Учебник CSS — Урок 1 — подключаем CSS-стили
Я не буду объяснять зачем нужен CSS. Если вы открыли этот учебник значит вы желаете его выучить. От себя лишь скажу, что возможности CSS очень широки и позволяют верстать макеты любой сложности. В свою очередь использование css означает, что вам придется отказаться от использования различных атрибутов тегов size, color, bgcolor, align и других, которые будут «мешать» CSS.
Существует по крайней мере три способа подключения CSS к вашему HTML файлу. Давайте рассмотрим самый простой, потом второй и правильный способ.
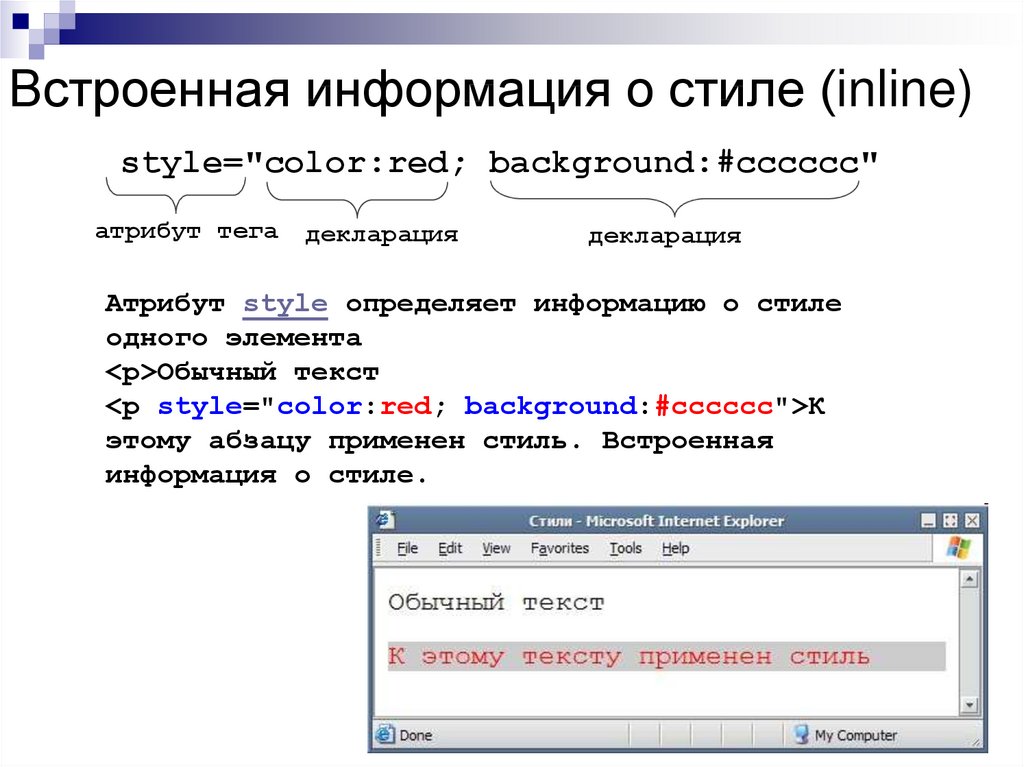
CSS внутри тега
CSS можно подключить c помощью атрибута style:
<div> Блок </div>
Так мы задаем блок размером 200 на 100 пикселей. Давайте рассмотрим как пишется CSS. Сначала мы пишем атрибут. И потом уже в ковычках пишем css-стили.
И потом уже в ковычках пишем css-стили.
style="параметр:значение;параметр:значение;параметр:значение"
Пишем стили мы так сначала идет параметр (widht, height и другие), потом идет двоеточие и значение параметра. Разделяем каждый параметр точкой с запятой.
Теперь ко второму способу написания CSS.
CSS в начале HTML-документа
Для этого мы используем тег <style></style> в котором мы пишем CSS-код.
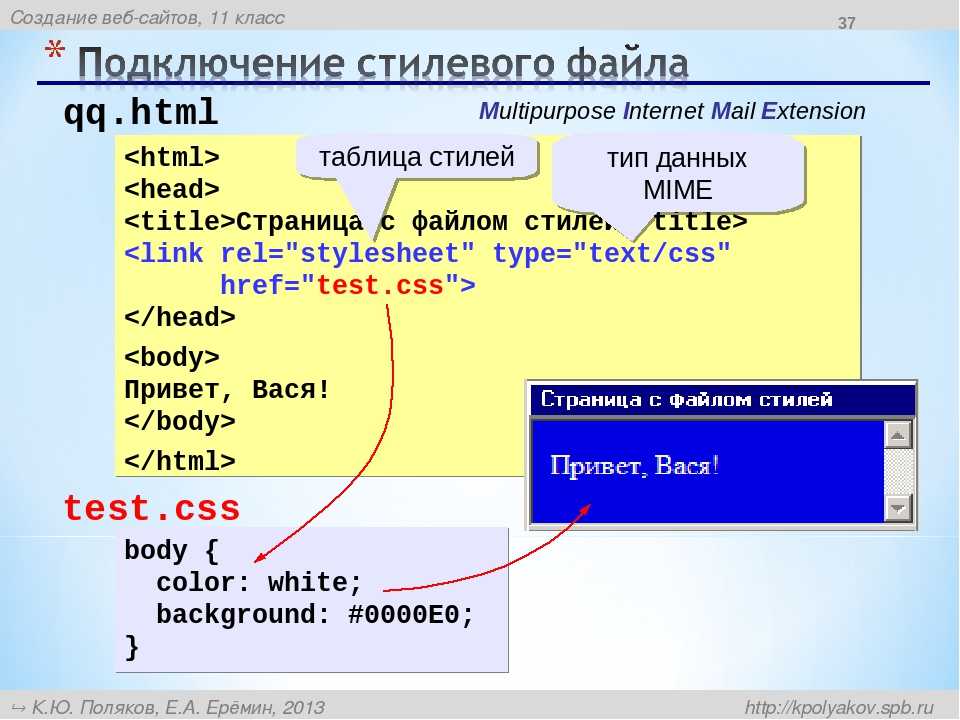
<html> <head> <title>Учебник CSS</title> <style type="text/css"> здесь мы будем писать css-код </style> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> </body> </html>
Тег style мы пишем в теге <head></head> после тега <title>. Давайте напишем какой-нибудь CSS-код:
<html>
<head>
<title>Учебник CSS</title>
<style type="text/css">
body{
background: #eeeeee; /* фон страницы */ font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
</style>
</head>
<body>
<p>Учите CSS вместе с drupalbook. org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>Давайте посмотрим как пишется css для тегов. Если мы пишем название тега в css, то для всех этих тегов будут применены параметры CSS. Так например если мы пишем p то значит для всех параграфов будет выбраны следующие параметры.
Когда мы пишем CSS-код, то сначала мы указываем тег для которого применяем css-стили, дальше мы в фигурных скобках пишем css-стили. CSS-стили пишутся также как и в атрибуте:
параметр:значение;параметр:значение;параметр:значение
Параметр, двоеточие, значение, точка с запятой и снова параметр, двоеточие, значение, точка с запятой и снова… После последнего стиля можно не ставить точку с запятой, но лучше всего поставить.
Мы вставили двумя способами css-стили, а теперь давайте используем третий способ, самый оптимальный.
CSS в отдельном файле
Это самый лучший способ, который позволяет отделить полностью CSS от HTML-кода. Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Конечно иногда хочется вставить CSS прямо в HTML-код, но надо бить себя по рукам в этом случае и выносить CSS в отдельный файл. Зачем?
Это основная идея CSS размежевать текст и оформление текста. HMTL нам нужен чтобы разметить текст, а вот CSS нужен для того чтобы этот текст гармонично выглядел. С помощью HTML выводиться только текст, а с помощью CSS размеры, цвета, формы, границы, отступы.
Это было во-первых, теперь во-вторых когда код HTML и CSS в одном файле, то это становится нечитабельно и грамоздко. А теперь в-третьих, css сохраняются в браузере, поэтому если вынести весь CSS отдельно, то страница будет загружаться быстрее, потому что загружать css нужно только один раз. Я думаю вам уже стало понятным к чему я клоню?
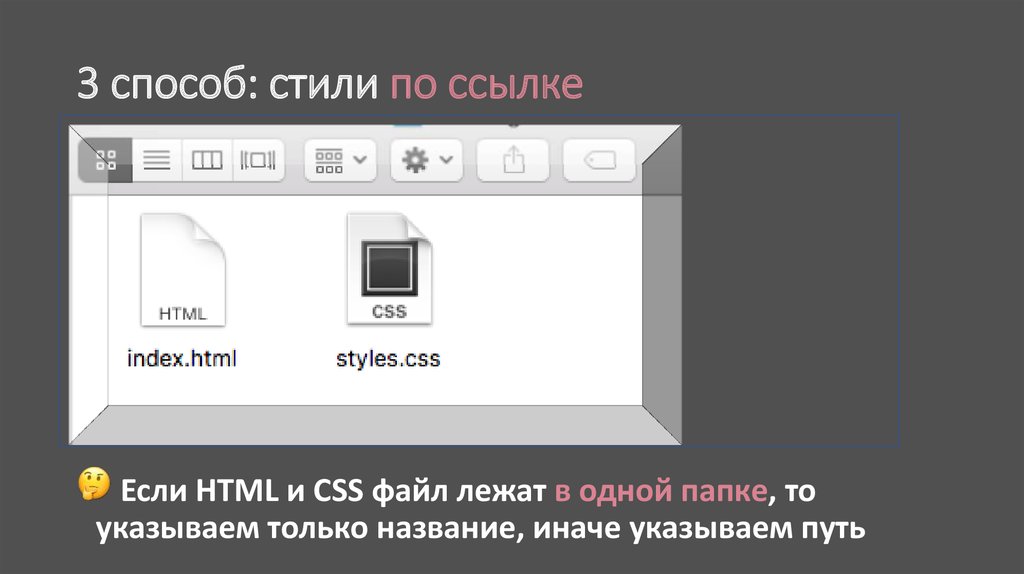
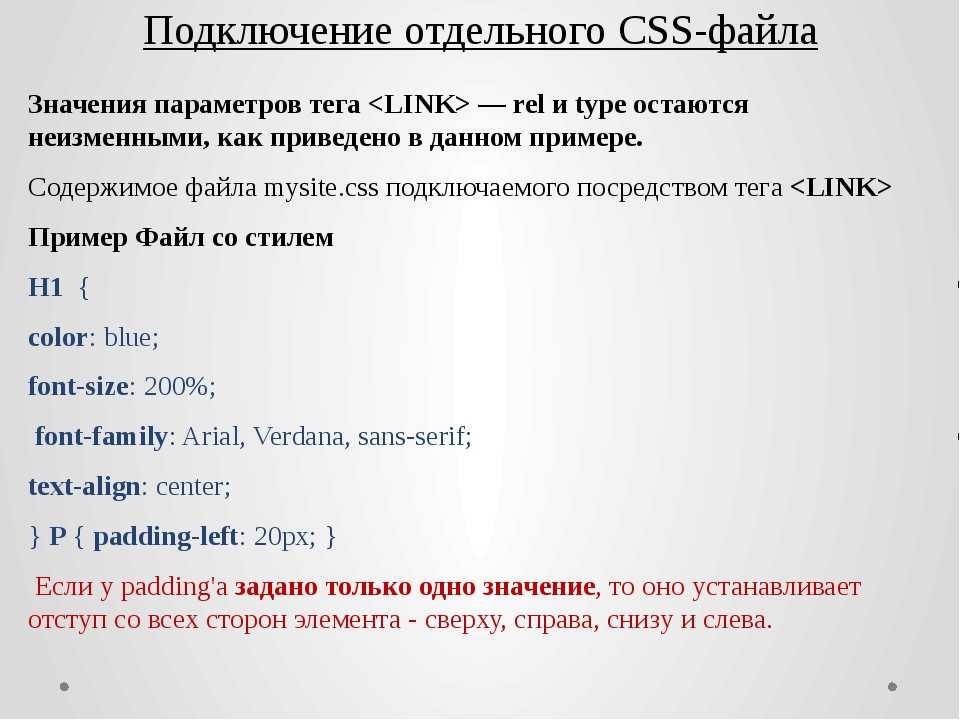
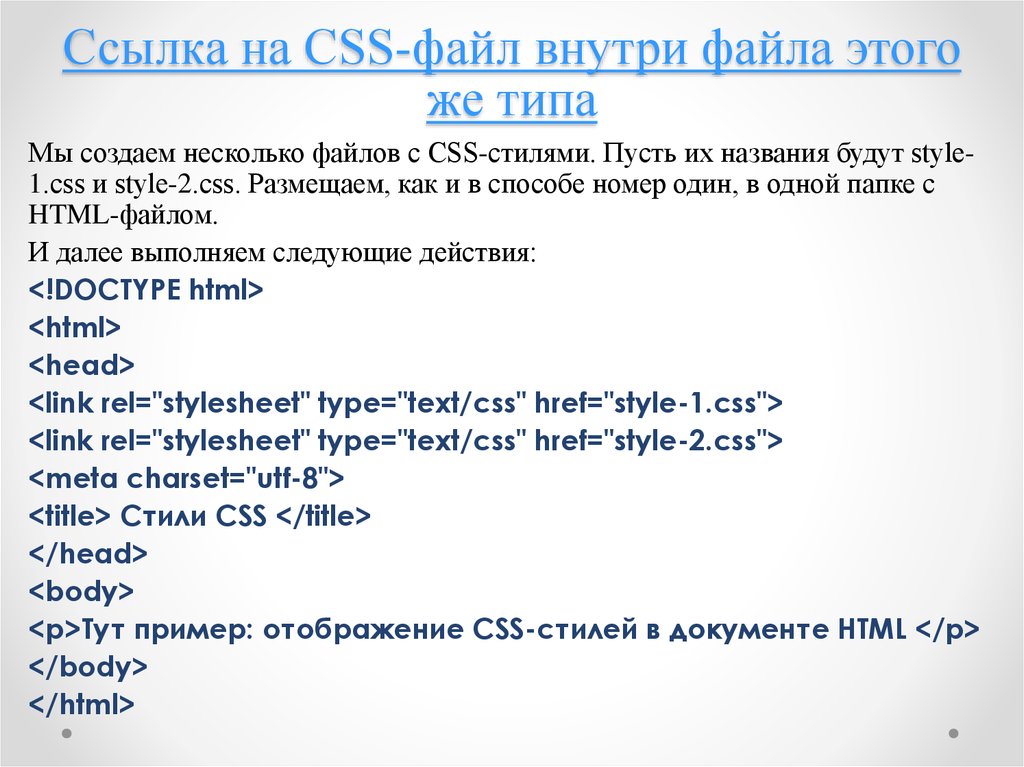
CSS нужно стараться выносить в отдельный файл! Вот к этому я и клоню. А теперь давайте создавать отдельный css файл. Для этого есть тег <link>:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="styles.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
У тега <link> есть следующие атрибуты:
type=»text/css» — так мы указываем то что это css,
rel=»stylesheet» — это указывает на то что этот файл является css-файлом,
media=»all» — этот css файл будет отображаться для всех устройств, через которые просматривают сайт,
href=»styles.css» — путь к css файлу, в нашем случае путь относительный.
Кажется разобрались с тем как подключать css файл, теперь создавайте этот файл styles.css в той же папке где и html-файл.
Теперь открывайте файл styles.css и вставьте него css-стили:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}Сохраните этот файл и откройте через браузер ваш html-файл. Теперь css подключен к вашему файлу как полагается, через отдельный файл.
CSS учебник
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.
<!DOCTYPE HTML> <html> <head> <title>Флексагон</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <h2>Флексагон</h2> <p>Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны.Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
В файле style.css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 1.3.
Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню Сервис > Свойство обозревателя > Кнопка «Оформление», как показано на рис. 1.3.
Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
В браузере Opera аналогичное действие происходит через команду Инструменты > Общие настройки > Вкладка «Расширенные» > Содержимое > Кнопка «Параметры стиля» (рис. 1.4).
Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
Cascading Style Sheets
CSS — Cascading Style Sheets — каскадные таблицы стилей
Индексная книга CNews*
Все категории 96002 ▼
ИКТ 8382
Организации 6373
Ведомства 1324
Ассоциации 684
Технологии 2972
Системы 18133
Персоны 34277
География 1557
Статьи 1250
Пресса 892
ИАА 594
НИИ, ВУЗы и библиотеки 1589
CSS (Cascading Style Sheets, с англ. каскадные таблицы стилей) представляет собой формальный язык, который используется для указания внешнего вида страницы, сформированной при помощи языка гиперразметки XML, XHTML или HTML.
Цели использования CSS
Самое главное предназначение CSS — указание внешнего вида страницы, ее содержания. Если страница будет реализована исключительно на «голом» HTML, то в таком документе будет определен не только каждый элемент, но и метод ее отображения конечному пользователю (конкретный шрифт, цвет, положение картинки и т. д.).
д.).
Если же помимо HTML использовать в документе еще и CSS (подключить каскадную таблицу стилей), то сам HTML будет указывать браузеру исключительно очередность отображения элементов на странице, а все их свойства и параметры будут выражены при помощи CSS.
В HTML-документе не нужно все время перечислять используемые стили CSS — достаточно указать их лишь один раз, чтобы подключить к документу.
Подобное решение позволяет решить следующие задачи и проблемы:
- создавать веб-страницы относительно быстро и легко, так как единожды реализованное оформление можно использовать в документе многократно — для разных страниц;
- делает редактирование максимально гибким и удобным, так как достаточно лишь раз поправить CSS, чтобы изменить внешний вид одновременно несколько страниц;
значительно упрощает код, уменьшая число повторений его различных элементов, такой код становится просто читать даже тем разработчикам, которые до этого его не видели; - ускоряет загрузку веб-страницы, что обусловлено кэшированием CSS при первом открытии сайта, а в будущем эти данные будут просто считываться, отображая лишь структуру документа;
- расширяет список возможных графических элементов, которые можно использовать для представления содержимого веб-страницы;
позволяет быстро и легко менять стили на многих страницах (например, верстать адаптированную под мобильные устройства веб-страницу или включать в документ стили, помогающие слабозрячим).
Каскадные таблицы стилей CSS позволяют не только реализовывать на сайте все задумки веб-дизайнера, но и в значительной мере меняют подход к созданию сайтов на HTML, упрощают работу программистам, позволяя им использовать все доступные элементы с максимальной гибкостью и простотой.
Как подключить CSS к странице
Связывание CSS с HTML можно реализовать несколькими методами. Рассмотрим три наиболее распространенных и простых из них:
- Используя внутреннюю часть тега и атрибут style. При таком решении необходимо дополнительно прописывать селектор (число, хранящееся в сегментном регистре).
- Добавляя в документ тег <style> и прописывая для него атрибут type=»text/css».
- Подключая к странице отдельную таблицу стилей, расположенную на сервере. Для этого используется код <link rel=»stylesheet» href=»ссылка на файл style.css» type=»text/css»/>.
Последний метод используется чаще всего и многие считают его классическим. Именно с помощью такого подхода можно получить максимум выгоды от использования CSS на веб-странице, разделяя содержимое и дополнительные элементы.
Именно с помощью такого подхода можно получить максимум выгоды от использования CSS на веб-странице, разделяя содержимое и дополнительные элементы.
по дате / упоминаниям в текстах
| 16.06.2022 | В России началось создание информсистемы для защиты прав человека на отечественном ПО 1 | |
| 27.04.2022 | Названы самые высокооплачиваемые ИТ-вакансии апреля 2022 года 1 | |
04. 02.2022 02.2022 | REG.RU расширил возможности сервиса REG.Site 1 | |
| 16.07.2021 | В веб-студии YIS рассказали об особенностях разработки и типах сайтов 1 | |
| 20.10.2020 | Когда страховые услуги можно будет получать удаленно 1 | |
30. 01.2020 01.2020 | Документооборот для всех госорганов построят на продукте самарской компании. 30 существующих СЭД останутся не у дел 1 | |
| 19.08.2019 | Создана ОС для смартфонов, которая «на порядок быстрее Android» 1 | |
| 12.02.2018 | Возрожден культовый плеер Winamp 1 | |
07. 02.2018 02.2018 | GeekBrains начинает готовить JavaScript-разработчиков полного цикла 1 | |
| 29.06.2016 | Вышел новый релиз системы Avanpost IDM 1 | |
| 17.11.2015 | «ИнфоТекс» и Samsung представили ViPNet Client для ОС Tizen 1 | |
13. 11.2015 11.2015 | TIizen получила награду CNews Awards 2015 в номинации «ИТ-платформа года» 1 | |
| 27.05.2015 | Новый «1С-Битрикс: Управление сайтом 15.5»: A/B тестирование, триггерные рассылки и защита от DDoS-атак 1 | |
| 14.05.2014 | Более 19 тыс. сотрудников «Лето Банка» и партнерских торговых организаций работают с Oracle Siebel CRM 1 | |
26. 03.2014 03.2014 | В Москве пройдет второй тур олимпиады по программированию среди студентов 1 | |
| 06.08.2013 | Oracle расширяет поддержку мобильных и облачных технологий в среде разработки Java 1 | |
| 08.05.2013 | Adobe рассказала о новых возможностях Photoshop Creative Cloud 1 | |
20. 03.2013 03.2013 | Главный защитник Flash будет работать в Apple 1 | |
| 18.03.2013 | Вышла интегрированная среда разработки NetBeans IDE 7.3 с поддержкой HTML5 2 | |
| 14.11.2012 | Microsoft выпустила Internet Explorer 10 для Windows 7 1 | |
09. 10.2012 10.2012 | Apple, Google, Facebook и Microsoft объединились ради веб-разработчиков 1 | |
| 12.09.2012 | Вышел Embarcadero HTML5 Builder — инструмент разработки мобильных приложений для различных платформ 1 | |
| 23.04.2012 | Запущена новая версия API «Яндекс.Карт» 1 | |
22. 02.2012 02.2012 | «Мозговой центр интернета» ищет помощи у россиян 1 | |
| 14.02.2012 | В интернете бьют тревогу: Apple и Google создали самые опасные браузеры современности 1 | |
| 03.02.2012 | Oracle выпустила NetBeans IDE 7.1 с поддержкой JavaFX 2.0 1 | |
31. 01.2012 01.2012 | Вышла новая версия Firefox 1 | |
| 08.12.2011 | Microsoft обсуждает открытые веб-технологии с российскими разработчиками 1 | |
| 30.08.2011 | Названы лучший и худший браузер для Windows и Mac OS X 1 | |
16. 08.2011 08.2011 | Adobe анонсирует инструмент для создания веб-сайтов — Muse 1 | |
| 02.08.2011 | Adobe выпустила предварительную версию нового инструмента для создания веб-анимации в формате HTML5 1 | |
| 21.07.2011 | Synology выпустила бета-версию ОС для NAS-серверов DiskStation Manager 3.2 2 | |
28. 04.2011 04.2011 | Adobe анонсировала программу «Эволюции творчества» 1 | |
| 25.04.2011 | Firefox 4 через месяц после релиза скачали 100 млн раз 1 | |
| 04.04.2011 | Разработчики рассказали о новых возможностях Firefox 5 1 | |
25. 03.2011 03.2011 | Новый дизайн Skype нарисуют пользователи 1 | |
| 22.03.2011 | Обновился Firefox: новая версия быстрее прежней в 6 раз 1 | |
| 11.03.2011 | Вышел SP1 для Visual Studio 2010 1 | |
11. 02.2011 02.2011 | Вышел релиз-кандидат Internet Explorer 9 1 | |
| 31.01.2011 | Настраиваем Internet Explorer 9 Beta «под себя» 1 |
Публикаций — , упоминаний —
CSS упоминается на CNews совместно со следующими персонами и организациями:
- Системы
MARKET.
 CNEWS
CNEWSстилей CSS | Webflow University
Скорее всего, если вы видите современный макет в Интернете, он стилизован с использованием классов. Потому что во времена раннего Интернета разработчикам приходилось вручную стилизовать HTML. Правильно, когда вы получите 53 абзаца в самый раз? Вы хотите внести изменения в стиль. Затем измените его еще 52 раза.
Но Консорциум W3 сказал: «Хватит». И родился CSS. (Каскадные таблицы стилей. Величайшее изобретение со времен дискового телефона.) И работает это следующим образом: мы ИСПОЛЬЗУЕМ класс для установки стилей ОДИН РАЗ и ПРИМЕНЯЕМ этот класс ко всему, что хотим. Результат? Конечно, у нас есть постоянство в СТИЛЕ, но что еще более важно: постоянство. То есть… если мы сделаем ИЗМЕНЕНИЕ в классе… каждый ДРУГОЙ элемент с этим классом… тоже получит обновление.
И за последние три десятилетия CSS расширился и стал включать в себя НАМНОГО больше — теперь он стал сверхсилой наравне с телекинезом или рентгеновским зрением, но без моральных и этических сложностей, связанных с последним.
ЗДЕСЬ мы начнем с создания и применения классов, поговорим о редактировании классов (это ИЗМЕНЕНИЕ стилей), мы сделаем удаление и дублирование классов, а затем закончим рассмотрением двух НАСТОЯЩИХ суперспособностей в Интернете: комбинированные классы… и глобальные классы.
Итак. Чтобы создать класс? Выберите вещь… нажмите на селектор… и назовите свой класс. Когда вы нажмете «Возврат»? Вы создали класс.
Почему это важно? Это не. Потому что мы на самом деле еще ничего не СДЕЛАЛИ с этим. И вот почему это важно продемонстрировать: если мы изменим что-то очень простое (давайте изменим цвет фона, чтобы сделать его немного темнее). В тот момент, когда мы сделали это в только что созданном классе? Этикетка становится синей. Это означает, что для ЭТОГО класса было установлено это свойство цвета фона.
Итак, проверьте это. Давайте просто возьмем другую кнопку (по умолчанию элементы не ПОСТАВЛЯЮТСЯ с примененными классами). И вместо того, чтобы щелкнуть, чтобы НАЗВАТЬ класс? Давайте просто начнем печатать тот, который мы сделали раньше. Когда мы его выбираем? Более темный цвет фона.
Когда мы его выбираем? Более темный цвет фона.
Так работают классы: вы можете использовать их для разных элементов, и когда вы добавляете или изменяете свойства стиля, это влияет на каждый элемент, который ИСПОЛЬЗУЕТ этот класс.
Это создание и применение классов. Как насчет редактирования классов? Что ж, давайте пойдем дальше (применим этот же класс к другим кнопкам здесь) — а даже если мы скопируем и вставим нашу кнопку (просто сделаем копию)? Класс переносится вместе с этим элементом (к нему все еще применяется этот класс). И чтобы РЕДАКТИРОВАТЬ этот класс, мы должны вернуться к ОРИГИНАЛЬНОЙ кнопке? Нет. Потому что, как и раньше, мы можем просто выбрать ЛЮБОЙ элемент, к которому применен наш класс основной кнопки, и отредактировать стиль. (Опять же, КЛЮЧ с классами заключается в следующем: вы НЕ редактируете стили ЭЛЕМЕНТА, вы редактируете класс, ПРИМЕНЯЕМЫЙ ко всем этим элементам.)
А если мы хотим переименовать (мы говорим о ПЕРЕИМЕНОВАНИИ класса)? Мы можем нажать на вещь, переименовать, нажать «Возврат».
Это уроки редактирования. Далее давайте удалим класс. Вот абзац. Давайте выберем его и, конечно же, применим класс главной кнопки. Ужасный. Так. Щелкните раскрывающийся список рядом с названием класса? Удалять. Класс удален.
Давайте сделаем это снова. Выберите раздел, перейдите, примените класс основной кнопки. Опять таки. Ужасный. Но на этот раз давайте щелкнем СПРАВА от метки класса. Мигающий курсор (мы перейдем к ЭТОМУ через секунду). Удалить (или Backspace в зависимости от вашей клавиатуры). Класс удален.
Стэнфордский университет. Войти как администратор, Осенний семестр, удалить и подтвердить?
Это удаление классов. Что с дублированием? Это двухчастная часть, потому что БОЛЬШУЮ часть времени дублирование может быть лучше выполнено ДРУГИМИ вещами. Но давайте предположим, что у нас есть блок div (коробка, которая содержит что-то внутри… это что-то вроде дизайна CARD). Если мы откроем наш навигатор, мы увидим изображение, заголовок и абзац. ИЛИ, если нам хочется приключений, мы можем посмотреть на холст… и увидеть ТУ ЖЕ… точную… вещь.
ИЛИ, если нам хочется приключений, мы можем посмотреть на холст… и увидеть ТУ ЖЕ… точную… вещь.
Ключ здесь в том, что блок div СТИЛИРОВАН (наша карта стилизована) ИСПОЛЬЗУЯ класс. Класс называется Базовая карта. И это было применено ко всем трем из этих вещей. Этот третий? (Карточка справа?) Если мы изменим ЛЮБОЙ стиль на ней, это повлияет и на два других (мы ЗНАЕМ
так работают классы.)
Но что, если мы хотим, чтобы третий был другим? Опять же, это будет ОДИН способ сделать это. Выбрав нашу ТРЕТЬЮ карту, давайте перейдем к раскрывающемуся списку со стрелкой вниз и продублируем. И мы назовем это «Другой дизайн карты». (Конечно, вы можете назвать свой как угодно.) Но когда мы нажимаем «Возврат», мы теперь создали этот НОВЫЙ класс, который ПЕРЕНОСИТ все элементы из исходного. Издалека он выглядит одинаково, и это, конечно, потому, что он стилистически идентичен. Но мы можем изменить ЛЮБЫЕ свойства (и повторно использовать этот НОВЫЙ класс в любом другом месте).
Но вот грустная часть: ПОСКОЛЬКУ он полностью продублирован, он никоим образом… не связан с исходным классом. (Иногда это то, чего мы ХОТИМ, поэтому мы рассматриваем дублирование классов.)
Но иногда нам нужно что-то ДРУГОЕ. Введите: 301 переадресация. Но нет, это отдельный урок. Введите: комбо-классы. Просто как дублирование класса, но на самом деле никак.
Это потому, что комбинированный класс по-прежнему ССЫЛАЕТСЯ на исходный класс (базовый класс). Все эти кнопки на этой странице используют один и тот же класс («Главная кнопка»). Но вот пример, когда это работает не так хорошо: ЭТОТ раздел… темнее, поэтому контраст между кнопкой и фоном не слишком велик. Так что же нам делать? ОСТАВЛЯЕМ класс как есть. Мы сохраняем этот БАЗОВЫЙ класс (класс, который мы уже добавили) … мы СОХРАНЯЕМ его.
И что мы можем СДЕЛАТЬ… это щелкнуть СПРАВА от метки класса и ввести, чтобы создать КОМБИНИРОВАННЫЙ класс («Легче»). Нажать возврат? И вот в чем волшебство: этот КОМБО-класс построен НА БАЗОВОМ классе. И мы можем доказать это, щелкнув метку цвета AMBER (янтарный цвет на метке означает, что стили берутся откуда-то еще) — и это показывает, что цвет ПРИНИМАЕТСЯ из класса главной кнопки. Так что, если мы изменим его? Что ж, поскольку это КОМБИНИРОВАННЫЙ класс (поскольку он более КОНКРЕТНЫЙ, чем наш исходный базовый класс), это изменение не повлияло на наш класс основной кнопки (они остались прежними). Мы также можем изменить цвет шрифта. (Мы вносим изменения ТОЛЬКО для кнопок, к которым применена основная кнопка И зажигалка.)
И мы можем доказать это, щелкнув метку цвета AMBER (янтарный цвет на метке означает, что стили берутся откуда-то еще) — и это показывает, что цвет ПРИНИМАЕТСЯ из класса главной кнопки. Так что, если мы изменим его? Что ж, поскольку это КОМБИНИРОВАННЫЙ класс (поскольку он более КОНКРЕТНЫЙ, чем наш исходный базовый класс), это изменение не повлияло на наш класс основной кнопки (они остались прежними). Мы также можем изменить цвет шрифта. (Мы вносим изменения ТОЛЬКО для кнопок, к которым применена основная кнопка И зажигалка.)
Но вот чем это отличается от дублирования: если мы вернемся к нашему базовому классу и изменим заполнение? (Действительно, если мы стилизуем почти ЧТО-НИБУДЬ в базовом классе?) Комбо-класс тоже затрагивается. Это потому, что все, что делает комбо-класс, — это ПЕРЕЗАПИСЬ (он добавляет более конкретные СТИЛИ, но СТРОИТ на основе нашего базового класса). Поэтому, когда мы создаем этот новый комбинированный класс, полезно взглянуть на наши индикаторы. (Откуда берутся стили?) А если мы хотим переопределить стиль? Мы вносим это изменение.
Сейчас. Комбинированные классы работают ПРОСТО как классы в том смысле, что вы можете взять совершенно новый элемент (вот пустая кнопка, которую мы просто перетаскиваем), и мы можем добавить наш комбинированный класс, добавив базовый класс? Нажмите «Возврат», затем нажмите еще раз, чтобы добавить наш комбинированный класс. Нажать еще раз? Теперь мы применили комбинированный класс.
Сейчас. Это МНОГО. И если вы уже хорошо знакомы с HTML и CSS, отлично — это ускорит процесс. Но если все это для вас НОВОЕ (если вы новичок в классах, комбо-классах и ссылках на взлом университета мирового уровня?), ничего страшного. Мы собираемся повторить все это, и у нас есть очень конкретные практические примеры, чтобы действительно УСИЛИТЬ эти концепции во всем университете Webflow, включая ТЕГИ, которые похожи на СУПЕР-классы… но совершенно другие).
Одно замечание, которое мы здесь сделаем, заключается в том, что РАЗНИЦА между ДУБЛИРОВАНИЕМ класса и просто использованием КОМБО-класса заключается в том, что ДУБЛИРОВАНИЕ — это то, что ЗАВЕРШАЕТ отношения с исходным классом. (Когда класс дублируется, он ПРИНОСИТ все стили из ОРИГИНАЛЬНОГО класса, но это ОНО.) На этом отношения заканчиваются. Теперь это два СОВЕРШЕННО разных класса, которые вообще не разговаривают друг с другом.
(Когда класс дублируется, он ПРИНОСИТ все стили из ОРИГИНАЛЬНОГО класса, но это ОНО.) На этом отношения заканчиваются. Теперь это два СОВЕРШЕННО разных класса, которые вообще не разговаривают друг с другом.
С КОМБО-классом вы по-прежнему можете ПРИНОСИТЬ стили из этого базового класса. (Это комменсалистические отношения, при которых стили по-прежнему передаются из БАЗОВОГО класса ОДНИМ СПОСОБОМ, и эти стили могут ВЛИЯТЬ на комбинированный класс, но все, что вы на самом деле делаете, — это строите ПОВЕРХ оригинала. И поэтому, хотя вы можете ПЕРЕОПРЕДЕЛЯТЬ стили на Изменения класса COMBO идут только в одном направлении (если вы вернетесь и измените что-то в базовом классе?) Это также будет обновляться в классе Combo — хотя мы можем ПЕРЕПРЕОДОЛАТЬ этот стиль в классе combo.0003
Сейчас. Мы подведем итоги (мы повторим все это) по мере продвижения вперед, но прежде давайте завершим наши цели и поговорим о концепции глобальных классов.
Глобальный класс отлично подходит, когда вы пытаетесь применить КОНКРЕТНЫЕ стили к широкому кругу элементов. Сначала мы ДЕМОНСТРИРУЕМ это, затем мы ТОЧНО проясним, что происходит за кулисами.
Сначала мы ДЕМОНСТРИРУЕМ это, затем мы ТОЧНО проясним, что происходит за кулисами.
И начнем… с Роба Лоу. Это не Роб Лоу. Это блок div. Ничего к нему не применялось — никаких классов (ничего не стилизовано). Но мы собираемся создать на нем обычный класс — наберем Rob Lowe и нажмем Return. И вот здесь все становится сложнее: давайте установим фон (здесь мы добавим фоновое ИЗОБРАЖЕНИЕ к классу Роба Лоу) и выберем из множества изображений Роба Лоу.
Точно так же мы применили фоновое изображение Роба Лоу к классу Роба Лоу. (Пока что это похоже на стиль любого ДРУГОГО класса.) Но вот как он используется ГЛОБАЛЬНО. Предположим, у нас есть все эти различные виды элементов. Блок div, который используется как карточка, наша навигация (панель навигации), вот эти кнопки — на самом деле, если мы нажмем на ЛЮБОЙ из этих элементов, у них уже ЕСТЬ классы. Даже если мы нажмем этот ЗАГОЛОВОК здесь. Давайте назовем это «Пример заголовка» — и когда мы это сделаем, давайте также изменим стиль ЗДЕСЬ — давайте изменим размер шрифта. И… конечно… мы также можем возиться с высотой строки.
И… конечно… мы также можем возиться с высотой строки.
Таким образом, КАЖДЫЙ из них имеет базовый класс. И дело вот в чем: что мы СОБИРАЕМСЯ делать? Глобальное использование нашего класса Роба Лоу (глобальный класс) применит эти КОНКРЕТНЫЕ свойства (конкретные стили) к тому, что УЖЕ имеет класс.
И это работает так: мы нажимаем вправо и начинаем печатать Rob Lowe. Когда мы добавим его (обратите внимание, как он указан как глобальный класс)? Когда мы добавляем его, это фоновое изображение и все его стили СЕЙЧАС применяются к карте. Но вот почему это важно: предположим, мы делаем то же самое здесь, на панели навигации — с выбранной панелью навигации мы можем ДОБАВИТЬ наш класс Роба Лоу глобально. То же самое и с этими кнопками — но обратите внимание, как мы должны добавить его к КАЖДОЙ из них — добавление глобального класса выполняется поэлементно; он не переходит и не связывается с ДРУГИМИ вещами, к которым применяется наш класс Button; поэтому мы должны применять глобальные классы к КАЖДОМУ экземпляру элемента, который мы хотим показать Робу Лоу.
И этот заголовок? Мы можем сделать то же самое здесь. (В заголовок можно добавить Роба Лоу.)
А если вернуться к ИСХОДНОМУ блоку div? (Применив только наш класс Роба Лоу?) Мы можем войти и настроить это фоновое изображение. Может быть, мы хотим, чтобы это было НЕ только для покрытия; но мы хотим, чтобы глаза Роба Лоу располагались идеально. (Обратите внимание, как он обновляется для ВСЕХ различных типов элементов.)
И это большое преимущество: если мы добавим Роба Лоу в качестве фона для ВСЕХ этих различных классов (если мы войдем и установим фоновое изображение и Обложку, и положение) — если бы мы делали это на ВСЕХ этих занятиях, мы получили бы серьезные травмы запястья и потратили бы еще БОЛЬШЕ времени, если бы захотели внести изменения.
Итак. Давайте посмотрим, как это работает технически. К классу Global (Роб Лоу) применены свойства стиля. И добавляя это в НАЧАЛО (или, точнее, СЛЕДУЮЩИЙ к любому другому классу), мы можем применять свойства стиля, исходящие из класса GLOBAL. .. к другим классам.
.. к другим классам.
И это действительно ставит нас перед экзистенциальной дилеммой: как сбалансировать тот факт, что мы можем использовать КОМБО-классы или ГЛОБАЛЬНЫЕ классы в любое время? И еще, в чем смысл жизни?
Мы рассмотрим все это, и лучший способ сделать это — разбить его на три:
Базовые классы, комбинированные классы и глобальные классы. Мы уже ЗНАЕМ базовые классы (это просто класс, который мы создаем и используем практически для всех стилей — простой базовый класс, такой как Button). Комбинированный класс строится на ВЕРХУ базового класса — другими словами, он позволяет нам ОБЪЕДИНИТЬ базовый класс с каким-то более специфическим стилем — например, с темной версией кнопки, или с зеленой, или с более крупной, розовой и с ног на голову.
Но глобальный класс? Это вообще отдельная вещь. Глобальный класс создается сам по себе. И вы можете добавить любые свойства стиля, которые вы хотите. (Например, фоновое изображение Роба Лоу. ) И вы можете добавить глобальный класс (вы можете ДОБАВИТЬ его) к чему угодно — к БАЗОВОМУ классу, такому как стилизованная кнопка, к КОМБО-классу, такому как темная кнопка — он не иметь значение.
) И вы можете добавить глобальный класс (вы можете ДОБАВИТЬ его) к чему угодно — к БАЗОВОМУ классу, такому как стилизованная кнопка, к КОМБО-классу, такому как темная кнопка — он не иметь значение.
Единственное, что имеет значение с глобальными классами, это то, что они ПРИНОСЯТ свой стиль к ЛЮБОМУ элементу с ЛЮБЫМ примененным классом или комбинированным классом… ЕСЛИ более КОНКРЕТНОЕ свойство для этих классов еще НЕ применено.
Скажи яснее? Если у нас есть класс с именем Зои Салдана, и фон для этого класса УЖЕ установлен, добавить глобальный класс Роба Лоу? Не сделает ни одной вещи. И это потому, что глобальные классы будут ТОЛЬКО применять стили, которые еще НЕ установлены (мы можем щелкнуть метку и увидеть, что фоновое изображение устанавливается в классе Зои Салдана).
И действительно практичный способ думать об этом таков: скажем, мы начинаем создавать массивный маркетинговый сайт. И мы хотим, чтобы АССОРТИМЕНТ элементов ВСЕ имел конкретную и ПОСЛЕДОВАТЕЛЬНУЮ тень. (Эта карточка, эта кнопка, это изображение…)
(Эта карточка, эта кнопка, это изображение…)
Давайте создадим новый класс (много раз, чтобы создать что-то, что мы используем в качестве глобального класса, имеет смысл просто использовать временный элемент, такой как блок div) — и мы добавим имя: Perfect тень. Итак, мы СОЗДАЛИ этот класс (это будет наш глобальный класс), и мы можем прямо сейчас очень кратко описать его — на самом деле, мы не собираемся уделять много внимания этому С ЦЕЛЬЮ, чтобы доказать свою точку зрения (потому что мы вернусь к нему).
И все, что мы должны сделать? Добавить это как глобальный класс ко всему прочему. Мы можем добавить его на КАРТУ как глобальный класс, мы можем добавить его на КНОПКУ как глобальный класс — это тоже добавит туда тень… мы можем ДАЖЕ добавить ИДЕАЛЬНУЮ тень… к этому изображению ДАЖЕ ХОТЯ он уже применил класс COMBO. (Можно ДАЖЕ добавить классы Global поверх классов Combo.) И теперь все они имеют одинаковую тень.
А если мы захотим изменить стиль нашего глобального класса? Мы просто выберем этот образец блока div из предыдущего (опять же, мы просто используем его как временную ВЕЩЬ, чтобы мы могли СТИЛИРОВАТЬ класс идеальной тени) . .. и когда мы это сделаем, мы сможем усовершенствовать тень ( все свойства, которые мы здесь изменяем, влияют на тень блока для ВСЕХ этих различных типов элементов).
.. и когда мы это сделаем, мы сможем усовершенствовать тень ( все свойства, которые мы здесь изменяем, влияют на тень блока для ВСЕХ этих различных типов элементов).
Сейчас. Означает ли это, что мы должны постоянно использовать глобальные классы? Означает ли это, что все представляет собой сложный беспорядок из базовых классов, комбинированных классов, глобальных классов и мастер-классов? Наверное, не так много. Это ИНСТРУМЕНТ, который мы можем использовать, если планируем вносить глобальные изменения, которые одинаково влияют на множество элементов. В БОЛЬШИНСТВЕ случаев, используя базовые классы для элементов с обычным стилем? Это очень хорошая сделка. Использование классов COMBO на некоторых из них: тоже довольно хорошая сделка. И в случае, если мы хотим применить определенный тип стиля (некоторые свойства, которые мы хотим применить к классам ВСЕХ типов), мы можем использовать глобальные классы.
Но это основной подход к стилю для современной сети: мы можем СОЗДАВАТЬ классы и применять их везде, где мы хотим сохранить унифицированный и организованный стиль, мы можем РЕДАКТИРОВАТЬ стили для этих классов, которые будут влиять на ВСЕ элементы с примененным классом, мы Мы можем удалить классы, мы можем дублировать классы, если нам нужна отправная точка для НОВОГО стиля, мы можем использовать КОМБИНИРОВАННЫЕ классы для создания более конкретных версий или ВАРИАНТОВ, таких как темные режимы с более светлым текстом, — и мы всегда можем создавать глобальные классы. Когда это потребуется, мы можем применить ГЛОБАЛЬНЫЙ класс для передачи определенного стиля классам РАЗНЫХ типов.
Когда это потребуется, мы можем применить ГЛОБАЛЬНЫЙ класс для передачи определенного стиля классам РАЗНЫХ типов.
Если кажется, что это много… значит так оно и есть. Классы и ТЕГИ (которые мы рассмотрим в ОТДЕЛЬНОМ уроке)… это МОЩНЫЕ инструменты, и с их помощью вы можете стилизовать практически все, что угодно.
Помните: большая часть Интернета построена с использованием классов. И поскольку нам не нужно стилизовать все по одному, мы можем ИСПОЛЬЗОВАТЬ классы для создания практически любого дизайна, который только сможем придумать.
Учебник CSS | HTML и CSS — это сложно
№ 4. HTML и CSS — это сложно
Дружественный учебник по созданию более красивых веб-сайтов
Первые несколько глав этого руководства посвящены исключительно HTML. В настоящее время,
пришло время сделать вещи красивыми с помощью каскадных таблиц стилей
(CSS). Вы можете думать о CSS как об определении «дизайна» веб-страницы.
Он определяет такие вещи, как размер шрифта, поля и цвета, используя язык
полностью отдельно от HTML.
Почему это отдельный язык? Ну, он служит совсем другому цель. HTML представляет содержимое вашей веб-страницы, а CSS определяет, как этот контент предоставляется пользователю. Это принципиальное отличие занимает центральное место в современной веб-разработке.
CSS предоставляет словарь, чтобы сообщать веб-браузеру такие вещи, как «Я хочу мои заголовки должны быть действительно большими, а моя боковая панель должна появляться слева от основного статья.» В HTML нет терминологии, позволяющей создавать подобные компоновочные решения — все, что он может сказать, это: «это заголовок и это боковая панель».
В этой главе мы рассмотрим базовый синтаксис CSS, а также то, как
чтобы подключить его к нашим документам HTML. Цель состоит не столько в том, чтобы стать
экспертом по CSS или запомнить все доступные стили, а лучше понять, как
CSS и HTML взаимодействуют. CSS обычно находится в отдельном файле, поэтому, как и в предыдущей главе, хороший файл
организация будет иметь первостепенное значение.
Настройка
Для простоты мы сохраним пример для каждой главы этого руководства.
учебник в отдельной папке. Используя Atom, создайте
новый проект под названием hello-css . Мы будем стилизовать
существующая страница с именем hello-css.html , поэтому создайте ее,
затем добавьте следующую разметку:
<голова>
<метакодировка='UTF-8'/>
Привет, CSS
<тело>
Привет, CSS
CSS позволяет нам стилизовать HTML-элементы. Есть также
другая страница, связанная с этим примером.
Список стилей
Вы можете оформлять неупорядоченные списки с помощью следующих маркеров:
<ул>
И нумеровать упорядоченные списки можно следующим образом:
<ол> Кроме того, нам понадобится небольшая фиктивная страница, чтобы узнать, как можно использовать стили CSS. применяется к нескольким веб-страницам. Создайте
применяется к нескольким веб-страницам. Создайте dummy.html и добавьте
следующее:
<голова>
<метакодировка='UTF-8'/>
Манекен
<тело>
Манекен
Это фиктивная страница, которая помогает нам продемонстрировать повторно используемый CSS.
таблицы стилей. Вернуться.
Хотите попробовать вычеркнуть устаревшую ссылку? Этот
твой шанс!
Таблицы стилей CSS
Таблицы стилей CSS находятся в текстовых файлах с расширением .css расширение. Создайте новый файл с именем styles.css в нашем
Папка hello-css . Здесь будут размещены все фрагменты нашего примера для
эта глава. Давайте добавим одно правило CSS, чтобы мы могли определить,
таблица стилей правильно подключена к нашим HTML-страницам.
корпус {
цвет: #FF0000;
}
«Правило» CSS всегда начинается с «селектора», который определяет, какие элементы HTML
это относится к. В данном случае мы пытаемся стилизовать
В данном случае мы пытаемся стилизовать <тело> элемент. После селектора у нас есть
«блок объявлений» внутри некоторых фигурных скобок. Любые «свойства», которые мы устанавливаем в
здесь повлияет на элемент .
цвет — это встроенное свойство, определяемое CSS
спецификация, определяющая цвет текста любых элементов HTML,
был выбран. Он принимает шестнадцатеричное значение, представляющее цвет. #FF0000 означает ярко-красный.
Свойства CSS похожи на атрибуты HTML тем, что они оба имеют дело с парами ключ-значение. Кроме того, здесь мы определяем презентационная информация вместо того, чтобы способствовать семантическое значение основного содержания.
Если вы попытаетесь загрузить одну из HTML-страниц в браузере, вы не
посмотрите нашу таблицу стилей в действии. Это потому, что мы не связали их
вместе еще. Именно для этого предназначен элемент HTML .
В hello-css. замените  html
html на
следующее:
<голова> <метакодировка='UTF-8'/>Привет, CSS
Этот элемент — это то, как браузеры узнают, что им нужно
загрузить styles.css , когда они попытаются отобразить наш страница hello-css.html . Теперь мы должны увидеть ослепительно красный текст.
везде:
Элемент такой же, как и элемент, но он предназначен только для использования внутри <голова> . Поскольку он находится в заголовке документа, подключается к метаданным это определено
вне текущего документа. Также обратите внимание, что это пустой элемент, поэтому
ему не нужен закрывающий тег.
Атрибут rel определяет взаимосвязь между ресурсом
и HTML-документ. На сегодняшний день наиболее распространенным значением является таблица стилей ,
но есть несколько
другие опции. Атрибут
Атрибут href работает так же, как и в
предыдущей главе, только он должен указывать на файл .css вместо
другая веб-страница. Значение для href может быть абсолютным,
относительная или корневая ссылка.
Обратите внимание, что нет прямого соединения между браузером и нашим таблица стилей. Браузер может найти его только через HTML-разметку. CSS, изображения и даже JavaScript полагаются на HTML-страницу, чтобы склеить все. вместе, что делает HTML сердцем большинства веб-сайтов.
Теперь, когда наша таблица стилей подключена, давайте немного поиграем с ней. Этот красный ужасен. Давайте снизим его до приятного серого:
тело {
цвет: #414141; /* Темно-серый */
}
Обратите внимание, что комментарии в CSS немного отличаются от их HTML
аналоги. Вместо синтаксиса CSS игнорирует
все между /* и */ символов.
Установка нескольких свойств
Вы можете вставить столько свойств, сколько хотите, в блок объявлений
Правило CSS. Попробуйте установить цвет фона всей веб-страницы, изменив
наше правило к следующему:
Попробуйте установить цвет фона всей веб-страницы, изменив
наше правило к следующему:
тело {
цвет: #414141; /* Темно-серый */
цвет фона: #EEEEEE; /* Светло-серый */
}
Свойство background-color очень похоже на свойство color , но оно определяет цвет фона любого
выбранный вами элемент. Найдите секунду, чтобы полюбоваться этими точками с запятой в конце
каждой декларации. Их удаление нарушит правило CSS, поэтому никогда не забывайте
ваши точки с запятой!
Почему мы выбрали оттенки серого вместо черного и белого? Используя #000000 фон с цветом текста #FFFFFF слишком
высокая контрастность. Создается впечатление, что страница вибрирует, что может
очень отвлекает читателей.
Выбор различных элементов
Конечно, вы захотите применить стили к элементам, отличным от <тело> . Для этого просто добавьте больше правил CSS с разными
селекторы. Мы можем изменить размер шрифта наших заголовков. вот так:
вот так:
тело {
цвет: #414141; /* Темно-серый */
цвет фона: #EEEEEE; /* Светло-серый */
}
ч2 {
размер шрифта: 36 пикселей;
}
И, если вы хотите изменить заголовки h3 , добавьте еще одно правило:
h3 {
размер шрифта: 28px;
}
Единицы измерения
Для многих свойств CSS требуется единица измерения. Есть много
единицы доступны, но наиболее распространенными из них, с которыми вы столкнетесь, являются px (пиксель) и em (произносится как буква м ). Первое — это то, что вы интуитивно называете пикселем, независимо от того,
от того, есть ли у пользователя дисплей Retina или нет, и последний является текущим
размер шрифта рассматриваемого элемента.
Единица измерения em очень полезна для определения размеров относительно некоторых
базовый шрифт. На приведенной выше диаграмме вы можете видеть, что em единиц масштабируются до
соответствовать базовому размеру шрифта 12px , 16px и 20 пикселей . В качестве конкретного примера рассмотрим следующую альтернативу
к предыдущему фрагменту кода:
В качестве конкретного примера рассмотрим следующую альтернативу
к предыдущему фрагменту кода:
body {
цвет: #414141; /* Темно-серый */
цвет фона: #EEEEEE; /* Светло-серый */
размер шрифта: 18 пикселей;
}
ч2 {
размер шрифта: 2em;
}
h3 {
размер шрифта: 1.6em;
}
Это устанавливает наш базовый размер шрифта для документа на 18px , затем
говорит, что наши элементов должны быть в два раза больше и
наши должны быть в 1,6 раза больше. Если мы (или
пользователь) когда-либо хотел сделать основной шрифт больше или меньше, em единиц позволит соответственно масштабировать всю нашу страницу.
Выбор нескольких элементов
Что делать, если мы хотим добавить некоторые стили ко всем нашим заголовкам? Мы не хочу иметь избыточных правил, так как это в конечном итоге станет Кошмар поддерживать:
/* (Вы пожалеете о создании таких избыточных стилей) */
ч2 {
семейство шрифтов: "Helvetica", "Arial", без засечек;
}
h3 {
семейство шрифтов: "Helvetica", "Arial", без засечек;
}
h4 {
семейство шрифтов: "Helvetica", "Arial", без засечек;
}
/* (так далее) */
Вместо этого мы можем выбрать несколько элементов HTML в одном и том же правиле CSS,
разделяя их запятыми. Добавьте это в наш
Добавьте это в наш файл styles.css :
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: "Helvetica", "Arial", без засечек;
}
Определяет шрифт, который будет использоваться для всех наших заголовков с помощью одного правила. Это здорово, потому что, если мы когда-нибудь захотим что-то изменить, нам нужно сделать это всего за один раз. место. Копирование и вставка кода обычно является плохой идеей для веб-разработчиков. несколько селекторов могут немного уменьшить такое поведение.
Определение шрифтов
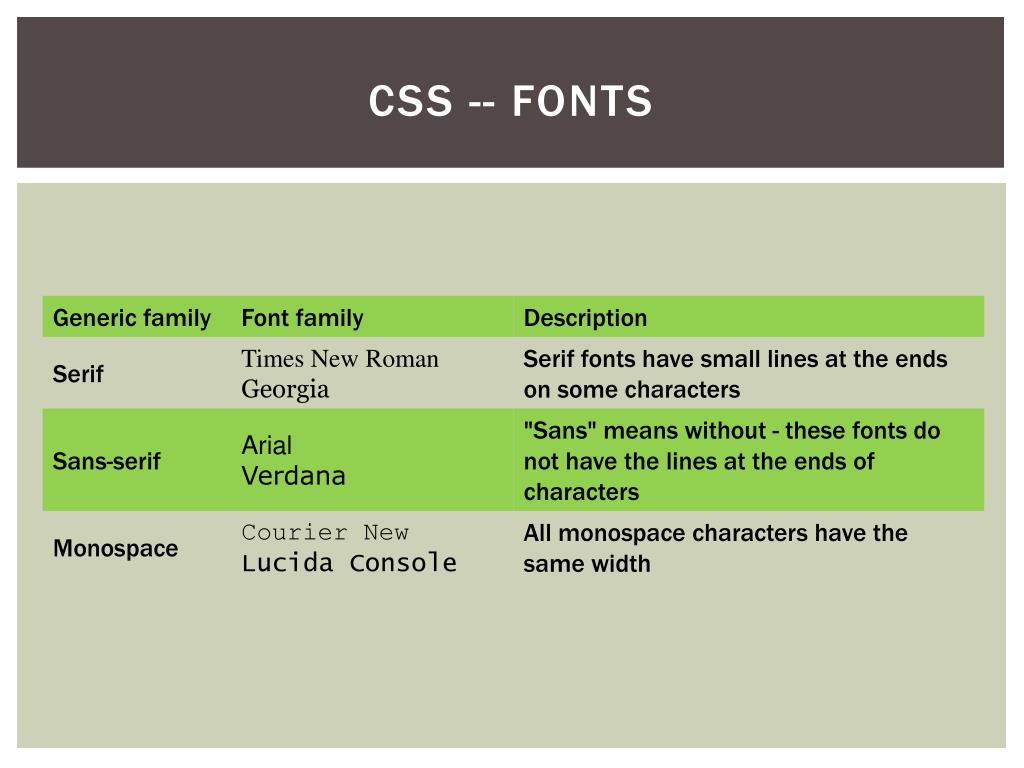
font-family — еще одно встроенное свойство CSS, определяющее
шрифт для любого элемента, который вы выбрали. Он принимает несколько значений, потому что
не у всех пользователей будут установлены одинаковые шрифты. С приведенным выше фрагментом
браузер сначала пытается загрузить самый левый ( Helvetica ), падает
вернуться к Arial , если у пользователя его нет, и, наконец, выбрать
системный шрифт без засечек по умолчанию.
Использование встроенных шрифтов пользователя исторически было невероятно ограничения для веб-дизайнеров. В настоящее время системные шрифты в значительной степени вытеснены с помощью веб-шрифтов. Подробнее об этом можно прочитать в главе «Веб-типографика». руководство.
Стили списка
Свойство list-style-type позволяет изменить значок маркера
используется для
ул {
тип стиля списка: круг;
}
пр {
тип стиля списка: нижний роман;
}
Другие распространенные значения можно найти в примере hello-css.html .
страница. Особый интерес представляет none , который обычно используется, когда
разметка навигации по меню с помощью списка
нет Значение позволяет элементам списка меню иметь стиль, более похожий на
кнопки. В расширенном
В главе «Позиционирование» мы будем использовать эту технику для создания
меню навигации, показанное ниже.
Это хороший пример отделения контента от представления. А меню навигации — это неупорядоченный список, но также имеет смысл отображать их в виде кнопок вместо обычного маркированного списка. разумно разработанный HTML позволяет поисковым системам определять структуру нашего контента, в то время как CSS позволяет нам отображать его для людей красивыми способами.
Вы даже можете создавать собственные маркеры для list-style-image (см. MDN для
Детали).
Определение цвета текста и внешнего вида маркеров может кажется тривиальным, и это отчасти так. Но взгляните на картину шире: речь идет о получение полного контроля над внешним видом HTML-документа. Одно лишь свойство CSS само по себе глупо. Сложите их все вместе, и вы возможность создать полностью настроенную веб-страницу.
Повторно используемые таблицы стилей
Итак, мы только что определили несколько основных стилей для одной из наших веб-страниц. Это было бы
очень удобно, если бы мы могли повторно использовать их и на другой нашей странице. Для этого все
нам нужно сделать, это добавить те же
Это было бы
очень удобно, если бы мы могли повторно использовать их и на другой нашей странице. Для этого все
нам нужно сделать, это добавить те же элемент на любой другой
страницы, которые мы хотим стилизовать. Попробуйте добавить следующую строку в из dummy.html :
Теперь наши dummy.html страниц должны соответствовать нашим hello-css.html стилей. Всякий раз, когда мы меняем стиль в styles.css эти изменения будут автоматически отражены в обоих
наших веб-страниц. Таким образом вы получаете единообразный внешний вид
весь сайт.
У вас почти всегда будет хотя бы одна таблица стилей, которая применяется
ко всему сайту. Обычно хорошей идеей является использование root-relative
пути при связывании глобальных таблиц стилей, чтобы избежать проблем на вложенных страницах.
Например, some-folder/page.html нужно будет использовать . для ссылки на наш  ./styles.css
./styles.css файл styles.css , и
это может очень быстро запутать.
Дополнительные стили текста
Существует множество различных свойств CSS, которые мы будем введение в ходе этого урока, но пока давайте закончим с некоторыми из наиболее распространенных способов форматирования текста.
Подчеркивание
Свойство text-decoration определяет, будет ли текст
подчеркнуто или нет. Установив его на none , мы можем удалить
подчеркивание по умолчанию для всех наших ссылок. Мы обсудим стили ссылок
подробно позже
на.
а {
текстовое оформление: нет;
}
Другим общим значением для text-decoration является от строки до , чтобы зачеркнуть «удаленный» текст. Но,
помните, что , означающее , всегда должно передаваться через
HTML — не CSS. Лучше использовать и <удалить> элементов вместо добавления стиля через , скажем, к
обычный 
Выравнивание текста
Свойство с метким названием text-align определяет выравнивание
текст в элементе HTML.
р {
выравнивание текста: по левому краю;
}
Другие допустимые значения: справа , по центру или выровняйте , но обратите внимание, как он всегда выравнивается по всей странице:
Это не то, что вам нужно для большинства веб-сайтов. Мы узнаем, почему это так в следующей главе, когда мы начнем говоря о блоках CSS.
Толщина и стили шрифта
Свойство font-weight определяет «жирность» шрифта.
текст в элементе, а свойство font-style указывает
независимо от того, выделено оно курсивом или нет.
Допустим, мы не хотим, чтобы наши заголовки были жирными. Обновите наш шрифт заголовка
правило в styles.css , чтобы соответствовать следующему:
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: "Helvetica", "Arial", без засечек;
вес шрифта: нормальный; /* Добавь это */
}
Эти свойства наглядно демонстрируют отделение контента (HTML) от
презентация (CSS). Следующие правила меняют внешний вид
Следующие правила меняют внешний вид и элементы:
/* (вероятно, не стоит этого делать) */
эм {
вес шрифта: полужирный;
стиль шрифта: обычный;
}
сильный {
вес шрифта: нормальный;
стиль шрифта: курсив;
}
Однако мы не рекомендуем делать это для реальных веб-сайтов. Вес шрифта и однако стили станут гораздо более важными, как только мы начнем играть с пользовательские шрифты в веб-типографике глава.
Каскад
«Каскадная» часть CSS связана с тем, что правила
каскадом из нескольких источников. Пока мы видели только одно место
где можно определить CSS: внешние файлы .css . Однако внешние
таблицы стилей — это лишь одно из многих мест, куда вы можете поместить свой код CSS.
Иерархия CSS для каждой веб-страницы выглядит следующим образом:
- Таблица стилей браузера по умолчанию
- Пользовательские таблицы стилей
- Внешние таблицы стилей (это мы)
- Стили для конкретных страниц (это тоже мы)
- Встроенные стили (можно использовать, но никогда не следует)
Это упорядочено от наименьшего к наибольшему приоритету, что означает стили, определенные в
каждый последующий шаг отменяет предыдущие . Например, встроенный
стили всегда будут заставлять браузер игнорировать стили по умолчанию. Следующие несколько
разделы сосредоточены на последних двух вариантах, потому что это то, что у нас есть
контролировать как веб-разработчики (в дополнение к внешним стилям, которые мы
уже работал).
Например, встроенный
стили всегда будут заставлять браузер игнорировать стили по умолчанию. Следующие несколько
разделы сосредоточены на последних двух вариантах, потому что это то, что у нас есть
контролировать как веб-разработчики (в дополнение к внешним стилям, которые мы
уже работал).
Мы постарались помочь вам начать работу с внешними таблицы стилей. Важно понимать специфичные для страницы и встроенные стилей, потому что вы наверняка встретите их в дикой природе, но внешние таблицы стилей, безусловно, лучшее место для определения внешнего вида вашего Веб-сайт.
Стили страницы
Элемент

 org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html> css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html>
css" />
</head>
<body>
<p>Учите CSS вместе с drupalbook.org</p>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</body>
</html> Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>