3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%
3.8. Объединение ячеек таблицы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
3.8. Объединение ячеек таблицы
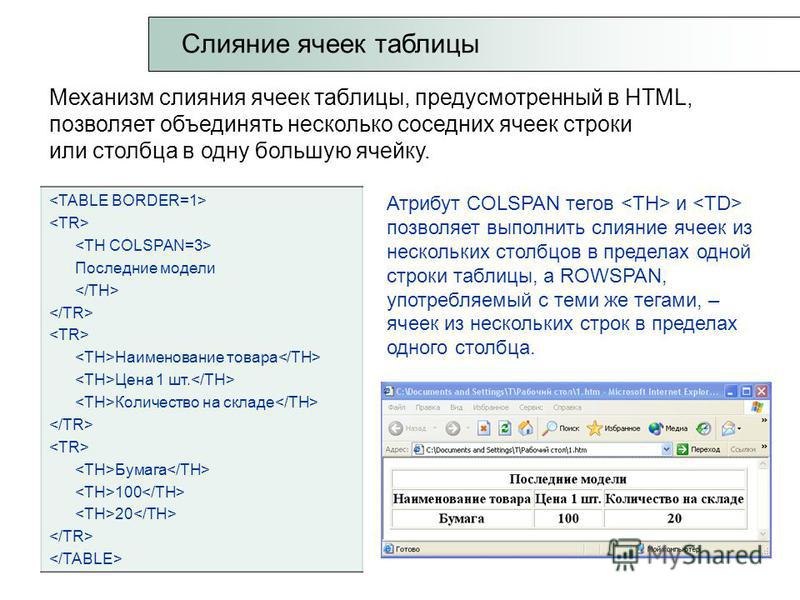
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
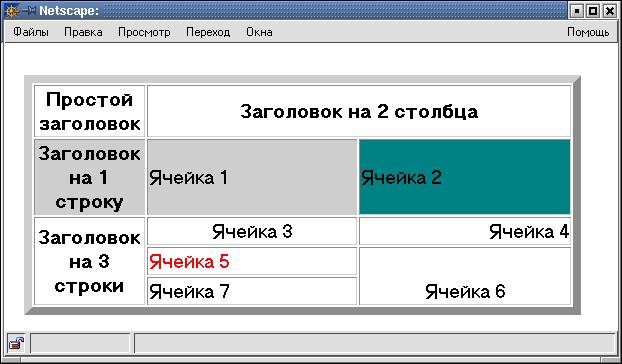
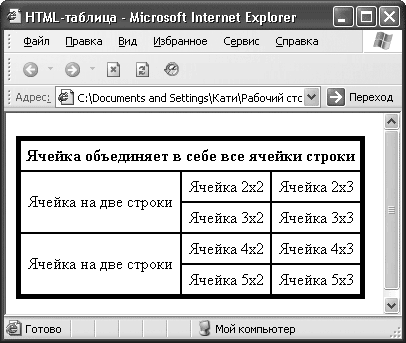
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.
Рис. 3.12. Таблица с объединенными ячейками
Таблица с объединенными ячейками
Листинг 3.7. Пример использования атрибутов объединения ячеек
<html>
<head>
<title>HTML-таблица</title>
<head>
<body>
<table border=»4″ bordercolor=»#000000″ cellspacing=»0″ cellpadding=»5″ >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
Данный текст является ознакомительным фрагментом.
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.7. Выравнивание таблицы и содержимого ячеек
3.7. Выравнивание таблицы и содержимого ячеек Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:• <table
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell>
Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. Листинг
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. Листинг
Выделение ячеек
Выделение ячеек
Как вам уже известно, чтобы сделать активной одну ячейку, нужно ее выделить. В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
Добавление ячеек
Добавление ячеек Иногда к готовой таблице нужно что-то добавить. В этом случае нужно поступить следующим образом.1. Выделите ячейку или диапазон, на место которой нужно поместить дополнительные ячейки.2. В группе Ячейки на вкладке Главная щелкните на стрелке кнопки
Форматирование ячеек
Форматирование ячеек Форматирование содержимого ячеек Excel ничем не отличается от форматирования текстовых таблиц в Word. Идем в группу Шрифт на вкладке Главная. Видим там кнопки шрифтов, заливки ячеек и отображения границ. Поскольку с ними вы уже хорошо знакомы, не будем
Изменение ячеек таблицы
Изменение ячеек таблицы
Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46).
Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
При этом отобразятся маркеры управления (рис. 4.46).
Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Объединение ячеек
Объединение ячеек Две и более ячейки на листе могут быть объединены в одну. Объединение ячеек может понадобиться, например, при создании общего заголовка для нескольких столбцов (рис. 3.15). Рис. 3.15. Пример объединения ячеекЧтобы объединить ячейки, выполните следующие
10.3.3. Набор символов и объединение таблицы
10.3.3. Набор символов и объединение таблицы Каждая таблица имеет набор символов таблицы и объединение. Инструкции CREATE TABLE и ALTER TABLE имеют факультативные предложения для определения набора символов таблицы и объединения:CREATE TABLE tbl_name(column_list)[[DEFAULT] CHARACTER SET charset_name][COLLATE
Изменение ячеек таблицы
 Отобразятся маркеры управления (рис. 4.45).
Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Отобразятся маркеры управления (рис. 4.45).
Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить6.5. Форматирование ячеек
6.5. Форматирование ячеек Форматирование текста и размещение его внутри ячейки1. В меню Формат выберите команду Ячейки, затем перейдите к вкладке Выравнивание. Выберите соответствующие параметры выравнивания по горизонтали и вертикали, а также, если необходимо,
Выделение ячеек
Выделение ячеек Чтобы изменить параметры форматирования сразу нескольких ячеек, их нужно выделить, используя один из следующих приемов.? Для выделения отдельной ячейки подведите указатель мыши к ее левой границе и, когда он примет форму черной наклонной стрелки,
Очистка ячеек
Очистка ячеек
В предыдущем уроке уже упоминалось, что для очистки ячейки достаточно сделать ее активной и нажать клавишу Delete. Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Объединение ячеек таблиц. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.ВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов.
Содержание
Объединение ячеек таблиц
Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10.
Листинг 5.10
<TABLE>
<TR>
<TD>1</TD>
<TD>2</TD>
<TD>3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
<TR>
<TD>6</TD>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
<TR>
<TD>11</TD>
<TD>12</TD>
<TD>13</TD>
<TD>14</TD>
<TD>15</TD>
</TR>
<TR>
<TD>16</TD><TD>17</TD>
<TD>18</TD>
<TD>19</TD>
<TD>20</TD>
</TR>
</TABLE>
Это обычная таблица, ячейки которой пронумерованы — так нам будет проще в дальнейшем. На рис. 5.2 показан ее вид в окне Web-обозревателя.
На рис. 5.2 показан ее вид в окне Web-обозревателя.
А теперь рассмотрим таблицу на рис. 5.3.
Здесь выполнено объединение некоторых ячеек. Видно, что объединенные ячейки словно слились в одну. Как это сделать?
Специально для этого теги <TD> и <TH> поддерживают два весьма примечательных необязательных атрибута. Первый — COLSPAN — объединяет ячейки по горизонтали, второй — ROWSPAN — по вертикали.
Рис. 5.2. Изначальная таблица, ячейки которой подвергнутся объединению
Рис. 5.3. Таблица, показанная на рис. 5.2, после объединения некоторых ячеек (объединенные ячейки обозначены сложением их номеров)
Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги.
1. Найти в коде HTML тег <TD> (<TH>), соответствующий первой из объединяемых
ячеек (если считать ячейки слева направо).
2. Вписать в него атрибут COLSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
3. Удалить теги <TD> (<TH>), создающие остальные объединяемые ячейки данной строки.
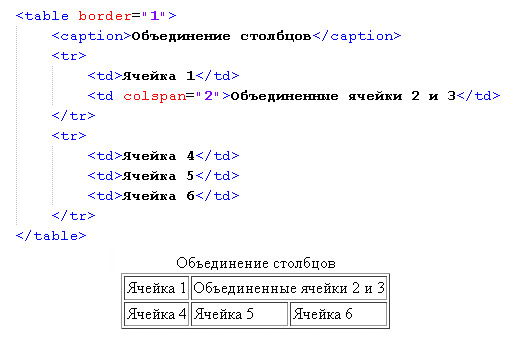
Давайте объединим ячейки 2 и 3 таблицы (см. листинг 5.10). Исправленный фрагмент кода, создающий первую строку этой таблицы, приведен в листинге 5.11.
Листинг 5.11
<TR>
<TD>1</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD>4</TD>
<TD>5</TD>
</TR>
Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15.
Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить.
1. Найти в коде HTML строку (тег <TR>), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз).
2. Найти в коде этой строки тег <TD> (<TH>), соответствующий первой из объединяемых ячеек.
3. Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них.
4. Просмотреть последующие строки и удалить из них теги <TD> (<TH>), создающие остальные объединяемые ячейки.
Нам осталось объединить ячейки 1 и 6 нашей таблицы. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки).
Листинг 5.12
<TR>
<TD ROWSPAN=»2″>1 + 6</TD>
<TD COLSPAN=»2″>2 + 3</TD>
<TD COLSPAN=»2″>4 + 5</TD>
</TR>
<TR>
<TD>7</TD>
<TD>8</TD>
<TD>9</TD>
<TD>10</TD>
</TR>
Обратим внимание, что мы удалили из второй строки тег <TD>, создающий шестую ячейку, поскольку она объединилась с первой ячейкой.
Объединение ячеек сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна (о табличном Web-дизайне см. в главе 10), трудно было встретить таблицу без объединенных ячеек. Так или иначе, знать о нем не помешает.
Так или иначе, знать о нем не помешает.
Что дальше?
В этой главе мы познакомились со средствами HTML, предназначенными для формирования таблиц, и создали нашу первую таблицу, перечисляющую версии языка HTML. Должны же посетители нашего Web-сайта знать, с чего все начиналось…
В следующей главе мы познакомимся со средствами навигации по Web-сайту. Это всевозможные гиперссылки, как текстовые, так и графические (изображения- гиперссылки и карты-изображения). И наконец-то объединим разрозненные Web- странички в единый Web-сайт!
Данный текст является ознакомительным фрагментом.
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Объединение ячеек таблиц
Объединение ячеек таблиц Осталось поговорить об одной интересной особенности языка HTML. Это так называемое объединение ячеек таблиц. Лучше всего рассмотреть пример — простую таблицу, HTML-код которой приведен в листинге 5.10. Листинг
Выделение ячеек
Выделение ячеек Как вам уже известно, чтобы сделать активной одну ячейку, нужно ее выделить. В Excel также можно делать активными группы ячеек, или, как принято говорить, диапазоны ячеек.Чтобы выделить прямоугольный диапазон ячеек, то есть ячейки, которые находятся рядом,
Очистка ячеек
Очистка ячеек
Выше я уже говорила о том, что для удаления содержимого ячейки достаточно выделить ее и нажать Delete. Точно также можно поступить и с диапазоном ячеек. Однако имейте в виду, что при использовании клавиши Delete удаляются только данные, а форматирование ячейки и
Точно также можно поступить и с диапазоном ячеек. Однако имейте в виду, что при использовании клавиши Delete удаляются только данные, а форматирование ячейки и
Форматирование ячеек
Форматирование ячеек Форматирование содержимого ячеек Excel ничем не отличается от форматирования текстовых таблиц в Word. Идем в группу Шрифт на вкладке Главная. Видим там кнопки шрифтов, заливки ячеек и отображения границ. Поскольку с ними вы уже хорошо знакомы, не будем
Объединение связанных таблиц в запросе
Объединение связанных таблиц в запросе Для выборки связанной информации из нескольких таблиц используется объединение (join). Чтобы создать объединение в запросе, необходимо определить первичные (primary) и внешние (foreign) ключи в таблицах, участвующих в объединении (эти
Выделение ячеек
Выделение ячеек
Напомним, чтобы выделить отдельную ячейку, на ней необходимо щелкнуть кнопкой мыши, при этом ячейка будет заключена в жирную рамку. Кроме того, ячейку можно выделять с помощью клавиатуры: используя клавиши управления курсором (клавиши со стрелками),
Кроме того, ячейку можно выделять с помощью клавиатуры: используя клавиши управления курсором (клавиши со стрелками),
Объединение ячеек
Объединение ячеек Две и более ячейки на листе могут быть объединены в одну. Объединение ячеек может понадобиться, например, при создании общего заголовка для нескольких столбцов (рис. 3.15). Рис. 3.15. Пример объединения ячеекЧтобы объединить ячейки, выполните следующие
6.5. Форматирование ячеек
6.5. Форматирование ячеек Форматирование текста и размещение его внутри ячейки1. В меню Формат выберите команду Ячейки, затем перейдите к вкладке Выравнивание. Выберите соответствующие параметры выравнивания по горизонтали и вертикали, а также, если необходимо,
Форматирование ячеек
Форматирование ячеек
Данные в ячейках можно форматировать. Например, применять выравнивание (по левому краю ячейки, по правому краю, по центру и по ширине), изменять гарнитуру, размер (кегль) и эффекты (начертания) шрифта.Изменять формат данных можно также с помощью меню
Например, применять выравнивание (по левому краю ячейки, по правому краю, по центру и по ширине), изменять гарнитуру, размер (кегль) и эффекты (начертания) шрифта.Изменять формат данных можно также с помощью меню
Выделение ячеек
Выделение ячеек Чтобы изменить параметры форматирования сразу нескольких ячеек, их нужно выделить, используя один из следующих приемов.? Для выделения отдельной ячейки подведите указатель мыши к ее левой границе и, когда он примет форму черной наклонной стрелки,
Выделение ячеек
Выделение ячеек При выполнении той или иной операции возникает необходимость выделить несколько ячеек или их диапазон. Чаще всего используется выделение прямоугольной области ячеек с помощью кнопки мыши. Это делается следующим образом.1. Установите указатель мыши в
Очистка ячеек
Очистка ячеек
В предыдущем уроке уже упоминалось, что для очистки ячейки достаточно сделать ее активной и нажать клавишу Delete. Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Таким же образом можно очистить сразу несколько ячеек, предварительно выделив нужный диапазон.Очистка приводит к удалению только имеющихся в
Удаление ячеек
Удаление ячеек При удалении ячеек соседние ячейки сдвигаются, чтобы заполнить образовавшееся пустое пространство. Удалять ячейки следует так.1. Выделите ячейки, подлежащие удалению, и нажмите правую кнопку мыши.2. В появившемся контекстном меню выполните команду
Добавление ячеек
Добавление ячеек Иногда необходимо добавить ячейки в уже заполненную таблицу. Для вставки новых ячеек нужно раздвигать уже существующие. При удалении существующие ячейки сдвигаются вверх или влево, а при вставке – вниз или вправо. Последовательность вставки ячеек
Таблица стилей— объединить существующие столбцы с помощью CSS
спросил
Изменено 7 лет, 11 месяцев назад
Просмотрено 28 тысяч раз
У меня есть стол. Таблица создается некоторым кодом на стороне сервера, который я не могу изменить, но я могу добавить немного CSS в стиль.
Таблица создается некоторым кодом на стороне сервера, который я не могу изменить, но я могу добавить немного CSS в стиль.
<таблица> <тело>строка 1 столбец 1 строка 1 столбец 2
Есть ли способ объединить два столбца с помощью CSS, а не JQuery
|строка1 столбец1 |строка 1 столбец 2 | | | |
получить результат вида
| строка 1 столбец2 | | |
- css
- таблица стилей
5
Это невозможно в CSS, даже если вы говорите, что это элементы блочного уровня.
Это по-прежнему два отдельных элемента, и HTML будет отображать их как таковые.
Как показано ниже:
td {
граница: 1px сплошной черный;
}
.блокировать * {
дисплей: блок;
}
.border-коллапс {
граница коллапса: коллапс;
маржа: 0;
} <таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
<таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
<таблица>
<тело>
строка 1 столбец 1
строка 1 столбец 2
Я полагаю, вам придется попробовать изменить HTML, используйте атрибут colspan :
| Здесь мне нужна ячейка на всю ширину | ||
| ТД 1 | ТД 2 | ТД 3 |
| Первая строка | Ряд второй | |
| Первая строка | Ряд второй | . |


 Проблема, с которой я столкнулся, заключается в том, что я хочу знать, как объединить строку моей таблицы… кто-нибудь может мне помочь или научить меня, как объединить строку моей таблицы? например, если мои строки row1 и row2 ниже хотят объединиться в одну строку, как мне ее объединить? буду рад, если кто-то может мне помочь 🙂 [ ps : могу ли я объединить таблицу, написав что-то в стиле там ?? если можно то как??
ниже мой код:]
Проблема, с которой я столкнулся, заключается в том, что я хочу знать, как объединить строку моей таблицы… кто-нибудь может мне помочь или научить меня, как объединить строку моей таблицы? например, если мои строки row1 и row2 ниже хотят объединиться в одну строку, как мне ее объединить? буду рад, если кто-то может мне помочь 🙂 [ ps : могу ли я объединить таблицу, написав что-то в стиле там ?? если можно то как??
ниже мой код:]