Выравнивание текста по центру страницы
Здравствуйте, дорогие друзья!
Сегодня разберёмся как можно сделать в CSS и HTML выравнивание по центру. Мы рассмотрим несколько способов выравнивания текста.
Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1. Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно:
- текст,
- картинки,
- ссылки,
- а также теги , , , и некоторые другие.
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
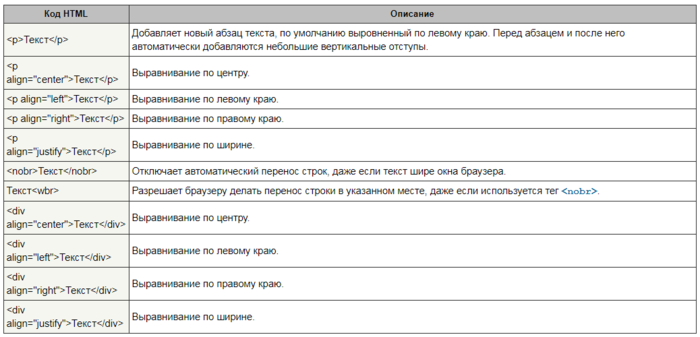
HTML теги, определяющие выравнивание текста, отступ
Выровненный по ширине текст используется в типографии
В примере ниже показано, как выровнить текст по ширине страницы:
| align=»left» | align=»right» |
|---|---|
Значение justify обеспечивает равномерное выравнивание текста справа и слева, то есть по ширине. Такой метод широко используется в печати.
Такой метод широко используется в печати.
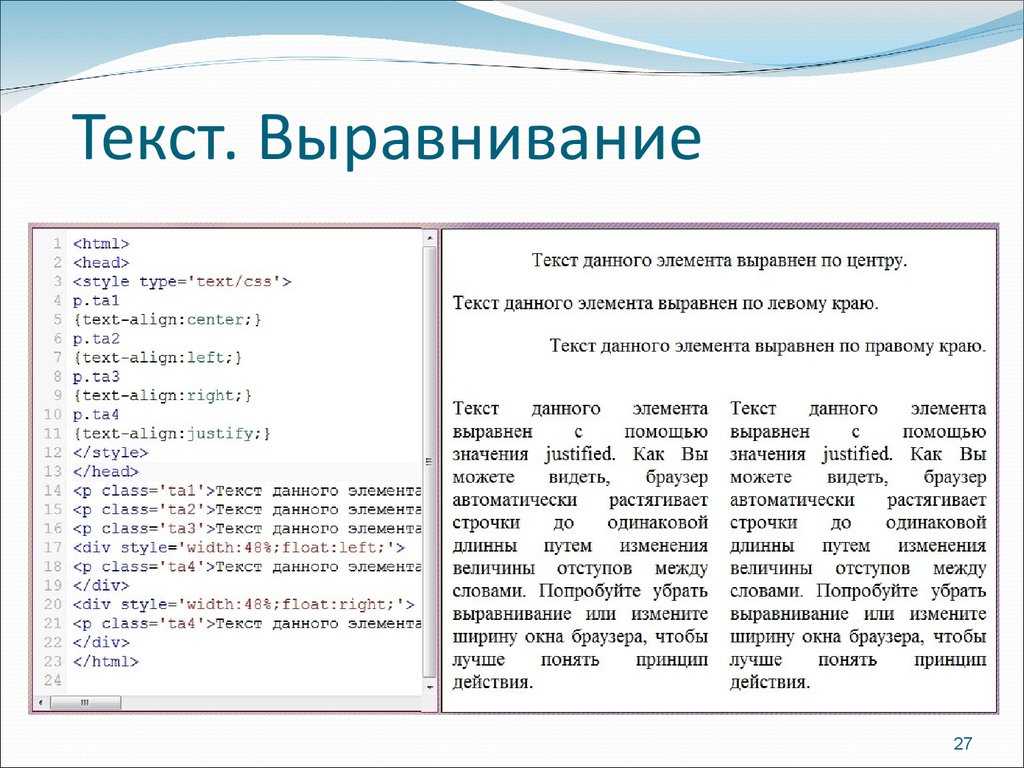
Выравнивание текста в HTML по центру и по ширине
Выравнивание текста в HTML по центру, текст справа:
Выравнивание текста в HTML, текст по центру, справа страницы
Текст выровнен по левому краю страницы.
Текст справа страницы.
Текст выровнен по центру, розового цвета, размером в 30 пикселей.
Довольно надежный способ центрирования по вертикали с помощью HTML/CSS. Из http://css-tricks.com/centering-in-the-unknown/ · GitHub
Довольно надежный способ вертикального центрирования с помощью HTML/CSS. Из http://css-tricks.com/centering-in-the-unknown/
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
| <дел> | |
| <дел> | |
| Неизвестный материал для центрирования. | |
Этот файл содержит двунаправленный текст Unicode, который может быть интерпретирован или скомпилирован не так, как показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Unicode. Узнайте больше о двунаправленных символах Unicode
Показать скрытые символы
 центр {
центр {Показать скрытые символы
| <дел> | |
| <дел> | |
Некоторый текст | |
Но он снова подкрался к нам и вдруг, хлопнув меня по плечу, сказал—»Вы видели что-нибудь похожее на людей, идущее к тому кораблю некоторое время назад?» | |
вертикальное выравнивание | Campaign Monitor
вертикальное выравнивание | Монитор кампанииРабочий стол Посмотреть все 11
Мобильный Посмотреть все 16
Веб-почта
Текст и шрифты
Настольный компьютер
- Настольный компьютер AOL
- Apple Mail 10
- IBM Notes 9
- Перспективы на 2007–2016 годы
Частично.
 Поддерживает ключевые слова и значения
Поддерживает ключевые слова и значения px, но не%. - Оутлук Экспресс
- Outlook для Mac
- Почтовый ящик
- Тандерберд
- Почта Windows 10
Частично. Поддерживает значения 90 266 пикселей 90 267, но не 90 266 % 90 267. Ключевые слова не поддерживаются для изображений.
- Почта Windows Live
Мобильный
- Android 4.2.2 Почта
- Android 4.4.4 Почта
- Приложение AOL Alto для Android
- Приложение AOL Alto для iOS
- Блэкберри
- Приложение Gmail для Android
- Приложение Gmail для Android IMAP
- Приложение Gmail для iOS
- Мобильная веб-почта Gmail
- Почта iOS 10
- Почта iOS 11
- Приложение Outlook для Android
- Приложение Outlook для iOS
- Почта Windows Phone 8
- Yahoo! Приложение «Почта» для Android
- Yahoo! Почтовое приложение iOS
Веб-почта
- Почта AOL
- G Suite
- Gmail
- Outlook.



 Поддерживает ключевые слова и значения
Поддерживает ключевые слова и значения