Tooltip CSS уроки для начинающих академия
❮ Назад Дальше ❯
Создание всплывающих подсказок с помощью CSS.
Демонстрация: примеры подсказок
Всплывающая подсказка часто используется для указания дополнительной информации о чем-то, когда пользователь перемещает указатель мыши на элемент:
Top Tooltip text
Right Tooltip text
Bottom Tooltip text
Left Tooltip text
Базовая подсказка
Создайте подсказку, которая появляется, когда пользователь перемещает указатель мыши на элемент:
Пример
<style>
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted
black; /* If you want dots under the hoverable text */
}
/* Tooltip text
*/
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* Position the tooltip text — see examples below! */
position: absolute;
z-index: 1;
}
/* Show
the tooltip text when you mouse over the tooltip container */
 tooltip:hover
.tooltiptext {
tooltip:hover
.tooltiptext {visibility: visible;
}
</style>
<div>Hover
over me
<span>Tooltip
text</span>
</div>
Пример объяснено
HTML: Используйте элемент контейнера (например, <div>) и добавьте к нему класс "tooltip" . Когда пользователь наводит курсор на этот <div>, он покажет текст подсказки.
Текст подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip использует position:relative , который необходим для размещения текста подсказки ( position:absolute ). Примечание: Ниже приведены примеры размещения всплывающей подсказки.
Класс tooltiptext содержит фактический текст подсказки. Он скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили некоторые основные стили к нему: 120пкс ширина, черный цвет фона, белый цвет текста, центрированный текст, и 5px верхней и нижней обивка.
Свойство CSS border-radius используется для добавления скругленных углов в текст подсказки.
Селектор :hover используется для отображения текста подсказки, когда пользователь перемещает указатель мыши на <div> с class="tooltip" .
Размещение всплывающих подсказок
В этом примере подсказка помещается справа ( left:105% ) «парящего» текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине его элемента контейнера.
Мы используем число 5 , поскольку текст подсказки имеет верхний и нижний отступы 5px. Если увеличить его заполнение, также увеличьте значение свойства
Подсказка справа
.tooltip .tooltiptext {
top: -5px;
left:
105%;
}
Result:
Hover over me Tooltip text
Левая подсказка
. tooltip .tooltiptext {
tooltip .tooltiptext {
top: -5px;
right:
105%;
}
Result:
Hover over me Tooltip text
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, смотрите примеры ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60 пикселей. Это необходимо для центрирования всплывающей подсказки над/под текстом, наводимым курсором. Он равен половине ширины подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
width: 120px;
bottom: 100%;
margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Нижняя подсказка
.tooltip .tooltiptext {
width: 120px;
top: 100%;
left:
50%;
margin-left: -60px; /* Use half of the width
(120/2 = 60), to center the tooltip */
}
Result:
Hover over me Tooltip text
Стрелки подсказки
Чтобы создать стрелку, которая должна появиться с определенной стороны подсказки, добавьте «пустое» содержимое после подсказки, с классом псевдо-элемента ::after вместе со свойством content . Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
Сама стрелка создается с использованием границ. Это сделает всплывающую подсказку похожим на пузырь речи.
В этом примере показано, как добавить стрелку в нижнюю часть подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 100%;
/* At the bottom of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}
Result:
Hover over me Tooltip text
Пример объяснено
Поместите стрелку в подсказку: top: 100% будет размещать стрелку в нижней части всплывающей подсказки. left: 50% будет центрировать стрелку.
Примечание:
border-width определяет размер стрелки. При изменении этого параметра также измените значение margin-left. Это будет держать стрелку в центре.border-color используется для преобразования содержимого в стрелку. Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
Мы установили верхнюю границу черным, а остальные-прозрачными. Если бы все стороны были черные, вы бы в конечном итоге с черной квадратной коробке.
В этом примере демонстрируется добавление стрелки в верхнюю часть всплывающей подсказки. Обратите внимание, что на этот раз мы установили нижний цвет границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
bottom: 100%; /* At the top of the tooltip */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку слева от подсказки:
Стрелка влево
.tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
right: 100%; /* To the left of the tooltip
*/
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent black transparent transparent;
}
Result:
Hover over me Tooltip text
В этом примере показано, как добавить стрелку справа от подсказки:
Стрелка вправо
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
content: » «;
position: absolute;
top: 50%;
left: 100%; /* To the right of the
tooltip */
margin-top: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent transparent black;
}
Result:
Hover over me Tooltip text
Исчезать в подсказках (анимация)
Если вы хотите, чтобы исчезать в тексте подсказки, когда он должен быть видимым, вы можете использовать CSS transition свойство вместе с opacity свойство, и перейти от полностью невидимым до 100% видимых, в число указанных секунд (1 секунды в нашем примере) :
Пример
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover
.tooltiptext {
opacity: 1;
}
❮ Назад Дальше ❯
css всплывающая подсказка при наведении на текст
Автор admin На чтение 6 мин. Просмотров 106 Опубликовано
Просмотров 106 Опубликовано
В HTML уже есть глобальный атрибут title , который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
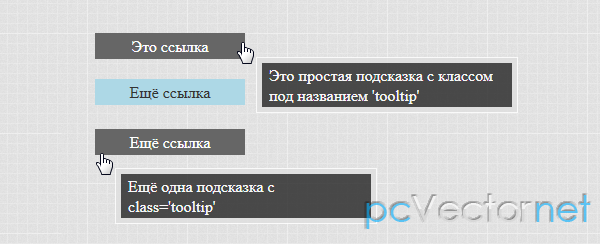
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr() . К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
К сожалению, content не будет работать желаемым образом в сочетании с img , поэтому фотографии вставляются в элемент
Пример 1. Код HTML
HTML5 IE Cr Op Sa Fx
Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after , к которому добавляем content: attr(data-title) .
Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title , что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover .
Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5 CSS3 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition , с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after . Впрочем, если заменить этот псевдоэлемент на :after , то можно получить более-менее работающий вариант.
Бывают случаи, когда нужно сделать простую всплывающую подсказку без подключения различных библиотек, нагружающих страницу. Для этого удобно будет воспользоваться data атрибутами, с помощью которых будем хранить текстовую информацию всплывающей подсказки.
data атрибут должен начинаться с «data-» и продолжаться уже любым именем. Например, для хранения текста подсказки используем атрибут data-info=»Мой текст подсказки».
Дата публикации: 2016-10-20
От автора: здравствуйте. Всплывающая подсказка — это небольшой поясняющий текст, который появляется при наведении на какой-то элемент, обычно на картинку. Сегодня мы посмотрим, как можно сделать в html всплывающую подсказку разными способами.
Содержание
- Стандартная подсказка
- Способ на чистом css
- Способ 2. Чистый css и плавное появление
Стандартная подсказка
По умолчанию за вывод поясняющего текста отвечает атрибут title. Его можно указывать разным элементам, но обычно используют только для картинок, чтобы объяснить, что на них изображено.
В одной из прошлых статей я использовал изображение тигра, чтобы показать работу с размерами картинки. Если вы не против, я использую опять это изображение. Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Итак, для вывода подсказки необходимо всего лишь добавить атрибут title и в нем написать нужный текст.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Там может быть как одно слово, так и несколько предложений. И вот так это выглядит:
Подсказка появляется плавно, не сразу после наведения, а спустя какое-то время. Это поведение, заложенное по умолчанию.
Основная проблема такой подсказки — ее невозможно стилизовать. Как решать данную проблему? Придется делать подсказку другими способами. Сейчас я покажу вам парочку.
Способ на чистом css
Очень интересный способ, который позволяет красиво вывести подсказку для изображения. Html-разметка проста, только изображение нужно заключить в блок-контейнер, которому повесим идентификатор, чтобы позже обратиться к нему в стилях:
Непонятным для вас тут может быть только атрибут data-name. Дело в том, что это так называемый data-атрибут, который сам по себе ничего не делает, но его значение можно использовать в css и javascript, что делает его полезным в некоторых случаях. Далее вы увидите это.
Далее вы увидите это.
Итак, для начала опишем стили для контейнера. Относительное позиционирование нужно нам потому, что мы будем позиционировать абсолютно блок с поясняющим текстом, чтобы позиционирование происходило относительно родительского блока, а не всей страницы.
Блочно-строчное отображение же помешает блоку (а вместе с ним и блоку с подсказкой, которой мы создадим) растянуться на всю ширину окна. Осталось создать саму подсказку. В css это очень удобно делать с помощью псевдоэлементов. Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Кода много, но ничего сложного тут нет. Селектор #tiger:hover:after означает следующее: когда мы наводим курсор на блок с картинкой, нужно создать псевдоэлемент after (и далее в фигурных скобках перечисляются правила). Свойство content: attr(data-name) задает текстовое значение блоку. Оно будет равно тому, что записано в атрибуте data-name у блока-обертки картинки.
Далее позиционируем элемент абсолютно, задаем произвольно цвет и фон, шрифт, выравнивание, отступы и ширину. В итоге на выходе получается вот что:
Эта подсказка появляется при наведении на картинку, но в отличие от стандартной она делает это резко, а также само появление происходит непосредственно в момент наведения. Плавное появление в данном случае реализовать не получится, потому что для псевдоэлементов плавные переходы не поддерживаются.
Способ 2. Чистый css и плавное появление
Впрочем, совсем немного переписав код можно добиться плавного появления подсказки, причем, опять же, не используя javascript.
Чтобы самостоятельно увидеть 2 эффекта, которые я покажу вам далее, я рекомендую открыть блокнот или любой удобный редактор кода и повторять все за мной. Правда для этого еще нужно подключить стилевой файл, хотя стили можно писать и в html в тегах
Все права защищены © 2019
ИП Рог Виктор Михайлович
ОГРН: 313774621200541
Служба поддержки
Подсказки.
 Компоненты · Bootstrap v5.0.2
Компоненты · Bootstrap v5.0.2Обзор
Вот что надо знать перед началом работы с плагином подсказок:
- Плагин использует стороннюю библиотеку Popper.js для позиционирования. Чтобы всплывающие подсказки работали Вы должны подключать popper.min.js перед bootstrap.js или использовать
bootstrap.bundle.min.js/bootstrap.bundle.js– содержащие Popper.js! - Подсказки не инициализируются и не используются по умолчанию по причинам производительности, так что вам надо сделать это самому.
- Подсказки с названием нулевой длины никогда не отображаются.
- Задайте
container: 'body'чтобы избежать проблем с отрисовкой более сложных компонентов (таких как группы ввода, кнопок и т.д.). - Нельзя запускать подсказки из скрытых элементов.
- Подсказки для элементов класса
.disabledили с атрибутомdisabledдолжны запускаться из элемента-«обертки».
- Когда подсказка запускается из многострочных ссылок, подсказки будут центрированы. Используйте
white-space: nowrap;в ваших<a>, чтобы избежать этого. - Подсказки должны быть спрятаны до того, как связанные с ними элементы удалены из DOM.
- Всплывающие подсказки могут запускаться благодаря элементу внутри теневой модели DOM.
По умолчанию этот компонент использует встроенное средство очистки содержимого, которое удаляет все элементы HTML, которые не разрешены явно. Дополнительные сведения смотрите в разделе очистки в нашей документации по JavaScript.
Вы всё поняли? Отлично, посмотрим, как это работает на конкретных примерах.
Пример: задействуйте подсказки везде
Один из способов инициализировать все подсказки на странице – обратиться к ним по атрибуту data-bs-toggle:
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList. map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
Примеры
Наведите курсор на ссылки – увидите подсказку:
Tight pants next level keffiyeh you probably haven’t heard of them. Photo booth beard raw denim letterpress vegan messenger bag stumptown. Farm-to-table seitan, mcsweeney’s fixie sustainable quinoa 8-bit american apparel have a terry richardson vinyl chambray. Beard stumptown, cardigans banh mi lomo thundercats. Tofu biodiesel williamsburg marfa, four loko mcsweeney’s cleanse vegan chambray. A really ironic artisan whatever keytar, scenester farm-to-table banksy Austin twitter handle freegan cred raw denim single-origin coffee viral.
Наведите курсор на кнопки, чтобы увидеть четыре разные расположения подсказок: сверху, справа, внизу и влево.
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Подсказка вверху"> Подсказка вверху </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="right" title="Подсказка справа"> Подсказка справа </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="bottom" title="Подсказка внизу"> Подсказка внизу </button> <button type="button" data-bs-toggle="tooltip" data-bs-placement="left" title="Подсказка слева"> Подсказка слева </button>
И с добавлением обычного HTML:
<button type="button" data-bs-toggle="tooltip" data-bs-html="true" title="<em>Подсказка</em> <u>с</u> <b>HTML</b>"> Всплывающая подсказка с HTML </button>
С SVG:
Sass
Переменные
$tooltip-font-size: $font-size-sm; $tooltip-max-width: 200px; $tooltip-color: $white; $tooltip-bg: $black; $tooltip-border-radius: $border-radius; $tooltip-opacity: .9; $tooltip-padding-y: $spacer / 4; $tooltip-padding-x: $spacer / 2; $tooltip-margin: 0; $tooltip-arrow-width: .8rem; $tooltip-arrow-height: .4rem; $tooltip-arrow-color: $tooltip-bg;
Использование
Плагин всплывающих подсказок генерирует контент и разметку по запросу и по умолчанию помещает всплывающие подсказки после их триггерного элемента.
Запуск всплывающей подсказки через JavaScript:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, options)
Переполнение
auto и scrollПоложение всплывающей подсказки пытается автоматически измениться, когда родительский контейнер имеет overflow: auto или overflow: scroll, как наш .table-responsive, но по-прежнему сохраняет исходное расположение размещения. Чтобы решить эту проблему, установите параметр
Чтобы решить эту проблему, установите параметр boundary (для модификатора переворота, использующего параметр popperConfig) для любого HTMLElement на переопределить значение по умолчанию 'clippingParents', например, document.body:
var exampleEl = document.getElementById('example')
var tooltip = new bootstrap.Tooltip(exampleEl, {
boundary: document.body // or document.querySelector('#boundary')
})
Разметка
Для использования подсказок требуется лишь атрибут data и title в том элементе HTML, который вы хотите оснастить подсказкой. Генерированная разметка подсказки – проще, хотя и требует установить позицию (по умолчанию позиция задается плагином как top).
Работа подсказок при использовании клавиатуры и юзеров вспомогательных технологий
Следует добавлять подсказки лишь в те элементы HTML, которые традиционно рассматриваются как пригодные для фокусировки с клавиатуры и интерактивные (такие как ссылки или органы управления форм). Хотя произвольные элементы HTML (такие как
Хотя произвольные элементы HTML (такие как <span>) можно оснастить той же возможностью – добавив атрибут tabindex="0" – это привнесет надоедливые баги при работе c не –интерактивными элементами с клавиатуры. Плюс – большинство вспомогательных технологий в настоящее время не объявляют и не видят содержимое подсказки в такой ситуации.
Кроме того, не полагайтесь только на hover в качестве триггера для своих всплывающих подсказок, так как тогда они не будут работать для пользователей с клавиатуры.
<!-- HTML для записи -->
<a href="#" data-bs-toggle="tooltip" title="Текст всплывающей подсказки!">Наведите на меня</a>
<!-- Разметка, созданная плагином -->
<div role="tooltip">
<div></div>
<div>
Текст всплывающей подсказки!
</div>
</div>
Дезактивированные элементы
Элементы с атрибутом disabled не есть интерактивные, что означает, что подсказка (или поповер) не возникнут при фокусировании, наведении или клике на них юзеров. Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента
Как полумера в решении этого вопроса – можно запустить подсказки из оборачивающего элемента <div> или <span>, в идеале придав им возможность фокусировки с клавиатуры атрибутом tabindex="0", и т.о. преодолев событие pointer-events в дезактивированном элементе.
<span tabindex="0" data-bs-toggle="tooltip" title="Отключенная подсказка"> <button type="button" disabled>Отключенная кнопка</button> </span>
Параметры
Параметры можно передавать через атрибуты или JavaScript. С атрибутами: добавьте название атрибута к data-bs-, как в data-bs-animation="".
Обратите внимание, что по соображениям безопасности параметры sanitize, sanitizeFn и whiteList не могут быть предоставлены с использованием атрибутов данных.
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
animation |
boolean | true |
Применить переход CSS fade к всплывающей подсказке |
container |
string | element | false | false |
Добавляет всплывающую подсказку к определенному элементу. |
delay |
number | object | 0 |
Задержка показа и скрытия всплывающей подсказки (мс) — не относится к ручному типу триггера Если указан номер, задержка применяется как к скрытию, так и к отображению. Структура объекта: |
html |
boolean | false |
Разрешить HTML во всплывающей подсказке. Если `true`, HTML-теги в Используйте текст, если Вас беспокоят XSS-атаки. |
placement |
string | function | 'top' |
Как разместить всплывающую подсказку — auto | top | bottom | left | right. Когда функция используется для определения размещения, она вызывается с помощью узла DOM всплывающей подсказки в качестве первого аргумента и узла DOM триггерного элемента в качестве второго. Контекст |
selector |
string | false | false |
Если предусмотрен селектор, объекты всплывающей подсказки будут делегированы указанным целям. На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка На практике это также используется для применения всплывающих подсказок к динамически добавляемым элементам DOM (поддержка jQuery.on). Смотрите это и информативный пример. |
template |
string | '<div role="tooltip"><div></div><div></div></div>' |
Базовый HTML для использования при создании всплывающей подсказки.
Самый внешний элемент оболочки должен иметь класс |
title |
string | element | function | '' |
Значение заголовка по умолчанию, если атрибут Если задана функция, она будет вызываться со ссылкой |
trigger |
string | 'hover focus' |
Как запускается всплывающая подсказка — click | hover | focus | manual. Вы можете передать несколько триггеров; разделить их пробелом.
Само по себе |
fallbackPlacements |
array | ['top', 'right', 'bottom', 'left'] |
Определите резервные места размещения, предоставив список мест размещения в массиве (в порядке предпочтения). Для получения дополнительной информации смотрите документацию о поведении Popper. |
boundary |
string | element | 'clippingParents' |
Граница ограничения переполнения всплывающей подсказки. По умолчанию это 'clippingParents' и может принимать ссылку HTMLElement (только JavaScript). Дополнительную информацию смотрите в Popper документации preventOverflow. |
customClass |
string | function | '' |
Добавляйте классы во всплывающую подсказку, когда она отображается. Вы также можете передать функцию, которая должна возвращать одну строку, содержащую дополнительные имена классов. |
sanitize |
boolean | true |
Включите или отключите дезинфекцию. Если активированы параметры 'template' и 'title' , будут очищены. Смотрите раздел очистки в нашей документации по JavaScript. |
allowList |
object | Значение по умолчанию | Объект, содержащий разрешенные атрибуты и теги |
sanitizeFn |
null | function | null |
Здесь Вы можете предоставить свою собственную функцию дезинфекции. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. Это может быть полезно, если Вы предпочитаете использовать специальную библиотеку для выполнения очистки. |
offset |
array | string | function | [0, 0] |
Смещение всплывающей подсказки относительно цели. Вы можете передать строку в атрибутах данных со значениями, разделенными запятыми, например: Когда функция используется для определения смещения, она вызывается с объектом, содержащим размещение popper, ссылку и popper rects в качестве первого аргумента. Узел DOM запускающего элемента передается в качестве второго аргумента. Функция должна возвращать массив с двумя числами: Дополнительную информацию смотрите в offset документации Popper. |
popperConfig |
null | object | function | null |
Чтобы изменить конфигурацию Popper по умолчанию для Bootstrap, смотрите конфигурацию Popper. Когда функция используется для создания конфигурации Popper, она вызывается с объектом, который содержит конфигурацию Popper по умолчанию для Bootstrap. Это поможет вам использовать и объединить настройки по умолчанию с вашей собственной конфигурацией. Функция должна возвращать объект конфигурации для Popper. |
Использование функции с
popperConfigvar tooltip = new bootstrap.Tooltip(element, {
popperConfig: function (defaultBsPopperConfig) {
// var newPopperConfig = {...}
// use defaultBsPopperConfig if needed...
// return newPopperConfig
}
})
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию.
show
Показывает всплывающую подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент показан (т.е. до того, как произойдет событие shown.bs.tooltip). Расценивается как «мануальный» запуск подсказки. Подсказки с названием нулевой длины никогда не отображаются.
tooltip.show()
hide
Скрывает подсказку элемента. Возвращается к функции-вызову до того, как модальный элемент скрыт (т.е. до того, как произойдет событие hidden.bs.tooltip). Это расценивается «мануальным» запуском подсказки.
tooltip.hide()
toggle
Изменяет состояние подсказки элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт (т.е. до того, как события shown.bs.tooltip or hidden.bs.tooltip наступят). Расценивается как «мануальный» запуск подсказки.
tooltip.toggle()
dispose
Прячет и уничтожает подсказку элемента. Подсказки, которые используют «делегирование» (которые созданы использованием параметра «селектор»), нельзя уничтожить по отдельности на «подчиненных» элементах-триггерах.
tooltip.dispose()
enable
Дает возможность подсказке элемента быть показанной. Подсказки включены по умолчанию.
tooltip.enable()
disable
Лишает подсказку элемента возможности быть показанной. Подсказка будет доступна к показу только если она будет ре-активирована.
tooltip.disable()
toggleEnabled
Переключает возможность подсказки элемента быть показанной или скрытой.
tooltip.toggleEnabled()
update
Обновляет позицию подсказки элемента.
tooltip.update()
getInstance
Static method which allows you to get the tooltip instance associated with a DOM element
var exampleTriggerEl = document.getElementById('example') var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
События
| Тип события | Описание |
|---|---|
show.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода show вызван. |
shown.bs.tooltip |
Это событие наступает, когда подсказка стала видимой юзеру (будет ждать завершения переходов CSS). |
hide.bs.tooltip |
Это событие наступает немедленно, когда экземпляр метода hide вызван. |
hidden.bs.tooltip |
Это событие наступает, когда подсказка только что прекратила быть скрытой от юзера (будет ждать завершения переходов CSS). |
inserted.bs.tooltip |
Это событие наступает после события show., когда шаблон подсказки добавлен в DOM. |
var myTooltipEl = document.getElementById('myTooltip')
var tooltip = new bootstrap.Tooltip(myTooltipEl)
myTooltipEl.addEventListener('hidden.bs.tooltip', function () {
// делайте что-нибудь...
})
tooltip.hide()
Подсказка CSS
❮ Назад Далее ❯
Создание всплывающих подсказок с помощью CSS.
Демонстрация: примеры подсказок
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь наводит указатель мыши на элемент:
Верх Текст всплывающей подсказки
Справа Текст всплывающей подсказки
Внизу Текст всплывающей подсказки
Слева Текст всплывающей подсказки
Основная подсказка
Создайте всплывающую подсказку, которая появляется, когда пользователь наводит указатель мыши на элемент:
Пример
Подсказка text
Попробуйте сами »
Объяснение примера
HTML: Используйте элемент-контейнер (например,
"подсказка" класс к нему. Когда пользователь наведет курсор на этот
Когда пользователь наведет курсор на этот Текст всплывающей подсказки помещается внутри встроенного элемента (например, ) с class="tooltiptext" .
CSS: Всплывающая подсказка class use position:relative ,
который необходим для позиционирования текста всплывающей подсказки ( position:absolute ). Примечание: См. ниже примеры того, как расположить всплывающую подсказку.
класс tooltiptext содержит фактический текст всплывающей подсказки. это
скрыт по умолчанию и будет виден при наведении курсора (см. ниже). Мы также добавили
некоторые основные стили: ширина 120 пикселей, черный цвет фона, белый цвет текста,
текст по центру и отступы по 5 пикселей сверху и снизу.
Свойство CSS border-radius используется для добавления закругленных углов во всплывающую подсказку.
текст.
Селектор :hover используется для отображения текста всплывающей подсказки, когда пользователь перемещает
наведите курсор на
класс="подсказка" .
Позиционирование всплывающих подсказок
В этом примере всплывающая подсказка размещается справа ( слева:105% ) от «наводимого»
текст (<дел>). Также обратите внимание, что top:-5px используется для размещения его в середине элемента-контейнера.
Мы используем число 5 , потому что текст всплывающей подсказки имеет верх и
нижняя прокладка
5 пикселей. Если вы увеличите его заполнение, также увеличьте значение свойства top до
убедитесь, что он остается посередине (если вы этого хотите). Одинаковый
применяется, если вы хотите, чтобы всплывающая подсказка располагалась слева.
Правая подсказка
.tooltip .tooltiptext {
top: -5px;
оставил:
105%;
}
Результат:
Наведите курсор на меня Текст подсказки
Попробуйте сами »
Левая подсказка
.tooltip .tooltiptext {
top: -5px;
Правильно:
105%;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Если вы хотите, чтобы всплывающая подсказка отображалась сверху или снизу, см. примеры
ниже. Обратите внимание, что мы используем
примеры
ниже. Обратите внимание, что мы используем свойство margin-left со значением минус 60
пикселей. Это нужно для того, чтобы центрировать всплывающую подсказку над/под наводимым текстом. Установлено
до половины ширины всплывающей подсказки (120/2 = 60).
Верхняя подсказка
.tooltip .tooltiptext {
ширина: 120 пикселей;
низ: 100%;
осталось:
50%;
левое поле: -60 пикселей; /* Использовать половину ширины
(120/2 = 60), чтобы центрировать всплывающую подсказку */
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Нижняя подсказка
.tooltip .tooltiptext {
ширина: 120 пикселей;
сверху: 100 %;
осталось:
50%;
левое поле: -60 пикселей; /* Использовать половину ширины
(120/2 = 60), чтобы центрировать всплывающую подсказку */
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Стрелки всплывающей подсказки
Чтобы создать стрелку, которая должна появляться с определенной стороны всплывающей подсказки, добавьте «пусто»
содержание после
всплывающая подсказка с классом псевдоэлемента ::после вместе с содержимым имущество. Сама стрелка создается с помощью границ. Это сделает всплывающую подсказку
выглядеть как речевой пузырь.
Сама стрелка создается с помощью границ. Это сделает всплывающую подсказку
выглядеть как речевой пузырь.
В этом примере показано, как добавить стрелку внизу всплывающей подсказки:
Нижняя стрелка
.tooltip .tooltiptext::after {
content: » «;
позиция: абсолютная;
сверху: 100 %;
/* Внизу подсказки */
left: 50%;
левое поле: -5 пикселей;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: черный прозрачный прозрачный прозрачный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Объяснение примера
Поместите стрелку внутри всплывающей подсказки: сверху: 100% поместит стрелку в
нижней части всплывающей подсказки. слева: 50% будет центрировать стрелку.
Примечание: Свойство border-width указывает размер
стрелка. Если вы измените это, также измените
Если вы измените это, также измените margin-left значение то же самое. Этот
будет держать стрелку в центре.
Цвет границы используется для преобразования содержимого в стрелку. Мы устанавливаем
верхнюю границу сделать черной, а остальные прозрачными. Если бы все стороны были черными, ты
в итоге получится черный квадрат.
В этом примере показано, как добавить стрелку вверху всплывающей подсказки. Обратите внимание, что на этот раз мы установили цвет нижней границы:
Верхняя стрелка
.tooltip .tooltiptext::after {
содержимое: » «;
позиция: абсолютная;
внизу: 100 %; /* В верхней части всплывающей подсказки */
left: 50%;
левое поле: -5 пикселей;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: прозрачный прозрачный черный прозрачный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
В этом примере показано, как добавить стрелку слева от всплывающей подсказки:
Стрелка влево
. tooltip .tooltiptext::after {
tooltip .tooltiptext::after {
содержимое: » «;
позиция: абсолютная;
вверху: 50 %;
справа: 100 %; /* Слева от всплывающей подсказки
*/
margin-top: -5px;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: прозрачный черный прозрачный прозрачный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
В этом примере показано, как добавить стрелку справа от всплывающей подсказки:
Стрелка вправо
.tooltip .tooltiptext::after {
содержимое: » «;
позиция: абсолютная;
вверху: 50 %;
осталось: 100%; /* Справа от
всплывающая подсказка */
margin-top: -5px;
ширина границы: 5px;
стиль границы: сплошной;
цвет границы: прозрачный прозрачный прозрачный черный;
}
Результат:
Наведите курсор на меня Текст всплывающей подсказки
Попробуйте сами »
Исчезновение всплывающих подсказок (анимация)
может использовать CSS свойство перехода вместе с непрозрачностью свойства и перейти от полностью невидимого к 100% видимому за определенное количество секунд. (1 секунда в нашем примере):
(1 секунда в нашем примере):
Пример
.tooltip .tooltiptext {
непрозрачность: 0;
переход: непрозрачность 1с;
}
.tooltip:наведение
.tooltiptext {
непрозрачность: 1;
}
Попробуйте сами »
❮ Предыдущая Далее ❯
34 Подсказки CSS
Коллекция HTML и Подсказка CSS Примеры кода: анимированные, со стрелками, с эффектами наведения и т. д. Обновление коллекции за апрель 2020 года. 4 новых примера.
О коде
Появляющаяся всплывающая подсказка
Пример всплывающей подсказки. Демонстрация с использованием нескольких различных методов CSS. Линейная анимация SVG, множественный фильтр: тень, смягчение пользовательского интерфейса материалов, …
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подсказка градиента элемента Pure CSS 1
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сокращенный элемент
Элемент HTML abbr представляет аббревиатуру или акроним; необязательный атрибут title может предоставить расширение или описание аббревиатуры. Заголовок, если он присутствует, должен содержать это полное описание и ничего больше. Мы можем использовать CSS, чтобы стилизовать его и сделать его более красивым. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Заголовок, если он присутствует, должен содержать это полное описание и ничего больше. Мы можем использовать CSS, чтобы стилизовать его и сделать его более красивым. Этот текст часто представляется браузерами в виде всплывающей подсказки при наведении курсора мыши на элемент.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Cooltipz.css — классные всплывающие подсказки, созданные на чистом CSS
Библиотека всплывающих подсказок на чистом CSS, легкая, современная, доступная, настраиваемая и простая в использовании.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: cooltipz.css
О коде
Анимация всплывающей подсказки
Простая анимация всплывающей подсказки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только всплывающая подсказка CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивные всплывающие подсказки
HTML и CSS адаптивные всплывающие подсказки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Необычная и анимированная подсказка — только CSS
Просто всплывающая подсказка с блестящей/современной анимацией открытия. Простота в использовании: только настраиваемый атрибут data-tooltip должен быть добавлен к соответствующему элементу. Элементы, которые не могут содержать другие элементы, например input , не могут использовать всплывающую подсказку. Простым решением было бы обернуть элемент в div , а затем прикрепить всплывающую подсказку к div .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Идея всплывающей подсказки
Маленькие игривые идеи для всплывающих подсказок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Подсказка
Подсказка лазерной линии Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
всплывающая подсказка
Только простой CSS всплывающая подсказка .
О коде
Чистая подсказка CSS
Всплывающая подсказка на чистом CSS с полной тенью вокруг.
О коде
Подсказка
Подсказка CSS с плавной анимацией.
О коде
Подсказка Usign Just CSS
Простая всплывающая подсказка с HTML и CSS.
О коде
Подсказка CSS
Подсказка CSS с плавной анимацией.
О коде
Подсказки
Хорошие всплывающие подсказки сверху, снизу, слева и справа на чистом CSS.
Демонстрационное изображение: Дружелюбные подсказкиДружелюбные подсказки
Дружелюбные подсказки с анимацией.
Сделано Джошуа Уордом
7 марта 2017 г.
скачать демо и код
Демонстрационное изображение: Анимированная всплывающая подсказка CSSАнимированная всплывающая подсказка CSS
Анимированная всплывающая подсказка HTML и CSS.
Сделано Сашей
1 марта 2017 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Это подсказка. Он работает с атрибутом данных. Просто оберните свой элемент в любой класс всплывающей подсказки ширины элемента html и добавьте свой контент в атрибут data-tooltip.
Сделано Томасом Подгродски
4 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: всплывающие подсказкивсплывающие подсказки
всплывающие подсказки только с помощью CSS.
Сделано Сэмюэлем Джейнсом
27 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: кнопка с подсказкойКнопка с подсказкой
Кнопка HTML и CSS с подсказкой.
Сделано Фабрицио Кускини
1 сентября 2016 г.
скачать демо и код
О коде
Подсказки по автоматизации с простыми атрибутами данных
Вам не нужно помещать каждый отдельный тег всплывающих подсказок в свою разметку, вам просто нужно поместить «data-tooltips» для сообщения и «data-position» для позиционирования всплывающих подсказок к элементу, который вы хотите выделить.
Демонстрационное изображение: Easy TooltipsEasy Tooltips
Easy Tooltips с Sass.
Сделано Матеусом Коста
15 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Репродукция всплывающей подсказки Google KeepРепродукция всплывающей подсказки Google Keep
Всплывающие подсказки с круглым раскрытием. На основе всплывающих подсказок Google Keep.
Сделано Кайлом Лавери
5 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Подсказки Pure CSSПодсказки Pure CSS
Подсказки HTML и CSS.
Сделано Матиасом Мартином
17 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: всплывающая подсказка Pure CSSPure CSS Tooltip
Простая всплывающая подсказка CSS.
Сделано Мэттом Ствартаком
3 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Пагинация всплывающей подсказкиПагинация всплывающей подсказки
Просто эксперимент 🙂
Сделано Джо Ричардсоном
24 июля 2015 г.
скачать демо и код
Демонстрационное изображение: Динамический текст всплывающей подсказки с помощью CSSДинамический текст всплывающей подсказки с помощью CSS
Передать текст всплывающей подсказки с псевдоклассами и содержимым:»; Свойство CSS. Изменения текста будут меняться вместе с состоянием кнопки.
Сделано Джули Хорват
6 июля 2015 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Простая всплывающая подсказка с фильтром тени.
Сделано Джеймсом Мехиа
16 июня 2015 г.
скачать демо и код
О коде
Подсказки Pure-CSS
Классические всплывающие подсказки обрабатываются только HTML и CSS. Использование атрибута data- для хранения нашего подсказочного сообщения и псевдоэлементов для отображения этого сообщения.
Демонстрационное изображение: Подсказка только с CSSПодсказка только с CSS
Простой пример всплывающей подсказки на чистом CSS. Содержимое загружается из атрибута данных самого тега привязки. Хорошо, если вам нужно простое решение для всплывающих подсказок.
Сделано Робертом Дугласом
19 ноября 2014 г.
скачать демо и код
Демонстрационное изображение: всплывающая подсказка только для CSSПодсказка только для CSS
Простая всплывающая подсказка, использующая атрибут data-* и псевдоэлементы для отображения текста при наведении.
Сделано Кристиной Шнайдер
4 марта 2014 г.
скачать демо и код
Демонстрационное изображение: Простые всплывающие подсказки CSS3Простые всплывающие подсказки CSS3
Очень простые всплывающие подсказки с использованием компонента CSS3.
Сделано Фирдаусом Сабаином
30 декабря 2013 г.
скачать демо и код
Демонстрационное изображение: ПодсказкаПодсказка
Хорошая подсказка.
Сделано г-жой Манипенни
17 апреля 2013 г.
скачать демо и код
Как создать всплывающую подсказку в формате HTML [+ Шаблоны кода]
Представьте, что вы находитесь на веб-сайте или в веб-приложении и видите значок, инструкцию или поле формы, которые вы не совсем понимаете. Если вы похожи на многих людей, вы будете инстинктивно наводить указатель мыши на элемент в поисках небольшого всплывающего окна с дополнительной информацией.
То, что вы ищете, называется всплывающей подсказкой. Всплывающие подсказки являются основным компонентом пользовательских интерфейсов, поскольку они позволяют разработчикам добавлять микротекст на веб-страницу, не загромождая экран. Всплывающие подсказки отлично подходят для форм, процессов оформления заказа, руководств и других процессов, где у пользователей может возникнуть больше вопросов, чем обычно.
В этом посте мы покажем вам, как создать простую всплывающую подсказку в HTML, которую вы можете легко разместить на своем веб-сайте и держать посетителей в курсе.
Что такое всплывающая подсказка в HTML?
Подсказка — это компонент пользовательского интерфейса, содержащий текст, который появляется, когда пользователь наводит курсор на элемент. Подсказка обычно содержит текст с дополнительным описанием, контекстом или инструкциями, которые могут быть интересны пользователям.
Всплывающие подсказки идеально подходят для фрагментов текста, которые можно скрыть для экономии места на странице, но которые легко доступны, когда они нужны пользователям. Например, всплывающая подсказка может появиться, когда пользователь наводит курсор на элемент меню или значок, чтобы объяснить назначение кнопки.
Вот видео от Nielsen Norman Group, объясняющее, как работают всплывающие подсказки:
youtube.com/embed/Qyc5wCYmdpI» frameborder=»0″ allowfullscreen=»» data-service=»youtube»>Как упоминается в видео, вы должны стараться избегать всплывающих подсказок, когда это возможно, в пользу содержания страницы, которое четко сообщает назначение каждого элемента. Тем не менее, могут быть случаи, когда необходимо немного больше информации, и всплывающие подсказки отлично подходят для этого.
На мобильных устройствах всплывающие подсказки обычно появляются после нажатия или удержания элемента на экране.
Как сделать всплывающую подсказку в HTML
Существует несколько способов создания всплывающей подсказки с помощью чистого HTML и CSS. В этом разделе мы расскажем о нескольких методах, а также о том, как добавить некоторые эффекты во всплывающую подсказку для лучшего взаимодействия с пользователем.
Чтобы сделать простую всплывающую подсказку, мы сначала создадим элемент HTML, который вызывает всплывающую подсказку при наведении курсора. Мы создадим этот элемент как div и назначим ему класс hover-text .
наведите меня
Далее мы создадим сам элемент всплывающей подсказки. Это будет элемент span с классом текст всплывающей подсказки . Поместите этот элемент внутрь div hover-text , чтобы связать элемент всплывающей подсказки с родительским div.
наведите меня
Я всплывающая подсказка!
Наконец, мы применим CSS к нашим элементам, чтобы задать поведение всплывающей подсказки. Самое главное, мы скрываем класс tooltip-text с видимостью : hidden и размещаем его на слое над остальным содержимым страницы с z-index: 1 . Мы также будем использовать псевдокласс hover для hover-text , чтобы отображать всплывающую подсказку только тогда, когда происходит событие наведения.
Всплывающие подсказки также могут появляться выше, ниже, слева или справа от родительского элемента. В приведенном ниже примере я создал четыре разных всплывающих подсказки, чтобы продемонстрировать, как выглядит каждая из них:
В приведенном ниже примере я создал четыре разных всплывающих подсказки, чтобы продемонстрировать, как выглядит каждая из них:
См. всплывающую подсказку Pen HTML: пример от HubSpot (@hubspot) на CodePen.
Как сделать всплывающую подсказку со стрелкой
Стрелка может помочь визуально связать вашу всплывающую подсказку с ее родительским элементом, создавая впечатление, что элемент «разговаривает» с пользователем.
Чтобы добавить стрелку во всплывающую подсказку, вы можете использовать ::before . Это создает псевдоэлемент, который является первым дочерним элементом элемента, к которому он прикреплен (в данном случае элементы с классом tooltip-text ).
Этот новый псевдоэлемент, по сути, представляет собой пустой элемент с некоторыми отступами, повернутый на 90 градусов и расположенный таким образом, что всплывающая подсказка выглядит как речевой пузырь. Также обратите внимание, что z-индекс tooltip-text установлен на 2 . Это гарантирует, что наш псевдоэлемент всегда будет отображаться за всплывающей подсказкой и не затенит текст всплывающей подсказки.
Также обратите внимание, что z-индекс tooltip-text установлен на 2 . Это гарантирует, что наш псевдоэлемент всегда будет отображаться за всплывающей подсказкой и не затенит текст всплывающей подсказки.
См. всплывающую подсказку Pen HTML: пример со стрелками от HubSpot (@hubspot) на CodePen.
Как добавить эффекты к всплывающим подсказкам
Вы также можете добавить дополнительные эффекты для улучшения всплывающих подсказок. Двумя популярными опциями являются добавление эффекта затухания и небольшая задержка появления всплывающей подсказки.
Чтобы всплывающая подсказка появлялась и исчезала из поля зрения, мы будем использовать свойство непрозрачности CSS в сочетании со свойством перехода CSS. Непрозрачность всплывающей подсказки-текста изначально установлена на 0 , что означает, что элемент невидим. Когда происходит событие наведения, его непрозрачность устанавливается на 1 , а переход : непрозрачность 0,5 с добавляет эффект плавного появления/затухания. Вы можете изменить продолжительность перехода по своему усмотрению.
Когда происходит событие наведения, его непрозрачность устанавливается на 1 , а переход : непрозрачность 0,5 с добавляет эффект плавного появления/затухания. Вы можете изменить продолжительность перехода по своему усмотрению.
Также распространено добавление задержки к всплывающим подсказкам — она предотвращает появление всплывающей подсказки каждый раз, когда курсор проходит над элементом. Чтобы добавить задержку к вашему переходу, используйте свойство transition-delay вместе с переход свойство. Вы можете установить продолжительность задержки по своему усмотрению.
Оба эффекта показаны в примере ниже:
См. всплывающую подсказку Pen HTML: пример с эффектами от HubSpot (@hubspot) на CodePen.
Как сделать всплывающую подсказку с изображением
Также легко добавлять всплывающие подсказки к изображениям. Для этого поместите текст всплывающей подсказки в атрибут title внутри тега изображения. Все современные браузеры имеют встроенную функцию, которая отображает заголовок изображения в виде всплывающей подсказки.
Для этого поместите текст всплывающей подсказки в атрибут title внутри тега изображения. Все современные браузеры имеют встроенную функцию, которая отображает заголовок изображения в виде всплывающей подсказки.
Попробуйте навести курсор на изображение в примере ниже:
См. всплывающую подсказку Pen HTML: пример изображения от HubSpot (@hubspot) на CodePen.
Примеры всплывающих подсказок Creative HTML
Приведенные выше примеры довольно просты, и вам не нужно изобретать их для эффективной всплывающей подсказки. Но если вы хотите добавить немного визуального чутья, ознакомьтесь с приведенными ниже примерами, чтобы получить больше вдохновения.
Подсказка Pure CSS (источник):
См. всплывающую подсказку Pen Pure CSS от Rude (@rudeayelo) на CodePen.
Иконки социальных сетей с всплывающими окнами (источник):
См. Pen Icons Social Media with Popups (HTML + Pure CSS Only) Abdelrhman Said (@abdelrhmansaid) на CodePen.
Концепция анимированной всплывающей подсказки CSS (источник):
См. концепцию анимированной всплывающей подсказки CSS от Sasha (@sashatran) на CodePen.
Советы по HTML-подсказкам
При создании содержимого страницы вы должны стремиться предоставить пользователям всю необходимую им информацию, просто просматривая страницу, когда это возможно. Однако иногда пользователям требуется дополнительная помощь.
Вот почему всплывающие подсказки являются важным компонентом пользовательского интерфейса для веб-сайтов и веб-приложений — они предоставляют пользователям дополнительную информацию, когда они в ней нуждаются, не загромождая интерфейс.


 map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
 9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
9;
$tooltip-padding-y: $spacer / 4;
$tooltip-padding-x: $spacer / 2;
$tooltip-margin: 0;
$tooltip-arrow-width: .8rem;
$tooltip-arrow-height: .4rem;
$tooltip-arrow-color: $tooltip-bg;
 Пример:
Пример:  Если `false`, свойство
Если `false`, свойство 

 Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами:
Обратите внимание, что эти классы будут добавлены в дополнение к любым классам, указанным в шаблоне. Чтобы добавить несколько классов, разделите их пробелами: 
 getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
getElementById('example')
var tooltip = bootstrap.Tooltip.getInstance(exampleTriggerEl) // Returns a Bootstrap tooltip instance
 bs.tooltip
bs.tooltip