псевдоселекторов ссылок не обойтись(состоянии при наведении, нажатии и так далее). Но существует псевдоселектор, который позволяет задать первую букву параграфа произвольной величины и с другими пользовательскими настройками. Возможно вы уже видели буквицу на блогах. И в этом уроке мы рассмотрим как создать буквицу с помощью CSS.
Как создать начало параграфа с большой буквы?
Для того чтобы сделать буквицу на CSS необходимо параграфу задать псевдоселектор :first-letter. Вот как это выглядит в CSS:
1 2 3 | p:first-letter {
font-size: 50px;
} |
В итоге у нас получится:

Также кроме одной буквы, можно выделить всю первую строку. Для этого необходимо использовать псевдоселектор :first-line.
В CSS это выглядит следующим образом:
1 2 3 | p:first-line {
font-weight: bold;
} |

Но для того чтобы не выделять каждую первую букву всех абзацев, или первую строку, используются дополнительные псевдоселекторы :first-child и :first-of-type, которые позволяют выбрать только первый элемент, а все остальные оставить как обычно.
Буквица на реальном примере
Ниже вы можете увидеть и скачать реальный пример:
Посмотреть примерСкачать
Вывод
Данный способ придать оригинальности сайту можно встретить на некоторых сайтах. Возможно он и вам понравится и вы будет его использовать :).
Успехов!
Источник: www.hongkiat.com
Как сделать большие буквы в html. Делаем заглавные буквы css стилями с использованием псевдоэлементов
Здравствуйте, читатели этого блога. Сегодня я расскажу о том, как можно сделать через css все заглавные буквы. Конечно, для этого можно включить Caps Lock и писать нужный текст, но это достаточно примитивный метод. А что, если вам надо выделить отдельный абзац в уже готовой статье?
Делаем в css все буквы заглавными
Для этого есть свойство text-transform , которое, как вы уже догадались, трансформирует текст. У него есть такие значения:
- lowercase – весь текст выводится строчными буквами
- uppercase – все слова выводятся заглавными (то, что нам и нужно)
- capitalize – первая буква каждого слова выводится заглавной
Вот, собственно, и все, что вам нужно знать. Остается только понять, как обратиться к нужному элементу. Давайте представим такой пример: вам нужно пятому абзацу в статье сделать все заглавные буквы. И как это можно реализовать?
Как дотянуться до нужного элемента?
Как вы знаете, параграф создается с помощью парного html-тега , все содержимое которого и становится абзацем. Остается всего лишь задать новый стилевой класс для него:
Теперь мы имеем возможность обратиться через язык css к этому конкретному абзацу, не затронув остальных. Сделать это можно так:
Uppercase-letter{ Text-transform: uppercase; }
Этот способ подойдет, когда вам нужно в какой-то отдельной статье выделить фрагмент. А что, если на всех страницах должен быть определенный текст заглавными буквами. В таком случае лучше поместить блок в файл шаблона, чтобы не писать его каждый раз.
А возможно вам нужно в каждой статье второй абзац выделить с помощью css заглавными буквами. Тогда вам подойдет другой вариант. Найдите блок, в котором выводится статья и обратитесь ко второму абзацу с помощью псевдокласса nth-child. В данном примере у нас блок со статьей имеет класс article .
Article p:nth-child(2){ Text-transform: uppercase }
Как видите, для каждого конкретного случая подходит свое решение. Самое важное, это помнить о свойстве text-transform , которое и меняет регистр букв.
В целом, использовать выводить текст так не рекомендуется, потому что это сильно ухудшает его восприятие, но отдельные особенно важные фрагменты выделить можно.
Сегодня мы разобрали свойство text-transform . Подписывайтесь на блог, чтобы получать новые статьи.
CSS заглавные буквы помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Использование классов
Дизайнеры, которые уже имеют представление о CSS , знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
p { font-size:20px; font-family: Georgia, «Times New Roman», Times, serif;} .myinitialcaps {font-size:48px; font-family: Didot;}
А HTML-код будет выглядеть так:
Что дает нам:
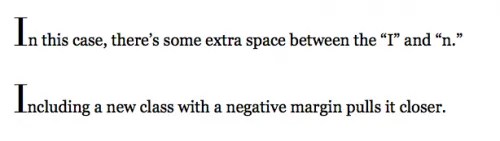
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе.myinitialcapsi поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I и n .
Myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
In this case, there’s some extra space between the “I” and “n.”
Including a new class with a negative margin pulls it closer.

В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились вместе. Это происходит из-за засечек на концах букв. Поэтому, прежде чем выбирать окончательный ва
css — Выделить цветом первую букву каждого слова в предложении
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка

 Скриншот: использование свойства text-transform
Скриншот: использование свойства text-transform