Css как убрать подчеркивание ссылок : Радиосхема.ру
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам . Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline . Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
- Как убрать подчеркивание ссылки CSS
- Предостережение относительно удаления подчеркивания
- Не подчеркивайте текст, не связанный со ссылкой
- Измените сплошное подчеркивание точками или пунктиром
- Изменение цвета подчеркивания
- Как сделать двойное подчеркивание
- Не забывайте о различных состояниях ссылок
Как убрать подчеркивание ссылки CSS
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration . Вот CSS-код , с помощью которого это можно сделать:
С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Предостережение относительно удаления подчеркивания
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, не связанный со ссылкой
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст ( с помощью CSS underline color ) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание ( вместо того, чтобы вывести его полужирным шрифтом или курсивом ), вы вводите пользователей сайта в заблуждение.
Измените сплошное подчеркивание точками или пунктиром
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию ( линия « solid « ), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom :
Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
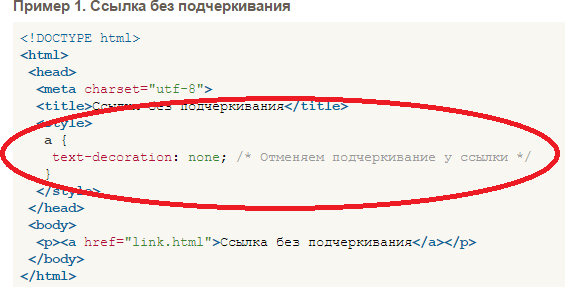
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
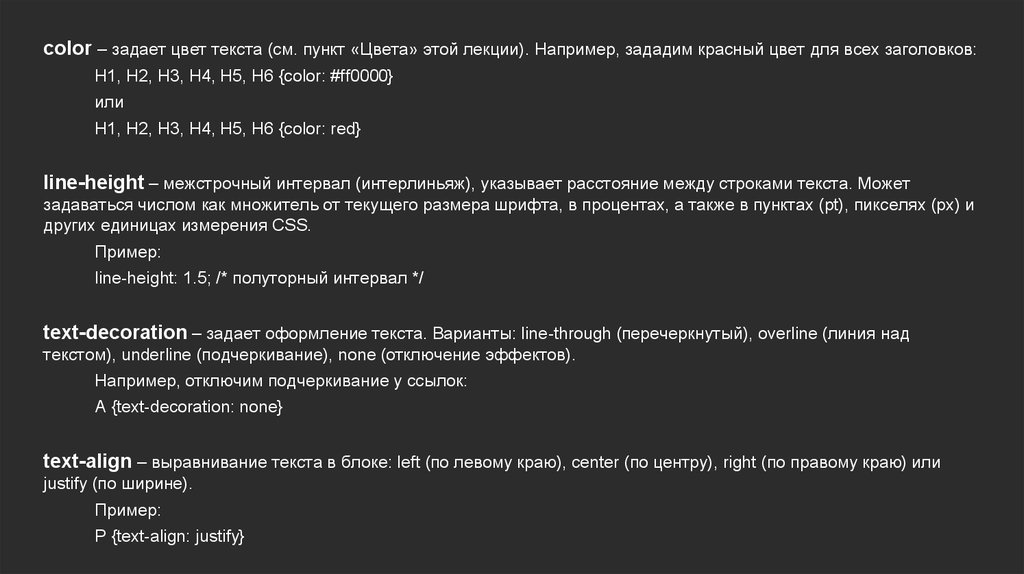
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none . Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Если мы собираемся применить правило ко всем ссылкам на странице пишем:
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3. 5+ 5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать подчёркивание у текстовых ссылок.
Решение
Используйте свойство text-decoration со значением none для селектора A .
Описание
По умолчанию ссылки всегда подчёркиваются, чтобы легко можно было отличить ссылку от рядового текста. Но в некоторых случаях подчеркивание допустимо убрать, когда очевидна разница между ссылкой и текстом.
Чтобы ссылки не подчер кивались, для селектора A следует добавить свойство text-decoration со значением none , как показано в примере 1.
Пример 1. Ссылка без подчеркивания
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан ни рис. 1.
Рис. 1. Ссылка, у которой отсутствует подчёркивание
В этой статье мы расскажем о том, как убрать стандартное нижнее подчеркивание у ссылок на HTML -странице.
По-умолчанию для всех ссылок на веб-странице применяется нижнее сплошное подчеркивание. За его появление отвечает свойство text-decoration , которое принимает стандартно значение underline (То есть нижнее подчеркивание).
Убрать нижнее подчеркивание у ссылок очень просто, нужно прописать в CSS файле следующий код:
Это убирет подчеркивание у всех ссылок на сайте. Если вы хотите убрать или добавить некоторым ссылкам подчеркивание, то используйте разные классы.
Css как убрать подчеркивание ссылок
Как в css убрать подчеркивание ссылки
Главная » Разное » Как в css убрать подчеркивание ссылки
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none;
}
Как с помощью css убрать подчеркивание ссылки по умолчанию
Приветствую вас на страницах этого сайта. Ссылки в html имеют определенные стили по умолчанию – обычно они синего цвета и с подчеркиванием. Так будет, если не настроить для них свои стили. Поэтому я предлагаю рассмотреть вопрос, как в css убрать подчеркивание ссылки по умолчанию, потому что это не всегда нужно.
Ссылки в html имеют определенные стили по умолчанию – обычно они синего цвета и с подчеркиванием. Так будет, если не настроить для них свои стили. Поэтому я предлагаю рассмотреть вопрос, как в css убрать подчеркивание ссылки по умолчанию, потому что это не всегда нужно.
Убираем подчеркивание
Итак, для этого нам нужно ссылкам прописать такое правило:
A{ Text-decoration: none; }
Свойство text-decoration отвечает за то, будет ли к тексту применено подчеркивание. Чтобы подчеркнуть информацию снизу нужно написать значение underline, подчеркнуть сверху – overline и даже зачеркнуть – line-through.
Соответственно, значение none позволяет убрать всякие подчеркивания вовсе. Однако помните, что ссылки в любом случае должны быть выделены не так, как обычный текст, чтобы пользователи их хорошо видели и могли по ним перейти.
Можно также реализовать такой эффект, чтобы по умолчанию подчеркивания не было, а при наведении на ссылку оно появлялось. Для этого нам понадобится псевдокласс hover. Вот статья о его использовании.
Для этого нам понадобится псевдокласс hover. Вот статья о его использовании.
A{ Text-decoration: none; } A:hover{ Text-decoration: underline; }
Вообще к ссылкам можно применить много интересных эффектов, некоторые самые простые я описал здесь.
В этих примерах кода мы с вами убирали подчеркивание у всех ссылок на странице, но это не всегда нужно. Просто используйте нужный селектор, чтобы обратиться к определенным элементам. Можно привязать стилевые классы, а если ссылка имеет большую важность, то даже идентификатор. Смотрите статью о css селекторах, чтобы лучше с ними разобраться.
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
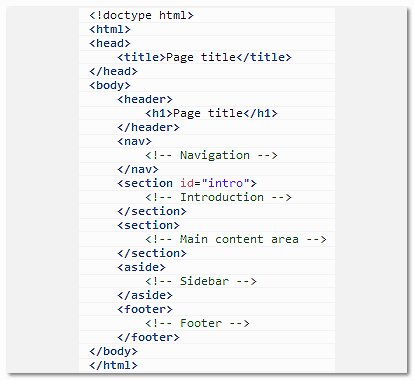
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.
 ru.
ru.Поделитесь ссылкой и ваши друзья узнают, что вы знаете ответы на все вопросы. Спасибо ツ
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает. И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
Как отключить подчеркивание ссылок в css
Как в CSS убрать подчеркивание ссылки
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
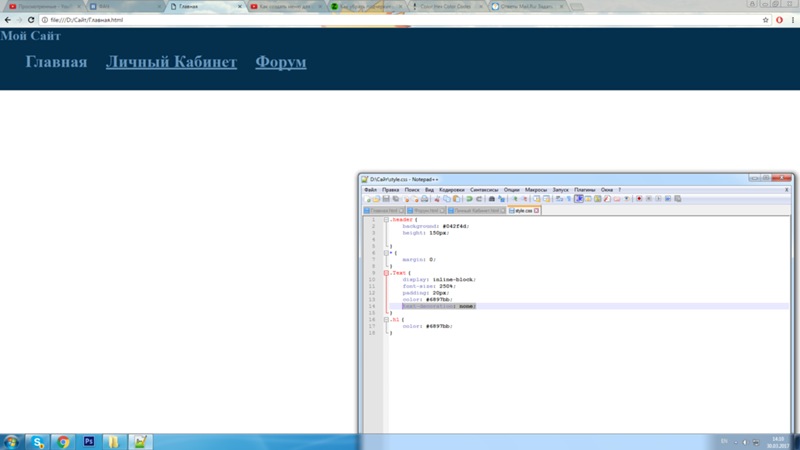
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно: Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Оформление ссылок
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
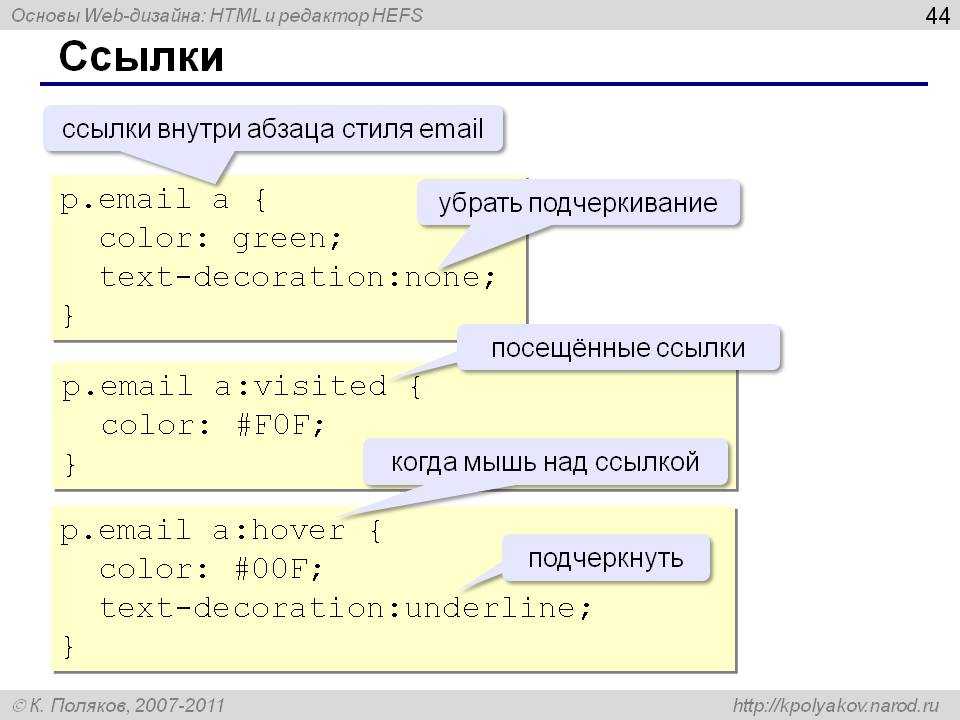
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
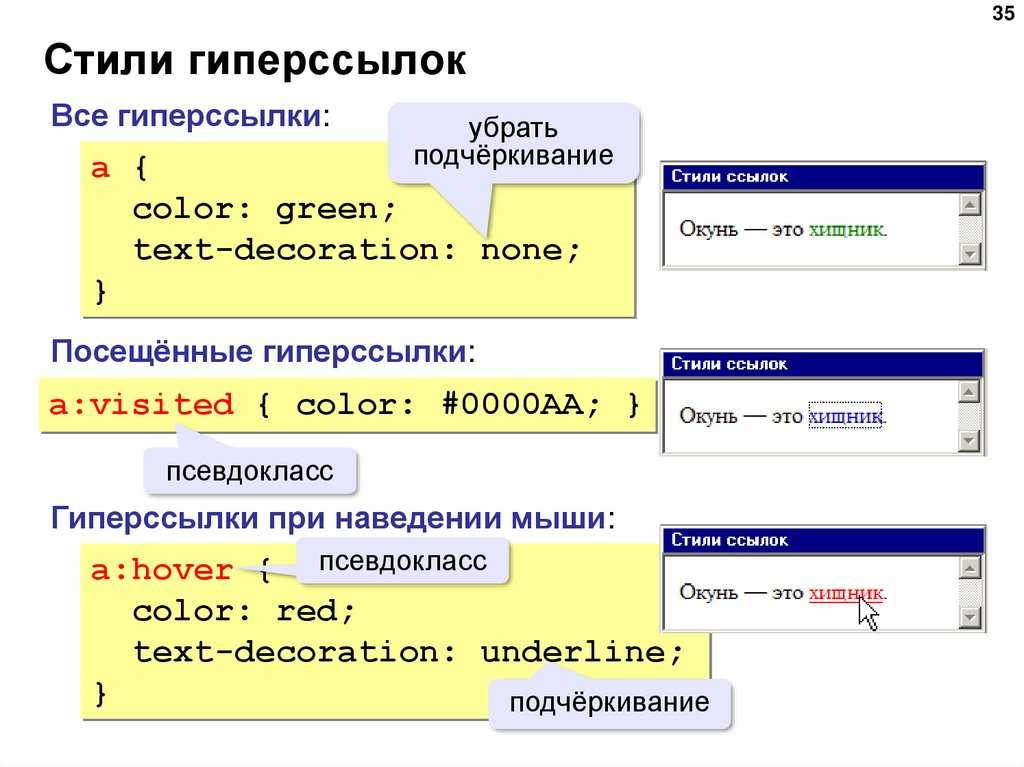
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding , создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. =»http://»] <. >, как показано в примере 7.
=»http://»] <. >, как показано в примере 7.
Пример 7. Рисунок возле ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»] , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
css — Удалить синее подчеркивание из ссылки
Спросил
Изменено 2 месяца назад
Просмотрено 1,3 млн раз
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упрямо сохраняется.
text-decoration: none; и оформление текста: нет !важно; в CSS, чтобы убрать подчеркивание ссылки. Ни один из них не работал. .boxhead .otherPage {
цвет: #FFFFFF;
текстовое оформление: нет;
} <дел>Текущая страница Другая страница
Как удалить синее подчеркивание ссылки?
- css
- гиперссылка
- подчеркивание
2
Вы не применяете text-decoration: none; к анкеру ( .boxhead a ), но к пролетному элементу ( .boxhead ).
Попробуйте это:
.boxhead a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
9
Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведение, ссылка и активный. Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (состояниям) и что никакие другие стили не конфликтуют.
Например:
a:наведение курсора, a:посещение, a:ссылка, a:активность
{
текстовое оформление: нет;
}
См. W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover, :active и :focus.
2
text-decoration: none !important должен удалить его.. Вы уверены, что здесь не скрывается border-bottom: 1px solid ? (Проследите вычисляемый стиль в Firebug/F12 в IE)
Просто добавьте этот атрибут в тег привязки
style="text-decoration:none;"
Пример:
Или используйте способ CSS.
.имя класса {
цвет: #FFFFFF;
текстовое оформление: нет;
}
0
Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые селекторы CSS, которые вам подходят):
a:hover, a:visited, a:link, a:active {
оформление текста: нет!важно;
-webkit-box-shadow: нет! важно;
box-shadow: нет! важно;
}
2
Вы пропустили text-decoration:none для тега привязки . Таким образом, код должен быть следующим.
Таким образом, код должен быть следующим.
.boxhead {
текстовое оформление: нет;
} <дел>
Текущая страница
Другая страница


 В моем случае был стандартный
В моем случае был стандартный
 д. или сбросьте свойство (сбросьте) на любое свойство цвета текста, например: text-decoration-color, background -цвет и т. д.
д. или сбросьте свойство (сбросьте) на любое свойство цвета текста, например: text-decoration-color, background -цвет и т. д. Я пробовал много вариантов, чтобы удалить подчеркивание из ссылки на веб-сайт, но не смог. Любая идея решить эту проблему?
Я пробовал много вариантов, чтобы удалить подчеркивание из ссылки на веб-сайт, но не смог. Любая идея решить эту проблему? png" />
png" />
 w3schools.com/css/css_link.asp
w3schools.com/css/css_link.asp


 раз
раз