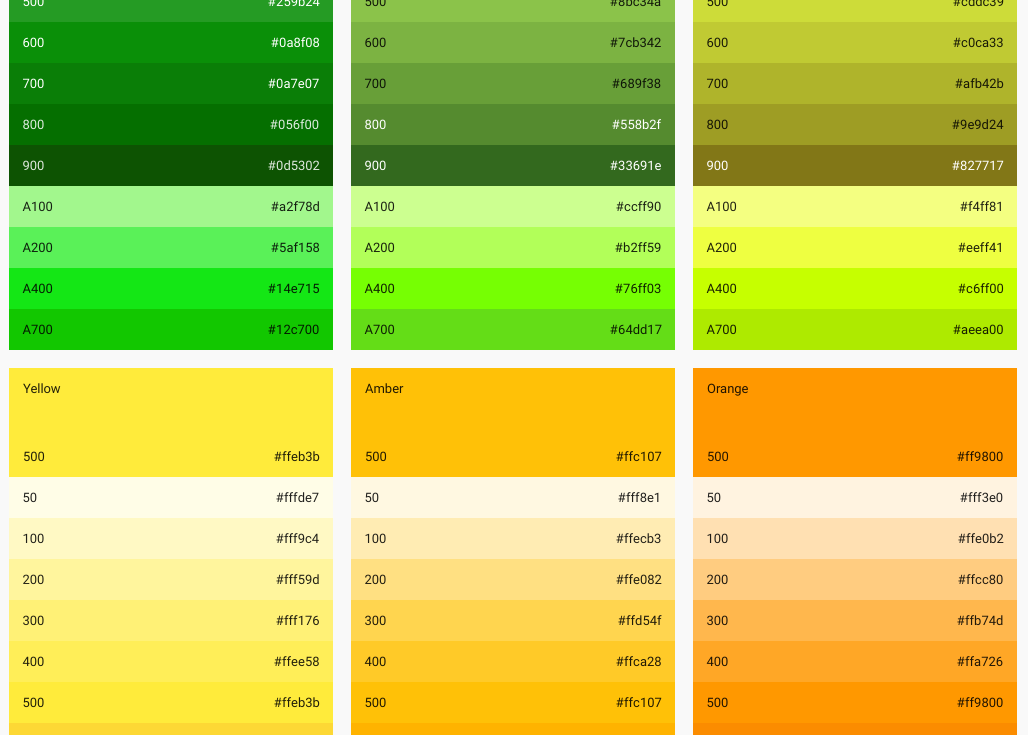
CSS RGB веб Диаграмма цвета / HTML Цветовой код / Color Picker Тип поиска
CSS RGB веб Диаграмма цвета / HTML Цветовой код / Color Picker Тип поиска — Hi!Penpal!This site uses cookies. By continuing to browse the site you accept the use of cookies. Cookie Policy OK
| Hi!Penpal! |
| ||||||||||||||||||||||||||
#
93DAFF
98DFFF
9DE4FF
A2E9FF
A7EEFF
ACF3FF
B0F7FF
B4FBFF
B9FFFF
C0FFFF
87CEFA
91D8FA
A5D8FA
AFDDFA
B9E2FA
C3E7FA
CDECFA
D7F1FA
E1F6FA
EBFBFF
00BFFF
0AC9FF
14D3FF
1EDDFF
28E7FF
32F1FF
3CFBFF
46FFFF
96FFFF
C8FFFF
00A5FF
00B9FF
00C3FF
00CDFF
00D7FF
00E1FF
00EBFF
00F5FF
00FFFF
1EA4FF
28AEFF
32B8FF
3CC2FF
46CCFF
50D6FF
5AE0FF
6EE0FF
6EEAFF
78F3FF
1E90FF
289AFF
32A4FF
3CAEFF
46B8FF
50C2FF
5ACCFF
64D6FF
6EE0FF
78EAFF
96A5FF
A0AFFF
AAB9FF
B4C3FF
BECDFF
C8D7FF
D2E1FF
DCEBFF
E8F5FF
F4FFFF
86A5FF
90AFFF
9AB9FF
A4C3FF
AECDFF
B8D7FF
CCE1FF
E0EBFF
EBF5FF
F9FFFF
6495ED
6E9FED
78A9ED
82B3ED
8CBDED
96C7ED
A0D1F7
AADBFF
B4E5FF
BEEFFF
0078FF
0A82FF
148CFF
1E96FF
28A0FF
32AAFF
3CB4FF
46BEFF
50C8FF
5AD2FF
0064FF
0A6EFF
1478FF
1E82FF
288CFF
3296FF
3CA0FF
46AAFF
50B4FF5ABEFF
0000FF
3232FF
5050FF
646EFF
6478FF
6482FF
648CFF
6496FF
64A0FF
64AAFF
4169E1
4B73E1
557DE1
5F87E1
6991E1
739BE1
7DA5E1
87AFEB
91B9F5
9BC3FF
0064CD
0A6ECD
1478CD
1E82CD
288CD2
3296D7
3CA0E1
46AAEB
50B4F5
5ABEF5
5A5AFF
6464FF
6E6EFF
7878FF
8282FF
8C8CFF
A0A0FF
B4B4FF
C8C8FF
D2D2FF
7B68EE
8572EE
8F7CEE
9986EE
A390EE
AD9AEE
B7A4EE
C1AEEE
CBB8EE
D5C2EE
6A5ACD
7E6ECD
8878CD
9282CD
9C8CCD
A696CD
B0A0CD
BAAAD7
C4B4E1
CEBEE1
0000CD
2828CD
4646CD
6464CD
6E6ED7
7878E1
8282EB
8C8CF5
9696FF
A0A0FF
00008C
14148C
28288C
3C3C8C
50508C
646496
7878AA
8C8CBE
A0A0C8
B4B4DC
483D8B
52478B
5C518B
665B8B
70658B
7A6F95
84799F
8E83A9
988DB3
A297BD
000069
1E3269
323C73
3C467D
3C5087
3C5A91
46649B
506EA5
5A78AF
6482B9
3DFF92
47FF9C
51FFA6
5BFFB0
65FFBA
6FFFC4
79FFCE
75FFCA
7AFFCF
7FFFD4
55EE94
5FEE9E
69EEA8
73EEB2
7DEEBC
87EEC6
91F8D0
9BFFDA
A5FFE4
AFFFEE
66CDAA
70D2B4
7AD7BE
84DCC8
8EE1D2
98EBDC
9DF0E1
A2F5E6
A7FAEB
ACFFEF
AAEBAA
B4F0B4
BEF5BE
C8FAC8
D2FFD2
DCFFDC
E1FFE1
E6FFE6
EBFFEB
F0FFF0
80E12A
8AE634
94EB3E
9EF048
A8F552
B2FA5C
BCFF66
C1FF6B
C6FF70
CBFF75
52E252
5CE75C
66EC66
70F170
7AF67A
84FB84
89FB89
8EFB8E
93FB93
98FB98
64CD3C
6ED746
78E150
82EB5A
8CF064
96F56E
9BFA73
A0FA78
A5FA7D
AAFA82
13C7A3
18CCA8
1DD1AD
22D6B2
27DBB7
2CE0BC
31E0C1
36E0C6
3BE0CB
40E0D0
46B4B4
50BEBE
5AC8C8
64D2D2
6EDCDC
73E1E1
78E6E6
7DEBEB
82F0F0
87F5F5
20B2AA
2ABCB4
34C6BE
3ED0C8
48DAD2
52E4DC
57E9E1
5CEEE6
61F3EB
66F8F0
5F9EA0
69A8AA
73B2B4
7DBCBE
87C6C8
91D0D2
96D5D7
9BDADC
A0DFE1
A5E3E6
3CB371
46BD7B
50C785
5AD18F
64DB99
6EE5A3
73EAA8
78EFAD
7DF4B2
82F9B7
2E8B57
389561
429F6B
4CA975
56B37F
60BD89
65C28E
6AC793
6FCC98
74D19D
228B22
2C952C
369F36
40A940
4AB34A
54BD54
5EC75E
63CC63
68D168
6DD66D
497649
538053
5D8A5D
679467
719E71
7BA87B
80AD80
85B285
8AB78A
8FBC8F
006400
0A6E0A
147814
1E821E
288C28
329632
3CA03C
41A541
46AA46
4BAF4B
008C8C
0A9696
14A0A0
1EAAAA
28B4B4
32BEBE
37C3C3
3CC8C8
41CDCD
46D2D2
008080
0A8A8A
149494
1E9E9E
28A8A8
32B2B2
37B7B7
3CBCBC
41C1C1
46C6C6
FFB6C1
FFBBC6
FFC0CB
FFC5D0
FFCAD5
FFCFDA
FFD4DF
FFD9E4
FFDEE9
FFE3EE
FFAAAF
FFB4B9
FFBEC3
FFC8CD
FFD2D7
FFDCE1
FFE1E6
FFE6EB
FFEBF0
FFF0F5
FF9E9B
FFA8A5
FFB2AF
FFBCB9
FFC6C3
FFD0CD
FFD5D2
FFDAD7
FFDFDC
FFE4E1
FF7A85
FF848F
FF8E99
FF98A3
FFA2AD
FFACB7
FFB1BC
FFB6C1
FFBBC6
FFC0CB
FF5675
FF607F
FF6A89
FF7493
FF7E9D
FF88A7
FF92B1
FF9CBB
FFA6C5
FFB0CF
FF82FF
FF8CFF
FF96FF
FFA0FF
FFAAFF
FFB4FF
FFBEFF
FFC8FF
FFD2FF
FFDCFF
FF7DB4
FF87BE
FF91C8
FF9BD2
FFA5DC
FFAFE6
FFB4EB
FFB9F0
FFBEF5
FFC3FA
FF69B4
FF73BE
FF7DC8
FF87D2
FF91DC
FF9BE6
FFA5F0
FFAAF5
FFAFFA
FFB4FF
FF1493
FF1E9D
FF28A7
FF32B1
FF3CBB
FF46C5
FF50CF
FF5AD9
FF64E3
FF6EED
DB7093
DB7A9D
DB84A7
E08EB1
E598BB
EAA2C5
EAB1D4
EFACCF
F4BBDE
F4B6D9
D7567F
DC6089
E16A93
E6749D
EB7EA7
F088B1
F592BB
FA9CC5
FFA6CF
FFB0D9
C71585
C71F8F
C73399
C73DA3
CC47AD
D151B7
D65BC1
E065CB
EA6FD5
F479DF
CD1039
CD1F48
CD2E57
CD3861
CD426B
D24C75
D7567F
DC6089
E16A93
E6749D
B9062F
B91A4D
BE2457
C32E61
C8386B
CD4275
D24C7F
D75689
DC6093
E16A9D
FAEB78
FAF082
FAF58C
FAFA96
FAFAA0
FAFAAA
FAFAB4
FAFABE
FAFAD2
FAFAD2
FFDC3C
FFE146
FFE650
FFEB5A
FFF064
FFF56E
FFFA78
FFFA82
FFFF8C
FFFF96
FFC81E
FFD228
FFD732
FFDC3C
FFE146
FFE650
FFEB5A
FFF064
FFF56E
FFF978
FFB400
FFBE0A
FFC314
FFC81E
FFCD28
FFD232
FFD73C
FFDC46
FFE150
FFE65A
FDCD8C
FDD296
FDD7A0
FDDCAA
FDE1B4
FDE6BE
FDEBC8
FDF5D2
FDF5DC
FDF5E6
FAC87D
FACD87
FAD291
FAD79B
FADCA5
FAE1AF
FAE6B9
FAEBC3
FAEBCD
FAEBD7
FFA500
FFAF0A
FFB914
FFC31E
FFCD28
FFD732
FFDC37
FFE13C
FFE641
FFEB46
FF9100
FF9B00
FFA500
FFAF00
FFB900
FFC300
FFC800
FFCD00
FFD200
FFD700
FF8200
FF8C0A
FF9614
FFA01E
FFAA28
FFB432
FFB937
FFBE3C
FFC341
FFC846
FFA98F
FFB399
FFBDA3
FFC7AD
FFD1B7
FFDBC1
FFE0C6
FFE5CB
FFEAD0
FFEFD5
FFA374
FFAD7E
FFB788
FFC192
FFCB9C
FFD0A1
FFD5A6
FFDAAB
FFDFB0
FFE4B5
FF9473
FF9E7D
FFA887
FFB291
FFBC9B
FFC6A5
FFD0AF
FFD0AF
FFD5B4
FFDAB9
FF7F50
FF895A
FF9364
FF9D6E
FFA778
FFB182
FFBB8C
FFC091
FFC596
FFCA9B
CD853F
CD8F49
D29953
D7A35D
DCAD67
E1B771
E6C17B
EBC680
F0CB85
F5D08A
D2691E
D27328
D27D32
D7873C
DC9146
E19B50
E6A55A
EBAA5F
EBAF64
F0B469
AE5E1A
B86824
C2722E
CC7C38
D68642
E0904C
E59551
EA9A56
EF9F5B
F4A460
8B4513
8B4F1D
8B5927
8B6331
906D3B
957745
9F814F
A48654
A98B59
AE905E
FF9696
FFA0A0
FFAAAA
FFB4B4
FFBEBE
FFC8C8
FFD2D2
FFDCDC
FFE6E6
FFF0F0
F08080
F08A8A
F09494
F59E9E
FAA8A8
FAB2B2
FAB7B7
FABCBC
FAC1C1
FAC6C6
F56E6E
F57878
F58282
F58C8C
F59696
F5A0A0
F5AAAA
FAB4B4
FABEBE
FAC8C8
F06464
F06E6E
F07878
F08282
F08C8C
F09696
F4A0A0
F4AAAA
F4B4B4
FEBEBE
FF0000
FF3232
FF4646
FF5050
FF5A5A
FF6464
FF6E6E
FF7878
FF8282
FF8C8C
EB0000
EB3232
EB4646
EB5050
EB5A5A
EB6464
F06E6E
F57878
FA8282
FA8C8C
CD0000
CD3C3C
CD4646
CD5050
D25A5A
D76464
DC6E6E
E17878
E68282
EB8C8C
CD5C5C
CD6666
CD7070
CD7A7A
D28484
D78E8E
DC9898
E6A2A2
EBACAC
F0B6B6
B90000
B93232
B93C3C
B94646
B95050
BE5A5A
C35F5F
C86464
CD6969
D26E6E
B22222
B24040
B24A4A
B25454
B75E5E
BC6868
C17272
CB7776
CB7C7C
D08180
A52A2A
AA3E3E
AF4848
B45252
BE5C5C
C36666
CD7070
CD7A7A
D28484
D78E8E
800000
803232
853C3C
8F4646
945050
9E5A5A
A36464
AD6E6E
B77878
C18282
CD853F
CD8B45
CD904A
D2954F
D29A54
D79F59
D7A45E
E1A963
E1AE68
E6B36D
DB631F
E56D29
E57733
EA813D
EF8B47
EF904C
F49551
F49A56
F49F5B
F4A460
D2691E
D27328
D77D32
D7873C
DC9146
E19B50
E6A055
EBA55A
F0AA5F
F5AF64
A0522D
A05C37
A06641
A5704B
AA7A55
B4845F
B98E69
C39873
CDA27D
D7AC87
8B4513
8B4F1D
8B5927
8B6331
906D3B
9A7745
A4814F
AE8B59
B89563
C29F6D
DA70D6
DF75DB
E47AE0
E97FE5
EE84EA
F389EF
F88EF4
FD93F9
FF98FE
FF9DFF
BA55D3
BF5AD8
C45FDD
C964E2
CE69E7
D36EEC
D873F1
DD78F6
E27DFB
E782FF
9932CC
9E37D1
A33CD6
A841DB
AD46E0
B24BE5
B750EA
BC55EF
C15AF4
C65FF9
9400D3
9905D8
9E0ADD
A30FE2
A814E7
AD19EC
B21EF1
B723F6
BC28FB
C12DFF
942894
9E329E
A83CA8
B246B2
BC50BC
C65AC6
D064D0
DA6EDA
E478E4
EE82EE
8c008c
960a96
a014a0
aa1eaa
b428b4
be32be
c83cc8
d246d2
dc50dc
e65ae6
800080
8a0a8a
941494
9e1e9e
a828a8
b232b2
bc3cbc
c646c6
d050d0
da5ada
834683
8d508d
975a97
a164a1
ab6eab
b578b5
bf82bf
c98cc9
d396d3
dda0dd
828282
8c8c8c
969696
a0a0a0
aaaaaa
b4b4b4
bebebe
c8c8c8
d2d2d2
dcdcdc
000000
282828
323232
3c3c3c
464646
505050
5a5a5a
646464
6e6e6e
787878
HTML Цвет Графики / HTML цвета Sheet
Цвет Выбор типа поиска
Related Tags
RGB COLOR СХЕМЫ / HTML таблица цветового кодаCopyright © hipenpal. com & ltool.net. All Rights Reserved.
com & ltool.net. All Rights Reserved.
color CSS значення
Колір в стилях можна задавати різними способами: за шістнадцятиричним значенням, за назвою, в форматі RGB, RGBA, HSL, HSLA.
За шістнадцятиричним значенням
Для задання кольорів використовуються числа в шістнадцятковому коді. Шістнадцяткова система, на відміну від десяткової системи, базується на числі 16. Цифри будуть наступні: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C , D, E, F. Цифри від 10 до 15 замінені латинськими буквами. Числа більше 15 в шістнадцятковій системі утворюються об’єднанням двох чисел в одне. Наприклад, числу 255 в десятковій системі відповідає число FF в шістнадцятковій системі. Щоб не виникало плутанини у визначенні системи числення, перед шістнадцятковим числом ставлять символ #, наприклад #666999. Кожен з трьох кольорів — червоний, зелений і синій — може набувати значень від 00 до FF. Таким чином, позначення кольору розбивається на три складові #rrggbb, де перші два символи відзначають червону компоненту кольору, два середніх — зелену, а два останніх — синю. Допускається використовувати скорочену форму виду #rgb, де кожен символ слід подвоювати. Так, запис
Допускається використовувати скорочену форму виду #rgb, де кожен символ слід подвоювати. Так, запис color: #FE0 слід розцінювати як color: #FFEE00.
За назвою
Браузери підтримують деякі кольори по їх назві.
Назви кольорів.
| Ім’я | Колір | Код | RGB | HSL | Опис |
|---|---|---|---|---|---|
| white | #ffffff або #fff | rgb(255,255,255) | hsl(0,0%,100%) | білий | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | сірий | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | темно-сірий | |
| black | #000000 або #000 | hsl(0,0%,0%) | hsl(0,0%,50%) | чорний | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | темно-червоний | |
| red | #ff0000 або #f00 | rgb(255,0,0) | hsl(0,100%,50%) | червоний | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38. 8,100%,50%) 8,100%,50%) |
помаранчевий | |
| yellow | #ffff00 або #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | жовтий | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | оливковий | |
| lime | #00ff00 або #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | світло-зелений | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | зелений | |
| aqua | #00ffff або #0ff | rgb(0,255,255) | hsl(180,100%,50%) | голубий | |
| blue | #0000ff або #00f | rgb(0,0,255) | hsl(240,100%,50%) | синій | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | темно-синій | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | синьо-зелений | |
| fuchsia | #ff00ff або #f0f | rgb(255,0,255) | hsl(300,100%,50%) | рожевий | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | фіолетовий |
За допомогою RGB
Можна визначити колір, використовуючи значення червоної, зеленої та синьої компоненти в десятковому численні. Кожна з трьох компонент кольору приймає значення від 0 до 255. Також допустимо ставити колір в процентному відношенні, при цьому 100% буде відповідати числу 255. Спочатку вказується ключове слово rgb, а потім в дужках, через кому вказуються компоненти кольору, наприклад rgb(255 , 128, 128) або rgb(100%, 50%, 50%).
Кожна з трьох компонент кольору приймає значення від 0 до 255. Також допустимо ставити колір в процентному відношенні, при цьому 100% буде відповідати числу 255. Спочатку вказується ключове слово rgb, а потім в дужках, через кому вказуються компоненти кольору, наприклад rgb(255 , 128, 128) або rgb(100%, 50%, 50%).
RGBA
Формат RGBA схожий по синтаксису на RGB, але включає в себе альфа-канал, що задає прозорість елемента. Значення 0 відповідає повній прозорості, 1 — непрозорості, а проміжне значення на зразок 0.5 — напівпрозорості.
RGBA доданий в CSS3, тому валідацію CSS-коду треба проводити саме за цією версією. Слід зазначити, що стандарт CSS3 ще знаходиться в розробці і деякі можливості в ньому можуть помінятися. Наприклад, колір в форматі RGB доданий до властивості background-color проходить валідацію, а доданий до властивості background вже немає. При цьому браузери цілком коректно розуміють колір для тої чи іншої властивості.
HSL
Назва формату HSL утворено від сполучення перших букв Hue (відтінок), Saturate (насиченість) і Lightness (світлість). Відтінок це значення кольору на колірному колі і задається в градусах. 0° відповідає червоному кольору, 120 ° — зеленому, а 240 ° — синьому. Значення відтінку може змінюватися від 0 до 359.
Насиченістю називається інтенсивність кольору, вимірюється у відсотках від 0% до 100%. Значення 0% означає відсутність кольору і відтінок сірого, 100% максимальне значення насиченості.
Світлість задає, наскільки колір яскравий і вказується у відсотках від 0% до 100%. Малі значення роблять колір темніше, а високі світліше, крайні значення 0% і 100% відповідають чорному і білому кольору.
HSLA
Формат HSLA схожий по синтаксису на HSL, але включає в себе альфа-канал, що задає прозорість елемента. Значення 0 відповідає повній прозорості, 1 — непрозорості, а проміжне значення на зразок 0.5 — напівпрозорості.
Справочник по цвету · React Native
Стилизовать компоненты в React Native можно с помощью JavaScript. Свойства цвета обычно соответствуют тому, как CSS работает в Интернете. Общие руководства по использованию цвета на каждой платформе можно найти ниже:
Свойства цвета обычно соответствуют тому, как CSS работает в Интернете. Общие руководства по использованию цвета на каждой платформе можно найти ниже:
- Android
- iOS
Цветовые API
React Native имеет несколько цветовых API, разработанных, чтобы позволить вам в полной мере использовать дизайн вашей платформы и пользовательские настройки. .
- PlatformColor позволяет указать цветовую систему платформы.
- DynamicColorIOS специфичен для iOS и позволяет указать, какие цвета следует использовать в светлом или темном режиме.
Цветовые представления
Красный Зеленый Синий (RGB)
React Native поддерживает rgb() и rgba() как в шестнадцатеричном, так и в функциональном представлении:
- 900 05
-
'#ff00ff'(#rrggbb) -
'#f0ff'(#rgba) -
'#ff00ff00'(#rrggbbbaa) -
'rgb(255, 0, 255)' -
'rgb(255 0 255)' -
'rgba(255, 0, 255, 1. 0)'
0)' -
'rgba(255 0 255 / 1.0)'
'#f0f' (#rgb )Hue Saturation Lightness (HSL)
React Native поддерживает hsl() и hsla() в функциональной нотации:
- 90 025 ‘hsl(360, 100%, 100% )’
-
'hsl(360 100% 100%)' -
'hsla(360, 100%, 100%, 1,0)' -
'hsla(360 100% 100% / 1.0)'
Оттенок Белизна Чернота (HWB)
React Native поддерживает hwb() в функциональном обозначении :
-
'hwb(0, 0%, 100%)' -
'hwb(360, 100%, 100%)' -
'hwb(0 0% 0%)' -
'hw б(70 50% 0%) '
Color ints
React Native также поддерживает цвета как значения int (в цветовом режиме RGB):
-
0xff00ff00(0xrrggbbbaa)
Это может показаться похожим на целочисленное представление Android Color, но в Android значения хранятся в цветовом режиме SRGB (0xaarrggbb).
Именованные цвета
В React Native вы также можете использовать в качестве значений строки с названиями цветов.
прозрачный Это ярлык для rgba(0,0,0,0) , такой же, как в CSS3.
Ключевые слова цвета
Реализация именованных цветов соответствует спецификации CSS3/SVG:
- aliceblue (`#f0f8ff`)
- античный белый (`#faebd7`)
- цвет морской волны (`#00ffff`)
- аквамарин (`#7fffd4`)
- лазурный (`#f 0ffff`)
- бежевый ( `#f5f5dc`)
- бирюзовый (`#ffe4c4`)
- черный (`#000000`)
- бланшированный миндальный (`#ffebcd`)
- синий (`#0000ff`)
- синий фиолетовый (`#8a2be2`) 100006
- шоколадный (`#d2691e`)
- коралловый (`#ff7f50`)
- васильковый (`#6495ed`)
- кукурузный шелк (`#fff8dc`)
- малиновый (`#dc143 в`)
- голубой (` #00ffff`)
- темно-синий (`#00008b`)
- темно-голубой (`#008b8b`)
- темно-золотистый (`#b8860b`)
- темно-серый (`#a9a9a9`) 900 05 темно-зеленый (`#006400`)
- темно-серый (`#a9a9a9`)
- темный хаки (`#bdb76b`)
- темно-пурпурный (`#8b008b`)
- темно-оливково-зеленый (`#556b2f`)
- темно-оранжевый (`#ff8c00`)
- темно-зеленый (`#9932cc`)
- темно-красный (`#8b0000`)
- темно-лососевый (`#e9967a` )
- темно-зеленый (`# 8fbc8f`)
- темно-сланцево-синий (`#483d8b`)
- темно-сланцево-серый (`#2f4f4f`)
- темно-бирюзовый (`#00ced1`)
- темно-фиолетовый (`#9400d3`)
- тёмно-розовый (`#ff1493`)
- deepskyblue (`#00bfff`)
- темно-серый (`#696969`)
- темно-серый (`#696969`)
- синий (`#1e90ff`)
- огнеупорный кирпич (`#b22222`)
- цветочный белый (`#fffaf0`)
- лесной зеленый (`#228b22`)
- фуксия (`#ff00ff`)
- Гейнсборо (`#dcdcdc`)
- ghostwhite (`#f8f8ff`)
- золотой (`#ffd700`)
- золотарник (`#daa520`)
- серый (`#808080`)
- зеленый (`# 008000 `)
- зелено-желтый (`#adff2f`)
- серый (`#808080`)
- медвяная роса (`#f0fff0`)
- ярко-розовый (`#ff69b4`)
- индийский красный (`#cd5c5c`)
- индиго (`#4b0082`)
- слоновая кость (`#ffff0`)
- хаки (`#f0e68c`) 9 0006
- лаванда (`# e6e6fa`)
- лавандовый румянец (`#fff0f5`)
- зеленый газон (`#7cfc00`)
- лимонный шифон (`#fffacd`)
- светло-голубой (`#add8e6`)
- светлый коралловый (`#f08080`)
- светло-голубой (`#e0ffff`)
- светло-золотистыйжелтый (`#fafad2`)
- светло-серый (`#d3d3d3`)
- светло-зеленый (`#90ee90`)
- светло-серый (`#d3d3d3`)
- светло-розовый (`#ffb6c1`)
- светло-лососевый (`#ffa07a`)
- светло-зеленый (`#20b2a а`)
- светло-голубой (` #87cefa`)
- светло-серый (`#778899`)
- светло-стальной синий (`#b0c4de`)
- светло-желтый (`#ffffe0`)
- салатовый (`#00ff00`)
- салатовый (`#32cd32`)
- лен (`#faf0e6`)
- пурпурный (`#ff00ff`)
- темно-бордовый (`#800000`)
- MediumAquamarine (`#66cdaa`)
- MediumBlue (`#0000cd`)
- Mediumorchid (`#ba55d3`)
- MediumPurple (`#9370db`)
- MediumSeagreen (`# 3cb371`)
- средне-синий (` #7b68ee`)
- средне-зеленый (`#00fa9a`)
- средне-бирюзовый (`#48d1cc`)
- средне-фиолетовый красный (`#c71585`)
- темно-синий (`#191970`) 90 005 мятный крем (`#f5fffa`)
- туманная роза (`#ffe4e1`)
- мокасины (`#ffe4b5`)
- navajowhite (`#ffdead`)
- темно-синий (`#000080`)
- oldlace (`#fdf5e6`)
- оливковый (`#808000`)
- оливковый (`#6b8e 23`)
- оранжевый (` #ffa500`)
- оранжево-красный (`#ff4500`)
- орхидея (`#da70d6`)
- бледно-золотистый (`#eee8aa`)
- бледно-зеленый (`#98fb98`)
- бледный бирюзовый (`#aeeee`) 100006
- перу (`#cd853f`)
- розовый (`#ffc0cb`)
- сливовый (`#dda0dd`)
- голубой (`#b0e0e6`)
- фиолетовый (`#800080`) 900 06
- rebeccapurple (` #663399`)
- красный (`#ff0000`)
- розово-коричневый (`#bc8f8f`)
- королевский синий (`#4169e1`)
- седлокоричневый (`#8b4513`) 90 005 лосось (`#fa8072`)
- песочно-коричневый (`#f4a460`)
- морская зелень (`#2e8b57`)
- морская ракушка (`#fff5ee`)
- сиена (`#a0522d`)
- серебристый (`#c0c0c0`)
- небесно-голубой (`#87ceeb`)
- slateblue (`#6a5acd`)
- slategrey (`#708090`)
- снежный (`#fffafa`)
- весенне-зеленый (` #00ff7f`)
- стальной синий (`#4682b4`)
- желтовато-коричневый (`#d2b48c`)
- бирюзовый (`#008080`)
- чертополох (`#d8bfd8`)
- помидор (`#ff6347`)
- бирюзовый (`#40e0d0`)
- фиолетовый (`#ee82ee`)
- пшеничный (`#f5deb3`)
- белый (`#ffffff`)
- whitesmoke (`#f5f5f5`)
- yellow (`#ffff00`)
- yellowgreen (`#9acd32`)
002 Главная » CSS: Use Shorthand Hex Colors — шестнадцатеричная сокращенная нотация для оптимизации CSS
Сокращенная шестнадцатеричная запись заменяет 3-символьные значения цвета на 6-символьные цвета, когда каждый из цветовых каналов идентичен в шестнадцатеричном триплете RRGGBB. Сокращенные шестнадцатеричные цвета могут помочь оптимизировать ваши таблицы стилей, особенно в сочетании с сокращенными свойствами и группировкой.
Сокращенная шестнадцатеричная нотация сокращает 6-символьные цвета RRGGBB CSS до 3-символьных сокращений RGB. В сочетании с сокращенными свойствами и группировкой, сокращенные шестнадцатеричные цвета могут значительно сократить таблицы стилей, часто на 50%.
Цвета в CSS
Существует пять способов задания цветов в CSS; четыре используют числовые значения RGB, а один использует именованные цвета. Двумя наиболее эффективными способами являются шестнадцатеричные и именованные цвета. Шестнадцатеричные цвета бывают двух видов: триплеты RGB и сокращенная запись. Вместо этого:
Вместо этого:
.orange {color:#ff6600;} Сделайте так:
.orange {color:#f60;} Шестнадцатеричные цвета
Шестнадцатеричные значения имеют основание 16, поэтому они обычно короче, чем числа в основании 10 . Чтобы указать от 0 до 255 в шестнадцатеричном формате, вы должны использовать от 00 до ff , сохраняя байт для более высоких цветов.
Сокращенные шестнадцатеричные цвета
Почти все браузеры (версия 3 и выше, кроме IE3 Mac) поддерживают сокращенные шестнадцатеричные цвета. Триплеты RGB могут быть сокращены, если каждая из красных, зеленых и синих шестнадцатеричных пар одинакова. Таким образом, когда вы используете цвета, в которых есть три пары, вы можете сокращать каждый цветовой канал, используя один символ вместо двух одинаковых символов. Итак:
.dark-yellow {color:#ffcc00;} Становится таким:
.dark-yellow {color:#fc0;} Браузеры автоматически расширяют эти трехсимвольные цвета до шести, копируя R, G, и значения В. Этот метод экономит несколько байтов для каждого цвета, сокращенного с помощью сокращенной шестнадцатеричной записи.
Этот метод экономит несколько байтов для каждого цвета, сокращенного с помощью сокращенной шестнадцатеричной записи.
Именованные цвета
В большинстве случаев использование сокращенных шестнадцатеричных цветов является наиболее эффективным способом указания цветов. Однако в некоторых случаях именованные цвета короче, чем их шестнадцатеричные эквиваленты. 16 именованных цветов, поддерживаемых спецификациями HTML и XHTML, показаны в таблице 1.
| Цвет | Пара шестигранников | Короткий шестигранник |
|---|---|---|
| Цвет морской волны | #00ffff | #0ff |
| Черный | #000000 | #000 |
| Синий | #0000ff | #00f |
| Фуксия | #ff00ff | #f0f |
| Серый | #808080 | |
| Зеленый | #008000 | |
| Лайм | #00ff00 | #0f0 |
| Бордовый | #800000 | |
| Военно-морской флот | #000080 | |
| Олива | #808000 | |
| Фиолетовый | #800080 | |
| Красный | #ff0000 | #f00 |
| Серебро | #c0c0c0 | |
| Бирюзовый | № 008080 | |
| Белый | #ffffff | #fff |
| Желтый | #ffff00 | #ff0 |
По возможности используйте сокращенные шестнадцатеричные цвета, если только именованный эквивалент не короче (например, красный ). Некоторые именованные эквиваленты короче своих семисимвольных шестнадцатеричных эквивалентов (
Некоторые именованные эквиваленты короче своих семисимвольных шестнадцатеричных эквивалентов ( серебристый , серый , темно-бордовый , фиолетовый , оливковый , темно-синий и бирюзовый ).
Web-Safe Colors
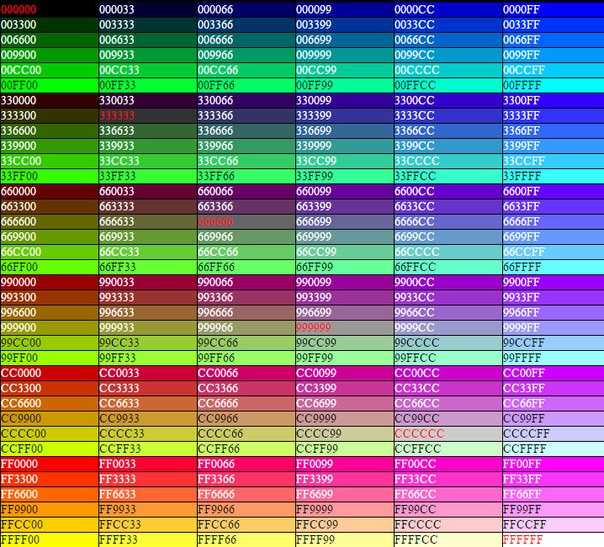
Так называемый Web-безопасный цветовой куб состоит из 216 цветов, общих для платформ ПК и Mac, которые отображаются одинаково и не демонстрируют какого-либо цветового сдвига или сглаживания. В большинстве случаев так оно и есть. Веб-безопасные цвета выражаются кратными 20% и 51 для значений RGB и 33 в шестнадцатеричном формате. Таким образом, чтобы создать безопасный для Интернета цвет, используйте любую комбинацию из 00 , 33 , 66 , 99 , куб. см и и далее . Веб-безопасные цвета всегда можно сократить, используя сокращенную шестнадцатеричную нотацию.
Заключение
Сокращенная шестнадцатеричная запись заменяет 3-символьные значения цвета на 6-символьные цвета, когда каждый из цветовых каналов идентичен в шестнадцатеричном триплете RRGGBB. Сокращенные шестнадцатеричные цвета сохраняют три байта для каждого сокращенного цвета. В сочетании с сокращенными свойствами, группировкой, потомками и селекторами типов высокого уровня сокращенные шестнадцатеричные цвета могут помочь оптимизировать ваши таблицы стилей до их минимального размера.
Сокращенные шестнадцатеричные цвета сохраняют три байта для каждого сокращенного цвета. В сочетании с сокращенными свойствами, группировкой, потомками и селекторами типов высокого уровня сокращенные шестнадцатеричные цвета могут помочь оптимизировать ваши таблицы стилей до их минимального размера.
Дополнительная литература
- Домашняя страница CSS
- Из W3C
- Оптимизация CSS
- Резюме главы по оптимизации CSS из Ускорьте свой сайт: Оптимизация веб-сайта .
- Каскадные таблицы стилей, уровень 2 Спецификация CSS2
- Спецификация CSS от W3C. Берт Бос и др.
- Таблицы поддержки CSS
- Эрик Мейер. Основная сетка ссылок CSS.
- Каскадные таблицы стилей: полное руководство, 2-е изд.
- Второе издание этой классической книги, недавно обновленное для CSS 2.1, объясняет, как работает CSS, как ничто другое. CSS, CSS1, CSS2.1 сопровождаются понятными примерами и фрагментами кода. Сокращенные свойства и цвета, группировка и позиционирование могут помочь вам сократить разметку как CSS, так и XHTML.


 0)'
0)' 