position — CSS — Дока
Кратко
Секция статьи «Кратко»Свойство position задаёт способ позиционирования элемента в документе. Совместно со свойствами left, right, top, bottom элементу задаётся его местоположение на странице.
Пример
Секция статьи «Пример».box { position: absolute; left: 0; top: 20px;}
.box {
position: absolute;
left: 0;
top: 20px;
}
Как понять
Секция статьи «Как понять»Иногда в процессе вёрстки требуется реализовать разные сложные идеи дизайнера про расположение элементов друг относительно друга. Например, расположить один элемент поверх другого или немного сместить отображение элемента относительно своего начального положения. Бывают и более сложные случаи, когда требуется зафиксировать элемент относительно окна браузера, а не относительно страницы. Базовым свойством, которое изменяет способ позиционирования, является свойство position.
Как пишется
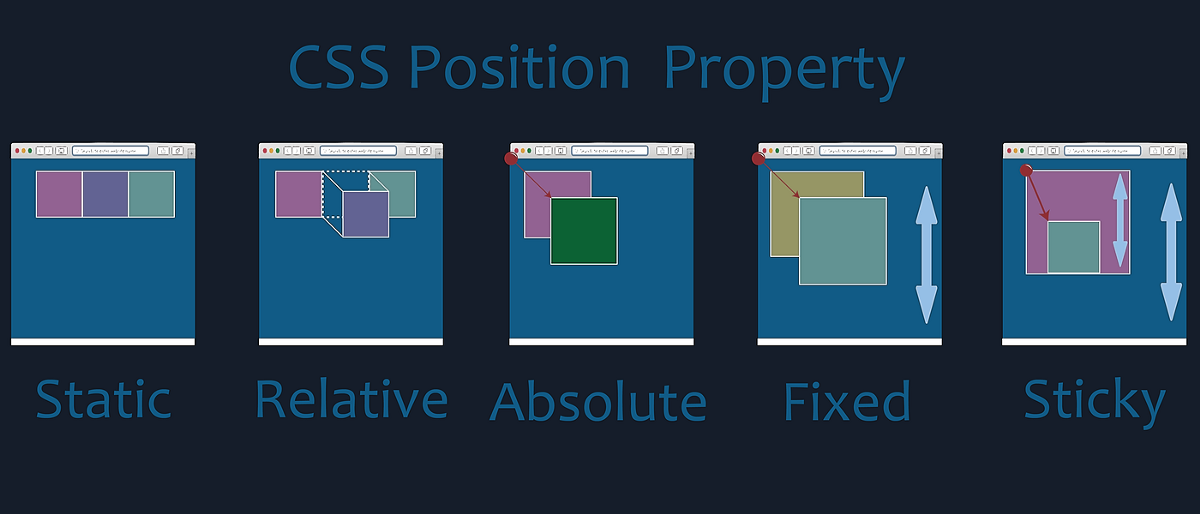
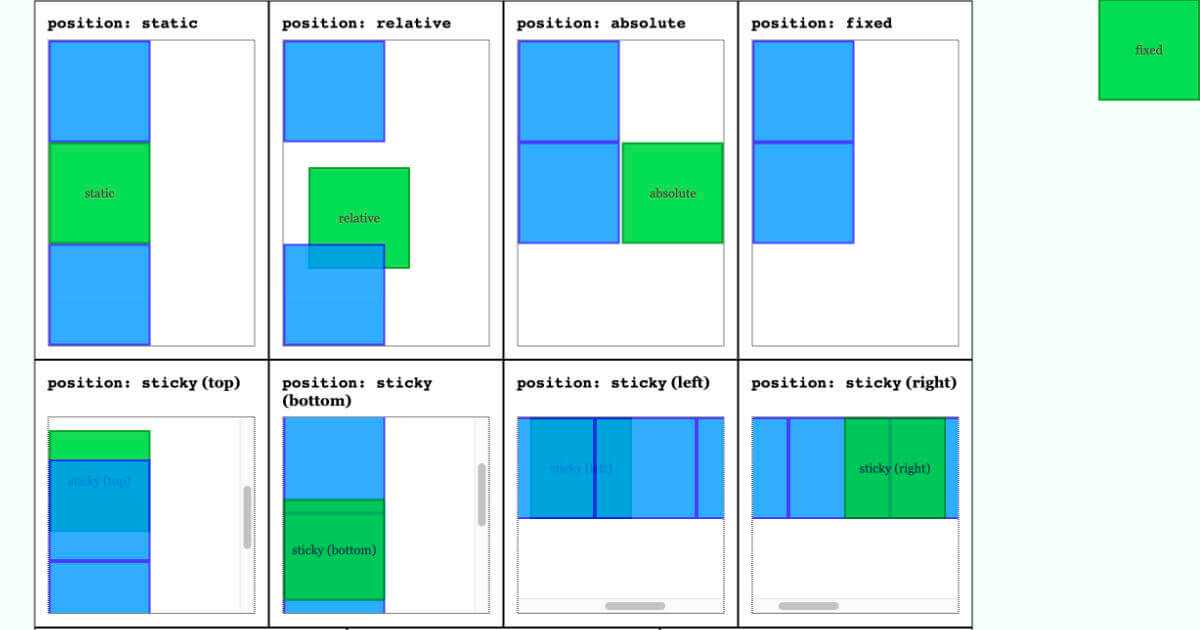
Секция статьи «Как пишется»static Секция статьи «static»Значение по умолчанию. Статичное позиционирование. Любой элемент, добавленный на страницу, будет иметь это значение и будет расположен в нормальном потоке документа согласно контексту форматирования родительского элемента. Свойства left, right, top, bottom и z игнорируются.
❗️
Элемент со значением position не является позиционированным элементом. Это важный момент, потому что элементы с любым другим значением свойства position создают внутри себя контекст наложения и становятся опорными. Опорным элементом будем называть такой, относительно которого позиционируются дочерние элементы.
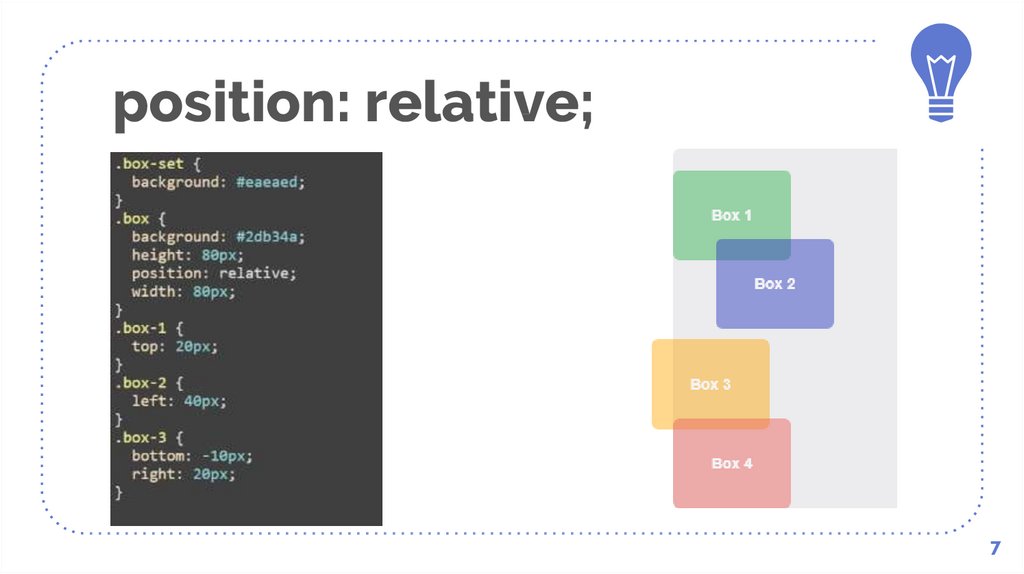
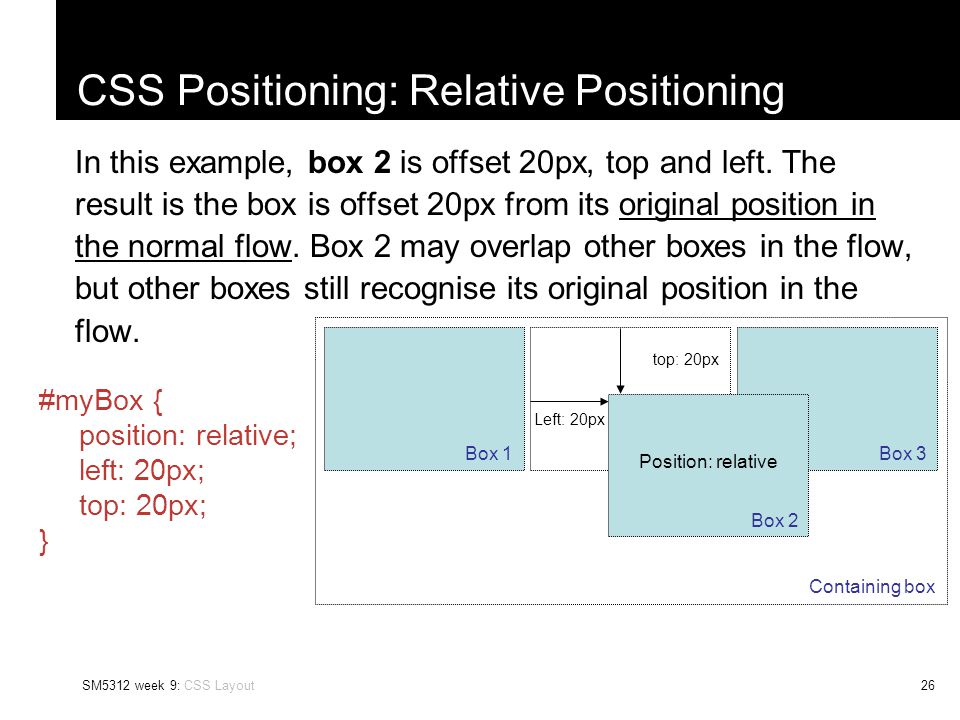
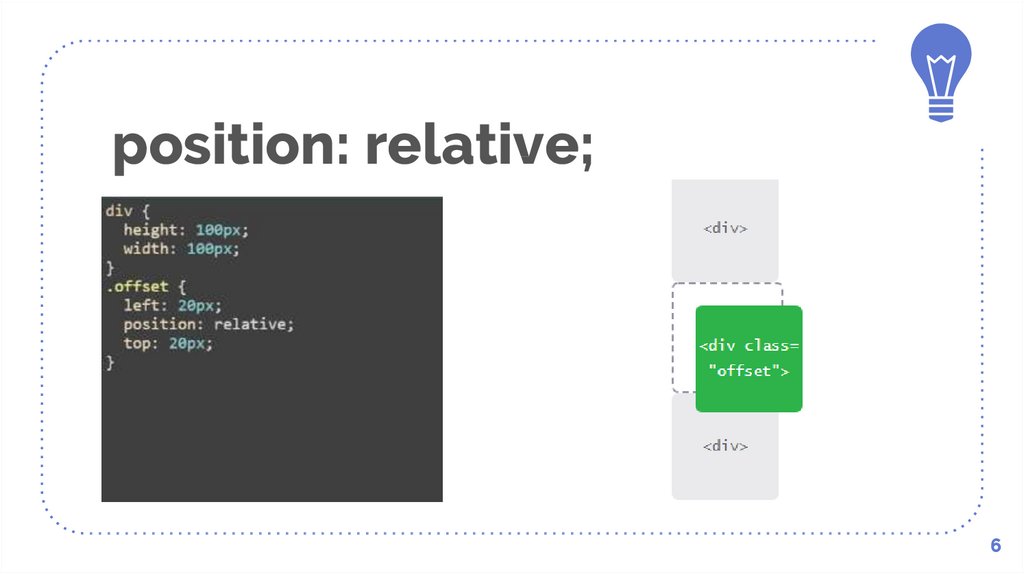
relative Секция статьи «relative»Элемент позиционируется так же, как и статичный, но его отображение может быть смещено относительно своего начального положения при помощи свойств left, right, top, bottom. Это смещение чисто визуальное и не затрагивает положение соседних элементов, кроме случая, когда элемент выходит за границы родителя, имеющего возможность прокрутки.
Это смещение чисто визуальное и не затрагивает положение соседних элементов, кроме случая, когда элемент выходит за границы родителя, имеющего возможность прокрутки.
На странице элемент будет занимать столько же места, как если бы он имел статичное позиционирование.
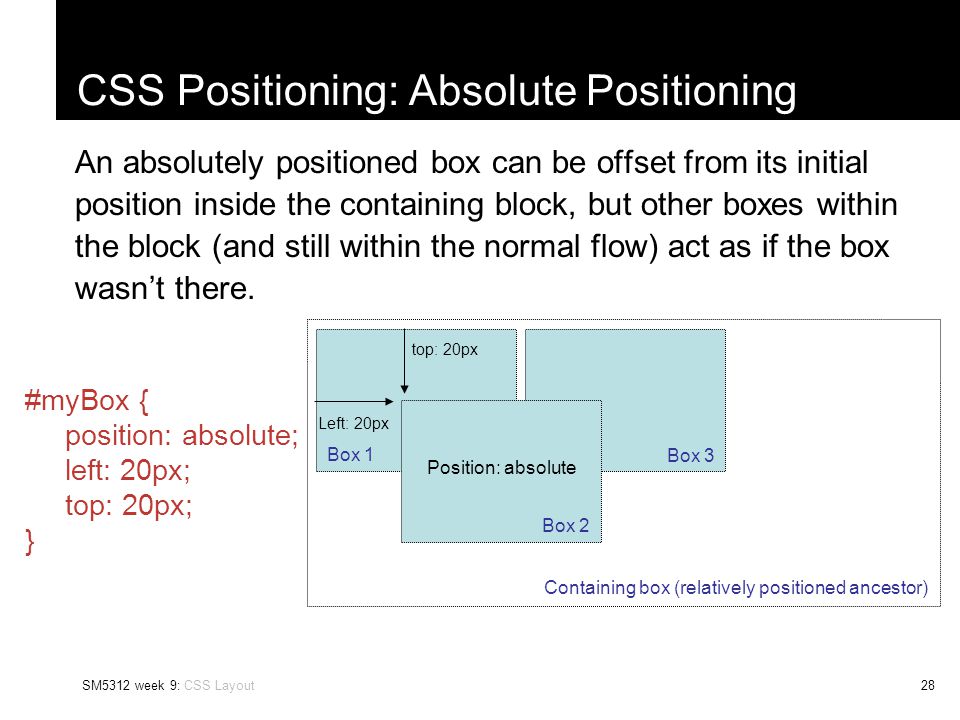
Открыть демо в новой вкладкеabsolute Секция статьи «absolute»Способ позиционирования, кажущийся наиболее понятным. Мы просто задаём абсолютное позиционирование и при помощи свойств left, right, top, bottom регулируем положение элемента. Есть ряд особенностей такого позиционирования:
- Элемент убирается из основного потока документа. То есть перестаёт влиять на положение окружающих элементов и на размер родителя. Можно представить себе, что элемент уходит на слой выше и перестаёт взаимодействовать со всеми элементами, кроме своих потомков.
- Элемент позиционируется относительно ближайшего позиционированного предка.
 То есть браузер идёт вверх по дереву элементов и ищет ближайшего опорного родителя. И затем располагает наш элемент относительно этого родителя.
То есть браузер идёт вверх по дереву элементов и ищет ближайшего опорного родителя. И затем располагает наш элемент относительно этого родителя. - Если элемент был частью строчного контекста форматирования, он приобретает блочный контекст форматирования. К нему становится применима блочная модель.
- Если элемент был блочным и занимал всю ширину своего родителя, то теперь его ширина будет определяться шириной контента.
- Отступы элемента с
positionне схлопываются с отступами соседних элементов.: absolute
fixed Секция статьи «fixed»Иногда требуется позиционировать элемент не относительно родителя, а относительно окна браузера вне зависимости от вложенности. Для решения подобной задачи подходит position. Свойство так же, как и предыдущее, работает с указанием смещения left, right, top, bottom. У такого способа позиционирования есть ряд особенностей:
У такого способа позиционирования есть ряд особенностей:
- Элемент убирается из основного потока документа. То есть перестаёт влиять на положение окружающих элементов и на размер родителя. Можно представить себе, что элемент уходит на слой выше и перестаёт взаимодействовать со всеми элементами, кроме своих потомков.
- Элемент позиционируется относительно окна браузера, за исключением случаев, если один из родителей имеет значения свойств
transform,perspectiveилиfilter, отличные отnone. В этом случае блок становится опорным, и позиционирование будет производиться уже относительно него, а не окна браузера.
sticky Секция статьи «sticky»Элемент позиционируется в нормальном потоке так же, как и статичный, а затем смещается при помощи свойств left, right, top, bottom относительно ближайшего родителя, имеющего прокрутку. Это свойство применяется, когда нам нужно зафиксировать какой-либо элемент не сразу, а при прокрутке родителя до какого-то известного положения.
Это свойство применяется, когда нам нужно зафиксировать какой-либо элемент не сразу, а при прокрутке родителя до какого-то известного положения.
Например, в следующем примере элемент будет вести себя как обычно до тех пор, пока родитель не будет прокручен таким образом, что расстояние от верха родителя до верхней границы элемента не станет меньше 10 пикселей. Как только прокрутка достигнет такого значения, элемент зафиксируется в положении 10 пикселей от верха границы родителя:
.block { position: sticky; top: 10px;}
.block {
position: sticky;
top: 10px;
}
У такого позиционирования есть ряд особенностей:
- Элемент ведёт себя как элемент с относительным (
relative) позиционированием до тех пор, пока его родитель не будет прокручен до определённой границы. Как правило, эта точка совпадает с положением верхней границы нашего элемента, но может быть изменена с использованием свойстваtop. - Элемент остаётся «приклеенным» во время прокрутки родителя до тех пор, пока не «встретит» противоположную границу своего родителя.

📃
Подробнее об этом значении можно почитать в статье про липкое позиционирование.
Подсказки
Секция статьи «Подсказки»💡 Как правило, если элементу с position или position не заданы ширина и высота, то значение этих величин высчитывается по количеству контента. Однако можно неявно заставить блок тянуться на всю ширину или высоту родителя, задав одновременно противоположные свойства (left и right, или top и bottom). Это будет работать, только если width и height будут иметь значение auto.
💡 Если ширина задана явно (не auto), а также заданы left и right, то для direction ltr приоритет отдаётся свойству left. Для rtl — свойству right.
💡 Если высота задана явно (не auto), а также заданы top и bottom, то приоритет отдаётся свойству top.
💡 Если для абсолютно позиционированного элемента (absolute или fixed) задано смещение только по одной из осей (например, только top или только left), то смещение по второй из осей высчитывается, исходя из расположения элемента, если бы он был позиционирован статично. В примере ниже блоку не задано положение по вертикали, поэтому его верхний край помещается в ту же точку, где находился бы при статичном позиционировании:
Position Relative — определение. Подробное описание
Верстка HTML – процесс длительный, скрупулезный, но весьма творческий. Несмотря на то что для большинства людей, занятых в сфере IT, верстка веб-страниц может показаться скучной рутиной, специалисты, имеющие призвание к подобному делу, не только качественно выполняют задачи, но и получают от самого процесса ощутимое удовольствие.
Однако прежде чем стать опытным верстальщиком, каждый новичок проводит уйму времени, изучая различные инструкции и спецификации как по языку HTML, так и по его союзнику – CSS. Именно о том, что такое CSS, для чего он нужен и какие «финты ушами» позволяет вытворять, а также об одном из его популярных свойств – Position Relative — мы сегодня и поговорим.
Именно о том, что такое CSS, для чего он нужен и какие «финты ушами» позволяет вытворять, а также об одном из его популярных свойств – Position Relative — мы сегодня и поговорим.
Что такое CSS?
Аббревиатура CSS может быть расшифрована и переведена на русский язык как «каскадные таблицы стилей». Звучит довольно странно – с одной стороны, вроде и слова понятные, а с другой – общий смысл улавливается далеко не сразу. Начнем с простого – со стилей. Данная технология позволяет придавать объектам на странице определенные характеристики, касающиеся внешнего вида, которые можно прописать лишь однажды, а использовать бесконечное количество раз.
Слово «таблицы» в официальном переводе оказалось практически случайно – на самом деле уместнее здесь было бы употребление слова «листы» или «списки», тем не менее авторы первоначального перевода решили, что на таблицу CSS похож больше, чем на список, и кто мы такие, чтобы теперь их судить.
Наконец, слово «каскадные». Дело в том, что каждый элемент может иметь сразу несколько стилей, которые могут смешиваться или даже пересекаться. В подобных случаях браузеру приходится прибегать к ряду правил, дабы правильно скомпоновать внешний вид блока, у которого оказалось несколько стилей, при этом один из них, например, имеет свойство Position Relative, а другой — Position Absolute. На самом деле подобные конфликты допускать нельзя, но в крупных проектах подобная путаница происходит довольно часто.
В подобных случаях браузеру приходится прибегать к ряду правил, дабы правильно скомпоновать внешний вид блока, у которого оказалось несколько стилей, при этом один из них, например, имеет свойство Position Relative, а другой — Position Absolute. На самом деле подобные конфликты допускать нельзя, но в крупных проектах подобная путаница происходит довольно часто.
Итак, теперь, когда с названием все понятно, давайте рассмотрим один простой пример. Допустим, на вашем сайте должно быть большое количество кнопок, оформленных определенным образом. У них есть такие свойства, как размер, тень, прозрачность, цвет. Конечно, можно указывать данные параметры, создавая каждую кнопку, но гораздо проще будет использовать CSS. На практике вам необходимо описать некий класс, в котором будут перечислены значения всех вышеупомянутых свойств, а затем, вместо длинного перечисления, в теге каждой кнопки нужно будет лишь указать имя этого класса, после чего браузер сам покрасит эти элементы в нужные цвета и придаст им должный «лоск».
Для чего нужно свойство Position?
Теперь перейдем непосредственно к свойству Position, ради которого и затевалась вся эта статья. Если вы знакомы с английским языком или обладаете неплохой интуицией, то вам уже должно быть понятно – данное свойство отвечает за расположение элемента. На самом деле так оно и есть, однако вместо того, чтобы определять конкретное место, данное свойство указывает браузеру на то, как именно следует располагать тот или иной элемент относительно соседних или же всей страницы в целом.
Какие значения может принимать свойство Position?
Наше свойство может принимать несколько разных значений, их всего пять. Вот краткое описание каждого из них:
- Position Inherit. Данное свойство позволяет скопировать данные о позиции у элемента, являющегося родительским. Например, если у вас есть div с указанным Position Relative, то вписанный в него IMG со значением inherit также получит значение Relative.
- Position Static. Данное значение придается всем элементам автоматически, если не указано какое-либо другое.
 Элементы вписываются в позицию по мере упоминания в коде и недоступны для различных «изысков», позволяющих менять их положение.
Элементы вписываются в позицию по мере упоминания в коде и недоступны для различных «изысков», позволяющих менять их положение. - Position Absolute. К этому значению свойства Position довольно часто прибегают в тех случаях, когда необходимо создать «плавающий» элемент. Обладая данным значением свойства, элемент остается «невидимым» для остальных составляющих страницы. То есть они располагаются так, словно нашего абсолютного элемента вовсе не существует. Сам же он будет всегда оставаться на месте, вне зависимости от того, как далеко была прокручена страница.
- Position Fixed. Во многом это значение похоже на предыдущее, однако, в то время как абсолютный элемент привязывается к родителю, фиксированный использует исключительно координаты верхнего левого угла экрана браузера, не обращая внимания на остальные элементы, которые ему предшествовали.
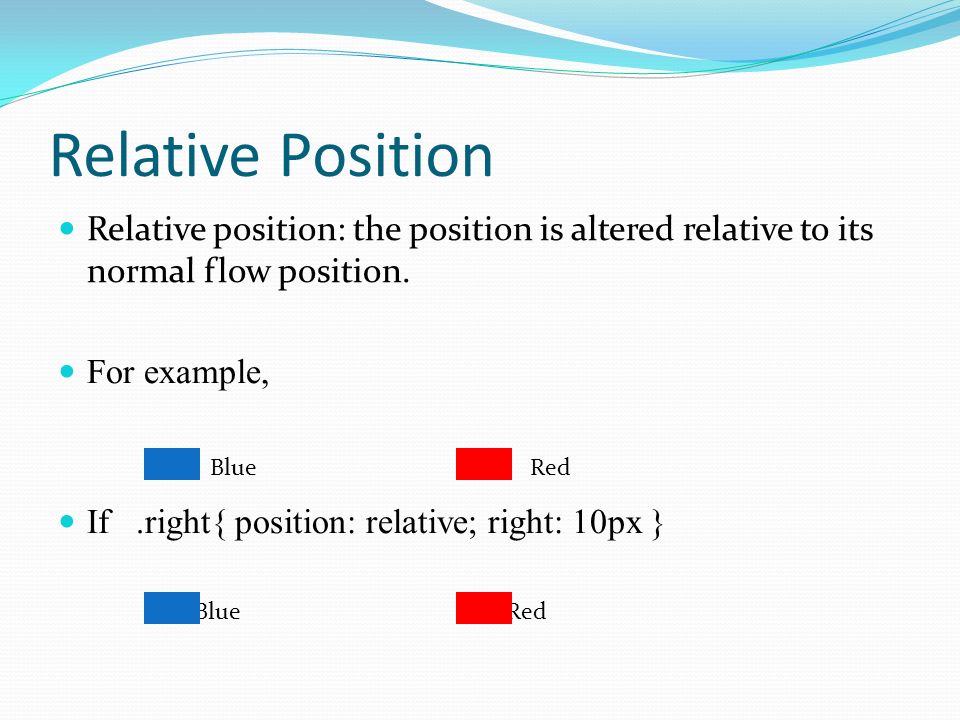
- Наконец, Position Relative. Данный тип значения позволяет располагать элемент относительно остальных, что может быть полезно при создании адаптивной разметки, называемой в простонародье «резиновой».
 Имея данное свойство, элемент будет «раздвигать» остальные, не теряя возможности менять свое расположение на странице.
Имея данное свойство, элемент будет «раздвигать» остальные, не теряя возможности менять свое расположение на странице.
Особенности работы с Position в различных браузерах
Не все браузеры одинаково совместимы. В то время как большинство альтернативных программ для интернет-серфинга без каких-либо заминок воспринимают значение Position абсолютно верно, «хронически особенный» Internet Explorer рассматривает данное свойство в зависимости от своей версии.
Например, используя уже «похороненный» браузер IE6, вы не сможете использовать значения Fixed и Inherit – «ослик» их попросту проигнорирует. Впрочем, несмотря на то, что с седьмой версии ситуация начала исправляться, и Fixed уже обрабатывался, до Inherit всеми любимый «браузер для скачивания других браузеров» добрался только в своей восьмой ипостаси.
Остальные же обозреватели спокойно обрабатывают Position с первых версий, за исключением Opera, которая обзавелась поддержкой данного свойства в своей 4 вариации, вышедшей в середине 90-х.
Работа с Position в Javascript
На самом деле рассказ о том, как следует работать со свойством Position в Javascript, мы включили лишь ради приличия. Так как данное свойство не обладает какими-либо спецсимволами в названии, использовать JS можно без каких-либо изменений, например, чтобы задать для div Position Relative, следует включить такую строку: div.style.position = ‘relative’.
Как видите, все довольно просто.
Почему Position Relative заслуживает особого внимания?
В то время как большая часть значений свойства Position, мягко выражаясь, «плевала» на окружающие элементы, используя значение «style position: relative», стоит всегда помнить обо всей странице в целом, ибо неправильное его использование может сильно «перекосить» все содержимое экрана.
Кроме того, только данное свойство позволяет без труда превратить фиксированный дизайн в адаптивный, ведь его применение автоматически сказывается на всем содержимом страницы. Далее мы еще успеем рассмотреть примеры и ошибки использования этого значения, и вы убедитесь в его ощутимой значимости на практике.
Когда следует использовать относительное позиционирование?
Помимо верстки обычных страниц HTML, Position Relative часто применяется для создания различных интересных эффектов. Например, если вы хотите, чтобы какой-либо элемент «приезжал» на страницу или же, наоборот, плавно отправлялся за ее края, то именно данное свойство может помочь вам реализовать этот «финт».
Подобные «трюки» реализуются через Javascript, либо, если вы стремитесь к прогрессивной верстке, через свойства CSS3, которые позволяют настраивать цикличное изменение значения той или иной переменной.
Кроме того, в некоторых случаях возможно создание «гибридных» значений Position Relative. CSS хоть и не позволяет одновременно задать нечто вроде position: absolute relative, но, используя некоторые хитрости, все-таки можно добиться данного эффекта. Этот подход может пригодиться в тех случаях, когда необходимо создать что-либо вроде сложной всплывающей подсказки или контекстного меню. Рассматривая примеры, мы обязательно приведем описание структуры подобного «гибрида».
Примеры использования относительного позиционирования
Position Relative – это довольно простой, но гибкий инструмент, позволяющий реализовывать множество интересных эффектов. Чтобы не тратить время и место на написание бесполезных шаблонных кодов, мы приведем несколько устных алгоритмов, которые смогут украсить ваш сайт или его отдельные страницы.
Начнем с «выбегающей» строки. Предположим, у вас возникла необходимость в элементе, который будет «выезжать» из-за левого края экрана и постепенно двигаться к его правой стороне. Чтобы реализовать подобный «механизм», следует установить position: relative; left: -100px, где -100 – примерное число пикселей, составляющих ширину блока. Подобный стиль позволит вам спрятать блок за пределами экрана, установив его на «стартовую позицию». Теперь можно использовать скрипт, который будет каждые несколько миллисекунд наращивать значение свойства left на единицу до тех пор, пока оно не станет равным ширине окна браузера минус ширина элемента. В результате мы получаем блок, который появляется из-за левого края, прокатывается через весь экран и «паркуется» у его правой стороны.
В результате мы получаем блок, который появляется из-за левого края, прокатывается через весь экран и «паркуется» у его правой стороны.
Другой пример позволяет создавать «относительно-абсолютные» элементы. Например, вы можете вписать абсолютный внутрь другого, имеющего Position Relative. В результате у нас есть «относительный» блок, не имеющий размера, в который вписан абсолютный, способный теперь проявляться в позиции, зависящей от предшествующих ему элементов.
Типичные ошибки при использовании Position Relative
Наиболее распространенной ошибкой при использовании Position Relative является то, что многие верстальщики забывают о способности резервировать место под блок, который может находиться где угодно. Например, если у вас есть довольно крупный, размещенный за пределами экрана и имеющий относительное позиционирование, на его месте будет зиять «дыра». Впрочем, даже это свойство, иногда создающее определенные неудобства, можно использовать во благо, например, создавая интересный эффект «самособирающегося» сайта, в котором все его блоки постепенно помещаются на позицию top: 0; left: 0; т. е. на свое оригинальное место.
е. на свое оригинальное место.
Свойство позиции CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Расположение элемента
:
h3
{
слева: 100 пикселей;
вверху: 150 пикселей;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство position указывает тип метода позиционирования, используемого для
элемент (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | статический |
|---|---|
| Унаследовано: | нет |
| Анимация: | №. Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.position=»абсолютный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| позиция | 1,0 | 7,0 | 1,0 | 1,0 | 4,0 |
Примечание: Значение sticky не поддерживается в Internet Explorer или Edge 15 и более ранних версиях.
Синтаксис CSS
position: static|absolute|fixed|relative|sticky|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| статический | Значение по умолчанию. Элементы отображаются в том порядке, в котором они появляются в потоке документов | Играй » |
| абсолютный | Элемент позиционируется относительно своего первого позиционированного (не статического) элемента-предка | Играй » |
| фиксированный | Элемент расположен относительно окна браузера | Играй » |
| родственник | Элемент расположен относительно своего нормального положения, поэтому «left:20px» добавляет 20 пикселей к ЛЕВОЙ позиции элемента | Играй » |
| липкий | Элемент позиционируется на основе позиции прокрутки пользователя Закрепленный элемент переключается между | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Как расположить элемент относительно его нормального положения:
h3.pos_left {
позиция: относительная;
слева: -20 пикселей;
}
h3.pos_right {
позиция: относительная;
слева: 20 пикселей;
}
Попробуйте сами »
Пример
Больше позиций:
#parent1 {
position: static;
граница: 1 пиксель, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#ребенок1 {
граница: 1 пиксель, сплошной красный цвет;
верх: 70 пикселей;
справа: 15 пикселей;
}
#родитель2 {
положение: родственник;
граница: 1 пикс. , сплошная синяя;
, сплошная синяя;
ширина: 300 пикселей;
высота: 100 пикселей;
}
#child2 {
позиция: абсолютная;
граница: 1 пикс. сплошная красная;
верх: 70 пикселей;
справа: 15 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Позиционирование CSS
Ссылка на HTML DOM: свойство позиции
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Относительное положение CSS и абсолютное положение
Свойство положения CSS определяет, как следует из названия, как элемент позиционируется на веб-странице.
Если вам интересно почитать о свойствах шрифта, вам могут быть интересны статьи об относительном размере шрифта и столбцах CSS.
Итак, существует несколько типов позиционирования: статическое, относительное, абсолютное, фиксированное, липкое, начальное и наследуемое . Прежде всего, давайте объясним, что означают все эти типы.
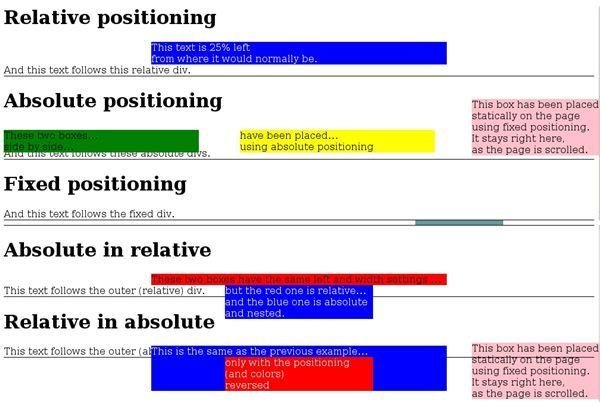
- Статический — это значение по умолчанию, все элементы расположены в порядке их появления в документе.
- Относительный — элемент позиционируется относительно своего нормального положения.
- Абсолютный — элемент позиционируется абсолютно относительно своего первого родителя.
- Исправлено — элемент позиционируется относительно окна браузера.
- Sticky — элемент позиционируется в зависимости от положения прокрутки пользователя.
Теперь, когда мы объяснили основы, мы больше поговорим о двух наиболее часто используемых значениях положения — относительном и абсолютном .
Что такое относительное позиционирование?
Когда вы устанавливаете позицию относительно элемента , без добавления каких-либо других атрибутов позиционирования (сверху, снизу, справа, слева) ничего не произойдет . Когда вы добавляете дополнительную позицию помимо относительной, например, слева: 20 пикселей, элемент смещается на 20 пикселей вправо от своего нормального положения. Здесь вы можете видеть, что этот элемент относится к самому себе . Когда элемент перемещается, никакие другие элементы макета не затрагиваются.
Есть вещь, которую вы должны иметь в виду при установке позиции — относительно элемента ограничивает область действия абсолютно позиционированных дочерних элементов. Это означает, что любой элемент, который является дочерним элементом этого элемента, может быть абсолютно позиционирован внутри этого блока.
После этого краткого объяснения нам нужно подтвердить его, показав пример.
В этом примере вы увидите, как элемент с относительным позиционированием перемещается при изменении его атрибутов. Первый элемент перемещается на
HTML
Первый элементВторой элемент
УС
#первый_элемент {
положение: родственник;
слева: 30 пикселей;
верх: 70 пикселей;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
#второй_элемент {
положение: родственник;
ширина: 500 пикселей;
цвет фона: #fafafa;
граница: сплошная 3px #ff7347;
размер шрифта: 24px;
выравнивание текста: по центру;
}
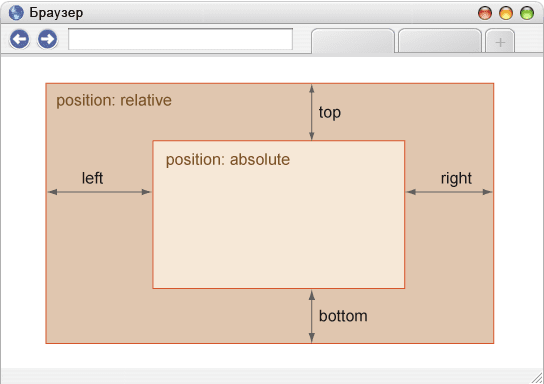
Что такое абсолютное позиционирование?
Абсолютное позиционирование позволяет вам разместить элемент именно там, где вы хотите .
Абсолютное позиционирование выполнено относительно первого относительно (или абсолютно) позиционированного родительского элемента . В случае, когда нет позиционированного родительского элемента, элемент с абсолютной позицией будет позиционироваться как связанный непосредственно с элементом HTML (самой страницей) .
Важно помнить, что при использовании абсолютного позиционирования необходимо убедиться, что не используется слишком часто , иначе это может привести к кошмару обслуживания.
Следующее, еще раз, это показать пример абсолютного позиционирования.
В примере для родительского элемента установлено относительное положение. Теперь, когда вы установите абсолютную позицию дочернего элемента, любое дополнительное позиционирование будет выполнено относительно родительского элемента . Дочерний элемент перемещается относительно верхней части родительского элемента на 100 пикселей и вправо от родительского элемента на 40 пикселей.

 То есть браузер идёт вверх по дереву элементов и ищет ближайшего опорного родителя. И затем располагает наш элемент относительно этого родителя.
То есть браузер идёт вверх по дереву элементов и ищет ближайшего опорного родителя. И затем располагает наш элемент относительно этого родителя.
 Элементы вписываются в позицию по мере упоминания в коде и недоступны для различных «изысков», позволяющих менять их положение.
Элементы вписываются в позицию по мере упоминания в коде и недоступны для различных «изысков», позволяющих менять их положение. Имея данное свойство, элемент будет «раздвигать» остальные, не теряя возможности менять свое расположение на странице.
Имея данное свойство, элемент будет «раздвигать» остальные, не теряя возможности менять свое расположение на странице. Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).