Как центрировать изображение в HTML?
Обзор
Если вы работали с HTML и CSS, вы знаете, как сложно работать с изображениями в HTML, особенно с центрированием изображения в HTML. Проблема в том, что тег является встроенным элементом и работает иначе, чем блочные элементы, что затрудняет его выравнивание по центру. Если вы новичок и пытаетесь изучить HTML и CSS, и выравнивание изображений кажется вам самой большой проблемой в вашей жизни, вы не одиноки. Многие разработчики борются с обработкой изображений в целом, не говоря уже о выравнивании изображений.
Но вам не о чем беспокоиться, потому что в этой статье мы покажем все различные методы, которые ответят на вопрос, как центрировать изображение в HTML?
Предварительные требования
Прежде чем мы двинемся дальше, вы должны иметь предварительные знания о некоторых основных концепциях HTML, особенно о встроенных и блочных элементах. Вы можете узнать больше о них здесь —
- Inline VS Блочные элементы
- HTML-тег img
- Флексбокс CSS Сравнение сетки CSS
- и Flexbox
Как центрировать изображение в HTML
Мы используем теги в HTML для добавления изображений на нашу веб-страницу, но проблема в том, что тег
является встроенным элементом, что затрудняет его легкое выравнивание.
 Мы можем использовать любой из следующих методов и идеально центрировать изображение в HTML.
Мы можем использовать любой из следующих методов и идеально центрировать изображение в HTML.
- Мы можем использовать свойство text-align атрибута стиля и установить его по центру.
- Мы можем выровнять наше изображение, преобразовав его в блочный элемент
- Мы можем использовать тег
для выравнивания одного конкретного изображения. - Мы можем использовать функцию CSS flexbox
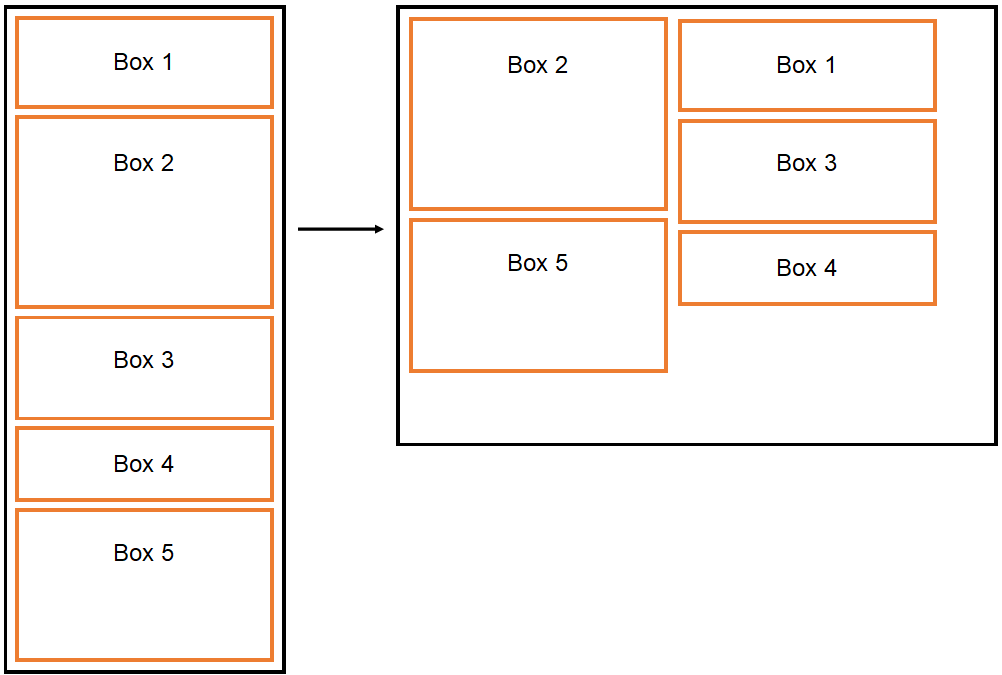
- Мы также можем использовать сетку CSS функцию
Давайте рассмотрим пример.
Выход:
Как мы видим, наше изображение точно отцентровано относительно нашей страницы. Теперь давайте разберемся с каждым методом немного подробнее.
Метод 1: использование атрибута стиля
Мы можем центрировать изображение в HTML, используя свойство text-align в атрибуте стиля и установив его как центр. Это будет центрировать все внутри тега.
ПРИМЕЧАНИЕ : есть небольшая проблема, свойство text-align работает только с блочными элементами, а img является встроенным элементом. Что ж, быстрое решение состоит в том, чтобы обернуть тег img внутри блочного элемента, такого как div, и использовать свойство text-align для этого div, чтобы центрировать изображение.
Что ж, быстрое решение состоит в том, чтобы обернуть тег img внутри блочного элемента, такого как div, и использовать свойство text-align для этого div, чтобы центрировать изображение.
HTML:
<голова>
Центрирование изображения в HTML с помощью атрибута стиля
<тело>
Выравнивание изображения по центру
В этом примере изображение заключено в блочный элемент, например. тег div. Стиль div определяется свойством text-align для центрирования изображения ниже.
<дел>

Это самый простой, но самый ограниченный метод.
ПРИМЕЧАНИЕ. Мы уже установили свойство text-align как центр в коде HTML. Приведенный ниже CSS добавлен только для того, чтобы результат выглядел лучше.
CSS:
/* Мы уже установили свойство text-align как центр в коде HTML. Приведенный ниже CSS добавлен только для того, чтобы вывод выглядел лучше.*/
тело {
маржа: авто;
ширина: 640 пикселей;
отступ: 50 пикселей;
семейство шрифтов: «Avenir», без засечек;
цвет: #33475b;
}
картинка {
отступ: 10 пикселей;
}
Выход:
Способ 2. Преобразование тега img в элемент уровня блока
Другой способ центрирования изображения в HTML — преобразование тега img, который является встроенным тегом, в тег уровня блока. Это можно сделать, установив для свойства display в CSS значение block. Как только это будет сделано, мы можем просто установить для свойства поля значение auto, которое делит все пространство поровну на левую и правую стороны нашего изображения, идеально центрируя его.
HTML:
<голова>
Центрирование изображения в HTML путем преобразования тега `img` в блочный элемент
<тело>
Центрирование изображения с помощью свойства отображения
В этом примере свойства отображения CSS используются для центрирования изображения ниже.

После того как для свойства display установлено значение "block", а для ширины изображения задан фиксированный процент, для свойства text-align устанавливается значение center, которое будет выравнивать наше изображение по центру относительно окна просмотра.
CSS:
корпус {
маржа: авто;
ширина: 640 пикселей;
отступ: 50 пикселей;
семейство шрифтов: «Avenir», без засечек;
цвет: #33475b;
}
/* Код изображения по центру */
картинка {
дисплей: блок;
ширина: 60%;
маржа: авто;
}
Выход:
Способ 3: Использование тега
Если мы хотим центрировать одно конкретное изображение на странице, мы можем использовать тег
 Мы можем обернуть тег img внутри тега
Мы можем обернуть тег img внутри тегаПРИМЕЧАНИЕ. Этот метод может не работать в некоторых браузерах и устарел, поскольку он мог быть удален из соответствующих веб-стандартов или, возможно, находится в процессе удаления.
HTML:
<голова>
Центрирование изображения в HTML с помощью тега <center>
<тело>
Центрирование изображения с помощью тега center
В этом примере мы будем использовать тег center для выравнивания изображения по центру

Изображение заключено в центральный тег. Обратите внимание, что этот метод может не работать в некоторых браузерах, поэтому мы советуем вам не использовать этот метод, если все остальные методы также не работают для вас.
ПРИМЕЧАНИЕ. Мы уже использовали центральный тег в HTML-коде. Приведенный ниже CSS добавлен только для того, чтобы результат выглядел лучше.
CSS:
/* Мы уже использовали тег `center` в HTML-коде. Приведенный ниже CSS добавлен только для того, чтобы вывод выглядел лучше.*/
тело {
маржа: авто;
ширина: 640 пикселей;
отступ: 50 пикселей;
семейство шрифтов: «Avenir», без засечек;
цвет: #33475b;
}
Вывод:
Метод 4: Использование CSS Flexbox
Внедрение flexbox значительно упростило управление положением изображений и их правильное центрирование. Все, что нам нужно сделать, это поместить наше изображение внутрь контейнера, такого как div, и установить свойство display для этого контейнера как flex. Затем просто выберите свойство justify-content как центр. Давайте посмотрим на пример.
HTML:
<голова>
<название>
<тело>
Центрирование изображения в HTML с помощью свойства Flex
В этом примере свойство CSS flex используется для центрирования изображения ниже.
<дел>









 Затем установите свойство place-items как центр, и все готово.
Давайте посмотрим на пример.
Затем установите свойство place-items как центр, и все готово.
Давайте посмотрим на пример.

 Преимущество Kramdown в том, что он дает вам дополнительную возможность изменить файл уценки. Посмотрите краткий справочник Kramdown или мой пост с советами по публикации. Как вы могли заметить, Kramdown поддерживает встроенные атрибуты!
Преимущество Kramdown в том, что он дает вам дополнительную возможность изменить файл уценки. Посмотрите краткий справочник Kramdown или мой пост с советами по публикации. Как вы могли заметить, Kramdown поддерживает встроенные атрибуты! И я опубликую оба варианта, поэтому, пожалуйста, пропустите эту часть, если вам не нужен
И я опубликую оба варианта, поэтому, пожалуйста, пропустите эту часть, если вам не нужен