font-style — CSS — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- На практике
- Дока Дог советует
Кратко
Секция статьи «Кратко»Определяет начертание шрифта: обычное, курсивное или наклонное.
Пример
Секция статьи «Пример»Попробуем выделить курсивом текст всего абзаца:
<body> <h2>Текст ниже мы написали курсивом</h2> <p> Этот текст написан курсивом. А мог быть написан наклонным шрифтом, но вы всё равно бы это не отличили. </p></body>
<body>
<h2>Текст ниже мы написали курсивом</h2>
<p>
Этот текст написан курсивом. А мог быть написан наклонным шрифтом, но вы всё
равно бы это не отличили.
</p>
</body>
body { font-family: "Roboto", sans-serif;}p { font-style: italic;}
body {
font-family: "Roboto", sans-serif;
}
p {
font-style: italic;
}
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»У большинства шрифтов есть несколько вариантов написания: стандартный, курсивный или жирный. Чтобы задать курсивное написание, используй
Чтобы задать курсивное написание, используй font.
Ещё есть наклонный шрифт, который задаётся через font. Он очень похож на курсив, но по сути, это его имитация, которую используют, если у выбранного шрифта нет курсивного написания. Нужно помнить, что oblique может выглядеть хуже по качеству, чем курсивный шрифт. Это особенно заметно при печати страницы.
Как пишется
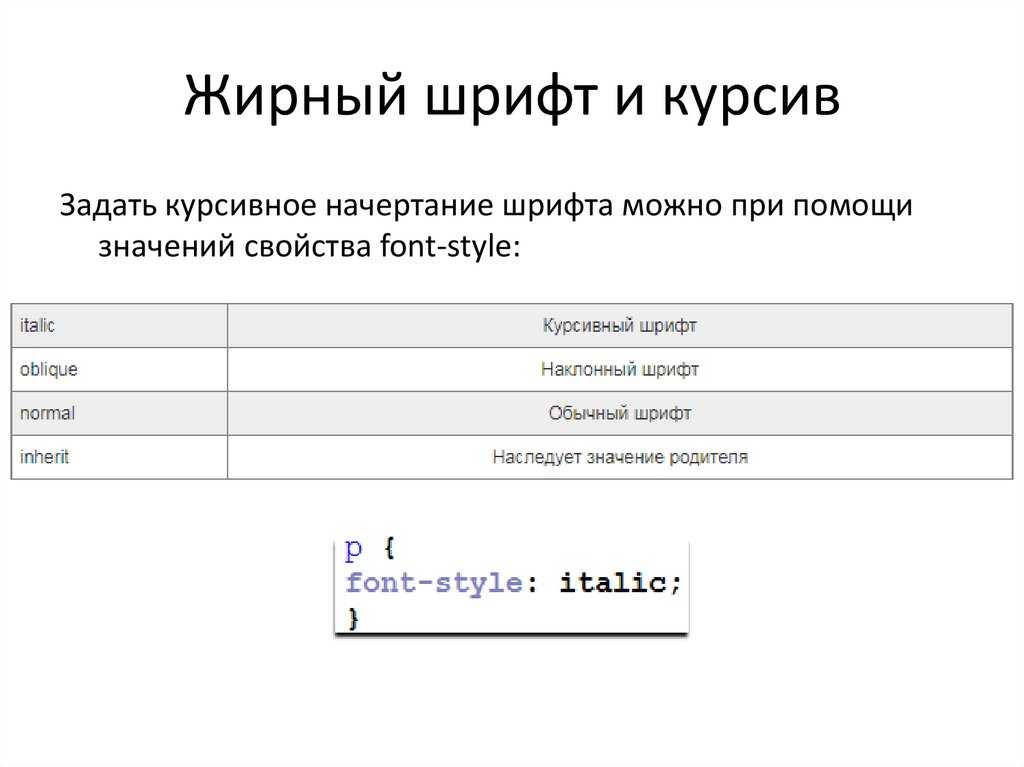
Секция статьи «Как пишется»Для font можно выбрать одно из четырёх значений:
normal— обычное начертание текста (значение по умолчанию).italicoblique— наклонное начертание, которое можно использовать, если у шрифта нет курсивного варианта начертания.
.normal { font-style: normal;}.italic { font-style: italic;}. oblique { font-style: oblique;}
oblique { font-style: oblique;}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
На практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Не стоит писать большие части текста курсивом — это сильно усложняет чтение.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
@font
alt + ←
→
font
alt + →
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
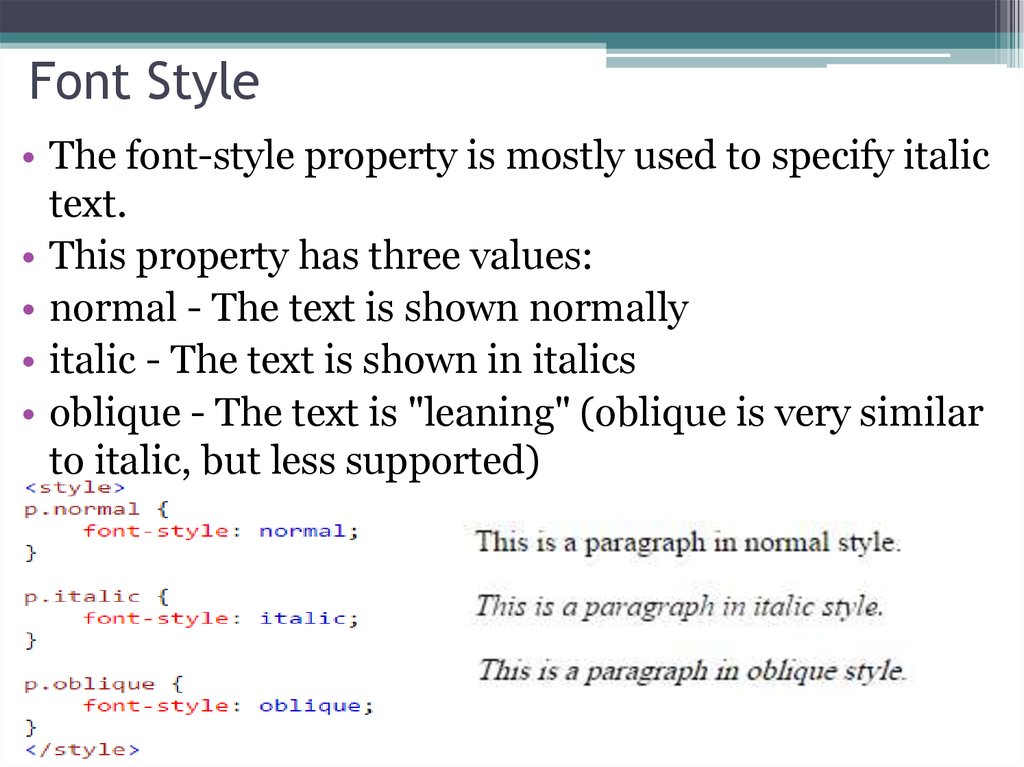
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Непонятно? Смотрите примеры:
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
Вес шрифта
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
Свойство стиля шрифта CSS
❮ Назад Полное руководство по CSS Далее ❯
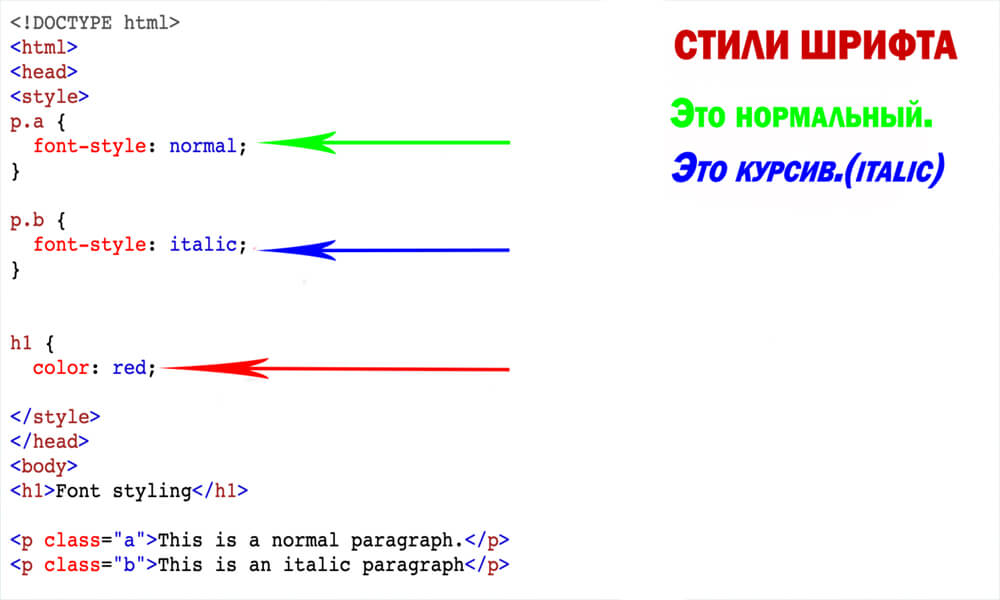
Пример
Установить разные стили шрифта для трех абзацев:
p.a {
стиль шрифта: обычный;
}
p.b {
стиль шрифта: курсив;
}
p. c {
c {
стиль шрифта: наклонный;
}
Попробуйте сами »
Определение и использование
Свойство font-style определяет стиль шрифта для текста.Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать про анимированный |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontStyle=»italic» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| стиль шрифта | 1,0 | 4,0 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
стиль шрифта: нормальный|курсив|наклонный|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| курсив | Браузер отображает курсивный шрифт | Демонстрация ❯ |
| косой | Браузер отображает наклонный шрифт | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебное пособие по CSS: шрифт CSS
Справочник по CSS: свойство font
Справочник по HTML DOM: свойство fontStyle
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 010
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Курсив в Css с примерами кода
Курсив в Css с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку «Курсив в Css». Это демонстрирует следующий код.
стиль шрифта: нормальный; стиль шрифта: курсив; стиль шрифта: наклонный; стиль шрифта: наклонный 10 градусов; /* глобальные значения */ стиль шрифта: наследовать; стиль шрифта: начальный; стиль шрифта: не установлен;
Решение той же проблемы, курсив в Css, также можно найти в другом методе, который будет обсуждаться ниже с некоторыми примерами кода.
стиль = "стиль шрифта: курсив";
.пример {
стиль шрифта: курсив;
}
Нам удалось решить проблему с курсивом в Css, рассмотрев несколько различных примеров.
Как сделать курсив в CSS?
Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив». 10 декабря 2021 г.
Является ли курсив стилем шрифта в CSS?
Подход: свойство font-style в CSS имеет три значения: обычный, курсив и полужирный. Значение CSS italic используется для выделения текста курсивом.04-Jul-2021
Какое свойство CSS выделяет курсивом?
Свойство font-style позволяет сделать текст выделенным курсивом (то есть наклонным или наклонным). Это свойство принимает одно из трех возможных значений: normal , italic и oblique .17-Jun-2013
Как сделать шрифт курсивом?
Шаг 1. Выделите текст и найдите шрифт, рядом с которым есть маленькая стрелка, а рядом с названием шрифта — число. Стрелка означает, что есть подменю (больше вариаций шрифта), а цифры показывают, сколько вариаций имеет шрифт, скорее всего, вы найдете курсив. Шаг 2. Нажмите «Курсив» и готово.03 марта 2022 г.
Стрелка означает, что есть подменю (больше вариаций шрифта), а цифры показывают, сколько вариаций имеет шрифт, скорее всего, вы найдете курсив. Шаг 2. Нажмите «Курсив» и готово.03 марта 2022 г.
Что такое стиль шрифта в CSS?
CSS-свойство font-style определяет, должен ли шрифт быть оформлен обычным, курсивным или наклонным шрифтом из семейства шрифтов. 26-Sept-2022
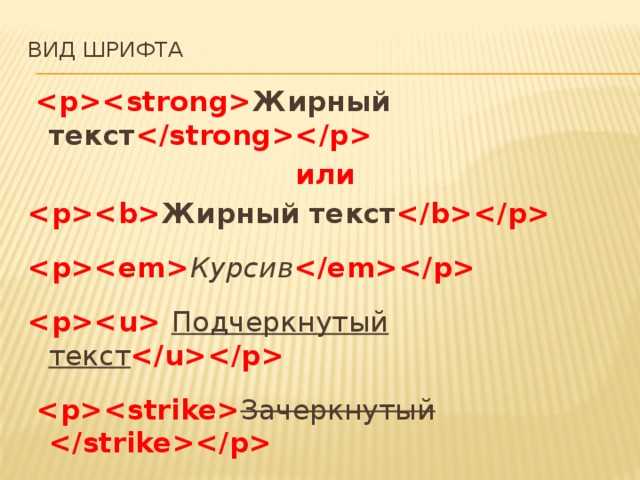
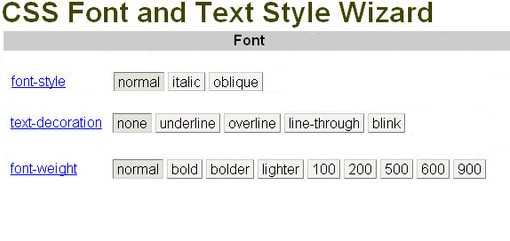
Как подчеркнуть текст в CSS?
Свойство text-decoration-line используется для подчеркивания текста. Это свойство имеет три значения: надчеркнутое, подчеркнутое или сквозное. Таким образом, значение underline используется для подчеркивания текста в CSS. Пример
.- <голова>
украшение текста - <стиль>
- ч2 {
- цвет: красный;
- }
Как изменить шрифт в HTML CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.


 oblique { font-style: oblique;}
oblique { font-style: oblique;}
