Свойство transition-timing-function — скорость изменения (ускорение) плавного перехода transition
Свойство transition-timing-function устанавливает скорость изменения (ускорение)
плавного перехода transition. Например,
сначала медленно, потом быстро, потом медленно
и т.д.
Синтаксис
селектор {
transition-timing-function: значение;
}Значения
| Значение | Описание |
|---|---|
ease | Сначала медленно, потом быстро, в конце опять медленно. |
ease-in | Начинается медленно и постепенно ускоряется. |
ease-out | Начинается быстро и постепенно останавливается. |
ease-in-out | Сначала медленно, потом быстро, в конце опять медленно. От ease отличается скоростью. |
linear | Всегда одна и та же скорость. |
step-start | Анимации нет, свойство сразу принимает окончательное значение. |
step-end | Анимации нет, свойство ждет время,
заданное в transition-duraton,
а затем мгновенно принимает окончательное значение. |
steps | Значение свойства изменяется скачками. |
cubic-bezier | Кривая Безье, которая может задавать произвольную анимацию. См. генератор кривых Безье. |
Значение по умолчанию: ease.
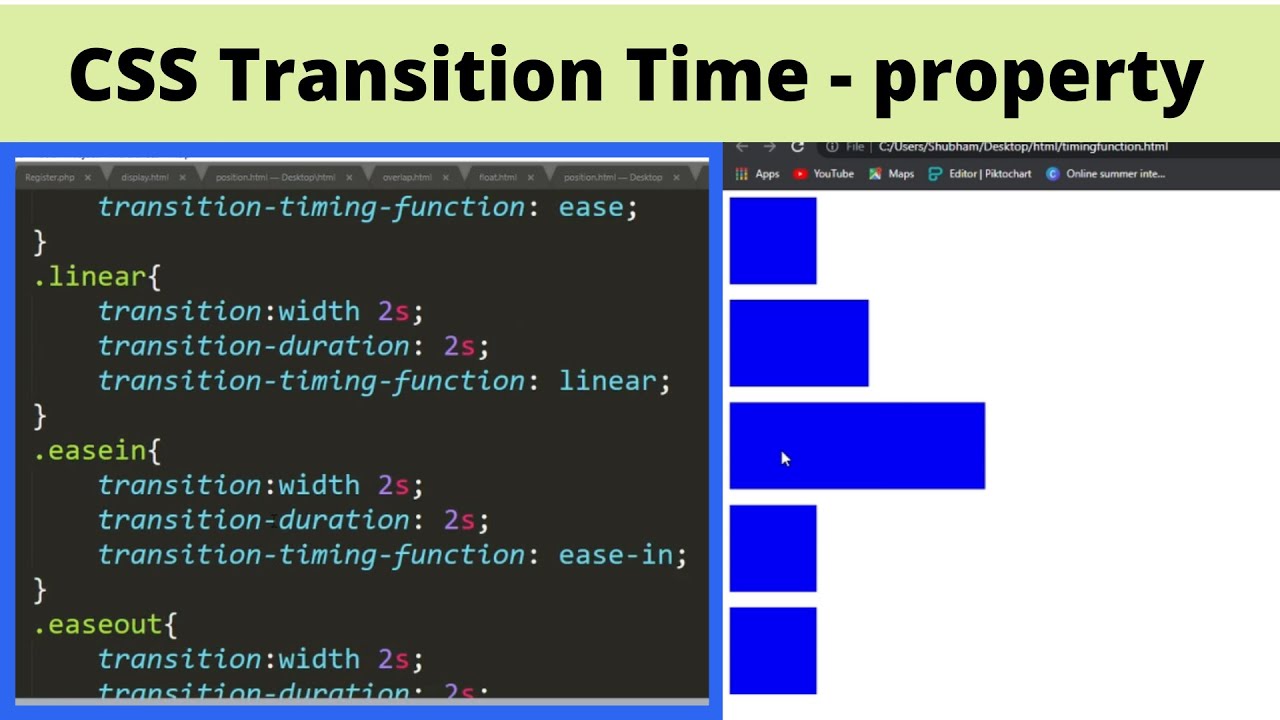
Сравнение различных значений
Наведите мышкой на представленные ниже блоки, чтобы увидеть работу всех видов временных функций:
Пример
Наведите мышкой на блок — он плавно изменит
свою ширину за 2 секунды. Так как
установлено значение ease-in, то анимация
начнется медленно и будет постепенно ускорятся:
<div></div> #elem {
border: 1px solid black;
transition-timing-function: ease-in;
transition-duration: 2s;
transition-property: width;
height: 50px;
width: 100px;
}
#elem:hover {
width: 400px;
}:
Смотрите также
- свойство
transition-duration,
которое задает длительность плавного перехода - свойство
transition-property,
которое задает имя свойства для плавного перехода - свойство
transition-delay,
которое задает задержку перед плавным переходом - свойство
transition,
которое является сокращением для плавного перехода - свойство
animation,
с помощью которого можно сделать анимацию
transition-timing-function | CSS справочник
Поддержка браузерами
12. 0+ 0+ |
10.0+ | 16.0+ | 26.0+ | 12.1+ | 6.1+ |
Описание
CSS свойство transition-timing-function используется для описания того, как расчитываются промежуточные значения определённого CSS свойства, т.е. анимация перехода происходит с разной промежуточной скоростью за определённое время, например, анимация начинается медленно, затем ускоряется и в конце опять замедляется.
Свойство использует математическую функцию, называемую кубической кривой Безье, чтобы сделать кривую скорости. Функции можно передать собственные значения, или использовать предопределённые ключевые слова.
Допускается указывать более одного значения, через запятую. Каждое новое значение применяется к соответствующему свойству в том порядке, который определён в свойстве transition-property. Если список значений меньше, чем количество свойств в transition-property, значения для оставшихся свойств начнут применяться по второму кругу.
| Значение по умолчанию: | ease |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.transitionTimingFunction=»linear» |
Синтаксис
transition-timing-function: ease|linear|ease-in|ease-out|ease-in-out|cubic-bezier()|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| ease | Анимация перехода начинается медленно, затем немного ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25, 0.1, 0.25, 1). |
| linear | Анимация происходит с одинаковой скоростью от начала и до конца. Значение эквивалентно cubic-bezier(0, 0, 1, 1) Значение эквивалентно cubic-bezier(0, 0, 1, 1) |
| ease-in | Анимация перехода начинается медленно и ближе к концу ускоряется. Значение эквивалентно cubic-bezier(0.42, 0, 1, 1). |
| ease-out | Анимация перехода начинается быстро, и ближе к концу замедляется. Значение эквивалентно cubic-bezier(0, 0, 0.58, 1). |
| ease-in-out | Анимация перехода начинается и заканчивается медленно. Значение эквивалентно cubic-bezier(0.42, 0, 0.58, 1). |
| step-start | Плавная анимация отсутствует. Определённые свойства сразу принимают конечное значение. Если используется данное значение, то указывать продолжительность анимации перехода не нужно, так как в этому случае она игнорируется. |
| step-end | Плавная анимация отсутствует. Определённые свойства находятся в начальном состоянии, а когда заданное время (продолжительность) проходит, свойства сразу принимают конечное значение. В данном случае, если указана продолжительность, она действует как задержка перед изменением значения. В данном случае, если указана продолжительность, она действует как задержка перед изменением значения. |
| steps(n, указание) | Ступенчатая функция, имеющая заданное число шагов. Она принимает два аргумента. Первый аргумент указывает количество шагов, за которое функция выполнит пошаговую анимацию, аргумент должен быть целым положительным числом. Второй аргумент является не обязательным, он должен быть одним из двух допустимых значений «start» или «end». Аргумент определяет момент интервала, в которой произойдёт конечное изменение значения свойства. Если указано значение «start» последний шаг будет выполнен к концу указанной продолжительности, если указано значение «end» последний шаг будет выполнен после указанной продолжительности для анимации перехода. Если второй аргумент не указан, по умолчанию будет использоваться значение «end». Эту функцию иногда называют «лестничной». |
| cubic-bezier(n,n,n,n) | Математическая функция, определяющая, как быстро изменяется анимация перехода во время указанной продолжительности. Функция позволяет вручную установить значения для кривой ускорения. Она принимает 4 числовых аргумента — числа с плавающей точкой. Функция позволяет вручную установить значения для кривой ускорения. Она принимает 4 числовых аргумента — числа с плавающей точкой. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
.animation_box {
border: 1px solid black;
padding: 15px;
margin: 20px;
}
.elem {
background: red;
color: white;
width: 190px;
padding: 5px 0 5px 0;
text-indent: 5px;
margin: 5px 0;
transition: width 2s;
}
.animation_box:hover .elem {
width: 100%;
}
</style>
</head>
<body>
<p>Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.
</p>
<div>
<div>ease</div>
<div>linear</div>
<div>ease-in</div>
<div>ease-out</div>
<div>ease-in-out</div>
<div>step-start</div>
<div>step-end</div>
<div>steps(6, end)</div>
<div>cubic-bezier(0, 1.2, 1, -0.6)</div>
</div>
</body>
</html>
Результат данного примера:
Чтобы увидеть результат анимации перехода наведите курсор мыши на контейнер ниже.
ease
linear
ease-in
ease-out
ease-in-out
step-start
step-end
steps(6, end)
cubic-bezier(0,1.2,1,-0.6)
Функция синхронизации перехода — Master CSS
функция , … / ~ослабление: функция , … функция времени перехода: функция , … ~easing:ease 9002 1 Функция синхронизации перехода: легкость ~easing:ease-in функция синхронизации перехода: easy-in out функция времени перехода: easy-out ~ ослабление: линейное функция времени перехода: линейное ~ смягчение: пошаговое начало 021 функция времени перехода: пошаговый пуск ~ослабление:шаг-конец переход-функция времени: шаг-конец ~ослабление:шаги( стоп , 900 17 направление ) функция времени перехода : шаги ( стоп , направление ) ~ смягчение: кадры ( значение ) время перехода- функция: кадры (значение ) ~easing:cubic-bezier( значение , значение , значение , значение ) функция времени перехода: кубический-безье( значение , значение , значение , value ) Свойство transition-timing-function CSS определяет способ расчета промежуточных значений для свойств CSS, на которые влияет эффект перехода.
~упрощение:упрощение ~ ослабление: ускорение ~ ослабление: ослабление ~ ослабление: ускорение начало 900 16 ~ замедление: линейное ~ замедление: пошаговое начало ~замедление:шаг-конец ~замедление:шаги(6,конец) ~замедление:кадры(10) ~easing:cubic-bezier(1,1,1 ,1) Применение с функциями
...
Мастер поддерживает собственные переменные и функции CSS , просто добавьте var( --key ) или используйте сокращение $( key ) для переменных.
Вы также можете использовать calc(expression) , env(expression) и другие функции CSS, если свойство их поддерживает.
Дополнительные сведения см. в документации по функциям.
Состояния и селекторы
...
Мастер поддерживает все собственные селекторы CSS , просто добавьте :hover , :disabled , цепочки, комбинаторы и другие селекторы CSS, как обычно.
Дополнительные сведения см. в документации по селекторам.
Адаптивные точки останова
...
Адаптивные точки останова можно применять ко всем стилям. Некоторые доступные контрольные точки: 3xs , 2xs , xs , sm , md , lg , xl , 2xl , 3xl , 4xl . Произвольные точки останова могут быть указаны с помощью операторов сравнения > , >= , < , <= .
Дополнительные сведения см. в документации по точкам останова.
Формат печати и медиа-запросы
...
Master поддерживает такие типы медиа, как print , screen , voice , all и другие медиа-запросы.
Дополнительные сведения см. в документации по медиа-запросам.
Темный режим и цветовые схемы
...
Мастер использует селектор html.dark для поддержки цветовых схем. Теперь вы можете легко настроить свой стиль для цветовых схем.
Дополнительные сведения см. в документации по цветовым схемам.
Привет, мир
.font\:heavy {
вес шрифта: 900
}
@медиа печать {
.скрыть\@print {
дисплей: нет
}
}
@media (минимальная ширина: 1024 пикселей) {
.font\:24\@md {
размер шрифта: 1.5rem
}
} автоматическифункция времени перехода · WebPlatform Docs
Сводка
Устанавливает темп действия в переходе
Обзорная таблица
- Исходное значение
-
легкость - Относится к
- все элементы
- Унаследовано
- Нет
- СМИ
- интерактивный
- Расчетное значение
- как указано
- Анимируемый
- Нет
- Свойство объектной модели CSS
-
функция перехода по времени - Проценты
- Н/Д
Синтаксис
-
функция синхронизации перехода: кубический-безье() -
функция синхронизации перехода: шаги() -
функция синхронизации перехода: легкость -
Функция синхронизации перехода: облегчение входа -
Функция синхронизации перехода: легкий вход-выход -
функция времени перехода: замедление -
Функция синхронизации перехода: линейная -
Функция синхронизации перехода: шаг-конец -
функция синхронизации перехода: пошаговый пуск
Значения
- легкость
- По умолчанию.
 Запускается и останавливается постепенно, что эквивалентно кубических безье (0,25,0,1,0,25,1)
Запускается и останавливается постепенно, что эквивалентно кубических безье (0,25,0,1,0,25,1) - линейный
- Запускается и немедленно останавливается, прогрессирует с постоянной скоростью, эквивалентной кубический-безье(0,0,1,1) .
- облегченный
- Начинается постепенно и внезапно останавливается, что эквивалентно кубических безье (0,42,0,1,1) .
- облегченный
- Начинается внезапно и останавливается постепенно, что эквивалентно кубических безье (0,0,0,58,1) .
- легкий ввод-вывод
- Запускается и останавливается постепенно, что эквивалентно кубических безье (0.42,0,0.58,1) .
- кубический Безье()
- Значение функции, указывающее пользовательскую кривую отклика.
- шагов()
- Значение функции, определяющее серию дискретных интервалов.
- пошаговый пуск
- Изменение происходит мгновенно в начале ключевого кадра, что эквивалентно шагам(1, начало) .

- конец ступени
- Изменение происходит мгновенно в конце ключевого кадра, что эквивалентно шагам(1, конец) .
Примеры
Время перехода по умолчанию
Функция времени перехода: легкость;
Набор движущихся элементов. Просмотреть живой пример
Нет замедления: анимация начинается и останавливается резко и продолжается с постоянной скоростью.
Функция синхронизации перехода: линейная;
Посмотреть пример в реальном времени
Посмотреть, как изменение значения синхронизации влияет на последовательность из двух переходов
Просмотреть живой пример
Использование
Наряду с другими свойствами перехода, несколько значений
, разделенные запятыми, применяются к переходам в том же порядке, в котором они перечислены свойство перехода свойство. Превышение значений игнорируется. Если значений времени меньше, чем переходов, они перерабатываются в порядке объявления, пока их номера не совпадут.


 ..
.. Запускается и останавливается постепенно, что эквивалентно кубических безье (0,25,0,1,0,25,1)
Запускается и останавливается постепенно, что эквивалентно кубических безье (0,25,0,1,0,25,1) 