Размытие изображения в Chrome: способы исправления
Браузер отображает размытые изображения? Chrome и другие обозреватели на базе Chromium могут отображать размытые фотографии и картинки (например, логотип на сайте) тогда как в Firefox эти элементы четкие. Если столкнулись с этой проблемой, посмотрите ее решение.
Браузеры отличаются друг от друга способом рендеринга контента, особенно если сравнить Chrome (и другие, основанные на нем — Opera или Edge) с Firefox. Разница в том, как отображаются графические элементы и текст для более наблюдательного пользователя, и может быть очень заметной. Если замечаете эту разницу, и Chrome отображает нечеткие изображения и фотографии, то есть способ это исправить.
Проблема с размытым графическим контентом чаще возникает, когда изображение отображается на странице в другом размере, чем было на самом деле сохранено, например, когда сильно уменьшено. Это можно увидеть на аватарах каналов YouTube. Если беспокоит размытие, то есть несколько методов это исправить.
Содержание
- 1 Сброс настройки приближения
- 2 Отключение аппаратного ускорения браузера
- 3 Установка дополнения Stylus и применения стиля, предотвращающего размытие
Сброс настройки приближения
Chrome, как и любой браузер, позволяет изменять масштаб, то есть использовать функцию масштабирования. По понятным причинам приближение страницы к 125% или 150% приведет к размытому изображению. Часто пользователи случайно приближают страницу и забывают об этом. Поэтому, прежде чем перейти к более техническим настройкам, проверьте, не включено ли приближение.
Самый простой способ сделать это, удерживая клавишу CTRL, прокрутите колесиком мыши вверх и вниз. Это приводит к увеличению или уменьшению масштаба. Когда на экране отобразится значение приближения, убедитесь, что установлено на 100%. Если больше, то это приведет к размытию.
Отключение аппаратного ускорения браузера
Это решение не требует установки расширения, но есть один минус – браузер может работать менее эффективно. Поэтому примените решение в том случае, если не хотите устанавливать какие-либо дополнения.
Поэтому примените решение в том случае, если не хотите устанавливать какие-либо дополнения.
Откройте в Chrome основное меню нажатием на значок с тремя точками в правом верхнем углу экрана и выберите из выпадающего списка пункт «Настройки».
В меню слева перейдите на вкладку Дополнительные, затем в раздел Система. В списке доступных опций найдите запись «Использовать аппаратное ускорение (при наличии). Эта опция включена по умолчанию. Переместите переключатель в положение «Отключено» и нажмите на кнопку «Перезапустить». После отключения аппаратного ускорения изображение не должно быть размытым.
Если наблюдаете снижение производительности браузера, можете включить снова и вместо него использовать расширение, настройку которого смотрите в следующем шаге.
Установка дополнения Stylus и применения стиля, предотвращающего размытие
Это решение для пользователей, которые пытаются решить эту проблему без отключения аппаратного ускорения. Для этого нужно установить расширение Stylus, позволяющее устанавливать собственные стили CSS для сайтов.
С его помощью можно создать виртуальный стиль, который наложит на графику соответствующий способ визуализации, предотвращающий размытие.
После установки плагина нажмите на значок головоломки Chrome в правом верхнем углу, чтобы извлечь список установленных дополнений. Наведите курсор на Stylus и выберите «Менеджер».
Отобразится интерфейс с доступными функциями. В верхнем левом углу выберите опцию «Создать стиль».
Появится экран добавления нового стиля. Присвойте ему имя, например, «Резкость» и введите указанный код:
html, body, img, div, a, table {
image-rendering: -webkit-optimize-contrast !important;
}
Этот код распространяется на все изображения, а также графику, размещенную в качестве фона других элементов, использующей иной метод визуализации.
Также убедитесь, что установлен параметр «Применить: Все», чтобы код работал на всех страницах.
После сохранения правило будет автоматически добавляться на каждой странице. Теперь фотографии, картинки и другие графические элементы не должны отображаться размытыми.
Теперь фотографии, картинки и другие графические элементы не должны отображаться размытыми.
SmartUpscale — предотвращает размытие изображений на веб-страницах (целочисленное масштабирование)
Smart
Полезно при использовании дисплеев с высокой плотностью точек (High-DPI, HiDPI), в том числе 4K-мониторов при системном масштабе 200%.
Изображения обрабатываются сразу после их загрузки, а также при изменении масштаба средствами браузера и некоторых динамических изменениях на странице.
Расширение начинает работать сразу после установки и не требует перезапуска браузера.
- См. также
- IntegerScaler — программа для целочисленного масштабирования игр в Windows 7+.

- bsnes-mt — эмулятор
- IntegerScaler — программа для целочисленного масштабирования игр в Windows 7+.
Настройки
Для расширения в окне браузера «Управление дополнениями → Расширения» доступны следующие настройки:
- Максимальный масштаб изображения, при котором следует предотвращать размытие
- Позволяет ограничить масштаб, при котором следует отключать размытие. Значение по умолчанию —
0— означает отсутствие ограничений. - Отслеживать динамические изменения на странице (по умолчанию включено)
- Позволяет автоматически обрабатывать новые изображения, динамически добавленные на страницу после её первичной загрузки.
- Отключить размытие для всех элементов (по умолчанию выключено)
- Отключает размытие глобально для всех элементов на странице вне зависимости от масштаба (равносильно соответствующей пользовательской таблице стилей).
 Может приводить к искажениям изображений, отображаемых в нецелочисленных масштабах.
Может приводить к искажениям изображений, отображаемых в нецелочисленных масштабах.
Ограничения
- Расширение обрабатывает только изображения, вставленные на страницу как HTML-элемент
IMG. Действие расширения не распространяется на изображения, вставленные средствами CSS в качестве фона или с помощью псевдоэлементов:beforeили:after, ввиду отсутствия возможности достоверно определить их фактические размеры на странице, а также из соображений быстродействия. Кроме того, размытие технически возможно отключить не для фонового изображения как такового, а для элемента (или псевдоэлемента), к которому оно привязано, при этом у одного элемента может быть несколько фоновых изображений, каждое из которых может иметь собственный масштаб. - Изображения, открытые напрямую в отдельной вкладке, могут обрабатываться не всегда (специфика Firefox; поведение Chrome неизвестно).
- Динамические изменения на странице отслеживаются частично.
 В частности, не отслеживается изменение размеров отдельных изображений средствами CSS, но отслеживается изменение размеров с помощью атрибутов HTML.
В частности, не отслеживается изменение размеров отдельных изображений средствами CSS, но отслеживается изменение размеров с помощью атрибутов HTML.
Размытие изображения с использованием CSS и фильтров, чтобы сделать изображение в оттенках серого, изменить яркость и контрастность
Привет, друзья 🙏, Знаете ли вы, что мы можем размыть изображение, сделать изображение в оттенках серого 🤯, управлять яркостью и контрастностью изображение и все эти классные вещи, просто используя CSS 😮.
I this Учебник CSS для начинающих , мы узнаем Что такое фильтр CSS? и как использовать CSS-фильтры для:
— Размытие изображения
— Изображение в градациях серого
— Изменение яркости изображения
— Изменение контрастности изображения
Chalo suru kiya jaye! 🍻 Начнем! 🕺.
Что такое фильтр CSS?
Фильтр — это свойство CSS, и с его помощью мы можем получить такие графические эффекты, как размытие, оттенки серого и другие. Это свойство можно использовать для изменения свойств изображений, фона или границ.
Belwo — это синтаксис использования filter:
filter: <метод фильтрации>;
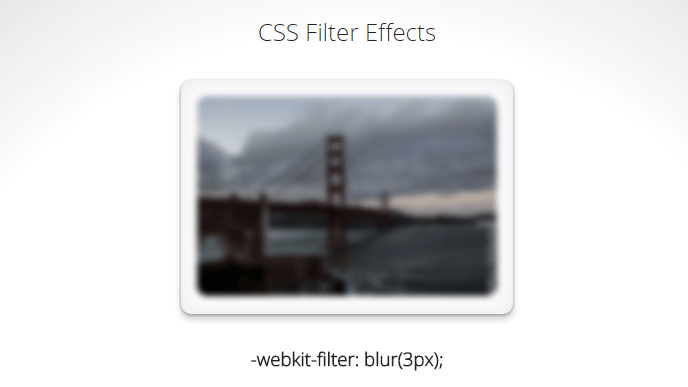
Размытие изображения с использованием фильтра CSS
: blur(5px) ;
К изображению будет применен эффект Gaussian blur .
Требуется значение радиуса , выше я указал 5 пикселей, поэтому изображение на экране будет отклоняться на 5 пикселей. Чем больше значение радиуса, тем больше будет эффект размытия.
Это преобразует изображение в оттенки серого 😮.
Требуется значение значение , я дал 100% выше, поэтому изображение будет полностью в градациях серого.
Это сделает изображение более или менее ярким.
Требуется количество значение , я дал 50% выше, поэтому яркость изображения уменьшится до 50% 😎.
Изменение контрастности изображения с помощью CSS
фильтр: контраст(200%) ;
Регулировка контрастности изображения.
Требуется количество значение , выше я дал 200%, поэтому исходный контраст изображения удвоится. Проверьте все другие доступные методы здесь.
Спасибо 🙏.
Понравился этот урок? Узнайте больше здесь -> CSS Turorials.
Можно ли размыть фоновое изображение CSS?
- 09.12.2021
- 304
Индикация
- Можно ли размыть фоновое изображение CSS?
- Как размыть фон?
- Как размыть края изображения в CSS?
- Как размыть фон текста в CSS?
- Как размыть фон при увеличении?
- Могу ли я использовать фильтр размытия CSS?
- Можно ли размыть фон при увеличении?
- Как размыть фон в тексте?
- Как замаскировать изображение в CSS?
- Как скрыть края фотографии?
- Как создать размытое фоновое изображение?
- Как изменить фон фотографии?
- Как сделать фон размытым в Photoshop?
- Как сделать края фотографии блеклыми?
Можно ли размыть фоновое изображение CSS?
Свойство background-filter CSS позволяет применять графические эффекты, такие как размытие или изменение цвета, к области позади элемента. Поскольку это относится ко всему, что находится за элементом, чтобы увидеть эффект, вы должны сделать элемент или его фон хотя бы частично прозрачным.
Поскольку это относится ко всему, что находится за элементом, чтобы увидеть эффект, вы должны сделать элемент или его фон хотя бы частично прозрачным.
Как размыть фон?
У вас есть , чтобы размыть весь элемент , чтобы размыть фон. Поэтому, если вы хотите размыть только фон, это должен быть отдельный элемент. Ниже приведено простое решение для современных браузеров на чистом CSS с псевдоэлементом «до», подобное решению Мэтью Уилкоксона.
Как размыть края изображения в CSS?
Если вам нужно просто размыть края изображения, вы можете просто использовать box-shadow со вставкой . Я не совсем уверен, какой визуальный конечный результат вам нужен, но вот простой способ размыть края изображения: поместите div с изображением внутрь другого div с размытым изображением.
Как размыть фон текста в CSS?
Если вы хотите, чтобы размытие имело цвет, вам нужно добавьте свойство background со значением rgba . Убедитесь, что альфа (непрозрачность) меньше 1, чтобы мы могли видеть сквозь цвет. Затем мы добавим волшебное свойство CSS background-filter и присвоим ему значение blur(8px) .
Как размыть фон в зуме?
Чтобы размыть фон во время вызова Zoom:
- На экране собрания найдите полосу внизу. …
- Найдите кнопку «Остановить видео» с шевроном, указывающим вверх.
- Нажмите на стрелку, затем «Настройки видео» > «Фоны и фильтры».
- Затем выберите параметр «Размытие».
Могу ли я использовать фильтр размытия CSS?
Метод применения эффектов фильтра с использованием свойства filter к элементам, соответствующим фильтрам, доступным в SVG. Функции фильтра включают размытие, яркость, контрастность, тень, оттенки серого, поворот оттенка, инвертирование, непрозрачность, сепию и насыщенность.
Функции фильтра включают размытие, яркость, контрастность, тень, оттенки серого, поворот оттенка, инвертирование, непрозрачность, сепию и насыщенность.
Можно ли размыть фон при увеличении?
Андроид | iOS Войдите в мобильное приложение Zoom. … Коснитесь «Виртуальный фон» (Android) или «Фон и фильтры» (iOS). Коснитесь параметра «Размытие» . Ваш фон станет размытым позади вас, скрывая ваше окружение.
Как размыть фон в тексте?
2:459:35Как РАЗМЫТЬ ФОН с помощью текстового эффекта! | Kdenlive … — YouTubeYouTube
Как замаскировать изображение в CSS?
Маска в CSS скрывает часть элемента, к которому применяется. Скажем, у вас есть элемент с фотографическим фоном и черно-белая графика SVG для использования в качестве маски, например: тот же элемент и получить что-то вроде этого: HTML.
Как скрыть края фотографии?
Как размыть края фотографии за несколько шагов
- Выберите инструмент виньетирования. Перейдите на вкладку Инструменты и выберите Виньетирование. …
- Выберите форму размытых краев. Чтобы четко видеть форму полученного изображения, перетащите ползунки «Количество» и «Растушевка» до упора влево. …
- Размытие краев фотографии.
Как создать размытое фоновое изображение?
- Как размыть фото фон ? Откройте редактор фото фона и нажмите «редактировать фотографию». Добавьте свое изображение , нажмите «Эффект» и нажмите «Наклон-шифт». Выберите модель размытия , настройте размер размытия и интенсивность размытия . Сохранить и поделиться
Как изменить фон фотографии?
- Чтобы изменить фоновое изображение, выберите Инструменты > Конструктор сайтов . Выберите «Параметры изображения» справа от фонового изображения.



 Может приводить к искажениям изображений, отображаемых в нецелочисленных масштабах.
Может приводить к искажениям изображений, отображаемых в нецелочисленных масштабах. В частности, не отслеживается изменение размеров отдельных изображений средствами CSS, но отслеживается изменение размеров с помощью атрибутов HTML.
В частности, не отслеживается изменение размеров отдельных изображений средствами CSS, но отслеживается изменение размеров с помощью атрибутов HTML.