Избегайте CSS @import | GTmetrix
Это специальный аудит GTmetrix Lighthouse. Узнать больше.
CSS @import — это процесс вызова таблиц стилей/файлов CSS из другого файла CSS.
Этот метод заставляет браузер загружать каждый файл CSS последовательно, а не параллельно. Поскольку CSS по умолчанию блокирует рендеринг, это может повлиять на производительность страницы.
Избегайте использования CSS @import , чтобы ускорить загрузку вашей страницы и улучшить ее работу с посетителями.
Какова оценка вашего сайта в этом аудите?
Как использование CSS @import влияет на производительность страницы?
По умолчанию файлы CSS блокируют рендеринг, потому что они блокируют основной поток . Когда это происходит, браузер не может продолжить процесс рендеринга, пока эти файлы не будут загружены, проанализированы и выполнены.
CSS @import вызывает загрузку файлов последовательно , а не параллельно. Это означает, что ваш браузер должен обработать каждый отдельный файл CSS
Это означает, что ваш браузер должен обработать каждый отдельный файл CSS
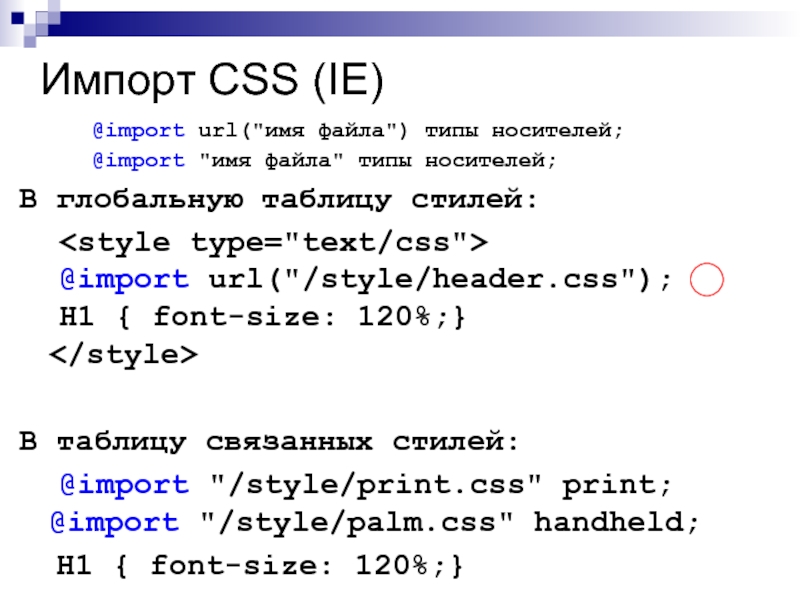
Например, если у вас есть файл CSS с именем style1.css и вы хотите импортировать другой файл CSS style2.css в исходный файл CSS, вы должны использовать следующий код внутри style1.css:
URL-адрес импорта ("style2.css")
В приведенном выше примере браузер загрузит, проанализирует и выполнит style1.css, обнаружит, что ему необходимо импортировать style2.css, а затем продолжит загрузку, анализ и выполнение style2.css.
Это требует дополнительных запросов и сетевых циклов, увеличивая потребляемую пропускную способность и, вероятно, замедляя время загрузки вашей страницы.
Избегайте использования CSS @import и используйте другие методы, такие как теги ссылок, встраивание CSS или комбинирование CSS, чтобы позволить браузеру быстрее загружать вашу страницу, а также значительно улучшить взаимодействие с посетителями.
Как GTmetrix запускает этот аудит?
GTmetrix оценивает код вашей страницы и помечает любой CSS @импорт звонок. Этот аудит запускает , если есть хотя бы один такой вызов.
Это пользовательский аудит GTmetrix
Lighthouse не рассматривает использование CSS @import ни в одном из своих аудитов; однако мы в GTmetrix по-прежнему считаем, что они играют важную роль в эффективности вашей веб-страницы.
Мы всегда рекомендуем разработчикам и веб-мастерам устранять блокировку рендеринга на веб-сайтах в интересах повышения производительности и использования CSS 9.0005 @import противоречит этому принципу.
CSS @import заставляет браузер последовательно загружать таблицы стилей, вызывая дополнительные сетевые запросы, дольше блокируя основной поток и увеличивая общее время загрузки страницы.
Следовательно, мы считаем важным продолжить проверку использования CSS @import и указать на лучшие альтернативы.
Как исправить этот аудит?
Как отмечалось выше, есть несколько стратегий, которые вы можете использовать вместо использования CSS 9.0005 @import , например:
1) Использование тегов ссылок
Здесь вы можете использовать теги ссылок двумя способами, например:
а) Использование
где «style2.css» — это связанный файл CSS, а атрибут media указывает, на каком устройстве будет отображаться связанная таблица стилей.
б) Использование
где «style2.css» — это импортируемый файл CSS, а тег async означает, что эта таблица стилей загружается асинхронно.
Обратите внимание, , что атрибуты async следует добавлять только к некритическим таблицам стилей, т. е. к тем, которые не требуются для загрузки критического (или верхнего) содержимого.
е. к тем, которые не требуются для загрузки критического (или верхнего) содержимого.
2) Комбинирование или встраивание CSS
Объединение и встраивание файлов CSS — это методы, позволяющие уменьшить общее количество файлов CSS.
Узнайте больше об этих оптимизациях в нашей статье о том, как устранить ресурсы, блокирующие рендеринг.
Два способа загрузить только тот CSS, который вам нужен
CSS, что означает каскадные таблицы стилей, — это язык стилей, используемый для представления контента на веб-сайте.
Таблица стилей может быть включена в веб-страницу различными способами; Вы можете вставить , который ссылается на внешний файл CSS, вы можете встроить стили внутри или внутри блока
