CSS таблицы
❮ Предыдущая
Следующая глава ❯
Внешний вид HTML-таблицы может быть значительно улучшена с помощью CSS:
| Компания | контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Мария Андерс | Германия |
| Berglunds snabbkop | Кристина Берглунд | Швеция |
| Centro Comercial Moctezuma | Франциско Чанг | Мексика |
| Ernst Handel | Roland Мендель | Австрия |
| Остров Торговый | Хелен Беннетт | Великобритания |
| Koniglich Эссен | Филипп Крамер | Германия |
| Laughing Вакх винными погребами | Йоши Tannamuri | Канада |
| Magazzini Alimentari Риунити | Джованни Ровелли | Италия |
Таблица Границы
Чтобы определить границы таблицы в CSS, используйте border собственности.
В приведенном ниже примере определяет черную рамку для <table> , <th> и <td> элементы:
пример
table, th, td {
border: 1px solid black;
}
Попробуй сам «
Обратите внимание на то, что таблица в приведенном выше примере имеет двойные границы. Это потому , что как таблица и <th> и <td> элементы имеют отдельные границы.
Collapse границы таблицы
border-collapse свойство устанавливает ли границы таблицы должны быть свернуты в одну границу:
пример
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Попробуй сам «
Если вы хотите только рамку вокруг таблицы, только указать border свойство для <table> :
пример
table
{
border: 1px solid black;
}
Попробуй сам «
Таблица Ширина и высота
Ширина и высота таблицы определяются width и height свойства.
В приведенном ниже примере задает ширину таблицы до 100%, а высота <th> элементы для 50px:
пример
table
{
width: 100%;
}
th
{
height: 50px;
}
Попробуй сам «
Горизонтальное выравнивание
text-align свойство задает горизонтальное выравнивание (например , влево, вправо, или центра) контента в <th> или <td> .
По умолчанию, содержание <th> элементы выравниваются по центру и содержание <td> элементы выравниваются по левому краю.
Следующий пример выравнивает влево текст в <th> элементы:
пример
th
{
text-align: left;
}
Вертикальное выравнивание
vertical-align свойство устанавливает вертикальное выравнивание (например , сверху, снизу или посередине) контента в <th> или <td> .
По умолчанию вертикальное выравнивание содержимого в таблице средний (для обоих <th> и <td> элементы).
Следующий пример устанавливает вертикальное выравнивание текста в нижней части для <td> элементы:
пример
td
{
height: 50px;
vertical-align: bottom;
}
Попробуй сам «
Таблица Перетяжка
Для того, чтобы контролировать пространство между границей и содержимым в таблице, используйте padding свойство на <td> и <th> элементы:
пример
th, td
{
text-align: left;
}
Попробуй сам «
Горизонтальные разделители
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
Добавьте border-bottom свойство <th> и <td> для горизонтальных разделителей:
пример
th, td {
border-bottom: 1px solid #ddd;
}
Попробуй сам «
Hoverable Таблица
Используйте :hover селектор на <tr> , чтобы выделить строки таблицы при наведении мыши:
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
пример
tr:hover {background-color: #f5f5f5}
Попробуй сам «
Полосатые Столы
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
Для зебры полосатые таблиц, используйте nth-child() селектор и добавить background-color для всех четных (или нечетных) строк таблицы:
пример
tr:nth-child(even) {background-color: #f2f2f2}
Попробуй сам «
Таблица цветов
В приведенном ниже примере задает цвет фона и цвет текста <th> элементов:
| Имя | Фамилия | экономия |
|---|---|---|
| Питер | Грифон | $ 100 |
| Лоис | Грифон | $ 150 |
| Джо | Swanson | $ 300 |
пример
th {
background-color: #4CAF50;
color: white;
}
Попробуй сам «
Отзывчивый Таблица
Чуткий таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал, чтобы отобразить полное содержание:
Добавьте элемент контейнера (например , <div> ) с overflow-x:auto вокруг <table> элемент , чтобы сделать его отзывчивым:
пример
<div>
<table>
. .. table content …
.. table content …
</table>
</div>
Попробуй сам «
Еще примеры
Сделать фантазии таблицу
Этот пример демонстрирует, как создать причудливую таблицу.
Установите положение заголовка таблицы
Этот пример демонстрирует, как позиционировать заголовок таблицы.
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 » Упражнение 6»
Свойства CSS Таблица
| Имущество | Описание |
|---|---|
| border | Устанавливает все свойства рамки в одной декларации |
| border-collapse | Указывает, должен ли быть свернуты границы таблицы |
| border-spacing | Задает расстояние между границами соседних ячеек |
| caption-side | Определяет размещение в заголовок таблицы |
| empty-cells | Указывает, следует ли отображать или нет границ и фона на пустых ячеек в таблице |
| table-layout | Задает алгоритм компоновки для использования таблицы |
❮ Предыдущая
Следующая глава ❯
НОУ ИНТУИТ | Лекция | Оформление таблиц с помощью CSS
Аннотация: В лекции рассматриваются свойства CSS для управления основными параметрами таблицы.
Ключевые слова: HTML, css, таблица, ширина блока, ‘vertical-align’, ‘border-collapse’, collapse, стиль оформления, разрешение конфликтов, CSS2, ‘border-spacing’, ‘caption-side’, дизайн
Таблицы обеспечивают возможность расположения многомерных данных по строкам и столбцам. Структура и содержание таблицы описываются с помощью элементов HTML, а ее оформление задается с помощью правил CSS. Визуальное оформление таблиц состоит в задании правил отображения заголовков и ячеек таблицы, их выравнивания относительно друг друга, изображения рамок вокруг них и т.д. Далее будут рассмотрены основные приемы визуального оформления таблиц.Для дальнейшего изложения будет использоваться следующая нестилизованная таблица, представленная на рисунке 15.1.
Рис. 15.1. Нестилизованная таблица
Ширина таблицы и ячеек
intuit.ru/2010/edi»>Для определения ширины таблицы и ячеек используется свойство width, в качестве значения которого принимаются любые единицы длины, принятые в CSS (пикселы, дюймы, пункты и др.) При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента, либо окна браузера. По умолчанию, браузер использует настройку TABLE {width: auto;}, что приводит к выводу таблицы во всю ширину окна браузера.Следующие правила задают ширину таблицы в 100% доступной ширины, и ширину ячеек таблицы по 33% для каждой:
TABLE {width: 100%;}
TH, TD {width: 33%;}Браузеры неодинаково работают с шириной, кроме того, результат отображения зависит от используемого DOCTYPE. Так, в Internet Explorer при использовании переходного DOCTYPE или при его отсутствии, если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое.
Выравнивание в таблице
Часто необходимо менять установленные по умолчанию настройки выравнивания текста в таблице. CSS позволяет задавать выравнивание текста в таблице по горизонтали и вертикали. Для этой цели служат свойства text-align и vertical-align. Два данных свойства подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример применения данных свойств к оформлению текста в ячейках таблицы:
TH, TD {
width: 33%;
text-align: left;
vertical-align: top;
}Отображение границ
Чтобы четко отделить содержимое одной ячейки от другой, к ним добавляются границы. За создание границ отвечает атрибут border элемента TABLE, который определяет толщину рамки.
Составное свойство border позволяет задать толщину, цвет и стиль границы всей таблицы и отдельных ее ячеек. Данное свойство и его производные подробно описаны в «Модель компоновки CSS» , поэтому ниже приведен лишь пример использования данных свойств для оформления таблиц:
TABLE {border: 1px solid #000;}
TH, TD {border-left: 1px dashed #000;}Поскольку границы создаются для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Самым простым способом устранения указанной особенности является применение свойства border-collapse, которое устанавливает, как именно отображать границы вокруг ячеек. Данное свойство имеет два значения: collapse и separate.
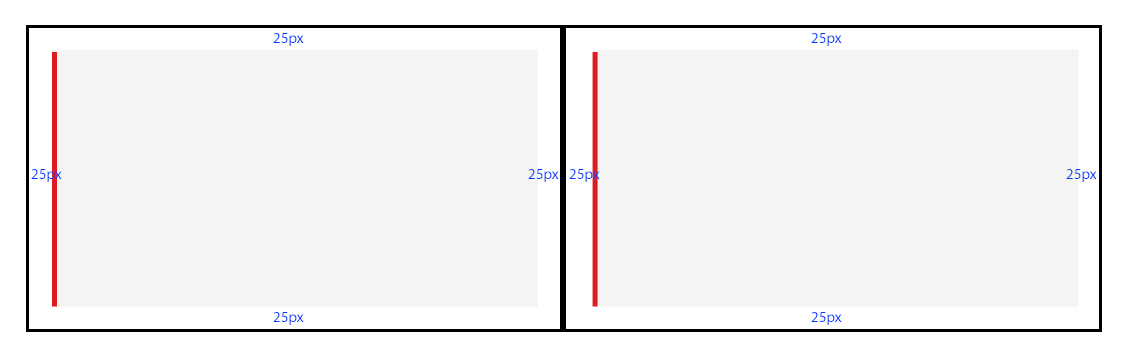
Различия между двумя значениями свойства border-collapse представлены на рисунке 15.2. Первая таблица соответствует границам удвоенной толщины и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: separate;}Вторая таблица соответствует схлопнувшимся границам и задается правилом
TABLE {
border: 1px solid #000;
border-collapse: collapse;}Рис. 15.2. Результат применения различных значений свойства border-collapse
15.2. Результат применения различных значений свойства border-collapse
Когда задается схлопывание границ, необходимо помнить, что это может создавать проблемы, если к границам смежных ячеек были применены различные стили оформления. Схлопывание границ с различными стилями приводит к конфликтам, которые разрешаются согласно правилам разрешения конфликтов границ таблиц спецификации CSS2 (http://www.w3.org/TR/REC-CSS2/tables.html#border-conflict-resolution). Данные правила определяют, какие стили «выигрывают» при схлопывании границ.
Расстояние между ячейками
CSS позволяет также увеличивать расстояния между ячейками, используя свойство border-spacing. Данное свойство задает расстояние между границами ячеек в таблице и не действует в случае, когда для таблицы установлен параметр border-collapse со значением collapse. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Следующие правило позволяет установить расстояние между границами ячеек 150 пикселей по горизонтали и 20 пикселей по вертикали:
TABLE {
border-collapse: separate;
border-spacing: 150px 20px;}Браузер Internet Explorer до восьмой версии не обрабатывает свойство border-spacing, поэтому пользоваться данным свойством надо с осторожностью.
Заполнение
Для ячеек, которые имеют границу, можно добавить свободное пространство между границами ячеек и их содержимым. Для этого используется свойство padding.
Данное свойство рассмотрено в «Модель компоновки CSS» , поэтому ниже будет приведен пример применения данного свойства к оформлению ячеек:
TH, TD {
border: 1px solid #000;
border-collapse: collapse;
padding: 0. 3em;
}
3em;
}Размещение заголовка таблицы
По умолчанию, заголовок таблицы размещается вверху таблицы. Однако в некоторых браузерах возможно переместить заголовок таблицы в другое место с помощью свойства caption-side. Значениями данного свойства являются top, bottom, left и right, размещающие заголовок вверху, внизу, слева или справа таблицы. В некоторых браузерах, как, например, Internet Explorer, доступны только два значения top и bottom. Следующее правило поместить заголовок таблицы под ней:
CAPTION {caption-side: bottom;}Аналогичного результата можно достичь, используя свойство
TABLE {caption-side: bottom;}HTML и CSS таблица в таблице без двойной рамки
Хочу сделать одну, глобальную таблицу, а в ячейки хочу поставить другие таблицы. Я не хочу иметь двойную рамку и толстые линии. Когда я делаю это…
таблица {
граница коллапса: коллапс;
граница: 1px сплошной черный;
}
тд, й, тр{
граница коллапса: коллапс;
граница: 1px сплошной черный;
}
. ..У меня двойной сотовый. Поэтому я добавил
..У меня двойной сотовый. Поэтому я добавил padding:0px; в обоих, но тогда я получил удвоенную толщину границ ячеек. Как я могу сделать это, чтобы иметь эффект одной границы таблицы?
- html
- css
- css-tables
Предполагая следующую (базовую) разметку:
table {
граница коллапса: коллапс;
граница: 1px сплошной черный;
}
тд,
й,
тр {
граница коллапса: коллапс;
граница: 1px сплошной черный;
}
таблица таблица {
граница: нет;
}
стол стол тр,
стол стол тд,
стол стол {
граница: нет;
} <таблица><тд> <таблица> <тд> <таблица> внутренняя таблица 1, ячейка 1 внутренняя таблица 1, ячейка 2 внутренняя таблица 2, ячейка 1 внутренняя таблица 2, ячейка 2
2
Использовать border-spacing: 0;
стол {
интервал между границами: 0;
граница коллапса: коллапс;
граница: 1px сплошной черный;
ширина: 80%;
}
тд,
й,
тр {
граница коллапса: коллапс;
граница: 1px сплошной черный;
} <таблица>
Заголовок
Заголовок
Заголовок
Заголовок
Данные
Данные
Данные
Данные
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML | Атрибут кадра
Улучшить статью
Сохранить статью
- Последнее обновление: 29 мая, 2019
Улучшить статью
Сохранить статью
Атрибут кадра HTML
90 0 0 8 0 0 0 80007 br > |
Выход:
Поддерживаемые браузеры: .

 3em;
}
3em;
}

 0008
0008