выравнивание текста по горизонтали — учебник CSS
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
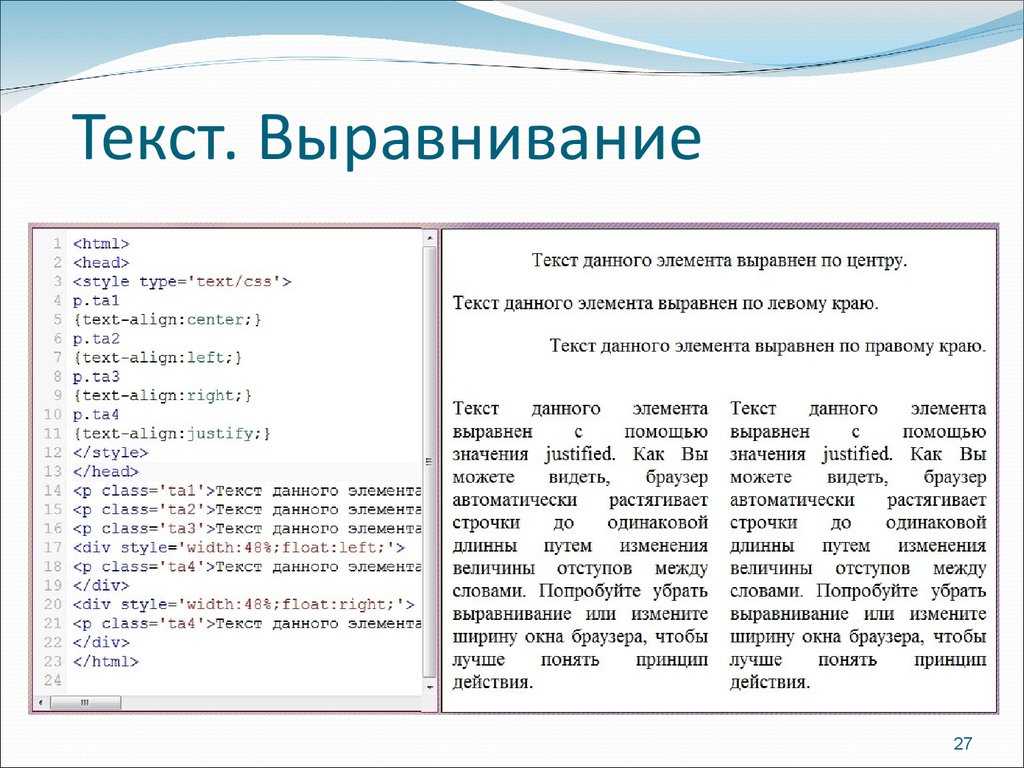
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
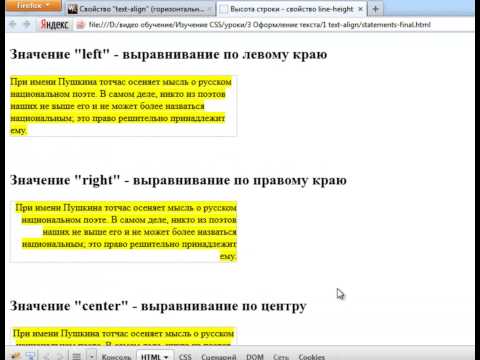
- Значения left, right и center
- Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается.
 Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение center. - Значение justify
- Выравнивание текста в CSS по ширине (
justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах. Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц).
Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц). - Значения start и end
- Значения
startиendдля свойстваtext-alignвнедрены в CSS3 и работают практически так же, какleftиright, но есть разница. Применив значениеstartк тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значениеleftиright.
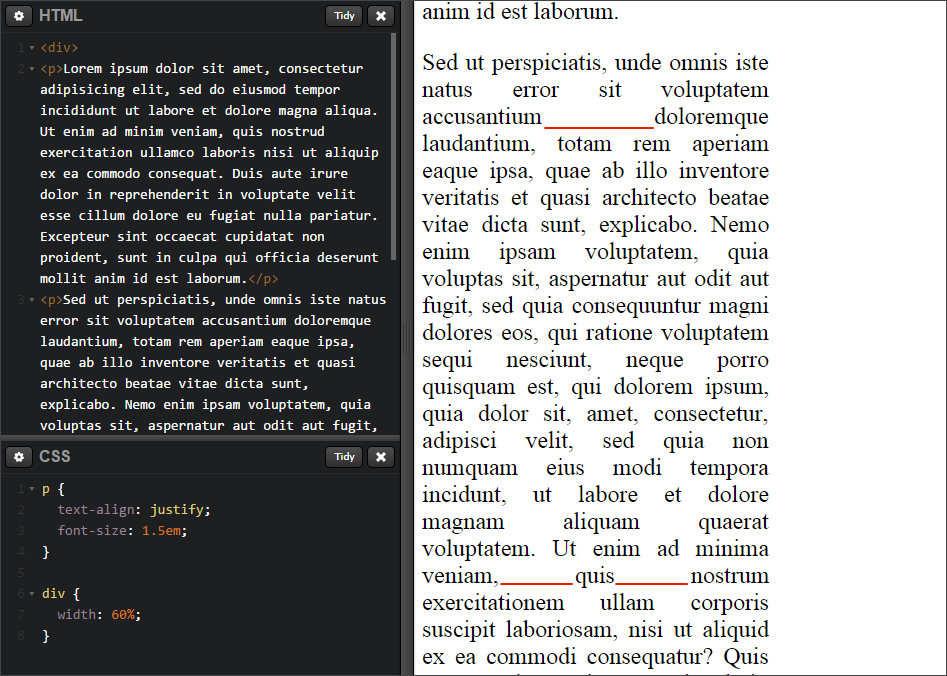
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left. Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right. Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо. Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией). Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения. Далее в учебнике: стиль для списков: свойство CSS list-style и его производные.
Вертикальное выравнивание текста в блоке (child-helper)
07.12.2016
6570
В закладкиСтарый метод «child-helper» для выравнивания текста по вертикали в блоках с фиксированной высотой.
Текст обворачивается в тег с классом .child, а за ним добавляется пустой тег с классом .helper.
<div><span>Текст который нужно выровнять</span><span></span></div>
HTML
Важно чтобы между тегами не было пробелов и переносов строк, как показано в примере:
CSS стили для span:
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}CSS
<div> <div><span>Быстрая доставка</span><span></span></div> <div><span>Скидки клиентам, сезонные акции</span><span></span></div> <div><span>Большой ассортимент товаров на любой кошелек</span><span></span></div> <div><span>Гарантия от 1 года</span><span></span></div> </div>
HTML
.list { overflow: hidden; } .list div { width: 21%; float: left; margin: 0 2%; height: 90px; text-align: center; background: #eee; line-height: 18px; } /* Вертикальное выравнивание */ .child { display: inline-block; vertical-align: middle; zoom: 1; } .helper { display: inline-block; vertical-align: middle; height: 100%; width: 0px; zoom: 1; }
CSS
Результат:
<div> <div><a href="#">Быстрая доставка</a><span></span></div> <div><a href="#">Скидки клиентам, сезонные акции</a><span></span></div> <div><a href="#">Большой ассортимент товаров на любой кошелек</a><span></span></div> <div><a href="#">Гарантия от 1 года</a><span></span></div> </div>
HTML
CSS:
.list { overflow: hidden; } .list div { width: 21%; float: left; margin: 0 2%; height: 90px; text-align: center; background: #eee; line-height: 18px; } /* Вертикальное выравнивание */ .child { display: inline-block; vertical-align: middle; zoom: 1; } .helper { display: inline-block; vertical-align: middle; height: 100%; width: 0px; zoom: 1; }
CSS
Результат:
07.12.2016, обновлено 29.07.2022
6570
#CSS #HTML
В закладкиДругие публикации
Как отключить тег br
Зачастую в мобильных версиях сайта перенос текста тегом br только мешает, исключить его влияние можно несколькими способами.
Как скрыть лишний текст в блоке
Имеем несколько колонок с разным по длине текстом, нужно сделать их одинаковой высоты и скрыть лишнее.
Текст в две колонки
Несколько примеров, как вывести текст в две колонки одинаковой ширины и отступом между ними.
Contenteditable – текстовый редактор
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а…
CSS3 последнее выравнивание текста | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать
ПоискCSS3 последнее выравнивание текста
— CRГлобальное использование
90,41% + 0,67% «=» 91,08%
Свойство CSS для описания того, как последняя строка блока или строка непосредственно перед принудительным разрывом строки, когда выравнивание текста равно выравниванию .
Chrome
- 4 — 34: не поддерживается 08% — Disabled by default»> 35 — 46: отключено по умолчанию
- 47 — 110: поддержано
- 111: поддержан
- 112 — 114: поддержан
Safari
- 3.1–15.6: Не поддерживается
- 16.0–16.5 5: Поддерживается
015
- 16.4 — TP: Supported
Firefox
- 2 — 11: Not supported 22% — Supported, requires this prefix to work: -moz-«> 12 — 48: Supported
- 49 — 110: Supported
- 111: Supported
- 112 — 113: Supported
Opera
- 9 — 21: не поддерживается
- 22 — 33: Отключено по умолчанию
- 34 — 94: Поддерживается
- 95: Поддержано
IE
- 5.5 — 10: 100036.0015
Chrome для Android
- 111: Поддерживается
Сафари на iOS
- 3,2 — 15,6: не поддерживается
- 16,0 — 16,2: поддержал 05% — Supported»> 16.3: Поддержка
- 4: не поддерживается
- 5 — 19,0: Поддерживается
- 20: Поддерживается
- ALL: не поддерживается
- 10 -12.11: не поддерживает
- 10 -12.13.0015
- 73: Supported
- 13.4: Supported
- 2.1 — 4.4.4: Not supported
- 111: Supported
- 13.1: Supported
- 13.18: Supported
- 2.5: Supported
- 3: Поддерживается
- Ресурсы:
- Ошибка поддержки WebKit
- Веб-документы MDN — CSS text-align-last
- Исходное значение
-
start или безымянное значение, которое действует как левое, если направление равно ltr, и правое, если направление rtl, если start не поддерживается браузером.
- Относится к Блок-контейнеры
- Унаследовано
- Да
- СМИ
- визуальный
- Расчетное значение
- , как указано, за исключением значения match-parent, которое вычисляется относительно значения направления его родителя и приводит к вычисляемому значению либо влево, либо вправо.
- Анимируемый
- Нет
- Свойство объектной модели CSS
-
выравнивание текста -
выравнивание текста: -
выравнивание текста: по центру -
выравнивание текста: конец -
выравнивание текста: по ширине -
выравнивание текста: по левому краю -
выравнивание текста: совпадение с родителем -
выравнивание текста: по правому краю -
выравнивание текста: начало -
выравнивание текста: начало конец - пуск
- То же, что
влевоесли направление слева-направо ивправоесли направление справа-налево.
- конец
- То же, что
вправоесли направление слева направо ивлевоесли направление справа налево. - осталось
- Встроенное содержимое выравнивается по левому краю строки.
- справа
- Встроенное содержимое выравнивается по правому краю строки.
- центр
- Встроенное содержимое располагается по центру строки строки.
- <строка>
- Первое вхождение строки из одного символа — это элемент, используемый для выравнивания. ключевое слово, которое следует за ним или предшествует ему, указывает, как оно выровнено. Это позволяет, например, выравнивать числовые значения по десятичной точке.
- оправдать
- Текст выровнен по ширине. Текст должен выровняться по левому и правому краям с левым и правым краями содержимого абзаца.
- совпадение-родитель
- Аналогично наследованию с той разницей, что значения
startиendвычисляются в соответствии с направлением родителя и заменяются соответствующим значениемleftилиright9.
- начало конец
- Указывает
началовыравнивание первой строки и любой строки сразу после принудительного разрыва строки; иконецвыравнивание любых оставшихся строк, не затронутых text-align-last . - Текст CSS, уровень 3
- Рабочий проект
- 5.
Opera Mini
Opera Mobile
Opera Mobile
UC Browser for Android
Android Browser
Firefox for Android
- 29% — Supported»> 110: Supported
QQ Browser
Baidu Browser
KaiOS Browser
text-align · WebPlatform Docs
Свойство CSS inline Сводка
6 содержимое, такое как текст, выравнивается в элементе родительского блока. text-align не контролирует выравнивание самих блочных элементов, а только их встроенное содержимое. Обзорная таблица
Синтаксис
Значения
Примеры
Это просто показывает четыре возможных типа выравнивания текста.
Этот абзац выровнен по левому краю.
Этот абзац расположен по центру.
Этот абзац выровнен по правому краю.
Этот абзац должен быть очень длинным, чтобы показать, как выравнивать текст по ширине. Это работает только потому, что мы установили ширину для этого абзаца.
Просмотреть живой пример
.left { text-align: left;}
.cenetered{выравнивание текста: по центру;}
.right {выравнивание текста: вправо;}
.justified { ширина: 200 пикселей; выравнивание текста: по ширине;}
Примечания
Совместимый со стандартом способ центрировать сам блок без центрирования его встроенного содержимого — установить для левого и правого поля значение auto, например: margin:auto; или поле:0 авто; или поле слева:авто; поле справа: авто;
Связанные характеристики
См.


 Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение  Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц).
Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц).
 list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
} list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}
list {
overflow: hidden;
}
.list div {
width: 21%;
float: left;
margin: 0 2%;
height: 90px;
text-align: center;
background: #eee;
line-height: 18px;
}
/* Вертикальное выравнивание */
.child {
display: inline-block;
vertical-align: middle;
zoom: 1;
}
.helper {
display: inline-block;
vertical-align: middle;
height: 100%;
width: 0px;
zoom: 1;
}