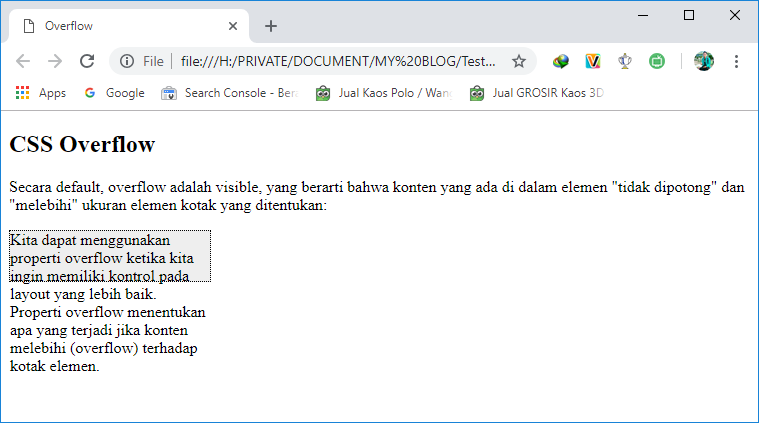
CSS-свойство overflow-y устанавливает, что будет отображаться, когда содержимое выходит за пределы верхнего и нижнего края блочного элемента.
В overflow-y CSS наборов свойств , что показывает , когда содержание переполнение сверху элемент уровня блока , в и нижние краях. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Try it
Syntax
/ * Значения ключевых слов * / overflow-y: visible; overflow-y: hidden; overflow-y: clip; overflow-y: scroll; overflow-y: auto; / * Глобальные значения * / overflow-y: inherit; overflow-y: initial; overflow-y: revert; overflow-y: revert-layer; overflow-y: unset;
Свойство overflow-y указывается как одно ключевое слово, выбранное из списка значений ниже.
Если overflow-x будет hidden , scroll или auto , и это свойство является visible ( по умолчанию) , то будет неявно вычислить для auto .
Values
visibleСодержимое не обрезается и может отображаться за пределами верхнего и нижнего краев набивной коробки.
hiddenСодержимое зажимается,если это необходимо для вертикальной установки в набивной коробке.Полосы прокрутки не предоставляются.
clipКак и для
hidden, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использовать для этогоdisplay: flow-root.scrollСодержимое зажимается,если это необходимо для вертикальной установки в набивной коробке.Браузеры отображают полосы прокрутки,независимо от того,обрезано ли содержимое.
(Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого).Принтеры могут по-прежнему печатать переполненное содержимое.
autoЗависит от пользовательского агента. Если содержимое помещается в поле дополнения, оно выглядит так же, как
visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое переполняется.
Formal definition
| Initial value | visible |
|---|---|
| Applies to | Блок-контейнеры,гибкие контейнеры и сетчатые контейнеры |
| Inherited | no |
| Computed value | как указано, за исключением случаев, когда вычисление visible / clip для auto / hidden соответственно, если один из overflow-x или overflow-y не visible не обрезан |
| Animation type | discrete |
Formal syntax
overflow-y = visible | hidden | clip | scroll | auto
Examples
Настройка поведения при переполнении
HTML
<ul>
<li><code>overflow-y:hidden</code> — hides the text outside the box
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:scroll</code> — always adds a scrollbar
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:visible</code> — displays the text outside the box if needed
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:scroll</code> — always adds a scrollbar
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:visible</code> — displays the text outside the box if needed
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:auto</code> — on most browser, equivalent to <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:auto</code> — on most browser, equivalent to <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
CSS
#div1,
#div2,
#div3,
#div4 {
border: 1px solid black;
width: 250px;
height: 100px;
}
#div1 { overflow-y: hidden; margin-bottom: 12px;}
#div2 { overflow-y: scroll; margin-bottom: 12px;}
#div3 { overflow-y: visible; margin-bottom: 120px;}
#div4 { overflow-y: auto; margin-bottom: 120px;}
Result
Specifications
| Specification |
|---|
| Модуль переполнения CSS, уровень 3 # свойства переполнения |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
overflow-y | 1 | 12 | 3. | 8 5 | 9.5 | 3 | 4.4 | 18 | 4 | 14 | 1 | 1.0 |
clip | 90 | 90 | 81 3.5-81 | No | 76 | 16 | 90 | 90 | 81 4-81 | No | 16 | 15.0 |
See also
- Связанные свойства CSS:
text-overflow,white-spaceoverflow,overflow-x,clip,display
- 1
- …
- 675
- 676
- 677
- 678
- 679
- …
- 857
- Next
CSS
- overflow-wrap
-
CSS-свойство overflow-wrap применяется к строчным элементам и устанавливает,должен ли браузер вставлять разрывы в неразрывную строку.

- CSS-свойство overflow-x устанавливает, что будет отображаться, когда содержимое выходит за пределы левого и правого краев блочного элемента.
- overscroll-behavior
- The overscroll-behavior CSS property sets what browser does when reaching boundary of scrolling area.
- overscroll-behavior-block
-
The overscroll-behavior-block CSS property sets browser’s when direction boundary of scrolling area is reached.

seodon.ru | CSS справочник — overflow-y
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS overflow-y указывает, каким образом отображать содержимое элемента, если оно превышает его размер по вертикали. Дело в том, что в таких ситуациях браузеры показывают не вместившееся содержимое прямо поверх элемента и его окружения с верхней или нижней стороны, но с помощью overflow-y можно сделать так, чтобы у элемента появилась вертикальная полоса прокрутки (скроллинг) или «лишнее» было просто обрезано.
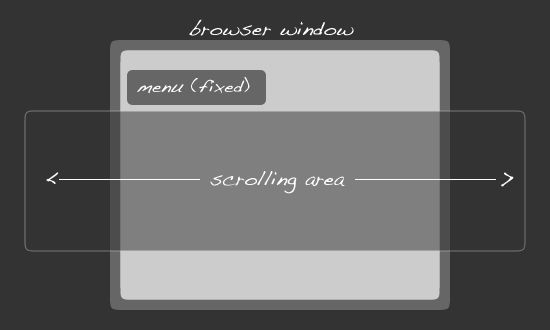
На следующем изображении показано два блочных элемента — родительский (с разными значениями overflow-y) и дочерний.
Пример с разными значениями overflow-y.
Для изменения отображения по горизонтали используется свойство overflow-x, сразу в обоих направлениях — overflow.
Тип свойства
Назначение: форматирование.
Применяется: к незамещаемым блочным элементам (<DIV>, <P> и т.д.) и незамещаемым элементам с display равным inline-block.
Наследуется: нет.
Значения
Значением свойства overflow-y является одно из ключевых слов, указывающее способ отображения содержимого элемента по вертикали.
- auto — браузер добавляет полосу прокрутки, но только когда это необходимо.
- visible — не вместившееся содержимое отображается за границами элемента.
- hidden — все, что не вместится в размеры элемента, будет просто обрезано (скрыто).
- scroll — полоса прокрутки добавляется всегда, независимо от количества содержимого элемента.
Процентная запись: не существует.
Значение по умолчанию: visible.
Обратите внимание, что если overflow-y не равен visible, то браузеры по умолчанию устанавливают такое же значение и для overflow-x. Причем отображение по горизонтали потом можно переопределить, но нельзя установить обратно в visible.
Синтаксис
overflow-y: auto | visible | hidden | scroll
Пример CSS: использование overflow-y
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство overflow-y</title>
<style type="text/css">
p {
width: 200px; /* ширина параграфа */
height: 130px; /* высота */
overflow-x: hidden; /* обрезаем по горизонтали */
overflow-y: scroll; /* вертикальный скроллинг */
}
</style>
</head>
<body>
<p><img src="images/plane.png" alt="Самолет"></p>
</body>
</html>Результат примера
Результат. Использование свойства CSS overflow-y.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6. 0 0 | 7.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 | 9.6 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Нет | Да | Да |
IE 6.0:
- Если свойство overflow-y не указано или равно visible, то он увеличивает высоту элемента, чтобы вместить содержимое.
- Если у <HTML> явно указано overflow-y:visible, то окно браузера фиксируется и не скролится при любой высоте страницы, а также игнорируются любые значения overflow-y для тега <BODY>.
Свойство переполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Показать различные значения свойства переполнения:
div.ex1 {
переполнение: прокрутка;
}
div.ex2 {
переполнение: скрыто;
}
div.ex3 {
переполнение:
авто;
}
div.ex4 {
переполнение: клип;
}
div. ex5 {
ex5 {
переполнение: видимое;
}
Попробуйте сами »
Определение и использование
Свойство overflow указывает, что должно произойти, если содержимое переполняет поле элемента.
Это свойство указывает, следует ли обрезать содержимое или добавлять полосы прокрутки, когда содержимое элемента слишком велико, чтобы поместиться в указанной области.
Примечание: Свойство overflow работает только для блочных элементов с заданной высотой.
Показать демонстрацию ❯
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.overflow=»scroll» Попробуй это |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переполнение | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Примечание: В OS X Lion (на Mac) полосы прокрутки по умолчанию скрыты и отображаются только при использовании (даже если установлено «overflow:scroll»).
Синтаксис CSS
overflow: visible|hidden|clip|scroll|auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| видимый | Переполнение не отсекается. Он отображается за пределами поля элемента. Это по умолчанию | Демонстрация ❯ |
| скрытый | Переполнение обрезается, и остальное содержимое будет невидимым. Содержимое можно прокручивать программно (например, установив scrollLeft или
прокрутить()) Содержимое можно прокручивать программно (например, установив scrollLeft или
прокрутить()) | Демонстрация ❯ |
| зажим | Переполнение обрезается, и остальное содержимое будет невидимым. Запрещает прокрутку, включая программную прокрутку. | Демонстрация ❯ |
| свиток | Переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого | Демонстрация ❯ |
| авто | Если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Переполнение CSS
Учебник CSS: Позиционирование CSS
Ссылка HTML DOM: свойство переполнения
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что это такое и как это работает
CSS дает вам точный контроль над тем, как ваш контент отображается на веб-странице. Одно свойство CSS, переполнение, является ключевым для программистов, которые должны знать, поскольку оно может привести к тому, что ваш контент будет выглядеть беспорядочным или даже нечитаемым, если его не проверить в некоторых ситуациях.
В этом посте мы объясним, что такое переполнение в CSS. Затем мы объясним, как управлять им с помощью следующих свойств CSS:
- переполнение
- переполнение-x
- переполнение-y
- сокращение переполнения
- переливная пленка
- переполнение текста
Независимо от того, используете ли вы простой CSS или фреймворк вроде Bootstrap, вот что вам нужно знать.
Что такое переполнение в CSS?
В CSS переполнение происходит, когда содержимое элемента не помещается полностью в поле элемента. Это может произойти, когда элемент имеет указанную высоту, которая слишком мала для содержимого, которое он содержит. Вы можете использовать свойство переполнения CSS, чтобы управлять тем, что происходит с переполнением.
Прежде чем мы рассмотрим свойство переполнения, давайте проясним, что мы подразумеваем под «полем элемента». В соответствии с моделью блоков CSS для элементов HTML создается блок. Этот блок состоит из четырех слоев: самого содержимого, заполнения, границы и поля.
Когда содержимое HTML-элемента выходит за пределы любого из краев блока — будь то край содержимого, край заполнения, край границы или край поля — это называется переполнением.
Свойство переполнения CSS
Свойство переполнения CSS имеет несколько способов управления переполнением. Рассмотрим подробнее его значения.
CSS Overflow Visible
Visible означает, что переполняющее содержимое не будет обрезано. Вместо этого он будет отображаться за пределами поля элемента и может перекрываться с другими элементами на странице. Это значение свойства переполнения по умолчанию.
Вместо этого он будет отображаться за пределами поля элемента и может перекрываться с другими элементами на странице. Это значение свойства переполнения по умолчанию.
См. переполнение CSS Pen: видимое HubSpot (@hubspot) на CodePen.
Переполнение CSS Скрыто
Чтобы предотвратить отображение переполнения за пределами поля элемента, вы можете установить для свойства переполнения значение hidden. Это обрежет содержимое по краю поля. Кроме того, это не позволит пользователю просматривать содержимое за краем заполнения с помощью прокрутки.
См. переполнение CSS Pen: скрыто HubSpot (@hubspot) на CodePen.
Обратите внимание, что это значение по-прежнему допускает программную прокрутку, что означает, что поле технически является контейнером прокрутки. Пользователь может использовать механизмы, определенные модулем просмотра CSSOM, например, для просмотра скрытого содержимого.
Пользователь может использовать механизмы, определенные модулем просмотра CSSOM, например, для просмотра скрытого содержимого.
Прокрутка переполнения CSS
Чтобы скрыть переполнение от рендеринга за пределами поля элемента, позволяя пользователям просматривать это содержимое, установите для свойства переполнения значение «прокрутка». Переполнение по-прежнему будет обрезано на краю заполнения блока. Однако добавляется полоса прокрутки, чтобы пользователи могли прокручивать контент, который в данный момент не виден.
См. переполнение CSS Pen: прокрутите HubSpot (@hubspot) на CodePen.
CSS Overflow Auto
Значение «авто» аналогично прокрутке, но добавляет полосу прокрутки, только если поле имеет переполнение.
В приведенном ниже примере оба элемента div имеют значение переполнения auto, но только второй элемент div имеет прокручиваемое переполнение и полосу прокрутки.
См. переполнение CSS Pen: auto от HubSpot (@hubspot) на CodePen.
CSS Overflow-x
Вместо использования переполнения вы можете использовать свойства overflow-x и overflow-y для управления переполнением по горизонтали и вертикали.
Свойство overflow-x управляет горизонтальным переполнением — другими словами, переполнением слева и справа от поля элемента.
В этом примере параметр overflow-x настроен на прокрутку, поэтому вы можете прокручивать изображение слева направо. Но overflow-y скрыт, поэтому вы не можете прокручивать вверх и вниз.
См. Переполнение css пера: переполнение-x от HubSpot (@hubspot) на CodePen.
CSS Overflow-y
Свойство overflow-y управляет вертикальным переполнением, то есть переполнением сверху и снизу поля элемента.
В этом примере переполнение-y настроено на прокрутку, а переполнение-x на этот раз скрыто.
См. Переполнение css пера: переполнение-y от HubSpot (@hubspot) на CodePen.
Сокращение переполнения CSS
Вы также можете использовать сокращенное свойство переполнения вместо определения обоих свойств переполнения-x и переполнения-y. Если указаны два значения, первое представляет значение переполнения-x, а второе — переполнения-y, как показано ниже:
См. Pen css overflow: сокращение от HubSpot (@hubspot) на CodePen.
Если указано только одно значение, оно применяется как к свойствам overflow-x, так и к свойствам overflow-y. Например, если бы я определил div, содержащий изображение, с помощью overflow: scroll; затем изображение можно было прокручивать по горизонтали и вертикали.
CSS Overflow Wrap
Свойство CSS overflow-wrap определяет обстоятельства, когда браузер разбивает строку текста на несколько строк. Без этого свойства строка текста, слишком длинная, чтобы поместиться в поле строки, была бы неразрывной и вызвала бы переполнение.
Чтобы использовать overflow-wrap, свойство white-space должно разрешать перенос. Это означает, что для свойства white-space должны быть установлены значения «normal», «pre-wrap» и «break-spaces» или «pre-line». Чаще всего вы увидите, что он установлен на «нормальный».
Свойство overflow-wrap может принимать три значения: обычное, любое или прерываемое слово.
CSS Overflow Wrap Normal
Если для параметра overflow-wrap задано значение normal, строка текста будет прерываться только в неустановленных точках разрыва, таких как пробел между двумя словами.
См. переполнение CSS Pen: overflow-wrap: normal от HubSpot (@hubspot) на CodePen.
переполнение CSS Pen: overflow-wrap: normal от HubSpot (@hubspot) на CodePen.
CSS Overflow Wap Anywhere
Когда применяется значение Anywhere, строки могут разрываться в точках принудительного разрыва, если нет непринудительных.
Например, длинное слово или URL-адрес можно разбить на другую строку. В точке останова дефис не вставляется.
С этим значением возможности минимизации объема содержимого, выходящего за пределы строки, путем переноса строки в точке останова учитываются при расчете внутренних размеров минимального содержимого (наименьший размер, который блок может принять, не вызывая переполнения).
См. переполнение CSS Pen: overflow-wrap: Anywhere от HubSpot (@hubspot) на CodePen.
CSS Overflow Wap Break Word
Если используется значение break-word, строки могут разрываться в точках принудительного разрыва, если нет неустановленных. В точке останова дефис не вставляется.
В точке останова дефис не вставляется.
Однако возможности минимизировать объем содержимого, выходящего за пределы строки, путем переноса строки в точке останова не учитываются при расчете внутренних размеров минимального содержимого (другими словами, наименьшего размера, который блок может принять, не вызывая переполнения).
См. переполнение Pen css: overflow-wrap: break-word от HubSpot (@hubspot) на CodePen.
CSS Text Overflow
Свойство CSS text-overflow управляет тем, как встроенное содержимое, выходящее за пределы элемента-контейнера, отображается на странице.
Чтобы использовать свойство text-overflow CSS, элемент контейнера блока должен быть определен свойством overflow со значением, отличным от visible. Чаще всего это будет определяться как «переполнение: скрыто». Контейнер также должен быть определен свойством пробела и установлен на «nowrap». В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться.
В противном случае встроенный контент будет переноситься на следующую строку, а не обрезаться.
Существует два значения свойств CSS text-overflow: clip и ellipsis.
CSS Overflow Clip
Установка для свойства CSS text-overflow значения «clip» обрезает встроенный контент, который выходит за пределы элемента блочного контейнера на краю заполнения. Посетители не смогут видеть контент за пределами края, где он обрезается.
Это похоже на «скрытое» значение свойства переполнения CSS. Разница в том, что клип запрещает прокрутку любого вида, включая программную прокрутку. Это означает, что поле элемента не является контейнером прокрутки.
См. переполнение CSS Pen: text-overflow: clip от HubSpot (@hubspot) на CodePen.
Многоточие переполнения CSS
Использование значения многоточия обрежет встроенное содержимое, которое переполняет его элемент контейнера блока по краю отступа, и немного больше, чтобы соответствовать многоточию.


 Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:scroll</code> — always adds a scrollbar
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:visible</code> — displays the text outside the box if needed
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:scroll</code> — always adds a scrollbar
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:visible</code> — displays the text outside the box if needed
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:auto</code> — on most browser, equivalent to <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
<li><code>overflow-y:auto</code> — on most browser, equivalent to <code>scroll</code>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</li>
</ul>
 5
5