Псевдокласс :last-child | CSS | WebReference
Псевдокласс :last-child задаёт стиль последнего элемента в группе братских элементов (имеющих одного родителя).
В качестве примера рассмотрим следующий код HTML:
<article>
<h2>Роль цитокинов при дорсалгии</h2>
<p>Автор: Гордон Фримен, канд. физ.-мат. наук</p>
<p>Содержание статьи</p>
<address>Почта: [email protected]</address>
<p>Опубликовано: <time datetime="2018-11-27">27 ноября 2018</time></p>
</article>Псевдокласс :last-child без указания селектора выберет все последние элементы внутри <article> и установит для них красный цвет текста. Здесь последними идут <p> и <time> они и будут выбраны.
article :last-child { color: red; }При добавлении селектора к :last-child сперва берётся последний элемент, затем смотрится какого он типа. Если элемент совпадает с указанным селектором, то он будет выбран. Таким образом, выбирается элемент, если он удовлетворяет двум условиям одновременно: это последний элемент и это элемент указанного типа. Здесь красным цветом будет выделен абзац, поскольку последним идёт именно <p>.
article p:last-child { color: red; }Если вместо p использовать другой селектор, то ничего выбрано не будет, поскольку не выполняется условие «последний элемент это <h2>».
article h2:last-child { color: red; }Для выбора последнего элемента определённого типа используйте псевдокласс :last-of-type.
Вместо :last-child допустимо использовать :nth-last-child(1).
Синтаксис ?
Селектор:last-child { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>last-child</title>
<style>
.block {
background: #7da7d9; /* Цвет фона */
color: #fff; /* Цвет текста */
}
.block :first-child {
padding: 10px; /* Поля вокруг текста */
}
.block :last-child {
background: #dda458 url(/example/image/line.png) repeat-x; /* Параметры фона */
height: 5px; /* Высота блока */
}
</style>
</head>
<body>
<div>
<div>
При истечении возможности понимания вышеизложенной информации вы
имеете объективную возможность подать официальный запрос главному
субординатору локальной виртуальной вселенной.
</div>
<div></div>
</div>
</body>
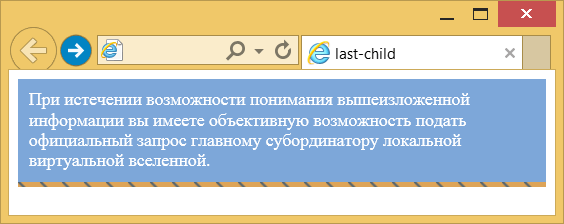
</html> Результат примера показан на рис. 1. В данном примере псевдокласс :last-child применяется для определения стиля последнего элемента <div>, расположенного внутри контейнера с именем класса block. Это позволило создать цветную полосу внизу блока без включения новых классов.

Рис. 1. Результат использования псевдокласса :last-child
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06.08.2018
Редакторы: Влад Мержевич

Выборка элементов в CSS через псевдоклассы — first-child, last-child и nth-child

Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «last-child» — указывает на последний элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» (id=»primer»).
<style>
#primer tr:first-child td { background-color:red; }
#primer tr:last-child td { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
<style>
#primer tr:nth-child(odd) td { background-color:red; }
#primer tr:nth-child(even) td { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
<style>
#primer td:nth-child(2) { background-color:red; }
#primer td:nth-child(3) { background-color:green; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
<style>
#primer tr:nth-child(-n+2) td { background-color:red; }
#primer td:nth-child(4n+4) { background-color:red; }
</style>
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
li:nth-child(-n+3)
Выбора последних трёх элементов списка:
li:nth-child(n+3)
Выбора каждого третьего элемента списка:
li:nth-child(3n+1)
Псевдокласс nth-last-child()
Осталось разобрать псевдокласс «nth-last-child». Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
<style>
#primer tr:nth-child(1) td:nth-child(1) {background-color:red;}
#primer tr:nth-last-child(1) td:nth-last-child(1) {background-color:green;}
</style>
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
Псевдокласс :last-child | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :last-child задает стилевое оформление последнего элемента своего родителя.
Синтаксис
элемент:last-child { … }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>last-child</title>
<style>
.block {
background: #7da7d9; /* Цвет фона */
color: #fff; /* Цвет текста */
}
.block :first-child {
padding: 10px; /* Поля вокруг текста */
}
.block :last-child {
background: #dda458 url(images/line.png) repeat-x; /* Параметры фона */
height: 5px; /* Высота блока */
}
</style>
</head>
<body>
<div>
<div>
При истечении возможности понимания вышеизложенной информации вы
имеете объективную возможность подать официальный запрос главному
субординатору локальной виртуальной вселенной.
</div>
<div></div>
</div>
</body>
</html> Результат примера показан на рис. 1. В данном примере псевдокласс :last-child применяется для определения стиля последнего тега <div>, расположенного внутри контейнера с именем класса block. Это позволило создать цветную полосу внизу блока без включения новых классов.
Рис. 1. Результат использования псевдокласса :last-child
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
css последний элемент класса | Все о Windows 10
На чтение 4 мин. Просмотров 2 Опубликовано

Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера.
Псевдокласс :last-child можно использовать в частности для списков, например если элементу списка
задать свойство border-bottom: 3px solid black; то в результате под всеми словами или предложениями из которых состоит список появятся сплошная линия чёрного цвета толщина которой составляет три пикселя. С эстетической точки зрения последнюю подчёркивающую линию можно убрать, с помощью li:last-child задав свойство border-bottom со значением ноль.
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «last-child» — указывает на последний элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» ( ).
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
Выбора последних трёх элементов списка:
Выбора каждого третьего элемента списка:
Псевдокласс nth-last-child()
Осталось разобрать псевдокласс «nth-last-child» . Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-last-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-child . |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
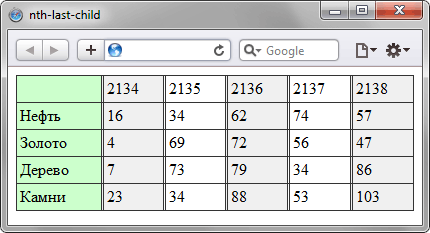
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).

Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
css последний элемент списка | Все о Windows 10
На чтение 3 мин. Просмотров 2 Опубликовано

Селектор или псевдокласс :last-child позволяет настраивать характеристики оформления последнего элемента из ряда блоков содержащихся внутри родительского контейнера.
Псевдокласс :last-child можно использовать в частности для списков, например если элементу списка
задать свойство border-bottom: 3px solid black; то в результате под всеми словами или предложениями из которых состоит список появятся сплошная линия чёрного цвета толщина которой составляет три пикселя. С эстетической точки зрения последнюю подчёркивающую линию можно убрать, с помощью li:last-child задав свойство border-bottom со значением ноль.
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
- «first-child» — выбирает первый элемент родителя;
- «last-child» — указывает на последний элемент родителя;
- «nth-child» — выбирает элементы исходя по параметру с начала;
- «nth-last-child» — то же самое, но начиная с конца.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» ( ).
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
- «odd» — выбрать нечетные элементы;
- «even» — выбрать четные элементы;
- число — выбрать элемент с определенным порядковым номером;
- выражение вида an+b.
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
Выбора последних трёх элементов списка:
Выбора каждого третьего элемента списка:
Псевдокласс nth-last-child()
Осталось разобрать псевдокласс «nth-last-child» . Его отличие от «nth-child» в том, что весь отсчёт идёт от конца селектора. Примером может служить ситуация, когда требуется выделить ячейку таблицы «ИТОГО». Как правило, это последняя ячейка последней строки:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
В прошлой заметке мы научились выбирать первый элемент в родительском элементе с помощью селектора first-child. Дайте теперь научимся выбирать последний элемент в родительском блоке.
Это можно сделать с помощью селектора, который тоже является псевдоклассом и называется last-child.
Синтаксис здесь аналогичный:
Для примера, давайте возьмем тот же самый код, что и в предыдущей заметке:
Псевдокласс last-child — выбирает последний, по очередности расположения в коде, дочерний элемент, который располагается в родительском элементе.
Псевдокласс :nth-last-of-type | CSS | WebReference
Псевдокласс :nth-last-of-type используется для добавления стиля к элементам указанного типа на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-of-type отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис ?
Селектор:nth-last-of-type(odd | even | <число> | <выражение>) {...}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- odd
- Все нечётные номера элементов, начиная с конца.
- even
- Все чётные номера элементов, начиная с конца.
- <число>
- Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это соответствует последнему элементу в списке.
- <выражение>
- Задаётся в виде an±b, где a и b целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2,…
Если a равно нулю, то оно не пишется и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в форме an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Последний элемент, является синонимом псевдокласса :last-of-type. |
| 5 | 5 | Пятый элемент с конца. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца; аналог значения even. |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца; аналог значения odd. |
| 3n | 3, 6, 9, 12,… | Каждый третий элемент, начиная с конца. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная с предпоследнего. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме последних трёх. |
| -n+3 | 3, 2, 1 | Последние три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы, начиная с конца. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы, начиная с конца. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nth-last-of-type</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные границы */
border-spacing: 0; /* Расстояние между ячейками */
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 3px; /* Поля в ячейках */
}
td:not(:first-of-type) {
border-left: 3px double #333; /* Граница слева */
}
td:first-of-type {
background: #eb9; /* Цвет фона */
}
td:nth-last-of-type(2n+1) {
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<td> </td><td>2134</td><td>2135</td>
<td>2136</td><td>2137</td><td>2138</td>
</tr>
<tr>
<td>Нефть</td><td>16</td><td>34</td>
<td>62</td><td>74</td><td>57</td>
</tr>
<tr>
<td>Золото</td><td>4</td><td>69</td>
<td>72</td><td>56</td><td>47</td>
</tr>
<tr>
<td>Дерево</td><td>7</td><td>73</td>
<td>79</td><td>34</td><td>86</td>
</tr>
<tr>
<td>Камни</td><td>23</td><td>34</td>
<td>88</td><td>53</td><td>103</td>
</tr>
</table>
</body>
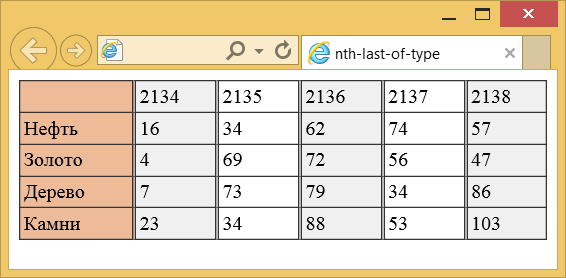
</html>В данном примере псевдокласс :nth-last-of-type используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).

Рис. 1. Применение псевдокласса :nth-last-of-type к колонкам таблицы
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 06.08.2018
Редакторы: Влад Мержевич

Псевдокласс :nth-last-child() | CSS справочник
CSS селекторыЗначение и применение
Псевдокласс :nth-last-child(n) выбирает каждый элемент, который является дочерним элементом своего родительского элемента (считая от последнего дочернего элемента).
Поддержка браузерами
CSS cинтаксис:
:nth-last-child(номер) {
блок объявлений;
}
Версия CSS
CSS3Пример использования
Псевдокласс :nth-last-child() позволяет выбрать не только чётные и нечетные значения, но и заданные по определённой формуле. Также допускается указывать просто цифру, используя при этом как отрицательные так и положительные значения.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы и псевдоэлементы</title>
<style type = "text/css">
td:nth-last-child(4) {
background-color: orange;
}
td:nth-last-child(2) {
background-color: lime;
}
td:nth-last-child(2n+1) {
background-color: gray;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
Пример использования псевдокласса :nth-last-child() в CSS.Давайте разберем еще очень важный пример, чтобы понять в чем отличие :nth-last-child от :nth-last-of-type().
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать первый абзац отлично от второго, установив задний фон цвета khaki (пойдя при этом очень хитрым путём…):
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Мы стоим перед выбором, что использовать p:nth-last-child(2) или p:nth-last-of-type(2) .
Попробуем оба варианта:
p:nth-child(2) {
background-color: khaki;
}
p:nth-of-type(2) {
background-color: khaki;
}
Что не удивительно оба селектора работают для данной задачи и выделяют первый абзац.
Но в чём разница?
В данном примере псевдокласс :nth-last-child() выбирает этот элемент если это параграф и это второй элемент одного родителя (считая от последнего дочернего элемента).
А :nth-last-of-type(), выбирает элемент если это второй параграф одного родителя (считая от последнего дочернего элемента).
На настоящий момент у нас всё работает, но мы вспомнили, что в статье необходимо указать ссылку на первоисточник.
Для этого после основного содержания статьи мы размещаем ссылку — элемент <a> на страницу.
<!DOCTYPE html>
<html>
<head>
<title>Псевдоклассы :nth-last-of-type() и :nth-last-child()</title>
<style type = "text/css">
p:nth-last-of-type(2) {
background-color:khaki;
}
p:nth-last-child(2) {
background-color:khaki;
}
</style>
</head>
<body>
<article>
<p>Первый параграф</p>
<p>Второй параграф</p>
<a href = "http://ya.ru">Ссылка на ресурс источник</h3>
</article>
</body>
</html>
Пример использования псевдоклассов :nth-last-of-type() и :nth-last-child().Что в итоге у нас изменится?
Селектор :nth-last-of-type() по-прежнему работает без изменений, а селектор :nth-last-child() стал портить нам всю малину, так как он действительно выделяет второй элемент одного родителя (считая от последнего дочернего элемента), а это у нас, как вы понимаете, с добавлением гиперссылки стал второй абзац.
Для данной задачи оптимальным выбором является использование :nth-last-of-type() по объективным причинам:
p:nth-last-of-type(2) {
background-color: khaki;
}
CSS селекторы