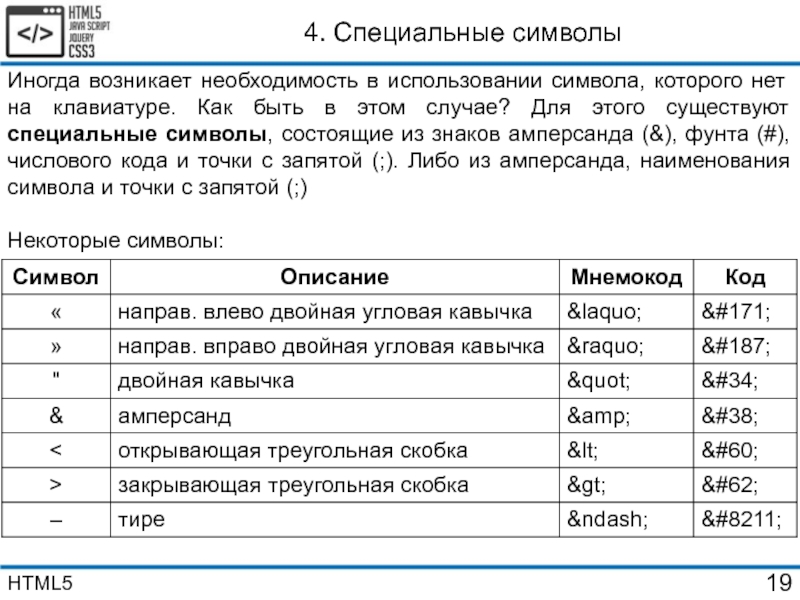
Спецсимволы для HTML и CSS
В сегодняшней статье я выложу спецсимволы для HTML и CSS и расскажу, как пользоваться ими в файлах.
Не часто, но бывают моменты, когда мне в заказе при создании сайта нужно использовать спецсимвол, например, телефон или конверт.
Как вывести спецсимволы — HTML
Для примера, чтобы символ телефона отобразился через HTML, воспользуйтесь подсказкой с таблицы (колонка «HTML — код») и просто вставьте в HTML документ код символа:
✆
Результат:
✆
Как вывести спецсимволы — CSS
Для примера, чтобы символ телефона отобразился через CSS, воспользуйтесь подсказкой с таблицы (колонка «CSS — код»).
Далее вставьте в HTML вот такой код:
<p> телефон </p>
Теперь в CSS пропишем к классу «tel» псевдокласс «before» и правило «content»:
.tel:before {
content: "\260E";
font-size:30px;
Результат:
Таблица спецсимволов для HTML и CSS
1. Полезные знаки и символы
Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⌇ | ⌇ | \2307 | Волнистая линия |
| ⚛ | ⚛ | \269B | Символ атома |
| ⌨ | ⌨ | \2328 | Клавиатура |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
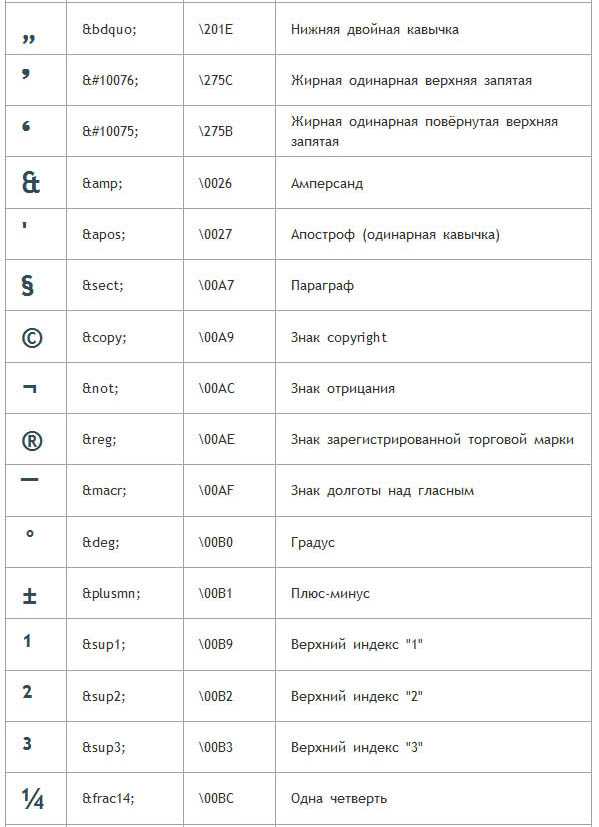
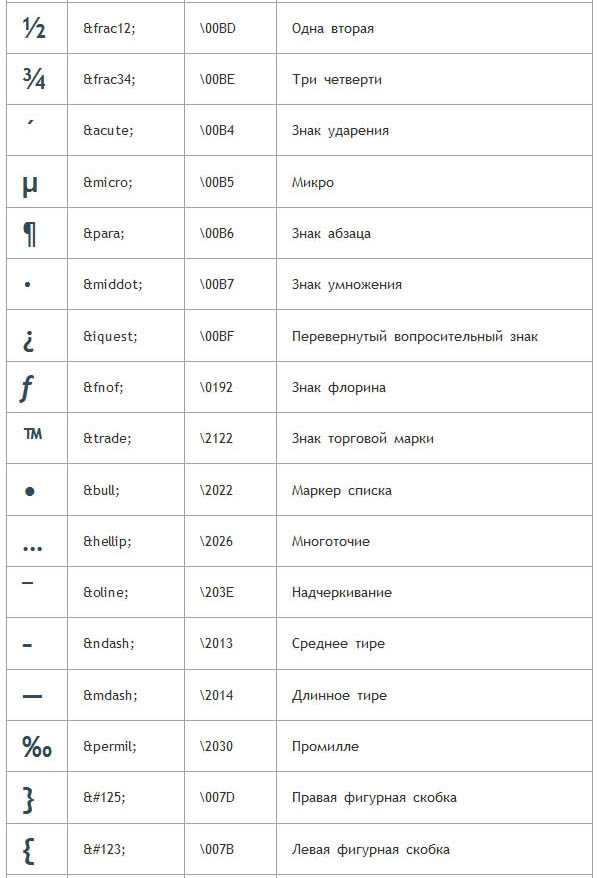
2. Знаки пунктуации
Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
| | \00A0 | Неразрывный пробел | |
| ­ | \00AD | Место возможного переноса | |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3. Стрелки
Стрелки
| Вид | HTML-код | CSS-код | Описание |
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | \2B07 | Закрашенная стрелка вниз | |
| ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
Карточные масти
| Вид | HTML-код | CSS-код | Описание |
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | \20BD | Российский рубль | |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зоадиака
Знаки зоадиака
| Вид | HTML-код | CSS-код | Описание |
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта, основы
Спецсимволы HTML — Как создать сайт
8
Янв,2018
Спецсимволы HTML
Здравствуйте! Я уже писал про атрибуты HTML и теги HTML. В этой же статье речь пойдет про спецсимволы HTML, или как их еще называют символы-мнемоники. В основном сфера их применения — это для указания спецсимволов, которых как правило нет в наборе стандартной клавиатуры, либо которые не поддерживает кодировка страницы.
В этой же статье речь пойдет про спецсимволы HTML, или как их еще называют символы-мнемоники. В основном сфера их применения — это для указания спецсимволов, которых как правило нет в наборе стандартной клавиатуры, либо которые не поддерживает кодировка страницы.
Для того чтобы разместить такой символ на странице, необходимо просто указать HTML-код.
Следует отметить, что спецсимволы очень чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице ниже. Если у спецсимволов, нет мнемоники, то они могут не отображаться в браузерах.
Для добавления символов внутрь тегов достаточно воспользоваться HTML-кодом символа, а для использования символов в стилях, надо вставить мнемонику в качестве значения свойства content например в псевдоэлементах after и before.
Спецсимвол будет наследовать от цвета текста родительского элемента. А вот чтобы изменить цвет спецсимвола, его нужно разместить внутрь тега <span> или же задать значение свойства color (при вставке спецсимволов через свойство content).
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2.
 Знаки пунктуации
Знаки пунктуации| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3.
 Стрелки
Стрелки| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4.
 Карточные масти
Карточные масти| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | «Пики» |
| ♣ | ♣ | \2663 | «Трефы» |
| ♥ | ♥ | \2665 | «Червы» |
| ♦ | ♦ | \2666 | «Бубны» |
| ♡ | ♡ | \2661 | Контур «Червы» |
| ♢ | ♢ | \2662 | Контур «Бубны» |
| ♤ | ♤ | \2664 | Контур «Пики» |
| ♧ | ♧ | \2667 | Контур «Трефы» |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6.
 Знаки зодиака
Знаки зодиака| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 634 times, 1 visits today)
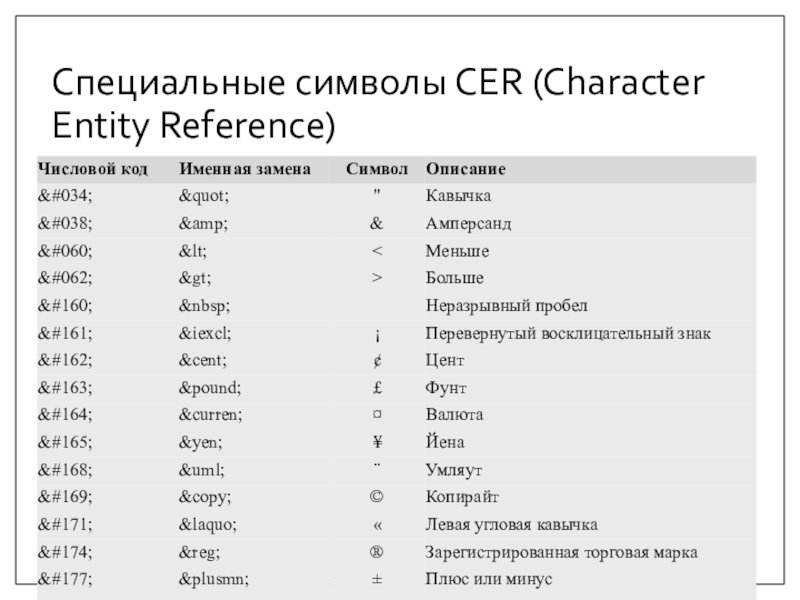
Использование экранированных символов в разметке и CSS
Использование экранированных символов в разметке и CSSЭкранирование символов — это способ написания символа в разметке с использованием только кодовых точек ASCII. Они полезны, если вы не можете ввести фактический символ, или иногда, если вы хотите четко показать невидимые символы.
В этой статье рассматривается вопрос: как использовать escape-символы в разметке и CSS и когда их следует использовать или не использовать?
Быстрый ответ
В HTML вы можете избежать знака евро следующими способами.
| Формат | Имя |
|---|---|
€ | шестнадцатеричная числовая ссылка на символ |
€ | десятичная числовая ссылка на символ |
&евро; | ссылка на именованный символ |
В синтаксисе CSS вы должны использовать одно из следующего.
| Формат | Примечания |
|---|---|
\20AC | Задолжен следовать пробел, если следующий символ является одним из a-f, A-F, 0-9 |
\0020AC | должен состоять из 6 цифр, пробел не требуется (но может быть включен) |
Конечный пробел рассматривается как часть escape-последовательности, поэтому используйте 2 пробела, если вы действительно хотите следовать пробелом за экранированным символом. Если вы используете escape-последовательности в идентификаторах CSS, ознакомьтесь с дополнительными правилами ниже.
Поскольку для кодировки символов на странице следует использовать UTF-8, обычно вам не потребуется использовать escape-символы. Однако вы можете найти их полезными для представления невидимых или неоднозначных символов или символов, которые в противном случае взаимодействовали бы нежелательным образом с окружающим исходным кодом или текстом.
Подробнее см. ниже.
Экранирование символов в разметке
Вы можете использовать escape-последовательность из символов для представления любого символа Unicode в HTML, XHTML или XML, используя только символы ASCII.
В разных спецификациях эти конструкции называются по-разному. Например, именованные ссылки на символы могут называться ссылками на объекты символов . Мы решили использовать для этой статьи имена, используемые для HTML5.
Ссылки на числовые символы (NCR) и именованные ссылки на символы — это типы escape-символов, используемые в разметке. Например, ниже приведены различные способы представления символа U+00A0 NO-BREAK SPACE.
(Символ NO-BREAK SPACE выглядит как пробел, но предотвращает перенос строки между символами с обеих сторон. Во французском языке он обычно используется с такими знаками препинания, как двоеточие и восклицательные знаки, которым предшествует пробел, но не следует начало строки во время переноса текста. )
)
-
- Ссылка на шестнадцатеричный числовой символ. Все ссылки на числовые символы начинаются с
&#и заканчиваются на;.xуказывает, что за ним следует шестнадцатеричное число, представляющее значение кодовой точки символа Unicode. Шестнадцатеричный номер не чувствителен к регистру.Да здравствует Франция!
-
- Ссылка на десятичный числовой символ. При этом используется десятичное число для представления одной и той же кодовой точки Unicode.
Да здравствует Франция!
-
Ссылка на именованный символ. Это совсем другой вид бегства. Ссылки на именованные символы определены в определении языка разметки.
 Это означает, например, что для HTML только определенный диапазон символов (определенный спецификацией HTML) может быть представлен как ссылки на именованные символы (и это включает только небольшое подмножество диапазона Unicode).
Это означает, например, что для HTML только определенный диапазон символов (определенный спецификацией HTML) может быть представлен как ссылки на именованные символы (и это включает только небольшое подмножество диапазона Unicode).Обратите внимание, что имя чувствительно к регистру: в HTML
Áпредставляет прописную букву Á , тогда какáпредставляет строчные буквы á.Да здравствует Франция!
Некоторые браузеры позволяют опускать точку с запятой в конце ссылки на числовой символ, но это не рекомендуется, так как это может привести к проблемам совместимости. Использование точки с запятой также позволяет избежать потенциальной проблемы, связанной с тем, что конец перехода становится неразличимым, когда переход встроен в текст.
Номера кодовых точек
Следует особо отметить, что значения ссылок на числовые символы (например, € или € для знака евро €) интерпретируются как символы Unicode — независимо от того, какую кодировку вы используете для документ .
Например, кодовая точка знака евро в кодовой странице Windows 1252 равна 80. Распространенной ошибкой людей, работающих с контентом в этой кодировке, является представление знака евро с помощью 9.0022 € . Этот HTML должен на самом деле создать управляющий символ, так как escape-последовательность будет расширена как символ в позиции 80 в репертуаре Unicode. (На самом деле, браузеры склонны молча исправлять эту конкретную ошибку. См. тестовые страницы.)
CSS экранирует
CSS по-другому представляет экранированные символы. Экранирование начинается с обратной косой черты, за которой следует шестнадцатеричное число, представляющее шестнадцатеричное значение кодовой точки Unicode символа.
Если есть следующий символ, который не находится в диапазоне от A до F, от a до f или от 0 до 9, это все, что вам нужно. В следующем примере представлено слово émotion.
\E9motion
В этих примерах нет необходимости экранировать букву é. Это просто для иллюстрации. Последовательность символов ‘émotion’ тоже подойдет. (Однако см. следующий подраздел, посвященный вопросам, связанным с использованием цифр в начале идентификатора.)
Это просто для иллюстрации. Последовательность символов ‘émotion’ тоже подойдет. (Однако см. следующий подраздел, посвященный вопросам, связанным с использованием цифр в начале идентификатора.)
Если, с другой стороны, следующий символ может использоваться в шестнадцатеричных числах, будет неясно, где находится конец числа. В этих случаях есть два варианта. Первый — использовать пробел после побега. Этот пробел является частью синтаксиса escape-символа и не остается после разбора escape-символа. В следующем примере показано, как можно представить слово édition так, чтобы буква d не считалась частью экранирования.
\E9 версия
В качестве альтернативы вы можете использовать 6-значное шестнадцатеричное число с пробелом или без него. Вот альтернативный способ написания édition.
\0000E9dition
Поскольку любой пробел после шестнадцатеричного числа поглощается как часть экранирования, если вы действительно хотите, чтобы после экранированного символа появлялся пробел, вам нужно будет добавить два пробела (после шестнадцатеричного числа любой длины).
Использование побегов с идентификаторами CSS
Идентификаторы в CSS, такие как имена классов в селекторах CSS, могут начинаться с -_ a-z или A-Z или символа, отличного от ASCII, но не могут начинаться с любого другого символа ASCII. Однако экранированные символы любого типа могут появляться в любом месте.
Это означает, что вы не можете начинать идентификатор с цифры ASCII от 0 до 9 (хотя вы можете использовать цифры после первого символа). Поэтому, если имя класса, на которое вы хотите сослаться, начинается с цифры, вам нужно его экранировать.
Например, чтобы выбрать элемент в HTML с именем класса «123», вы должны написать следующее.
.\31 23 { ... }
Обратите внимание на использование пробела для отделения экранированной части имени класса от остальной части, чтобы было ясно, где находится конец экранированной части. Если бы вы написали \3123 , это будет означать ㄣ [U+3123 BOPOMOFO LETTER EN]. (Вы также могли написать
(Вы также могли написать \00003123 , так как побег CSS заканчивается после 6-го символа после обратной косой черты.)
Нет необходимости экранировать часть идентификатора ’23’, так как цифры допускаются после первой позиции.
Последовательности и обратные косые черты
Все нижеследующие показывают допустимые способы экранирования последовательности символов, например, в последовательности египетских иероглифов, означающих «голос».
\13322\13171\13001
\13322 \13171 \13001
\013322\013171\013001 9002 3
\013322 \013171 \013001
Обратная косая черта также может использоваться в CSS перед символом синтаксиса, чтобы предотвратить его чтение как часть кода. Дополнительные сведения об экранировании CSS см. в модуле «Синтаксис CSS».
Когда не использовать escape-последовательности
Почти всегда предпочтительнее использовать кодировку, позволяющую представлять символы в их нормальной форме, а не использовать именованные ссылки на символы или числовые ссылки на символы.
Использование побегов может затруднить чтение и поддержку исходного кода, а также может значительно увеличить размер файла.
Многие англоязычные разработчики полагают, что другие языки лишь изредка используют символы, отличные от ASCII, но это неверно.
Возьмем, к примеру, следующий отрывок на чешском языке.
Jako efektivnější se nám jeví pořádání tzv. Road Show prostřednictvím našich авторизованный дилер в Чехии на Мораве, который испытал в продаже на заводе и на улице.
Если бы вы потребовали числовые ссылки на символы для всех символов, отличных от ASCII, отрывок стал бы нечитаемым, трудным в обслуживании и намного более длинным. Конечно, было бы гораздо хуже для языка, в котором вообще не использовались латинские символы.
Jako efektivnĕjší se nám jeví pořádání цв. Роуд Шоу простřednictvíм наšич авторизованých дилерů v Čechách a na Moravě, které proběhnou v průběhu září а říджна.
Как мы уже говорили ранее, для обычного текста используйте символы, а не escape-последовательности.
Использование в XHTML. Использование ссылок на именованные символы в документе, анализируемом как XML, может стать проблематичным, если сущности определены вне вашего документа, а инструменты, обрабатывающие XML, не читают внешние файлы. В таких случаях ссылки на объекты не будут заменены символами. По этой причине, если вам нужно использовать escape-последовательности, может быть безопаснее использовать числовые ссылки на символы или определять нужные символы внутри документа.
Если вы используете определенные в HTML именованные ссылки на символы (например, á ) для представления символов в XHTML, вам следует проявлять осторожность каждый раз, когда ваш контент обрабатывается с помощью синтаксических анализаторов XML или других инструментов.
Когда побеги могут быть полезны
Символы синтаксиса. Есть три символа, которые всегда должны появляться в содержимом как escape-последовательности, чтобы они не взаимодействовали с синтаксисом разметки. Они являются частью языка для всех документов, основанных на HTML и XML.
Есть три символа, которые всегда должны появляться в содержимом как escape-последовательности, чтобы они не взаимодействовали с синтаксисом разметки. Они являются частью языка для всех документов, основанных на HTML и XML.
<(<)>(>)&(&)
Вы также можете захотеть представить двойную кавычку (") как " и одинарную кавычку (') как ' . Это, безусловно, имеет место в тексте атрибута, когда вам нужно использовать тот же тип кавычек, как те, которые окружают значение атрибута.0003
Невидимые или неоднозначные символы. Особенно полезной ролью escape-символов является представление символов, которые невидимы или неоднозначны в представлении.
Одним из примеров может быть символ Unicode U+200F ПРАВИЛЬНО-ЛЕВО MARK. Этот символ можно использовать для уточнения направления в двунаправленном тексте (например, при использовании арабского письма или письма на иврите). Однако он не имеет графической формы, поэтому трудно увидеть, где эти символы находятся в тексте, и если они потеряны или забыты, они могут привести к неожиданным результатам при последующем редактировании. Использование
Этот символ можно использовать для уточнения направления в двунаправленном тексте (например, при использовании арабского письма или письма на иврите). Однако он не имеет графической формы, поэтому трудно увидеть, где эти символы находятся в тексте, и если они потеряны или забыты, они могут привести к неожиданным результатам при последующем редактировании. Использование (или его числовая ссылка на символ, эквивалентная ), вместо этого очень легко обнаружить эти символы.
Примером неоднозначного символа является U+00A0 NO-BREAK SPACE. Этот тип пробела предотвращает разрыв строки, но при использовании в качестве символа он выглядит так же, как и любой другой пробел. Используя (или ) ясно показывает, где в тексте появляются такие пробелы.
Проблемы с вводом. Если ваш инструмент редактирования не позволяет вам легко вводить необходимые символы, вы также можете прибегнуть к использованию escape-последовательности. Обратите внимание, что это не долгосрочное решение, и оно не работает хорошо, если вам нужно ввести много таких символов — это занимает больше времени и усложняет обслуживание. В идеале вы должны выбрать инструмент редактирования, который позволит вам вводить эти символы как символы. В качестве альтернативы, если вам нужен только случайный символ, используйте инструмент карты символов или средство выбора символов.
Обратите внимание, что это не долгосрочное решение, и оно не работает хорошо, если вам нужно ввести много таких символов — это занимает больше времени и усложняет обслуживание. В идеале вы должны выбрать инструмент редактирования, который позволит вам вводить эти символы как символы. В качестве альтернативы, если вам нужен только случайный символ, используйте инструмент карты символов или средство выбора символов.
Пробелы в кодировке. Escape-коды могут быть полезны для представления символов, не поддерживаемых кодировкой, выбранной для документа, например, для представления китайских символов в документе, закодированном как Windows-1252. Однако сначала вы должны спросить себя, почему вы не изменили кодировку документа на UTF-8, которая охватывает все необходимые вам символы.
Использование escape-последовательности в атрибутах стиля
Обычно рекомендуется помещать информацию о стиле во внешнюю таблицу стилей или элемент стиля в заголовке HTML-файла. Время от времени или, возможно, на временной основе вы можете использовать стиль 9.Вместо этого 0137 атрибут для определенного элемента. Еще реже вы можете захотеть представить один или несколько символов в атрибуте стиля с помощью escape-символов.
Время от времени или, возможно, на временной основе вы можете использовать стиль 9.Вместо этого 0137 атрибут для определенного элемента. Еще реже вы можете захотеть представить один или несколько символов в атрибуте стиля с помощью escape-символов.
Атрибут стиля в HTML может представлять символы, используя числовые или именованные ссылки на символы или escape-последовательности CSS. С другой стороны, элемент стиля в HTML не может содержать ни числовые, ни именованные ссылки на символы, и то же самое относится к внешней таблице стилей.
Поскольку существует тенденция перемещать стили, объявленные в атрибутах, в элемент стиля или внешнюю таблицу стилей (например, это может быть сделано автоматически с помощью приложения или сценария), безопаснее всего использовать только escape-последовательности CSS.
Например, лучше использовать
... чем
... Кстати
Переход на UTF-8 означает повторное сохранение файла. Использование кодировки символов UTF-8 для вашей страницы означает, что вы можете избежать
нужно для большинства побегов и просто работы с персонажами. Однако обратите внимание, что для изменения кодировки вашего документа недостаточно просто изменить кодировку.
объявление вверху страницы или на сервере. Вам нужно пересохранить документ в этой кодировке. Для помощи в понимании того, как это сделать с помощью
ваше приложение читать Выбор и применение кодировки символов .
Использование кодировки символов UTF-8 для вашей страницы означает, что вы можете избежать
нужно для большинства побегов и просто работы с персонажами. Однако обратите внимание, что для изменения кодировки вашего документа недостаточно просто изменить кодировку.
объявление вверху страницы или на сервере. Вам нужно пересохранить документ в этой кодировке. Для помощи в понимании того, как это сделать с помощью
ваше приложение читать Выбор и применение кодировки символов .
Шестнадцатеричный или десятичный. Обычно, когда стандарт Unicode ссылается на символы или перечисляет их, он использует шестнадцатеричное значение. Например, кодовая точка
буква á может обозначаться как U+00E1. Учитывая распространенность этого соглашения, оно часто бывает полезным, хотя и не
требуется, чтобы использовать шестнадцатеричные числовые значения в escape-последовательности, а не десятичные значения. Вам не нужно использовать ведущие нули в побегах, т. е. á может быть представлено как
е. á может быть представлено как á .
Дополнительные символы. Дополнительные символы — это символы Unicode за пределами базовой многоязычной плоскости (BMP). В UTF-16 дополнительный символ кодируется с использованием двух 16-битных суррогатных кодовых точек из BMP. Из-за
это, или из-за опыта работы со старыми версиями синтаксиса JavaScript некоторые люди думают, что дополнительные символы должны быть представлены с помощью двух escape-символов, но это неверно — вы должны использовать один,
значение кодовой точки для этого символа. Например, используйте 𣎴 вместо �� .
Одиночные амперсанды. Хотя пользовательские агенты HTML имеют тенденцию закрывать глаза, в HTML-документе никогда не должно быть ни одного амперсанда (&). Вы должны обратить особое внимание на URI, которые включают параметры. Например, ваш документ должен содержать http://example. , а не  org/my-script.php?class=guest&name=user
org/my-script.php?class=guest&name=user http://example.org/my-script.php?class= гость&имя=пользователь .
Дальнейшее чтение
Начать? Знакомство с наборами символов и кодировками
Tutorial, Обработка кодировок символов в HTML и CSS
Ссылки по теме, Создание HTML и CSS
- символов HTML
- Использование побегов для представления символов
Ссылки по теме, Создание XML
- символов XML
- Использование побегов для представления символов
Ссылки по теме, Разработка спецификаций
- Разработка побегов персонажей
unicode — разрешенные символы в свойстве «контент» CSS?
спросил
Изменено 10 лет, 1 месяц назад
Просмотрено 12 тысяч раз
Я читал, что мы должны использовать значения Unicode внутри свойства CSS content , то есть \ , за которым следует шестнадцатеричное число специального символа.
Но какие символы, кроме буквенно-цифровых, действительно разрешено размещать как есть в значении содержание свойство? (Google понятия не имеет, отсюда и вопрос.)
- unicode
- css
3
Правила «экранирования» символов приведены в спецификации CSS 2.1, пункт 4.1.3 «Символы и регистр». Специальные правила для строк в кавычках, таких как значение свойства content , приведены в пункте 4.3.7 Строки. В строке, заключенной в кавычки, любой символ может отображаться как таковой, за исключением символа, используемого для заключения строки в кавычки ( " или ' ), символ новой строки или символ обратной косой черты \ . может даже понадобиться использовать их, если кодировка документа, содержащего таблицу стилей, не позволяет вводить все символы напрямую, но если кодировка UTF-8 и правильно объявлена, то можно написать содержимое : '☺ Я Ω ⁴ ® .

 Это означает, например, что для HTML только определенный диапазон символов (определенный спецификацией HTML) может быть представлен как ссылки на именованные символы (и это включает только небольшое подмножество диапазона Unicode).
Это означает, например, что для HTML только определенный диапазон символов (определенный спецификацией HTML) может быть представлен как ссылки на именованные символы (и это включает только небольшое подмножество диапазона Unicode).