CSS position
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Поместите элемент <h3>:
h3
{
position: absolute;
left: 100px;
top: 150px;
}
Подробнее примеры ниже.
Определение и использование
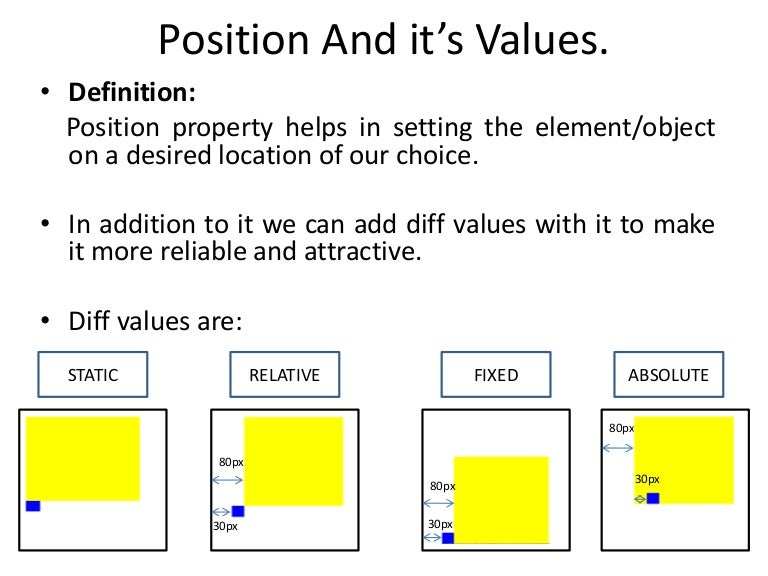
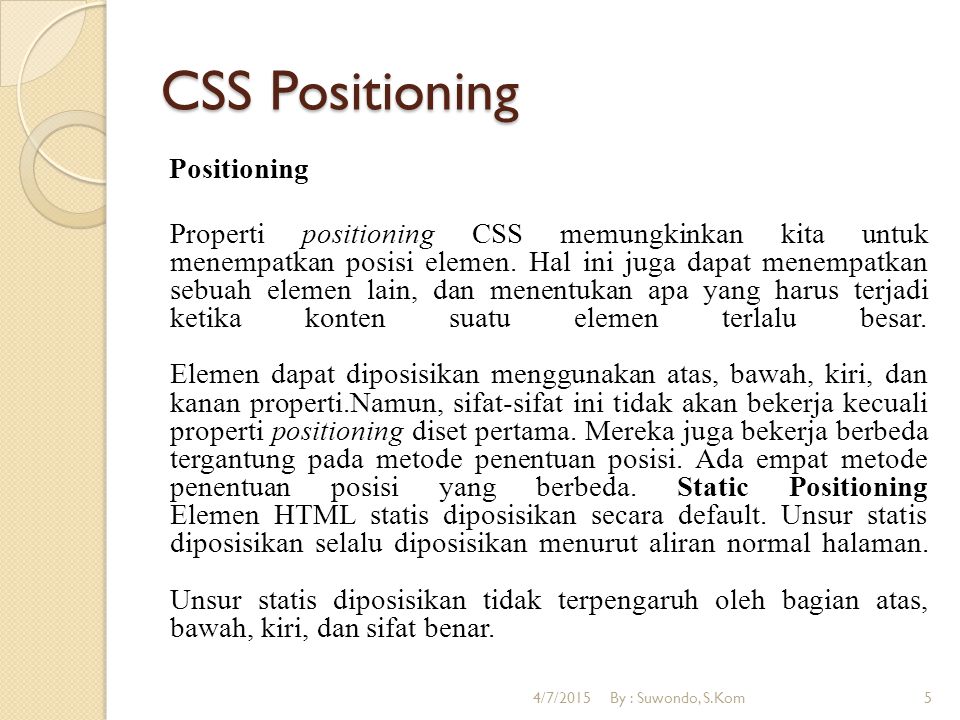
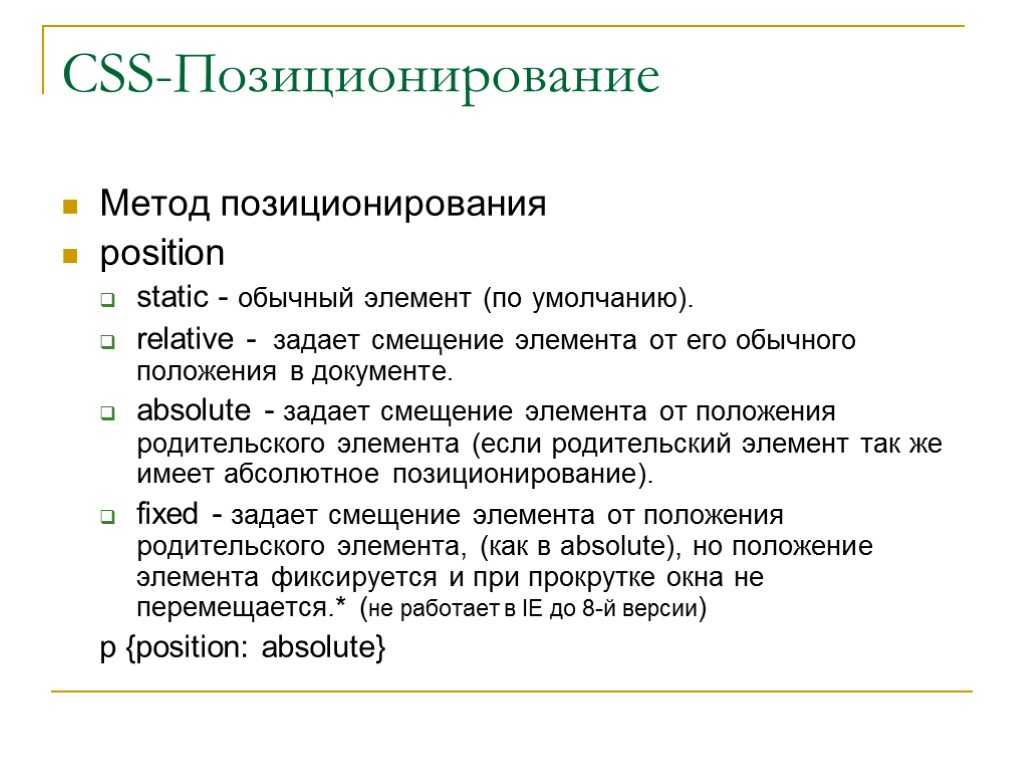
Свойство position указывает тип метода позиционирования, используемого для элемента (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | static |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object.style.position=»absolute» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| position | 1. 0 0 | 7.0 | 1.0 | 1.0 | 4.0 |
Примечание: Значение sticky не поддерживается в обозревателе Internet Explorer или EDGE 15 и более ранних версиях.
Синтаксис CSS
position: static|absolute|fixed|relative|sticky|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
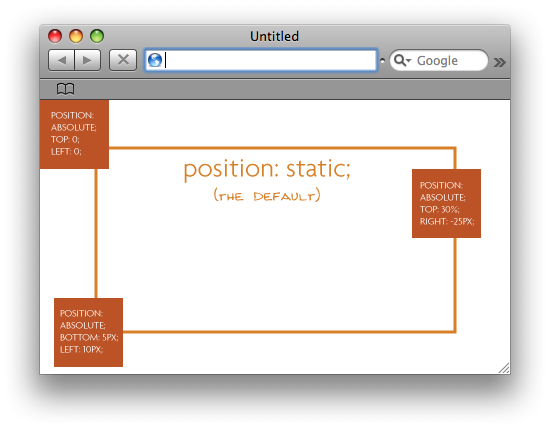
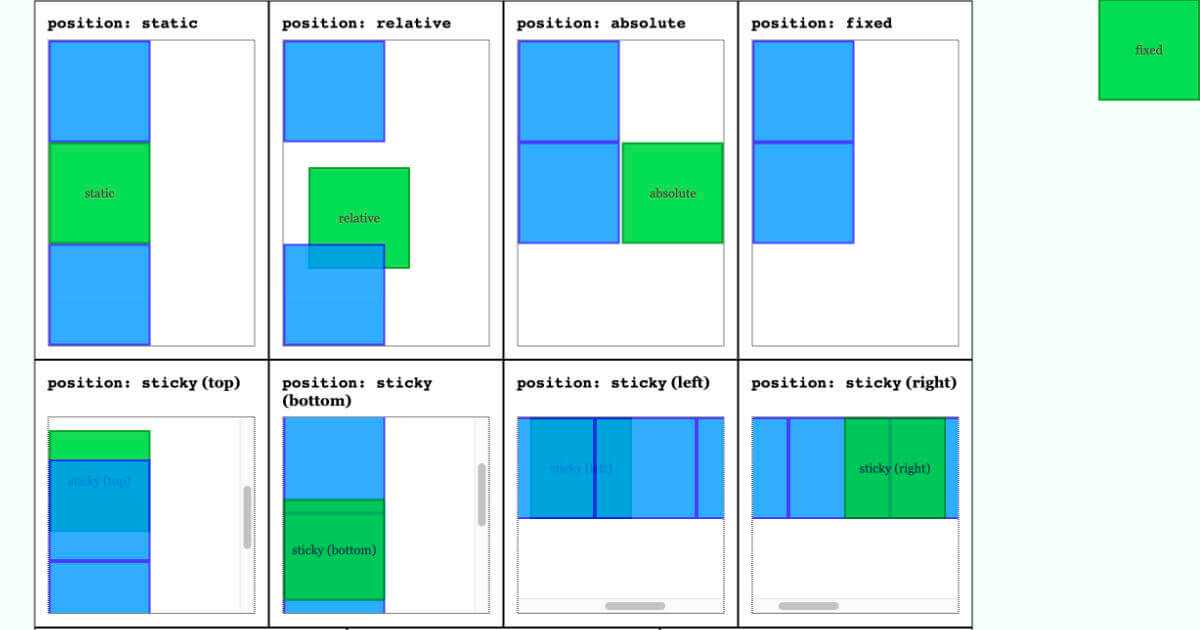
| static | Значение по умолчанию. Элементы визуализируются по порядку, так как они отображаются в потоке документов | |
| absolute | Элемент располагается относительно первого расположенного (не статического) элемента-предка | |
| fixed | Элемент располагается относительно окна обозревателя | |
| relative | Элемент располагается относительно его нормального положения, поэтому «Left: 20px» добавляет 20 пикселей в левое положение элемента | |
| sticky | Элемент позиционируется в зависимости от положения прокрутки пользователя Липкий элемент переключает между | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Как позиционировать элемент относительно его нормального положения:
h3.pos_left {
position: relative;
left: -20px;
}
h3.pos_right {
position: relative;
left: 20px;
}
Пример
Больше позиционирования:
#parent1 {
position: static;
border: 1px solid blue;
width: 300px;
height: 100px;
}
#child1 {
position:
absolute;
border: 1px solid red;
top: 70px;
right: 15px;
}
#parent2 {
position: relative;
border: 1px solid blue;
width: 300px;
height: 100px;
}
#child2 {
position: absolute;
border: 1px solid red;
top: 70px;
right: 15px;
}
Похожие страницы
CSS Справочник: CSS Positioning
HTML DOM Справочник: position Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML и CSS с примерами кода
Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис
/* Keyword values */ position: static; position: relative; position: absolute; position: fixed; position: sticky; /* Global values */ position: inherit; position: initial; position: unset;
Значения
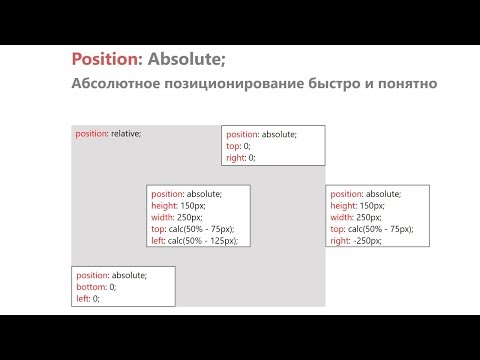
absolute- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами
left,top,rightиbottom, также на положение влияет значение свойстваpositionродительского элемента. Так, если у родителя значение
Так, если у родителя значение positionустановлено какstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы. relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
left,top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. static- Статичное позиционирование.
 Элементы отображаются как обычно. Использование свойств
Элементы отображаются как обычно. Использование свойств left,top,rightиbottom sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации
- CSS Level 2 (Revision 1)
- CSS Positioned Layout Module Level 3
Поддержка браузерами
position: fixed:
Can I Use css-fixed? Data on support for the css-fixed feature across the major browsers from caniuse.
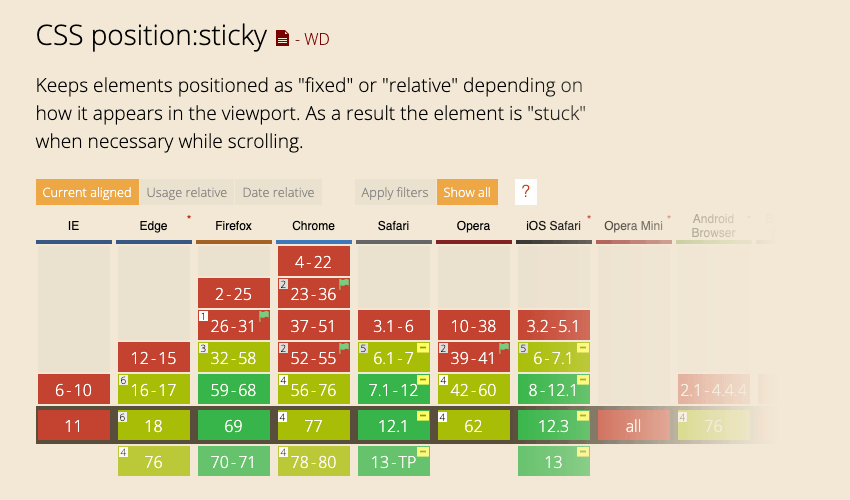
position: sticky:
Can I Use css-sticky? Data on support for the css-sticky feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
Ссылки
- Как на самом деле работает position: sticky в CSS
Объясните свойство position в CSS
В этой статье мы увидим, что такое свойство position, и как разумно использовать это свойство для создания веб-страниц. Свойство position используется для выравнивания различных элементов на HTML-странице. Свойство Position играет важную роль в создании высококачественных веб-страниц.
Свойство position используется для выравнивания различных элементов на HTML-странице. Свойство Position играет важную роль в создании высококачественных веб-страниц.
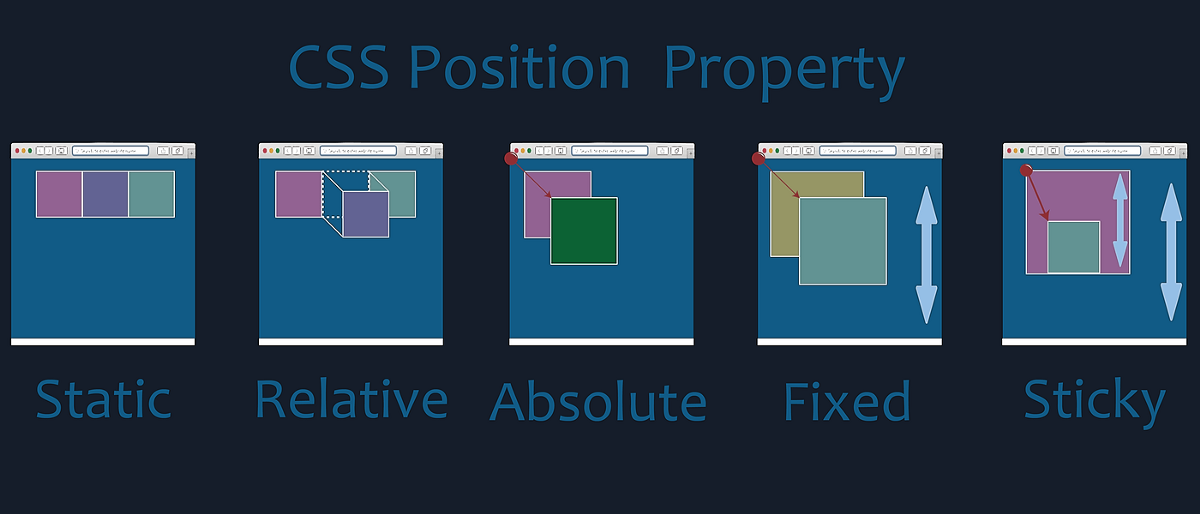
В CSS есть 5 свойств позиции:
- статическая (по умолчанию)
- относительная
- абсолютная
- фиксированная
- липкая
Синтаксис:
селектор{
позиция: значение;
}
значение = статическое, относительное, абсолютное, фиксированное, липкое Давайте разберемся с каждым из этих свойств по отдельности.
1. позиция: статическая Это значение позиции по умолчанию для элемента. В статическом положении элементы располагаются в соответствии с обычным потоком страницы.
Примечание. Свойства слева, справа, сверху и снизу не повлияют, если положение статично.
Example:
HTML
|
9001:
: 9001: 9001:
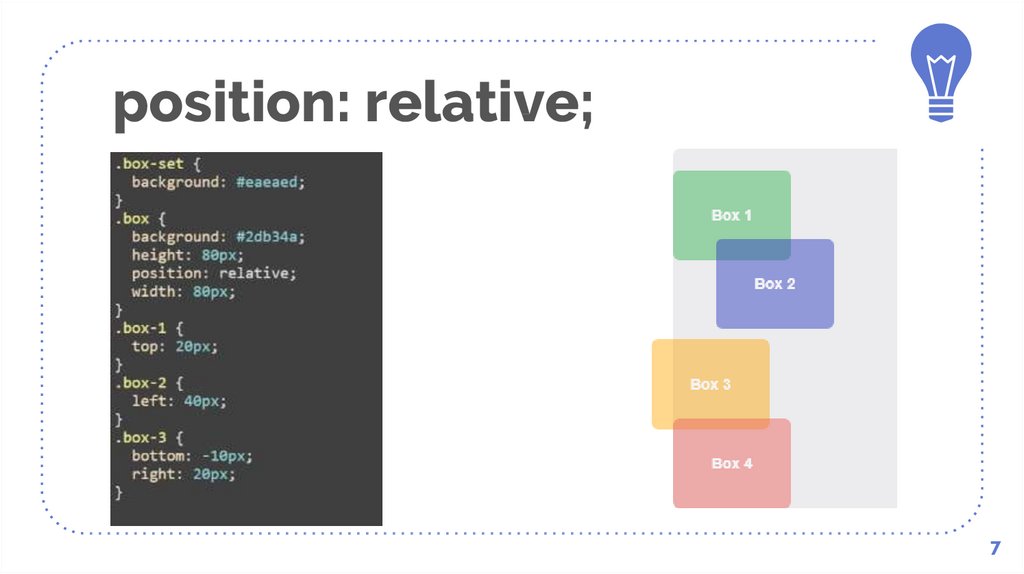
2. Положение: Относительное В этом случае элемент остается в обычном потоке документа, но влияет на левое, правое, верхнее и нижнее положение. Элементы смещаются от своего исходного положения в документе, создавая свободное пространство, и другие элементы могут подстраиваться в соответствии с вакантным пространством, оставленным элементом.
Положение: Относительное В этом случае элемент остается в обычном потоке документа, но влияет на левое, правое, верхнее и нижнее положение. Элементы смещаются от своего исходного положения в документе, создавая свободное пространство, и другие элементы могут подстраиваться в соответствии с вакантным пространством, оставленным элементом.
Пример:
HTML
|
Вывод:
Объяснение: Здесь мы видим, как элемент меняет свое положение слева и сверху от исходного, создавая пространство.
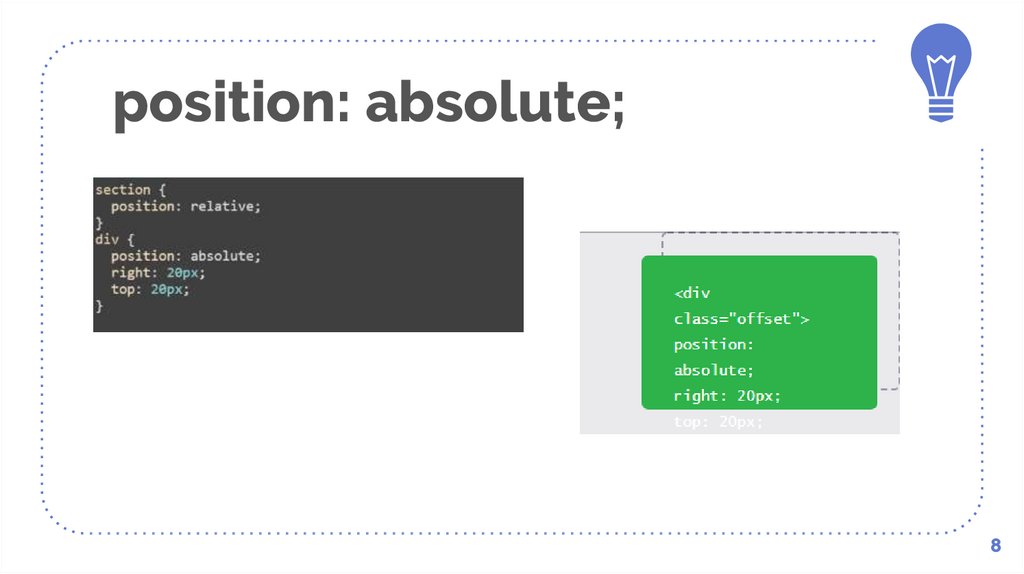
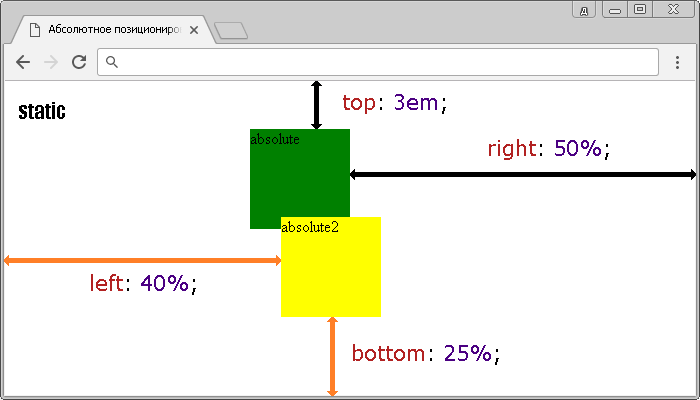
3. позиция: Абсолютные элементы не следуют нормальному потоковому документу, вместо этого они позиционируют себя относительно ближайшего позиционированного предка . Его конечное положение определяется с помощью верхнего, нижнего, левого и правого.
Примечание: Позиционированный элемент означает элемент, имеющий свойство положения, отличное от статического.
Этот элемент не занимает места, а другие элементы обрабатывают абсолютные элементы так, как будто элемента нет. Родительский элемент должен иметь позиционирование и свойство position, отличное от абсолютного и Если родительский элемент не позиционирован, то абсолютный элемент позиционирует себя в соответствии с ближайшим позиционированным предком. Обычно мы устанавливаем z-index при использовании абсолютной позиции.
Родительский элемент должен иметь позиционирование и свойство position, отличное от абсолютного и Если родительский элемент не позиционирован, то абсолютный элемент позиционирует себя в соответствии с ближайшим позиционированным предком. Обычно мы устанавливаем z-index при использовании абсолютной позиции.
Рассмотрим два случая, чтобы понять абсолютную позицию:
1-й случай: Когда значение родительского свойства равно positioned означает, что свойство position родителя не равно static.
HTML
|
Output:
Объяснение: Здесь мы видим, что дочерний элемент отрегулировал себя в соответствии с родительским, и ему не назначено дополнительное пространство.
2-й случай: Когда родительский элемент не позиционирован .
HTML
Вывод: Объяснение: Поскольку родительский элемент не позиционирован, дочерний элемент попытается отрегулировать себя относительно ближайшего расположенного предка. 4. position: Fixed Фиксированный элемент не соответствует нормальному потоку документа и позиционирует себя относительно тега. Этот элемент всегда прилипает к экрану. Example: Вывод: Вы можете видеть, что фиксированный элемент остается на своем месте даже после прокрутки вверх и вниз. 5. позиция: липкая Это немного сложно, но очень легко понять. Example: 6 Output: Explanation: In the выше вывода вы можете видеть, что липкий элемент ведет себя как относительный элемент, пока не достигнет определенного смещения. Примечание: In sticky слева, справа, сверху и снизу не определяет положение элемента в относительном состоянии, но указывает, в какой позиции элемент должен вести себя как фиксированный. Позиция CSS устанавливает позицию элемента. Новый элемент можно разместить по адресу – Позиция в CSS — запутанное свойство, в котором ошибаются большинство дизайнеров. Не волнуйтесь! Мы собираемся предоставить реальные примеры свойства позиции css. В основном используется для установки позиции элемента. Это свойство position всегда определяет, какой тип метода position будет использоваться в качестве элемента. Он используется для определения того, как элемент позиционируется. Существует 5 важных типов значения позиции: Другие типы позиции, которые менее важны, и редки: Статическая позиция — это позиция по умолчанию. Это означает, что для каждого элемента страницы статическая позиция является по умолчанию. Если вы создаете элемент, скажем «element1», то по умолчанию он следует позиции «position1». Это означает, что элемент «element2» будет просто следовать положению «element1» в качестве поведения браузера по умолчанию. Если вы определяете положение элемента «element2» как статическое, то оно ведет себя так же, как и по умолчанию, поэтому положение элемента по умолчанию всегда «статическое». Синтаксис статической позиции: Подписаться на @tutorial_brain Техника CSS «Фиксированная позиция» позволяет зафиксировать положение элементов в фиксированной позиции на HTML-странице. Если вы попытаетесь прокрутить веб-страницу с помощью мыши, положение элемента, которое определено как «Фиксированное», не изменится и всегда будет зафиксировано в одном и том же положении. Синтаксис фиксированной позиции: Примечание/информация: Прокрутите веб-страницу, и вы заметите, что div, который определен как «фиксированная позиция», всегда будет в фиксированной позиции. На этой странице вы можете увидеть фиксированный элемент div в правом верхнем углу на розовом фоне. Подписаться на @tutorial_brain CSS «Относительное положение» устанавливает элемент относительно его нормального положения по умолчанию. Устанавливает элемент таким образом, что он отходит от элемента слева, справа, сверху или снизу относительно нормального положения по умолчанию. Синтаксис относительной позиции: позиция: относительная; положение: относительное; position: relative; position: relative; Примечание/информация: Положение других элементов не зависит от элемента с позицией «относительно». Подписаться на @tutorial_brain Абсолютная позиция CSS похожа на неограниченную позицию, которая не является фиксированной позицией. В этом случае, если вы прокрутите HTML-страницу, вы заметите, что элемент, который определен как «Абсолютная позиция», не будет прокручиваться в соответствии со страницей. Абсолютная позиция устанавливает элемент относительно его исходного элемента. Проще говоря, элемент «абсолютная позиция» относится к своему родительскому элементу, поэтому это позиция css относительно родителя. По умолчанию он будет располагаться в верхнем левом углу своего предка (предка). Синтаксис абсолютной позиции: Примечание/информация: Подписаться на @tutorial_brain CSS «Sticky» становится самой популярной позицией в наше время благодаря своей интересной функции. Это позволяет элементу прокручиваться вниз (если страница может быть прокручена) до фиксированной точки, такой как position:relative, а затем он фиксируется в определенной позиции после того, как вы прокрутили до фиксированной области, и начинает вести себя как position:fixed. Он может легко переключать свое свойство с прокрутки (т.е. относительного) на фиксированное положение. CSS «Прилипание» представляет собой смесь «Относительного» и фиксированного положения, но вы должны помнить о смещении положения по сравнению с ближайшим элементом (предком) в области прокрутки. Синтаксис абсолютной липкости: Примечание/информация : Прокрутите вниз и посмотрите, с какой точки это прилипает к определенному положению. Из этого положения он будет придерживаться 10 пикселей сверху Внимание: прокрутите, пожалуйста! Внимание: пролистайте пожалуйста! Внимание: пролистайте! Внимание: пролистайте! Внимание: пролистайте! 1. Что такое позиционирование CSS? Свойство CSS position используется для установки позиции элемента. 2. Какие существуют типы значений позиции в CSS? Есть несколько важных типов значения позиции: 3. Каково значение свойства position по умолчанию? Значение свойства position по умолчанию: static . 4. Можем ли мы разместить текст на изображении? Да, мы можем позиционировать текст на изображении с помощью CSS position. |

 Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное).
Он позиционируется относительно до тех пор, пока в видовом экране не будет выполнено положение смещения, после чего оно «вставляется» (например, положение: фиксированное). Так, если у родителя значение
Так, если у родителя значение  Элементы отображаются как обычно. Использование свойств
Элементы отображаются как обычно. Использование свойств  Purple {
Purple { purple {
purple {  0045 "cyan"
0045 "cyan"  purple {
purple {  5rem;
5rem;  Здесь ближайшим позиционированным предком является, поэтому элемент настраивается в соответствии с.
Здесь ближайшим позиционированным предком является, поэтому элемент настраивается в соответствии с. cyan {
cyan {
 Мы можем думать о липком как о комбинации относительных и фиксированных. Помните, что в фиксированный элемент остается фиксированным в некоторой позиции, но в липком элементе будет вести себя как относительно определенной точки, а затем вести себя как фиксированный.
Мы можем думать о липком как о комбинации относительных и фиксированных. Помните, что в фиксированный элемент остается фиксированным в некоторой позиции, но в липком элементе будет вести себя как относительно определенной точки, а затем вести себя как фиксированный. Purple {
Purple { yellow {
yellow { Затем, после этой точки, он прилипает к странице и ведет себя как фиксированный (здесь это смещение составляет 10 пикселей сверху).
Затем, после этой точки, он прилипает к странице и ведет себя как фиксированный (здесь это смещение составляет 10 пикселей сверху).



 css_position_relative_right {
граница: 2px пунктирная зеленая;
должность: родственница;
справа: 25 пикселей;
отступ: 5px;
цвет фона: светло-зеленый;
}
.css_position_relative_bottom {
граница: 2px двойной черный;
должность: родственница;
низ: 1,5 см;
отступ: 5px;
цвет фона: желтый;
}
.css_position_relative_left {
граница: 2px ребристая коричневая;
должность: родственница;
слева: -18px;
отступ: 10 пикселей;
цвет фона: оранжевый;
}
.css_position_relative_mix {
граница: 2px ребристая коричневая;
должность: родственница;
верх: 12 пикселей;
слева: 15 пикселей;
отступ: 5px;
цвет фона: аква;
}
css_position_relative_right {
граница: 2px пунктирная зеленая;
должность: родственница;
справа: 25 пикселей;
отступ: 5px;
цвет фона: светло-зеленый;
}
.css_position_relative_bottom {
граница: 2px двойной черный;
должность: родственница;
низ: 1,5 см;
отступ: 5px;
цвет фона: желтый;
}
.css_position_relative_left {
граница: 2px ребристая коричневая;
должность: родственница;
слева: -18px;
отступ: 10 пикселей;
цвет фона: оранжевый;
}
.css_position_relative_mix {
граница: 2px ребристая коричневая;
должность: родственница;
верх: 12 пикселей;
слева: 15 пикселей;
отступ: 5px;
цвет фона: аква;
}


 main-box1 {
положение: родственник;
фон: пудрово-голубой;
фон: зеленый;
ширина: 600 пикселей;
высота: 200 пикселей
}
.absolute_position1 {
положение: абсолютное;
верх: 50 пикселей; /* Это переместит 50 пикселей сверху от родительского элемента. */
фон: желтый;
ширина: 500 пикселей;
высота: 100 пикселей;
}
.static_position1 {
положение: статичное;
фон: цвет морской волны;
ширина: 500 пикселей;
высота: 50 пикселей;
}
main-box1 {
положение: родственник;
фон: пудрово-голубой;
фон: зеленый;
ширина: 600 пикселей;
высота: 200 пикселей
}
.absolute_position1 {
положение: абсолютное;
верх: 50 пикселей; /* Это переместит 50 пикселей сверху от родительского элемента. */
фон: желтый;
ширина: 500 пикселей;
высота: 100 пикселей;
}
.static_position1 {
положение: статичное;
фон: цвет морской волны;
ширина: 500 пикселей;
высота: 50 пикселей;
}

 position_sticky {
граница: 2px пунктирная синяя;
положение: липкое;
цвет фона: помидор;
ширина:авто;
высота: 50 пикселей;
верх: 90 пикселей;
поле: 2px;
отступ: 4px;
}
position_sticky {
граница: 2px пунктирная синяя;
положение: липкое;
цвет фона: помидор;
ширина:авто;
высота: 50 пикселей;
верх: 90 пикселей;
поле: 2px;
отступ: 4px;
}
