font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
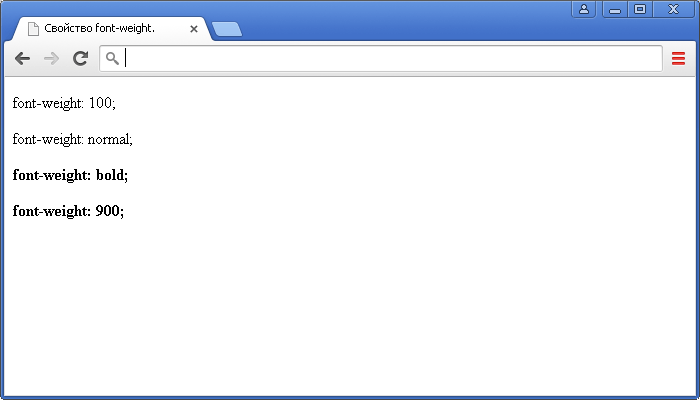
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID»).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
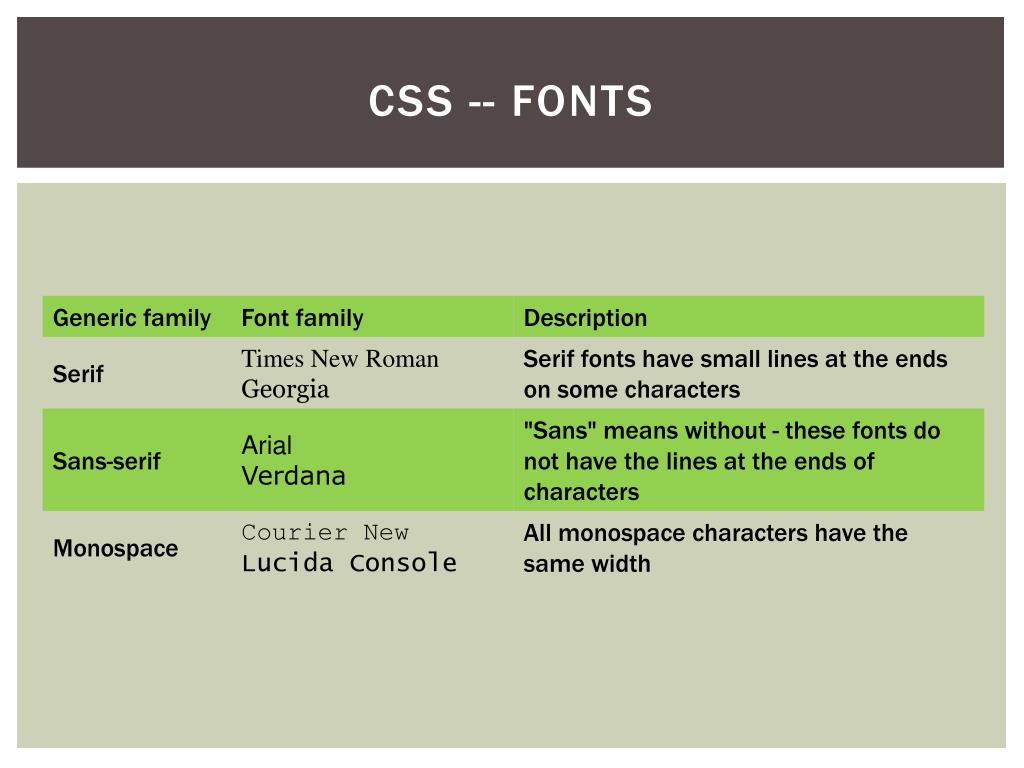
Шрифт
CSS по теме
- font-weight
Статьи по теме
- Свойства текста
Рецепты CSS
- Как с помощью стилей выделить ссылки, которые ссылаются на другой сайт?
Свойство font-weight, насыщенность шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
font-family: «Verdana», sans-serif;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте насыщенностьfont-weightсо значениемbold, - а для
h2— со значением400.
Свойство CSS font-weight
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить разную толщину шрифта для трех абзацев:
p. normal {
normal {
начертание шрифта: нормальное;
}
p.thick {
начертание шрифта: полужирный;
}
p.thicker {
начертание: 900;
}
Попробуйте сами »
Определение и использование
Свойство font-weight определяет, насколько толстыми или тонкими должны отображаться символы в тексте.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontWeight=»полужирный» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вес шрифта | 2,0 | 4,0 | 1,0 | 1,3 | 3,5 |
Синтаксис CSS
вес шрифта: нормальный|жирный|жирнее|светлее| номер |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет обычные символы. Это по умолчанию | Демонстрация ❯ |
| полужирный | Определяет толстые символы | Демонстрация ❯ |
| жирнее | Определяет более толстые символы | Демонстрация ❯ |
| зажигалка | Определяет более светлые символы | Демонстрация ❯ |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному 400 соответствует обычному, а 700 соответствует полужирному | .Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка CSS: свойство шрифта
Ссылка HTML DOM: свойство fontWeight
❮ Предыдущая Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Сделать текст жирным в CSS
В этом уроке вы научитесь выделять текст жирным шрифтом в CSS тремя способами.
Как сделать текст жирным в CSS?
В большинстве случаев для выделения полужирным шрифтом шрифта с помощью свойства font-weight используется ключевое слово bold. Но если вы хотите применить различные степени жирности, вы можете использовать значения, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы сделать текст жирным. параграф. Ниже приведены примеры:
1. Использование свойства font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: обычный, жирный, жирнее, светлее или кратное 100 от 100 до 900 , с 400 эквивалентными норме. Более жирный и светлый относительно родительского элемента.
Более жирный и светлый относительно родительского элемента.
Синтаксис для font-weight
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
Как указать толщину шрифта для преобразования текста в полужирный?
вес шрифта: 700; вес шрифта: полужирный; /* то же, что и 700 */ вес шрифта: нормальный; /* то же, что и 400 */ вес шрифта: светлее; /* относительно родительского элемента */
CSS для класса в разделе Head
HTML
Этот полный абзац выделен жирным шрифтом.
Вывод
Весь абзац выделен жирным шрифтом.
2. Использование элемента
Поместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
Некоторая часть абзаца выделена жирным шрифтом
. 
Вывод
Часть абзаца выделена полужирным шрифтом .
3. Использование элемента
Сделайте текст жирным в определенной части абзаца, используя элемент .
HTML
Некоторая часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Вывод
Часть абзаца выделена полужирным с использованием сильный элемент .
Полный пример
<голова> <стиль> .жирный текст {
вес шрифта: полужирный;
} <тело>Примеры: полужирный текст в CSS
Использование класса CSS
Этот полный абзац выделен жирным шрифтом.
Использование элемента b
Некоторые части абзаца выделены жирным шрифтом.
Использование сильного элемента.



 html
html