Таблица стилей CSS со шпаргалкой основные свойств
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Чтобы получить структурированные знания и применять HTML+CSS+JS максимально эффективно для своих проектов и для проектов заказчика необходимо регулярно обучаться и поддерживать свой уровень.
Но хорошо иметь основу. Многие, обучаясь самостоятельно, упускают многие базовые вещи и затем страдают клиенты, а человек не понимает, почему им недовольны.
Чтобы таких ситуаций не возникало необходимо получить базовые навыки в правильной последовательности. Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Это не отнимает время от основной работы, но с помощью преподавателей, которым можно задать вопрос, вы будете расти очень быстро.
Одна из таких онлайн-школ — это Нетология и мне приглянулся курс «Front-end разработчик с нуля«, также, в качестве альтернативы от другой школы Skillbox образовательный курс «Front-end разработчик«. Обязательно изучите их внимательно, а особенно преподавателей, которые ведут этот курс.
1. Базовые вещи
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только категория CSS и категория CSS3 вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
Шпаргалки CSS и CSS3
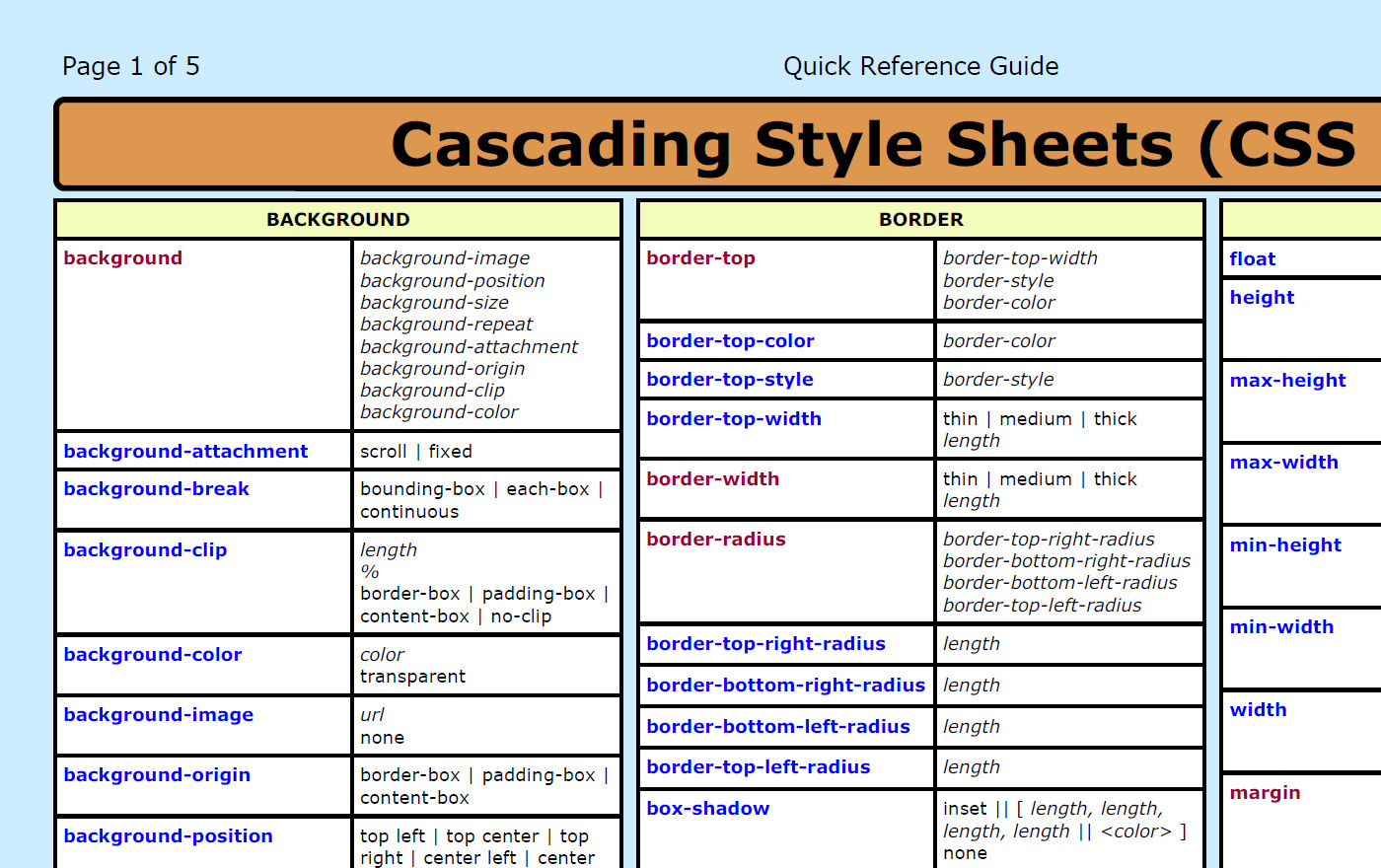
Краткая шпаргалка для CSS (v2), где можно найти все самые основные свойства. Отлично подойдет для начинающих.
СКАЧАТЬ ШПАРГАЛКУ CSS
Подробная шпаргалка для всех свойств CSS3. Подойдет как для начинающих, так и для опытных веб-мастеров и веб-дизайнеров.
СКАЧАТЬ ШПАРГАЛКУ CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS. Материал в них изложен кратко и Вам нужно лишь повторить своими руками то, что о чем урок. А также более опытные веб-мастера смогут освежить свои знания быстро просмотрев все уроки. Также Вы можете скачать шпаргалки CSS и CSS3, которые помогут Вам не забыть основные свойства и всегда будут под рукой, в случае чего Вы можете быстро посмотреть и вспомнить необходимую информацию.
Ну и конечно же, основные пункты статьи:
- Базовые вещи или основы CSS
- Шпаргалки CSS и CSS3
- Дополнение к уроку — HTML шпаргалки
Успехов!
С Уважением, Юрий Немец
Видео курс HTML и CSS. Таблицы стилей CSS.
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. Мы с вами продолжаем цикл лекций по языку HTML. Сегодня мы рассмотрим такую важную вещь как CSS.
Я сотрудник компании CyberBionicSystematics. Мы с вами продолжаем цикл лекций по языку HTML. Сегодня мы рассмотрим такую важную вещь как CSS.
CSS – это специальный язык для описания внешнего вида документа, который создан с использованием языка разметки. CSS является акронимом от слов Cascading Style Sheet/ Каскадные таблицы стилей. Этот термин был предложен норвежским инженером Хоакин Виум Ли.
Помните, мы писали с вами такое свойство как style, указывали фон и т.д. Это все и является элементами CSS.
Давайте посмотрим, как можно использовать CSS на нашей странице. С первым мы с вами знакомы.
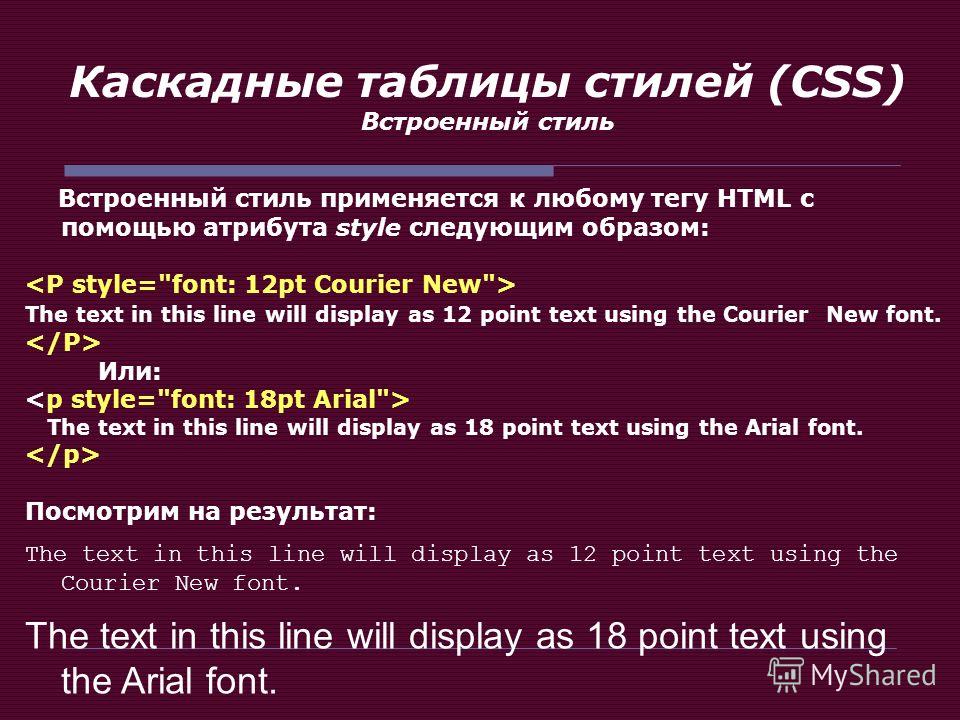
В теге <head> указываем тег < style >. На этот пример посмотрим более детально на примере.
Давайте посмотрим на семантику языка, на особенности его применения. Она достаточно проста. Мы просто указываем селектор и в нем задаем значения. Самым простым использованием CSS является использование атрибута style. В теге <body> мы указываем атрибут style. Segoe UI значит, что вот этому тексту будет установлен этот шрифт. Тексту мы также задаем размер и цвет.
Тексту мы также задаем размер и цвет.
Запустим и посмотрим. Давайте попробуем что-нибудь поменять. Теперь шрифт у нас увеличился.
Посмотрим на следующий пример. Тег style мы используем в теге head. В теге style мы используем селектор. Чтобы не писать везде одни и те же значения, я вынес их в тег р один раз и смогу его использовать по всей программе. Давайте запустим. Мы применили эти значения ко всем тегам <p> программы (также и вложенным).
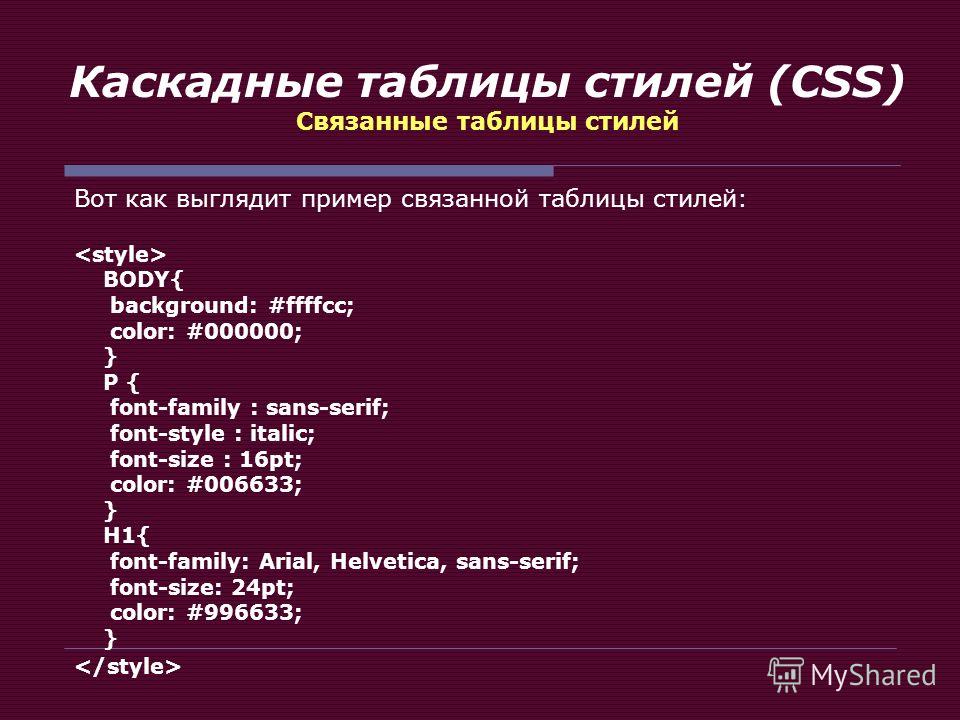
Вот третий пример. Здесь речь идет о вложенном файле CSS. Давайте найдем его. В этом примере все то же, что и в предыдущем, только тег <р> вырезал и перенес его в текст отдельного файла CSS. Чтобы его использовать в нашем HTML документе нужно его подключить с помощью тега link. Он указывает нашем браузеру, где находится наш CSS файл. В href указываем название подключаемого документа, в атрибуте rel указываем stylesheet. Этот атрибут показывает браузеру, какого рода этот файл. В данном случае это файл стилей. Также указываем, что он имеет расширение . css. запустим и посмотрим. Вот мы видим, что результат тот же. Вот такой(второй) подход является более правильным. При загрузке большой страницы таким образом будет снижена нагрузка на браузер.
css. запустим и посмотрим. Вот мы видим, что результат тот же. Вот такой(второй) подход является более правильным. При загрузке большой страницы таким образом будет снижена нагрузка на браузер.
Давайте посмотрим, что будет , если мы начнем комбинировать три описанных выше подхода.
На 9 строке мы выносим таблицу стилей в отдельный документ, также записываем тег <style> в тег <head>. Запустим и посмотрим. Наивысшим приоритетом среди трех способов указания стиля для вашей страницы есть использование такого атрибута style в конкретном теге. Давайте попробуем его убрать и посмотрим, что же у нас получится. Запускаем. Теперь фраза, содержимое параграфа, отображается красным цветом. Вывод: средним приоритетом обладает способ указания стиля с использованием тега style, который вынесен в заголовок head. Давайте здесь также уберем свойство color. Запустим. Мы видим, что нисший приоритет у третьего, рассмотренного нами способа. Всегда нужно помнить такую вот градацию.
Поговорим о выражениях селектора. Ко всем параграфам нашего документа будет применен такой вот стиль.
Ко всем параграфам нашего документа будет применен такой вот стиль.
Второй вид селектора – селектор – класс. Чтобы использовать класс в нашем документе, мы ставим точку-имя класса – в фигурных скобках указываем таблицу стилей.
При использовании классов мы просто указываем в необходимом теге слово class и его имя.
Посмотрим на селектор – идентификатор. Для использования указываем #, имя идентификатора и в фигурных скобках таблицу стилей.
В необходимом теге указываем атрибут id, имя идентификатора. После этого данный стиль будет применен к этому параграфу.
Переходим к примерам. Первый пример показывает использование селектора, в качестве которого выступает имя стиля.
Обратите внимание, я не пишу таким образом, я просто указываю имя тега.
Я хочу, чтобы все слои имели вот такой вот стиль.
У этого параграфа будет вот этот стиль. На строке 40 тег р является вложенным. Какой же стиль будет вот здесь вот. Давайте запустим пример, чтобы разобраться. Все три параграфа имеют один и тот же стиль. Значение стиля в теге дочернего элемента имеет высший приоритет над родительским. Вот здесь уберем цвет шрифта. Вот здесь шрифт стал черного цвета, фон – красного, а здесь мы ничего на видим. Потому, что у нас шрифт стал красного цвета. Давайте посмотрим, почему. Тег div отдал свой цвет вот этому тексу. Имеет место перекрытие значений в том случае, если теге (в данном случае) <p> не указан какой-либо из атрибутов.
Все три параграфа имеют один и тот же стиль. Значение стиля в теге дочернего элемента имеет высший приоритет над родительским. Вот здесь уберем цвет шрифта. Вот здесь шрифт стал черного цвета, фон – красного, а здесь мы ничего на видим. Потому, что у нас шрифт стал красного цвета. Давайте посмотрим, почему. Тег div отдал свой цвет вот этому тексу. Имеет место перекрытие значений в том случае, если теге (в данном случае) <p> не указан какой-либо из атрибутов.
Рассмотрим селектор класс. Здесь использован селектор тег, и здесь. А здесь использован селектор класс. давайте посмотрим, как он у нас используется. Мы говорим, что вот этому тегу <p> мы хотим придать какой-нибудь стиль. Очевидно тот, который указан в селекторе класса. Давайте посмотрим, не будет ли у нас какого-нибудь перекрытия между значениями в теге <р> и <class>. У нас есть подсказка: селектор класса доминирует над тегом класса. Те свойства, которые совпадают, то приоритет будет тому, который указан в селекторе класса. Вот здесь он у нас доминирует над тегом <p>, а здесь над тегом <div>. Давайте посмотрим. Вот смотрите, у нас размер — 20 пикселей, а 36 вот здесь зачеркнуто. Мы можем изменить, и у нас автоматически будет указано свойство в теге <p>.
Вот здесь он у нас доминирует над тегом <p>, а здесь над тегом <div>. Давайте посмотрим. Вот смотрите, у нас размер — 20 пикселей, а 36 вот здесь зачеркнуто. Мы можем изменить, и у нас автоматически будет указано свойство в теге <p>.
Еще один простой параграф. Вот он. У него есть вот такой стиль.
Здесь у нас в теге <div> указан селектор класса, цвет у текста красный, а фон aqua. Давайте смоделируем перекрытие. Здесь укажем Green. Видите, ничего не изменилось, т.к. селектор класс доминирует над тегом <div>.
И третий пример. Здесь мы посмотрим на использование идентификаторов. По умолчанию предполагается, что такой селектор у нас один.
На 48 строке мы указываем id. Это значит, что мы подключаем вот этот вот идентификатор.
Мы ожидаем, что здесь вот будет такой стиль. Вот у нас первая строка. Тег <p> у нас никак не определен и поэтому он у нас черного цвета.
Вот вторая строка. Мы видим, что вот этот текст получил вот этот стиль.
Здесь мы ожидаем, что вот этот текст будет красного цвета.
Давайте используем идентификатор дважды. Программа нам подсказывает, что мы уже использовали данный идентификатор. Смотрите, результат тот же, но такая запись яявляется плохим тоном.
Давайте посмотрим, какой из вариантов является приоритетным. В данном случае наиболее приоритетным является идентификатор.
Поговорим о конструкции селектора. Будем говорить о сложных селекторах. Поговорим о вложенных селекторах, мультиклассах и соседних селекторах.
Вложенный селектор. На эту конструкцию посмотрим более детально на примерах.
Мультиселекторы. При их записи следует использовать такую вот конструкцию. Посмотрим, как они работают, на примерах.
Соседний селектор. Ключевой его особенностью является символ +. Если мы хотим указать стиль второму селектору, то он должен следовать первому селектору.
Посмотрим на примеры.
Рассмотрим вложенные селекторы. На 25 строке используем тег <div>. Далее. На строке 32 указано, что если у нас будет элемент, вложенный в тег <div>, то он будет отображен синим цветом.
Далее. На строке 32 указано, что если у нас будет элемент, вложенный в тег <div>, то он будет отображен синим цветом.
На 37 строке у нас также вложенный селектор в качестве дочернего элемента. Если у нас тег <div> будет вложен в тег <p>, то тег <p> у нас будет отображен вот в таком стиле.
Давайте посмотрим, какой будет стиль у тега на 45 строке. Это не будет работать на 45 строке.
На 47 строке тег <p> вложен в тег <div>. Во-первых, у нас сработает вот этот стиль. Но мы с вами используем здесь еще и вложенный селектор. Вот он на 37 строке. Мы с вами говорили, что ели тег <p> вложен в тег <div>, то мы хотим, чтобы он был красного цвета. Все остальные свойства будут здесь присутствовать.
На 51 строке есть тег <div>. он вложенный. Вот у нас указано, что если тег <div> вложен в еще один тег <div>, то мы хотим задать вот этот стиль. Мы с вами говорим, что вот здесь вот мы увидим цвет шрифта – синий. Что у нас получается. В теге <div> мы указывали цвет зеленый, но вот здесь вот он у нас переопределен. Это значение будет преобладать. Давайте запустим и посмотрим. Вторая строка зеленого цвета на красном фоне. Почему? Тег <div> у нас зеленый, а вот здесь вот у нас переопределен только цвет фона. Это еще можно увидеть , нажав F12. Мы вот здесь определили фон. Мы его можем выключить.
В теге <div> мы указывали цвет зеленый, но вот здесь вот он у нас переопределен. Это значение будет преобладать. Давайте запустим и посмотрим. Вторая строка зеленого цвета на красном фоне. Почему? Тег <div> у нас зеленый, а вот здесь вот у нас переопределен только цвет фона. Это еще можно увидеть , нажав F12. Мы вот здесь определили фон. Мы его можем выключить.
Смотрим далее. Стиль у нас здесь такой: шрифт синий, фон зеленый. Приоритет имеет сложный вложенный селектор над обычным селектором.
Давайте напишем здесь фон и посмотрим, как это отработает.
Вот у нас доминирование сложного селектора над обычным.
Посмотрим на мультиселекторы. селектор класс и мультикласс очень близкие понятия. На 24 строке у нас указан селектор класс, указана таблица стилей. На 30 строке у нас указан мультикласс. Здесь указан как-бы первый селектор, в данном случае тег <p>, далее точка и указан class2 и указана для него вот такая таблица стилей.
На 36 строке у нас также указан мультикласс. И вот здесь у нас указан просто селектор тег <p>. На 50 строке, подключаем селектор class1. Давайте посмотрим, как это сработает. Вот наша строка зеленого цвета на черном фоне и ее шрифт явно больше, чем стандартный. Давайте посмотрим, почему так получилось. Мы хотим для начала понять, почему фон черный. Мы подключаем class1, а в нем указан черный цвет фон. Почему цвет зеленый? Потому что, color = Green. Также смотрите, мы тегу <p> задали вот такой вот стиль. Это значит, что очертание нашего шрифта будет жирным. Да, смотрите, это действительно так.
И вот здесь у нас указан просто селектор тег <p>. На 50 строке, подключаем селектор class1. Давайте посмотрим, как это сработает. Вот наша строка зеленого цвета на черном фоне и ее шрифт явно больше, чем стандартный. Давайте посмотрим, почему так получилось. Мы хотим для начала понять, почему фон черный. Мы подключаем class1, а в нем указан черный цвет фон. Почему цвет зеленый? Потому что, color = Green. Также смотрите, мы тегу <p> задали вот такой вот стиль. Это значит, что очертание нашего шрифта будет жирным. Да, смотрите, это действительно так.
Вот у нас указан на 52 строке тег <span>, мы ему с помощью атрибута <class> задаем какой-то стиль – стиль, указанный с помощью селектора класса class1. Тег <span> у нас нигде не определен, поэтому у нас на второй строке нету жирного очертания. Все остальное такое же, как и на строке 50.
На 54 строке у нас есть тег <p>, у него есть атрибут <class> и подключен селектор class2. Давайте посмотрим. Отдельно селектора class2 у нас нету. У нас есть вот такой вот мультикласс. Мы написали p.class2. Это значит, что если у нас где-то в теге <p> используется class2, то нужно установить какой-то стиль. Вот у нас большие буквы и без фона. Буквы красный потому, что у нас указано color = Red, а размер – 50 пикселей.
Отдельно селектора class2 у нас нету. У нас есть вот такой вот мультикласс. Мы написали p.class2. Это значит, что если у нас где-то в теге <p> используется class2, то нужно установить какой-то стиль. Вот у нас большие буквы и без фона. Буквы красный потому, что у нас указано color = Red, а размер – 50 пикселей.
Вот у нас определение нашего мультикласса. У нас здесь не задается фон, поэтому мы его и не видим. Начертание нашего шрифта – жирное. Если вот здесь мы поставим class1, то у нас получится то же самое, что и в первом варианте. Вот у нас первая и третья строки совпали.
Посмотрим на 56 строку. У нас здесь подключение class2. Данный селектор нигде не определен. Мы видим на экране простую строку. Т.е. такой класс мы не определяли. Он есть в контексте мультикласса, но не самостоятельно.
Мы не описывали также стиль для селектора тега <span>, поэтому мы видим простую строку на белом фоне.
Посмотрим на 58 строку. У нас здесь использование мультикласса. На 36 строке мы его описывали, и на 58 строке мы его подключаем. Вот что у нас получилось (нижняя строка).
На 36 строке мы его описывали, и на 58 строке мы его подключаем. Вот что у нас получилось (нижняя строка).
Синий шрифт вот где задается, фон – вот здесь вот. Где же у нас устанавливается шрифт ? нажмем F12 и посмотрим вот сюда. У нас есть класс1 с зеленым цветом и т.д. но мы его как-бы зачеркнули, т.к. переопределили. Мы не переопределяли размер шрифта. Также у нас используется жирное начертание.
Давайте теперь поставим здесь class2. Сохраним и запустим.
Запустим. Есть какие-то изменения. У нас теперь отработал другой мультикласс – p.class1.Он перекрыл определение селектора .class1. Давайте посмотрим почему.
Мультиклассы перекрывают обычные классы, поэтому вот это вот определение было перекрыто вот этим вот классом.
Я вам советую зайти в этот пример самостоятельно, прочувствовать это все богатство мультикласса, поменять что-нибудь, и, думаю, этот материал у вас окончательно закрепится.
Давайте поговорим теперь о соседних селекторах. Если вам нужно установить стиль соседнего элемента. Например, тегу <div>установить какой-то стиль. Например, я хочу, чтобы где-бы не встречался тег <span>, если после него идет тег <div>, отображать фон красного цвета.
Например, тегу <div>установить какой-то стиль. Например, я хочу, чтобы где-бы не встречался тег <span>, если после него идет тег <div>, отображать фон красного цвета.
Запустим. Здесь фона нет. Нам требуется соблюсти определенную последовательность. Давайте поменяем. Теперь у нас появился красный фон.
Переходим к третей части урока.
Поговорим о свойствах CSS. Поговорим о свойстве font-family. Мы уже с ним немного знакомы, но у него есть несколько особенностей. Можно задавать несколько шрифтов на тот случай, если какого-нибудь из них нет на компьютере, то текст будет отображаться другим шрифтом.
Если название шрифта состоит из нескольких слов, то оно помещается в кавычки.
Вот мы формируем такую таблицу.
Можно их указывать через запятую. С помощью классов мы задаем стили. Запустим. Цветом мы ничего не выделяли, а шрифт различный в каждой строке.
Идем далее.
Поговорим о том, какие есть способы задания различных элементов в CSS. Это абсолютные и относительные единицы.
Это абсолютные и относительные единицы.
Относительные единицы: проценты, пиксели, относительно х и т.д.
Абсолютные единицы: дюймы, см, мм, и т.д. в абсолютных единицах не всегда комфортно задавать размеры.
Посмотрим на наш новый пример. Указываем hr – линия, clear – отмена обтекания. Вот на странице 45 мы посмотрим, как используются абсолютные единицы. Small, large и т.д. – это константы. Вот пики.
Вот пошли уже относительные единицы. Посмотрим сейчас это все в браузере.
Вот мы задаем стили параграфам. Запустим и посмотрим. Вот у нас абсолютные единицы
Давайте теперь посмотрим на относительные единицы. Чаще всего вы можете встретить процентные соотношения.
Поговорим о свойстве font-weight. Оно устанавливает насыщенность шрифта.
Здесь у нас указан заголовок. На 101 строке мы формируем слой, указываем ему стиль. На 102 строке мы подключаем какой-то стиль с использованием класса. Давайте посмотрим, что за стиль. Это нормальное начертание нашего шрифта.
Bold будет у нас иметь полужирное очертание. Обратим внимание на строку 107. Посмотрим, что находится в three. Здесь задано нормальное начертание.
На 41 строке задан стиль для тега <span>, если он вложен в тег <p>.
Посмотрим далее. Обратим внимание на строку 110. Нам нужно посмотреть на класс four. Внутри тега <p>, если в нем используется класс four, то текст примет полужирное начертание. Если же в таком теге еще используется тег <span>, то текст в последнем будет light. Запустим.
Вот это просто заголовок.
Здесь не совсем корректно, т.к. шрифт у нас все-таки жирный.
Каждому классу мы указываем какие-то стили. Ничего необычного в этой части мы не видим – обычный шрифт. Выключаем и ничего не изменяется. А 600 – пропадает жирное начертание. Вывод: в значениях от 100 до 500 разницы мы не видим.
Рассмотрим свойство font-style. Оно может принимать три значения: normal, italic и oblique.
На строке 28 пример их использования.
На 20 строке у нас определено, какие классы какое значение font-style свойства принимают.
Запустим и посмотрим в чем между ними разница.
Следующий пример показывает нам свойство font-variant. Оно определяет, как мы можем использовать строчные буквы.
На 32 строке вот этот вот шрифт будет соответствовать тому, который установлен в теге <p>, у нас указан тег <span> и ему присвоен класс smallcaps.
Запустим и посмотрим.
Давайте смотреть дальше. Font-color. Мы уже с ним знакомы, давайте его вспомним.
Вот здесь мы увидим стандартный стиль. Вот здесь мы с помощью класса задаем тегу какой-то стиль.
Решетка – указание цвета в шестнадцатеричной системе счисления.
Полезная возможность Visual Studio: если поставить сюда курсор, нажать Ctrl + пробел, то появляется вот такое вот меню и я могу менять цвета. Запустим пример.
Заголовок, обычный текст.
Следующий пример. Свойство text-align. Свойство text-align применяется для выравнивания текста. Может принимать четыре значения: left, right, center, justify. Justify означает выравнивание по ширине.
Может принимать четыре значения: left, right, center, justify. Justify означает выравнивание по ширине.
Сейчас посмотрим, как это все работает.
Заголовок нашей страницы.
Margin — это у нас внешние отступы. Вот у нас показаны margin. Посмотрим, какие у нас были размеры. Вот у нас 500 пикселей его ширина. Вот она. Вот таким вот образом у нас задан отступ и слои.
Вот первый слой и выравнивание по левому краю. Далее второй – выравнивание по правому краю. Третий – выравнивание по центру, и четвертый – по ширине.
Давайте выключим свойство width. Текст автоматически растянулся на всю страницу и эти края выровнены – текст растянулся по ширине.
Посмотрим на следующий пример. Свойство text-decoration. Значение blink устаревшее и работает не во всех браузерах, поэтому рекомендуется использовать другие, более новые, техники вместо него.
Вот с помощью класса задается параграфу какой-то стиль. Мы увидим здесь подчеркивание. Здесь – надчеркнутый текст, а здесь – перечеркнутый.
Давайте добавим еще одно свойство. Сначала создадим его. Запустим. Мигания не наблюдается. Сменим браузер на Firefox. Снова не работает.
Посмотрим на следующий пример. Свойство text-indent.
Также демонстрировать его работу мы будем с помощью стиля. Здесь вот мы подключили этот класс.
Запускаем. Вот эта строка записана без отступа, а вот эта с отступом.
Посмотрим на следующий пример и поговорим о свойстве text-transform. Это свойство может принимать четыре значения.
Задаем заголовок нашей странице. Задаю стиль каждому и параграфов с помощью классов.
Вот наше свойство и разными параметрами.
Вот здесь мы не увидим никаких изменений. Здесь все первые буквы будут в верхнем регистре. Здесь все буквы будут в верхнем регистре. Здесь все буквы будут в нижнем регистре. Давайте проверим это.
Вот просто обычный текст.
Вот все первые буквы в верхнем регистре и т.д.
Посмотрим на свойство letter-spacing. Посмотрим, как это реализуется. Каждому из этих параграфов мы подключаем какой-то стиль. Здесь будут нормальные отступы между буквами, здесь – будут равняться 3 пикселям. Здесь между каждой буквой будет убрано по одному пикселю.
Каждому из этих параграфов мы подключаем какой-то стиль. Здесь будут нормальные отступы между буквами, здесь – будут равняться 3 пикселям. Здесь между каждой буквой будет убрано по одному пикселю.
Следующее свойство — word-spacing.
У нас здесь есть три класса. Вот что мы увидим в результате выполнения кода.
Вот здесь у нас 20 пикселей. Давайте изменим отрицательное значение, чтобы было нагляднее. Сделаем его равным -3.
Поговорим о псевдо-свойствах.
Наводим , например, курсор на какую-то строку и она у нас светится. Вот это и есть hover.
Мы указываем вот это псевдо-свойство. Здесь делаем то же самое. Ту ссылку, которую посетим, будет зеленого цвета, а ту, на которую наведем курсор – красного.
Давайте выполним этот пример. Первые две ссылки зеленые потому, что я их уже посещал. Давайте перейдем на ссылку Контакты и посмотрим, что у нас произойдет. Теперь данная ссылка также стала зеленого цвета.
Здесь есть один нюанс, о котором следует помнить. Есть обязательная последовательность. Например, я не могу вот так вот указывать (поменять местами) hover и visited потому, что у меня перестанет все корректно работать и я не буду видеть этого подсвечивания. Для корректной работы сначала нужно указывать visited, а потом hover.
Есть обязательная последовательность. Например, я не могу вот так вот указывать (поменять местами) hover и visited потому, что у меня перестанет все корректно работать и я не буду видеть этого подсвечивания. Для корректной работы сначала нужно указывать visited, а потом hover.
На этом наш урок подошел к концу. Напомним слушателям, что обязательно нужно проходить тесты, делать домашние задания для закрепления материала.
На этом наш урок закончен. Всем спасибо за внимание. Всего доброго, до свиданья.
CSS-анимации — CSS: каскадные таблицы стилей
Модуль анимации CSS позволяет анимировать значения свойств CSS, таких как положение фона и преобразование, с течением времени с помощью ключевых кадров. Каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданное время во время последовательности анимации. Вы можете использовать свойства модуля анимации для управления продолжительностью, количеством повторений, отложенным запуском и другими аспектами анимации.
Анимации в действии
Чтобы просмотреть анимацию в поле ниже, установите флажок «Воспроизвести анимацию» или наведите курсор на поле. Когда анимация активна, облако вверху меняет форму, падают снежинки, а уровень снега внизу поднимается. Чтобы приостановить анимацию, снимите флажок или отодвиньте курсор от поля.
В этом примере анимации используется animation-iteration-count , чтобы заставить хлопья многократно падать, animation-direction , чтобы заставить облако двигаться вперед и назад, animation-fill-mode , чтобы поднять уровень снега в ответ на движение облака, и animation-play-state , чтобы приостановить анимацию.
Чтобы увидеть код этой анимации, просмотрите исходный код на GitHub.
Свойства
-
анимациясокращение -
анимационная композицияЭкспериментальный -
задержка анимации -
-
продолжительность анимации -
режим анимации-заполнения -
количество итераций анимации -
имя-анимации -
состояние воспроизведения анимации -
функция синхронизации анимации -
анимация-временная шкала
At-правила
-
@keyframes
Функции
-
прокрутка()
Events
Все анимации, даже длительностью 0 секунд, вызывают события анимации.
-
запуск анимации -
анимацияконец -
анимацияотмена -
итерация анимации
Интерфейсы
- API веб-анимации
-
АнимацияСобытие -
CSSKeyframeRule -
CSSKeyframesRule
- Использование анимации CSS
Пошаговое руководство по созданию анимации с помощью CSS. В этой статье описываются связанные с анимацией свойства CSS и правило at, а также то, как они взаимодействуют друг с другом.
- Советы и рекомендации по анимации CSS
Советы и рекомендации, которые помогут вам максимально эффективно использовать анимацию CSS.
-
изменениесвойство CSS -
<функция плавности>тип данных -
предпочитает уменьшенное движениемедиа-запрос - Глоссарий кривой Безье термин
| Спецификация |
|---|
| CSS-анимации, уровень 2 |
| CSS-анимации, уровень 1 |
- Expect behavior to change in the future.»>
Экспериментальный Свойства прокрутки временной шкалы CSS
scroll-timeline-nameиscroll-timeline-axis, а также свойстваscroll-timelineсокращение, создайте анимацию, привязанную к смещению прокрутки контейнера прокрутки. - Свойства в CSS-модуле переходов для запуска анимации на основе действий пользователя
- HTML-элемент
вместе с Canvas API и WebGL API для рисования графики и анимации - Интерфейс
SVGAnimationElementдля всех интерфейсов элементов, связанных с анимацией, включаяSVGAnimateElement,SVGSetElement,SVGAnimateColorElement,SVGAnimateMotionElementиSVGAnimateTransformElement
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Таблицы стилей | Учебники по таблицам стилей CSS
Путь // www.yourhtmlsource.com → ТАБЛИЦЫ СТИЛЕЙ
Каскадные таблицы стилей теперь являются стандартным способом определения представления ваших HTML-страниц, от шрифтов и цветов до полного макета страницы. Они намного эффективнее, чем использование HTML на каждой странице для определения внешнего вида вашего сайта.
CSS становится все более важным языком для изучения с каждым днем, поэтому чем раньше вы овладеете этим самым элегантным из языков представления, тем лучше.
Введение в CSS
Если вы думаете о внедрении таблиц стилей на свой сайт в первый раз, прочитайте это, чтобы получить общее представление о том, как они работают.
Advanced CSS
В этом руководстве рассматриваются очень мощные методы, такие как импорт таблиц стилей, контекстный стиль, а также настройка этих важных id s.
CSS и текст
CSS дает вам беспрецедентный контроль над размером, форматированием и компоновкой вашего текста. Изучите все команды здесь.
CSS и ссылки
Используя команды CSS, вы можете отформатировать текст ссылки с множеством новых эффектов, а также сделать текст ролловером.
CSS и интервалы
Всем HTML-элементам блочного уровня можно задать свойства полей и отступов, чтобы они располагались именно так, как вы хотите. Мы также увидим, как изменить тип отображения элемента с помощью CSS.
CSS и фоны
Это все свойства и значения для задания фоновых цветов и изображений HTML-элементов, а также позиционирования изображений и установки фиксированных водяных знаков.
Макет CSS
CSS2 предлагает мощные методы компоновки.
CSS и границы
С помощью таблиц стилей теперь вы можете добавлять все виды границ к любым элементам вашей страницы.
Именованные цвета
Вместо того, чтобы запоминать сложные HEX-коды, почему бы просто не использовать гораздо более значимое имя? У нас есть все.
Типы CSS и мультимедиа
Указав тип мультимедиа в ваших таблицах стилей, вы можете показывать своим читателям разные файлы CSS в зависимости от того, как они просматривают вашу страницу. Туз.
Расширенные селекторы
Базовые селекторы подходят для доступа к большинству элементов, но если вы хотите управлять стилями очень специфических элементов, вам понадобятся более сложные селекторы.
CSS и полосы прокрутки
Хотите изменить цвета всех полос прокрутки и вообще повозиться с ними? Простой.
CSS и курсоры

Ссылки без подчеркивания
Пытаетесь избавиться от надоедливых подчеркиваний в ссылках, а? Это очень просто.
- Текст > Веб-типографика
- JavaScript > Объяснение DHTML
Начало
Начните здесь ·
Мой первый сайт·
Уроки
Текст ·
Изображения ·
Таблицы·
Рамки · 901 66 Формы ·
Таблицы стилей ·
Расширенный доступ
Специальные возможности ·
Продвижение ·
Оптимизация ·
Управление сайтом ·
Скрипты
JavaScript ·
CGI-сценарии ·
Обзоры
Веб-хостинг ·
Книги ·
Рекомендации · 90 003
HTML Source Toolbox ¤
Любите нас?Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!Страницы для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.


