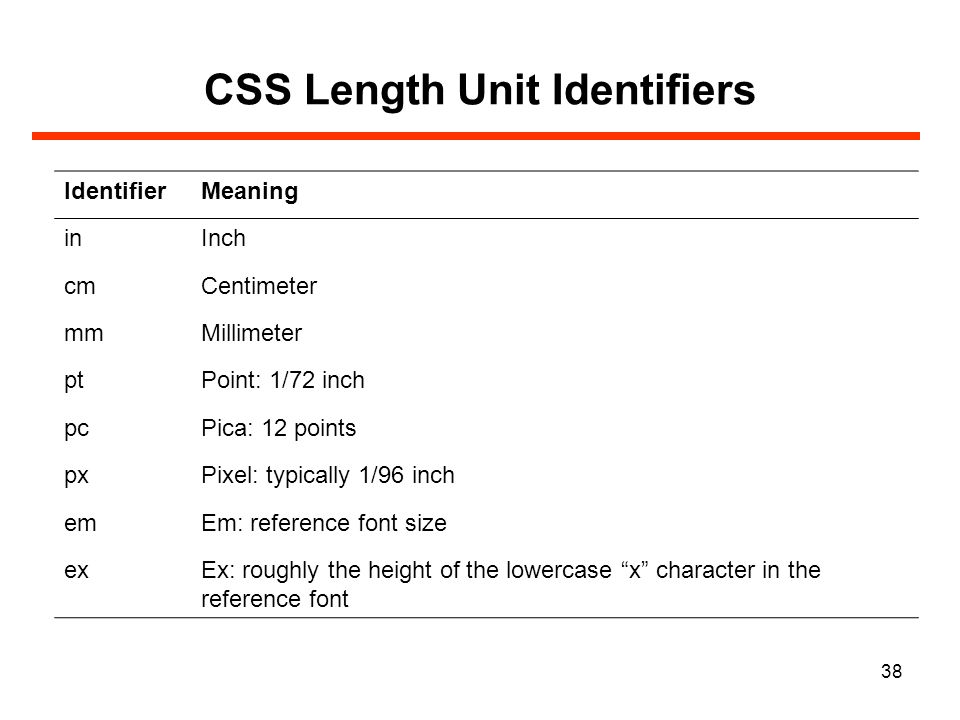
CSS Selector
❮ Назад Дальше ❯
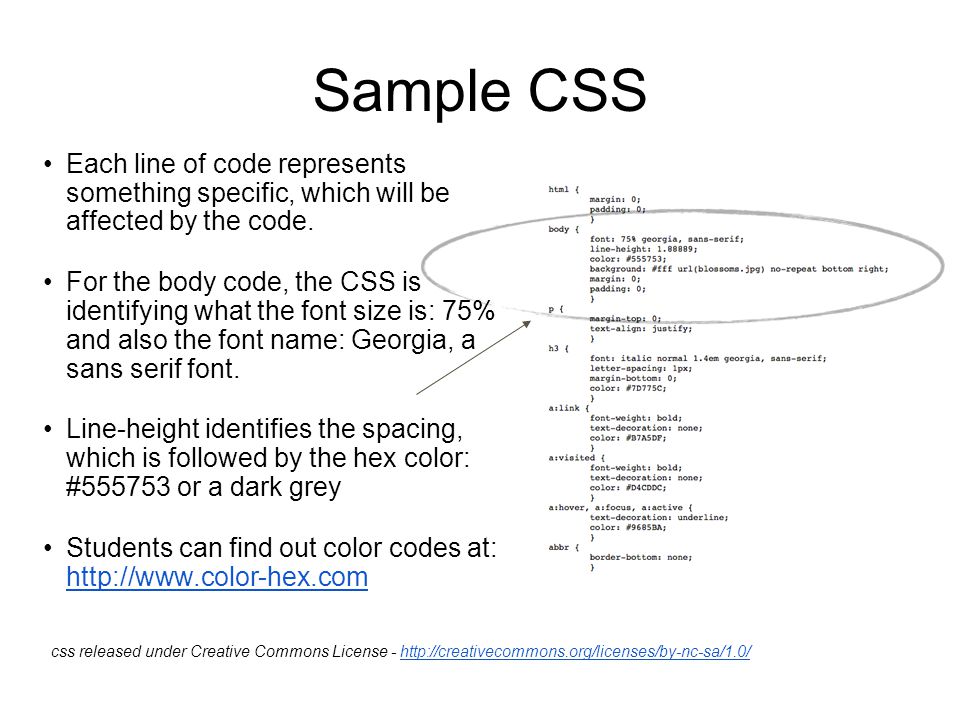
В CSS селекторы являются шаблонами, используемыми для выбора элементов, которые требуется присвоить стилю.
Используйте наш тестер селектора CSS для демонстрации различных селекторов.
| Селектор | Пример | Пример описания |
|---|---|---|
| .class | .intro | Выбор всех элементов с |
| #id | #firstname | Выбор элемента с |
| * | * | Выбор всех элементов |
| element | p | Выбор всех элементов <p> |
| element,element | div, p | Выбор всех элементов <div> и всех элементов <p> |
| element element | div p | Выбор всех <p> элементов внутри элементов <div> |
| element>element | div > p | Выбор всех элементов <p>, в которых родительский элемент является элементом <div> |
| element+element | div + p | Выбор всех <p> элементов, помещенных сразу после <div> элементов |
| element1~element2 | p ~ ul | Выбор каждого элемента <ul>, которому предшествует элемент <p> |
| [attribute] | [target] | Выбор всех элементов с целевым атрибутом |
| [attribute=value] | [target=_blank] | Выбор всех элементов с target=»_blank» |
| [attribute~=value] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащим слово «flower» |
| [attribute|=value] | [lang|=en] | Выбор всех элементов со значением атрибута lang, начиная с «en» |
| [attribute^=value] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href которого начинается с «https» |
| [attribute$=value] | a[href$=». pdf»] pdf»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается «.pdf» |
| [attribute*=value] | a[href*=»html5css.ru»] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «html5css.ru» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставка чего-либо после содержимого каждого элемента < p > |
| ::before | p::before | Вставка чего-либо перед содержимым каждого элемента <p> |
| :checked | input:checked | Выбор каждого отмеченного <input> элемента |
| :disabled | input:disabled | Выбор всех отключенных элементов <input> |
| :empty | p:empty | Выбор каждого элемента <p>, не имеющего дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбор всех включенных элементов <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, являющийся первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбор первой буквы каждого элемента <p> |
| ::first-line | p::first-line | Выбор первой строки каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, являющегося первым элементом <p> родительского элемента |
| :focus | input:focus | Выбор элемента ввода, имеющего фокус |
| :hover | a:hover | Выбор ссылок при наведении указателя мыши |
| :in-range | input:in-range | Выбор входных элементов со значением в указанном диапазоне |
| :invalid | input:invalid | Выбор всех входных элементов с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (Итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, являющийся последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, являющийся последним <p> элементом его родительского элемента |
| :link | a:link | Выбор всех непосещаемых ссылок |
| :not(selector) | :not(p) | Выбор каждого элемента, не являющегося элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского объекта, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, являющийся вторым элементом <p> родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбор каждого элемента <p>, являющегося вторым элементом <p> родительского элемента |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, являющегося единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, являющийся единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбор входных элементов без атрибута «обязательный» |
| :out-of-range | input:out-of-range | Выбор входных элементов со значением за пределами заданного диапазона |
| :read-only | input:read-only | Выбор входных элементов с указанным атрибутом «ReadOnly» |
| :read-write | input:read-write | Выбор входных элементов с атрибутом «ReadOnly» не указан |
| :required | input:required | Выбор входных элементов с указанным атрибутом «required» |
| :root | :root | Выбор корневого элемента документа |
| ::selection | ::selection | Выбор части элемента, выбранной пользователем |
| :target | #news:target | Выбор текущего активного элемента #news (щелчок по URL-адресу, содержащему это имя привязки) |
| :valid | input:valid | Выбор всех входных элементов с допустимым значением |
| :visited | a:visited | Выбор всех посещенных ссылок |
❮ Назад Дальше ❯
Padding внутренние отступы CSS уроки для начинающих академия
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет заполнение 70px.
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
- length — задает заполнение в пикселах, PT, cm и т. д.
- % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
}
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
padding: 25px;
}
Заполнение и ширина элемента
Свойство CSS width определяет ширину области содержимого элемента.
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство box-sizing. Это приводит к тому, что элемент сохраняет свою ширину; При увеличении заполнения доступное пространство содержимого уменьшится. Вот пример:
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
Другие примеры
Установка левого отступа
В этом примере демонстрируется установка левого отступа элемента <p>.
Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
Открываем блочную модель | WebReference
Мы познакомились с HTML и CSS, знаем как они выглядят и как выполнить некоторые основы. Теперь мы собираемся погрузиться немного глубже и подробно рассмотреть, как элементы отображаются на странице и задаются их размеры.
В процессе мы обсудим тему, известную как блочная модель и как она работает с HTML и CSS. Мы также рассмотрим несколько новых свойств CSS и используем некоторые значения размеров, о которых рассказывали в уроке 3. Давайте начнём.
Как отображаются элементы?
Прежде чем перейти к блочной модели, нам надо понимать, как отображаются элементы. В уроке 2 мы рассмотрели разницу между блочными и строчными элементами. Быстро напомним, что блочные элементы занимают всю доступную ширину независимо от их содержимого и начинаются с новой строки. Строчные элементы занимают ширину, которая требуется для содержимого и выстраиваются на одной строке, друг за другом. Блочные элементы, как правило, используются для больших кусков контента, таких как заголовки и структурные элементы. Строчные элементы, как правило, применяются для маленьких частей содержимого, таких как несколько слов, выделенных жирным или курсивным начертанием.
Блочные элементы, как правило, используются для больших кусков контента, таких как заголовки и структурные элементы. Строчные элементы, как правило, применяются для маленьких частей содержимого, таких как несколько слов, выделенных жирным или курсивным начертанием.
display
Как именно отображаются элементы — как блочные или строчные или как-то ещё, определяется свойством display. Каждый элемент содержит значение свойства display по умолчанию, но как и с любым другим значением свойств, это значение может быть переписано. Есть немало значений для свойства display, но наиболее распространённые это block, inline, inline-block и none.
Мы можем изменить значение свойства display элемента, выбрав этот элемент в CSS и задав новое значение свойства display. Значение block сделает этот элемент блочным.
p {
display: block;
}Значение inline сделает этот элемент строчным.
p {
display: inline;
}Самое интересное это значение inline-block. Его использование позволит элементу вести себя как блочный, включая все свойства блочной модели (которые мы вскоре рассмотрим). Однако, элемент будет отображаться на строке с другими элементами, а не будет начинаться с новой строки по умолчанию.
Его использование позволит элементу вести себя как блочный, включая все свойства блочной модели (которые мы вскоре рассмотрим). Однако, элемент будет отображаться на строке с другими элементами, а не будет начинаться с новой строки по умолчанию.
p {
display: inline-block;
}Демонстрация inline-block
Пространство между строчно-блочными элементами
Одним из важных отличий строчно-блочных элементов является то, что они не всегда соприкасаются или отображается непосредственно друг за другом. Обычно между двумя элементами будет небольшое пространство. Это пространство, возможно и раздражает, но это нормально. Мы обсудим, почему оно существует и как его убрать в следующем уроке.
В заключение, используя значение none полностью скрываем элемент и отображаем страницу, словно элемента не существует. Любые элементы, вложенные в такой элемент, также будут скрыты.
div {
display: none;
}Знание, как отображаются элементы и как изменить display довольно важно, так как display оказывает влияние на отображение блочной модели. В процессе обсуждения блочной модели мы обязательно взглянем на эти разные последствия и как они могут повлиять на представление элемента.
В процессе обсуждения блочной модели мы обязательно взглянем на эти разные последствия и как они могут повлиять на представление элемента.
Что такое блочная модель?
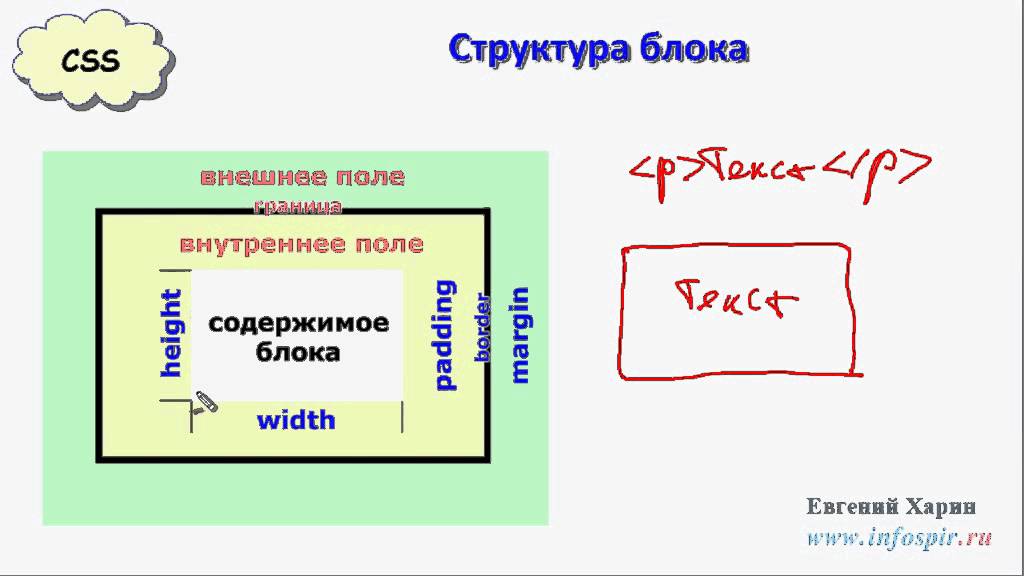
В соответствии с концепцией блочной модели, каждый элемент на странице представляет собой прямоугольный блок и может иметь ширину, высоту, поля, границы и отступы.
Это стоит повторить: Каждый элемент на странице представляет собой прямоугольный блок.
Рис. 4.01. Когда мы смотрим на каждый элемент по отдельности, то можем увидеть, что все они прямоугольны, независимо от их представленных форм
Каждый элемент на каждой странице соответствует блочной модели, так что это невероятно важно. Давайте взглянем на неё, наряду с несколькими новыми свойствами CSS, чтобы лучше понять, как мы можем с этим работать.
Работа с блочной моделью
Каждый элемент представляет собой прямоугольный блок и есть несколько свойств, которые устанавливают размер этого блока. Внутренность блока определяется шириной и высотой элемента, который может быть задан свойством display, содержимым элемента или свойствами width и height. padding и затем border расширяют размеры блока наружу от ширины и высоты элемента. Наконец, любой указанный margin идёт за пределами рамки.
padding и затем border расширяют размеры блока наружу от ширины и высоты элемента. Наконец, любой указанный margin идёт за пределами рамки.
Каждая часть блочной модели соответствует свойству CSS: width, height, padding, border и margin.
Взглянем на эти свойства внутри некоторого кода:
div {
border: 6px solid #949599;
height: 100px;
margin: 20px;
padding: 20px;
width: 400px;
}В соответствии с блочной моделью общая ширина элемента может быть рассчитана по следующей формуле:
margin-right + border-right + padding-right + width + padding-left + border-left + margin-left
Для сравнения, в соответствии с блочной моделью общая высота элемента может быть рассчитана по следующей формуле:
margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom
Рис. 4.02. Блочная модель включает базовую высоту и ширину плюс padding, border и margin
Используя эти формулы, мы можем найти общую высоту и ширину блока из нашего примера.
Ширина: 492px = 20px + 6px + 20px + 400px + 20px + 6px + 20px Высота: 192px = 20px + 6px + 20px + 100px + 20px + 6px + 20px
Блочная модель, без сомнения, одна из наиболее запутанных частей HTML и CSS. Мы устанавливаем значение свойства width как 400 пикселей, но фактическая ширина нашего элемента 492 пикселя. По умолчанию блочная модель коробка аддитивна. Таким образом, для определения фактического размера блока мы должны принять во внимание поля, границы и отступы для всех четырёх сторон блока. Наша ширина включает не только значение свойства width, но и размер левого и правого поля, левую и правую границу, левые и правые отступы.
Пока многие из этих свойств не несут большого смысла и это нормально. Для уточнения давайте поближе посмотрим на все эти свойства width, height, padding, border и margin, которые формируют блочную модель.
width и height
У каждого элемента есть ширина и высота по умолчанию. Эта ширина и высота может быть равна нулю, но браузеры по умолчанию отображают каждый элемент с размером. В зависимости от того, как отображается элемент, ширина и высота по умолчанию может быть соответствующей. Если элемент является ключевым в макете страницы, для него может потребоваться задать определённые значения свойств width и height. В этом случае значения свойств для не строчных элементов могут быть указанными.
В зависимости от того, как отображается элемент, ширина и высота по умолчанию может быть соответствующей. Если элемент является ключевым в макете страницы, для него может потребоваться задать определённые значения свойств width и height. В этом случае значения свойств для не строчных элементов могут быть указанными.
width
По умолчанию ширина элемента основана на значении display. У блочных элементов ширина по умолчанию 100% и занимает всё доступное горизонтальное пространство. Строчные и строчно-блочные элементы расширяются и сжимаются горизонтально для размещения их содержимого. Строчные элементы не могут иметь фиксированный размер, таким образом, ширина и высота относятся только к не строчным элементам. Чтобы задать определённую ширину для не строчных элементов, используйте свойство width:
div {
width: 400px;
}height
Высота элемента по умолчанию определяется его содержимым. Элемент будет расширяться и сжиматься по вертикали при необходимости, чтобы вместить его содержимое. Установить определённую высоту для не строчных элементов можно через свойство height:
Установить определённую высоту для не строчных элементов можно через свойство height:
div {
height: 100px;
}Размеры строчно-блочных элементов
Пожалуйста, помните, что строчные элементы не принимают свойства width и height и любые их значения. Блочные и строчно-блочные элементы, однако, принимают свойства width и height и соответствующие им значения.
margin и padding
В зависимости от элемента, браузеры могут применять отступы и поля по умолчанию для элемента, чтобы помочь с удобочитаемостью. Мы, как правило, видим это на текстовых элементах. Поля и отступы по умолчанию для этих элементов могут отличаться от браузера к браузеру и от элемента к элементу. В уроке 1 мы обсуждали использование сброса CSS чтобы все эти значения по умолчанию стали нулевыми. Это позволяет нам работать с нуля и задать собственные значения.
margin
Свойство margin позволяет нам установить пространство, которое окружает элемент. margin находятся за пределами любых границ и полностью прозрачны в цвете. Они могут использоваться для позиционирования элементов в конкретном месте на странице или добавить пустое пространство, сохраняя все другие элементы на безопасном расстоянии. Вот свойство margin в действии:
Они могут использоваться для позиционирования элементов в конкретном месте на странице или добавить пустое пространство, сохраняя все другие элементы на безопасном расстоянии. Вот свойство margin в действии:
div {
margin: 20px;
}Одной из причуд margin являются вертикальные значения, сверху и снизу, они не применяются к строчным элементам, но применяются к блочным и строчно-блочным элементам.
padding
Свойство padding очень похоже на свойство margin, однако располагается внутри границ элемента. Свойство padding используется, чтобы задать пространство непосредственно внутри элемента. Вот код:
div {
padding: 20px;
}Свойство padding в отличие от margin работает вертикально для строчных элементов. Вертикальный padding может сливаться со строкой выше или ниже данного элемента, но будет отображаться.
margin и padding для строчных элементов
Строчные элементы ведут себя немного по-другому, чем блочные и строчно-блочные элементы, когда дело доходит до отступов и полей. Для строчных элементов margin работает только горизонтально — слева и справа от элементов. padding работает на всех четырёх сторонах строчных элементов, однако вертикальные поля сверху и снизу могут выходить за пределы строки выше и ниже элемента.
Для строчных элементов margin работает только горизонтально — слева и справа от элементов. padding работает на всех четырёх сторонах строчных элементов, однако вертикальные поля сверху и снизу могут выходить за пределы строки выше и ниже элемента.
Отступы и поля работают как обычно для блочных и строчно-блочных элементов.
Установка margin и padding
В CSS существует несколько способов установить значения определённых свойств. Мы можем использовать обычную запись, в которой перечисляется несколько свойств и значений одно за другим, в котором у каждого значения есть собственное свойство. Или мы можем использовать сокращённую запись, перечисляя несколько значений одного свойства. Не у всех свойств есть сокращённый вариант, таким образом, мы должны убедиться что используем правильное свойство и структуру значений.
Свойства margin и padding существуют в обычном и сокращённом виде. При использовании сокращённого свойства margin, чтобы установить одно значение для всех четырёх сторон элемента мы задаём одно значение:
div {
margin: 20px;
}Чтобы установить одно значение для верхней и нижней стороны, а другое значение для левой и правой стороны элемента, укажите два значения: вначале сверху и снизу, затем слева и справа. Здесь для <div> мы задаём отступы 10 пикселей сверху и снизу и 20 пикселей слева и справа:
Здесь для <div> мы задаём отступы 10 пикселей сверху и снизу и 20 пикселей слева и справа:
div {
margin: 10px 20px;
}Чтобы установить уникальные значения для всех четырёх сторон элемента, укажите эти значения в следующем порядке: сверху, справа, снизу и слева, двигаясь по часовой стрелке. Здесь мы задаём для <div> отступы 10 пикселей сверху, 20 пикселей справа, 0 пикселей снизу и 15 пикселей слева.
div {
margin: 10px 20px 0 15px;
}Использование свойства margin или padding с любым числом значений считается сокращением. В обычной записи мы можем установить значение только для одной стороны используя уникальные свойства. После имени каждого из свойств (margin или padding в данном случае) идёт дефис и сторона блока, к которой должно применяться значение: top, right, bottom или left. Например, свойство padding-left принимает только одно значение и установит левое поле для этого элемента, свойство margin-top принимает только одно значение и установит верхний отступ для этого элемента.
div {
margin-top: 10px;
padding-left: 6px;
}Когда мы хотим определить только одно значение margin или padding, то лучше использовать обычную запись. Это сохраняет наш код наглядным и помогает избежать путаницы по пути вниз. Например, вы действительно хотите установить margin в 0 сверху, справа и слева элемента или же на самом деле хотите установить margin снизу в 10 пикселей? Использование обычной записи для свойств и значений помогает нам это делать осмысленно. С другой стороны, когда имеешь дело с тремя или более значениями, сокращение невероятно полезно.
Цвет отступов и полей
Свойства margin и padding полностью прозрачны и не принимают какие-либо цветовые значения. Но будучи прозрачными они показывают цвет фона связанных элементов. Для margin мы видим цвет фона родительского элемента, а для padding видим цвет фона элемента, к которому применяется padding.
Границы
Границы располагаются между отступами и полями, создавая рамку вокруг элемента. Для свойства border требуется три значения: ширина, стиль и цвет. Сокращённая запись для border задаётся этом же порядке — ширина, стиль, цвет. В обычной записи эти три значения могут быть разбиты по свойствам border-width, border-style и border-color. Обычная запись полезна для изменения или переписывания отдельного значения границы.
Для свойства border требуется три значения: ширина, стиль и цвет. Сокращённая запись для border задаётся этом же порядке — ширина, стиль, цвет. В обычной записи эти три значения могут быть разбиты по свойствам border-width, border-style и border-color. Обычная запись полезна для изменения или переписывания отдельного значения границы.
Ширина и цвет границ могут быть определены с помощью обычных единиц размера и цвета CSS, как описано в уроке 3.
У границ может быть различный внешний вид. Наиболее распространённые значения solid, double, dashed, dotted и none, но есть и несколько других на выбор.
Вот код для сплошной серой границы толщиной 6 пикселей для всех четырёх сторон <div>:
div {
border: 6px solid #949599;
}Демонстрация border
Границы для отдельных сторон
Как и со свойствами margin и padding границы могут быть размещены на одной стороне элемента за раз при желании. Это требует новых свойств: border-top, border-right, border-bottom и border-left. Значения для этих свойств такие же, как и для border: ширина, стиль и цвет. При желании можно сделать так, чтобы граница появлялась только внизу элемента:
Значения для этих свойств такие же, как и для border: ширина, стиль и цвет. При желании можно сделать так, чтобы граница появлялась только внизу элемента:
div {
border-bottom: 6px solid #949599;
}Кроме того, стилями для отдельных сторон можно управлять на ещё более тонком уровне. Например, если мы хотим изменить только ширину нижней границы, то можем использовать следующий код:
div {
border-bottom-width: 12px;
}Такое довольно специфичное свойство границы включают в себя ряд разделённых дефисом слов, начинающихся с border, затем идёт выбранная сторона — top, right, bottom или left, а затем width, style или color, в зависимости от желаемого свойства.
Радиус границы
Пока мы рассматриваем границы и их разные свойств, нам нужно изучить свойство border-radius, которое позволяет нам закруглять углы элемента.
Свойство border-radius принимает единицы размера, в том числе проценты и пиксели, которые определяют радиус скругления углов элемента. Единственное значение закругляет все четыре угла элемента в равной степени; два значения закругляют левый верхний/правый нижний и правый верхний/левый нижний углы в таком порядке; четыре значения закругляют левый верхний, правый верхний, правый нижний и левый нижний углы в таком порядке.
Единственное значение закругляет все четыре угла элемента в равной степени; два значения закругляют левый верхний/правый нижний и правый верхний/левый нижний углы в таком порядке; четыре значения закругляют левый верхний, правый верхний, правый нижний и левый нижний углы в таком порядке.
При рассмотрении порядка, когда несколько значений применяются к свойству border-radius (заодно к margin и padding), помните, что они идут по часовой стрелке, начиная с левого верхнего угла элемента.
div {
border-radius: 5px;
}Демонстрация border-radius
Свойство border-radius также может быть разбито на ряд свойств, которые позволяют нам изменить радиусы отдельных углов элемента. Эти свойства начинается с border, продолжаются с положения угла по вертикали (top или bottom) и горизонтали (left или right) и завершаются radius. Например, для изменения правого верхнего угла <div> может быть использовано свойство border-top-right-radius.
div {
border-top-right-radius: 5px;
}Размеры блока
До сих пор блочная модель была аддитивной. Если вы установили для width 400 пикселей, затем добавили 20 пикселей padding и border 10 пикселей на каждой стороне, фактическая полная ширина элемента становится 460 пикселей. Помните, мы должны сложить значения свойств width, padding и border вместе, чтобы получить реальную полную ширину элемента.
Если вы установили для width 400 пикселей, затем добавили 20 пикселей padding и border 10 пикселей на каждой стороне, фактическая полная ширина элемента становится 460 пикселей. Помните, мы должны сложить значения свойств width, padding и border вместе, чтобы получить реальную полную ширину элемента.
Блочная модель, однако, может быть изменена, чтобы вычисления происходили иначе. CSS3 ввёл свойство box-sizing, которое позволяет нам точно менять, как блочная модель работает и как вычисляются размеры элемента. Это свойство принимает три основных значения — content-box, padding-box и border-box, каждое из которых оказывает несколько разное влияние на вычисление размера блока.
content-box
Значение content-box является значением по умолчанию, оставляя блочную модель в качестве аддитивной. Если мы не используем свойство box-sizing, то это будет значением по умолчанию для всех элементов. Размер элемента начинается со свойств width и height, далее к ним добавляются значения свойств padding, border или margin .
div {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}Свойства и значения специфичные для браузера
Что означают все эти дефисы и буквы в свойстве box-sizing?
Когда был представлен CSS3, браузеры постепенно начали поддерживать разные свойства и значения, включая свойство box-sizing, путём добавления вендорных префиксов. Когда части спецификации CSS3 будут завершены и выпущены новые версии браузеров, эти префиксы станут всё менее и менее актуальными. Со временем префиксы вряд ли будут проблемой, однако, они всё ещё обеспечивают поддержку некоторых старых браузеров. Мы можем работать с ними время от времени и, возможно, даже захотим использовать их, если нам нужна поддержка старых браузеров.
Вендорные префиксы можно увидеть для свойств и значений, всё зависит от спецификации CSS. Здесь они показаны для свойства box-sizing. Разработчики браузеров были свободны в выборе, когда использовать префикс, а когда нет. Таким образом, одни свойства и значения требуют префиксы для некоторых браузеров, а другие нет.
Таким образом, одни свойства и значения требуют префиксы для некоторых браузеров, а другие нет.
Ниже, когда свойство или значение требует вендорный префикс, то префикс будет использоваться только для представления этого свойства или значения (в интересах сохранения нашего кода простым и кратким). Не забудьте добавить необходимые префиксы, когда вы станете писать реальный код.
Для справки, наиболее распространённые префиксы изложены здесь:
- Mozilla Firefox: -moz-
- Microsoft Internet Explorer: -ms-
- Webkit (Google Chrome и Apple Safari): -webkit-
padding-box
Значение padding-box изменяет блочную модель путём включения всех значений свойства padding внутри width и height элемента. При использовании значения padding-box, если у элемент width равно 400 пикселей и padding 20 пикселей вокруг всех сторон, фактическая ширина останется 400 пикселей. При увеличении padding на любое значение, размер содержимого внутри элемента сжимается пропорционально.
Если мы добавим border или margin, эти значения будут добавлены к свойствам width или height для вычисления полного размера блока. Например, если мы добавим border 10 пикселей и padding 20 пикселей вокруг всех сторон элемента, у которого width 400 пикселей, фактическая полная ширина будет 420 пикселей.
div {
box-sizing: padding-box;
}border-box
Наконец, значение border-box изменяет блочную модель так, чтобы любые значения свойств border или padding включались внутри width и height элемента. При использовании значения border-box, если для элемента указаны width 400 пикселей, padding 20 пикселей и border 10 пикселей вокруг всех сторон, фактическая ширина останется 400 пикселей.
Если мы добавим margin, эти значения должны учитываться для расчёта полного размера блока. Независимо от того, какое значение свойства box-sizing применяется, любые значения margin не будут добавляться в вычисления полного размера элемента.
div {
box-sizing: border-box;
}Рис. 4.03. Различные значения box-sizing позволяют по разному вычислять ширину элемента и блока целиком
4.03. Различные значения box-sizing позволяют по разному вычислять ширину элемента и блока целиком
Выбор размера блока
Вообще говоря, лучшее значение box-sizing для применения — это border-box. Это значение намного упрощает нам математику. Если мы хотим, чтобы весь элемент был 400 пикселей в ширину, он останется 400 пикселей в ширину, независимо от того, какие значения padding или border мы к нему добавляем.
Кроме того, мы можем легко смешивать значения длины. Скажем, мы хотим, чтобы наш блок занимал 40% в ширину. Добавление padding 20 пикселей и border 10 пикселей для всех сторон элемента не сложно и мы по-прежнему можем гарантировать, что фактическая ширина нашего блока останется 40%, несмотря на использование пикселей в другом месте.
Единственный недостаток свойства box-sizing в том, что как часть спецификации CSS3 она не поддерживается во всех браузерах, особенно не хватает поддержки в старых версиях. К счастью, это становится всё менее и менее актуальным, поскольку выходят новые версии. Скорее всего, мы можем безопасно использовать свойство box-sizing, но если вы заметили какие-то проблемы, стоит посмотреть с каким браузером они связаны.
Скорее всего, мы можем безопасно использовать свойство box-sizing, но если вы заметили какие-то проблемы, стоит посмотреть с каким браузером они связаны.
Инструменты разработчика
В большинстве браузеров есть то, что известно как Инструменты разработчика. Эти инструменты позволяют нам проверить элемент на странице, увидеть, где этот элемент живёт в HTML-документе и посмотреть, какие свойства и значения CSS к нему применяются. Большинство из этих инструментов также включают в себя схему блочной модели, чтобы показать вычисленный размер элемента.
Чтобы увидеть Инструменты разработчика в Google Chrome, откройте меню, выберите «Дополнительные инструменты», а затем «Инструменты разработчика». После этого откроется панель в нижней части окна браузера, которая предлагает несколько инструментов для проверки нашего кода.
Щелчок по стрелке в нижней части этой панели позволяет выделять и щёлкать по разным элементам на странице, чтобы узнать о них больше информации.
После выбора элемента мы увидим несколько вкладок в правой части панели «Elements» в инструментах разработчика. Выбор вкладки «Computed» покажет нам подробную блочную модель для нашего выбранного элемента.
Выбор вкладки «Computed» покажет нам подробную блочную модель для нашего выбранного элемента.
Поиграйте с инструментами разработчика, будь они в Google Chrome, Mozilla Firefox, Apple Safari или других браузерах; можно многое узнать просматривая наш код. Я вообще оставляю панель инструментов всегда открытыми при написании HTML и CSS. И также часто проверяю код других сайтов, чтобы увидеть, как они сделаны.
Рис. 4.04. Инструменты разработчика Google Chrome, которые помогают нам проверять HTML и CSS на любой странице
Блочная модель является одной из самых запутанных частей при изучении HTML и CSS. Она также является одной из самых мощных частей HTML и CSS и как только мы это освоим, практически всё остальное, вроде позиционирования содержимого, пойдёт довольно легко.
На практике
Давайте перепрыгнем обратно к нашему сайту Styles Conference к центральной части страницы и добавим ещё немного содержимого.
- Начнём настройку размера нашего блока с версии border-box, которая упростит установку размеров всех наших элементов.
 В нашем файле main.css, чуть ниже сброса, добавим комментарий, чтобы определить код для создания нашей сетки и макета сайта. Мы положим всё это ниже сброса, чтобы они шли в правильном порядке в каскаде.
В нашем файле main.css, чуть ниже сброса, добавим комментарий, чтобы определить код для создания нашей сетки и макета сайта. Мы положим всё это ниже сброса, чтобы они шли в правильном порядке в каскаде.Отсюда мы можем использовать универсальный селектор *, наряду с универсальными псевдоэлементами *:before и *:after для выбора всех мыслимых элементов и изменения box-sizing на border-box. Помните, что мы собираемся включить вендорные префиксы для свойства box-sizing, так как это относительно новое свойство.
/* ======================================== Сетка ======================================== */ *, *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } Далее мы хотим создать класс, который будет служить контейнером для наших элементов. Мы можем использовать этот класс для различных элементов, чтобы установить общую ширину, выровняв элементы по центру страницы и применить некоторые общие горизонтальные поля.

Чуть ниже набора универсальных селекторов создадим селектор класса container. В этом селекторе зададим width как 960 пикселей, padding слева и справа по 30 пикселей, margin сверху и снизу как 0, а слева и справа как auto.
Установка width сообщает браузеру какая ширина элемента с классом container однозначно должна быть. Использование margin слева и справа как auto в сочетании с width позволяет браузеру автоматически выставить равные левые и правые поля для элемента, таким образом, выровняв его по центру на странице. Наконец, padding слева и справа гарантирует, что наше содержимое не занимает непосредственно края элемента и обеспечивает небольшое пространство для содержимого.
.container { margin: 0 auto; padding-left: 30px; padding-right: 30px; width: 960px; }Теперь у нас есть класс container доступный для использования, пойдём вперёд и применим этот класс в HTML к элементам <header> и <footer> на каждой странице, включая файлы index.
 html, speakers.html, schedule.html, venue.html и register.html.
html, speakers.html, schedule.html, venue.html и register.html.<header>...</header> <footer>...</footer>
Пока мы здесь, давайте расположим по центру остальное содержимое наших страниц. На главной странице (файл index.html) добавим класс container к каждому элементу <section> на странице, по одному на героя нашего раздела (раздел, который представляет нашу конференцию) и одному для раздела тизеров.
<section>...</section>
Кроме того, обернём все элементы <h2> на каждой странице элементом <section> с классом container.
<section> <h2>...</h2> </section>
Мы позже вернёмся и настроим эти элементы и классы, но сейчас движемся в правильном направлении.
Теперь, когда всё наше содержимое выровнено по центру, установим некоторое вертикальное пространство между элементами. Для начала разместим 22-пиксельный нижний margin для некоторых заголовков и абзацев.
 Мы добавим и прокомментируем стили ниже стилей сетки.
Мы добавим и прокомментируем стили ниже стилей сетки./* ======================================== Типографика ======================================== */ h2, h4, h5, h5, p { margin-bottom: 22px; }Мы намеренно пропустили <h3> и <h6>, так как по дизайну не требуются отступы для элементов <h3> и мы не будем использовать любые элементы <h6> в данный момент.
Давайте также попробуем наши силы в создании границ и некоторых закругленных уголков. Мы начнём с размещения кнопки в верхней части элемента <section> на главной странице, чуть ниже заголовка.
Ранее мы добавили элемент <a> внутри <section>. Давайте добавим классы btn и btn-alt к этой ссылке.
<a>...</a>
Теперь создадим некоторые стили для этих классов в нашем CSS. Ниже нашего набора правил типографики сделаем новый раздел для кнопок.
Для начала добавим класс btn и применим некоторые общие стили, которые будут для всех кнопок.
 Мы хотим, чтобы у всех кнопок был border-radius 5 пикселей. Кнопки должны отображаться как inline-block, поэтому мы можем добавить поля со всех четырёх сторон без проблем и уберём все margin.
Мы хотим, чтобы у всех кнопок был border-radius 5 пикселей. Кнопки должны отображаться как inline-block, поэтому мы можем добавить поля со всех четырёх сторон без проблем и уберём все margin./* ======================================== Кнопки ======================================== */ .btn { border-radius: 5px; display: inline-block; margin: 0; }Мы также хотим включить стили, характерные для этой кнопки, которые делаем с помощью класса btn-alt. Сюда добавим однопиксельную рамку серого цвета, padding 10 пикселей сверху и снизу и padding 30 пикселей слева и справа от кнопки.
.btn-alt { border: 1px solid #dfe2e5; padding: 10px 30px; }Применение двух классов btn и btn-alt к одному элементу <a> позволяет накладывать эти стили, отображая их для одного элемента.
Поскольку мы работаем с главной страницей, давайте также добавим небольшой padding к элементу <section>, содержащий наш элемент <a> с классами btn и btn-alt.
 Мы сделаем это путём добавления атрибута class со значением hero к элементу <section>, наряду с классом container, так как это будет ведущий раздел нашего сайта.
Мы сделаем это путём добавления атрибута class со значением hero к элементу <section>, наряду с классом container, так как это будет ведущий раздел нашего сайта.<section> ... </section>
Далее мы хотим создать новый раздел в файле CSS для стилей главной страницы и как только будем готовы, станем использовать класс hero, чтобы установить padding для всех четырёх сторон элемента <section>.
/* ======================================== Главная страница ======================================== */ .hero { padding: 22px 80px 66px 80px; }
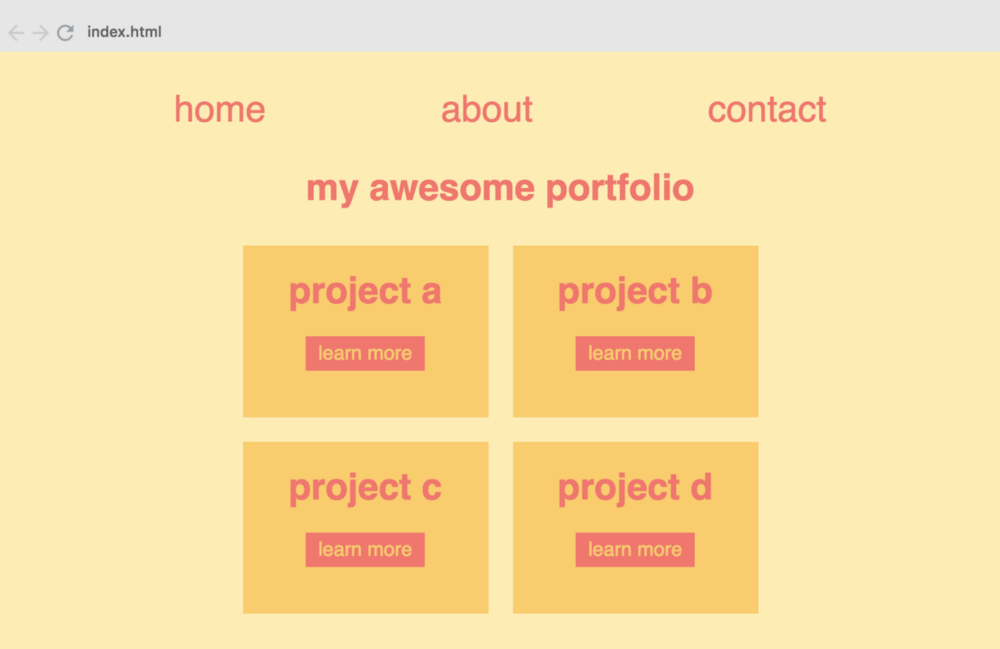
Наш сайт начинает складываться воедино, особенно главная страница.
Рис. 4.05. Главная страница Styles Conference постепенно принимает форму после нескольких обновлений
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Универсальный селектор
На первом этапе данного упражнения мы представили универсальный селектор. В CSS звёздочка (*) это универсальный селектор, который выбирает каждый элемент. Вместо перечисления всех отдельных элементов мы можем использовать звёздочку для выбора всех элементов.
Псевдоэлементы :before и :after также упомянутые на этом этапе — это элементы, которые могут динамически генерироваться через CSS. Мы не станем применять эти элементы в нашем проекте, однако, при упоминании универсального селектора также хорошим тоном будет включить эти псевдоэлементы на случай, если они когда-нибудь появятся.
Резюме
Возьмите пирожок и погладьте себя по голове. Я подожду.
Изучение всех разных частей блочной модели — это немалый подвиг. Эти понятия, даже кратко изложенные, заняли довольно много времени до полного освоения, но мы находимся на верном пути.
Вкратце, в этом уроке мы говорили о следующем:
- Как отображаются разные элементы.

- Что такое блочная модель и почему она так важна.
- Как изменить размер элементов с учётом высоты и ширины.
- Как добавить к элементам margin, padding и border.
- Как изменить размер элементов и влияние блочной модели.
Теперь у нас есть лучшее понимание того, как отображаются элементы и вычисляются их размеры. Настало время переходить к позиционированию этих элементов.
Ресурсы и ссылки
- The CSS Box Model via CSS-Tricks
- HTML Borders via Quackit.com
См. также
- border
- box-sizing
- display
- display в CSS
- height
- margin
- margin в CSS
- padding
- width
- Абсолютное позиционирование
- Блочные элементы
- Вкладки на CSS
- Выравнивание с помощью флексбоксов
- Высота и ширина в CSS
- Добавление треугольника
- Использование в вёрстке
- Колесо для сокращённых свойств
- Описание float
- Отзывчивый веб-дизайн
- Повёрнутые рамки
- Поток
- Примеры использования float
- Размеры блока
- Рамка вокруг изображений
- Свойства текста в CSS
- Свойство border
- Свойство margin
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Схлопывающиеся margin
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11. 08.2018
08.2018
Редакторы: Влад Мержевич
Знакомство с CSS
Ctrl+←
Позиционирование содержимого
Ctrl+→
Позиционирование содержимого | WebReference
Одной из лучших сторон CSS является то, что стили дают нам возможность позиционировать содержимое и элементы на странице практически любым мыслимым образом. Это вносит структурность в наш дизайн и помогает сделать контент более наглядным.
Есть несколько разных типов позиционирования в CSS, каждый из этих типов имеет свою область действия. В этой главе мы собираемся взглянуть на несколько различных случаев применения — создание многократно используемых макетов и уникальное позиционирование одноразовых элементов, а также описание нескольких методов как это сделать.
Позиционирование через float
Один из способов позиционирования элементов на странице — через свойство float. Это свойство довольно универсально и может применяться разными путями.
По существу, свойство float берёт элемент, убирает его из обычного потока страницы и позиционирует слева или справа от родительского элемента. Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента <img> установлено свойство float.
Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента <img> установлено свойство float.
Когда свойство float применяется к нескольким элементам одновременно, это даёт возможность создать макет с обтекаемыми элементами расположенными рядом или напротив друг друга, как показано в многоколоночном макете.
Свойство float принимает несколько значений, два самых популярных — это left и right, они позволяют элементу располагаться слева или справа от своего родителя.
img {
float: left;
}float на практике
Давайте создадим общий макет страницы с шапкой вверху, двумя колонками в центре и подвалом внизу. В идеале эту страницу следует разметить с помощью элементов <header>, <section>, <aside> и <footer>, как описано в уроке 2 «Знакомство с HTML». Внутри элемента <body> HTML может выглядеть так:
<header>...</header> <section>...</section> <aside>...</aside> <footer>...</footer>
Демонстрация макета без float
Здесь элементы <section> и <aside> являются блочными, поэтому они укладываются один поверх другого по умолчанию. Однако мы хотим, чтобы эти элементы располагались бок о бок. Установив float для <section> как left, а для <aside> как right, мы можем позиционировать их как две колонки, расположенных напротив друг друга. Наш CSS должен выглядеть так:
section {
float: left;
}
aside {
float: right;
}Для справки, обтекаемые элементы располагаются по краю родительского элемента. Если нет родителя, обтекаемый элемент будет располагаться по краю страницы.
Когда мы устанавливаем элемент обтекаемым, то убираем его из обычного потока HTML-документа. Это приводит к тому, что ширина этого элемента по умолчанию становится шириной его содержимого. Иногда, например, когда мы создаём колонки для многократно используемого макета, такое поведение нежелательно. Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin, чтобы установить пространство между элементами.
Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin, чтобы установить пространство между элементами.
Ниже мы расширяем предыдущий блок кода, добавив margin и width для каждой колонки, чтобы лучше формировать наш желаемый результат.
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с float
float могут изменить значение display у элемента
Для обтекаемого элемента также важно понимать, что элемент удаляется из обычного потока страницы и что у элемента может измениться значение display, заданное по умолчанию. Свойство float опирается на то, что у элемента значение display задано как block и может изменить значение display у элемента по умолчанию, если он ещё не отображается как блочный элемент.
Например, элемент, у которого display указан как inline, такой как строчный <span>, игнорирует любые свойства height или width. Однако, если для строчного элемента указать float, значение display изменится на block и тогда элемент уже может принимать свойства height или width.
Когда мы применяем float для элемента, то должны следить за тем, как это влияет на значение свойства display.
Для двух колонок вы можете установить float, для одной колонки как left, а для другой как right, но для нескольких колонок нам придётся изменить наш подход. Скажем, к примеру, мы хотели бы получить ряд из трёх колонок между нашими элементами <header> и <footer>. Если мы выбросим наш элемент <aside> и воспользуемся тремя элементами <section>, наш HTML может выглядеть следующим образом:
<header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer>
Чтобы расположить эти три элемента <section> в строку из трёх колонок, мы должны задать float для всех элементов <section> как left. Мы также должны настроить ширину <section> с учётом дополнительных колонок и расположить их один рядом с другим.
section {
float: left;
margin: 0 1.5%;
width: 30%;
}Здесь у нас есть три колонки, все с равной шириной и значением margin, а также с float, заданным как left.
Демонстрация трёхколоночного макета с float
Очистка и содержимое float
Свойство float было первоначально разработано, чтобы позволить содержимому обтекать вокруг изображений. Для изображения может быть задано float и всё содержимое вокруг этого изображения, естественно, обтекает вокруг него. Хотя это прекрасно работает для картинок, свойство float на самом деле не было предназначено для использования в макете и с целью позиционирования и, таким образом, оно идёт с несколькими ловушками.
Одной из этих ловушек является то, что иногда надлежащие стили не отображаются на элементе, который расположен рядом с обтекаемым элементом или является его родителем. Когда элемент установлен обтекаемым, то он убирается из обычного потока страницы и, как результат, стили элементов вокруг этого обтекаемого элемента могут получить негативное влияние.
Часто значения свойств margin и padding интерпретируются некорректно, заставляя их сливаться с обтекаемым элементом. Другие свойства также могут быть затронуты.
Другая ошибка состоит в том, что иногда нежелательный контент начинает обтекать элемент с float. Удаление элемента из потока документа позволяет всем элементам вокруг обтекаемого элемента обходить его и задействовать любое доступное пространство вокруг обтекаемого элемента, что часто бывает нежелательно.
В нашем предыдущем примере с двумя колонками, после того как мы добавили float к элементам <section> и <aside>, но до того как установили свойство width к любому из них, содержимое внутри элемента <footer> располагалось между двумя обтекаемыми элементами выше него, заполняя всё доступное пространство. Следовательно, элемент <footer> находился бы в промежутке между элементами <section> и <aside>, занимая свободное место.
Следовательно, элемент <footer> находился бы в промежутке между элементами <section> и <aside>, занимая свободное место.
Демонстрация макета без очистки float
Чтобы предотвратить содержимое от обматывания вокруг обтекаемых элементов, нам нужно сделать очистку float и вернуть страницу в её обычный поток. Мы рассмотрим как очистить float, а затем взглянем на их содержимое.
Очистка float
Очистка float происходит с помощью свойства clear, которое принимает несколько различных значений: наиболее часто используемые значения — left, right и both.
div {
clear: left;
}Значение left очищает левые float, в то время как значение right очищает правые float. Значение both, однако, очистит левые и правые float и часто является наиболее идеальным вариантом.
Возвращаясь к нашему предыдущему примеру, если мы используем свойство clear со значением both для элемента <footer>, то можем очистить float. Важно, что clear применяется к элементу, указанному после обтекаемых элементов, а не раньше, чтобы вернуть страницу в её обычный поток.
footer {
clear: both;
}Демонстрация макета с очисткой float
Содержимое float
Вместо очистки float, ещё одним вариантом является установка содержимого float. Результат получится почти такой же, однако содержимое float действительно гарантирует, что все наши стили будут отображаться надлежащим образом.
Чтобы установить содержимое float, обтекаемые элементы должны находиться внутри родительского элемента, он будет выступать в качестве контейнера, оставляя поток документа полностью обычным за его пределами. В стилях для этого родительского элемента представлен класс group, как показано здесь:
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}Здесь немного что происходит, но, по сути, всё что CSS делает — очищает все обтекаемые элементы внутри элемента с классом group и возвращает документ в обычный поток.
Более конкретно, псевдоэлементы ::before и ::after, как указано в уроке 4, динамически генерируют элементы выше и ниже элемента с классом group. Эти элементы не включают в себя какой-либо контент и отображаются как табличные элементы, подобно элементам блочным. Динамически генерируемый элемент после элемента с классом group очищает float внутри элемента с классом group, так же, как и clear ранее. И, наконец, элемент с классом group также очищает все float, которые могут появиться до него на случай, если существует float со значением left или right. Также сюда включена небольшая хитрость, которая заставляет старые браузеры играть красиво.
Здесь больше кода, чем единственная команда clear: both, но он может оказаться весьма полезным.
Рассматривая наш макет страницы с двумя колонками мы могли бы обернуть <section> и <aside> родительским элементом. Этот родительский элемент будет содержать в себе обтекаемые элементы. Код будет выглядеть следующим образом:
HTML
<header>...</header> <div> <section>...</section> <aside>...</aside> </div> <footer>...</footer>
CSS
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с содержимым float
Показанная здесь техника известна как «clearfix» и часто встречается на других сайтах с именем класса clearfix или cf. Мы решили использовать имя класса group, потому что он представляет группу элементов и лучше выражает содержимое.
Когда для элементов задано float важно следить за тем, как они влияют на поток страницы и убедитесь, что поток страницы сбрасывается путём очистки или через содержимое float, как надо. В противном случае, отслеживание float может вызвать немало головной боли, особенно на страницах, содержащих несколько строк, в каждой из которых несколько колонок.
На практике
Вернёмся к сайту Styles Conference и опробуем на нём добавление float к некоторому содержимому.
- Перво-наперво, перед применением float к любому элементу, давайте обеспечим содержимым эти обтекаемые элементы, добавив clearfix в наш CSS. В файле main.css, чуть ниже наших стилей сетки, добавим clearfix под именем класса group, как и раньше.
/* ======================================== Clearfix ======================================== */ .group::before, .group::after { content: ""; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } Теперь, когда мы можем использовать float, давайте зададим его для основного <h2> внутри элемента <header> как left и позволим остальному содержимому в заголовке обтекать его справа.
Чтобы сделать это, добавим класс logo к элементу <h2>. Затем внутри нашего CSS добавим новый раздел стилей для основного заголовка.
 В этом разделе мы выберем элемент <h2> с классом logo и установим float как left.
В этом разделе мы выберем элемент <h2> с классом logo и установим float как left.HTML
<h2> <a href="index.html">Styles Conference</a> </h2>
CSS
/* ======================================== Основной заголовок ======================================== */ .logo { float: left; }Пока мы здесь, добавим чуть больше деталей к нашему логотипу. Начнём с размещения элемента <br> или разрыва строки между словами «Styles» и «Conference», чтобы заставить текст нашего логотипа располагаться на двух строках.
В CSS добавим границу по верху нашего логотипа и небольшой вертикальный padding, чтобы логотип свободно «дышал».
HTML
<h2> <a href="index.html">Styles <br> Conference</a> </h2>
CSS
.logo { border-top: 4px solid #648880; padding: 40px 0 22px 0; float: left; }Поскольку мы сделали элемент <h2> обтекаемым, то хотим установить содержимое float.
 Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.<header> ... </header>
Элемент <header> принимает форму, так что давайте взглянем на элемент <footer>. Подобно тому, что мы сделали с <header>, мы установим float для наших авторских прав как left внутри <small> и пусть все остальные элементы обтекают его справа.
В отличие от элемента <header>, однако, мы не собираемся применять класс непосредственно к обтекаемому элементу. На этот раз мы собираемся добавить класс к родителю обтекаемого элемента и использовать уникальный селектор CSS, чтобы выбрать элемент, а затем задать ему float.
Начнём с добавления класса primary-footer к элементу <footer>. Поскольку мы знаем, что у нас будут обтекаемые элементы внутри <footer>, то должны добавить класс group, пока мы здесь.

<footer> ... </footer>
Теперь, когда класс primary-footer установлен для элемента <footer>, мы можем использовать этот класс, чтобы целенаправленно выбрать элемент <small> с помощью CSS. Мы хотим задать ему float как left. Не забудьте создать новый раздел в нашем файле main.css для стиля основного подвала.
/* ======================================== Основной подвал ======================================== */ .primary-footer small { float: left; }Для проверки — здесь мы выбираем элемент <small>, который должен находиться внутри элемента со значением primary-footer у атрибута class, такой как наш элемент <footer>, к примеру.
Наконец, добавим небольшой padding сверху и снизу элемента <footer>, это поможет немного отделить его от остальной части страницы. Мы можем сделать это напрямую с помощью класса primary-footer.
.
 primary-footer {
padding-bottom: 44px;
padding-top: 44px;
}
primary-footer {
padding-bottom: 44px;
padding-top: 44px;
}
С учётом всех этих изменений в элементах <header> и <footer>, мы должны быть уверены, что внесли их на каждой странице, а не только на странице index.html.
Рис. 5.01. С помощью нескольких float, элементы <header> и <footer> на главной странице Styles Conference работают совместно
Позиционирование через inline-block
В дополнение к использованию float, ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block. Метод с inline-block, как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height, width, padding, border и margin. Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float.
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
<header>...</header> <section>...</section> <section>...</section> <section>...</section> <footer>...</footer>
Теперь вместо float для наших трёх элементов <section> мы изменим у них значение display на inline-block, оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
section {
display: inline-block;
margin: 0 1.5%;
width: 30%;
}К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент <section> выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент <section> на новую строку. Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Демонстрация элементов inline-block с пробелом
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента <section> в той же строке, что и закрывающий тег предыдущего элемента <section>. Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
<header>...</header> <section> ... </section><section> ... </section><section> ... </section> <footer>...</footer>
Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
<header>...</header> <section> ... </section><!-- --><section> ... </section><!-- --><section> ... </section> <footer>...</footer>
Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float, когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
На практике
С твёрдым пониманием многократно используемых макетов, пришло время внедрить один на наш сайт Styles Conference.
Для сайта Styles Conference мы создадим трёхколоночный макет используя строчно-блочные элементы. Мы сделаем это так, чтобы получить три колонки одинаковой ширины или две колонки с общей шириной, разделённой между ними как 2/3 для одной и 1/3 для другой.
Для начала мы создадим классы, определяющие ширину этих колонок. Эти два класса мы назовём col-1-3 для одной трети и col-2-3 для двух третей. В разделе «Сетка» нашего файла main.css перейдём вперед и определим эти классы и соответствующую им ширину.
.col-1-3 { width: 33. 33%;
}
.col-2-3 {
width: 66.66%;
}
33%;
}
.col-2-3 {
width: 66.66%;
}Мы хотим чтобы обе колонки отображались как строчно-блочные элементы. Нам также надо убедиться, что вертикальное выравнивание у них задано по верхней части каждой колонки.
Давайте создадим два новых селектора, которые совместно будут использовать display и vertical-align.
.col-1-3, .col-2-3 { display: inline-block; vertical-align: top; }Взгляните на CSS снова. Мы создали два селектора класса col-1-3 и col-2-3 разделённых запятой. Запятая в конце первого селектора означает, что за ней следует другой селектор. После второго селектора идёт открывающая фигурная скобка, которая сообщает что начинается описание стиля. С помощью запятой разделяющей селекторы мы можем привязать один стиль к нескольким селекторам одновременно.
Мы хотим поместить некоторое пространство между колонок, которое поможет разбить содержимое. Это можно сделать, добавив горизонтальный padding к каждой колонке.

Это хорошо работает, однако, когда две колонки располагаются рядом друг с другом, ширина пространства между ними будет вдвое больше, чем пространство от внешнего края. Чтобы уравновесить это, мы поместим все наши колонки в сетку и добавим к ней тот же padding.
Давайте воспользуемся классом grid, чтобы определить нашу сетку, а затем зададим одинаковый горизонтальный padding для классов grid, col-1-3 и col-2-3. С запятыми, снова разделяющих наши селекторы, наш CSS выглядит следующим образом:
.grid, .col-1-3, .col-2-3 { padding-left: 15px; padding-right: 15px; }Когда мы устанавливаем горизонтальный padding, нам нужно быть осторожными. Помните, в прошлом уроке мы создали контейнер с классом container по центру всего нашего контента на странице с шириной 960 пикселей. В данный момент, если бы мы поставили элемент с классом grid внутрь элемента с классом container, то их горизонтальные padding сложились бы вместе и наши колонки не будут отображаться пропорционально ширине остальной части страницы.

Мы не хотим чтобы это произошло, так что вместо этого мы должны поделиться некоторыми стилями из правил container с набором правил grid. В частности, мы должны поделиться свойством width (чтобы убедиться, что наша страница остаётся фиксированной на 960 пикселей в ширину) и свойством margin (чтобы выровнять по центру страницы элемент с классом grid).
Мы осуществим это, разбивая набор старых правил container на следующее:
.container, .grid { margin: 0 auto; width: 960px; } .container { padding-left: 30px; padding-right: 30px; }Теперь любой элемент с классом container или grid будет 960 пикселей в ширину и располагаться по центру страницы. Кроме того, мы сохранили существующий горизонтальный padding для любого элемента с классом container путём перемещения его в новый, отдельный набор правил.
Хорошо, всю тяжёлую необходимую часть по настройке сетки завершили. Теперь пришло время для работы с нашим HTML и просмотра, как эти классы действуют.

Мы начнём с тизеров на главной странице, в файле index.html, выровняв их по трём колонкам. В настоящее время тизеры обёрнуты элементом <section> с классом container. Мы хотим изменить класс container на grid так, чтобы внутри мы могли начать размещение колонок.
<section> ... </section>
Далее мы хотим добавить класс col-1-3 для каждого элемента <section> внутри <section> с классом grid.
<section> <section> ... </section> <section> ... </section> <section> ... </section> </section>
И, наконец, поскольку каждая наша колонка является строчно-блочным элементом, нам следует убедиться что мы удалили пустое пространство между ними. Чтобы сделать это мы воспользуемся комментариями и добавим немного документации к каждому разделу, чтобы лучше организовать свой код.
<section> <!-- Спикеры --> <section> .
 ..
</section><!--
Расписание
--><section>
...
</section><!--
Место проведения
--><section>
...
</section>
</section>
..
</section><!--
Расписание
--><section>
...
</section><!--
Место проведения
--><section>
...
</section>
</section>Для проверки — в строке 3 мы оставили комментарий, идентифицирующий раздел «Спикеры», который за ним следует. В конце строки 7 мы открываем комментарий сразу после закрывающего тега </section>. Внутри этого комментария, в строке 9 мы определяем следующий раздел «Расписание». Затем закрываем комментарий в начале строки 11, сразу перед открывающим тегом <section>. Аналогичная структура комментариев появляется в строках с 13 до 17 между двумя элементами <section>, прямо перед разделом «Место проведения». В целом, мы закомментировали любое потенциальное пустое пространство между колонок, одновременно используя те же комментарии для идентификации наших разделов.
Теперь у нас есть повторно используемая трёхколоночная сетка, которая поддерживает разные расстановки, с использованием ширины колонок как 1/3 и 2/3. Наша главная страница теперь содержит три колонки, разделяя все тизеры.
Наша главная страница теперь содержит три колонки, разделяя все тизеры.
Рис. 5.02. Главная страница Styles Conference теперь включает трёхколоночный макет
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
<div>...</div> <div>...</div> <div>...</div>
CSS
div {
height: 100px;
width: 100px;
}
.offset {
left: 20px;
position: relative;
top: 20px;
}Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей. Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
<section> <div>...</div> </section>
CSS
section {
position: relative;
}
div {
position: absolute;
right: 20px;
top: 20px;
}Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Резюме
Изучение позиционирования содержимого в HTML и CSS является огромным шагом в сторону освоения этих языков. Добавьте к этому блочную модель и вот мы уверенно движемся по пути превращения во фронтенд-разработчиков.
Для проверки, в этом уроке мы рассмотрели следующее:
- Что такое float и как его использовать, чтобы позиционировать содержимое.
- Как очистить и установить содержимое обтекаемых элементов.
- Как позиционировать содержимое с помощью строчно-блочных элементов.
- Как удалить пустое пространство между строчно-блочными элементами.
- Как уникально позиционировать контент через относительное и абсолютное позиционирование элементов.
Мы добавляем новые навыки с каждым уроком, так что давайте продолжим. Следующая тема — типографика!
Ресурсы и ссылки
- CSS Float Theory via Smashing Magazine
- CSS Positioning 101 via A List Apart
См.
 также
также- Строчно-блочные элементы
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Открываем блочную модель
Ctrl+←
Работа с типографикой
Ctrl+→
Видео-уроки по CSS | CSS / CSS3
Видео-уроки по CSS | CSS / CSS3ПОДПИСКА на УРОКИ
Email*
Выбери свою темуJavaScript HTML/CSS с нуля CSS Grid / Flexbox Bootstrap PHP PhpStorm Верстка с нуля 1С-Битрикс
Предложи новую тему
Соглашение на обработку перс. данных *
Предоставлено SendPulse
CSS / CSS3
В разделе от А до CSS по бесплатным видео — уроками вы сможете более подробнее изучить тонкости CSS, тем самым открывая перед собой возможность одновременного контроля стиля и дизайна большого количества Веб страниц. Бесплатные видео — уроки по CSS использует наглядные примеры, поэтому всегда сможете увидеть конечный результат, да и усвоение материала в виде — формате удобнее. На рынке IT-индустрии основное количество клиентов в основном направлены на то, как заказать сайт, найти веб — студию, предлагающую выгодное «техническое обслуживание сайта«, есть и те, кому интересны видео уроки по CSS.
На рынке IT-индустрии основное количество клиентов в основном направлены на то, как заказать сайт, найти веб — студию, предлагающую выгодное «техническое обслуживание сайта«, есть и те, кому интересны видео уроки по CSS.
Смотрите видео — уроки по CSS, открывайте в себе новые возможности!
CSS3 Animation background-image | Практика CSS / HTML5
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению. Из урока вы узнаете как задействовать background, анимировать псевдо элементы ::before и ::after, и покажу как скрывать элементы …
- Денис Горелов
- 05.02.2020
- CSS и CSS3
- Просмотров: 0
FORM — Анимация на transform (урок #7)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
- Денис Горелов
- 16.06.2018
- CSS и CSS3
- Урок: 7
- Просмотров: 0
FORM — анимация ЧЕКБОКСА (урок #6)
Это шестой урок по форме. В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику по нажатию на текст.
- Денис Горелов
- 25.05.2018
- CSS и CSS3
- Урок: 6
- Просмотров: 0
FORM — ::before и ::after (урок #5)
Это пятый урок по Form, в данном видео разберем псевдоэлементы ::before и ::after, рассмотрим как с ними можно работать, для чего они нужны, а затем при помощи их реализуем эффект по наведению у кнопки.
- Денис Горелов
- 18.05.2018
- CSS и CSS3
- Урок: 5
- Просмотров: 0
FORM — эффект плавающего текста (урок #4)
В данном уроке разбираем эффект плавающего текста на CSS. Эффект сделаем на форме авторизация. В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль placeholder.
Эффект сделаем на форме авторизация. В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль placeholder.
- Денис Горелов
- 11.05.2018
- CSS и CSS3
- Урок: 4
- Просмотров: 0
ФОРМА переключатели tabs (урок #3)
В текущем видео создадим переключение форм между собой по нажатию на вкладки (tabs). Разберем подробно вариант переключения как на JavaScript так и рассмотрим его на CSS, а в заключение визуально все оформим.
- Денис Горелов
- 06.05.2018
- CSS и CSS3
- Урок: 3
- Просмотров: 0
ФОРМА вкладки tabs (урок #2)
Это второе видео из серии уроков где мы делаем форму. В данном видео реализуем логику переключения вкладок между собой. Рассмотрим вариант реализации данного механизма на JS так и рассмотрим ее на CSS.
Рассмотрим вариант реализации данного механизма на JS так и рассмотрим ее на CSS.
- Денис Горелов
- 02.05.2018
- CSS и CSS3
- Урок: 2
- Просмотров: 0
ФОРМА авторизации и регистрации (урок #1)
За несколько уроков создадим форму авторизации и регистрации с переключателями в виде табов и различными эффектами. В данных уроках разберем рад фишки как на CSS так и на JS, к тому же, вы сами сможете эти два инструмента сравнить, и выбрать оптималь…
- Денис Горелов
- 27.04.2018
- CSS и CSS3
- Урок: 1
- Просмотров: 0
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне
Что лучше, использовать готовый Фреймворк или написать свою сетку? Этим вопросом задаются многие, но что бы на него ответить нужно знать какие плюсы и минусы в фреймворках. В данном видео уроке разберемся что такое модульная сетка в web-дизайне и рас…
В данном видео уроке разберемся что такое модульная сетка в web-дизайне и рас…
- Денис Горелов
- 18.11.2017
- CSS и CSS3
- Просмотров: 0
Тройная АНИМАЦИЯ на CSS | transform — transition
Видео урок по CSS Анимации состоит из двух частей, в первом видео сделаем анимированный двойной эффект по наведению на область изображения, а во второй добавим аналогичные элементы и при помощи Grid модуля сделаем свою сетку и адаптируем под разные р…
- Денис Горелов
- 10.11.2017
- CSS и CSS3
- Просмотров: 0
Видео курс HTML и CSS. Верстка веб-страницы
Восьмой урок, и в нем мы с вами будем делать сайт используя новые страницы и уже существующие для сайта Aquatic. Давайте разберем на данном уроке как же мы будем создавать самую главную страницу. Итак, для начала посмотрим что у нас есть в описании данного урока. У нас есть описании есть текст по созданию сайт и макет. Мы видим что нам нужно создать сайт, добавить новую страницу к существующим страницам сайта и есть резюме по тому что стоит делать. Итак, давайте перейдем к студии, посмотрим что у нас в есть наш с вами пример index.html, это уже за нас свёрстаная страничка. В принципе рекомендовано делать следующим образом. Изначально запуститься, просмотреть страницу, увидеть то как она сверстана, попытаться её самому переверстать, то есть использовать данную страничку как макет того что вам стоит сделать. Итак, посмотрим что нас тут есть в данном index.html. Вернемся в студию и видим что у нас есть текстовое содержимое и есть файл, который мы отдельно подключаем на седьмой строке, это наши с вами стили. И в данных стилях мы будем задавать тот как нужно отображать наш сайт. Давайте зайдем в стили и посмотрим, у нас их здесь достаточно, их здесь 250 строк.
Давайте разберем на данном уроке как же мы будем создавать самую главную страницу. Итак, для начала посмотрим что у нас есть в описании данного урока. У нас есть описании есть текст по созданию сайт и макет. Мы видим что нам нужно создать сайт, добавить новую страницу к существующим страницам сайта и есть резюме по тому что стоит делать. Итак, давайте перейдем к студии, посмотрим что у нас в есть наш с вами пример index.html, это уже за нас свёрстаная страничка. В принципе рекомендовано делать следующим образом. Изначально запуститься, просмотреть страницу, увидеть то как она сверстана, попытаться её самому переверстать, то есть использовать данную страничку как макет того что вам стоит сделать. Итак, посмотрим что нас тут есть в данном index.html. Вернемся в студию и видим что у нас есть текстовое содержимое и есть файл, который мы отдельно подключаем на седьмой строке, это наши с вами стили. И в данных стилях мы будем задавать тот как нужно отображать наш сайт. Давайте зайдем в стили и посмотрим, у нас их здесь достаточно, их здесь 250 строк. Сейчас мы попробуем их всех перебрать. Давайте посмотрим как создавалась наша страница. Для начала у нас есть тег <Body> . то есть начнем просмотр визуальной части, не будем рассматривать заголовок и метатеги, здесь и так все понятно. Просто задали кодировку и задали заголовок страницы. Итак, в теге <Body> мы указали внутренние и внешние отступы. Давайте что бы для наглядности работать с данным примером сделаем следующее: создадим новый файл .css вот таким вот образом с помощью студии, назвав его stylesheet.css и в него перенесем все правила поочередно переподключив в файле index.htm наш с вами стиль. Мы с вами ссылались на style.css stylesheet.css; вот мы добавляем этот файли на седьмой строке удаляем старую ссылку. Как только запустимся и видим что наш сайт «разъехался» потому что осталась только структура а наши с вами стили пусты. И давайте посмотрим что же мы использовали в style.css. В стилях мы указали что отступы мы обнуляем для Body. Давайте посмотрим, запустимся и видим что у нас есть небольшие отступы у элементов от верха и левого края страницы и мы делаем следующее: мы в Body пишем что padding:0px; margin:0px; Итак, после этого мы видим что используем фон, а точнее в виде фона мы используем картинку, это просто градиентная полоска, которая из белого цвета к низу переходит к голубому.
Сейчас мы попробуем их всех перебрать. Давайте посмотрим как создавалась наша страница. Для начала у нас есть тег <Body> . то есть начнем просмотр визуальной части, не будем рассматривать заголовок и метатеги, здесь и так все понятно. Просто задали кодировку и задали заголовок страницы. Итак, в теге <Body> мы указали внутренние и внешние отступы. Давайте что бы для наглядности работать с данным примером сделаем следующее: создадим новый файл .css вот таким вот образом с помощью студии, назвав его stylesheet.css и в него перенесем все правила поочередно переподключив в файле index.htm наш с вами стиль. Мы с вами ссылались на style.css stylesheet.css; вот мы добавляем этот файли на седьмой строке удаляем старую ссылку. Как только запустимся и видим что наш сайт «разъехался» потому что осталась только структура а наши с вами стили пусты. И давайте посмотрим что же мы использовали в style.css. В стилях мы указали что отступы мы обнуляем для Body. Давайте посмотрим, запустимся и видим что у нас есть небольшие отступы у элементов от верха и левого края страницы и мы делаем следующее: мы в Body пишем что padding:0px; margin:0px; Итак, после этого мы видим что используем фон, а точнее в виде фона мы используем картинку, это просто градиентная полоска, которая из белого цвета к низу переходит к голубому. Давайте и мы её будем использовать для нашего с вами решения. Вот мы используем соответствующую полочку, говорим что она у нас будет отступать сверху и слева по 0рх, повторяться будет по Х и часть оставшейся заливки, которой не зальет наш элемент будет белым. Итак, давайте тогда еще укажем цвет текста для нашего с вами случая для сайта AQUATIC. И этот цвет текста будет для всех элементов в теге <body>, которые мы не переопределим к другому цвету. То есть цвет будет вот такой вот серый, студия нам подсказывает что это будет за hex-код и сімейство шрифтов у него будет arial, а если arial не будет найден то helvetica или sans-serif; Давайте это продублируем в наших с вами стилях и посмотрим какие изменения. Вот мы запустились и видим что вот уже есть фон для нашего body и вот таким вот образом мы еще указали цвет шрифта, вот он стал серым, для всего тега body. Давайте продолжим строить наш и посмотрим что было дальше. После этого мы создали универсальный селектор для множества элементов на странице: для div, p, ul, h2, h3, h4, h5, h5, img и для них мы сбросили отступы, есть более универсальный способ это сделать, мы можем просто поставить звездочку «*» и соответственно после * написать эти правила.
Давайте и мы её будем использовать для нашего с вами решения. Вот мы используем соответствующую полочку, говорим что она у нас будет отступать сверху и слева по 0рх, повторяться будет по Х и часть оставшейся заливки, которой не зальет наш элемент будет белым. Итак, давайте тогда еще укажем цвет текста для нашего с вами случая для сайта AQUATIC. И этот цвет текста будет для всех элементов в теге <body>, которые мы не переопределим к другому цвету. То есть цвет будет вот такой вот серый, студия нам подсказывает что это будет за hex-код и сімейство шрифтов у него будет arial, а если arial не будет найден то helvetica или sans-serif; Давайте это продублируем в наших с вами стилях и посмотрим какие изменения. Вот мы запустились и видим что вот уже есть фон для нашего body и вот таким вот образом мы еще указали цвет шрифта, вот он стал серым, для всего тега body. Давайте продолжим строить наш и посмотрим что было дальше. После этого мы создали универсальный селектор для множества элементов на странице: для div, p, ul, h2, h3, h4, h5, h5, img и для них мы сбросили отступы, есть более универсальный способ это сделать, мы можем просто поставить звездочку «*» и соответственно после * написать эти правила. Звездочка применит для всего на странице эти правила. Так что можно использовать такой вариант вместо того, который представлен у нас в примерах. После этого что мы делаем? После этого мы для Ul расбрасываем margin-ы. Маркеров в подстановке у нас не будет. Давайте и это продублируем. Пишем: Ul и для него указываем: margin:0px; padding:0px; После этого мы будем создавать класс, который будет растягивать наш текст по ширине, это класс .justify . Очень удобная практика, когда вам нужно выравнивать текст по ширине, по высоте, по какому либо краю, задавать цвет, например создать класс .blue, который будет задавать цвет для вашего текста, и вам будет достаточно добавить класс для любого элемента, даже если у этого элемента уже есть классы, и он применит соответствующие стили, по этому давайте создадим класс .justify и зададим для него выравнивание текста по ширине. После этого мы будем размечать области наших элементов, то есть раньше мы задавали общие правила для элементов тегов а теперь мы уже будем их именовать и указывать как же они должны себя вести более индивидуально.
Звездочка применит для всего на странице эти правила. Так что можно использовать такой вариант вместо того, который представлен у нас в примерах. После этого что мы делаем? После этого мы для Ul расбрасываем margin-ы. Маркеров в подстановке у нас не будет. Давайте и это продублируем. Пишем: Ul и для него указываем: margin:0px; padding:0px; После этого мы будем создавать класс, который будет растягивать наш текст по ширине, это класс .justify . Очень удобная практика, когда вам нужно выравнивать текст по ширине, по высоте, по какому либо краю, задавать цвет, например создать класс .blue, который будет задавать цвет для вашего текста, и вам будет достаточно добавить класс для любого элемента, даже если у этого элемента уже есть классы, и он применит соответствующие стили, по этому давайте создадим класс .justify и зададим для него выравнивание текста по ширине. После этого мы будем размечать области наших элементов, то есть раньше мы задавали общие правила для элементов тегов а теперь мы уже будем их именовать и указывать как же они должны себя вести более индивидуально. То есть они будут не такие абстрактные. Итак, мы с вами будем обращаться к #topPan. Top pan (верхняя панель) – скорей всего это имел ввиду автор когда создавал этот ID. И на 11й строке мы с вами видим наш #topPan, он начинается на 11й и заканчивается на 15й, в нем у нас есть ссылка, картинка логотип и класс .caption, но мы пока что разговариваем о #topPan. Итак, что мы делаем? Мы задаем ему размеры: 778рх х 65рх, задаем ему фон (видим какой) и так же указываем цвет шрифта, позиционирование и говорим что он у нас будет отступать от левого и правого края по автомату, то есть будет находиться по центру. Давайте данное свойство перезапишем в stylesheet.css и посмотрим что же произойдет. Итак, мы обращаемся к элементу по #topPan. Кстати, при обращении к ID очень важно соблюдать реестр. Указываем ширину 778рх и ширину 65рх. После этого будем задавать background, давайте посмотрим что же у нас за файл отвечает за фон. Это файл topbg.jpg, давайте найдем этот файл. Мы видим файл topbg.jpg и нам с вами нужно его добавить в наш с вами background.
То есть они будут не такие абстрактные. Итак, мы с вами будем обращаться к #topPan. Top pan (верхняя панель) – скорей всего это имел ввиду автор когда создавал этот ID. И на 11й строке мы с вами видим наш #topPan, он начинается на 11й и заканчивается на 15й, в нем у нас есть ссылка, картинка логотип и класс .caption, но мы пока что разговариваем о #topPan. Итак, что мы делаем? Мы задаем ему размеры: 778рх х 65рх, задаем ему фон (видим какой) и так же указываем цвет шрифта, позиционирование и говорим что он у нас будет отступать от левого и правого края по автомату, то есть будет находиться по центру. Давайте данное свойство перезапишем в stylesheet.css и посмотрим что же произойдет. Итак, мы обращаемся к элементу по #topPan. Кстати, при обращении к ID очень важно соблюдать реестр. Указываем ширину 778рх и ширину 65рх. После этого будем задавать background, давайте посмотрим что же у нас за файл отвечает за фон. Это файл topbg.jpg, давайте найдем этот файл. Мы видим файл topbg.jpg и нам с вами нужно его добавить в наш с вами background. Мы его перетягиваем, видим что студия сама генерирует наш тег, нам не нужно писать то что я до этого писал. Единственное что нам нужно уточнить: мы говорим что это изображение не нужно повторять и заполнять ту часть, которую не залил фон представить белым. Итак, после этого мы должны будем указать цвет. Цвет будет со значениями : #828282, это будет сероватый цвет, близкий к серому, давайте его продублируем. Вот студия нам показывает какой это цвет будет. После этого мы используем position:relative; margin: 0 auto; Поскольку ноль является значением, которое понятно интерпретатору и пикселями или без, так что приставку рх вы можете не писать. Итак, запустимся и посмотрим что получилось. Напоминаю, что запускаться нужно с файла index.htm, если мы запустимся из файла .css то мы увидим что у нас просто будет лист наших с вами элементов. Запускаемся и видим, что наш с вами сайт начинает обретать какие то черты, то есть по тихоньку видим как он меняется и как работают те свойства, которые мы применяем.
Мы его перетягиваем, видим что студия сама генерирует наш тег, нам не нужно писать то что я до этого писал. Единственное что нам нужно уточнить: мы говорим что это изображение не нужно повторять и заполнять ту часть, которую не залил фон представить белым. Итак, после этого мы должны будем указать цвет. Цвет будет со значениями : #828282, это будет сероватый цвет, близкий к серому, давайте его продублируем. Вот студия нам показывает какой это цвет будет. После этого мы используем position:relative; margin: 0 auto; Поскольку ноль является значением, которое понятно интерпретатору и пикселями или без, так что приставку рх вы можете не писать. Итак, запустимся и посмотрим что получилось. Напоминаю, что запускаться нужно с файла index.htm, если мы запустимся из файла .css то мы увидим что у нас просто будет лист наших с вами элементов. Запускаемся и видим, что наш с вами сайт начинает обретать какие то черты, то есть по тихоньку видим как он меняется и как работают те свойства, которые мы применяем. Возвращаемся к файлу со стилями и смотрим что же в нем мы делали дальше. Мы обращались к картинке с классом #logo, давайте посмотрим есть ли у нас эта картинка. Да, есть у нас такая картинка на 13й строке, у нее класс #logo, есть ссылка на изображение logo.gif, сейчас мы найдем его у нас в папке, это файл Aquatic. И задаем alt width height для данной картинки, то есть если мы здесь использовали атрибуты то можем не обращаться к нашим с вами стилям. По этому переписуя данный пример мы можем просто указать позицию absolute и отступы по верхнему и левому краю (12рх 235рх). Мы пишем для нашего #topPan , я пишу что хочу обратится к картинке с классом (которого пока что нету) .logo. Потом обращаемся к классу .logo и в этом классе задаем position: absolute; и отступ сверху top:12px и слева left:235px. Давайте запустимся и посмотрим получилось ли у нас обратится к изображению. И мы видим, что действительно его сдвинули на 235рх от левого края. Давайте посмотрим что мы делали дальше. Дальше в наших стилях мы с вами обращались к параграфу с классом .
Возвращаемся к файлу со стилями и смотрим что же в нем мы делали дальше. Мы обращались к картинке с классом #logo, давайте посмотрим есть ли у нас эта картинка. Да, есть у нас такая картинка на 13й строке, у нее класс #logo, есть ссылка на изображение logo.gif, сейчас мы найдем его у нас в папке, это файл Aquatic. И задаем alt width height для данной картинки, то есть если мы здесь использовали атрибуты то можем не обращаться к нашим с вами стилям. По этому переписуя данный пример мы можем просто указать позицию absolute и отступы по верхнему и левому краю (12рх 235рх). Мы пишем для нашего #topPan , я пишу что хочу обратится к картинке с классом (которого пока что нету) .logo. Потом обращаемся к классу .logo и в этом классе задаем position: absolute; и отступ сверху top:12px и слева left:235px. Давайте запустимся и посмотрим получилось ли у нас обратится к изображению. И мы видим, что действительно его сдвинули на 235рх от левого края. Давайте посмотрим что мы делали дальше. Дальше в наших стилях мы с вами обращались к параграфу с классом . caption. Давайте посмотрим есть ли у нас такой параграф. Конечно есть, он находится на строке 14, в нем находиться текстовое поле. И что же мы для него делали? Мы задали для него ширину 200 пикселей, задали фон белый, задали цвет шрифта, позиционирование абсолют и задали отступы (сверху рх и слева 235рх). Давайте продублируем это в наших стилях. И делаем следующее: мы указываем #topPan, обращаемся к параграфу с классом .caption и соответственно в этом классе мы будем делать следующее: будем задавать ширину (width:200px), фон (background:white;) далее помним что задавали position:absolute и отступы сверху top:43px; и слева 235px; Итак, что еще стоит ответить, мы использовали не только те свойства которые написали но еще и цве шрифта. Важно что бы текст был такой же как указано цветом на 23й строке и указываем его #828282 . Итак, после этого мы обращаемся к #headerPan. Давайте посмотрим где оно у нас в верстке. Мы видим что в верстке этот элемент находиться на 16й строке, так же в нем есть список с классом .
caption. Давайте посмотрим есть ли у нас такой параграф. Конечно есть, он находится на строке 14, в нем находиться текстовое поле. И что же мы для него делали? Мы задали для него ширину 200 пикселей, задали фон белый, задали цвет шрифта, позиционирование абсолют и задали отступы (сверху рх и слева 235рх). Давайте продублируем это в наших стилях. И делаем следующее: мы указываем #topPan, обращаемся к параграфу с классом .caption и соответственно в этом классе мы будем делать следующее: будем задавать ширину (width:200px), фон (background:white;) далее помним что задавали position:absolute и отступы сверху top:43px; и слева 235px; Итак, что еще стоит ответить, мы использовали не только те свойства которые написали но еще и цве шрифта. Важно что бы текст был такой же как указано цветом на 23й строке и указываем его #828282 . Итак, после этого мы обращаемся к #headerPan. Давайте посмотрим где оно у нас в верстке. Мы видим что в верстке этот элемент находиться на 16й строке, так же в нем есть список с классом . leftmenu , это наш немаркированный список, так же в нем есть класс .clients для последнего li и в нем мы указываем ссылку якорь которой ведет на перезагрухку данной страницы для всех страничек кроме странички home.,то есь нашего элемента списка. Итак, давайте к стилям, так же для #headerPan мы задаем ширину и высоту, так же задаем фон, вот такой вот интересный, так же используем positiob:relative, margin и padding . Давайте это все продублируем для нашего #headerPan. Итак, мы с вами обращаемся к id, обязательно нужно указывать решетку и пишем headerPan, после этого мы должны задать ширину для данного элемента и высоту. Давайте посмотрим какая ширина и высота (686 на 153)рх. После этого мы задаем фон, поскольку фон мы уже задавали способами студии и просматривали как это делается поэтому просто скопируем отступы. Обратно таки они по умолчанию, мы используем отступы по центру (0 auto) и padding-и. Padding-и более пользовательские в настройке мы можем изменить на несколько пикселей и посмотреть что у нас особо ничего не поменялось за счет того, что мы добавили по высоте или снизу нашего элемента небольшой отступ расширив его.
leftmenu , это наш немаркированный список, так же в нем есть класс .clients для последнего li и в нем мы указываем ссылку якорь которой ведет на перезагрухку данной страницы для всех страничек кроме странички home.,то есь нашего элемента списка. Итак, давайте к стилям, так же для #headerPan мы задаем ширину и высоту, так же задаем фон, вот такой вот интересный, так же используем positiob:relative, margin и padding . Давайте это все продублируем для нашего #headerPan. Итак, мы с вами обращаемся к id, обязательно нужно указывать решетку и пишем headerPan, после этого мы должны задать ширину для данного элемента и высоту. Давайте посмотрим какая ширина и высота (686 на 153)рх. После этого мы задаем фон, поскольку фон мы уже задавали способами студии и просматривали как это делается поэтому просто скопируем отступы. Обратно таки они по умолчанию, мы используем отступы по центру (0 auto) и padding-и. Padding-и более пользовательские в настройке мы можем изменить на несколько пикселей и посмотреть что у нас особо ничего не поменялось за счет того, что мы добавили по высоте или снизу нашего элемента небольшой отступ расширив его. Итак, давайте запустим наш пример и посмотрим появились ли какие то изменения. Действительно, мы видим, появились изменения появились, то есть наш список принял позицию, которую и должен был принимать, так же мы видим что применился background, который изменил нашу страничку. Итак, что мы будем дальше делать в наших стилях. Будем описывать класс .leftmenu поскольку он у нас есть. И так же мы будем обращаться к классу .clients и прочим элементам. Давайте посмотрим что мы здесь делаем. Давайте зададим ширину .leftmenu. Итак, давайте это сделаем и обсудим почему мы ее задаем так же как задавали в наших примерах. Итак мы обращаемся к ul, в нашем #headerPan, который на странице может быть только один мы ищем ul мало того, не какой то простой ul а с классом, имя класса .leftmenu. #headerpan ul.leftmenu . Что нам дает такое подход. Если бы мы написали просто leftmenu, то оно бы применилось ко всем leftmenu на странице, а вот с такой вот записью как на 63 строке мы ограничили наш поиск #headerPan и именно к ul мы обращаемся и задаем ширину для данного класса (width: 87px;) Итак, что мы делаем дальше.
Итак, давайте запустим наш пример и посмотрим появились ли какие то изменения. Действительно, мы видим, появились изменения появились, то есть наш список принял позицию, которую и должен был принимать, так же мы видим что применился background, который изменил нашу страничку. Итак, что мы будем дальше делать в наших стилях. Будем описывать класс .leftmenu поскольку он у нас есть. И так же мы будем обращаться к классу .clients и прочим элементам. Давайте посмотрим что мы здесь делаем. Давайте зададим ширину .leftmenu. Итак, давайте это сделаем и обсудим почему мы ее задаем так же как задавали в наших примерах. Итак мы обращаемся к ul, в нашем #headerPan, который на странице может быть только один мы ищем ul мало того, не какой то простой ul а с классом, имя класса .leftmenu. #headerpan ul.leftmenu . Что нам дает такое подход. Если бы мы написали просто leftmenu, то оно бы применилось ко всем leftmenu на странице, а вот с такой вот записью как на 63 строке мы ограничили наш поиск #headerPan и именно к ul мы обращаемся и задаем ширину для данного класса (width: 87px;) Итак, что мы делаем дальше. Мы будем задавать ширину и высоту для Li и приманять к ним рамку, давайте это сделаем. Итак, мы обращаемся к #headerPan, обращаемся к ul, к leftmenu и к li в нем. Width:87px, heught:22px. После этого мы указываем рамочку border: 1px solid, так же нужно посмотреть какой у нас здесь код цвета, мы его скопируем и будем использовть данный цвет. Видим что мы задали то как должен выглядеть наш список, ширину и высоту и рамки для элементов списка. Вот мы увидели то как должны выглядеть наши рамки, но опять-таки, если вернуть к изначальному макету мы видим что они были не такими. Поэтому давайте вернемся к нашему коду. Мы указали border, а нам нужна рамка для низа элемента, по этому border-bottom. Давайте так же изменим форму нашей рамки, мы писали solid а нам была представлена dashed, Давайте посмотрим что получилось. И мы видим что таким образом у нас получилось отобразить наше меню так, как было в макете. Итак, давайте посмотрим что мы дальше использовали. В стилях на 73й строке обращение к селекторам с ссылками, которые находятся в li в классе .
Мы будем задавать ширину и высоту для Li и приманять к ним рамку, давайте это сделаем. Итак, мы обращаемся к #headerPan, обращаемся к ul, к leftmenu и к li в нем. Width:87px, heught:22px. После этого мы указываем рамочку border: 1px solid, так же нужно посмотреть какой у нас здесь код цвета, мы его скопируем и будем использовть данный цвет. Видим что мы задали то как должен выглядеть наш список, ширину и высоту и рамки для элементов списка. Вот мы увидели то как должны выглядеть наши рамки, но опять-таки, если вернуть к изначальному макету мы видим что они были не такими. Поэтому давайте вернемся к нашему коду. Мы указали border, а нам нужна рамка для низа элемента, по этому border-bottom. Давайте так же изменим форму нашей рамки, мы писали solid а нам была представлена dashed, Давайте посмотрим что получилось. И мы видим что таким образом у нас получилось отобразить наше меню так, как было в макете. Итак, давайте посмотрим что мы дальше использовали. В стилях на 73й строке обращение к селекторам с ссылками, которые находятся в li в классе . leftmenu для ul, который в свою очередь находиться в #headerPan. То есть, таким образом мы очень точно задали селектор, конкретно для этих селекторов. Давайте посмотрим что мы здесь будем делать. Сначала обратимся к #headerPan, к ul, к .leftmenu, к li и к ссылке, то есть вот такой вот длинный селектор : #headerPan ul.leftmenu li a. Но он хорош тем что мы можем очень точно задать элемент, котору мы применяем эти стили и точно применятся эти свойства, которые мы задали этим элементам, то есть уточнить выборку нашу. Итак, что мы здесь делаем, мы задаем ширину и высоту (72 и 22)рх. После этого мы смотрим, что мы задавали не только высоту и ширину а еще и фон и использовали свойство display:block; После того как задавали высоту и ширину задаем display:block;. Итак, мы задали фон, как раз как вы понимаете, если посмотреть на макет то мы сейчас будем пытаться задать для наших ссылок фон, который будет выглядеть в виде квадрата и видим что это вот действительно квадрат. Что же мы здесь будем делать? Итак, смотрите.
leftmenu для ul, который в свою очередь находиться в #headerPan. То есть, таким образом мы очень точно задали селектор, конкретно для этих селекторов. Давайте посмотрим что мы здесь будем делать. Сначала обратимся к #headerPan, к ul, к .leftmenu, к li и к ссылке, то есть вот такой вот длинный селектор : #headerPan ul.leftmenu li a. Но он хорош тем что мы можем очень точно задать элемент, котору мы применяем эти стили и точно применятся эти свойства, которые мы задали этим элементам, то есть уточнить выборку нашу. Итак, что мы здесь делаем, мы задаем ширину и высоту (72 и 22)рх. После этого мы смотрим, что мы задавали не только высоту и ширину а еще и фон и использовали свойство display:block; После того как задавали высоту и ширину задаем display:block;. Итак, мы задали фон, как раз как вы понимаете, если посмотреть на макет то мы сейчас будем пытаться задать для наших ссылок фон, который будет выглядеть в виде квадрата и видим что это вот действительно квадрат. Что же мы здесь будем делать? Итак, смотрите. Давайте запустимся и посмотрим что у нас здесь получилось. У нас получилось что наши элементы все равно с маркером и фон налез на наш текст. Почему же это произошло? Потому что наш элемент ссылка воспринимается как строчный элемент, то есть как элемент типа <span> , в котором мы не могли указывать высоту и ширину, также у нас были проблемы с margin и так далее. Мы бы хотели что бы ссылка вела себя как <Div>, как блочный элемент, поэтому мы используем свойство display, которое еще не было рассмотрено, но которое будет рассмотрено на курсе java script advanced и ему указываем display:block; Давайте посмотрим какие изменения произошли. Пока что ничего не произошло. Но как только мы применим все наши стили, используя свойство line-height Давайте сделаем это, зададим наш цвет для текста. Цвет у нас был следующий, копируем его, вставляем; Так же мы будем использовать здесь свойство text-decoration; для того что бы убрать у ссылок нижнее подчеркивание. Давайте это проверим. Видим что у ссылок пропало нижнее подчеркивание.
Давайте запустимся и посмотрим что у нас здесь получилось. У нас получилось что наши элементы все равно с маркером и фон налез на наш текст. Почему же это произошло? Потому что наш элемент ссылка воспринимается как строчный элемент, то есть как элемент типа <span> , в котором мы не могли указывать высоту и ширину, также у нас были проблемы с margin и так далее. Мы бы хотели что бы ссылка вела себя как <Div>, как блочный элемент, поэтому мы используем свойство display, которое еще не было рассмотрено, но которое будет рассмотрено на курсе java script advanced и ему указываем display:block; Давайте посмотрим какие изменения произошли. Пока что ничего не произошло. Но как только мы применим все наши стили, используя свойство line-height Давайте сделаем это, зададим наш цвет для текста. Цвет у нас был следующий, копируем его, вставляем; Так же мы будем использовать здесь свойство text-decoration; для того что бы убрать у ссылок нижнее подчеркивание. Давайте это проверим. Видим что у ссылок пропало нижнее подчеркивание. Так же нам еще стоит задать внутренние свойства и задать значения, которые будут в примере. Запускаемся и видим как у нас изменились значения. Что еще стоит сделать? Мы научились задавать ширину и высоту элемента и использовать её и так же можем использовать свойтсво line-height; Оно измеряет высоту блока, берет значение которое используем мы и выравнивает текст по высоте значения, которое указано в свойстве line-height То есть если мы укажем значение line-height равным значению нашего height, свойства нашей высоты то такой текст будет выровнен по центру, давайте попробуем это сделать и посмотрим зачем мы все таки использовали display:block; Указываем значения line-height: 22рх; Вот таким образом мы перебрали наши стили, давайте запустимся и посмотрим что же у нас произошло и видим что текст выровнялся по центру блока. Видим что у нас есть маркеры, маркеры мы не убрали у нас на строке 12. Для Ul мы должны указать list-style-type:none; И таким образом мы убираем маркеры которые были здесь лишними.
Так же нам еще стоит задать внутренние свойства и задать значения, которые будут в примере. Запускаемся и видим как у нас изменились значения. Что еще стоит сделать? Мы научились задавать ширину и высоту элемента и использовать её и так же можем использовать свойтсво line-height; Оно измеряет высоту блока, берет значение которое используем мы и выравнивает текст по высоте значения, которое указано в свойстве line-height То есть если мы укажем значение line-height равным значению нашего height, свойства нашей высоты то такой текст будет выровнен по центру, давайте попробуем это сделать и посмотрим зачем мы все таки использовали display:block; Указываем значения line-height: 22рх; Вот таким образом мы перебрали наши стили, давайте запустимся и посмотрим что же у нас произошло и видим что текст выровнялся по центру блока. Видим что у нас есть маркеры, маркеры мы не убрали у нас на строке 12. Для Ul мы должны указать list-style-type:none; И таким образом мы убираем маркеры которые были здесь лишними. Итак, давайте посмотрим на каком этапе у нас готовоность сайта. Мы видим, что если вернуться к примеру, который был изначально, то мы практически сделали header. А сейчас давайте сделаем пункт меню. Итак, мы видим что для пункта меню мы будем использовать другую картинку, которая будет подменять наш с вами маркер и будем обращаться к свойству hover, то есть наш псевдокласс. Это hover который мы с вами проходили и как же мы будем обращаться к нему. Итак, как же будет выглядеть наш селектор. Итак, мы обращаемся к #headerPan ul.leftmenu li a:hover и для данного псевдокласса мы укажем свойства. Итак, как вы видите мы используем практически те же свойства, которые у нас были, только добавляем другую ссылку для background. Итак, копируем ссылку и переносим те свойства, которые нам нужны для работы hover-а. И давайте запустимся и посмотрим получилось ли у нас это воссоздать. Видим что получилось и у нас меню работает так же само как и в нашем примере изначально. Вот если к нему перейти то мы видим что так же само работало меня.
Итак, давайте посмотрим на каком этапе у нас готовоность сайта. Мы видим, что если вернуться к примеру, который был изначально, то мы практически сделали header. А сейчас давайте сделаем пункт меню. Итак, мы видим что для пункта меню мы будем использовать другую картинку, которая будет подменять наш с вами маркер и будем обращаться к свойству hover, то есть наш псевдокласс. Это hover который мы с вами проходили и как же мы будем обращаться к нему. Итак, как же будет выглядеть наш селектор. Итак, мы обращаемся к #headerPan ul.leftmenu li a:hover и для данного псевдокласса мы укажем свойства. Итак, как вы видите мы используем практически те же свойства, которые у нас были, только добавляем другую ссылку для background. Итак, копируем ссылку и переносим те свойства, которые нам нужны для работы hover-а. И давайте запустимся и посмотрим получилось ли у нас это воссоздать. Видим что получилось и у нас меню работает так же само как и в нашем примере изначально. Вот если к нему перейти то мы видим что так же само работало меня. Когда возвращаемся к верстке то видим, что мы еще не писали класс .clients. Что же для данного класса мы будем указывать. Мы будем указывать что у него нету рамки. Для чего это нужно? Давайте запустимся и посмотрим как выглядит наш шаблон. Мы видим что у нас нижнее подчеркивание для ссылки about us, но опять таки если просмотреть наш с вами макет, то у нас его нету. То есть если нам нужно работать по макету и дизайнер представил такой вот макет то нам нужно убрать нижнюю рамку. Как же это сделать? Очень просто. Мы обращаемся к нашему классу .clients и не задам ему рамки, давайте это сделаем. Итак, мы обращаемся к #headerPan ul.leftmenu li.clients и указываем что нам не нужны нижняя рамка. И давайте запустися и посмотрим что нижняя рамка пропала. Итак, давайте вернемся к нашим стилям и увидим что у нас теперь есть возможность обращаться к div-у с #bodyPan. Мы видим что к #bodyPan мы создаем div c #leftPan, далее создаем заголовок на 26й строке h3, создаем список с ссылками, которые будут вести нас на различные рыбы, так же после этого мы создаем еще один заголовок и еще один список, это все будет в левой панеле.
Когда возвращаемся к верстке то видим, что мы еще не писали класс .clients. Что же для данного класса мы будем указывать. Мы будем указывать что у него нету рамки. Для чего это нужно? Давайте запустимся и посмотрим как выглядит наш шаблон. Мы видим что у нас нижнее подчеркивание для ссылки about us, но опять таки если просмотреть наш с вами макет, то у нас его нету. То есть если нам нужно работать по макету и дизайнер представил такой вот макет то нам нужно убрать нижнюю рамку. Как же это сделать? Очень просто. Мы обращаемся к нашему классу .clients и не задам ему рамки, давайте это сделаем. Итак, мы обращаемся к #headerPan ul.leftmenu li.clients и указываем что нам не нужны нижняя рамка. И давайте запустися и посмотрим что нижняя рамка пропала. Итак, давайте вернемся к нашим стилям и увидим что у нас теперь есть возможность обращаться к div-у с #bodyPan. Мы видим что к #bodyPan мы создаем div c #leftPan, далее создаем заголовок на 26й строке h3, создаем список с ссылками, которые будут вести нас на различные рыбы, так же после этого мы создаем еще один заголовок и еще один список, это все будет в левой панеле. Далее мы создаем div с #rightPan, создаем параграф с классом more и ссылку. Далее будем использовать параграф с классом .justify, то есть текст в нем будет выровнен по ширине, так же мы создаем картинку, которую будем выравнивать по левому краю и задаем ей alt и title . Далее мы создаем еще несколько параграфов с классом more и с классом justify размещая их в правом блоке и после этого мы дойдем к div-у с id=”footermainPan”. Итак, давайте на этом диве остановимся и разберем все таки какие классы и какие ID мы применяли. Начем с #bodyPan. #bodyPan это тело нашего с вами сайта, то есть до этого у нас с вами был заголовок а сейчас будет тело сайта. Итак, что мы будем делать с данным дивом. Мы будем задавать ему ширину, фон, position: relative, указывать то, что он будет находиться по центру и будем задавать внутренние отступы. Итак, давайте зададим эти свойства. Итак, мы с вами обращаемся к #bodyPan и зададим наши свойства. Мы изначально задавали ширину. Ширина данного элемента будет 686рх.
Далее мы создаем div с #rightPan, создаем параграф с классом more и ссылку. Далее будем использовать параграф с классом .justify, то есть текст в нем будет выровнен по ширине, так же мы создаем картинку, которую будем выравнивать по левому краю и задаем ей alt и title . Далее мы создаем еще несколько параграфов с классом more и с классом justify размещая их в правом блоке и после этого мы дойдем к div-у с id=”footermainPan”. Итак, давайте на этом диве остановимся и разберем все таки какие классы и какие ID мы применяли. Начем с #bodyPan. #bodyPan это тело нашего с вами сайта, то есть до этого у нас с вами был заголовок а сейчас будет тело сайта. Итак, что мы будем делать с данным дивом. Мы будем задавать ему ширину, фон, position: relative, указывать то, что он будет находиться по центру и будем задавать внутренние отступы. Итак, давайте зададим эти свойства. Итак, мы с вами обращаемся к #bodyPan и зададим наши свойства. Мы изначально задавали ширину. Ширина данного элемента будет 686рх. После этого мы использовали background, давайте его скопируем, указывали position: relative, давайте его скопируем, указывали что данный элемент будет выровнен по центру по горизонтали и задавали внутренние отступы. Отступы были следующие : 22рх это внутренний сверху, справа и снизу не будет а слева будет 92рх. Итак, давайте запустимся и посмотрим что у нас произойдет. Мы видим что наши с вами элементы приняли соответствующую позицию, были заданы внутренние отступы. И давайте вернемся к верстке. Мы видим что у нас есть блок с #leftPan, вот мы его с вами и будем изменять. Видим что у него есть 114рх ширины и отступ по левому краю, так и пишем соответственно для нашего #leftPan и задаем ширину 114рх и говорим что он будет обтекаем по левому краю, то есть к нему по левому краю будут прижиматься элементы, то есть наша правая часть странички. Давайте вернемся и увидим что действительно это же у нас и произошло. Сейчас давайте напомним себе каким же образом должна выглядеть наша страничка, просмотрим изначальный макет и видим что у нас все таки у нас здесь должен быть список красивый.
После этого мы использовали background, давайте его скопируем, указывали position: relative, давайте его скопируем, указывали что данный элемент будет выровнен по центру по горизонтали и задавали внутренние отступы. Отступы были следующие : 22рх это внутренний сверху, справа и снизу не будет а слева будет 92рх. Итак, давайте запустимся и посмотрим что у нас произойдет. Мы видим что наши с вами элементы приняли соответствующую позицию, были заданы внутренние отступы. И давайте вернемся к верстке. Мы видим что у нас есть блок с #leftPan, вот мы его с вами и будем изменять. Видим что у него есть 114рх ширины и отступ по левому краю, так и пишем соответственно для нашего #leftPan и задаем ширину 114рх и говорим что он будет обтекаем по левому краю, то есть к нему по левому краю будут прижиматься элементы, то есть наша правая часть странички. Давайте вернемся и увидим что действительно это же у нас и произошло. Сейчас давайте напомним себе каким же образом должна выглядеть наша страничка, просмотрим изначальный макет и видим что у нас все таки у нас здесь должен быть список красивый. Этого мы сейчас и будем добиваться. Итак, возвращаемся к нашей с вами верстке. Видим список и явно будем менять список и заголовки, которые у нас есть. Начнем конечно с заголовка. Вот у нас есть здесь h3, мы для него будем задавать ширину высоту, фон, цвет текста, будем использовать высоту нашего текста 18рх и line-height, в которую будем вписывать этот h3, она как раз совпадает со всей высотой блока, то есть в эту высоту 34рх будут вписаны буквы размером 18рх, такими, который создают визуальные впечатления будто элемент находиться по центру по вертикали. Давайте зададим для нашего h3 стили, пишем таким вот образом leftPan h3. Мы задали для него ширину и высоту (114*34)рх. Далее указываем фон и цвет шрифта, давайте скопируем эти значения что бы не запоминать hex коды. Для фона конечно легко заполнить background:#fff; что равно белому цвету а вот для цвета текста не так просто и давайте зададим размер шрифта, после которого зададим ширину линии в которую нужно вписать этот шрифт размер которого будет 18рх, а высота блока будет равна высоте в которую нужно будет вписать текст.
Этого мы сейчас и будем добиваться. Итак, возвращаемся к нашей с вами верстке. Видим список и явно будем менять список и заголовки, которые у нас есть. Начнем конечно с заголовка. Вот у нас есть здесь h3, мы для него будем задавать ширину высоту, фон, цвет текста, будем использовать высоту нашего текста 18рх и line-height, в которую будем вписывать этот h3, она как раз совпадает со всей высотой блока, то есть в эту высоту 34рх будут вписаны буквы размером 18рх, такими, который создают визуальные впечатления будто элемент находиться по центру по вертикали. Давайте зададим для нашего h3 стили, пишем таким вот образом leftPan h3. Мы задали для него ширину и высоту (114*34)рх. Далее указываем фон и цвет шрифта, давайте скопируем эти значения что бы не запоминать hex коды. Для фона конечно легко заполнить background:#fff; что равно белому цвету а вот для цвета текста не так просто и давайте зададим размер шрифта, после которого зададим ширину линии в которую нужно вписать этот шрифт размер которого будет 18рх, а высота блока будет равна высоте в которую нужно будет вписать текст. Давайте запустимся и посмотрим что же у нас изменилось. Видим что таким образом наш текст принял более интересное форматирование, видим что Fishes, Plants это наш h3. Итак, давайте посмотрим что же мы будем применять для нашего ul и li. Для ul и li мы будем задавать ширину и восоту, сделаем это следующим образом. Мы напишем что #leftPan ul { у нас будет шириной 114рх а #leftPan li, то есть элементы которые находятся в нашем немаркированном списке шириной будут 114рх и высотой 34рх. Давайте запустим данный пример и увидим что обратно-таки применились наши стили для ul и li. Мы еще можем обратится к нашей ссылке. К ссылке мы можем обращаться как к ul или меню левее, то есть то что у нас было заранее. Мы задавали для нее background в качестве маркера. Подстановка таким образом не для элемента списка а для ссылки. Будем задавать ширину, высоту и прочие свойства. Давайте начнем. Для начала будем обращаться к селектору #leftPan ul li a и будем указывать следующие атрибуты. Ширина будет 102рх и высоту 24рх.
Давайте запустимся и посмотрим что же у нас изменилось. Видим что таким образом наш текст принял более интересное форматирование, видим что Fishes, Plants это наш h3. Итак, давайте посмотрим что же мы будем применять для нашего ul и li. Для ul и li мы будем задавать ширину и восоту, сделаем это следующим образом. Мы напишем что #leftPan ul { у нас будет шириной 114рх а #leftPan li, то есть элементы которые находятся в нашем немаркированном списке шириной будут 114рх и высотой 34рх. Давайте запустим данный пример и увидим что обратно-таки применились наши стили для ul и li. Мы еще можем обратится к нашей ссылке. К ссылке мы можем обращаться как к ul или меню левее, то есть то что у нас было заранее. Мы задавали для нее background в качестве маркера. Подстановка таким образом не для элемента списка а для ссылки. Будем задавать ширину, высоту и прочие свойства. Давайте начнем. Для начала будем обращаться к селектору #leftPan ul li a и будем указывать следующие атрибуты. Ширина будет 102рх и высоту 24рх. Так же нужно на секундочку остановиться и сказать что если вам нужно измерять какую то ширину или высоту то вы это можете сделать с помощью средств которые есть в Mozilla. Допустим вы можете выбрать в средствах которые есть для веб-разработчиков, например линейка, которая измеряет размеры элементов, можно посмотреть какие вам нужны отступы и какие нужно использовать значения. Можно так же использовать стандартные средство для разработчиков, ним можно рассматривать шрифты, все стили, которые применяются и отдельные правила те которые мы применяли, так же их можно отменить. Отменив парочку можно увидеть что мало что меняется для наших ссылок. Окей, давайте тогда обратно перейдем к верстке и посмотрим что же мы должны задать после этого. После этого мы должны задать фон, это будет картинка, которая будет находиться рядом с текстом и после картинки мы обязательно указываем что будем использовать display: block; для элемента. И так же указываем что будем использовать цвет шрифта, который мы уже использовали выше на 106 строке.
Так же нужно на секундочку остановиться и сказать что если вам нужно измерять какую то ширину или высоту то вы это можете сделать с помощью средств которые есть в Mozilla. Допустим вы можете выбрать в средствах которые есть для веб-разработчиков, например линейка, которая измеряет размеры элементов, можно посмотреть какие вам нужны отступы и какие нужно использовать значения. Можно так же использовать стандартные средство для разработчиков, ним можно рассматривать шрифты, все стили, которые применяются и отдельные правила те которые мы применяли, так же их можно отменить. Отменив парочку можно увидеть что мало что меняется для наших ссылок. Окей, давайте тогда обратно перейдем к верстке и посмотрим что же мы должны задать после этого. После этого мы должны задать фон, это будет картинка, которая будет находиться рядом с текстом и после картинки мы обязательно указываем что будем использовать display: block; для элемента. И так же указываем что будем использовать цвет шрифта, который мы уже использовали выше на 106 строке. И далее мы задаем следующие настройки. Мы убираем подчеркивание у ссылок, задаем высоту линий в которых будет вписан текст и внутренние отступы. Давайте это сделаем. Убирать подчеркивание можно с помощью text-decoration: none; еще задаем внутренние отступы: 0 0 0 12рх. И давайте запустимся и посмотрим что у нас получилось. У нас получился список, примерно такой же как в нашем макете. Давайте вспомним что так что не так, давайте вспомним какие то свойства. Видим что в принципе у нас все получилось. Единственное что отличается это наше с вами наведение. То есть когда мы наводимся на элементы то не видим изменения квадратов слева от текста. Как мы уже знает это делает свойство hover. Так что можем смело обращаться к нашему свойству hover. Пишем hover и таким вот образом будем работать на наведение. Нам нужно будет скопировать их кода в файле style.css и посмотреть какой стиль нужно примеменять к ссылкам и давайте запустимся и посмотрим. Вот мы указали его и видим что он очень хорошо работает, единственное что мы можем указать как мы это и делали в примере что у нас не должно быть подчеркивания текста и цвет текста должен быть таким же как указано выше.
И далее мы задаем следующие настройки. Мы убираем подчеркивание у ссылок, задаем высоту линий в которых будет вписан текст и внутренние отступы. Давайте это сделаем. Убирать подчеркивание можно с помощью text-decoration: none; еще задаем внутренние отступы: 0 0 0 12рх. И давайте запустимся и посмотрим что у нас получилось. У нас получился список, примерно такой же как в нашем макете. Давайте вспомним что так что не так, давайте вспомним какие то свойства. Видим что в принципе у нас все получилось. Единственное что отличается это наше с вами наведение. То есть когда мы наводимся на элементы то не видим изменения квадратов слева от текста. Как мы уже знает это делает свойство hover. Так что можем смело обращаться к нашему свойству hover. Пишем hover и таким вот образом будем работать на наведение. Нам нужно будет скопировать их кода в файле style.css и посмотреть какой стиль нужно примеменять к ссылкам и давайте запустимся и посмотрим. Вот мы указали его и видим что он очень хорошо работает, единственное что мы можем указать как мы это и делали в примере что у нас не должно быть подчеркивания текста и цвет текста должен быть таким же как указано выше. Но мы этого можем и не делать но код все равно у нас должен отработать. Итак, переходим дальше и будем говорить о правой панеле, то есть это #rightPan, к которому мы обращаемся и соответственно к этому id мы будем применять следующие свойства. Мы с вами сказали что ширина у него будет 500рх, так же после этого мы укажем обтекание по левому краю. Еще в стилях видим что мы будем задавать рамку (скопируем ее). То есть эта рамка будет полем по левому краю, она будет цельной 1рх. Эта рамка есть у нас в дизайне, давайте посмотрим. Видим что дана рамка есть в макете и выглядит таким образом мы добились ее у себя в стилях. И еще мы задаем внутренние и внешние отступы. Давайте из зададим. У нас внешние отступы задаются с помощью margin, указываем 28рх 0 0; Внутренние отступы с помощью padding: 30px 0; Далее мы будем для параграфов, которые в #rightPan , они отступают снизу по внутреннему отступу 10рх. Итак, далее мы будем обращаться к #rightPan .more. Это картинка, которая у нас меняется, такая себе анимация.
Но мы этого можем и не делать но код все равно у нас должен отработать. Итак, переходим дальше и будем говорить о правой панеле, то есть это #rightPan, к которому мы обращаемся и соответственно к этому id мы будем применять следующие свойства. Мы с вами сказали что ширина у него будет 500рх, так же после этого мы укажем обтекание по левому краю. Еще в стилях видим что мы будем задавать рамку (скопируем ее). То есть эта рамка будет полем по левому краю, она будет цельной 1рх. Эта рамка есть у нас в дизайне, давайте посмотрим. Видим что дана рамка есть в макете и выглядит таким образом мы добились ее у себя в стилях. И еще мы задаем внутренние и внешние отступы. Давайте из зададим. У нас внешние отступы задаются с помощью margin, указываем 28рх 0 0; Внутренние отступы с помощью padding: 30px 0; Далее мы будем для параграфов, которые в #rightPan , они отступают снизу по внутреннему отступу 10рх. Итак, далее мы будем обращаться к #rightPan .more. Это картинка, которая у нас меняется, такая себе анимация. Изначально мы задаем для данного класса наши с вами размеры. Как видите, вы очень часто будете обращаться к записи width и height, то есть будете задавать ширину и высоту, ее приходится задавать практически для всего. Итак, после того как вы зададите ширину и высоту а они у нас (582рх на 25рх) вы можете задать следующее, вы можете задать картинку, то есть фон. Мы ее копируем, вставляем и говорим что каждый такой элемент так же у нас будет обтекаем по левому краю. И последнее что нам осталось указать это внутренние отступы (0 0 0 20рх 0). Итак, давайте запустимся и посмотрим что у нас на данный момент готово. Мы видим что у нас появились наши параграфы, так же появились некие картинки, которые здесь присутствовали. Что еще стоит указать? То что мы с вами обратились всего то пока что только к нашему классу .more в #rightPan-e, он у нас еще и менялся этот класс .more на другую картинку, у нас был hover, мы будем переключать. И кроме hover-а мы еще обращались к ссылке. Давайте посмотрим на свойства, которые задавали ссылкам и на сами ссылки.
Изначально мы задаем для данного класса наши с вами размеры. Как видите, вы очень часто будете обращаться к записи width и height, то есть будете задавать ширину и высоту, ее приходится задавать практически для всего. Итак, после того как вы зададите ширину и высоту а они у нас (582рх на 25рх) вы можете задать следующее, вы можете задать картинку, то есть фон. Мы ее копируем, вставляем и говорим что каждый такой элемент так же у нас будет обтекаем по левому краю. И последнее что нам осталось указать это внутренние отступы (0 0 0 20рх 0). Итак, давайте запустимся и посмотрим что у нас на данный момент готово. Мы видим что у нас появились наши параграфы, так же появились некие картинки, которые здесь присутствовали. Что еще стоит указать? То что мы с вами обратились всего то пока что только к нашему классу .more в #rightPan-e, он у нас еще и менялся этот класс .more на другую картинку, у нас был hover, мы будем переключать. И кроме hover-а мы еще обращались к ссылке. Давайте посмотрим на свойства, которые задавали ссылкам и на сами ссылки. Итак, мы делаем следующее, обращаемся к нашей ссылке #rightPan p.more a { . Мы щем ссылку в параграфе с классом .more. Далее указываем ширину и высоту (92х21)рх. После этого указываем то какого фона у нас должен быть элемент, наша ссылка. Так же указываем что ссылка должна вести себя как блочный элемент, например как Div. Мы можем обратится к ширине, высоте, задать выравнивание и самое главное мы можем задать line-height, так же задаем цвет шрифта, который находиться в данной ссылке и как мы говорили будем задавать высоту линии. Высота линии это достаточно простое значение, будет задавать значение высоты нашего элемента, нашей ссылки. После этого мы так же скажем что весь текст, который находиться у нас в ссылке будет большим, то есть используем свойство text-transforms и задаем ему значение uppercase и уберем подчеркивание в ссылке text-decoration:none; Что мы еще с вами будем делать? Мы будем задавать отступы, давайте их скопируем, внутренние и внешние отступы. Ширина высота и отступы это наверное три основные блока, которые вы будете использовать при построении.
Итак, мы делаем следующее, обращаемся к нашей ссылке #rightPan p.more a { . Мы щем ссылку в параграфе с классом .more. Далее указываем ширину и высоту (92х21)рх. После этого указываем то какого фона у нас должен быть элемент, наша ссылка. Так же указываем что ссылка должна вести себя как блочный элемент, например как Div. Мы можем обратится к ширине, высоте, задать выравнивание и самое главное мы можем задать line-height, так же задаем цвет шрифта, который находиться в данной ссылке и как мы говорили будем задавать высоту линии. Высота линии это достаточно простое значение, будет задавать значение высоты нашего элемента, нашей ссылки. После этого мы так же скажем что весь текст, который находиться у нас в ссылке будет большим, то есть используем свойство text-transforms и задаем ему значение uppercase и уберем подчеркивание в ссылке text-decoration:none; Что мы еще с вами будем делать? Мы будем задавать отступы, давайте их скопируем, внутренние и внешние отступы. Ширина высота и отступы это наверное три основные блока, которые вы будете использовать при построении. Так же будет работать с hover который будет выступать в роле фонового изображения для нашей с вами ссылки, для нашего параграфа с классом .more. Что мы здесь будем делать? Мы будем работать на событие hover, пишем псевдокласс hover и в нем будем обращаться как раз к background. И видим что при таком вот обращении мы с вами можем менять изображение. И давайте запустимся и псомтотрим что же у нас получилось. Мы видим что у нас получились соответствующие блоки с линей и анимацией изменяющихся кнопок. И давайте вернемся к нашому примеру и вернемся к тому на чем мы остановились, на #footermailPan, это подвал. У нас был заголовок, тело а теперь нижняя часть — подвал. У нас есть #footermailPan и класс .copyright, который будет нести в себе копирайт нашего сайта и давайте же посмотрим какие стили мы для данных элементов заданы. Итак, для #footermailPan мы задали следующие стили. Давайте сначала обратимся к этому Id=”footermailPan” и в нем мы зададим высоту элемента (как вы видите высота у нас 103рх) и заодно скопируем фон.
Так же будет работать с hover который будет выступать в роле фонового изображения для нашей с вами ссылки, для нашего параграфа с классом .more. Что мы здесь будем делать? Мы будем работать на событие hover, пишем псевдокласс hover и в нем будем обращаться как раз к background. И видим что при таком вот обращении мы с вами можем менять изображение. И давайте запустимся и псомтотрим что же у нас получилось. Мы видим что у нас получились соответствующие блоки с линей и анимацией изменяющихся кнопок. И давайте вернемся к нашому примеру и вернемся к тому на чем мы остановились, на #footermailPan, это подвал. У нас был заголовок, тело а теперь нижняя часть — подвал. У нас есть #footermailPan и класс .copyright, который будет нести в себе копирайт нашего сайта и давайте же посмотрим какие стили мы для данных элементов заданы. Итак, для #footermailPan мы задали следующие стили. Давайте сначала обратимся к этому Id=”footermailPan” и в нем мы зададим высоту элемента (как вы видите высота у нас 103рх) и заодно скопируем фон. После этого мы должны задать цвет шрифта, как вы видите за это отвечает свойство color. После этого мы должны задать семейство шрифта и размер шрифта. И после мы указываем position: relative , выравниваем по центру наш элемент, очищам его от выравниваний, что бы он не притягивался блоку справа. То есть мы сделали left bar, right bar. Float: left мы очищаем. Итак, давайте зададим оставшиеся свойства: position: relative, после укажем что мы хотим избавиться от float-ов. Так же укажем что мы хотим распологать по центру наши элементы и последний момент который нам осталось добавить это внутренние отступы. Давайте посмотрим что у нас получилось. Мы видим что footer у нас уже внизу, а не как до этого он находился справа и прижимался к элементам. То есть практически мы сделали то что было в нашем с вами макете. Единственное что осталось это красиво выровнять список и поставить копирайт. Давайте этим займемся. Нам нужно обратится к #footerPan и задать ширину и выравнивание по центру. Итак, давайте обратимся к этому элементу и укажем ширину и так же укажем что он у нас выровнен по центру.
После этого мы должны задать цвет шрифта, как вы видите за это отвечает свойство color. После этого мы должны задать семейство шрифта и размер шрифта. И после мы указываем position: relative , выравниваем по центру наш элемент, очищам его от выравниваний, что бы он не притягивался блоку справа. То есть мы сделали left bar, right bar. Float: left мы очищаем. Итак, давайте зададим оставшиеся свойства: position: relative, после укажем что мы хотим избавиться от float-ов. Так же укажем что мы хотим распологать по центру наши элементы и последний момент который нам осталось добавить это внутренние отступы. Давайте посмотрим что у нас получилось. Мы видим что footer у нас уже внизу, а не как до этого он находился справа и прижимался к элементам. То есть практически мы сделали то что было в нашем с вами макете. Единственное что осталось это красиво выровнять список и поставить копирайт. Давайте этим займемся. Нам нужно обратится к #footerPan и задать ширину и выравнивание по центру. Итак, давайте обратимся к этому элементу и укажем ширину и так же укажем что он у нас выровнен по центру. Обновляемся в нашем примере. И видим что таким образом мы уже прижали наши элементы ближе к центру. То есть мы можем увеличить/уменьшить картинку и увидеть что изображение стало более похоже на наш дизайн. Элементы находятся в тех местах, в которых должны быть. Так же укажем : position: relative, данный элемент не будет изменять верстку и соответственно находиться на новом слое. Он будет наследовать верстку в предыдущем слое, то есть слои не разъедутся. После того как мы задали #footerPan мы будем задавть стили для нашего ul который в нем находиться. Давайте обратимся к ul, который находится в footerPan. Это происходит следующим образом: мы просто пишем перед ul — #footerPan и задаем ему ширину 608рх, указываем позицию по центру. И так же говорим что наш с вами элемент будет высотой 20рх, position: relative; Запускаемся и видим что текс выровнен как раз по линии, на которой находится начало контента сайта. Итак, давайте вернемся к нашему с вами примеру и посмотрим что же мы делали дальше.
Обновляемся в нашем примере. И видим что таким образом мы уже прижали наши элементы ближе к центру. То есть мы можем увеличить/уменьшить картинку и увидеть что изображение стало более похоже на наш дизайн. Элементы находятся в тех местах, в которых должны быть. Так же укажем : position: relative, данный элемент не будет изменять верстку и соответственно находиться на новом слое. Он будет наследовать верстку в предыдущем слое, то есть слои не разъедутся. После того как мы задали #footerPan мы будем задавть стили для нашего ul который в нем находиться. Давайте обратимся к ul, который находится в footerPan. Это происходит следующим образом: мы просто пишем перед ul — #footerPan и задаем ему ширину 608рх, указываем позицию по центру. И так же говорим что наш с вами элемент будет высотой 20рх, position: relative; Запускаемся и видим что текс выровнен как раз по линии, на которой находится начало контента сайта. Итак, давайте вернемся к нашему с вами примеру и посмотрим что же мы делали дальше. А дальше обращались к li и говорили что они выровнены по левому краю. выставим их в ряд. Запускаемся и видим что теперь наши элементы красиво находятся друг за другом. Что будем делать после этого? После этого будем обращаться к ссылкам. Будем задавать для них цвет и фон. Давайте сразу скопируем эти два стиля и обратимся к нашим #footerPan li a и зададим стили, цвет и фон. Далее мы еще должны указать внутренние отступы. Указываем 0 10рх 0. Далее мы работает со следующими значениями. Мы указываем размер шрифта 13рх и указываем то что у нас данные ссылки не будут подчеркнуты. Далее, указываем следующие: при наведении на hover событие у нас ссылки будут подчеркиваться. Давайте это укажем. Обращаемся к #footerPan li a и в этой ссылке работаем на событие hover и используем text-decoration: under-line; Давайте запустимся и увидим что нам осталось сделать всего то наш copyright, сделать так что бы он быглядел так же как в нашем примере с которого мы начинали. Вот видим «copyright», он выглядит красиво.
А дальше обращались к li и говорили что они выровнены по левому краю. выставим их в ряд. Запускаемся и видим что теперь наши элементы красиво находятся друг за другом. Что будем делать после этого? После этого будем обращаться к ссылкам. Будем задавать для них цвет и фон. Давайте сразу скопируем эти два стиля и обратимся к нашим #footerPan li a и зададим стили, цвет и фон. Далее мы еще должны указать внутренние отступы. Указываем 0 10рх 0. Далее мы работает со следующими значениями. Мы указываем размер шрифта 13рх и указываем то что у нас данные ссылки не будут подчеркнуты. Далее, указываем следующие: при наведении на hover событие у нас ссылки будут подчеркиваться. Давайте это укажем. Обращаемся к #footerPan li a и в этой ссылке работаем на событие hover и используем text-decoration: under-line; Давайте запустимся и увидим что нам осталось сделать всего то наш copyright, сделать так что бы он быглядел так же как в нашем примере с которого мы начинали. Вот видим «copyright», он выглядит красиво. А у нас он немного съехал. Давайте исправим это. Давайте посмотрим как это делали в стилях. Мы обращались к параграфу с классом .copyright в наших стилях. Обращаемся к #footerPan p.copuright и таким образом задаем ширину и внутренние отступы. Ширина как мы видим у него будет 250рх а внешние отступы будут 10рх 0 0 93рх. Итак, давайте запустимся и посмотрим что наш макет в принципе готов. Мы видим что таким образом отображается макет, который мы с вами создали и вот исходный вариант данного макета. Итак, это все по данному уроку. Предлогаю вам, если вы смотрели этот урок и одновременно перебирали стили, создать парочку страничек, заполнить наши пункты меню или создать еще одну страничку. На этом данный урок можно считать законченным.
А у нас он немного съехал. Давайте исправим это. Давайте посмотрим как это делали в стилях. Мы обращались к параграфу с классом .copyright в наших стилях. Обращаемся к #footerPan p.copuright и таким образом задаем ширину и внутренние отступы. Ширина как мы видим у него будет 250рх а внешние отступы будут 10рх 0 0 93рх. Итак, давайте запустимся и посмотрим что наш макет в принципе готов. Мы видим что таким образом отображается макет, который мы с вами создали и вот исходный вариант данного макета. Итак, это все по данному уроку. Предлогаю вам, если вы смотрели этот урок и одновременно перебирали стили, создать парочку страничек, заполнить наши пункты меню или создать еще одну страничку. На этом данный урок можно считать законченным.
Примеры CSS
❮ Предыдущий Далее ❯
Синтаксис CSS
Синтаксис CSS
Объяснение синтаксиса CSS
Селекторы CSS
Селектор элементов Селектор идентификатора Селектор класса (для всех элементов) Селектор класса (только для элементов
) Элемент HTML, который ссылается на два класса Универсальный селектор Групповые селекторы
Объяснение селекторов CSS
CSS Как и где
Внешний CSS Внутренний CSS Встроенный CSS Несколько таблиц стилей Каскадный порядок
Как объяснить CSS
Комментарии CSS
Однострочный комментарий Многострочный комментарий
Объяснение комментариев CSS
Цвета CSS
Установка цвета фона элемента Установить цвет текста Установите цвет границы Установите разные значения цвета Установите значения RGB Установить шестнадцатеричные значения Установить значения HSL
Объяснение цветов CSS
Фоны CSS
Установить цвет фона страницы Установите цвет фона различных элементов Установить изображение в качестве фона страницы Как повторить фоновое изображение только по горизонтали Как расположить фоновое изображение Фиксированное фоновое изображение (это изображение не будет прокручиваться вместе с остальной частью страницы) Все свойства фона в одном объявлении Расширенный пример фона
Объяснение свойств фона CSS
Границы CSS
Установите ширину четырех границ Установить ширину верхней границы Установить ширину нижней границы Установите ширину левой границы Установите ширину правой границы Установите стиль четырех границ Установить стиль верхней границы Установите стиль нижней границы Установите стиль левой границы Установите стиль правой границы Установите цвет четырех границ Установить цвет верхней границы Установить цвет нижней границы Установите цвет левой границы Установите цвет правой границы Все свойства границ в одном объявлении Добавить закругленные границы к элементу Установите разные границы с каждой стороны Все основные свойства границы в одном объявлении Все свойства нижней границы в одном объявлении Все свойства левой границы в одном объявлении Все нужные свойства границ в одном объявлении
Объяснение свойств границы CSS
Поля CSS
Задайте разные поля для каждой стороны элемента
Использовать сокращенное свойство margin с четырьмя значениями
Использовать сокращенное свойство margin с тремя значениями
Использовать сокращенное свойство margin с двумя значениями
Использовать сокращенное свойство margin с одним значением
Установите для поля значение auto, чтобы центрировать элемент внутри его контейнера. Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Пусть левое поле унаследовано от родительского элемента
Обрушение поля
Объяснение свойств поля
CSS Padding
Укажите разные отступы для каждой стороны элемента Используйте сокращенное свойство padding с четырьмя значениями Используйте сокращенное свойство padding с тремя значениями Использовать сокращенное свойство заполнения с двумя значениями Используйте сокращенное свойство заполнения с одним значением Отступы и ширина элемента (без box-sizing) Отступы и ширина элемента (с box-sizing) Установить padding-left элемента Установить padding-right элемента Установить padding-top элемента Установите padding-bottom элемента
Объяснение свойств заполнения CSS
Высота/ширина CSS
Установка высоты и ширины элемента Установить максимальную ширину элемента Установите высоту и ширину различных элементов Установите высоту и ширину изображения, используя проценты Установите минимальную ширину и максимальную ширину элемента Установка минимальной и максимальной высоты элемента
Объяснение свойств высоты/ширины CSS
Блочная модель CSS
Демонстрация блочной модели Укажите элемент общей шириной 250 пикселей
Объяснение блочной модели CSS
Контур CSS
Нарисовать линию вокруг элемента (контур) Установить стиль контура Установить цвет контура Установить ширину контура Используйте сокращенное свойство контура Добавить пространство между контуром и краем/границей элемента
Объяснение свойств контура CSS
Текст CSS
Установить цвет текста различных элементов Выровнять текст Убрать строку под ссылками Украсить текст Управляйте буквами в тексте Отступ текста Укажите пробел между символами Укажите расстояние между строками Установить направление текста элемента Увеличьте пробел между словами Укажите тень текста для элемента Отключить перенос текста внутри элемента Вертикальное выравнивание изображения внутри текста
Объяснение свойств текста CSS
Шрифты CSS
Установить шрифт текста Установите размер шрифта Установите размер шрифта в px Установить размер шрифта в em Установите размер шрифта в процентах и em Установить стиль шрифта Установить вариант шрифта Установить жирность шрифта Все свойства шрифта в одном объявлении
Описание свойств шрифта
Иконки CSS
Иконки Font Awesome Иконки начальной загрузки Иконки Google
Объяснение значков CSS
Ссылки CSS
Добавление разных цветов к посещенным/непосещенным ссылкам Использование оформления текста в ссылках Укажите цвет фона для ссылок Добавьте другие стили к гиперссылкам Различные типы курсоров Дополнительно — Создание блоков ссылок Дополнительно — Создание блоков ссылок с границами
Объяснение свойств ссылок CSS
Списки CSS
Все различные маркеры элементов списка в списках Установите изображение в качестве маркера элемента списка Поместите маркер элемента списка Удалить настройки списка по умолчанию Все свойства списка в одном объявлении Списки стилей с цветами Полноразмерный список с рамками
Объяснение свойств списка CSS
Таблицы CSS
Укажите черную рамку для элементов table, th и td Использование границы коллапса Единая рамка вокруг стола Укажите ширину и высоту таблицы Установить горизонтальное выравнивание контента (text-align) Установить вертикальное выравнивание контента (vertical-align) Укажите отступы для элементов th и td Горизонтальные разделители Парящий стол Полосатые столы Укажите цвет границ таблицы Установите положение заголовка таблицы Адаптивная таблица Создайте необычный стол
Объяснение свойств таблицы CSS
Отображение CSS
Как скрыть элемент (видимость:скрытый) Как не отображать элемент (display:none) Как отобразить элемент уровня блока как встроенный элемент Как отобразить встроенный элемент как элемент блочного уровня Как использовать CSS вместе с JavaScript для отображения скрытого содержимого
Объяснение свойств отображения CSS
Позиционирование CSS
Позиционирование элемента относительно окна браузера Позиционирование элемента относительно его нормального положения Позиционирование элемента с абсолютным значением Липкое позиционирование Перекрывающиеся элементы Установить форму элемента Установите верхний край изображения, используя значение пикселя Установите нижний край изображения, используя значение пикселя Установите левый край изображения, используя значение пикселя Установите правый край изображения, используя значение пикселя Позиция текста изображения (верхний левый угол) Позиция текста изображения (верхний правый угол) Позиция текста изображения (нижний левый угол) Позиция текста изображения (нижний правый угол) Позиция текста изображения (по центру)
Объяснение свойств позиционирования CSS
Переполнение CSS
Использование переполнения: видимое — переполнение не обрезается. Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Он отображается за пределами поля элемента.
Использование переполнения: скрыто — переполнение обрезается, а остальное содержимое скрывается.
Использование переполнения: прокрутка — переполнение обрезается, но добавляется полоса прокрутки для просмотра остального содержимого.
Использование переполнения: авто — если переполнение обрезано, необходимо добавить полосу прокрутки, чтобы увидеть остальную часть содержимого.
Использование переполнения-x и переполнения-y.
Объяснение свойств переполнения CSS
CSS Floating
Простое использование свойства float Изображение с рамкой и полями, плавающее вправо в абзаце Изображение с подписью, плавающей вправо Пусть первая буква абзаца плавает влево Отключение float (используя свойство clear) Отключение float (используя хак «clearfix») Создание плавающих ящиков Создавайте параллельные изображения Создание блоков одинаковой высоты (с помощью flexbox) Создание горизонтального меню Пример создания веб-макета
Объяснение свойств CSS float
CSS Inline-block
Показать различия между inline, inline-block и block Использование встроенного блока для создания навигационных ссылок
Объяснение встроенного блока CSS
Выравнивание элементов CSS
Выравнивание по центру с полями Выравнивание текста по центру Центрировать изображение Левое/правое выравнивание с положением Выравнивание по левому/правому краю по положению — кроссбраузерное решение Выравнивание влево/вправо с поплавком Выравнивание по левому/правому краю с поплавком — кроссбраузерное решение Центрировать по вертикали с отступом Центрировать по вертикали и горизонтали Центрировать по вертикали с высотой строки Центрировать по вертикали и горизонтали с позицией
Описание свойств выравнивания CSS
Комбинаторы CSS
Селектор потомков Детский селектор Селектор смежных братьев и сестер Общий селектор родственных элементов
Объяснение комбинаторов CSS
Псевдоклассы CSS
Добавление разных цветов к гиперссылке Добавьте другие стили к гиперссылкам Использование : фокус :first-child — соответствует первому элементу p :first-child — соответствует первому элементу i во всех элементах p :first-child — Соответствует всем элементам i во всех первых дочерних элементах p Использование: lang
Объяснение псевдоклассов CSS
Псевдоэлементы CSS
Сделать первую букву в тексте особенной Сделать первую строку в тексте особенной Сделайте первую букву и первую строку особенными Используйте :before, чтобы вставить некоторый контент перед элементом Используйте :after для вставки содержимого после элемента
Объяснение псевдоэлементов CSS
Непрозрачность CSS
Создание прозрачных изображений Создание прозрачных изображений — эффект наведения мыши Обратный эффект наведения мыши для прозрачных изображений Прозрачный блок/div Прозрачный блок/дел со значениями RGBA Создание прозрачного блока с текстом на фоновом изображении
Объяснение непрозрачности изображения CSS
Панели навигации CSS
Полностью оформленная вертикальная панель навигации Полностью стилизованная горизонтальная панель навигации Полноразмерная фиксированная вертикальная панель навигации Фиксированная горизонтальная панель навигации Липкая панель навигации (не работает в IE или Edge 15 и более ранних версиях) Отзывчивая верхняя навигация Адаптивная боковая навигация
Объяснение панелей навигации CSS
Выпадающие списки CSS
Выпадающий текст Выпадающее меню Выпадающее меню с выравниванием по правому краю Выпадающее изображение Выпадающая панель навигации
Описание раскрывающихся списков CSS
Галерея изображений CSS
Галерея изображений Галерея адаптивных изображений
Объяснение галереи изображений CSS
Спрайты изображений CSS
Спрайт изображения Спрайт изображения — список навигации Спрайт изображения с эффектом наведения
Описание спрайтов изображений CSS
Селекторы атрибутов CSS
Выбирает все элементы с целевым атрибутом
Выбирает все элементы с атрибутом target=»_blank»
Выбирает все элементы с атрибутом title, который содержит список слов, разделенных пробелами, одним из которых является «цветок». Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Выбирает все элементы со значением атрибута class, начинающимся с «top» (должно быть целым словом)
Выбирает все элементы со значением атрибута класса, начинающимся с «top» (не должно быть целым словом).
Выбирает все элементы со значением атрибута класса, оканчивающимся на «тест».
Выбирает все элементы со значением атрибута класса, которое содержит «te»
Описание селекторов атрибутов CSS
CSS-формы
Поле ввода полной ширины Заполненное поле ввода Поле ввода с рамкой Поле ввода с нижней границей Цветные поля ввода Сфокусированные поля ввода Сфокусированные поля ввода 2 Ввод со значком/изображением Анимированный поисковый ввод Стилизация текстовых полей Стилизация меню выбора Стилизация кнопок ввода Адаптивная форма
Описание форм CSS
Счетчики CSS
Создать счетчик Вложенные счетчики 1 Вложенные счетчики 2
Объяснение счетчиков CSS
Макет веб-сайта CSS
Простой, адаптивный макет веб-сайта Пример веб-сайта
Объяснение макета веб-сайта CSS
Закругленные углы CSS
Добавление закругленных углов к элементам Скруглите каждый угол отдельно Создание эллиптических углов
Объяснение закругленных углов CSS
Изображения границ CSS
Создание границы изображения вокруг элемента с помощью ключевого слова round Создайте рамку изображения вокруг элемента, используя ключевое слово stretch Граница изображения — разные значения среза
Объяснение изображений границ CSS
Фоны CSS
Добавление нескольких фоновых изображений для элемента
Укажите размер фонового изображения
Масштабируйте фоновое изображение, используя «содержать» и «обложку». Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Определить размеры нескольких фоновых изображений
Полноразмерное фоновое изображение (полностью заполняет область содержимого)
Используйте background-origin, чтобы указать, где расположено фоновое изображение.
Используйте background-clip, чтобы указать область рисования фона
Объяснение CSS-фонов
Градиенты CSS
Линейный градиент — сверху вниз Линейный градиент — слева направо Линейный градиент — диагональ Линейный градиент — с заданным углом Линейный градиент — с несколькими точками цвета Линейный градиент — цвет радуги + текст Линейный градиент — с прозрачностью Linear Gradient — повторяющийся линейный градиент Радиальный градиент — равномерно расположенные цветовые точки Радиальный градиент — цветовые точки с разным интервалом Радиальный градиент — задать форму Радиальный градиент — ключевые слова разного размера Radial Gradient — повторяющийся радиальный градиент
Объяснение градиентов CSS
Эффекты тени CSS
Простой эффект тени Добавьте цвет к тени Добавьте эффект размытия к тени Белый текст с черной тенью Красная неоновая светящаяся тень Красно-синяя неоновая светящаяся тень Белый текст с черной, синей и темно-синей тенью Добавьте к элементу простую тень блока Добавьте цвет к box-shadow Добавьте цвет и эффект размытия к box-shadow Создание бумажных карточек (текст) Создание бумажных карточек (изображения полароид)
Объяснение эффектов тени CSS
Текстовые эффекты CSS
Укажите, как скрытое, переполненное содержимое должно сигнализироваться пользователю Как отобразить переполненный контент при наведении на элемент Разрешить разрыв длинных слов и их перенос на следующую строку Укажите правила разрыва строк
Объяснение текста CSS
Веб-шрифты CSS
Используйте собственные шрифты в правиле @font-face Используйте «собственные» шрифты в правиле @font-face (жирный шрифт)
Объяснение веб-шрифтов CSS
CSS 2D Transforms
translate() — переместить элемент из его текущей позиции
rotate() — повернуть элемент по часовой стрелке
rotate() — повернуть элемент против часовой стрелки
scale() — увеличить элемент
scale() — уменьшить элемент
skewX() — наклоняет элемент по оси X
skewY() — наклоняет элемент по оси Y
skew() — наклоняет элемент по осям X и Y. matrix() — вращать, масштабировать, перемещать и наклонять элемент
matrix() — вращать, масштабировать, перемещать и наклонять элемент
Объяснение двумерных преобразований CSS
Преобразование трехмерных изображений CSS
rotateX() — вращать элемент вокруг оси X на заданный градус rotateY() — повернуть элемент вокруг своей оси Y на заданный градус rotateZ() — повернуть элемент вокруг своей оси Z на заданный градус
Объяснение трехмерных преобразований CSS
Переходы CSS
Переход — изменение ширины элемента Переход — изменение ширины и высоты элемента Задайте различные кривые скорости для перехода Укажите задержку для эффекта перехода Добавление преобразования к эффекту перехода Укажите все свойства перехода в одном сокращенном свойстве
Описание переходов CSS
CSS-анимации
Привязка анимации к элементу Анимация — изменение цвета фона элемента Анимация — изменение цвета фона и положения элемента Задержка анимации Запустите анимацию 3 раза, прежде чем она остановится Запустить анимацию навсегда Запустить анимацию в обратном направлении Запускать анимацию в альтернативных циклах Кривые скорости для анимации Сокращенное свойство анимации
Объяснение анимации CSS
Подсказки CSS
Правая подсказка Левая подсказка Верхняя подсказка Нижняя подсказка Подсказка со стрелкой Анимированная всплывающая подсказка
Объяснение всплывающих подсказок CSS
Изображения стилей CSS
Округлое изображение Изображение в кружке Уменьшенное изображение Миниатюра изображения в виде ссылки Адаптивное изображение Текст изображения (верхний левый угол) Текст изображения (верхний правый угол) Текст изображения (нижний левый угол) Текст изображения (нижний правый угол) Текст изображения (по центру) Полароидные изображения Фильтр изображений в градациях серого Продвинутый — модальное изображение с CSS и JavaScript
Описание изображений CSS
Отражение изображения CSS
Создать отражение под изображением Создайте отражение справа от изображения Создайте зазор между изображением и отражением Создание эффекта затухания отражения
Объяснение отражения изображения CSS
CSS Object-fit
Использовать object-fit: обложку Использовать соответствие объекту: содержать Использовать объектную подгонку: заполнить Использовать объектную подгонку: нет Использовать объектную подгонку: уменьшение масштаба Все значения свойств объекта в одном примере
Объяснение подгонки объекта CSS
Положение объекта CSS
Расположите изображение так, чтобы большое старое здание было в центре Расположите изображение так, чтобы знаменитая Эйфелева башня находилась в центре
Объяснение позиции объекта CSS
Кнопки CSS
Основные кнопки CSS Цвета кнопок Размеры кнопок Закругленные кнопки Цветные рамки кнопок Кнопки с наведением Кнопки тени Отключенные кнопки Ширина кнопки Группы кнопок Группа кнопок с рамкой Анимированная кнопка (эффект наведения) Анимированная кнопка (эффект ряби) Анимированная кнопка (эффект нажатия)
Описание кнопок CSS
Разбивка на страницы CSS
Простая разбивка на страницы Активная и наводимая пагинация Округлая активная и наводимая пагинация Hoverable эффект перехода Разбивка на страницы с рамкой Разбивка на страницы со скругленными рамками Пагинация с пробелом между ссылками Размер страницы Пагинация с пробелом между ссылками Разбивка по центру Хлебные крошки
Объяснение нумерации страниц CSS
Несколько столбцов CSS
Создание нескольких столбцов Укажите промежуток между столбцами Укажите стиль правила между столбцами Укажите ширину правила между столбцами Укажите цвет правила между столбцами Укажите ширину, стиль и цвет правила между столбцами Укажите, сколько столбцов должен охватывать элемент Укажите рекомендуемую оптимальную ширину столбцов
Объяснение нескольких столбцов CSS
Пользовательский интерфейс CSS
Разрешить пользователю изменять ширину элемента Разрешить пользователю изменять высоту элемента Разрешить пользователю изменять ширину и высоту элемента Добавить пробел между контуром и границей элемента
Объяснение пользовательского интерфейса CSS
Переменные CSS
Использование функции var() Использование функции var() для вставки нескольких значений пользовательских свойств
Объяснение переменных CSS
CSS Box Sizing
Ширина элементов без box-sizing Ширина элементов с box-sizing Элементы формы + box-sizing
Объяснение размера блока CSS
CSS Flexbox
Flexbox с тремя элементами flex
Flexbox с тремя flex-элементами — направление rtl
flex-direction — строка-реверс
flex-направление — столбец
flex-direction — обратная колонка
выравнивание содержимого — flex-end
по выравниванию по центру
justify-content — пробел между
justify-content — пространство вокруг
align-items — растянуть
выравнивание элементов — flex-start
выравнивание элементов — flex-end
выравнивание элементов по центру
выравнивание элементов — базовый уровень
flex-wrap — теперь rap
flex-wrap — обернуть
flex-wrap — обернуть-обратно
выравнивание содержимого по центру
Заказать гибкие элементы
Поле-справа:авто;
Маржа:авто; = идеальное центрирование
align-self на flex-элементах
Укажите длину гибкого элемента относительно остальных гибких элементов. Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Создайте адаптивную галерею изображений с помощью flexbox
Создайте адаптивный веб-сайт с помощью flexbox 9.0003
Объяснение CSS flexbox
Запросы CSS Media
Измените цвет фона на светло-зеленый, если окно просмотра имеет ширину 480 пикселей или больше. Показать меню, которое будет плавать слева от страницы, если окно просмотра имеет ширину 480 пикселей или больше
Объяснение запросов мультимедиа CSS
Запросы мультимедиа CSS — дополнительные примеры
Установка разных цветов фона в зависимости от ширины экрана Отзывчивое навигационное меню Отзывчивые столбцы с использованием float Отзывчивые столбцы с использованием flexbox Скрыть элементы с медиа-запросами Адаптивный размер шрифта Адаптивная галерея изображений Адаптивный сайт Изменение макета страницы в зависимости от ориентации браузера Минимальная ширина до максимальной ширины
Объяснение примеров мультимедийных запросов CSS
Адаптивный веб-дизайн CSS
Адаптивное представление сетки
Добавляйте точки останова для настольных компьютеров, ноутбуков и телефонов. Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Типичные точки останова
Адаптивное изображение
Адаптивное видео
Отзывчивый фреймворк: W3.CSS
Адаптивная структура: Bootstrap
Объяснение адаптивного веб-дизайна CSS
CSS Grid
Макет сетки Элементы сетки Пробелы в столбцах сетки Линии сетки Контейнер сетки Элементы сетки
Объяснение сетки CSS
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Как добавить CSS
❮ Назад Далее ❯
Когда браузер читает таблицу стилей, он форматирует документ HTML в соответствии с информацию в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
С внешнюю таблицу стилей, вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
Каждая HTML-страница должна содержать ссылку на внешний файл таблицы стилей внутри
элемент внутри раздела заголовка.
Пример
Внешние стили определяются в элементе внутри раздела
HTML-страницы:
Это заголовок
Это абзац.
Попробуйте сами »
Внешняя таблица стилей может быть написана в любом текстовом редакторе и должна быть сохранена с помощью расширение .css.
Внешний файл .css не должен содержать тегов HTML.
Вот как выглядит файл «mystyle.css»:
«mystyle.css»
body {
цвет фона: голубой;
}
h2 {
цвет: темно-синий;
левое поле: 20 пикселей;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения:
Неверно (пробел): левое поле: 20 пикселей;
Правильно (без пробелов): левое поле: 20 пикселей;
Внутренний CSS
Можно использовать внутреннюю таблицу стилей, если одна HTML-страница имеет уникальный стиль.
Внутренний стиль определяется внутри элемента
Это заголовок
Это абзац.

 В нашем файле main.css, чуть ниже сброса, добавим комментарий, чтобы определить код для создания нашей сетки и макета сайта. Мы положим всё это ниже сброса, чтобы они шли в правильном порядке в каскаде.
В нашем файле main.css, чуть ниже сброса, добавим комментарий, чтобы определить код для создания нашей сетки и макета сайта. Мы положим всё это ниже сброса, чтобы они шли в правильном порядке в каскаде.
 html, speakers.html, schedule.html, venue.html и register.html.
html, speakers.html, schedule.html, venue.html и register.html. Мы добавим и прокомментируем стили ниже стилей сетки.
Мы добавим и прокомментируем стили ниже стилей сетки. Мы хотим, чтобы у всех кнопок был border-radius 5 пикселей. Кнопки должны отображаться как inline-block, поэтому мы можем добавить поля со всех четырёх сторон без проблем и уберём все margin.
Мы хотим, чтобы у всех кнопок был border-radius 5 пикселей. Кнопки должны отображаться как inline-block, поэтому мы можем добавить поля со всех четырёх сторон без проблем и уберём все margin. Мы сделаем это путём добавления атрибута class со значением hero к элементу <section>, наряду с классом container, так как это будет ведущий раздел нашего сайта.
Мы сделаем это путём добавления атрибута class со значением hero к элементу <section>, наряду с классом container, так как это будет ведущий раздел нашего сайта.
 ..</header>
<section>...</section>
<aside>...</aside>
<footer>...</footer>
..</header>
<section>...</section>
<aside>...</aside>
<footer>...</footer> ..</footer>
..</footer> ..</header>
<div>
<section>...</section>
<aside>...</aside>
</div>
<footer>...</footer>
..</header>
<div>
<section>...</section>
<aside>...</aside>
</div>
<footer>...</footer> В этом разделе мы выберем элемент <h2> с классом logo и установим float как left.
В этом разделе мы выберем элемент <h2> с классом logo и установим float как left. Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
 primary-footer {
padding-bottom: 44px;
padding-top: 44px;
}
primary-footer {
padding-bottom: 44px;
padding-top: 44px;
} ..</footer>
..</footer> 33%;
}
.col-2-3 {
width: 66.66%;
}
33%;
}
.col-2-3 {
width: 66.66%;
}


 ..
</section><!--
Расписание
--><section>
...
</section><!--
Место проведения
--><section>
...
</section>
</section>
..
</section><!--
Расписание
--><section>
...
</section><!--
Место проведения
--><section>
...
</section>
</section> ..</div>
<div>...</div>
<div>...</div>
..</div>
<div>...</div>
<div>...</div>