Поворот, обрезка и изменение изображений в Adobe Camera Raw
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 09, 2022 05:04:05 AM GMT | Также применяется к Adobe Camera Raw, Adobe Creative Cloud
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
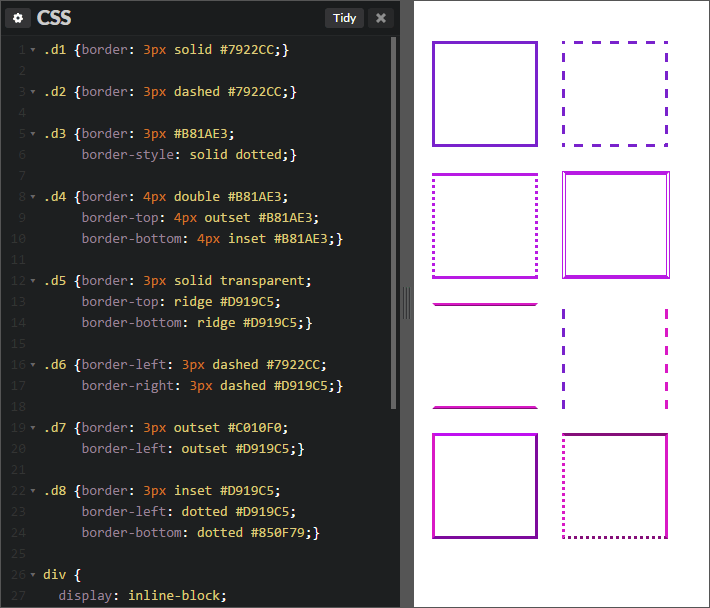
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Поворот изображений
- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу L).

- Нажмите кнопку «Повернуть изображение на 90° по часовой стрелке» (или нажмите клавишу R).
Используя команды меню «Редактирование», можно также поворачивать изображения в программе Adobe Bridge, не открывая диалоговое окно Camera Raw.
Выпрямление изображений
В диалоговом окне Camera Raw выберите инструмент «Выпрямление» . Или нажмите клавишу A.
Перетащите инструмент «Выпрямление» в изображении предварительного просмотра, чтобы определить горизонтальное и вертикальное положение объекта.
Инструмент «Кадрирование» активизируется сразу после использования инструмента «Выпрямление».
Автоматическое выпрямление изображения
Можно автоматически выпрямить изображение одним из трех следующих способов:
- На панели управления дважды щелкните инструмент Выпрямление .
- С помощью инструмента Выпрямление дважды щелкните в любом месте изображения на странице предварительного просмотра.

- Выберите инструмент Обрезка и нажмите клавишу Command (macOS) или Ctrl (Windows) чтобы временно переключиться на инструмент Выпрямление. Затем дважды щелкните в любом месте изображения предварительного просмотра.
Кадрирование изображений
В диалоговом окне Camera Raw выберите инструмент «Кадрирование» (или нажмите клавишу C).
Чтобы ограничить начальную область обрезки конкретным значением форматного соотношения, с нажатой кнопкой мыши выберите инструмент «Обрезка» , а затем один из вариантов в меню. Чтобы применить ограничение к ранее примененному кадрированию, щелкните его левой кнопкой мыши, удерживая клавишу Ctrl (macOS) или щелкните его правой кнопкой мыши (Windows).
Перетащите инструмент «Обрезка» на изображение предварительного просмотра, чтобы задать область обрезки.
Для перемещения, масштабирования или поворота области обрезки перетаскивайте область или ее маркеры.

Для отмены операции обрезки нажмите клавишу Esc при активном инструменте «Обрезка» или, нажав и удерживая кнопку инструмента «Обрезка», выберите в меню элемент «Очистить обрезку». Чтобы отменить обрезку и закрыть диалоговое окно Camera Raw без обработки файла необработанного снимка (Raw), нажмите кнопку «Отменить» или отмените выделение инструмента «Обрезка» и нажмите клавишу Esc.
Когда будет получен желаемый результат, нажмите клавишу Enter (Windows) или Return (macOS).
Обрезанное изображение изменит размер и заполнит область предварительного просмотра, а ссылка на окно «Параметры рабочего процесса» под ней покажет новый объем файла изображения и его размеры.
Устранение эффекта красных глаз
Увеличьте изображение не менее чем до 100%.
На панели инструментов выберите инструмент «Устранение эффекта красных глаз» ().
На панели справа выберите Красные глаза или Глаза животных во всплывающем меню Тип.

Выделите на фотографии область вокруг глаза.
Camera Raw задаст размер области в соответствии с размером зрачка. Можно изменить размеры выделенный области, растянув их с помощью мыши.
В области параметров инструмента под гистограммой переместите ползунок «Размер зрачка» вправо, чтобы увеличить размер корректируемой области.
(Только для устранения эффекта красных глаз на фотографиях животных) При необходимости выберите Добавить блик. Блик добавляет особый отсвет в области глаза.
(Только для устранения эффекта красных глаз на фотографиях людей) Перетащите ползунок «Затемнить» вправо, чтобы сделать темнее выделенную область зрачка и область радужки за пределами выделения.
Отмените выбор параметра Показать наложение, чтобы отменить выделение области и проверить внесенные исправления.
Переход между несколькими областями «красных глаз» выполняется щелчком по выделенной области.

Удаление точек
Инструмент Ретушь используется для исправления выделенной области изображения с помощью образца из другой области.
Выберите инструмент Удаление областей на панели инструментов.
В меню «Тип» выберите один из следующих параметров.
Восстановление
Устанавливает текстуру, освещение и затенение выделенной области в соответствии с образцом.
Клонировать
К выделенной области применяется область образца изображения .
(Необязательно) В области параметров инструмента под гистограммой переместите ползунок «Радиус», чтобы задать размер области ретуширования.
Наведите инструмент Ретушь на фотографию и щелкните часть изображения. Над выбранной областью появится красно-белый заштрихованный круг.
 Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.
Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.Выполните одно из следующих действий.
- Для задания области образца, перетащите указатель внутри зелено-белого круга, чтобы переместить его в другую часть изображения.
- Для указания области клонирования или восстановления, перетащите указатель внутри красно-белого круга.
- Чтобы изменить размер кругов, наведите указатель на край каждого круга так, чтобы он принял вид двусторонней стрелки, затем перетащите указатель, изменяя размер кругов.
- Чтобы отменить операцию, нажмите клавишу Backspace (Windows) или Delete (macOS).
Повторите эту процедуру для каждой области изображения, к которой необходимо применить ретуширование. Чтобы удалить все области образца и провести повторное ретуширование, щелкните на панели инструментов кнопку Очистить все.
Похожие темы:
- Бесплатный онлайн-инструмент Adobe для кадрирования изображения
Вход в учетную запись
Войти
Управление учетной записью
Как импортировать и повернуть изображение с помощью matplotlib?
Python / Статьи
Автор: admin
Примеры того, как импортировать и вращать изображение с помощью matplotlib.
Содержание
- 1 Импорт изображения с помощью matploitlib
- 2 Отрисовка изображения с помощью matploitlib
- 3 Поворот изображения с помощью scipy.ndimage
Импорт изображения с помощью matploitlib
В matplotlib вы можете напрямую импортировать изображение следующим образом:
Code language: JavaScript (javascript)
from matplotlib import image from matplotlib import pyplot as plt img = image.imread("fav.jpeg") print(type(img))
Результат:
Code language: HTML, XML (xml)
<class 'numpy.ndarray'>
И
Code language: CSS (css)
print(img.shape)
Выдаст следующее:
(1280, 850, 3)
Отрисовка изображения с помощью matploitlib
Далее мы можем построить график с этим изображением с помощью imshow:
Code language: CSS (css)
plt.imshow(img) plt.show()
Поворот изображения с помощью scipy.
 ndimage
ndimageЧтобы повернуть изображение, одним из решений является использование scipy:
Code language: PHP (php)
from PIL import Image from matplotlib import pyplot as plt import scipy.ndimage as ndimage data = Image.open("fav.jpg") angle = 45 # в градусах new_data = ndimage.rotate(data, angle, reshape=True) plt.imshow(new_data) plt.savefig("fav_rotated.png", bbox_inches='tight', dpi=100) plt.show()
Примечание: “reshape = True” автоматически подгоняет размер изображения по ширине и высоте.
С reshape=False
Code language: PHP (php)
from PIL import Image from matplotlib import pyplot as plt import scipy.ndimage as ndimage data = Image.open("fav.jpg") angle = 45 # в градусах new_data = ndimage.rotate(data, angle, reshape=False) plt.imshow(new_data) plt.savefig("fav_rotated.png", bbox_inches='tight', dpi=100) plt.show()
Результат:
Меткиmatplotlibpython
Свойство поворота CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Изменить поворот элемента:
дел.
{
поворот: 30 градусов;
}
Попробуйте сами »
Определение и использование
Свойство rotate позволяет поворачивать элементы.
Свойство rotate определяет значение поворота элемента по часовой стрелке вокруг оси Z. Чтобы повернуть элемент вокруг оси x или оси y или другими способами, это должно быть определено.
Значения свойства rotate могут быть заданы как один угол, имя оси + угол или три значения + угол.
- Если задан угол, элемент поворачивается по часовой стрелке вокруг оси Z.

- Если указано имя оси + угол, элемент вращается по часовой стрелке вокруг данной оси.
- Если заданы три значения + угол, эти три значения определяют вектор, вокруг которого вращается элемент.
Чтобы лучше понять свойство rotate ,
просмотреть демо.
Примечание: Альтернативным способом поворота элемента является использование свойства CSS transform с функцией CSS rotate() . Свойство CSS rotate , как объясняется на этой веб-странице, возможно, является более простым и прямым способом масштабирования элемента.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.rotate=»-120deg»
Попробуй style.rotate=»-120deg»
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| поворот | 104 | 104 | 72 | 14,1 | 90 |
Синтаксис CSS
поворот: угол оси |начальный|наследовать;
Значения свойств
| Значение свойства | Описание | Демо |
|---|---|---|
| ось | Дополнительно. Если не задано, по умолчанию используется ось Z. Определяет ось для вращения элемента. Возможные значения:
| Демонстрация ❯ |
| уголок | Определяет степень поворота элемента. Возможные единицы: Возможные единицы:
| Демонстрация ❯ |
| угол вектора | Три числа определяют вектор вращения элемента. Числа представляют собой x-, y- и z-координаты вектора соответственно. Последнее значение — это угол, на который нужно повернуть. Возможные значения:
| Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Когда свойство rotate установлено с вектором и углом, элемент поворачивается вокруг этого вектора. Здесь вектор находится в [1 1 0] в двумерной плоскости с координатами x и y, а затем повернут на 60 градусов:
Здесь вектор находится в [1 1 0] в двумерной плоскости с координатами x и y, а затем повернут на 60 градусов:
div {
rotate: 1 1 0 60deg;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: 2D-преобразования CSS
Учебное пособие по CSS: 3D-преобразования CSS
Свойство CSS scale: Свойство CSS Scale
Свойство перевода CSS: Свойство CSS Translate
❮ Назад Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
5 Top6s
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как создать простую анимацию поворота с помощью пользовательского CSS — будьте креативны
SquarespaceBusiness
Автор Бейли Николь Эйдал
Внедрение простой CSS-анимации на ваш сайт Squarespace — один из лучших способов создать динамичный дизайн, привлечь внимание пользователя и сделать ваш сайт более визуально привлекательным. Последнее, что вам нужно, — это красивый веб-сайт, который заставляет посетителей чувствовать, что чего-то не хватает. Включение движения на ваш сайт дает дополнительные oomph вам нужно, чтобы ваш сайт выделялся из толпы.
Последнее, что вам нужно, — это красивый веб-сайт, который заставляет посетителей чувствовать, что чего-то не хватает. Включение движения на ваш сайт дает дополнительные oomph вам нужно, чтобы ваш сайт выделялся из толпы.
Анимировать буквально означает «воплотить в жизнь», поэтому добавление анимированного элемента на ваш веб-сайт порадует ваших посетителей и добавит индивидуальности вашему бренду и веб-сайту. Восторг ваших посетителей означает, что они запомнят вас и захотят остаться на вашем сайте. Поскольку большинство посетителей веб-сайта решают, продолжать или нет прокручивать страницу, в течение нескольких секунд, увлечение посетителя привлекательной анимацией заставляет их хотеть большего.
Но трепещет ли ваше сердце при упоминании CSS и анимации в одном предложении? Это на самом деле просто? Хорошая новость заключается в том, что ДА, это действительно просто, и я собираюсь показать вам, насколько простым это может быть.
Добавьте элемент или значок на свой сайт
Хотя вы можете использовать этот метод для анимации любого изображения, этот процесс лучше всего подходит для определенного типа элемента или значка. Вы можете найти значок, соответствующий вашему бренду, на таком сайте, как The Noun Project 9.0341 , или анимация CSS — это идеальный способ усилить пользовательский набор значков или пользовательскую анимацию, которую я предлагаю как часть моего сервиса цифровых иллюстраций.
Вы можете найти значок, соответствующий вашему бренду, на таком сайте, как The Noun Project 9.0341 , или анимация CSS — это идеальный способ усилить пользовательский набор значков или пользовательскую анимацию, которую я предлагаю как часть моего сервиса цифровых иллюстраций.
Код, который вы примените к блоку изображения, добавляет эффект вращения, поэтому круглые иллюстрации или значки выглядят особенно приятно для глаз. Имейте это в виду при выборе элемента, который вы хотите анимировать. После того, как вы определили идеальную иллюстрацию, вы добавите ее на свой сайт, используя стандартный блок изображения в редакторе Squarespace.
Нацельтесь на элемент
После того, как ваш блок изображения будет добавлен, вам нужно нацелить элемент с помощью надежного расширения Chrome, Squarespace ID Finder. Инструмент идентифицирует идентификатор блока, поэтому вы можете легко выбрать блок в коде. По сути, использование средства поиска идентификаторов позволяет вам реализовать код в конкретном блоке, который вы хотите анимировать. Если у вас не установлен этот инструмент, просто перетащите его в закладки и щелкните по нему, чтобы попробовать. Затем нажмите на блок, который вы хотите настроить, и Finder автоматически скопирует идентификатор блока.
Если у вас не установлен этот инструмент, просто перетащите его в закладки и щелкните по нему, чтобы попробовать. Затем нажмите на блок, который вы хотите настроить, и Finder автоматически скопирует идентификатор блока.
Добавьте код
Вот где происходит волшебство. Пришло время добавить код. Скопируйте следующий код, выберите «Дизайн» > «Пользовательский CSS», а затем вставьте приведенный ниже код в раздел «Пользовательский CSS».
@keyframes Повернуть
{из {преобразования: поворот (0 градусов)}
to { transform: rotate(800deg) } /**измените значение на более высокое для более плавного цикла*/
}
#блок-юи_3_17_2_1_1658404110543_15861{
положение: родственник;
анимация: вращение на 10 секунд линейно бесконечно; /**изменить значение, чтобы сделать вращение быстрее или медленнее*/
}
Замените идентификатор блока в предоставленном коде идентификатором блока, который вы скопировали с помощью средства поиска идентификаторов Squarespace.







 Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления.
Зелено-белый заштрихованный круг указывает на область фотографии, которая используется для клонирования или восстановления. imread("fav.jpeg")
print(type(img))
imread("fav.jpeg")
print(type(img)) rotate(data, angle, reshape=False)
plt.imshow(new_data)
plt.savefig("fav_rotated.png", bbox_inches='tight', dpi=100)
plt.show()
rotate(data, angle, reshape=False)
plt.imshow(new_data)
plt.savefig("fav_rotated.png", bbox_inches='tight', dpi=100)
plt.show()