Свойства ссылок | htmlbook.ru
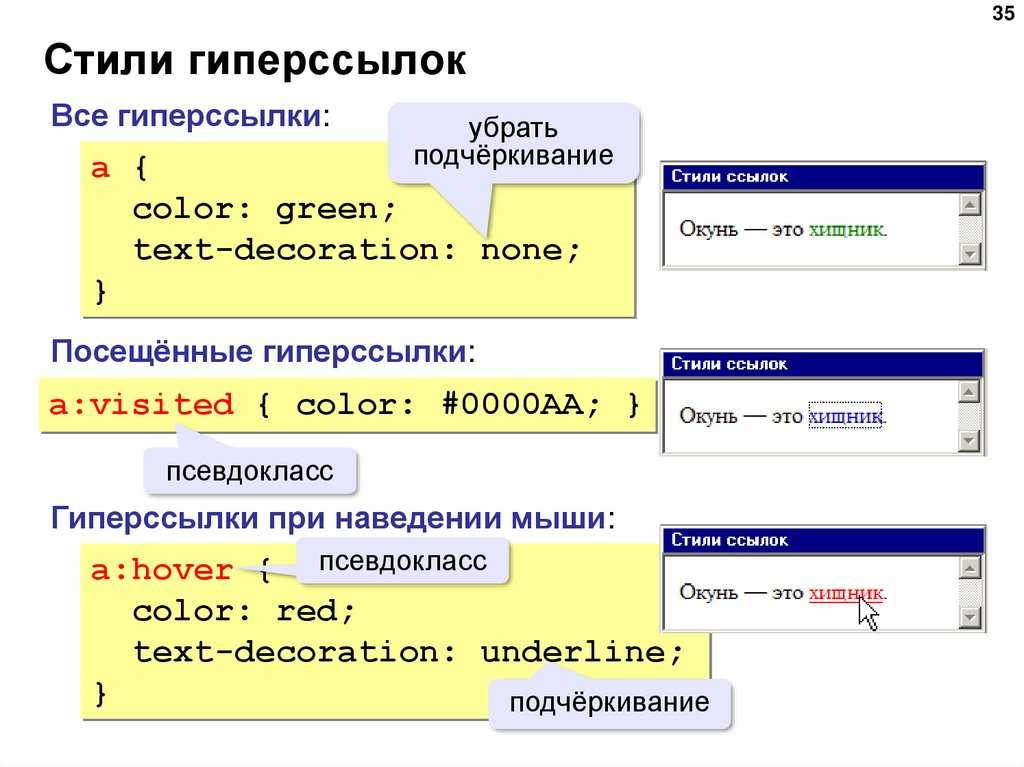
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Пример ссылки</a></p>
</body>
</html>
html">Пример ссылки</a></p>
</body>
</html>Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.
html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html> Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Цвет ссылки,
при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется
подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных
цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего
типа. Одни для меню, другие для текста. В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
1. Разные ссылки на одной странице
ссылкицвет
HTML по теме
- Тег <a>
CSS по теме
- text-decoration
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
css стили текста ссылки — ComputerMaker.info
Автор admin На чтение 6 мин. Просмотров 22 Опубликовано
Содержание
- Стили CSS для ссылок в HTML
- HTML и CSS для красивого оформления ссылок внутри текста.
- HTML текст для описания блока с содержимым и указанием тега с классом.
- Ссылки без подчеркивания
- Подчеркнутые и надчеркнутые ссылки
- Изменение размера ссылки
- Изменение цвета подчеркивания
- Ссылки разных цветов
- Оформление гипертекстовых ссылок
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4.
 Изображения для ссылок
Изображения для ссылок - 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
Стили CSS для ссылок в HTML
Необычное оформление ссылок внутри текста, которое сделает ваш сайт более информативным и повысит вероятность перехода по этим ссылкам.
HTML и CSS для красивого оформления ссылок внутри текста.
*Стили для ссылок освещу в нескольких постах, чтобы было наглядно и понятно. В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
Начнём с самого примера.
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: наведи на меня!
При создании контента, каждый верстальщик, дизайнер, блоггер или кто-либо другой хочет украсить свой текст красивыми элементами, например красивыми ссылками. В этом посте мы разберем, как создать ссылку, при наведении на которую, происходит заливка градиентом текста, что выглядит не просто здорово, а помогает выделить ваш проект из других детальным подходом к дизайну. И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
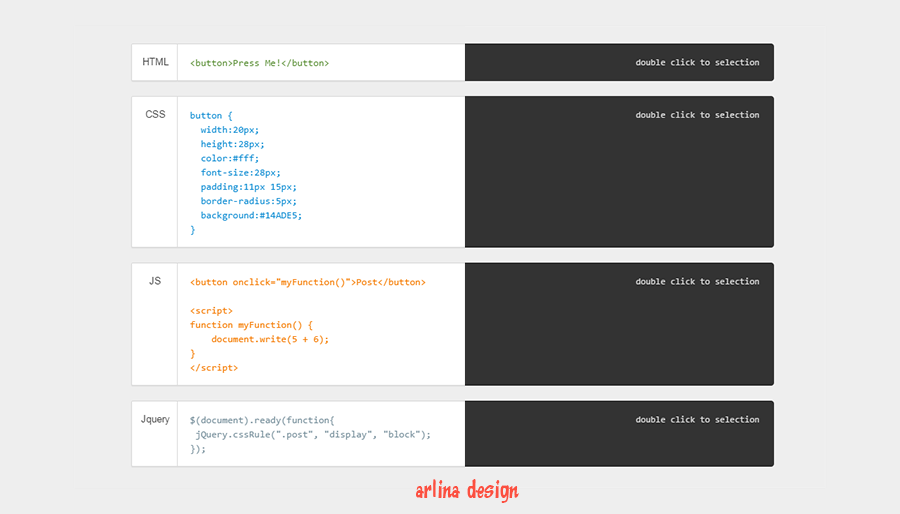
В первом кодовом блоке содержится текст HTML, а во втором стили для link CSS, которые применяются для создания эффекта градиентной заливки.
HTML текст для описания блока с содержимым и указанием тега с классом.
Можете копировать весь текст и размещать на своем сайте в текстовом редакторе контента.
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению.
Пример 5. Ссылки разных цветов
Результат данного примера показан на рис. 1.
CSS-ссылки содержат свойства, которые отвечают за внешний вид гипертекстовых ссылок HTML-документа. Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Основной способ оформления ссылок заключается в стилизации подчеркивания ссылки и изменении цвета текста ссылки. Также можно изменить внешний вид курсора с помощью свойства cursor .
Оформление гипертекстовых ссылок
- Содержание:
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
1.
 Псевдоклассы состояний гипертекстовых ссылок
Псевдоклассы состояний гипертекстовых ссылокБольшинство браузеров выделяют четыре основных состояния гиперссылок, каждому из которых соответствует свой псевдокласс селектора:
Не посещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Нажатая — которая удерживается мышью — a:active
Используя псевдоклассы для форматирования каждого состояния ссылок, можно дать пользователям подсказки, по каким ссылкам он уже переходил, а по каким — ещё нет, например:
Форматировать ссылки нужно в указанной последовательности, в противном случае состояние стилей перестанет работать (в силу механизма каскадности).
2. Выборка отдельных ссылок
Для стилизации отдельных ссылок нужно задать им стилевой класс, после чего можно будет менять внешний вид выбранных ссылок:
3. Подчеркивание ссылок
Добавление подчеркивания только при наведении на ссылку:
Внешний вид нижней границы ссылки:
4.
 Изображения для ссылок
Изображения для ссылокДобавить изображение для ссылки можно с помощью CSS-свойства background-image . Так как элемент является строчным a , то предварительно его нужно преобразовать в блочный элемент a .
Чтобы вставить изображение или иконку перед ссылкой, необходимо добавить отступ с помощью свойства padding-left . Этот прием может пригодиться в случае, когда на странице есть ссылки для загрузки каких-либо документов различных форматов, и вы можете добавить значок-изображение типа файла для большей наглядности.
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
Символ href$ в селекторе атрибута дает браузеру команду найти все атрибуты href , заканчивающиеся определенным образом (в данном случае .pdf ) и добавить к ссылке соответствующий значок.
5. Использование фонового изображения
Можно преобразовать внешний вид ссылки, добавив в качестве нижней границы фоновое изображение:
6.
 Ссылки-кнопки
Ссылки-кнопкиБлагодаря свойствам background-color , border и padding , ссылкам можно придать вид прямоугольных кнопок, а, меняя отображение тех или иных свойств ссылок при наведении курсора мыши a:hover , добавить интересные эффекты.
7. Примеры оформления ссылок
Гипертекстовые ссылки можно оформить различными способами, но основной прием оформления основывается на изменении внешнего вида ссылки при наведении на нее курсором мыши — состояние ссылки a:hover .
css стили текста ссылки — Все о Windows 10
Содержание
- Стили CSS для ссылок в HTML
- HTML и CSS для красивого оформления ссылок внутри текста.
- HTML текст для описания блока с содержимым и указанием тега с классом.
- Ссылки без подчеркивания
- Подчеркнутые и надчеркнутые ссылки
- Изменение размера ссылки
- Изменение цвета подчеркивания
- Ссылки разных цветов
- Оформление гипертекстовых ссылок
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2.
 Выборка отдельных ссылок
Выборка отдельных ссылок - 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
Стили CSS для ссылок в HTML
Необычное оформление ссылок внутри текста, которое сделает ваш сайт более информативным и повысит вероятность перехода по этим ссылкам.
HTML и CSS для красивого оформления ссылок внутри текста.
*Стили для ссылок освещу в нескольких постах, чтобы было наглядно и понятно. В конце каждой странице link на другие стили ссылок, выбирайте то, что вам понравится.
Начнём с самого примера.
Так выглядит ссылка внутри текста на любом сайте: ссылка.
А так она может выглядеть на вашем сайте: наведи на меня!
При создании контента, каждый верстальщик, дизайнер, блоггер или кто-либо другой хочет украсить свой текст красивыми элементами, например красивыми ссылками. В этом посте мы разберем, как создать ссылку, при наведении на которую, происходит заливка градиентом текста, что выглядит не просто здорово, а помогает выделить ваш проект из других детальным подходом к дизайну. И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
И так, рассмотрим, что нужно для того, чтобы разместить на своем сайте такую красивую ссылочку.
В первом кодовом блоке содержится текст HTML, а во втором стили для link CSS, которые применяются для создания эффекта градиентной заливки.
HTML текст для описания блока с содержимым и указанием тега с классом.
Можете копировать весь текст и размещать на своем сайте в текстовом редакторе контента.
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A . Поэтому этот псевдокласс можно опустить.
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь может сразу не догадаться, что текст, который он видит, является ссылкой. Все ведь уже привыкли — раз подчеркивание используется, значит это ссылка. Но при правильном применении отсутствие подчеркивания у ссылок может придать определенный эффект сайту. Часто делается, что при наведении курсора, ссылка становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover .
Пример 2. Использование подчеркивания в ссылках
Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность. Цвет ссылки, при наведении на нее курсора мыши, остается неизменным, но зато у нее появляется подчеркивание другого цвета, нежели сама ссылка (пример 4).
Пример 4. Создание подчеркивание другого цвета
Ссылки разных цветов
Часто возникает необходимость на одной странице использовать ссылки разных цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего типа. Одни для меню, другие для текста. В этом случае создаем два или больше класса со своими параметрами и применяем их по своему усмотрению. В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
В примере 6 достаточно поменять значения у соответствующего класса, и цвета у ссылок, где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
Результат данного примера показан на рис. 1.
CSS-ссылки содержат свойства, которые отвечают за внешний вид гипертекстовых ссылок HTML-документа. Ссылки представляют собой основной способ навигации по сайту, поэтому применение CSS-стилей для оформления улучшит их визуальное восприятие.
Основной способ оформления ссылок заключается в стилизации подчеркивания ссылки и изменении цвета текста ссылки. Также можно изменить внешний вид курсора с помощью свойства cursor .
Оформление гипертекстовых ссылок
- Содержание:
- 1. Псевдоклассы состояний гипертекстовых ссылок
- 2. Выборка отдельных ссылок
- 3. Подчеркивание ссылок
- 4. Изображения для ссылок
- 5. Использование фонового изображения
- 6. Ссылки-кнопки
- 7. Примеры оформления ссылок
1.
 Псевдоклассы состояний гипертекстовых ссылок
Псевдоклассы состояний гипертекстовых ссылокБольшинство браузеров выделяют четыре основных состояния гиперссылок, каждому из которых соответствует свой псевдокласс селектора:
Не посещенная — a:link
Посещенная — по которой уже выполнялся переход — a:visited
Не нажатая — над которой находится указатель мыши — a:hover
Нажатая — которая удерживается мышью — a:active
Используя псевдоклассы для форматирования каждого состояния ссылок, можно дать пользователям подсказки, по каким ссылкам он уже переходил, а по каким — ещё нет, например:
Форматировать ссылки нужно в указанной последовательности, в противном случае состояние стилей перестанет работать (в силу механизма каскадности).
2. Выборка отдельных ссылок
Для стилизации отдельных ссылок нужно задать им стилевой класс, после чего можно будет менять внешний вид выбранных ссылок:
3. Подчеркивание ссылок
Добавление подчеркивания только при наведении на ссылку:
Внешний вид нижней границы ссылки:
4.
 Изображения для ссылок
Изображения для ссылокДобавить изображение для ссылки можно с помощью CSS-свойства background-image . Так как элемент является строчным a , то предварительно его нужно преобразовать в блочный элемент a .
Чтобы вставить изображение или иконку перед ссылкой, необходимо добавить отступ с помощью свойства padding-left . Этот прием может пригодиться в случае, когда на странице есть ссылки для загрузки каких-либо документов различных форматов, и вы можете добавить значок-изображение типа файла для большей наглядности.
Если нужно, чтобы значок автоматически добавился ко всем ссылкам, содержащим документы одного формата, можно воспользоваться следующей конструкцией:
Символ href$ в селекторе атрибута дает браузеру команду найти все атрибуты href , заканчивающиеся определенным образом (в данном случае .pdf ) и добавить к ссылке соответствующий значок.
5. Использование фонового изображения
Можно преобразовать внешний вид ссылки, добавив в качестве нижней границы фоновое изображение:
6.
 Ссылки-кнопки
Ссылки-кнопкиБлагодаря свойствам background-color , border и padding , ссылкам можно придать вид прямоугольных кнопок, а, меняя отображение тех или иных свойств ссылок при наведении курсора мыши a:hover , добавить интересные эффекты.
7. Примеры оформления ссылок
Гипертекстовые ссылки можно оформить различными способами, но основной прием оформления основывается на изменении внешнего вида ссылки при наведении на нее курсором мыши — состояние ссылки a:hover .
Приоритет стиля ссылки CSS [html, css]
Я использую CSS для стилизации некоторых своих ссылок на своем веб-сайте, который делаю для школы, но у меня возникла проблема. Один бит оформлен с помощью CSS, поэтому его можно использовать в качестве меню навигации. Остальные ссылки представляют собой обычные ссылки с некоторым стилем. Меню навигации также должно быть в теге div для обычного стиля ссылки, иначе фон не будет покрывать всю страницу.
Проблема в том, что поскольку div навигационного меню помещается в стили других ссылок, эффект обоих стилей применяется к навигационному меню.
Есть ли способ придать стилю меню навигации более высокий приоритет, чем стиль других ссылок, чтобы применялся только стиль меню навигации?
Вот CSS меню навигации:
/* styling voor navigation menu */
.nav ul {
list-style: none;
background-color: #525252;
text-align: center;
padding: 0;
margin-left: 400;
margin-right: 400;
border-radius: 10px;
border: 1px solid black ;
color: #fff;
}
.nav li {
font-family: 'Oswald', sans-serif;
font-size: 1.2em;
line-height: 30px;
height: 30px;
}
.nav a {
text-decoration: none;
color: #fff;
display: block;
transition: .3s background-color;
}
.nav a:hover {
background-color: #404040;
}
.nav a.active {
background-color: #404040;
color: #fff;
cursor: default;
}
.nav li {
width: 110px;
height: 40px;
line-height: 40px;
font-size: 1.2em;
}
.nav li {
display: inline-block;
margin-right: -4px;
}
/* extra class voor meescrollen menubalk */
. main-nav-scrolled {
position: fixed;
top: 0;
z-index: 9;
text-align: center;
width: 41%;
background: #858585
}
main-nav-scrolled {
position: fixed;
top: 0;
z-index: 9;
text-align: center;
width: 41%;
background: #858585
}
вот CSS других ссылок:
/* links voor onderste gedeelte pagina */
.bottom a:link {
text-decoration: none;
color: inherit;
}
.bottom a:visited {
text-decoration: none;
color: inherit;
}
.bottom a {
color: inherit;
text-decoration: none;
border-bottom: 1px solid transparent;
transition: all 0.3s;
}
.bottom a:hover {
color: inherit;
border-color: inherit;
}
И вот важная часть HTML:
<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen. html">Stats</a></li>
</ul>
</div>
<?php
echo " <span><a href='SQLdetailtypendb.php?id=" . $data['type_id'] . "'>" . $type1 . '</span></a>';
?>
</div>
html">Stats</a></li>
</ul>
</div>
<?php
echo " <span><a href='SQLdetailtypendb.php?id=" . $data['type_id'] . "'>" . $type1 . '</span></a>';
?>
</div>
Заранее спасибо! -Gijs
html css
person G. de Man schedule 03.05.2017 source источник
Ответы (2)
arrow_upward
1
arrow_downward
если вы добавите стили к .bottom a, которые не присвоены .bottom .nav a, например background: green, он также станет стилем для .bottom .nav a. Если вы хотите, чтобы пользовательские стили были только для .bottom .nav a, необходимо перезаписать все стили.
поскольку .nav a является потомком ., даже если вы напишете очень конкретный путь, например  bottom
bottom.bottom .nav ul li a, он будет наследовать от .bottom a стили, которые являются «уникальными»
Например
- фрагмент не подходит для вас (
.nav li aнаследуетbackground: greenстиль от.bottom a, потому что он не имеетbackgroundстиля для себя)
.bottom .nav a:hover { color:red;}
.bottom a:hover { color:yellow;background:green}<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen. html">Stats</a></li>
</ul>
</div>
</div>
html">Stats</a></li>
</ul>
</div>
</div>- фрагмент хорош (отключите фон: зеленый от
.bottom a, добавивbackground:noneилиbackground: anythinghere image or color etc.для.bottom .nav li a)
.bottom .nav a:hover { color:red;background:black}
.bottom a:hover { color:yellow;background:green}<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen.html">Stats</a></li>
</ul>
</div>
</div>person Mihai T
schedule 03. 05.2017
05.2017
arrow_upward
0
arrow_downward
Итак, сначала вам нужно добавить новый класс ко всем ссылкам в вашем nav, например:
<li><a href="Over ons.html">Types</a></li>
Затем в CSS для навигации вы будете использовать .nav a.new-class-here вместо .nav a, .nav a.new-class-here:hover вместо .nav a:hover и так далее.
Затем в вашем CSS для других обычных ссылок вы захотите использовать .bottom a:not(.new-class-here) вместо .bottom a. Это выбирает все ссылки в .bottom, которые не имеют этого нового класса, который мы создали. Итак, теперь ваши стили навигации будут применяться только к вашим навигационным ссылкам, а ваши обычные стили будут применяться только к не навигационным ссылкам.
Вы можете узнать больше о :not() здесь, если хотите: https://developer.mozilla. org/en-US/docs/Web/CSS/:not
org/en-US/docs/Web/CSS/:not
person Jalen Davenport schedule 03.05.2017
Как убрать стили у ссылок css
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
Идентификатор обозначается знаком #:
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.

- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration» – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Или с CSS, прописанным в HTML:
В первом случае «.link» – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css», который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Где «. link» – идентификатор нужного элемента.
link» – идентификатор нужного элемента.
Обратите внимание, что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important» через пробел, например:
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
Идентификатор обозначается знаком #:
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.

- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
Как сбросить стиль ссылки css
Сброс стилей CSS
Данная тема весьма актуальна для тех кто хочет верстать, верстает и собирается верстать сайты дальше.
Вообще сброс каскадных таблиц CSS используется, чтобы обеспечить корректное отображение структурных элементов HTML страницы в различных браузарех в соответствии с общепринятыми стандартами W3C. А так как каждый браузер имеет дефолтные стили для каждого элемента, то сброс стилей помагает обеспечить кроссбраузерность и кроссплатформеность разрабатываемого продукта (сайта, блога, форума).
Пока существуют такие варианты правил сброса стилей CSS:
- которые использую я (зарекомендовали себя временем )
- проект Normalize от Николаса Галахера и Джонатана Нила
Сброс стилей CSS от меня
Заключение
Каждый из приведенных методов сброса стилей по-своему хорош, но я в основном использую свой и иногда добавляю в него некоторые правила, если в этом есть необходимость. Удачи в работе
Евгений, я последнее время сбросом Мейера пользуюсь, так без напряга)
Пользовался выше перечисленными методами, пока не начал верстать под различные cms. Пришлось писать самому, кстати теперь такой же reset.css, как и у вас)
Пришлось писать самому, кстати теперь такой же reset.css, как и у вас)
Евгений, они не мешают) а просто не нужны, если табами прокликивать то при попадании на инпут в нем будет находиться курсор и часто не предусматриваются такие штуки и просто убираешь обводку на автомате
JAH, имеешь ввиду фокус в браузерах Chrome и Safari? Так, а чем они мешают?
Евгений, согласен можно убрать, но помнить про фокусировку на инпутах
А вот обводку я бы не убирал. Потому что это неправильно по Web Accessibility. Как люди с ограничеными способностями, которые передвигаются с помощью клавиатуры, будут видеть где они сейчас?
Оптимизация подключения Google Maps, отключение ненужных файлов стилей и шрифтов, отрисовка карты тока в случае наличия контейнера на странице
Знакомьтесь с моим новым jQuery плагином Formcheck.js для проверки полей формы. Можно легко проверить поле на заполненность, правильность ввода телефона, правильность ввода email и проверить отмечены ли обязательные чекбоксы, все бесплатно — все
Здравствуйте, дорогие читатели! Я как всегда с сюрпризом) В этой статье я покажу Вам, как можно сделать поле для ввода телефона, но не простое а золотое, с маскировкой и проверкой. Что такое маскировка поля? Наверняка Вы уже сталкивались с такой
Что такое маскировка поля? Наверняка Вы уже сталкивались с такой
Сегодня поделюсь с Вами моим скриптом, который я использую для простой проверки полей форм на заполненность перед отправкой их на сервер, с помощью jQuery (скрипт может проверять сразу несколько форм на странице)
Давненько, я ничего не писал про jQuery, все как-то руки не доходили. Будем решать задачу по работе со строкой товаров/услуг/статей, скрывая последний элемент строки при изменении ширины строки с элементами
Хочу поделиться с Вами HTML разметкой секции head, которую я использую для верстки сайтов
В данном уроке мы рассмотрим 5 кроссбраузерных, современных решений CSS3, весьма облегчающих верстку сложных, креативных проектов. В частности разберемся как сделать прозрачность, тень, поворот, градиент и инверсию элементов
В этом уроке я покажу Вам несколько способов как запретить Скайпу преобразовывать телефоны в Вашей верстке. Представлены решения для разработчиков и пользователей
Наконец-то выпала свободная минута и по Вашим просьбам я написал еще один, маленький скрипт для не циклического слайдера с горизонтальной прокруткой, без использования плагинов
Responsive design = отзывчивый дизайн = аксиома. Минимальная история развития веб дизайна: его путь от фиксированного до жидкого и до отзывчивого (реагирующего, адаптивного, responsive) дизайна
Минимальная история развития веб дизайна: его путь от фиксированного до жидкого и до отзывчивого (реагирующего, адаптивного, responsive) дизайна
Варианты стилизации ссылок в CSS
В предыдущем уроке вы узнали о четырех состояниях, которые может принимать ссылка, а также о том, как стилизовать ссылки в этих состояниях, используя псевдоклассы. Сегодня мы поговорим о свойствах CSS, пригодных для использования со ссылками.
Современный CSS позволяет создавать для ссылок какой угодно внешний вид, главное, чтобы пользователь смог понять, что это. В зависимости от контекста, в котором находится ссылка, от ее назначения и от того, куда она ведет, можно определять для нее подходящий стиль.
Со ссылками работают самые разнообразные свойства: color , background , border , border-radius , text-decoration , padding и т. д. Мы покажем наиболее распространенные варианты оформления ссылок, после чего вы можете подумать, каким образом их дополнить либо изменить.
Подчеркивание ссылок
По умолчанию ссылка в браузере имеет синий цвет и подчеркивание снизу. Но встретить этот классический, приевшийся дизайн в наше время — большая редкость, поскольку стиль ссылки в 99.9% случаев переделывается. Подчеркнутые ссылки чаще всего можно встретить в тексте, а вот в навигационных меню подчеркивание, как правило, убирается.
Но встретить этот классический, приевшийся дизайн в наше время — большая редкость, поскольку стиль ссылки в 99.9% случаев переделывается. Подчеркнутые ссылки чаще всего можно встретить в тексте, а вот в навигационных меню подчеркивание, как правило, убирается.
Стандартный стиль ссылки <a> в браузере
Чтобы отменить дефолтный подчеркнутый стиль у ссылок, потребуется задать значение none для уже знакомого нам свойства text-decoration :
У многих пользователей ссылка ассоциируется с подчеркнутым текстом, поэтому если вы решили убрать подчеркивание, то стоит подумать над альтернативным способом очевидного обозначения ссылки. В противном случае есть риск ввести пользователей сайта в заблуждение. Например, ссылка в середине текста, которая не имеет подчеркивания и не выделена другим цветом, просто затеряется.
Подчеркивание ссылок при наведении
Один из распространенных стилей для ссылки — подчеркивание при наведении курсора. В этом варианте ссылку в исходном состоянии необходимо визуально выделить, а для состояния :hover добавить соответствующее свойство. Пример:
Пример:
Ссылка подчеркнута, когда наведен курсор
Подчеркивание с помощью border
Стандартное свойство text-decoration не поддается особой стилизации, поэтому веб-разработчики часто используют в качестве альтернативы свойство border . Управлять внешним видом границы гораздо легче: ей можно задать цвет, толщину, стиль полосы. Пример:
Создание подчеркивания с помощью свойства border-bottom
Согласитесь, такой вариант выглядит веселее с точки зрения возможностей. Не забывайте, что с помощью псевдокласса :hover можно изменить вид границы (и не только) при наведении курсора. А если при этом еще и задействовать CSS-анимацию, то из обычной ссылки может получиться настоящее произведение искусства! Убедитесь в этом сами, взглянув на несколько оригинальных способов выделения ссылок в CSS.
Ссылка с фоном
Ссылки позволяют добавлять к ним фон через уже изученное нами свойство background . И если обычный фоновый цвет для ссылки вряд ли удивит кого-либо, то с помощью фоновых рисунков можно добиться более интересных результатов. К примеру, можно сымитировать рукописное подчеркивание, а также разместить другую графику, задуманную в дизайне ссылки.
К примеру, можно сымитировать рукописное подчеркивание, а также разместить другую графику, задуманную в дизайне ссылки.
Как обозначить ссылки, которые открываются в новом окне/вкладке? Для этого поведения даже существует привычная иконка. Но добавлять ее через тег <img> будет не очень хорошим тоном. Желательно, чтобы иконка открытия в новом окне появлялась автоматически, если у ссылки есть соответствующий HTML-атрибут target=»_blank» . Здесь нам на помощь придет селектор атрибутов:
Ссылка с иконкой открытия в новом окне
В качестве фонового изображения мы задаем иконку, определяем ее расположение, отменяем дублирование фона и добавляем небольшой отступ от текста. Как видите, всё довольно просто, а посетитель уже проинформирован о поведении ссылки, и открытие новой вкладки/окна не станет для него неожиданностью.
Кроме изображений, можно задавать ссылкам и различные виды градиентов (помните, мы это делали на последнем практическом уроке?). Это здорово преображает элемент, в чем мы снова убедимся далее.
Ссылка-кнопка
Вот уж когда точно можно фантазировать, так это при создании стиля для ссылки в виде кнопки. Даже несмотря на то, что современный веб-дизайн отказался от объемных фигур с детальной прорисовкой в пользу плоских и простых форм, все равно вариантов оформления кнопок остается огромное множество.
Несколько примеров (чтобы просмотреть код CSS для каждого примера, кликните по изображению):
Код CSS для данного примера:
Код CSS для данного примера:
В этих примерах определены стили как для обычного состояния ссылки-кнопки, так и для состояний :hover (наведение) и :active (нажатие/удержание). Как видите, CSS позволяет имитировать внешний вид настоящей кнопки до мельчайших деталей.
Важно: чтобы иметь возможность подобным образом стилизовать ссылку, нужно заставить ее вести себя как блочный (block) либо строчно-блочный элемент (inline-block). Дело в том, что если вы будете добавлять отступы к строчному элементу (коим по умолчанию является ссылка), то не увидите никакого эффекта.
Современный сброс стилей CSS
Если честно, то кажется я слишком много и через чур увлеченно забиваю голову всякой нудной чепухой из CSS. Одним из таких моментов является сброс CSS, это возможно тот момент, который забрал у меня слишком много времени за последние годы.
В эпоху современной веб разработки, нам не так то и нужен загруженный сброс стилей или вообще совсем не нужен, поскольку проблемы совместимости CSS в браузерах сейчас встречаются куда реже, чем это было в дни старого доброго IE6. Это был момент времени, когда появились такие реализации сброса стилей в CSS, как normalize.css и спасли нас от ада с бесконечной вознёй при правке стилей. Но эти дни уже прошли и сейчас мы вполне можем доверять браузерам в этом плане, так что подобные подходы к сбросу стилей, в большинстве своём, уже довольно излишне.
Сброс разумных настроек по умолчаниюМне до сих пор нравится делать сброс, так что я долго и усердно, годами ковырялся, как одержимый в Code golf (прим. это когда побеждает самый короткий и действенный подход в программировании ) стиле на этом направлении. Я всё объясню, что в этом коде где и как, но сначала посмотрите на него целиком:
это когда побеждает самый короткий и действенный подход в программировании ) стиле на этом направлении. Я всё объясню, что в этом коде где и как, но сначала посмотрите на него целиком:
Начинаем мы с box-sizing . Тут я простым и элегантным движением сразу же сбрасываю все элементы и псевдоэлементы на box-sizing: border-box .
Кто-то считает, что псевдоэлементы должны наследовать параметры блочной модели, но я считаю это глупым. Если вы хотите использовать другое значение для box-sizing , то просто укажите его — ну это то, как я делаю, в любом случае. Я написал про box-sizing больше в CSS From Scratch.
После box-sizing , я сбрасываю margin и padding , даже там, где они выставлены дефолтными настройками браузеров. Тут и так всё понятно, так что я не буду уделять этому моменту много внимания.
Но хотя, я упомяну ситуацию со списками. Тут я выбрал только те списки, у которых есть атрибут class , так как если я буду использовать чистый <ul> или <ol> , то я хочу, чтобы он выглядел реально как список. Тут главное не переусердствовать, охватив всё, как в предыдущем моменте, что удалит все отступы.
Тут главное не переусердствовать, охватив всё, как в предыдущем моменте, что удалит все отступы.
Идем дальше: стили для body . Тут у меня всё просто. Очень полезно указать для body занять весь viewport , даже когда он пуст, делаю я это, выставляя min-height на 100vh . Ещё мне нравится плавный скролл к анкорам, так что тут я выставлю scroll-behavior: smooth .
Ещё, я выставил только два текстовых стиля. line-height на 1.5 , потому что по-дефолту стоит 1.2 , чего откровенно недостаточно в плане доступности и читабельности текста. Так же я выставил text-rendering на optimizeSpeed . Используя optimizeLegibility вы делаете ваш текст приятнее на вид, но можете столкнуться с серьёзными проблемами производительности, такими как задержки в 30 секунд при загрузке, так что я его стараюсь избегать. Хотя, я иногда добавляю его для секций с микротекстом.
Как и с отступами, я сбрасываю стилизацию списков только у элементов, у которых указан class .
Для ссылок без указания класса, я выставлю text-decoration-skip-ink: auto , так что подчеркивание будет рендериться куда читабельнее. Вообще, это можно было бы выставить всем ссылкам, но у меня возникло несколько конфликтов, так что я оставил так, как написано выше.
Вообще, это можно было бы выставить всем ссылкам, но у меня возникло несколько конфликтов, так что я оставил так, как написано выше.
Дальше идут старые добрые резиновые изображения. Я решил сделать все изображения блочными элементами, потому что, откровенно говоря, жизнь слишком коротка, чтобы мириться с этим мелким, стрёмным отступом снизу и вообще, в реальности, изображения — особенно те, с которыми я работаю — обычно подразумевают под собой блочное поведение.
Мне очень нравится этот трюк в CSS и я наконец-то осмелился добавить его в сброс. Так называемый “lobotomized owl selector” выбирает прямых потомков article и добавляет им сверху внешний отступ в 1em . Это указывает понятную периодичность в потоке контента у article . Вообще, на самом деле, я использую удобную штуку с .flow , сейчас уже почти в каждом проекте. Вы можете больше прочитать про это на 24 Ways. Да и вообще, мне так кажется, что это сейчас мой самый используемый CSS.
Ещё одна вещь, которую я наконец то решился выставить по дефолту это font: inherit для инпутов, которые, проще говоря, делают то, что и должны делать. Хватит уже этого мелкого (mono, в некоторых случаях) текста!
Хватит уже этого мелкого (mono, в некоторых случаях) текста!
Последнее, но уж точно не менее важное, это один @media запрос, который сбрасывает анимации, переходы и поведенческие настройки для скролла, но только в тех случаях, когда пользователь предпочитает как можно меньше всяких движений на странице. Мне нравится такая штука в сбросе стилей, с побеждающим специфичность селекторов !important, потому что в современных реалиях, если пользователь не хочет видеть лишних переходов и т.п., то он и не должен их видеть, вне зависимости от CSS при сбросе стилей.
ЗаключениеВот и всё, вот он маленький и сброс для стилей, который делает жизнь куда проще. Если он вам приходится по вкусу, то смело можете его брать на вооружение! Берите его на GitHub или в NPM.
37 Стиль ссылок Лучшие практики CSS для современных веб-браузеров
Креативный стиль ссылок Примеры дизайна CSS, помогающие создавать визуально привлекательные стили ссылок.
С самого начала истории браузеров, то есть почти с середины 1990-х годов, стиль ссылок остается практически неизменным. CSS-стили ссылок по умолчанию:
CSS-стили ссылок по умолчанию:
- Ссылки подчеркнуты
- При переходе по ссылке она становится фиолетовой
- Непосещенные ссылки будут выделены синим цветом
- Важные ссылки, такие как кнопки призыва к действию, имеют контур вокруг них
Люди привыкли к этому базовому стилю ссылок. Когда мы разрабатываем стиль ссылки, мы должны быть осторожны, чтобы не отойти далеко от этой характеристики. Например, вы можете поиграть с цветами ссылок, шириной обводки подчеркивания, немного анимации, чтобы сделать ссылку и кнопки призыва к действию уникальными по сравнению с обычным дизайном. В этом списке мы собрали лучшие практики CSS стилей ссылок, которые подходят современным мобильным пользователям и браузерам.
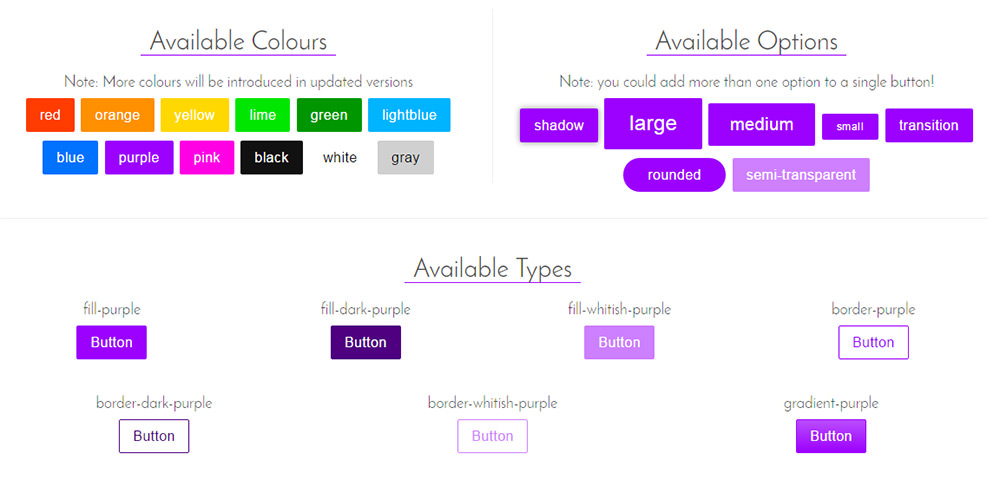
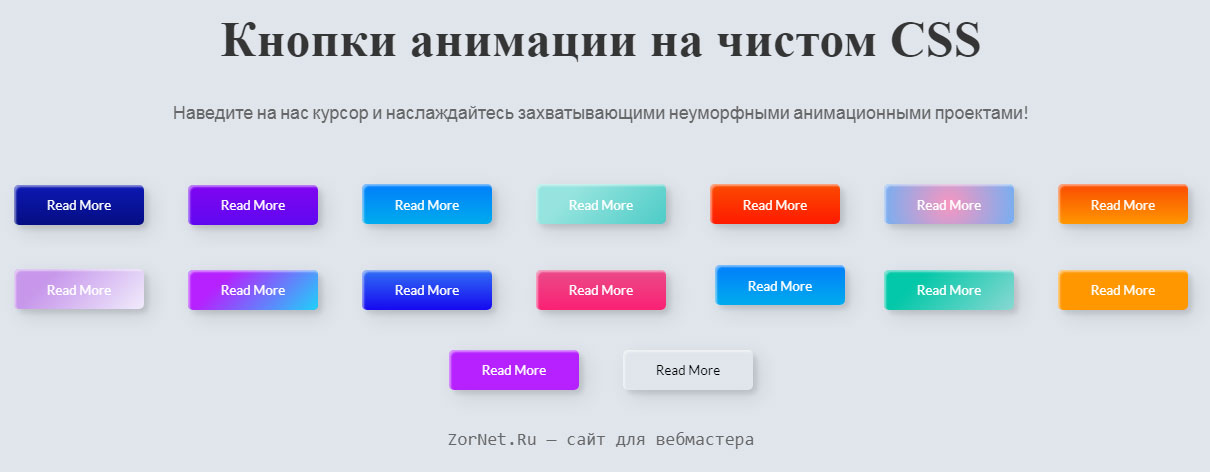
Colorlib Bootstrap Buttons & Links
Этот полезный набор кнопок начальной загрузки от команды Colorlib содержит все типы кнопок и стили ссылок CSS, предварительно разработанные для вас. В этом пакете представлены различные стили, анимации и размеры, чтобы упростить работу разработчика.
Все, что вам нужно сделать, это выбрать понравившийся дизайн и отредактировать его в соответствии с требованиями. Создатель максимально упростил файл кода и структуру кода, чтобы разработчик мог легко определить нужный стиль элемента и быстро понять код.
Информация / демо-загрузка
Компиляция стилей ссылок CSS
Эта компиляция стилей ссылок CSS дает вам десять различных стилей ссылок CSS. Хотите ли вы выделить простую текстовую ссылку или хотите, чтобы кнопка со ссылками выглядела стильно, эта подборка даст вам несколько свежих идей. Еще одним преимуществом компиляции CSS в стиле ссылок является то, что все дизайны создаются исключительно с использованием скриптов HTML5 и CSS3. Таким образом, вы можете легко использовать код и создать собственный дизайн за считанные секунды. Создатель максимально упростил анимацию, чтобы стиль ссылки легко подходил для любой части веб-сайта и приложений.
Информация / Загрузить демонстрацию
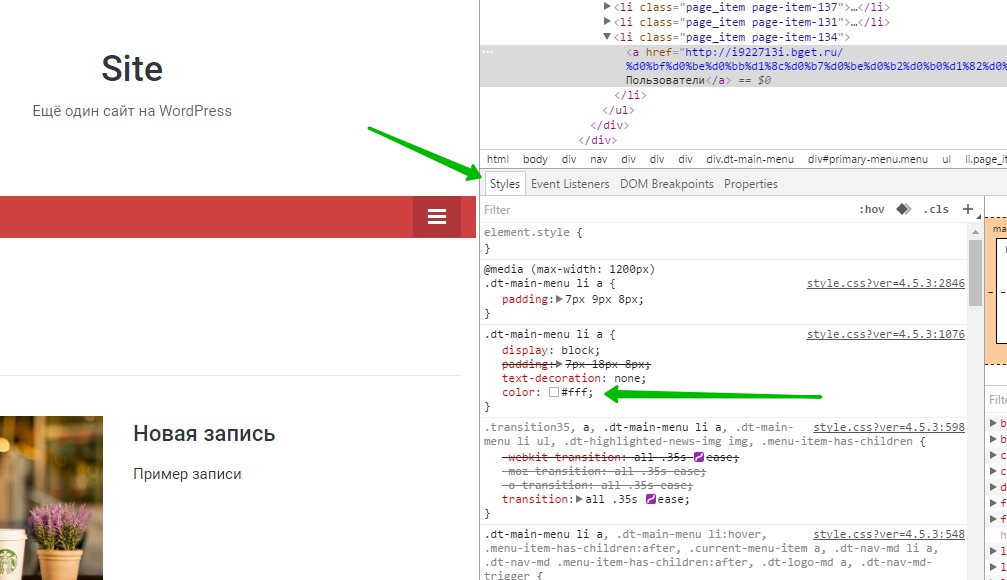
Эффект ссылки меню для WordPress
Как следует из названия, этот стиль ссылок CSS создан для меню. Создатель специально упомянул, что этот стиль ссылок предназначен для WordPress, и это правда. Поскольку вся концепция дизайна сделана исключительно с использованием скрипта CSS, вы можете использовать этот код даже на существующем веб-сайте WordPress. Дизайн по умолчанию аккуратный, а анимация плавная, поэтому нет необходимости редактировать код, если у вас нет особых требований.
Создатель специально упомянул, что этот стиль ссылок предназначен для WordPress, и это правда. Поскольку вся концепция дизайна сделана исключительно с использованием скрипта CSS, вы можете использовать этот код даже на существующем веб-сайте WordPress. Дизайн по умолчанию аккуратный, а анимация плавная, поэтому нет необходимости редактировать код, если у вас нет особых требований.
В целом, этот стиль ссылок CSS представляет собой простой и аккуратный дизайн, который можно использовать на всех типах веб-сайтов и приложений.
Информация / демо-загрузка
Эффект мерцающей ссылки
Этот CSS-стиль ссылок произведет впечатление на любителей ретро-стиля. Когда пользователь наводит курсор на ссылку, строка плавно перемещается к концу и продолжает молча мигать. Зеленый цвет и эффект мерцания добавляют аутентичности ретро-стилю. Вы можете разместить этот стиль ссылки на любом веб-сайте из-за его простого дизайна. Создатель сохранил сценарий кода достаточно простым, используя только сценарии CSS и HTML. Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Таким образом, вы можете изменить внешний вид и использовать стиль ссылки в своем дизайне без каких-либо проблем.
Информация / демо-загрузка
Link Hover
В этом наборе разработчик предоставил нам различные варианты дизайна ссылок. Вы получаете около пятнадцати дизайнов стилей ссылок, и все они разработаны исключительно с использованием скрипта CSS3. Существует эффект наведения как для текстовых ссылок, так и для кнопок CSS. Просто выберите тот, который вам нравится, и поработайте над ним, чтобы он идеально вписался в ваш дизайн. Все анимационные эффекты тонкие и чистые, поэтому они не займут много места на экране и не займут много времени для загрузки. Поскольку разработчик использовал сценарий CSS3, вы получаете множество вариантов настройки. Кроме того, вы можете легко интегрировать эти эффекты на любые современные веб-сайты, внеся несколько изменений в код.
Информация / демо-загрузка
Spring Bounce Hover Effect
Этот эффект ссылки будет хорошим выбором для блогов и текстовых ссылок внутри абзацев. Для текстовых ссылок используется элемент стиля выделения, который немного подпрыгивает, когда пользователь наводит курсор на ссылку. Поскольку вся анимация тонкая и аккуратная, пользователи не найдут раздражающим эффект прыгающего текста. Кроме того, вся концепция разработана с использованием новейшего скрипта CSS. Следовательно, вы можете легко использовать этот фрагмент кода на своем веб-сайте или в приложении без каких-либо проблем.
Для текстовых ссылок используется элемент стиля выделения, который немного подпрыгивает, когда пользователь наводит курсор на ссылку. Поскольку вся анимация тонкая и аккуратная, пользователи не найдут раздражающим эффект прыгающего текста. Кроме того, вся концепция разработана с использованием новейшего скрипта CSS. Следовательно, вы можете легко использовать этот фрагмент кода на своем веб-сайте или в приложении без каких-либо проблем.
Информация / Загрузить демонстрацию
Эффект подчеркивания ссылки
Подчеркивание — один из самых простых и понятных дизайнов ссылок. Создатель добавил небольшую анимацию к подчеркиванию, чтобы сделать дизайн еще более привлекательным. Хотя эффект подчеркивания ссылки используется для тегов заголовков, вы также можете использовать его для обычных текстов и текстов в абзацах. Дизайн подчеркивания и эффекты сделаны исключительно с использованием скрипта CSS. Следовательно, весь опыт гладкий и гладкий. Все, что вам нужно сделать, это настроить код в соответствии с вашими требованиями и использовать его в своем проекте.
Информация / Загрузить демонстрацию
Эффект ссылки в меню
Эффект ссылки в меню — это распространенный эффект прокрутки текста, который вы могли видеть на многих креативных веб-сайтах. Использование светлых и темных контрастных цветов и эффектов плавного перехода делает этот эффект ссылки визуально привлекательным. Сценарий кода этого примера стиля ссылки очень прост, как и его дизайн. Таким образом, вы можете легко использовать код и использовать его на своем веб-сайте. Поскольку весь сценарий кода доступен вам в редакторе CodePen, вы можете редактировать и визуализировать код в самом редакторе кода.
Информация / демо-загрузка
Ссылка на чистом CSS с эффектом подчеркивания радуги
Этот пример можно использовать для текстовых ссылок в области основного содержимого. По мере того, как современные типографские дизайны становятся все более и более популярными, становится важно, чтобы текстовые ссылки выглядели модно. В самом дизайне по умолчанию вы можете увидеть, как красиво подчеркивание текста ссылки цвета радуги выглядит на темном креативном фоне. Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
Весь стиль ссылки разработан исключительно с использованием кода CSS3. Следовательно, вы можете легко отредактировать код и использовать его на своем веб-сайте / в приложении в кратчайшие сроки. Говоря об узорах, взгляните на нашу коллекцию фоновых узоров, чтобы найти более крутые узоры, как в этом примере.
Информация / Загрузить демонстрацию
Эффекты ссылок CSS
Создатель Сэм создал несколько эффектов ссылок CSS, запускаемых при наведении. Все дизайны просты и аккуратны, так что вы можете легко использовать эти эффекты ссылок в любой части вашего сайта. Кроме того, все дизайны сделаны с использованием скрипта CSS3. Следовательно, редактирование и обработка кода будут более удобными. Разработчики могут просто выбрать понравившийся дизайн и начать работу над кодом. Поскольку создатель отобразил все эффекты на одной странице, код выглядит длинным. Когда вы выбираете только один эффект, код будет коротким и приятным.
Информация / Загрузить демонстрацию
Вдохновение для эффектов наведения на ссылку в меню
В этом примере вы также получаете различные типы стилей стилей ссылок, запускаемых при наведении. Хотя этот пример предназначен для ссылок меню, вы можете использовать некоторые эффекты и для других типов ссылок. Этот пакет имеет восемь дизайнов на момент написания этого поста. Каждый дизайн уникален и использует разные эффекты. Некоторые эффекты очень креативны, а некоторые просты. Поэтому убедитесь, что вы проверили их все, прежде чем выбрать один. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы помочь вам эффективно использовать код на своем веб-сайте или в приложении.
Хотя этот пример предназначен для ссылок меню, вы можете использовать некоторые эффекты и для других типов ссылок. Этот пакет имеет восемь дизайнов на момент написания этого поста. Каждый дизайн уникален и использует разные эффекты. Некоторые эффекты очень креативны, а некоторые просты. Поэтому убедитесь, что вы проверили их все, прежде чем выбрать один. Весь сценарий кода предоставляется в виде загружаемого файла, чтобы помочь вам эффективно использовать код на своем веб-сайте или в приложении.
Информация / Загрузить демонстрацию
Эффекты ссылок CSS By uNick
Если вы ищете привлекательный дизайн ссылок, этот может вас впечатлить. Создатель дал почти восемнадцать эффектов наведения в стиле ссылки. Каждый из них немного отличается от других, поэтому в этом пакете у вас есть из чего выбрать. Все эффекты просты и могут быть легко установлены даже на переполненной странице. Одним из наиболее значительных преимуществ использования дизайнов с простыми эффектами является то, что вам не нужно изменять другие элементы на странице.
Информация / Загрузить демонстрацию
Наведение на кнопку
Хотя этот стиль ссылок изначально создан для кнопок, вы можете использовать его и для других типов ссылок. При наведении курсора на ссылку стрелка расширяется и охватывает всю область текстовой ссылки. Так пользователь будет точно знать тексты, на которые ссылаются. Кроме того, эффект анимации плавный и быстрый, поэтому у пользователя не возникнет проблем с взаимодействием. Как и большинство других дизайнов CSS в стиле ссылок, этот также создан с использованием скрипта CSS3. Если вы разработчик, вы можете легко использовать этот код даже на своем существующем веб-сайте или целевой странице.
Информация / Загрузить демонстрацию
Стиль магнитной ссылки CSS Эффект пользовательского интерфейса
Если вы хотите сделать ссылки интерактивными и отличать важные ссылки от других ссылок, такой дизайн вам пригодится. В дизайне по умолчанию создатель использовал CSS-эффект в стиле магнитной ссылки для контактной информации. Ссылка перемещается синхронно в соответствии с движением вашего курсора. Эффект анимации сделан именно так, чтобы эффект происходил в определенном радиусе, чтобы не мешать другим элементам на веб-странице. Чтобы сделать этот интерактивный дизайн CSS в стиле Link, создатель использовал структуру CSS3 и Javascript. Весь фрагмент кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать его.
Ссылка перемещается синхронно в соответствии с движением вашего курсора. Эффект анимации сделан именно так, чтобы эффект происходил в определенном радиусе, чтобы не мешать другим элементам на веб-странице. Чтобы сделать этот интерактивный дизайн CSS в стиле Link, создатель использовал структуру CSS3 и Javascript. Весь фрагмент кода, использованный для создания этого дизайна, предоставляется вам, чтобы вы могли легко использовать его.
Информация / Загрузить демонстрацию
Фрагмент текста ссылки
Создатель Mattia Astorino предоставил нам простой, но привлекательный стиль CSS для ссылок. При наведении курсора на ссылку текст переворачивается, чтобы показать вам оставшееся сообщение. Используя такие CSS-дизайны в стиле ссылок, вы можете курировать свою аудиторию, а также четко указать цель ссылки. Для презентационных целей создатель использовал эффект переключения цвета на фоне. Но вы можете обрезать код и использовать только эффект анимации в стиле ссылок. Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Самое приятное в дизайне то, что он сделан исключительно с использованием сценария CSS3 и имеет правильную структуру. Следовательно, разработчики могут легко работать с кодом.
Информация / Загрузить демонстрацию
Эффекты при наведении на кнопку с Box-shadow
Из самого названия можно сделать вывод, что стиль ссылок CSS в этом дизайне создан для кнопок. В этом примере приведены семь типов эффектов анимации при наведении. Все семь из них гладкие и имеют современный вид. Следовательно, вы можете использовать эти эффекты на любом креативном и модном веб-сайте. Создатель правильно структурировал код, а также дал примечания, чтобы вы могли легко понять код. Если вы новичок, фрагменты кода, подобные этому, помогут вам легко понять функции.
Информация / Загрузить демонстрацию
Ссылка со стрелкой
Стиль ссылки со стрелкой Дизайн CSS почти аналогичен эффекту анимации при наведении на кнопку, упомянутому выше. Вместо анимации всей текстовой ссылки создатель анимировал только стрелку в ссылке. Если вы создаете дизайн ссылок для формы или мастера, CSS-стиль ссылок, подобный этому, будет хорошим выбором. Эффект анимации прост и может быть легко размещен в любой части веб-сайта или приложения. Внеся некоторые изменения в код, вы сможете легко использовать его в своем дизайне. Если вас интересуют дизайны стрелок и анимация стрелок, взгляните на нашу коллекцию дизайнов стрелок CSS.
Если вы создаете дизайн ссылок для формы или мастера, CSS-стиль ссылок, подобный этому, будет хорошим выбором. Эффект анимации прост и может быть легко размещен в любой части веб-сайта или приложения. Внеся некоторые изменения в код, вы сможете легко использовать его в своем дизайне. Если вас интересуют дизайны стрелок и анимация стрелок, взгляните на нашу коллекцию дизайнов стрелок CSS.
Информация / демонстрация загрузки
Стилизация ссылок с одним элементом
Стилизация ссылок с одним элементом лучше всего подходит для важных ссылок. Если вы используете текстовые ссылки для направления трафика с одной веб-страницы на другую, этот дизайн определенно привлечет внимание пользователей. Эффект анимации по умолчанию смелый и привлекательный, что также на ярко-красной цветовой гамме легко привлекает к нему внимание. Смелые и привлекательные элементы всегда будут работать лучше на целевой странице; Поскольку вам нужно доставить весь контент и преобразовать пользователя в течение короткого промежутка времени, подобная крутая анимация поможет. Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Еще одним преимуществом этого дизайна является то, что он полностью выполнен с использованием скрипта CSS3. Для более привлекательного дизайна целевой страницы взгляните на нашу бесплатную коллекцию шаблонов целевых страниц с дизайном, ориентированным на конверсию.
Информация / Загрузить демонстрацию
Анимации тонкой связи
В этом наборе анимации тонкой связи вы получаете семь анимационных эффектов. Все семь анимационных эффектов просты и аккуратны, поэтому анимация отлично смотрится на всех типах веб-сайтов. Если вы используете текстовые ссылки в своем блоге, вы можете использовать дизайн подчеркивания, указанный в этом наборе. По умолчанию все текстовые ссылки в этом дизайне увеличены и выделены жирным шрифтом для облегчения взаимодействия. В насыщенной контентом среде выделение жирным шрифтом ссылок сделает их более заметными. Все семь анимационных эффектов сделаны с использованием скриптов CSS3 и HTML5. Благодаря простой структуре кода анимационные эффекты загружались быстрее. В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
В этом дизайне есть даже красочные анимационные эффекты, в зависимости от ваших требований к дизайну выберите тот, который вам нравится. Чтобы узнать больше о творческих анимационных эффектах, ознакомьтесь с нашей коллекцией примеров CSS-анимации, разработанной креативными разработчиками.
Информация / Загрузить демонстрацию
Классные идеи ссылок CSS3
Классные идеи ссылок CSS3 дают вам профессиональное вдохновение для анимации ссылок. Вы можете использовать эти идеи анимации как для текстовых ссылок, так и для кнопок. Все примеры анимации, приведенные в этом наборе, происходят вокруг текста, поэтому они не занимают много места на экране. В этом наборе разработчик предоставил вам десять плавных анимационных эффектов. Этот профессионально выглядящий анимационный эффект идеально впишется в любую часть веб-сайта. Поскольку это демонстрационный дизайн, все анимации сделаны крупнее и жирнее. Но вы можете масштабировать размер в зависимости от ваших потребностей дизайна. Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Сделав несколько оптимизаций, вы можете использовать этот дизайн даже на своем существующем веб-сайте.
Информация / Загрузить демоверсию
My Link Styles By Tricia Rodriguez
Современные анимационные эффекты не только креативны, но и продуманы логически, чтобы улучшить взаимодействие с пользователем. Если вы ищете такой логичный стиль оформления ссылок для своего веб-сайта или приложения, то это то, что вам нужно. Разработчик предоставил вам дизайн как для текстовых ссылок, так и для ссылок меню. Для более плавного эффекта анимации разработчик использовал HTML5, CSS3 и Javascript. Весь сценарий кода, используемый в этом дизайне, предоставляется вам непосредственно в редакторе CodePen. Прежде чем использовать этот дизайн в своем проекте, вы можете отредактировать и визуализировать результат в самом редакторе CodePen. Если вы ищете дизайн меню и навигацию по меню, наша коллекция дизайнов меню CSS даст вам некоторое вдохновение.
Информация / Скачать демо
Стили ссылок Автор J2
Разработчик предоставил вам дизайн ссылок для кнопок призыва к действию. В этом дизайне используется в основном плоский дизайн, поэтому он идеально подходит для всех типов веб-сайтов и приложений. Поскольку это предназначено исключительно для всех кнопок призыва к действию, все эффекты анимации происходят внутри кнопки; что делает этот дизайн не лучшим вариантом для текстовых ссылок. Разработчик использовал CSS3 и Javascript для создания анимационных эффектов. Поскольку большинство этих анимационных эффектов можно реализовать с помощью CSS3, вы можете обрезать код, если хотите. Проверьте информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
В этом дизайне используется в основном плоский дизайн, поэтому он идеально подходит для всех типов веб-сайтов и приложений. Поскольку это предназначено исключительно для всех кнопок призыва к действию, все эффекты анимации происходят внутри кнопки; что делает этот дизайн не лучшим вариантом для текстовых ссылок. Разработчик использовал CSS3 и Javascript для создания анимационных эффектов. Поскольку большинство этих анимационных эффектов можно реализовать с помощью CSS3, вы можете обрезать код, если хотите. Проверьте информационную ссылку ниже, чтобы получить практический опыт работы с кодом.
Информация / демо-загрузка
Анимация ссылки заголовка
В этом дизайне анимации ссылки заголовка используется двухцветная анимация. Как понятно из названия, этот дизайн сделан для заголовков. Если вы создаете веб-дизайн на основе типографики, такие эффекты заставят текстовые ссылки выглядеть отдельно от остальных веб-элементов. Вы даже можете использовать этот эффект для обычных текстов, чтобы выделить их. Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал коралловую и голубую цветовую схему в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся небольшие изменения в код.
Например, на веб-сайте фрилансера вы можете использовать этот дизайн, чтобы выделить имя фрилансера. Разработчик использовал коралловую и голубую цветовую схему в дизайне по умолчанию, но вы можете использовать свои собственные цвета, внеся небольшие изменения в код.
Информация / Загрузить демонстрацию
Анимированный вес шрифта при наведении курсора
Эффект анимированного шрифта при наведении является лучшим эффектом как для ссылок меню, так и для обычных текстовых ссылок. В дизайне по умолчанию текстовые ссылки становятся жирными, когда пользователь наводит курсор на текст. Анимация постепенно переходит от персонажа к персонажу, что привлекает. Если вы используете этот дизайн для обычных текстовых ссылок, вы можете сделать так, чтобы вся анимация выделения жирным шрифтом происходила на всем слове. Чтобы дать вам четкий эффект анимации, разработчик использовал в этом дизайне скрипт SCSS и HTML5. Анимация по умолчанию занимает несколько пробелов по бокам, поэтому обязательно учитывайте это, когда оставляете пробел.
Информация / Скачать демо
Анимации CSS для интерактивных элементов
Разработчик Стас Мельников дал нам девять различных анимаций для ссылок. В этом наборе вы также получаете стиль ссылок как для ссылок, так и для кнопок. Все девять анимационных эффектов короткие и приятные, поэтому пользователю не придется долго ждать. Эти тонкие анимационные эффекты укажут на наличие ссылки на пользователя, чтобы вы могли вести пользователя в нужное место. Все эти эффекты разработаны с использованием скрипта CSS3, поэтому они гладкие и гладкие. Кроме того, вы можете ожидать такой же плавной производительности и на мобильных устройствах. Если вы ищете стиль ссылок для адаптивного дизайна веб-сайта, этот дизайн подойдет идеально.
Информация / Скачать демоверсию
Ссылка «Подробнее»
Дизайн ссылки «Подробнее» — идеальный вариант для шаблонов веб-сайтов и веб-сайтов в минималистичном стиле. Благодаря простым анимационным эффектам и привлекательным цветам этот дизайн ссылок привлечет внимание пользователей даже на веб-страницах с большим количеством текста. Если вы ведете блог с простой минимальной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Если вы ведете блог с простой минимальной темой или шаблоном, подобный дизайн сделает ваш блог более привлекательным для ваших читателей. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, вы можете легко использовать его даже на своем существующем веб-сайте. Внеся несколько изменений в код, вы можете изменить цвет анимации в соответствии с вашей цветовой схемой.
Информация / Загрузить демоверсию
Идея со стрелкой при наведении ссылки
Идея со стрелкой при наведении ссылки — это практически применимый дизайн ссылок, который вы можете использовать для обычных текстовых ссылок в вашем контенте. Тексты со ссылкой выделяются наложением синего цвета. При наведении курсора на текст наложение цвета меняется на стрелку, указывающую на перенаправление на другую страницу. Переходы плавные и чистые, что пользователи могут легко заметить. Как и упомянутый выше дизайн ссылки «Подробнее», этот также разработан исключительно с использованием скрипта CSS3. Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Все, что вам нужно сделать, это скопировать код и использовать его в своем веб-дизайне. Поскольку это только дизайн CSS, часть настройки не займет много времени.
Информация / Загрузить демонстрацию
Эффекты подчеркивания текста при наведении
Этот стиль текстовой ссылки почти аналогичен упомянутой выше идее со стрелкой при наведении ссылки. Но в этом вы получаете другой эффект анимации. Разработчик предоставил вам два типа анимационных эффектов. Один представляет собой полноцветную наложенную анимацию, а другой — быструю гладкую линейную анимацию. Не только дизайн, но и структура кода очень проста. Оба анимационных эффекта разработаны исключительно с использованием скрипта CSS3. Сделав несколько оптимизаций, этот дизайн можно легко вписать в ваш веб-сайт или приложение. Поскольку это дизайн на основе CSS3, вы можете без колебаний использовать любые современные цвета.
Информация / Загрузить демонстрацию
Подсветка ссылки Эффект наведения/щелчка
Типографика используется как часть современного веб-дизайна, что позволяет вам четко делиться своими мыслями с пользователями. Если вы используете ломаную сетку или асимметричный дизайн в макете своего веб-сайта, этот стиль ссылок добавит вашему дизайну дополнительное богатство. Эффект очень простой, поэтому он легко вписывается в любую часть веб-сайта. Подчеркивание остается больше и толще, чтобы пользователь мог четко видеть важность выделенного текста. Умная обработка сценария кода CSS3 дает вам простой, но эффективный стиль ссылки. Ознакомьтесь с нашими бесплатными современными шаблонами веб-дизайна, чтобы бесплатно получить новейший шаблон веб-сайта премиум-качества.
Если вы используете ломаную сетку или асимметричный дизайн в макете своего веб-сайта, этот стиль ссылок добавит вашему дизайну дополнительное богатство. Эффект очень простой, поэтому он легко вписывается в любую часть веб-сайта. Подчеркивание остается больше и толще, чтобы пользователь мог четко видеть важность выделенного текста. Умная обработка сценария кода CSS3 дает вам простой, но эффективный стиль ссылки. Ознакомьтесь с нашими бесплатными современными шаблонами веб-дизайна, чтобы бесплатно получить новейший шаблон веб-сайта премиум-качества.
Информация / Загрузить демонстрацию
Anchor Click Canvas Animation
В этом дизайне вы получаете причудливый эффект анимации для текстовых ссылок. Нажав на ссылку, вы получите привлекательный цветной всплеск. Этот заманчивый анимационный эффект ограничивает его использование только на случайных и творческих веб-сайтах. Поскольку это сложный красочный анимационный эффект, разработчик использовал в дизайне фреймворки HTML5, CSS3 и Javascript. Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Если вы собираетесь использовать этот дизайн на своем веб-сайте, вам необходимо выполнить несколько оптимизаций, чтобы он идеально работал на вашем веб-сайте. Разработчик поделился с вами всей структурой кода, чтобы вы могли легко работать с этим дизайном.
Информация / Загрузить демонстрацию
Squiggle Link Effectz
Само название не требует пояснений, линия, обозначающая текстовую ссылку, начинает волноваться при наведении курсора на ссылку. Волнистая анимация плавная и чистая, поэтому пользователь может четко видеть синусоидальные волны при наведении курсора на текст. Если вы используете этот эффект на музыкальном веб-сайте, он будет идеально соответствовать основной теме шаблона. Как и большинство других стилей ссылок в этом списке, этот также разработан с использованием скрипта CSS3. Вы можете легко добавить это на свой существующий веб-сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его даже для заголовков на своих веб-страницах.
Информация / Загрузить демонстрацию
Эффект линии при наведении на меню
Хотя этот дизайн создан для меню навигации, вы можете использовать его и для других текстовых ссылок. Простой эффект линейной анимации этого дизайна делает его идеальным для всех типов веб-сайтов. В предыдущем CSS стиле ссылки мы видели эффект волнистой линии. В этом дизайне разработчик использовал концепцию синусоиды. Так же, как и показания датчика сердечного ритма, линия движется в волнообразном формате. Стандартный дизайн этого стиля ссылок будет хорошим вариантом для веб-сайтов организаций здравоохранения. Поскольку этот дизайн создан исключительно с использованием сценария CSS3, разработчику будет легко интегрировать и настраивать его.
Информация / Загрузить демонстрацию
Переход по ссылке при наведении
Переход по ссылке при наведении — это дизайн ссылок в стиле навигации. Если вы добавляете кучу ссылок в одном месте, например, в футере, такой дизайн будет идеальным вариантом. Синий квадратный маркер плавно перемещается в соответствии с движением курсора. Синий маркер плавно расширяется в зависимости от длины текстов. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна. Но этот дизайн стоит затраченных усилий.
Синий квадратный маркер плавно перемещается в соответствии с движением курсора. Синий маркер плавно расширяется в зависимости от длины текстов. Чтобы создать этот стиль интерактивной ссылки, разработчик использовал HTML, CSS3 и Javascript. Работа с этим дизайном может занять немного больше времени, потому что вам нужно обработать три сценария и оптимизировать их для вашего дизайна. Но этот дизайн стоит затраченных усилий.
Информация / Загрузить демонстрацию
Другая концепция меню
Это еще один линейный дизайн ссылок, который можно использовать как для меню навигации, так и для текстовых ссылок. Хотя эффект прост, разработчик использовал для этого HTML, CSS и Javascript. Но вы можете обрезать код в соответствии со структурой кода, которую вы предпочитаете. При наведении на ссылку строка аккуратно расширяется до конца текста. Эффект простой и элегантный, поэтому его можно разместить в любом месте и в любой части веб-сайта. Все, что вам нужно сделать, это поработать над кодом, чтобы он соответствовал вашим потребностям, и использовать его на своем веб-сайте или в своем проекте.
Информация / Загрузить демонстрацию
Эффект наведения слева направо на цвете текста
Эффект наведения слева направо на цвете текста почти аналогичен дизайну концепции меню, упомянутому выше. В этом дизайне анимированная линия имеет красочный эффект. Помимо линейной анимации, в этом дизайне вы также получаете анимированное слово. Этот дизайн выполнен с использованием скрипта CSS3, поэтому вы можете использовать в нем свою собственную современную цветовую схему и анимационные эффекты. Разработчик поделился сценарием кода непосредственно с вами, чтобы вы могли легко работать с этим дизайном и использовать его в своем дизайне.
Информация / Загрузить демоверсию
Креативные эффекты при наведении на меню
Креативные эффекты при наведении на меню — это творческая форма концепции меню, упомянутой выше. Сделав несколько настроек, этот дизайн стиля ссылок можно использовать и для обычных текстовых ссылок. Вся анимация появляется только тогда, когда пользователь наводит курсор на ссылку. Для обозначения ссылки можно использовать подчеркивание и эффект анимации, которые могут быть эффективнее оригинального дизайна. Этот дизайн также сделан исключительно с использованием скрипта CSS3, поэтому у вас есть множество вариантов настройки. Кроме того, работать с этой конструкцией также будет легко.
Для обозначения ссылки можно использовать подчеркивание и эффект анимации, которые могут быть эффективнее оригинального дизайна. Этот дизайн также сделан исключительно с использованием скрипта CSS3, поэтому у вас есть множество вариантов настройки. Кроме того, работать с этой конструкцией также будет легко.
Информация / Скачать демоверсию
Интерфейсный интерфейс Вдохновение CSS CSS3 HTML HTML5 16 марта 2021 г.
46 CSS-эффекты при наведении на ссылку
Коллекция отобранных вручную бесплатных HTML и CSS-эффектов ссылок примеров кода с состоянием :hover и :active . Обновление коллекции февраля 2020 года. 13 новых предметов.
- Панировочные сухари CSS
- Стрелки CSS
О коде
Ссылка на заголовок с лазерным обнаружением
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Отображение URL-адресов ссылок
Как отобразить атрибут href ссылки рядом с текстом ссылки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая CSS-анимация при наведении курсора на строку для ссылок
Пара простых и тонких CSS-анимаций наведения линии для ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS анимация при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные ссылки SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переход с подчеркиванием с переменной мощностью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Подчеркивание анимации — ссылка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Взаимодействие при наведении ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ссылка Hover Flash
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подчеркивание анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Заполнение ссылки при наведении
Эффекты наведения на ссылку, которые заполняют ссылку подчеркиванием или перечеркиванием с помощью переходов CSS и свойство clip-path .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект подчеркивания ссылки
Анимированный эффект подчеркивания/границы. Отредактируйте transform-origin , чтобы изменить начало анимации. В настоящее время он установлен налево.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полупрозрачное подчеркивание ссылки CurrentColor
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект парения Spring/Bounce
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Стиль ссылок
Исследование стилей ссылок без классов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Интерактивные элементы
анимации CSS для интерактивных элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: r-button.css, r-link.css
О коде
Эффект ссылок HTML и CSS
Эффект ссылки «Подробнее» в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пометить # ссылки!
Неработающие стили ссылок. Пометить # ссылки с помощью CSS! Никогда не забывай a href="#" снова заполнитель!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект ссылки
Эффект закорючки ссылок HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ссылка с градиентным фоном
Ссылка с градиентным фоном при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный вес шрифта при наведении курсора
Тонкая ссылка выделяется жирным шрифтом.
О коде
Многоканальная ссылка
Многострочный эффект наведения на ссылку.
О коде
Ссылка Стрелка
Идея со стрелкой при наведении на ссылку.
О коде
Градиентная анимация с подчеркиванием
Используя фоновый градиент CSS и анимацию CSS, это позволяет анимации подчеркивания ссылки переноситься на несколько строк. Раньше этого можно было добиться с помощью элементов :псевдо. Однако сделать это на нескольких строках оказалось непросто.
О коде
Прохладный эффект парения с режимом смешивания и наложения
Это круто, потому что вам не нужно менять цвет ссылки на :hover . Mix-blend-mode в ::after инвертирует его для вас.
Underline Hover
HTML и CSS эффект подчеркивания при наведении.
Сделано Элвином ван ден Хейзелом
12 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Animate Underline ВолнистаяAnimate Underline Волнистая
Это крутое волнистое подчеркивание, которое нравится людям.
Сделано Дэвидом Дарнсом
10 июля 2017 г.
скачать демо и код
Демонстрационное изображение: Необычное подчеркивание ссылки Text-ShadowНеобычное подчеркивание ссылки Text-Shadow
HTML и CSS причудливое text-shadow подчеркивание ссылки.
Сделано Райаном
1 июля 2017 г.
скачать демо и код
Демонстрационный GIF: Следуйте по ссылкамСледуйте по ссылкам
Наведите курсор на ссылку, и она следует за курсором, выделяя ссылки по мере продвижения!
Сделано Кэтрин Като
23 июня 2017 г.
скачать демо и код
Демонстрация GIF: стили ссылок на один элемент на чистом CSSстили ссылок на один элемент на чистом CSS
Вдохновлен тем, что видел в Medium и других перьях, но с добавленной попыткой привнести некоторую анимацию. В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
В настоящее время ограничено ссылкой общей шириной 10000 пикселей по всем строкам.
Сделано Мэтью Шилдсом
24 июня 2017 г.
скачать демо и код
Демонстрационное изображение: эффект перечеркнутого наведенияЭффект перечеркнутого наведения
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Сделано Артёмом
23 июня 2017 г.
скачать демо и код
Демонстрационный GIF: переходы по ссылкампереходы по ссылкам
переходы по ссылкам с HTML и CSS.
Сделано Беннетом Фили
19 июня 2017 г.
скачать демо и код
Демо GIF: Ссылка со стрелкойСсылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. домашний веб-сайт Google).
Сделано Александром Джолли
21 мая 2017 г.
скачать демо и код
О коде
Ключевые кадры CSS3 Стиль ссылки анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация ссылок
Анимация ссылки при наведении.
О коде
Ссылки с примечаниями на полях
Вторая попытка создать доступную и более полнофункциональную версию стиля ссылок, используемого в https://thecorrespondent.com
Демонстрация GIF: Anchor Hover EffectsAnchor Hover Effects
Тестирование некоторых эффектов наведения для тегов привязки в типографике тела с использованием псевдоэлементов CSS.
Сделано Саймоном Гудером
29 мая 2016 г.
скачать демо и код
О коде
Эффект выделения ссылки при наведении/щелчке
Фоновый переход CSS для добавления эффекта выделения при наведении/щелчке ссылки.
О коде
Эффекты подчеркивания текста при наведении
Быстрые эксперименты с :до и :после эффекты наведения на однострочных элементах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ссылка со стрелкой
Ссылка со стрелкой :hover эффект.
О коде
Анимация при наведении ссылки SCSS
Гиперссылка :hover Анимация CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрация GIF: Anchor Click Canvas AnimationAnchor Click Canvas Animation
Холст позиционируется абсолютно и использует свойство svg css pointer-events, поэтому у вас нет холста, блокирующего ваши клики.
Сделано Ником Шеффилдом
3 мая 2016 г.
скачать демо и код
О коде
Идеи ссылок (доказательство концепции)
Классные идеи ссылок CSS3.
Демонстрационная GIF-анимация: Subtle Link AnimationsSubtle Link Animations
Ничего серьезного, ничего сверхъестественного. Всего несколько тонких, но очевидных CSS-анимаций текстовых ссылок. Скорее ссылка, чем что-то новаторское.
Автор Йосип Психистал
21 октября 2014 г.
скачать демо и код
Демонстрация GIF: Эффекты наведения на ссылкуЭффекты наведения на ссылку
8 CSS-эффекты наведения на ссылку.
Сделано Пейвен Лу
4 апреля 2014 г.
скачать демо и код
Стилизация гиперссылок с помощью CSS | Учебники по веб-дизайну и разработке
Цели обучения
В конце этого урока вы сможете:
- Применение правил стиля CSS к пяти состояниям гиперссылок: ссылка, посещение, фокус, наведение и активный.
Вы можете просмотреть готовые версии двух примеров веб-страниц, на которые вы добавите гиперссылки в этом руководстве, щелкнув ссылку ниже. Готовые образцы будут открываться в новой вкладке вашего веб-браузера.
страница-5.html
страница-6.html
Около пяти состояний гиперссылки
На современных веб-сайтах гиперссылки обычно отображаются по-разному в зависимости от раздела веб-страницы, в котором они расположены.
- Навигационные гиперссылки : В навигационных меню и нижних колонтитулах гиперссылки обычно отображаются без подчеркивания.
 Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться.
Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться. - Гиперссылки с текстовыми блоками : Когда они расположены внутри абзацев, рекомендуется размещать под гиперссылками подчеркивания, чтобы выделить их из окружающего текста.
- Гиперссылки в виде кнопок : Гиперссылки на веб-странице также могут отображаться в виде кнопок с цветным фоном и/или рамками и, возможно, значками. Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.
В отличие от других элементов веб-страницы, таких как заголовки, абзацы или изображения, гиперссылки являются интерактивными . И их внешний вид может меняться в зависимости от того, как пользователь взаимодействует с ними.
Гиперссылки — это пять так называемых состояний , которые можно сгруппировать в две категории:
- Пассивные состояния : Так выглядит гиперссылка, когда пользователь не взаимодействует с ней.
 Есть два пассивных состояния.
Есть два пассивных состояния. - Интерактивные состояния : Так выглядит гиперссылка, когда пользователь взаимодействует с ней. Есть три интерактивных состояния.
Гиперссылки: два пассивных состояния
Гиперссылка может иметь два пассивных состояния.
- a:link — ссылка , а не была нажата или нажата пользователем. По умолчанию веб-браузеры отображают непросмотренные гиперссылки синим цветом.
- a:visited — по ссылке уже раз переходил пользователь. По умолчанию веб-браузеры отображают посещенные гиперссылки фиолетовым цветом.
В CSS вы ориентируетесь на непосещенные и посещенные гиперссылки на веб-странице, используя псевдоклассы :link и :visited следующим образом:
/* Пассивная ссылка - ранее не посещаемая */
ссылка {
/* здесь находятся правила стиля */
}
/* Пассивная ссылка - ранее посещенная */
а: посетил {
/* здесь находятся правила стиля */
} Как правило, эти два пассивных состояния оформляются одинаково.
/* Состояния пассивной ссылки */
ссылка,
а: посетил {
/* здесь находятся правила стиля */
} Или, в одну строку:
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
/* здесь находятся правила стиля */
} Обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (ссылка или посещенный).
Например, если вы хотите, чтобы ваши гиперссылки отображались красным цветом, когда пользователь не взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
} Гиперссылки: три интерактивных состояния
Существует три возможных пассивных состояния гиперссылки.
- a:hover — Пользователь наводит указатель мыши на ссылку.
 По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем).
По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем). - a:focus — пользователь перешел по гиперссылке с помощью клавиши Tab . По умолчанию веб-браузеры отображают ссылки в фокусе с синей пунктирной рамкой.
- a:active — Ссылка в настоящее время щелкается или нажимается пользователем. По умолчанию веб-браузеры отображают активные гиперссылки красным цветом.
В CSS вы ориентируетесь на эти три состояния гиперссылок, используя псевдоклассы :focus, :hover и :active.
Как правило, все три интерактивных состояния гиперссылки оформляются одинаково.
/* Состояния интерактивной ссылки */
а: фокус, а: наведение, а: активный {
/* здесь находятся правила стиля */
} Опять же, обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (фокус, наведение или активный).
Например, если вы хотите, чтобы ваши гиперссылки отображались зеленым цветом всякий раз, когда пользователь взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Таким образом, раздел файла CSS, который стилизует гиперссылки, обычно выглядит следующим образом:
/* ====== СТИЛИ ГИПЕРССЫЛКИ ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} 908:40
Гиперссылки: правильный порядок псевдоклассов
В таблице стилей CSS важно размещать псевдоклассы в правильном порядке. В противном случае ваши стили гиперссылок могут отображаться не так, как вы хотите.
Правильный порядок следующий:
: ссылка
: посетил
:навести
:фокус
: активен
Гиперссылки и подчеркивание по умолчанию
По умолчанию веб-браузеры добавляют подчеркивание ко всем пяти состояниям гиперссылок. Это результат применения значения по умолчанию underline к свойству text-decoration .
Чтобы «отключить» это подчеркивание по умолчанию, вам нужно добавить следующее правило стиля в свой файл CSS.
/* ====== СТИЛИ ГИПЕРССЫЛКИ ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
текстовое оформление: нет;
красный цвет;
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
цвет: зеленый;
} За исключением особых случаев гиперссылок в меню и нижних колонтитулах, а также в качестве кнопок, рекомендуется подчеркивать посещенные и непосещенные состояния гиперссылок внутри блоков текста.
Однако для подчеркивания гиперссылок веб-дизайнеры обычно используют свойство border-bottom , а не text-decoration , поскольку оно допускает больше вариантов интервалов и цвета.
Стилизация ссылок на веб-странице
van Gogh В этом задании вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-5.html в предыдущем руководстве Введение в гиперссылки.
- В VS Code откройте таблицу стилей style-5.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */
а: ссылка, а: посетили {
текстовое оформление: нет;
отступ снизу: 2px;
}
/* Стили интерактивных ссылок */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
отступ снизу: 2px;
} 908:40
Теперь вы сгруппировали пять возможных состояний гиперссылок в две категории для стилей и удалили подчеркивание по умолчанию. Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
- Для первого набора правил стиля, которые применяются к состояниям гиперссылки :link и :visited, введите следующие свойства и значения CSS:
цвет: #000;
нижняя граница: сплошная 2px #000;
- Для второго набора правил стиля, которые применяются к трем активным состояниям гиперссылки, введите следующие свойства и значения CSS:
цвет: #f26f21;
нижняя граница: сплошной синий 2px;
- Сохраните таблицу стилей. Отобразите веб-страницу в браузере и проверьте изменения стиля четырех гиперссылок.
Вы завершили работу над первой пробной веб-страницей.
Нажмите page-5. html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Оформление ссылок на веб-странице
Туризм В этом разделе вы будете применять стили CSS к гиперссылкам, добавленным на страницу page-6.html 9079.4 пример веб-страницы в предыдущем учебнике по работе с внутренними гиперссылками.
- В VS Code откройте таблицу стилей style-6.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */
а: ссылка, а: посетили {
текстовое оформление: нет;
отступ снизу: 2px;
цвет: #006600;
нижняя граница: сплошная 2px #006600;
}
/* Стили интерактивных ссылок */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
отступ снизу: 2px;
цвет: #f26f21;
нижняя граница: сплошной синий 2px;
} 908:40
- Сохраните таблицу стилей и в веб-браузере убедитесь, что гиперссылки на веб-странице отображаются в новом стиле.

Вы закончили работу над вторым образцом веб-страницы.
Нажмите page-6.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Загрузка ваших файлов на GitHub
После завершения веб-страницы и таблицы стилей вы готовы загрузить их в свою учетную запись на GitHub.
- Откройте новую вкладку в веб-браузере и перейдите на GitHub.com. Если вы еще не вошли в свою учетную запись GitHub, войдите сейчас.
- На домашней странице GitHub щелкните «репозиторий», содержащий ваши веб-страницы. Его имя будет выглядеть следующим образом, где имя пользователя — выбранное вами имя пользователя на GitHub.
имя пользователя.github.io
- На следующем отображаемом экране GitHub в правой части экрана вы можете увидеть кнопку с именем Добавить файл . Нажмите здесь.

- В раскрывающемся списке выберите параметр Загрузить файлы .
- В Проводнике (Windows 10) или Finder (Apple Mac) перетащите вложенную папку 📁 упражнений , чтобы загрузить ее в свой репозиторий на GitHub.
- Прокрутите экран GitHub вниз и примите или отредактируйте короткое сообщение (Добавить файлы через загрузку) в поле Принять изменения .
- Наконец, нажмите зеленую кнопку Подтвердить изменения , чтобы загрузить файлы.
Ваш обновленный пример веб-страницы теперь опубликован на GitHub по веб-адресам, подобным следующим:
https://username.github.io/exercises/page-5.html
https://username.github.io/exercises/page-6.html
Может пройти несколько минут, прежде чем ваши загруженные файлы появятся на GitHub.
37+ лучших тем Shopify CSS Link Styles Free & Premium 2022 — AVADA Commerce Blog Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели.
 Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Стили ссылок CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Стили ссылок CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Анимация ссылок заголовков на Анимация ссылок заголовков может стать отличным инструментом для привлечения посетителей на ваш веб-сайт. Он может предоставить вам эффективный способ красиво отображать ссылки.
Когда зрители зайдут на ваш сайт, они увидят эту замечательную ссылку в заголовке. Его простая и утонченная красота производит впечатление и завораживает зрителей. Первые буквы слов заглавные. Кроме того, темно-синий цвет также является привлекательным фактором для посетителей с первого взгляда. В частности, от начала до конца будет подчеркивание, делающее ссылку более заметной.
Установите эту анимацию ссылки на заголовок, чтобы воспользоваться ее потрясающими характеристиками.
Демонстрация
#JavaScript30 День 22: Переходите по ссылкам by Если к сообщению на вашем веб-сайте вы хотите прикрепить ссылку на связанное сообщение или процитировать больше контента, попробуйте использовать эту замечательную ссылку, разработанную Кэтрин Като.
Это эффективный способ представить вашу публикацию или контент аккуратно и разумно. Благодаря этому вложению в стиле ссылки вы можете не только минимизировать контент, но и увеличить трафик для других сообщений. Этот тип ссылки показывается выделением определенной фразы, которую необходимо вставить. Цвет подсветки — желтый, что помогает привлечь и вдохновить зрителей.
Если вас заинтересовала эта замечательная ссылка, не забудьте установить ее немедленно.
Демонстрация
Тест подчеркивания при наведении на Если на вашем веб-сайте есть ссылки для вставки, вы можете рассмотреть этот стиль ссылок. Это дает вам много преимуществ, чтобы привлечь ваших посетителей и побудить их стать вашими постоянными клиентами. Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней.
Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней.
Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
Demo
Anchor Click Canvas Animation by Ссылки помогут сделать содержимое вашего сайта более полным. Таким образом, добавление привлекательного стиля ссылки, подобного этому, поможет вам произвести большое впечатление на ваших клиентов.
Этот стиль ссылок чрезвычайно отзывчив и гибок. Это приводит к тому, что прикрепленная часть становится синей с подчеркиванием. Это сделает вашу ссылку заметной и сможет привлечь внимание посетителей, как только они увидят ваш контент. Он имеет привлекательный и увлекательный внешний вид, который заставляет ваших клиентов хотеть щелкнуть. В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку.
Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку.
Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
Demo
Стили кнопок и ссылок по Эти стили ссылок могут соответствовать вашим потребностям и привлекать клиентов своим внешним видом.
Вы можете использовать их для прикрепления ссылок к кнопкам. Это поможет вам сэкономить место и логично и разумно связать презентацию. Эти стили ссылок состоят из двух основных частей: текста и фона. Они отличаются цветом этих двух частей. В частности, цвета двух частей очень гармоничны и помогают сделать кнопку заметной и привлекательной. Вам будет предоставлено большое количество вариантов, чтобы вы могли выбрать наиболее подходящий. Зрителям понравится такое представление ссылок.
Давайте попробуем эти стили ссылок, чтобы сделать ваши ссылки более уникальными и особенными.
Demo
Классные идеи ссылок CSS3 by Было бы замечательно, если бы вы использовали эти классные идеи ссылок для своего веб-сайта. Они приносят большое очарование, которое очаровывает зрителей.
Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов.
Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Они приносят большое очарование, которое очаровывает зрителей.
Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов.
Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Демонстрация
D. Стиль кнопок и ссылок - 01. Повышение на Этот удивительный стиль ссылок идеально подойдет для вашего сайта. Вы найдете его настолько элегантным и привлекательным, что на ваш сайт будет приходить большое количество посетителей.
Когда вы добавляете этот стиль ссылок на свой веб-сайт, это приносит много преимуществ. Во-первых, это выделяет вашу ссылку и привлекает зрителей с первого взгляда. Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей.
Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей.
Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
Демонстрация
По умолчанию, избранные стили ссылок по Вы будете чувствовать себя прекрасно, используя эти удивительные стили ссылок для своего веб-сайта, потому что вы можете воспользоваться различными вариантами выбора, чтобы сделать ваш веб-сайт лучшим.
Вам будет предложено четыре привлекательных и отличных варианта использования. Это могут быть стили подчеркивания, непрозрачности, слайда и стирания. Все они тщательно разработаны, чтобы быть красивыми и привлекательными. Разница между вариантами выбора создает уникальный способ, который заставляет зрителей чувствовать себя привлекательными и заинтересованными. Основные цвета — белый и зеленый, чтобы сделать общий интерьер прохладным и приятным. Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Demo
Стиль градиентной ссылки by Было бы здорово, если бы вы попытались использовать этот стиль ссылки градиента для своего веб-сайта. Ваши клиенты будут очень впечатлены этим.
Вы будете удивлены эффектом, который это принесет. Он имеет привлекательную общую красоту. Цвета градиента с желтыми, красными и фиолетовыми тонами гармонично сочетаются друг с другом, чтобы выделить вашу ссылку. Это возбуждает зрителей и мотивирует их перейти по ссылке. Когда зрители наводят курсор на подчеркивание, оно слегка и незаметно перемещается.
Попробуйте использовать этот удивительный стиль градиентных ссылок, чтобы сделать ссылки на вашем сайте более особенными.
Демонстрация
Стили встроенных ссылок по Если вы ожидаете, что ссылка на вашем веб-сайте будет умной и красивой, эти стили встроенных ссылок, вероятно, будут соответствовать вашим предпочтениям. Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго.
Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго.
Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
Демонстрация
Эффекты при наведении ссылки на Настоятельно рекомендуется учитывать эти эффекты ссылок с точки зрения их оптимизации и эффективности.
Вы почувствуете удовлетворение, зная, что у вас есть широкий выбор вариантов размещения ссылок на вашем привлекательном веб-сайте. Эти типы эффектов просто разработаны с их линиями и движениями, но они чрезвычайно привлекательны и заставляют зрителей чувствовать себя комфортно. Благодаря этому вы можете разнообразить ссылки на своем сайте, сделать их уникальными. Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты.
Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты.
Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Демонстрация
Тесты стиля ссылок по Если вашему веб-сайту нужна простота и изысканность, этот стиль ссылок может стать для вас замечательным предложением.
Когда вы используете этот стиль ссылок для вставки ссылок в свой контент, вы увидите большой эффект, который он вам приносит. Этот удивительный стиль ссылок похож на отличного помощника, добавляющего больше возможностей, чтобы сделать ваш контент более потрясающим. Ваша ссылка будет отображаться с подчеркиванием. Его простота не заставит зрителей обращать на него слишком много внимания и игнорировать контент. Более того, им будет удобно, потому что это поможет им лучше понять то, что вы представляете. Когда они наводят курсор на ссылку, подчеркнутая строка становится жирной.
Давайте попробуем этот замечательный стиль ссылок, чтобы использовать его силу.
Demo
Markdown Различные стили ссылок с помощью атрибута Title by Этот удивительный стиль ссылок придает уникальный и выдающийся вид ссылкам на вашем сайте.
Вы и ваши клиенты найдете это очень привлекательным и привлекательным. В частности, он выглядит иначе, чем другие типы ссылок. Это похоже на уценку для аннотации определенной фразы. Он стимулирует любопытство и побуждает зрителей кликать по нему. Тогда они смогут лучше понять ваш контент или открыть для себя что-то особенное. В результате они хотели бы остаться на вашем сайте в течение длительного времени.
Сделайте так, чтобы ваши клиенты чувствовали себя впечатленными и довольными, мгновенно получив этот замечательный стиль ссылок.
Демонстрация
Исследование стилей ссылок без классов. на На веб-сайте вам часто нужно вставлять ссылки в свой контент. Этот стиль ссылок будет для вас разумным выбором.
Ваши клиенты будут иметь опыт нажатия на привлекательные ссылки. Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов.
Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов.
Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
Demo
Ссылка "Читать дальше" by Чтобы увеличить посещаемость некоторых сообщений, вы часто вставляете ссылки в свои сообщения. Чтобы сделать эти ссылки привлекательными для зрителей, используйте этот стиль ссылок — отличное решение.
Вместо того, чтобы рекомендовать это как ссылку, он использует фразу «Подробнее», чтобы выразить сложность и смысл. Зрители сочтут эту ссылку гибкой и логичной, поскольку она связана с контентом, который они читают. Благодаря этому он будет вдохновлять зрителей кликать. Под словами «Подробнее» будет подчеркнуто ярко-желтым цветом, чтобы привлечь внимание зрителя и сделать его более заметным. Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Демонстрация
Отметить # ссылки! по Если вы ищете адаптивный и гибкий стиль ссылки, эта ссылка с флагом # для вас.
Он предоставляет вам два разных типа ссылок. Один из них — побудить зрителей кликнуть. Другой — помочь вам уведомить зрителей, когда ссылка не работает или не работает. Все они имеют одинаковый шрифт и синий цвет. Этот шрифт уникален и интересен, но при этом очень легко читается. Подчеркнутое слово будет иметь подчеркивание. В конце строки есть такой символ, как восклицательный знак или знак решетки. В частности, для обнаружения неработающих ссылок будет отображаться желтая строка предупреждения.
Позвольте улучшить опыт ваших клиентов, получив эти ссылки с флагами.
Демонстрация
Анимация для интерактивных элементов #2 by Ссылки важны при вставке в ваш контент. Поэтому постарайтесь показать его в таком стиле, чтобы сделать его привлекательным для зрителей. Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессионалами и уникальными. Это побуждает их нажать на ссылку.
Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессионалами и уникальными. Это побуждает их нажать на ссылку.
Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
Demo
#0001 • Ссылка с градиентным фоном при наведении на Эта красивая и привлекающая внимание ссылка обязательно привлечет внимание ваших зрителей. Это побуждает их нажимать и увеличивать трафик вашего сайта.
Зрители будут очень впечатлены, когда увидят, что ссылка показана очень интересно. В частности, им будет комфортно сочетать два холодных зеленого и синего цветов. Когда зритель наводит мышь на ссылку, появляется привлекательный фон. Градиентный фон — отличительная черта этой ссылки. Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
Демонстрация
Анимированный вес шрифта при наведении курсора на Красивая и привлекательная ссылка может стать мощным оружием, заставляющим клиентов взаимодействовать с вашим сайтом. Таким образом, этот настоятельно рекомендуется для вас.
В начале он отображается с простой красотой, просто строка текста со стилем шрифта с тонкими линиями и подчеркиванием в ключевом слове. Как только зритель укажет ключевое слово на ключевое слово, сразу же слово и подчеркнутая линия станут четкими и четкими с более толстыми линиями. Зрители будут удивлены и впечатлены, увидев это.
Попробуйте эту интересную и отзывчивую ссылку, чтобы удовлетворить ваших клиентов.
Demo
Link Effectz - Squiggle by Этот эффект связывания очень привлекателен и впечатляет посетителей, которые приходят на ваш сайт. Следовательно, это поможет вам увеличить трафик на ваш сайт.
Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересное и уникальное.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Следовательно, это поможет вам увеличить трафик на ваш сайт.
Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересное и уникальное.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Демонстрация
Эффект наведения на многострочную ссылку by Если вы ищете интересную ссылку, чтобы показать ее зрителям, эта многострочная ссылка вам подойдет.
Когда зрители посмотрят на эту ссылку, они вряд ли смогут оторвать от нее взгляд. Потому что он отображается строкой текста, подчеркнутой от начала до конца. В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно.
Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.
В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно.
Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.
Демонстрация
Классный эффект наведения с режимом наложения на Этот стиль ссылки дает вам уникальный и интересный способ отображения ссылки на вашем сайте.
Когда посетители просматривают ваш сайт, их привлекает фраза, выделенная жирным шрифтом. Они будут склонны останавливаться на этой фразе из-за ее известности. Сразу же появится белый фон и увеличится внимание к ссылке. В то же время жирный текст изменится с белого на черный, чтобы идеально сочетаться с фоном.
Произведите впечатление на своих клиентов и поощряйте их взаимодействие с вашим сайтом. Чтобы сделать это, давайте мгновенно получим этот классный эффект наведения с режимом наложения Mix.
Демонстрация
Эффекты при наведении якоря на Вы и ваши клиенты найдете эти эффекты при наведении якоря невероятно привлекательными и уникальными.
Эти эффекты, созданные Саймоном Гудером, дают вам множество идеальных вариантов для красивого представления ссылок на вашем веб-сайте. Все они имеют общий оранжево-красный цвет и показаны с коротким подчеркиванием в начале. Их различия возникают, когда зрители наводят на них курсор. Это может быть расширение подчеркивания, появление фона или преобразование подчеркивания в кнопку. Эти эффекты будут интересны зрителям.
Позвольте сделать ваш сайт более профессиональным, используя эти удивительные эффекты при наведении курсора.
Demo
Animate underline wavy на Один из способов увеличить посещаемость вашего веб-сайта — использовать интересный стиль ссылок, подобный этому.
Особенность этого стиля ссылок в том, что он имеет волнистую анимацию. Это то, что превращает обычные и простые ссылки в выдающиеся и привлекательные ссылки. С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов.
Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов.
Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
Демонстрация
Градиентная анимация с подчеркиванием на Этот удивительный стиль ссылок привносит красоту, простоту и привлекательность на ваш веб-сайт.
Когда вы добавляете эту подчеркнутую ссылку на свой веб-сайт, это помогает вам привлечь внимание посетителей и вдохновить их проводить больше времени на вашем веб-сайте. Это создает у них чувство волнения, когда они нажимают на вашу ссылку. Он отображается с уникальным градиентным подчеркиванием. Он растягивается от начала до конца текстовой строки, когда зритель наводит на нее курсор. Зрители будут впечатлены тем, как отображается эта ссылка. Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
Demo
Ссылка со стрелкой: эффект наведения на Если вы хотите, чтобы ваша ссылка выделялась, чтобы заинтересовать зрителей, эта ссылка со стрелкой, безусловно, является отличным решением.
Этот удивительный стиль ссылок разработан Николасом Уди. Он имеет уникальный внешний вид и большую привлекательность. Он отображается в виде синей стрелки в конце строки. Типографика текста очень креативна и привлекательна, что идеально сочетается со стрелкой. Когда зритель наведет мышь на этот значок, направление стрелки изменится на противоположное. Это показывает гибкость этой стрелочной ссылки и производит впечатление на зрителей.
Не стесняйтесь попробовать эту ссылку со стрелкой как можно скорее.
Демонстрация
Стрелка при наведении ссылки Идея от Как умный владелец магазина, вы можете искать отличный стиль ссылки, чтобы привлечь внимание посетителей. Считается, что это отличный выбор.
Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи.
Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Считается, что это отличный выбор.
Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи.
Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Демонстрация
Ссылка со стрелкой - кружок при наведении курсора на Если вам нужно увеличить посещаемость некоторых сообщений на вашем веб-сайте, эта ссылка со стрелкой настоятельно рекомендуется для вас.
Зрители будут впечатлены привлекательным и привлекательным шрифтом. В конце текста будет небольшой кружок вокруг стрелки. Это как символ, который подводит зрителей к интересным вещам. И текст, и кнопка нежного и приятного синего цвета. Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт.
Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.
Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт.
Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.
Демонстрация
Причудливая теневая ссылка с подчеркиванием на Эта причудливая теневая ссылка наверняка удовлетворит ваши требования. Это может помочь вам привлечь большое количество посетителей на ваш сайт.
Как только они придут на ваш сайт, они будут удивлены и впечатлены привлекательной и красивой типографикой. Они имеют тонкие линии, которые делают текстовую строку более элегантной. В частности, фразы, на которые вы хотите сослаться, будут подчеркнуты. Эти подчеркивания окрашены в синий цвет, создавая у зрителя приятное и нежное ощущение. Когда они наводят на него курсор, подчеркивание исчезает, а его синий цвет становится цветом текста.
Позвольте дать этой текстовой тени ссылку, подчеркивающую попытку увеличить количество ваших клиентов.
Демонстрация
Прыгающие ссылки by Этот стиль ссылок, созданный Беннеттом Фили, считается одним из самых красивых и креативных стилей. Вы и ваши клиенты можете быть поражены его привлекательностью.
Когда зрители посмотрят на ссылку, они увидят содержательный и информативный текст, отображаемый легко читаемым синим шрифтом. Это привлечет их внимание с первого взгляда и заставит их хотеть узнать больше. Вероятно, самое подходящее время для них, чтобы зависнуть над этим контентом. В каждую фразу будет вставлена ссылка. Этот стиль ссылки также известен как переходная ссылка. Он отображается с синей подсветкой. Это создаст у зрителя впечатление, что этот блик перескакивает с фразы на фразу.
Получите эту потрясающую ссылку для прыжков мгновенно, чтобы не пропустить замечательные вещи.
Демонстрация
Подсветка ссылок при наведении курсора/клике by Если ваш веб-сайт ищет красивый и интересный стиль ссылок, этот эффект выделения ссылок будет хорошим предложением для вас. Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим.
С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим.
С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Demo
Ссылки с примечаниями на полях, версия 2 by С этим стилем ссылок вы будете удивлены преимуществами, которые он дает.
Это как энциклопедия, готовая определить или объяснить фразу, которую трудно понять зрителям, прикрепив ссылку на эту фразу. Чтобы быть более понятным, вы представляете свой контент на веб-сайте и выделяете специальные слова. Этот стиль ссылок поможет вам логически и научно представить определения этих слов. Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше.
Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.
Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше.
Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.
Демонстрация
Стили ссылок с одним элементом на чистом CSS by Эти потрясающие стили ссылок, созданные Мэтью Шилдсом, могут предоставить вам наиболее эффективный метод отображения ссылок на вашем веб-сайте.
У вас будет возможность воспользоваться множеством различных типов ссылок, чтобы выбрать те, которые лучше всего подходят для вашего сайта. Эти стили чрезвычайно привлекательны и изысканны, заставляя ваших клиентов чувствовать себя впечатляющими и довольными. Он имеет множество дизайнов и переходов. Это может быть ссылка, прикрепленная к кнопке, или анимация подчеркивания текста. Основные цвета — белый и серый, что делает его более ярким и привлекательным.
Установите эти стили ссылок, чтобы увидеть, насколько это здорово.
Демонстрация
Эффекты подчеркивания текста при наведении курсора на Чтобы сделать ваш веб-сайт более оптимальным, вам необходимо прикрепить привлекательные ссылки к вашему контенту. Эти эффекты могут сделать ваши ссылки выдающимися и привлекательными для ваших посетителей.
Эти потрясающие эффекты принесут вам много пользы. Во-первых, шрифт, который он предлагает, чрезвычайно удобен для чтения и уникален. Это заставляет зрителя чувствовать интересное чтение в течение длительного времени, не скучая. Во-вторых, сочетание зеленого и белого создает гармонию и уют. Наконец, прикрепленная ссылка будет отображаться в виде подчеркивания в начале. Когда зрители наводят на него курсор, появляются различные привлекательные эффекты.
Давайте использовать эти удивительные стили ссылок, чтобы улучшить впечатления зрителей.
Demo
Собственный :visited Стилизация ссылок с изображением by На вашем веб-сайте вам, вероятно, потребуется вставлять ссылки в некоторые заголовки, чтобы представить их аккуратно и разумно. Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными.
Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт.
Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными.
Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт.
Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Демонстрация
Тонкая анимация ссылок. на Вы останетесь довольны этой тонкой анимацией ссылок из-за широкого выбора, который она предлагает. В частности, все они очень хорошо оформлены и привлекательны.
Каждый выбор — отличный способ сделать вашу ссылку уникальной. Благодаря этому ваши зрители будут впечатлены и будут взаимодействовать с вашим сайтом. Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Demo
Trespass Button & Link Styling 2017 by Веб-сайт должен вставлять ссылки во многие позиции, такие как меню, контент, кнопки и т. д. Поэтому, если у вас есть привлекающие внимание стили ссылок, это будет здорово. . Этот стиль ссылок будет разумным выбором.
Это категория ссылок, вставленных как слова. Кроме того, он может сопровождаться иконкой наподобие иконки социальной сети. Когда зрители нажимают, они переходят на вашу фан-страницу в социальных сетях. Белый текст на темно-синем фоне сделает вашу ссылку более привлекательной и привлекательной. Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.
Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.
Демонстрация
Как AVADA Commerce ранжирует Список примеров стилей ссылок CSS
Эти 37 примеров стилей ссылок CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
37+ лучших примеров стилей ссылок CSS
Особая благодарность всем поставщикам, предоставившим 37 лучших примеров стилей ссылок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие стили ссылок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 37 лучших примеров стилей ссылок CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Полное руководство по оформлению ссылок с помощью CSS — Smashing Magazine
- Чтение: 6 мин.
- SEO, Дизайн, Веб-дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Ли Манро — руководитель отдела дизайна OneSignal и создатель HTMLemail.io из Сан-Франциско. Больше о Lee ↬
Гиперссылки (или ссылки) соединяют веб-страницы. Именно они заставляют работать Интернет, позволяя нам переходить с одной страницы на другую одним нажатием кнопки. Как выразились сторонники веб-стандартов, «без гипертекстовых ссылок Интернет не был бы Интернетом, а был бы просто набором отдельных, не связанных между собой страниц».
Так что без ссылок мы бы пропали. Мы ищем их на странице, когда хотим пойти дальше. Конечно, мы делаем паузу, чтобы немного прочитать, но неизбежно в конечном итоге нажимаем на какую-то ссылку.
Дополнительная литература на SmashingMag:
- Создание ссылок «Подробнее» и «Продолжить чтение»
- Почему ваши ссылки никогда не должны содержать надпись «Нажмите здесь»
- Должны ли ссылки открываться в новых окнах?
- Краткая история о ссылках «наверх»
При оформлении ссылок помните, что пользователи не читают; они сканируют. Вы слышали это раньше, и это правда. Итак, убедитесь, что ваши ссылки очевидны. Они также должны указывают, куда возьмут пользователя .
Больше после прыжка! Продолжить чтение ниже ↓
Давайте начнем с изучения селекторов и псевдоклассов CSS:
-
a:link { }Непосещенная ссылка. -
a:visited { }Посещенные ссылки.
-
a:hover { }Пользователь наводит указатель мыши на ссылку. -
a:focus { }Пользователь щелкает ссылку. -
a:active { }Пользователь щелкнул ссылку.
TLC использует не только простые текстовые ссылки, но и значки для обозначения соответствующих типов файлов.
Обеспечение контраста
Ссылки должны выделяться не только на фоне, но и на фоне окружающего текста. Если цвет шрифта черный и цвет ссылки черный, у вас проблема. Сделайте свои ссылки заметными, используя один или несколько из следующих методов.
-
оформление текста: подчеркивание;Подчеркивание. -
вес шрифта: полужирный;Жирный. -
размер шрифта: 1,4 em;Увеличить. -
цвет: #ed490a;Цвет. -
цвет фона: #c0c0c0;Фон. -
нижняя граница: 2px сплошная #a959c3;Бордюр.
Если вы решите сделать ссылки синими, убедитесь, что никакой другой текст (включая заголовки) не окрашен синим цветом, поскольку пользователи будут ожидать, что это тоже будет ссылка.
Кроме того, не подчеркивать несвязанный текст , потому что пользователи ожидают, что подчеркнутый текст будет ссылкой. И имейте ввиду пользователей с плохим зрением . Красный не будет выделяться дальтонику, поэтому рассмотрите возможность подчеркивания или выделения жирным шрифтом ссылок в дополнение к изменению цвета.
Полезный метод, который я всегда использую, это слегка размыть фокус . Ссылки с хорошим контрастом должны выделяться при взгляде на страницу.
Не забывайте о посещенных ссылках
Посещенные ссылки часто упускают из виду, но они очень полезны, особенно на крупных веб-сайтах. Знать, где они были раньше, полезно для пользователей, потому что они хотят избегать страниц, которые они посетили, или чтобы посетить их снова.
Придайте посещенным ссылкам более темный оттенок цвета , чтобы они выделялись, но не были так очевидны, как не посещенные ссылки.
Используйте атрибут заголовка
Атрибут заголовка обычно упускают из виду, но это удобный способ добавления описания к вашим ссылкам, который может быть особенно полезен для тех, кто использует программы чтения с экрана.
Пример
Используйте стили кнопок
Чтобы выделить действительно важные ссылки — скажем, призыв к действию или ссылка «Подробнее» внизу — используйте стиль кнопки. И вы можете повторно использовать стиль снова и снова, не редактируя графику.
Для получения дополнительной информации ознакомьтесь с разделами «Суперклассные кнопки с CSS3 и RGBA» и «Кнопки призыва к действию».
Состояние наведения
Предоставление пользователям отзывов о том, что они наводят курсор на ссылку , является хорошей практикой. Лучший способ сделать это — изменить цвет фона, изменить цвет текста или удалить подчеркивание.
a:hover { text-decoration:none;
тень текста: 0 0 2px #999;
} Указатель мыши обычно превращается из стрелки в руку, когда пользователь наводит курсор на ссылку. Но эта функциональность иногда теряется; например, в IE, когда ссылка содержит элемент span , или на кнопках «Отправить». Исправьте это с помощью , добавив тип курсора через CSS.
Исправьте это с помощью , добавив тип курсора через CSS.
a:hover span { курсор: указатель } Активное состояние
Предоставьте пользователю визуальную обратную связь, указывающую, что он щелкнул ссылку, чтобы он знал, что нужно ждать. Одним из приятных эффектов является перемещение ссылки вниз на один или два пикселя, что придает ссылке видимость нажатия.
a:active { padding-top: 2px; } Apply Padding
Вот хороший совет по удобству использования. Добавьте отступы к вашим ссылкам . Таким образом, пользователю не нужно наводить курсор на точную точку текста. Вместо этого они могут парить в непосредственной близости и по-прежнему иметь возможность нажимать. Это хорошо работает для навигационных ссылок.
а { padding: 5px; } Используйте значки для типов файлов
Если ваши ссылки указывают на файлы в различных форматах, информируйте пользователя об этом с помощью значков . Это подготавливает их к типу файла, который они собираются открыть, будь то, например, PDF или JPEG.
Это подготавливает их к типу файла, который они собираются открыть, будь то, например, PDF или JPEG.
Чтобы найти полезные ресурсы, посетите Fam Fam Fam Silk Icons.
Используйте значки для распознавания
Точно так же, как вы используете значки для типов файлов, значки используются для определения того, куда ведут ссылки или что они делают. Этот пользователь может быстрее усвоить визуальную иконку, чем текст.
Сделайте текст привязки описательным
Используйте осмысленный текст, а не «Нажмите здесь». Проблема с последним заключается в том, что он заставляет пользователя читать ссылку, чтобы понять, почему он должен «Нажмите здесь». Якорный текст, такой как «Увидеть Бритни на пляже», говорит сам за себя. Это также более удобно для SEO.
Свяжите свой логотип
Всегда связывайте свой логотип с главной страницей. Большинство пользователей ожидают этого соглашения в Интернете. Тем не менее, не думайте, что пользователи знают об этом. Обычные серферы ожидают этого, но ряд пользователей все еще ищут ссылку «Домой».
Обычные серферы ожидают этого, но ряд пользователей все еще ищут ссылку «Домой».
Название сайта
h2 a {
фон: url(images/logo.gif) без повторов вверху слева;
дисплей: блок;
отступ текста: -9999px;
ширина: 200 пикселей;
высота: 60 пикселей;
} Не открывайте новую Windows
Просто не делайте этого. Разрешить пользователю решать, когда и где открывать новую вкладку или окно . Пользователи ожидают, что ссылки будут открываться в одном и том же окне. Если вы действительно должны это сделать, по крайней мере, добавьте значок, чтобы показать, что это произойдет. Есть исключения; например, если вы не хотите прерывать процесс оформления заказа.
Микроформаты
Поскольку Сеть становится все более семантической, рассмотрите возможность включения микроформатов в ваши структуры ссылок , чтобы помочь машинам понять, как ссылка вписывается в страницу и как она связана с другими страницами. Например, следующее…
Например, следующее…
Мой друг
сообщает поисковым роботам, что этот текст ссылается на друга, которого я встретил, то есть полезно для обнаружения связей между ссылками. Вы также можете прочитать больше о микроформатах.
Дополнительная литература
- Цели ссылок с прокладками для лучшего управления мышью, 37 сигналов
- Десять главных ошибок в веб-дизайне, Useit
- Рекомендации по визуализации ссылок, Useit
- Стилизация текстовых ссылок, Andy Rutledge
- Отображение признаков гиперссылок с помощью CSS
- Не теряйте фокуса
В CSS есть несколько опций для переопределения стиля ссылок.
СВОЙСТВА ССЫЛКИ
|
Ссылка из приведенного выше примера будет выглядеть так:
| ПОСМОТРЕТЬ ЗДЕСЬ |
подчеркнуты и подчеркнуты.
Пример: Подчеркнуто/Зачеркнуто
|
Ссылка из приведенного выше примера будет выглядеть так:
| ПОСМОТРЕТЬ ЗДЕСЬ |
при наведении курсора.
Пример: Звенья для изменения размера
|
Ссылка из приведенного выше примера будет выглядеть так:
| СМОТРИТЕ ЗДЕСЬ |
Последний пример — создание ссылок с постоянным цветом фона, явно выделяющимся среди остальных.
Пример: ссылки с фоновым цветом
|
Ссылка из приведенного выше примера будет выглядеть следующим образом:
| Смотрите здесь, чтобы увидеть |
|
Обратите внимание, как мы используем для определения контекста.
Это разумно по двум причинам:
1) Очевидно, что это позволяет нам использовать разные
стили ссылок на одной и той же странице, вместо того, чтобы ограничиваться использованием одного общего
стиля ссылок.

 html">Пример ссылки</a></p>
</body>
</html>
html">Пример ссылки</a></p>
</body>
</html>
 Изображения для ссылок
Изображения для ссылок Выборка отдельных ссылок
Выборка отдельных ссылок main-nav-scrolled {
position: fixed;
top: 0;
z-index: 9;
text-align: center;
width: 41%;
background: #858585
}
main-nav-scrolled {
position: fixed;
top: 0;
z-index: 9;
text-align: center;
width: 41%;
background: #858585
}
 html">Stats</a></li>
</ul>
</div>
<?php
echo " <span><a href='SQLdetailtypendb.php?id=" . $data['type_id'] . "'>" . $type1 . '</span></a>';
?>
</div>
html">Stats</a></li>
</ul>
</div>
<?php
echo " <span><a href='SQLdetailtypendb.php?id=" . $data['type_id'] . "'>" . $type1 . '</span></a>';
?>
</div>
 html">Stats</a></li>
</ul>
</div>
</div>
html">Stats</a></li>
</ul>
</div>
</div>

 Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться.
Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться. Есть два пассивных состояния.
Есть два пассивных состояния. По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем).
По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем).

 Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.  html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.

 Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Стили ссылок CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш Стили ссылок CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 21 сентября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS. 
 Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней.
Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней.
Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
 В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку.
Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку.
Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
 Они приносят большое очарование, которое очаровывает зрителей.
Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов.
Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Они приносят большое очарование, которое очаровывает зрителей.
Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов.
Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
 Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей.
Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей.
Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
 Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
 Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго.
Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго.
Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
 Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты.
Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты.
Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.

 Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов.
Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов.
Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
 Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
 Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессионалами и уникальными. Это побуждает их нажать на ссылку.
Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессионалами и уникальными. Это побуждает их нажать на ссылку.
Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
 Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
 Следовательно, это поможет вам увеличить трафик на ваш сайт.
Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересное и уникальное.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Следовательно, это поможет вам увеличить трафик на ваш сайт.
Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересное и уникальное.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
 В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно.
Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.
В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно.
Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.

 С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов.
Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов.
Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
 Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
 Считается, что это отличный выбор.
Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи.
Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Считается, что это отличный выбор.
Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи.
Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
 Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт.
Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.
Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт.
Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.

 Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим.
С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим.
С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
 Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше.
Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.
Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше.
Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.

 Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными.
Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт.
Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными.
Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт.
Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
 Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
 Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.
Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.