Как сделать ссылку кнопку или кнопку ссылку на HTML? По 3 способа! —
Доброго времени суток! Каждый веб мастер задавался вопросом как же сделать кнопку по клику на которую человек сразу перейдет по нужному адресу. Простая ссылка «a href=»адрес»>Ссылка» выглядит не красиво, и не всегда подходит по дизайну вашего сайта. Так же иногда возникает необходимость сделать обратное. Из обычной кнопки, сделать аналог ссылки, по клику на которой будет происходить переход по нужному адресу.
Для данных задач, как всегда, существует несколько возможных решений. Давайте разберем несколько из них.
Как сделать ссылку кнопкой
Первый способ
Сделать обычную ссылку, визуально похожей на кнопку, можно с помощью написания своих стилей CSS.
Итак, создаем обычную ссылку. И указываем адрес к нашим стилям, которые напишем чуть-чуть ниже.
<link rel="stylesheet" href="link_button.css">
<a href="https://you-hands.ru">Ваша ссылка</a>А вот и они, виновники нашей победы над текстовой ссылкой, стили. Они преобразуют ее в кнопку.
Они преобразуют ее в кнопку.
a{
padding: 10px 10px;/* отступы от текста до краев */
text-decoration: none;/* убираем декорирование */
-moz-appearance: button; /* преобразование для Firefox */
-webkit-appearance: button; /* преобразование для Chromium */
}Таким способом мы заменили все ссылки на странице на кнопки.
Второй способ
Этот способ достаточно банален и прост. Скорее всего именно так вы и хотели сделать такую кнопку изначально. Просто оберните картинку кнопки тегом ««!
<a href="you-hands.ru"><img src="button.png"></a>Правда, теперь, если вы захотите сменить текст, вам придется нарисовать кнопку заново. Плюс, такая кнопка занимает больше места, трафика и времени загрузки страницы. Такой способ можно использовать для создания сложных кнопок, таких, которые невозможно сделать стилями CSS.
Третий способ
Этот способ практический такой же как и первый, за исключением того, что в первом методе мы использовали стили кнопок «
<link rel="stylesheet" href="link_button_3.css">
<a href="https://you-hands.ru">Ваша ссылка</a>.ssilka{
border:1px solid #ccc; /*рамка*/
background:#eaeaea; /*фон*/
padding: 10px 10px; /*отступы внутри*/
text-decoration: none; /*убрать подчеркивание ссылки*/
}Выглядеть такая ссылка будет как вам захочется. Нужно только придумать и написать стиль для нее. Текст меняется легко и не загромождает html код. Так-же, такая ссылка будет индивидуальной в отличие от первого способа, где заменялись все ссылки.
Как сделать кнопку ссылкой
Для обратной задачи, так-же существует несколько способов, которые мы рассмотрим далее в статье. Такая ситуация может возникнуть, если вы захотите использовать кнопку отдельно от формы, например что бы перенаправить пользователя на другую страницу. Можно сделать так чтоб кнопка выглядела как обычная кнопка, а вела себя как ссылка, а можно вообще перерисовать ее с учетом любых стилей.
Первый способ
Для того что-бы кнопка вела себя как ссылка, можно создать для нее форму, а внутри разместить одну лишь кнопку.
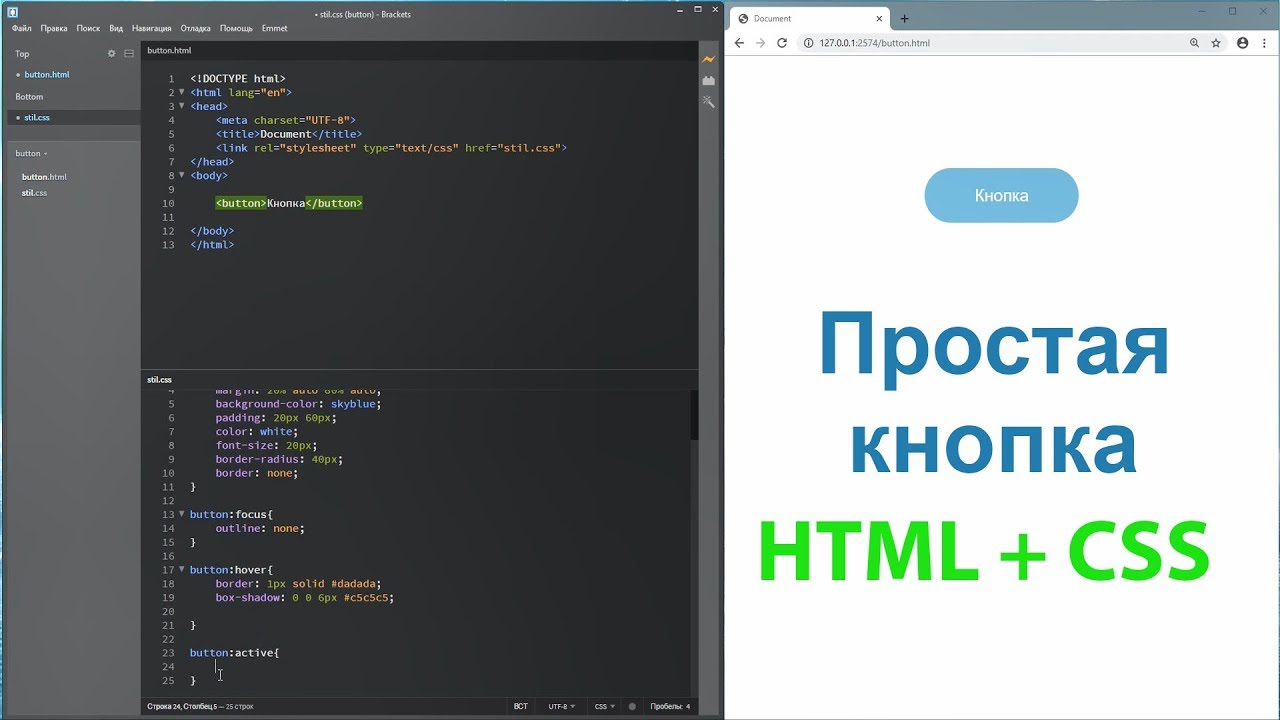
<form action="https://you-hands.ru" method="GET">
<button type="submit" >Кнопка как ссылка</button>
</form>Второй способ
Тут мы уже задействуем магию JavaScript! Для этого, создадим функцию, которая будет перенаправлять пользователя куда нам нужно. И сделаем это так, чтоб можно было использовать эту функцию быстро и удобно в будущем.
<script type="text/javascript">
function GoUrl(url){
location.href=url;
}
</script>Что-бы воспользоваться функцией нужно лишь прописать свойство onClick для любой кнопки.
<button type="submit">Кнопка как ссылка 2</button>Третий способ
Этот способ очень похож на второй, однако используется немного по другому. Отдельный JS код нам не понадобиться
<button type="submit">Кнопка как ссылка 3</button>Итоги
Как и всегда, несколько способов делают почти одно и тоже. Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
Каким будите пользоваться именно вы, решать вам. Если остались какие-то вопросы, можно задать их в комментариях на сайте. Удачи!
:active — CSS | MDN
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
a:active {
color: red;
}Также псевдокласс :active срабатывает при использовании клавиши TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>, но может применяться и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило
Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :link — :visited — :hover — :active.
Примечание:
В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс:active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.Активные ссылки
HTML
<p>Этот абзац содержит ссылку:
<a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a>
У абзаца фон станет серым при нажатии на него или на ссылку. </p>CSS
a:link { color: blue; }
a:visited { color: purple; }
a:hover { background: yellow; }
a:active { color: red; }
p:active { background: #eee; } Результат
Активные элементы формы
HTML
<form>
<label for="my-button">Моя кнопка: </label>
<button type="button">Попробуй Нажать Меня или Мою подсказку!</button>
</form>CSS
form :active {
color: red;
}
form button {
background: white;
}Result
BCD tables only load in the browser
| HTML (Примеры)
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью
button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.

formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">. ..</button>
..</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction
action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту
Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self.
_top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">. ..</button>
..</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
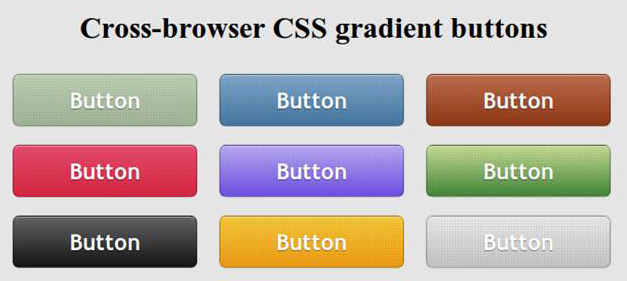
Большая коллекция кнопок CSS, кнопки HTML
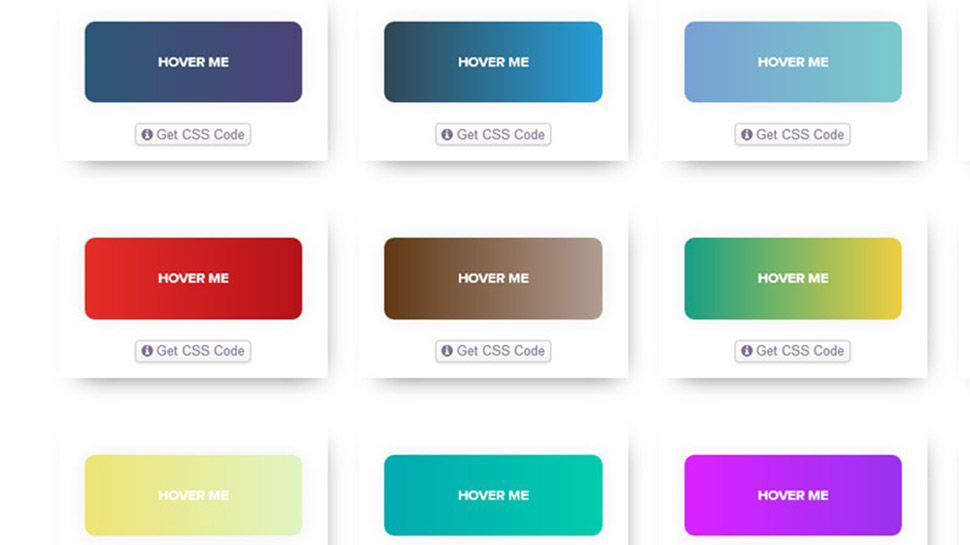
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9. com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
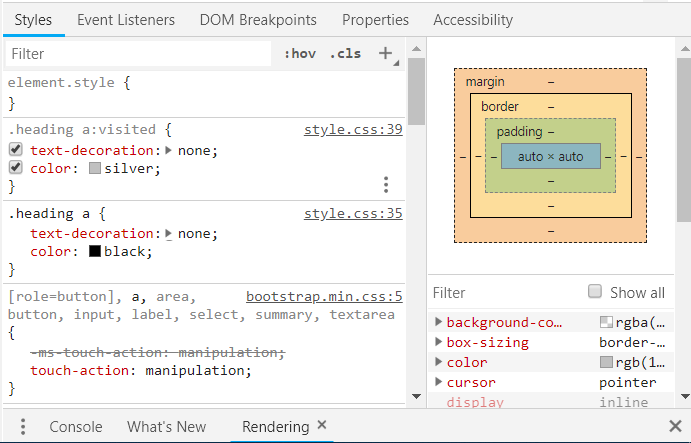
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона.
 Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).

HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Когда кнопка — не совсем кнопка
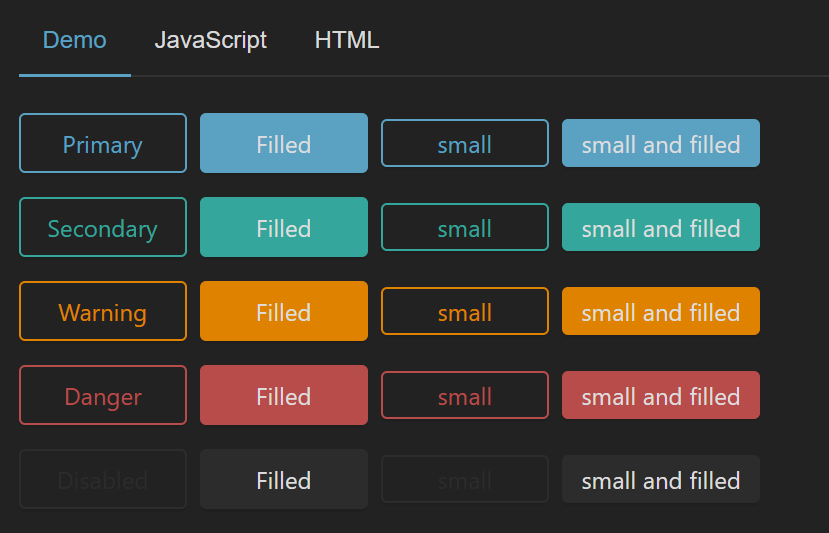
Представим, у вас есть часть интерфейса, взаимодействуя с которой пользователь добивается определенного ответа системы. Можно предположить, что речь идет о простейшей кнопке, но позвольте некоторое время называть этот элемент просто «кликабельная штука». Ее края закруглены, а яркий оранжевый цвет выделяет эту «штуку» на фоне всего остального — речь определенно идет о кнопке, скажут некоторые из вас, но не будем спешить с выводами.
Дизайн «кликабельной штуки»
Что, если бы на этой штуке был размещен текст «Узнать больше», а клик по ней переводил бы пользователя на ваш лендинг? Хм. А что, если бы там находилось и синее подчеркнутое слово «Закрыть», нажатие на которое закрывало бы popup-окно? Можно ли эту надпись считать ссылкой, беря в расчет лишь то, что она синяя и подчеркнутая? Конечно, нет.
А что, если бы там находилось и синее подчеркнутое слово «Закрыть», нажатие на которое закрывало бы popup-окно? Можно ли эту надпись считать ссылкой, беря в расчет лишь то, что она синяя и подчеркнутая? Конечно, нет.
Ссылка или кнопка?
Ого! Кажется, что невозможно понять, ссылка перед вами или кнопка, ориентируясь только на внешний вид объекта. Это безумие! Каждый должен иметь возможность понять, что за элемент перед ним, до того, как решит кликнуть по нему, не так ли? Но что, если мы не можем этого понять или испытываем определенные сомнения? Как раз для такого случая есть следующая схемка:
Алгоритм выбора правильного элемента:
1. Это кнопка.
2. Если это не кнопка, тогда это ссылка
3. Так и есть.
Итак, все ли элементы можно называть кнопками? Нет, но если вы не знаете, что перед вами, но на него можно кликнуть, можете начать именно с такого предположения. И кстати, чтобы появился pointer (курсор в виде руки с вытянутым пальцем), не нужно использовать свойство <a href>. Для этого имеется псевдокласс cursor: pointer.
Для этого имеется псевдокласс cursor: pointer.
Не забудьте указать стили фокусировки
Кнопка создается при помощи тега <button>. Поместим ее в шаблон и стилизуем в соответствии с дизайном: добавим отступы, закругляем углы, заполним цветом спелых томатов, разместим внутри белый текст, немного стилизуем.
Это не отняло много времени. Теперь посмотрим, как все выглядит и работает:
Порой браузер не самый ваш лучший друг
Боже! С браузером что-то не так. Почему кнопка выглядит так отвратительно? Текст слишком мелок, хотя в <body> было установлено значение в 16 px, и даже шрифт отображается не так. Скругленные края с глупой псевдо-тенью выглядят настолько архаично, что это нисколько не круто!
Все дело в стиле браузера, который применяется по умолчанию. Вам нужно аккуратно отменить его или даже добавить Normalize.css или Reset.css … либо вы можете просто использовать <div> вместо <button> и забыть об этом: разве вам платят не за быстрое решение проблем? Но вы все-таки профессионал, так что нужно собраться и как следует подумать.
В чем разница между <button> и <div>? Встроенная <button> — интерактивный элемент, с ним можно взаимодействовать. Вы можете кликнуть по нему, вы можете перейти на него с помощью клавиатуры, и даже программы чтения с экрана смогут определить ее как кнопку.
Итак, вы решили провернуть эту хитрость. Вы не будете связываться со стилем браузера и сделаете элемент похожим на интерактивную кнопку, чтобы у пользователей не возникало никаких сомнений, что перед ними.
Теперь элемент не только выглядит привычным образом, но и стал доступен при навигации с клавиатуры, благодаря атрибуту tabindex. Программы чтения с экрана будут обрабатывать ее как кнопку, потому что вы предусмотрительно добавили к ней роль role = «button».
Над этим элементом нужно совершить еще несколько действий.
После нажатия на кнопку должна активироваться функция doSomething, и должен быть способ как-то отключить кнопку, чтобы она перестала быть кликабельной после нажатия. Звучит просто.
Звучит просто.
Добавим к этой кнопке скрипт Event Listener:
Сделано. Теперь пользователь может кликнуть по кнопке мышью на десктопе или коснуться пальцем на сенсорном экране.
Также необходимо убедиться, что скрипт работает одинаково для пользователей, работающих с клавиатуры. Поскольку к кнопке присоединен атрибут tabindex=»0″, на нее можно перейти с клавиатуры. Далее людям необходимо дать возможность нажать пробел или клавишу «Enter», чтобы активировать событие.
Итак, нужно подключить другой Event Listener, чтобы не оставлять без внимания и сигналы, идущие с клавиатуры, и эта функция будет запускаться только при нажатии конкретных клавиш. Хорошо, что сенсорные устройства достаточно умны, чтобы конвертировать все тапы в клики; в противном случае, было бы обязательным прицепить к кнопке еще один Event Listener.
Отлично! Теперь наша кликабельная вещь полностью доступна с клавиатуры. JavaScript творит чудеса — что бы мы без него делали?
Итак, теперь перейдем к последней задаче: кнопка должна иметь отключенное состояние, при котором будет изменен ее внешний вид и поведение. Она должна выглядеть онемевшей: серого цвета и некликабельной. Хорошо, давайте добавим состояние в таблицу стилей, используя bem-naming:
Она должна выглядеть онемевшей: серого цвета и некликабельной. Хорошо, давайте добавим состояние в таблицу стилей, используя bem-naming:
Эта кнопка выглядит безжизненной
Чтобы придать кнопке безжизненный вид, следует добавить модификатор button — disabled. Но это еще не все: на кнопке все еще можно сфокусироваться и кликнуть по ней при помощи указателя или клавиатуры. Как это отменить?
Задача не самая простая.
Поскольку кнопка не должна быть доступна в порядке табуляции, атрибута tabindex там быть не должно. И нужно убедиться, имеет ли кнопка отключенное состояние и перестала ли она запускать функцию. Кроме того, этот модификатор может применяться динамически. Хотя для CSS не проблема сопоставлять элементы с селекторами на лету и применять стили, нам может понадобиться какой-то наблюдатель мутаций, чтобы вызвать другие изменения для этой кнопки.
Казалось бы, это простая маленькая кнопка, которая запускает функцию и имеет отключенное состояние. Почему бы изначально не создать кнопку с помощью элемента <button>?
Почему бы изначально не создать кнопку с помощью элемента <button>?
У него есть немало полезных вещей, а не только уродливые стили браузера. И не забудьте type= «button “ — вы же не хотите, чтобы при нажатии на всплывающую кнопку «Закрыть» пользователь отправлял данные формы, ведь type=»submit» является значением по умолчанию?
Очевидно когда на <button> наведен курсор и нажата клавиша пробела или «Enter», активируется событие click (на мобильных устройствах активация происходит при совершении тапа).
Что касается отключенного состояния, то атрибут «disabled» доступен не только для элемента <button>, но также для всех форм, включая <fieldset>. Без шуток. Знаете ли вы, что можно отключить целую группу вводов (inputs), сгруппированных вместе, просто применив один атрибут к родительскому <fieldset>?
Группа вводов отключена с помощью одного атрибута
Этот атрибут не просто отключает все события на элементах формы, но также удаляет их из порядка табуляции. Проблема решена!
Проблема решена!
Обратите внимание: он также запускает псевдокласс :disabled в CSS, и это означает, что мы можем избавиться от модификатора BEM для объявления стилей и вместо этого использовать встроенный динамический модификатор.
Что касается уродливых стилей браузера, то не обязательно использовать весь Normalize.css для корректировки одной кнопки. Три дополнительные строки ниже избавят вас от большинства раздражающих отличий от <div>. Понадобится больше — просто скопируйте нужные части:
Если вас удивляет все описанное выше, обязательно просмотрите еще разок спецификацию HTML. С годами она стала намного дружелюбнее, и полна хороших примеров использования и доступности. Не забывайте и о «HTML5 Doctor»: он по-прежнему является надежным местом, где можно выяснить разницу между элементами <section> и <article>.
Ну а если вы хотите воспользоваться WYSIWYG редактором, не вникая в тонкости верстки элементов для вашего лендинга, то регистрируйтесь на платформе LPgenerator, выбирайте готовый шаблон на ваш вкус и настраивайте его под себя при помощи удобной панели инструментов.
Высоких вам конверсий!
По материалам: smashingmagazine.com
25-03-2019
Как быстро сделать кнопку ссылкой на странице сайта wordpress
Как быстро сделать кнопку на странице сайта wordpress, не используя html код. Встраивается элемент в любом месте текста, при нажатии будет активным. Установите его за 5 минут. Обратите внимание: функциональную фурнитуру, типа трубки телефона для звонка или прокрутки вверх, устанавливают с помощью скриптов.
Если по-умолчанию кнопки в Теме есть, например, перенаправляющие со страницы анонсов (Читать далее), можно добавить элемент в том же стиле в статью. Для этого используют короткий (1-2 строки) код HTML. При этом атрибут сохранит параметры анимации, заложенные в style.css.
Как в wordpress добавить кнопку в стиле ТемыФункция кнопки — ссылка на страницу
Обычно перенаправление на другую страницу делают в виде анкорной ссылки или картинки с указанием URL статьи на сайте или ресурсе в интернете. Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
Данный способ встраивания элемента дизайна, аналогичен. С задачей по-быстрому справится даже новичок.
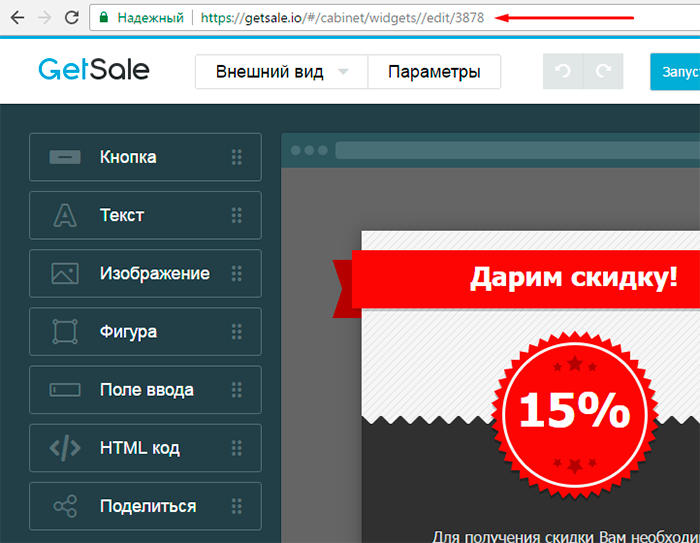
Внешний вид задается в специальной утилите. Она проста и понятна, на русском языке (Google переводит автоматически). Свой шедевр создадите буквально в несколько кликов, к примеру подобного вида. Проверьте — все работает, как задумано.
Супер-кнопку: светящуюся, плавающую или с векторными иконками здесь не сделаете, дизайн стандартный и простой. У элемента одна функция — переход по ссылке. Посмотрите еще один пример творчества — перенаправление на статью: Как сделать скриншот страницы любой длины (3 простых способа).
Это изображение сделано в другом сервисе. При необходимости воспользуйтесь им (ссылка будет внизу). Его предназначение — подбор текстового логотипа с уникальным шрифтом. Подойдет, чтобы по-быстрому сделать оригинальный дизайн элемента.
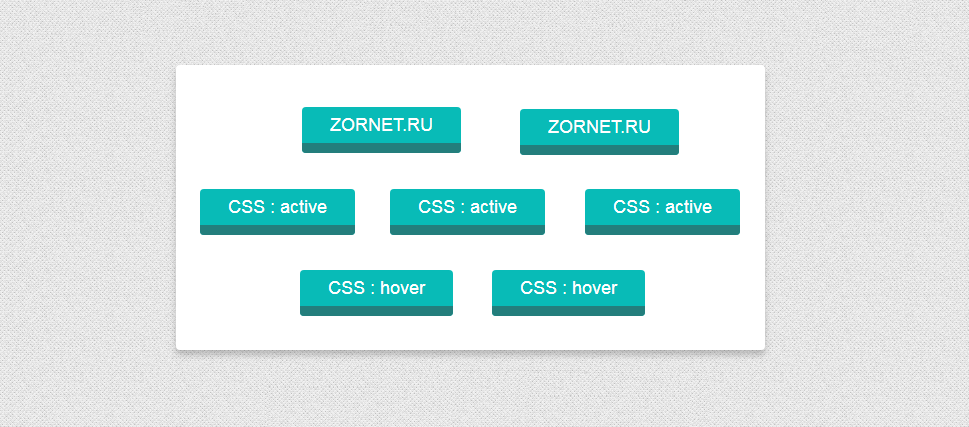
В программе для создания обычной кнопки есть страница с образцами, демонстрирующими возможности изменения шаблона. Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Если устраивают, читайте описание, как работает утилита. Кстати, изображение активируется как на локальной установке, например, OpenServer (на ней тренировалась), так и на ресурсе в интернете.
Кнопки, приведенные для примера
Примечание: Красивый дизайн с дополнительными элементами и формами можно создать на многих сервисах. Предлагаю простые и быстрые способы. Подобная установка не заменит элементов шаблона, автоматически работающих на каждой странице сайта. Подойдет, в качестве подручного средства, для пользователей, не разбирающихся в классах кода и скриптах.
Как сделать кнопку по-быстрому
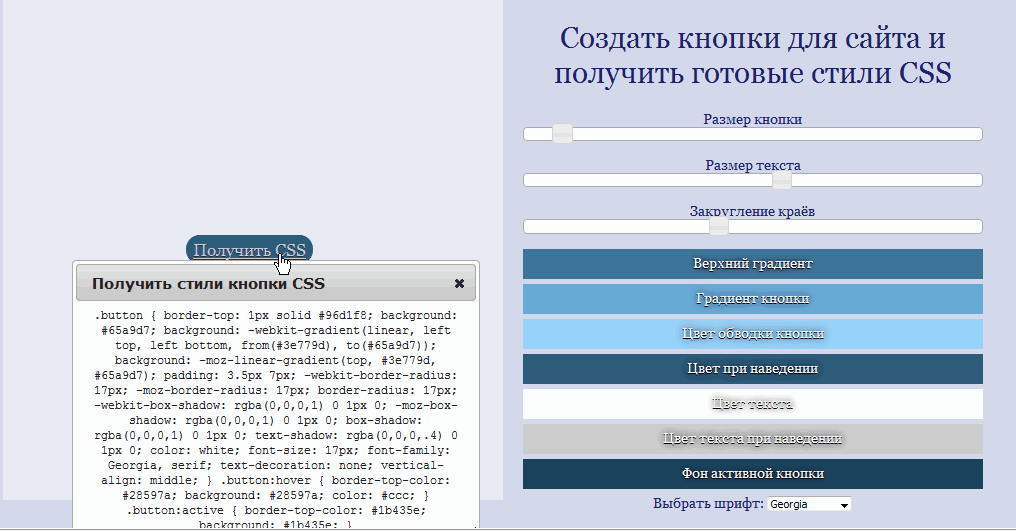
Прежде чем вставить кнопку в текст в визуальном редакторе, ее необходимо создать. Перейдите на сервис: страницу редактирования, Задайте нужные параметры. Или перейдите на вкладку «Примеры», чтобы подобрать подходящий макет. Визуальные изменения отображаются онлайн. Выбор небольшой, особых эффектов нет.
Редактор кнопок
Привожу скрин страницы изменения параметров для кнопки-образца на русском языке. Если работаете в браузере, где автоматического перевода нет, и сервис откроется на английском, быстро разберетесь в его значениях.
Интерфейс редактора на русском
Что можно изменить в кнопке-шаблоне
Легко, в два клика, отредактируете основные элементы, чтобы дизайн подходил к стилю страницы. Цвета можно выбрать на глаз, но лучше, вставив код (например, такого вида #f123ab), соответствующий цветовой гамме сайта. Например, такой красивый колер
этой странице не подходит (не нажимайте, это просто картинка). На сервисе настраивают следующие параметры:
- Поле Текст — наименование.
Выбор шрифта (учитывайте, что не все поддерживают кириллицу).
Поставьте или снимите галочки: «жирный» и «курсив».

Размер шрифта: добавить или уменьшить.
Цвет текста (есть выбор как визуальный, так и по коду).
Тень текста включена — оставьте или удалите.
Расстояние до надписи и после: увеличить/сократить.
- Размер: длина и высота.
Стиль: задайте форму: углы прямые, полукруглые
Радиус углов: больше/меньше.
Фон: градиент (двойной, пирамида (условно тройной)…)
Выбор гаммы цветов (верхний и нижний). Можно менять местами.
Эффект пузыря (легкий блик).
- Border (обводка) и тень с выбором цвета и жирности.
Сформировав нужный дизайн, выберите формат для скачивания. Рекомендую gif. Для одного маленького элемента на странице это не так важно. Когда нужно установить несколько, отдайте предпочтение расширению, при котором файл меньше весит. После скачайте изображение на ПК (код не понадобится).
После скачайте изображение на ПК (код не понадобится).
Как вставить кнопку на страницу
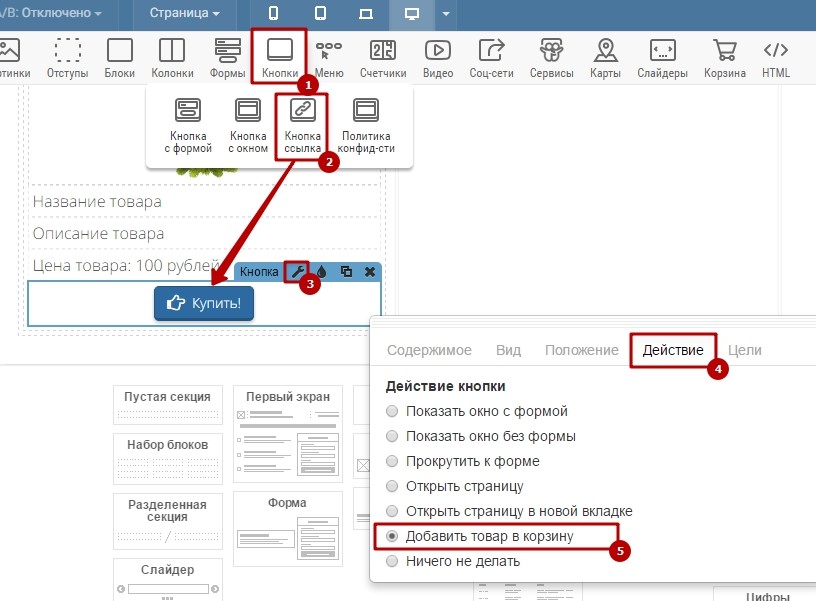
В текст кнопка-ссылка помещается так же, как обычная картинка. Сначала загружаете ее в медиафайлы. Потом вставляете в статью. С помощью редактора изображений выбираете место расположения: справа, слева или по центру.
Перед этим прописывают ссылку-перенаправление. Многие уже поняли, как это работает. Статья ориентирована на новичков, поэтому описываю подробно, как вставить картинку и где указать ссылку.
Действия аналогичны размещению простого изображения. Разница в том, что обычным способом не вставите круглую (с загругленными краями) картинку, если фон не прозрачный. Например, у меня страницы слегка затемнены, не белые. Поэтому углы будут отличаться, разве что сделать их одного цвета с фоном, чтобы сливались.
Как сделать кнопку на сайте ссылкой: пошаговая инструкция
Адрес, куда будет отсылать изображение при нажатии, можно прописать как в медиафайлах, так и после размещения в тексте, в самом редакторе. В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
В этом нет никакой разницы. Мне удобнее это делать после вставки. Поэтому опишу именно этот вариант. Вы же делайте, как привыкли.
Загрузите изображение с ПК на WordPress обычным способом.
Заполните мета-теги: Alt, Заголовок, Описание. Это можно сделать как при загрузке в wirdpress медиафайлов, так и в визуальном редакторе.
Скачайте ссылку, куда должна вести кнопка.
Вставьте картинку в текст.
Выберите место, где она должна отображаться: справа, слева или по центру.
Перейдите в окно редактирования.
Вставьте ссылку в соответствующее поле, выбрав опцию «Произвольный URL». Не забудьте обновить параметры, прежде чем закроете окно редактора изображения. Перейдите на страницу просмотра публикации, убедитесь, что кнопка при нажатии работает.
Как быстро сделать кнопку онлайн с красивым шрифтом
Если хотите сделать бесплатно заголовок, лого, с оригинальным шрифтом на скорую руку, воспользуйтесь одним из многих сервисов. Ссылку на один из них приготовила — это «кнопочка» с эффектом. Красивое написание подобрать можно, углы будут прямыми без закругления или прозрачный фон. Кириллических шрифтов очень мало. Можно сделать так:
Заключение:
Существуют сервисы, где скачивают наборы кнопок, векторных значков, социконок и т. п. По правилам их вставляют в код, где прописывают ссылка-перенаправления. Для этого придется немного повозиться. Предлагаемый здесь способ, подойдет для быстрого и простого, встраивания элемента дизайна на странице.
Напомню: изображение-ссылка — ранжируется выше, если надпись релевантна запросу. Это лучше, чем банальное «Далее», «Перейти сюда», «Подробнее…». Не ленитесь заполнять атрибуты: alt, заголовок, описание. Подсказка для поискового робота — ключевые слова или фразы.
Подсказка для поискового робота — ключевые слова или фразы.
Предлагаю обещанный адрес подбора логотипа (уникальной кнопочки) с разными эффектами и шрифтами…
Кнопка или ссылка
31 Окт 2011, 13:00, написал Максим Шайхалов в разделе «Интерфейс»
Ползая по чужим портфолио и рассматривая чужие работы, я заметил, что вообщем-то, хорошие ребята допускают глупейшие ошибки взаимодействия с пользователем. Они умеют рисовать красиво, но не проектируют правильно.
Одна из таких ошибок — перепутать кнопку с ссылкой. Я думаю, картинка с заглавии статьи наиболее точно описывает человека, столкнувшегося на сайте с таким оформлением. Что мы видим? Активная ссылка (т. е. ссылка на страницу на которой мы находимся) оформлена так же как и кнопка заказа. Лично я бы попробовал понажимать кнопку «Безлимитные карты».
Ссылка — это другая страница, на которую ссылаются с текущей. Как правило она выражается существительным. В далекой древности, когда не было интернетов ссылки можно было найти в книгах и научных работах. Они отсылали читателя к другим работам для более полного раскрытия темы.
В далекой древности, когда не было интернетов ссылки можно было найти в книгах и научных работах. Они отсылали читателя к другим работам для более полного раскрытия темы.
— как правило, это элемент действия. Надпись на кнопке должна быть в форме глагола и соответствовать тому, что сделает пользователь. На кнопке не должно быть абстрактных надписей в виде «Отправить» («Submit» в английском варианте).
Есть, конечно, также псевдоссылки, но не стоит путать их с кнопками. Это не кнопка, выглядящая как ссылка. Разница с псевдоссылками состоит в том, что нажатие кнопки ведет к отправке данных (например: кнопка «Заказать» отправляет данные о заказе, «Оставить комментарий» отправляет комментарий на сайт). В то время когда нажатие на псевдоссылку приводит к действию внутри страницы.
Однако «Заказать» может быть и ссылкой, если она ведет на страницу с контактами.
Вывод: ссылка — это не кнопка, а кнопка — это не ссылка. Поэтому, они не должны выглядеть одинаково. Эти два элемента интерфейса не могу заменять друг друга. Дизайнер должен понимать логику работы сайта и интуитивно знать где какой элемент применить.
Эти два элемента интерфейса не могу заменять друг друга. Дизайнер должен понимать логику работы сайта и интуитивно знать где какой элемент применить.
Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не связать свою кнопку внутри ссылочного тега, например
Это, кажется, работает идеально для меня и не тегов% 20 к ссылке, как вы хотите. Я использовал ссылку на Google, чтобы настроить.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
При связывании другого локального файла просто поместите его в файл ту же папку и новое имя в качестве ссылки. Или местоположение файла, если в не находится в папке.
Это также не измените никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса до окончания имени файла. например
например
Если бы моя структура проекта была…
.. обозначает обозначает — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
..общественный
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, URL будет
http: // localhost: 0000 / public / html / main.html? _Ijt = i7ms4v9oa7blahblahblah Тем не менее, когда я нажал кнопку внутри main.html, чтобы перейти на файл second.html, URL-адрес
http: // localhost: 0000 / public / html / secondary.html Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — (% 20 обозначает пробел в URL, который он закодировал и вставил вместо них.)
Примечание: localhost: 0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта.
Кроме того ,? _Ijt = xxxxxxxxxxxxxx в конце URL-адреса main.html, x определяется вашим собственным соединением, поэтому, очевидно, оно не будет равно моему.
Может показаться, что я излагаю некоторые действительно основные положения, но я просто хочу объяснить как можно лучше.Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
: активный — CSS | MDN
Псевдокласс : актив соответствует элементу в момент, когда он активируется пользователь. Он позволяет среагировать, когда активируется элемент. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием кнопки мыши.
a: active {
красный цвет;
} Также псевдокласс : активно срабатывает при использовании клавиши TAB на клавиатуре.Обычно это используется для HTML-элементов и , но может правила и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как : ссылка , : наведите и : посетила , описанными в описанных правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило
Чтобы стилизировать нужные ссылки, вам нужно ставить правило : активный после всех других правил, относящихся к ссылкам, как определено правил LVHA-порядком : : ссылка — : посещено — : наведено — : активно .
Примечание: В системы с много-кнопочными мышами, CSS 3 указывает, что псевдокласс : активный должен использовать только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Активные ссылки
HTML
Этот абзац содержит ссылку:
Эта ссылка будет окрашена в красный цвет, когда вы нажмёте на неё.
У абзаца фон станет серым при нажатии на него или на ссылку.
CSS
a: ссылка {цвет: синий; }
а: посетил {цвет: фиолетовый; }
a: hover {фон: желтый; }
а: активный {цвет: красный; }
p: active {background: #eee; } Результат
Активные элементы формы
HTML
<форма>
CSS
форма: активная {
красный цвет;
}
кнопка формы {
фон: белый;
} Результат
Таблицы BCD загружаются только в браузере
Web-разработка • HTML и CSS
Навигационная панель может быть реализована в виде ссылок, вкладок ( вкладок ) или кнопок ( таблеток ). Создание панели начинается с маркированного списка, к которому добавляется базовый класс
Создание панели начинается с маркированного списка, к которому добавляется базовый класс nav . Если к списку добавить класс nav-tabs — получим вкладки, если добавить класс nav-pills — получим кнопки.
Навигационная панель в виде ссылок
Элементы навигации по горизонтали:
Элементы навигации по вертикали:
Выравнивание горизонтального меню по центру:
-
.
 .........
.........
Выравнивание горизонтального меню вправо:
-
..........
Навигационная панель в виде вкладок и кнопок
Чтобы растянуть меню на ширину доступного пространства, предназначены nav-fill и nav-justified .
Выпадающее меню для панели навигации
Вкладки с выпадающим меню:
Кнопки с выпадающим меню:
Переключение вкладок
Активация вкладок с использованием атрибутов
Чтобы активировать вкладки, достаточно добавить атрибут data-toggle = "tab" или data-toggle = "pill" к элементам:
Первый заголовок
Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Ut enim ad minim veniam, quis
nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Второй заголовок
Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
Третий заголовок
Lorem ipsum dolor sit amet, consctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat.
-
.
 .........
.........
Активация вкладок с использованием JavaScript
Чтобы активировать вкладки с использованием JavaScript:
$ (документ).ready (function () { $ ('# tab-example a'). on ('click', function (e) { e.preventDefault (); $ (это) .tab ('показать'); }); });
Показать определенную вкладку:
$ ('# tab-example a [href = "# first-tab-content"]'). Tab ('показать'); // выбор по атрибуту href
$ ('# tab-example a: first'). tab ('показать'); // выбор первой вкладки
$ ('# tab-example a: last'). tab ('показать'); // выбор последней вкладка
$ ('# tab-example li: eq (1) a'). tab ('показать'); // выбор вкладки по номеру События при смене вкладок
Часто бывает необходимо выполнить или другие действия по смене вкладок.
| Событие | Описание |
|---|---|
показать.bs.tab | Событие происходит при показе вкладки, но до того, как она становится видимой. Переменные event.target и event.relatedTarget указать на активную вкладку и на ту, которая была активна ранее (если таковая имеется). |
показан. Bs.tab | Аналогично первому событию, это срабатывает при вкладки, но уже после того, как она полностью становится видимой.Переменные event.target и event.relatedTarget указать на активную вкладку и на предыдущую активную. |
hide.bs.tab | Срабатывает перед показом вкладки (и перед скрытием предыдущей активности). Переменные event.target и event.relatedTarget укажут на текущую активную вкладку и ту, которая скоро станет активной. |
hidden.bs.tab | Срабатывает после того, как новая вкладка стала активной, а предыдущая активная стала скрытой.Переменные event.target и event.relatedTarget содержат ссылки на предыдущую активную и текущую активную вкладки. |
Если до этого ни одна из вкладок не была активна, то события hide. и  bs.tab
bs.tab hidden.bs.tab не произойдут.
Покажем названия текущей активной вкладки и предыдущей активной вкладки, когда показан переход с одной вкладки на другую полностью завершён (т.е. когда срабатывает событие показано.bs.tab ).
$ (документ) .ready (function () {
$ ('# tab-example a'). on ('shown.bs.tab', function (e) {
// название текущей активной вкладки
предупреждение ($ (e.target) .text ());
// название предыдущей активной вкладки
предупреждение ($ (e.relatedTarget) .text ());
});
}); Поиск: Bootstrap • CSS • HTML • JavaScript • Web-разработка • Верстка • Вкладка • Кнопка • Фреймворк
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.
 д.
д. Примеры 30 кнопок CSS3, только чистый код (без JS и картинок), смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
HTML
кнопка
УСС
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылок, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
кнопка
УСС
Если кому интересно прочитать здесь описание , из каких элементов и тегов содержится кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, откройте супер инструментов вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроенный инструмент «Веб-разработка».
Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроенный инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создании кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type = «button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега кнопка каждый вебмастер может добавить отформатированный текст, или подходящее изображение.Различаются эти и кнопки с применением тега input (c атрибутом типа = «button») используемые элементы.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете разместить любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда использовать тег button?
- тег кнопка в качестве открывающегося и закрывающегося значения дочерние теги,
- если текст на кнопке один, то имеет значение значение, а приие на копку может передаваться другой.

Для оформления на CSS3 часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
: hover — при наведении. С появлением сенсорных экранов необходимость в: hover отпала. Для остальных же нужно как минимум изменить вид курсора мышки, чтобы дать понять, что элемент не является декорацией.
: active — в момент кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки, то: активно можно опустить.
: focus — пока кнопка в фокусе, когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна. Без: focus невозможно объединить видимость: скрытый; и переход. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как изменяться эффекты во время кнопок, не нарушить целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
кнопка
УСС
HTML
кнопка
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона.Проблему можно решить с помощью: box-shadow.
HTML
кнопка
УСС
Забронировать кнопка CSS
Всякие перемещение работают на ура.
HTML
кнопка
УСС
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
кнопка
УСС
Красивые кнопки CSS
HTML
кнопка
УСС
HTML
кнопка
УСС
Как у Mozilla кнопка CSS
HTML
кнопка
УСС
HTML
Заказать
УСС
HTML
Установить
УСС
Кнопки «Скачать» CSS
HTML
Скачать бесплатно первые 30 дней
УСС
HTML
Скачать
УСС
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
CSS
HTML
УСС
Стиль кнопок с бликами
HTML
кнопка
УСС
Стеклянная кнопка CSS
HTML
кнопка
УСС
HTML
кнопка
УСС
HTML
кнопка
УСС
HTML
кнопка
УСС
HTML
1
УСС
Объёмные кнопки CSS
HTML
кнопка
УСС
HTML
кнопка
УСС
HTML
Объёмная
УСС
Кнопка CSS положить в корзину
HTML
Объёмная
УСС
Вдавленная кнопка
HTML
Заказать
УСС
Выпуклая кнопка HTML
HTML
Заказать
УСС
Круглые кнопки CSS
HTML
УСС
HTML
+
УСС
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).

HTML
УСС
HTML
УСС
3d кнопка CSS
HTML
кнопка
CSS
Когда кнопка — не совсем кнопка
Представим, у вас есть часть интерфейса, взаимодействуя с которым пользователь добивается определенного ответа системы.Можно предположить, что речь идет о простейшей кнопке, но предлагать некоторое количество называть этот элемент просто «кликабельная штука». Ее края закруглены, яркие оранжевые цвета выделяют эту «штуку» на фоне всего остального — речь определенно идет о кнопке, скажут некоторые из вас, но не будем спешить с выводами.
Дизайн «кликабельной штуки»
Что, если бы на этой штуке был размещен текст «Узнать больше», а клик по ней переводил бы пользователя на ваш лендинг? Хм. А что, если бы там находилось и синее подчеркнутое слово «Закрыть», секретие на которое закрывало бы всплывающее окно? Можно ли эту надпись считать ссылкой, беря в расчет лишь то, что она синяя и подчеркнутая? Конечно, нет.
А что, если бы там находилось и синее подчеркнутое слово «Закрыть», секретие на которое закрывало бы всплывающее окно? Можно ли эту надпись считать ссылкой, беря в расчет лишь то, что она синяя и подчеркнутая? Конечно, нет.
Ссылка или кнопка?
Ого! Кажется, что невозможно понять, ссылка перед вами или кнопка, ориентируясь только на внешний вид объекта. Это безумие! Каждый должен иметь возможность понять, что за элемент перед ним, до того, как решит кликнуть по нему, не так ли? Но что, если мы не можем этого понять или испытываем нагрузку сомнения? Как раз для такого случая есть следующая схемка:
Алгоритм выбора правильного элемента:
1.Это кнопка.
2. Если это не кнопка, тогда это ссылка
3. Так и есть.
Итак, все ли элементы можно называть кнопками? Нет, но если вы не знаете, что перед вами, но на нем можно кликнуть, начать именно с предположения. И кстати, чтобы появился указатель (курсор в виде руки с вытянутым пальцем), не нужно использовать свойство . Для этого имеется псевдокласс cursor: pointer.
Для этого имеется псевдокласс cursor: pointer.
Не забудьте указать стили фокусировки
Кнопка создается при помощи тега
Это не отняло много времени. Теперь посмотрим, как все выглядит и работает:
Порой браузер не самый ваш лучший друг
Боже! С браузером что-то не так. Почему кнопка выглядит так отвратительно? Текст слишком мелок, хотя в
было установлено значение в 16 пикселей, и даже отображается не так.Скругленные края с глупой псевдо-тенью выглядят настолько архаично, что это нисколько не круто!Все дело в стиле, который по умолчанию. Вам нужно аккуратно отменить его или даже добавить Normalize.css или Reset.css … либо вы можете просто использовать


 ..</button>
..</button>

 ..</button>
..</button>

 ready (function () {
$ ('# tab-example a'). on ('click', function (e) {
e.preventDefault ();
$ (это) .tab ('показать');
});
});
ready (function () {
$ ('# tab-example a'). on ('click', function (e) {
e.preventDefault ();
$ (это) .tab ('показать');
});
}); 