Как создавать раскрывающиеся и всплывающие меню, доступные в Интернете
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Выпадающее меню
Вылет меню
Как сделать раскрывающееся меню доступным в Интернете
Доступные выпадающие меню для пользователей мыши
Доступные раскрывающиеся меню для пользователей клавиатуры
Плагин Superfish для создания доступных раскрывающихся меню
Подведение итогов
В зависимости от того, с кем вы разговариваете, термин «раскрывающееся меню» может означать разные вещи. В этой статье мы рассмотрим выпадающие меню как тип многоуровневой навигации по сайту.
Выпадающие меню изначально скрыты и открываются, когда пользователь взаимодействует с основной навигацией или родительским меню. Обычно скрытые элементы меню отображаются при наведении курсора, когда пользователь наводит указатель мыши на родительский элемент.
Использование раскрывающихся меню, доступных через Интернет, важно, так как это позволит людям с ограниченными возможностями легко просматривать ваш сайт.
Если ваши раскрывающиеся меню недоступны, эти пользователи могут пропустить ключевые разделы вашего веб-сайта или им может потребоваться гораздо больше времени, чтобы найти нужную информацию. В результате это повредит их пользовательскому опыту, и они могут не посетить сайт повторно.
Понимание того, как люди с ограниченными возможностями могут использовать раскрывающееся меню
Важно понимать, как посетители сайта с ограниченными возможностями могут использовать вашу навигацию, чтобы вы знали, как исправить эти проблемы со специальными возможностями.
Например, у людей с рассеянным склерозом могут быть мышечные спазмы, тремор или мышечная слабость. Эти симптомы затрудняют удержание и использование мыши. Итак, ваше раскрывающееся меню должно быть доступно для клавиатуры. Это означает, что когда пользователь нажимает соответствующую клавишу, раскрывающееся меню становится видимым, как это было бы для человека, использующего мышь.
Если вы наведете курсор мыши на ссылку в меню, вы обычно увидите изменение цвета фона или цвета границы. Тем, кто использует клавиатуру, нужен такой же визуальный сигнал, чтобы они знали, какую ссылку они выбрали. Мы называем это стилем фокусировки. Пользователь клавиатуры не может использовать указатель мыши, чтобы определить, где он находится на странице, поэтому наличие четкого стиля фокуса имеет решающее значение.
Пользователи с когнитивными нарушениями могут не осознавать, что некоторые пункты меню скрыты. Это может быть проблемой на мобильном устройстве, где навигация часто переключается значком гамбургера.
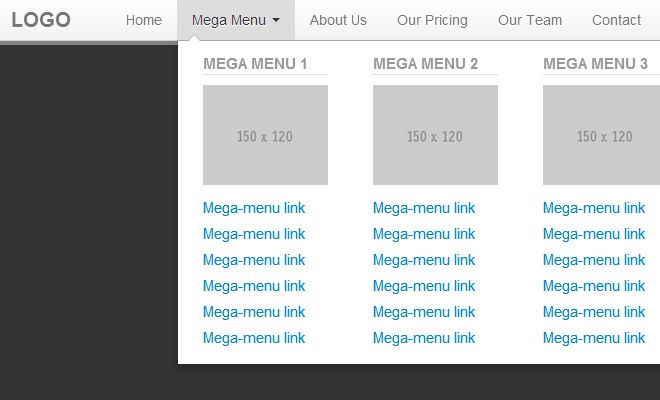
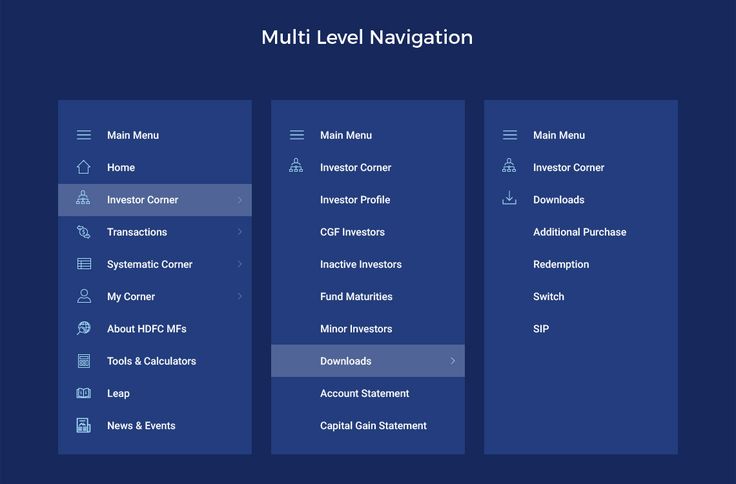
Мега-меню, подобные показанному ниже, также могут иметь большое количество ссылок, отображаемых в раскрывающемся меню, поэтому важно, чтобы ваши меню были организованы интуитивно понятным образом. Мега-меню – это тип раскрывающегося меню, в котором ссылки подменю отображаются в большом поле, как в примере, показанном ниже. Мегаменю могут содержать изображения или видео как часть меню и часто имеют ссылки, заголовки которых указаны по темам. Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Однако плохо организованное мегаменю может быть менее полезным в целом, если оно не может направлять пользователей к месту назначения. Это особенно актуально для людей с когнитивными нарушениями.
Источник изображения
Прежде чем мы перейдем к тому, как создать доступное меню, важно знать два типа существующих навигационных меню – раскрывающиеся меню и всплывающие меню. Понимание этих типов поможет вам создать навигацию, которая лучше всего подходит вашей аудитории.
Выпадающее меню
Выпадающее меню – это список связанных ссылок, связанных с родительским элементом в меню навигации. Навигация обычно организована в виде горизонтальной полосы, и часто в меню используется стрелка вниз, чтобы указать на наличие раскрывающегося меню. Выпадающее меню или подменю невидимы до тех пор, пока пользователь не взаимодействует с панелью навигации с помощью мыши или клавиатуры.
Когда появляется меню, ссылки «раскрываются» вертикально под родительским элементом. Выпадающее меню будет оставаться видимым, пока пользователь не переместит указатель мыши или не перейдет по ссылке. Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
Выпадающие меню часто используются, когда площадь экрана ограничена, чтобы посетители могли получить доступ к соответствующему контенту, не посещая сначала другие страницы, чтобы найти его.
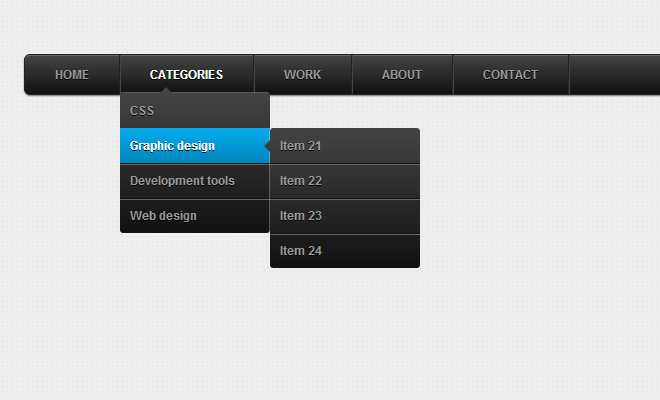
В приведенном ниже примере есть раскрывающееся меню для документации, в котором показаны различные типы документации.
Источник изображения
Вылет меню
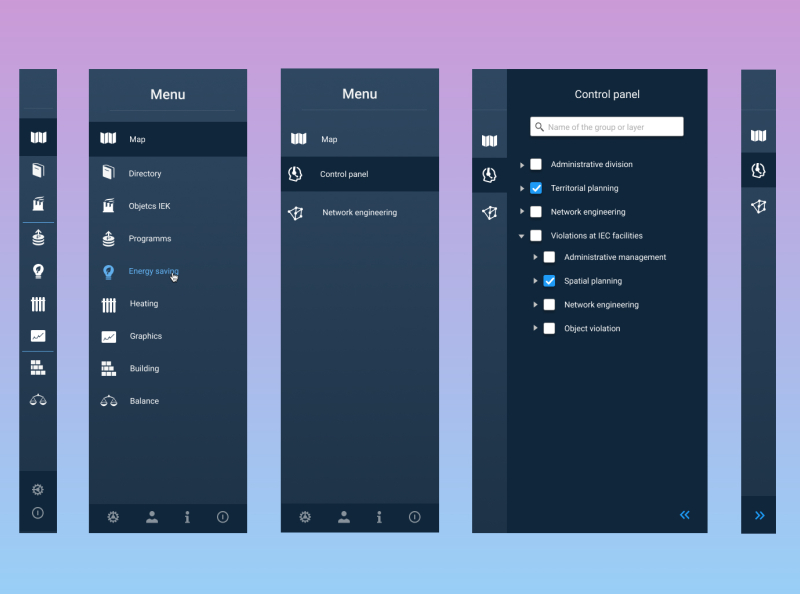
Всплывающее меню очень похоже на раскрывающееся меню. Всплывающее меню – это скрытое подменю, которое открывается при взаимодействии с навигацией. Разница в том, что подменю не опускается вертикально, а горизонтально «вылетает». Как и раскрывающееся меню, всплывающее меню может иметь несколько уровней.
Вот пример двухуровневого всплывающего меню:
Источник изображения
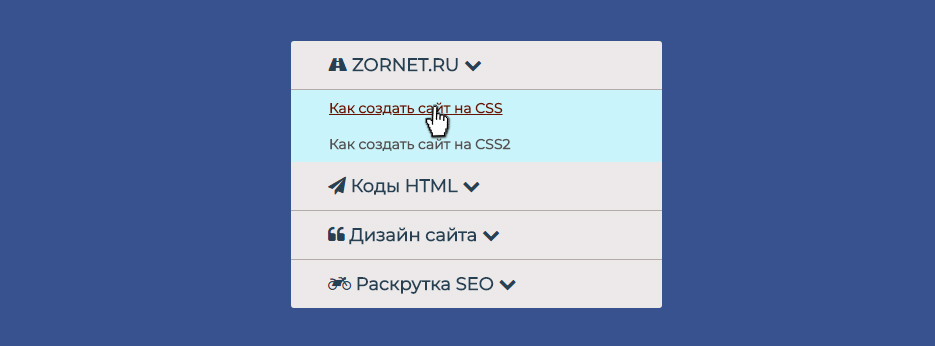
Выпадающие меню и раскрывающиеся меню можно комбинировать. В следующем примере ссылка «Глубина» имеет раскрывающееся меню, показывающее уровень 01. Уровень 01 имеет раскрывающееся меню для уровня 02, и, в свою очередь, раскрывающееся меню уровня 02 показывает уровень 03.
Источник изображения
Теперь, когда вы знаете, что такое раскрывающееся меню и всплывающее меню, давайте посмотрим на создание доступных раскрывающихся меню.
Как сделать раскрывающееся меню доступным в Интернете
Первым шагом к созданию доступного раскрывающегося меню является планирование структуры вашего сайта. То есть определите свои страницы верхнего уровня, которые будут отображаться в основной навигации, а затем определите, для каких из них нужны дочерние страницы.
Ниже приведен пример базовой структуры навигации с раскрывающимися меню. В этом примере страница «Службы» имеет четыре дочерних страницы – написание блога, социальные сети, SEO и веб-дизайн. На странице блога есть три дочерних страницы – маркетинг, социальные сети и аналитика. Итак, будет два подменю, которые будут выпадать для служб и блога.
Дочерние страницы также могут иметь свои собственные дочерние страницы. Например, у вас могут быть две дочерние страницы для категории «Маркетинг» в вашем блоге, например контент-маркетинг и электронный маркетинг. Этот тип навигации называется двухуровневым подменю.
Этот тип навигации называется двухуровневым подменю.
Большинство систем управления контентом имеют настройки навигации, которые позволяют вам устанавливать дочерние страницы. Обычно вы можете настроить свои навигационные ссылки с помощью перетаскивания.
Слишком много уровней раскрывающегося меню или всплывающего меню может сделать вашу навигацию слишком сложной для некоторых людей. Например, человек со слабостью в руках может не обладать достаточным двигательным контролем, чтобы перемещать мышь в нужных областях, чтобы открыть все подменю. Поэтому делайте свои подменю максимально простыми.
Чтобы сделать раскрывающиеся меню доступными, вам, вероятно, понадобится помощь разработчика. Доступные раскрывающиеся меню должны быть правильно закодированы, чтобы соответствовать потребностям различных групп пользователей.
Слепым пользователям, использующим программу чтения с экрана, нужно меню, закодированное в виде списка ссылок, чтобы они могли определить, сколько ссылок находится в основной навигации или в каждом раскрывающемся меню. Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Им также необходимо знать, по какой ссылке они находятся на текущей странице.
Зрячие пользователи, которые полагаются на клавиатуру, должны иметь возможность перемещаться по доступным раскрывающимся меню с помощью клавиши табуляции и клавиши ввода. Если они не видят раскрывающиеся меню при навигации по странице, они не будут знать, какие там ссылки и куда они ведут.
Посетителям, которые могут пользоваться мышью, но не умеют управлять мелкой моторикой, требуется, чтобы выпадающие меню были видны достаточно долго, чтобы можно было ими пользоваться. Если при наведении курсора мыши появляется раскрывающееся меню, но у человека нет устойчивой руки, оно может быстро исчезнуть и стать недоступным.
Следующие три примера доступных раскрывающихся меню взяты из учебного пособия Web Accessibility Initiative по всплывающим меню.
Доступные выпадающие меню для пользователей мыши
Кто-то с тремором рук может использовать стандартную мышь, но ему трудно управлять. Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
Они могут быть не очень точными при наведении и щелчке. Выпадающее меню, которое исчезает слишком быстро, прежде чем они успевают с ним взаимодействовать, недоступно.
В приведенном выше примере в раскрывающееся меню было добавлено время задержки в секунду при перемещении мыши. Это означает, что если мышь случайно отодвинется, выпадающее меню не исчезнет сразу.
Доступные раскрывающиеся меню для пользователей клавиатуры
Существует несколько подходов к созданию раскрывающихся меню, доступных с клавиатуры.
Согласно WAI, «Подменю не должны открываться при использовании клавиши табуляции для навигации по меню, поскольку пользователям клавиатуры тогда придется проходить через все элементы подменю, чтобы перейти к следующему элементу верхнего уровня».
Использование элемента родительского меню в качестве переключателя
В следующем примере, взятом из рекомендаций WAI, ссылка «Космические медведи» содержит элементы подменю. Эта ссылка сама по себе не ведет к месту. Он действует как триггер для открытия раскрывающегося меню.
Он действует как триггер для открытия раскрывающегося меню.
Источник изображения
Пользователь может нажать вкладку пять раз, чтобы последовательно пройти по меню до последнего пункта меню «Контакт».
Пользователь клавиатуры может легко увидеть, какую ссылку он выбрал, потому что белый цвет переднего плана и темно-синий фон навигации инвертированы, а ссылка также подчеркнута.
Источник изображения
Если пользователь нажимает клавишу ВВОД в родительском пункте меню с подменю, раскрывающееся меню становится видимым.
Источник изображения
Повторное нажатие на вкладку выделяет первую ссылку в раскрывающемся меню.
Источник изображения
Затем пользователь может нажать клавишу ВВОД, чтобы перейти по выделенной ссылке, или вкладку, чтобы перейти к следующей ссылке в раскрывающемся меню.
Одним из недостатков этого метода является то, что зрячему пользователю клавиатуры может быть неочевидно наличие раскрывающегося меню. Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Кто-то может использовать клавишу табуляции, чтобы перейти к контакту, не открывая раскрывающееся меню Космических медведей.
Использование кнопки в качестве переключателя
В этом примере от WAI пункт меню верхнего уровня Space Bears связан с другой страницей, поэтому он не может переключать раскрывающееся меню. Вместо этого кнопка со стрелкой справа от ссылки сигнализирует о наличии раскрывающегося меню. На кнопке также есть скрытый текст для пользователей программ чтения с экрана, чтобы сообщить этим людям, что кнопка переключает раскрывающееся меню.
Источник изображения
Когда кнопка-переключатель выбрана с клавиатуры, она выделяется белым цветом, а цвета стрелок инвертируются.
Источник изображения
Когда посетитель нажимает кнопку, нажимая клавишу ввода, открывается раскрывающееся меню.
Источник изображения
Выпадающее меню ведет себя как в предыдущем примере. Нажатие на вкладку выбирает первую ссылку, Space Bear 6.
Источник изображения
Давайте посмотрим на другой тип выпадающего меню со специальными возможностями, в котором сочетаются некоторые функции, которые мы видели в предыдущих примерах.
Плагин Superfish для создания доступных раскрывающихся меню
Superfish – широко используемый плагин, который поддерживает доступные выпадающие меню. Он работает на сенсорных устройствах, а также на настольных и портативных компьютерах. Superfish доступен разработчикам для загрузки и использования в проектах веб-разработки. Плагин также включен в некоторые темы и шаблоны для популярных систем управления контентом.
Для пользователей, которым трудно управлять мышью, Superfish имеет задержку, когда мышь перемещается из раскрывающегося меню, прежде чем оно закрывается. Эта задержка установлена на 0,8 секунды и при необходимости может быть увеличена.
Superfish предлагает полную поддержку для пользователей клавиатуры – стрелки показывают пользователю, где есть подменю.
Навигация Superfish может быть горизонтальной, вертикальной или навигационной панелью. Вы также можете создавать многоуровневые выпадающие меню с помощью Superfish или использовать его для создания мегаменю. Вот пример меню панели навигации Superfish:
Источник изображения
Независимо от того, какой тип меню Superfish вы выберете, ваши пользователи взаимодействуют с ним одинаково, используя клавишу табуляции для навигации по пунктам меню. При нажатии на вкладку автоматически открывается любое выпадающее меню.
Основным недостатком навигации Superfish является то, что пользователь должен пройти через все пункты меню в раскрывающемся меню, прежде чем перейти к следующему элементу верхнего уровня. Если в ваших раскрывающихся меню много ссылок, это означает, что нажимается много клавиш. Поэтому важно хорошо спланировать основную навигацию и не включать ненужные ссылки.
Подведение итогов
Как вы видели, чтобы сделать раскрывающиеся меню доступными, необходимо учитывать потребности различных групп пользователей с ограниченными возможностями.
Сделать ваши меню простыми и логичными, дать им дополнительное время для реакции на движения мыши, использовать правильный код для пользователей программ чтения с экрана и обеспечить возможность управления вашими меню с помощью клавиатуры – все это играет свою роль.
Используя доступные раскрывающиеся меню, ваш сайт станет проще в использовании, и никто не будет исключен.
Источник записи: https://blog.hubspot.com
Рецепты CSS
Рецепты CSS
CSS — Таблицы Каскадных Стилей
Cascading Style Sheets (Таблицы Каскадных Стилей) — это язык, содержащий набор свойств для описания внешнего вида любых HTML документов. С его помощью дизайнер имеет полный контроль над стилем и расположением каждого элемента веб страницы, что проще и гораздо функциональнее использования обычного набора HTML тегов.
Внутренние Таблицы Стилей
Использование Внутренних стилей мало чем отличается от использования
обычных HTML тегов.
Пример
<span>
текст
</span>
Глобальные Таблицы Стилей
Глобальные стили задают вид элементов всего документа.
Для этого используется
<style type=»text/css»>
Он размещается в заголовке документа.
<html>
<head>
<title>Пример</title>
<style type=»text/css»>
h2{color:red; font-style:italic; font-size:32px}
</style>
</head>
<body>
<h2>Заголовок красным курсивом </h2>
</body>
</html>
Связанные Таблицы Стилей
Связанные таблицы стилей используются для придания нескольким документам одного стиля и xранятся в отдельном файле.
Открываем блокнот вписываем нужный стиль css и сохраняем, как
В HTML файлах делается ссылка на этот файл при помощи тега <link>
Выглядит
это так:
<link rel=»stylesheet» type=»text/css» href=»путь к файлу css»>
Пример
<html>
<head>
<title>пример </title>
<link rel=»stylesheet» type=»text/css» href=»style. css»>
css»>
</head>
<body>
Контент
</body>
</html>
Все шаблоны, заготовки шаблонов и «рецепты» — это полуфабрикаты, над которыми надо еще поработать, подогнать под стиль который Вам больше нравится. Меняйте цвета, картинки, стили рамок и текста, изменяйте размеры, и вообще, не бойтесь экспериментировать.
Вертикальное меню 1
Вертикальное меню 2
Вертикальное меню 3
Вертикальное меню 4
Вертикальное меню 5
Вертикальное выпадающее меню
Меняющаяся кнопка меню (rollover) на CSS
Горизонтальное меню 1
Горизонтальное меню 2
Горизонтальное меню 3
Заготовки фотоальбомов и галерей
Фотоальбом на css 1
Фотоальбом на css 2
Фотоальбом на css 3
Фотоальбом на css 4
Автор стилей для фотоальбомов: cssplay.co.uk
Выделение цитаты в тексте
Рамка для фотографий и описание
Прокрутка
Форма поиска — Яндекс и Народ. Ру
Ру
Форма обратной связи
Блок с закругленными краями
Подсказка с всплывающей картинкой
CSS
————
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;z-index: 50;
}
.thumbnail span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px dashed gray;
visibility: hidden;
color: black;
text-decoration: none;
}
.thumbnail span img{
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{
visibility: visible;
top: 0;
left: 60px;
}————
HTML
————
Сегодня на ужин мы приготовим <a href=»URL»>
плов<span><img src=»images/palov.jpg» />
Настоящий узбекский плов</span></a>Просмотр
Всплывающее описание картинки
HTML
————-<a href=»URL»>
<img src=»images/mypaint.jpg» alt=»мой рисунок»>
<br /><span>Эту картинку я делал с помощью стандартной программы «Paint» и вот теперь когда картинка готова, я выложил ее на своем сайте </span></a>CSS
—————Стиль CSS тот же, что и у всплывающей подсказки с картинкой
Просмотр
Все последующие рецепты CSS выкладываются на сайт HTML-pedia.
Навигация
Поиск по сайту
Реклама
Вертикальное меню для Bootstrap 3
• Комментарии
В моем текущем проекте по редизайну сайта с использованием последней версии Bootstrap 3 я понял, что мне нужно вертикальное меню в
боковая панель. Я нашел всевозможные примеры использования списков и просто складывания их, но я хотел, чтобы мобильное меню
функционируют одинаково. По сути, я хотел, чтобы боковое меню с накоплением функционировало так же, как стандартный фреймворк.
Обновление
В ожидании Bootstrap 4, вот демонстрация создания вертикального меню Bootstrap 4.
При разрешении 768px или выше вы видите вертикальное меню в одном из двух моих основных столбцов.
При уменьшении до размера менее 768 пикселей меню сворачивается и работает так же, как обычное меню темы.
Я сделал только одно маленькое дополнение к стандартному HTML — я добавил контейнер div вокруг меню с классом под названием боковая панель навигации .
<дел>
<дел>
<дел>
<дел>
<дел>
<ул>

 jpg» alt=»мой рисунок»>
jpg» alt=»мой рисунок»> Используя выпадающее меню, дизайнеры не только создают визуальную привлекательность в дизайне веб-сайта, но также могут обеспечить эффективную схему навигации для веб-сайта. HTML5 и CSS3 упростили создание визуально привлекательных выпадающих меню.
Используя выпадающее меню, дизайнеры не только создают визуальную привлекательность в дизайне веб-сайта, но также могут обеспечить эффективную схему навигации для веб-сайта. HTML5 и CSS3 упростили создание визуально привлекательных выпадающих меню.