CSS drop shadow — создание тени при помощи CSS
<Mr.ElectroNick>
/* personal website */
- VST
- ОБО МНЕ
ГЛАВНАЯНОВОСТИСТАТЬИОБЗОРЫVSTОБО МНЕ
Техника создания «гибких» теней при помощи CSS применимая к блочным элементам.
Техника создания «гибких» теней при помощи CSS применимая к блочным элементам.
Technique to build flexible CSS drop shadows applied to arbitrary block elements.
Большинство существующих техник для создания теней используют изображения — эта нет.
Most of the existing techniques for creating element shadows use images, this one doesn’t.
Эта техника использует простой CSS — смотрите ниже.
Исходный код для index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>My project</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link media="screen" type="text/css" rel="stylesheet" href="webtoolkit.shadow.css" /> <style> body { margin: 0px; padding: 20px; font-family: verdana; font-size: 12px; } </style> </head> <body> <div> <div> <div> <div> <div> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </div> </div> </div> </div> </div> </body> </html>
Исходный код для webtoolkit.
 shadow.css
shadow.css#shadow-container {
position: relative;
left: 3px;
top: 3px;
margin-right: 3px;
margin-bottom: 3px;
}
#shadow-container .shadow2,
#shadow-container .shadow3,
#shadow-container .container {
position: relative;
left: -1px;
top: -1px;
}
#shadow-container .shadow1 {
background: #F1F0F1;
}
#shadow-container .shadow2 {
background: #DBDADB;
}
#shadow-container .shadow3 {
background: #B8B6B8;
}
#shadow-container .container {
background: #ffffff;
border: 1px solid #848284;
padding: 10px;
}Оригинал статьи: http://www.webtoolkit.info/css-drop-shadow.html
01/03/2009
Опубликовано в категории: CSS
‹ Clearfix
CSS vertical align — вертикальное выравнивание при помощи CSS ›
seodon.ru | CSS справочник — box-shadow
Опубликовано: 18. 08.2010 Последняя правка: 08.12.2015
08.2010 Последняя правка: 08.12.2015
Свойство CSS box-shadow используется для добавления теней к HTML-элементам. Если элемент имеет скругленные углы (свойство border-radius), то тень тоже скругляется. При этом надо четко понимать, что наличие или отсутствие тени никак не влияет на размер самого элемента, так как она «падает» на его поля и пространства за пределами элемента (в случае наружной тени).
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
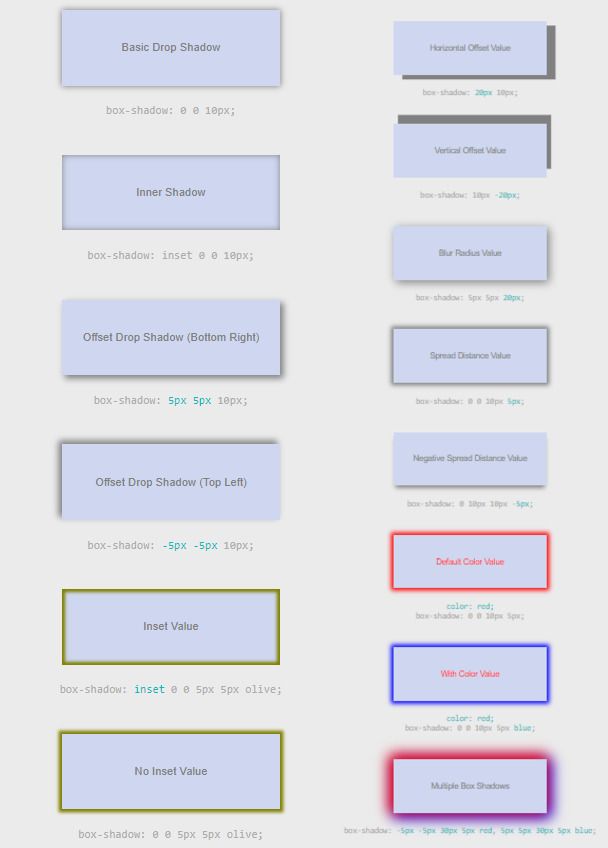
Значением свойства box-shadow является ключевое слово none либо указание через пробелы параметров тени: ее тип (внутренняя, наружная), цвет и от двух до четырех параметров в единицах измерения принятых в CSS отвечающих за смещение, размытие и размах тени.
- none — отсутствие тени у элемента.
- Параметры тени:
- Горизонтальное смещение — первый (обязательный) числовой параметр, который отвечает за смещение тени по горизонтали.
 Положительная величина смещает тень вправо, а отрицательная — влево.
Положительная величина смещает тень вправо, а отрицательная — влево. - Вертикальное смещение — второй (обязательный) числовой параметр, который отвечает за смещение тени по вертикали. Положительная величина смещает тень вниз, а отрицательная — вверх.
- Размытие — третий (необязательный) числовой параметр, отвечающий за радиус размытия тени, вроде фильтра Гаусса. Если не указан, то размытие равно нулю. Отрицательные значения недопустимы.
- Размах — четвертый (необязательный) числовой параметр, который отвечает за радиус размаха (распространения) тени. Положительная величина увеличивает размер тени во всех направлениях, а отрицательная — уменьшает.
- inset — необязательное ключевое слово, означающее создание внутренней тени, если не указано, то тень наружная.
- Цвет — необязательный параметр. Указание цвета тени в любом доступном в CSS формате — имя цвета, шестнадцатеричное значение перед которым ставится знак решетки (#) либо десятичный формат RGB или RGBA (A — это прозрачность цвета, которая может меняться от 0 до 1, например 0.

- Горизонтальное смещение — первый (обязательный) числовой параметр, который отвечает за смещение тени по горизонтали.
Также в одном свойстве box-shadow можно сразу указать параметры для наружной и внутренней тени, поставив между ними запятую.
Процентная запись: не существует.
Значение по умолчанию: none.
Разные варианты наружной тени для одного элемента.
Синтаксис
box-shadow: none | параметры тени [, параметры тени]
Пример CSS: использование box-shadow
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство box-shadow</title>
<style type="text/css">
p {
width: 100px; /* ширина параграфов */
height: 100px; /* их высота */
background: #ccff00; /* фоновый цвет */
border: 2px #ff00cc solid; /* стили рамок */
border-radius: 15px; /* радиус скругления углов */
}
. p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>
p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>Результат примера
Результат. Использование свойства CSS box-shadow в браузере Opera.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||
| Версия: | До 9.0 | 9.0 и выше | До 10.0 | 10.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет |
Box-shadow CSS — javatpoint
следующий → ← предыдущая Используется для добавления эффекта тени вокруг рамки элемента. Синтаксисbox-shadow: h-смещение v-смещение цвет размытия | вставка | наследование | начальный | нет; Давайте разберемся со значениями свойств. v-offset: В отличие от h-offset используется для установки положения тени по вертикали. Положительное значение в нем задает тень под блоком, а отрицательное значение задает тень над блоком. blur: Как следует из названия, он используется для размытия тени блока. Этот атрибут является необязательным. разворот: Устанавливает размер тени. Размер спреда зависит от значения спреда. цвет: Как следует из названия, этот атрибут используется для установки цвета тени. вставка: Обычно тень создается за пределами поля, но с помощью вставки тень может быть создана внутри поля. начальный: Используется для установки свойства box-shadow в значение по умолчанию. наследовать: наследуется от родителя. нет: Это значение по умолчанию, которое не включает свойства тени. Давайте разберемся с приведенными выше атрибутами на иллюстрации. Пример<голова> Это теневое поле с атрибутами h-offset, v-offset и blur. <идентификатор div = "spr"> Это поле, включающее атрибут распространения.<идентификатор раздела = "столбец"> Это поле, включающее атрибут цвета.<идентификатор div = "ins"> Это поле с атрибутом inset.<идентификатор раздела = "инициализация"> Это поле, включающее начальный атрибут.<идентификатор раздела = "не"> Это поле с атрибутом по умолчанию, то есть без атрибута.Протестируйте сейчасСледующая темаCSS Text-shadow ← предыдущая следующий → |
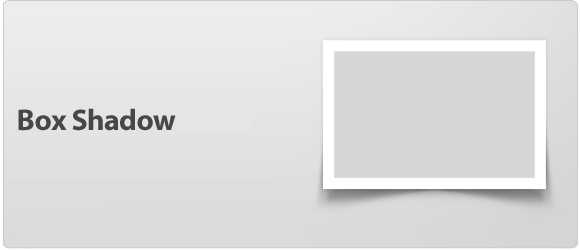
Тень CSS
Добавление тени под блоком, отображающим текст или изображение, может быть выполнено в HTML и CSS без JavaScript или фреймворка.
Начиная с CSS 3, который поддерживается современными браузерами, вы можете использовать свойства затенения.
.тень
{
-moz-box-shadow: 4px 4px 10px #888;
-webkit-box-shadow: 4px 4px 10px #888;
box-shadow:4px 4px 6px #888;
} Но для старых браузеров необходимо использовать заменители.
Вложение слоев
Идея состоит в том, чтобы вкладывать слои один в другой, с запаздыванием и цветом фона, постепенно темнеющим оттенком.
<дел>
<дел >
<дел>
<дел>
<дел>
Сообщение


 Положительная величина смещает тень вправо, а отрицательная — влево.
Положительная величина смещает тень вправо, а отрицательная — влево.
 p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>
p1 {
box-shadow: inset 20px 20px 5px #003300; /* внутренняя тень */
}
.p2 {
box-shadow: inset 20px 20px 5px #003300,
10px 10px #003300; /* внутренняя и наружная тень */
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>
 Это необязательный атрибут.
Это необязательный атрибут.

 gif) без повторов внизу справа;
gif) без повторов внизу справа;