writing-mode | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | ||||||
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам и генерируемому контенту |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-text-layout/#writing-mode |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression.
Синтаксис
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значения
- lr-tb
- Устанавливает направление текста слева направо.

- rl-tb
- Задает направление текста справа налево.
- tb-rl
- Текст располагается вертикально и выравнивается по верхнему и правому краю.
- bt-rl
- Текст располагается вертикально и выравнивается по нижнему и правому краю.
- tb-lr
- Текст располагается вертикально и выравнивается по верхнему и левому краю.
- bt-lr
- Текст располагается вертикально и выравнивается по нижнему и левому краю.
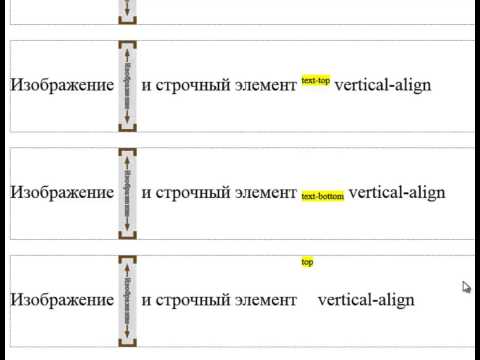
Влияние разных значений на положение текста в таблице показано на рис. 1.
Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progress, соответствующие значениям writing-mode, а также языки, где они
| writing-mode | direction | block-progress | Для каких языков |
|---|---|---|---|
| lr-tb | ltr | tb | Романских, греческого, кириллических |
| rl-tb | rtl | tb | Арабского, еврейских языков |
| tb-rl | ltr | rl | Азиатских в вертикальном написании |
| bt-rl | ltr | rl | Арабского, вставленного в азиатский документ |
| tb-lr | ltr | rl | Монгольского |
| bt-lr | rtl | rl | Арабского, вставленного в монгольский документ |
Пример
HTML5CSS2. 1CSS3IECrOpSaFx
1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>writing-mode</title>
<style>
table {
border-collapse: collapse;
height: 350px;
width: 300px;
}
table td {
border: 1px solid #333;
padding: 5px;
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td>lr-tb</td>
<td>rl-tb</td>
<td>tb-rl</td>
<td>bt-rl</td>
<td>tb-lr</td>
<td>bt-lr</td>
</tr>
</table>
</body>
</html> Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl, Internet Explorer 7.0 поддерживает значения lr-tb, rl-tb, tb-rl, bt-rl.
Текст
CSS по теме
- writing-mode
Статьи по теме
Рецепты CSS
Вертикальный текст на CSS
Очень часто при разработке дизайна сайта необходимо использовать вертикальный текст. Первое что приходит в голову это сделать текст в графическом редакторе, а затем изображения вставить на сайт. Но является ли данный способ самым оптимальным? В связи с этим я решил рассмотреть другие способы создания вертикального текста на CSS без использования изображений.
Рассмотрим как способами можно создать вертикальный текст ниже…
1 Метод: Тег <br>
Один из самых простых способ создать вертикальный текст на странице это использовать тег <br>.
1 2 3 | <h2>
s <br> i <br> t <br> e <br> h <br> e <br> r <br> e <br> . <br> r <br> u
</h2> |
Посмотреть пример
2 Метод: Статический блок
Всё что нам необходимо сделать это заключить каждую букву в тег 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
<span> s </span>
<span> i </span>
<span> t </span>
<span> e </span>
<span> h </span>
<span> e </span>
<span> r </span>
<span> e </span>
<span> . </span>
<span> r </span>
<span> u </span>
</h2>
</body>
</html> |
Посмотреть пример
3 Метод: Использование JavaScript
Отличие от предыдущего в том, что не надо прописать тег <span> каждой букве, а будем добавлять динамически с помощью JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Статический блок Javascript</title>
<style>
h2 span { display: block; }
</style>
</head>
<body>
<h2>
sitehere. |
Посмотреть пример
4 Метод: Ширина контейнера
Также вертикальный текст можно сделать задав свойству width контейнера, в котором находится текст, маленькую ширину:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина контейнера</title>
<style>
h2 {
width: 25px;
font-size: 50px;
word-wrap: break-word;
}
</style>
</head>
<body>
<h2>
sitehere. |
Посмотреть пример
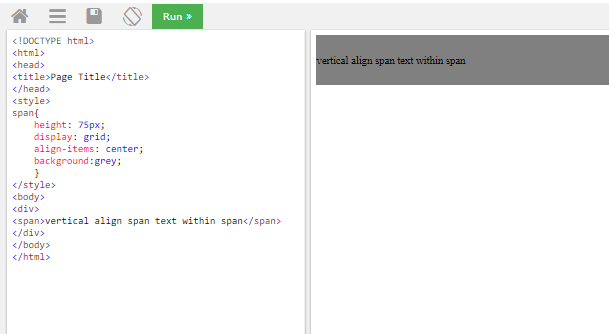
5 Метод: CSS свойство whitespace
И последний способ, который мы сегодня рассмотрим, это использование свойства whitespace в CSS. Данное свойство делает почти то же что и тег <pre> за исключением того что не меняет шрифт текста на моноширинный. Вот как выглядит страница в этом случае:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Whitespace</title>
<style>
h2 { white-space: pre; }
</style>
</head>
<body>
<h2>
s
i
t
e
h
e
r
e
.
r
u
</h2>
</body>
</html> |
Посмотреть пример
Также можно использовать тег <pre> и делать аналогично с последним методом.
Успехов!
текстовая ориентация — CSS: Каскадные таблицы стилей
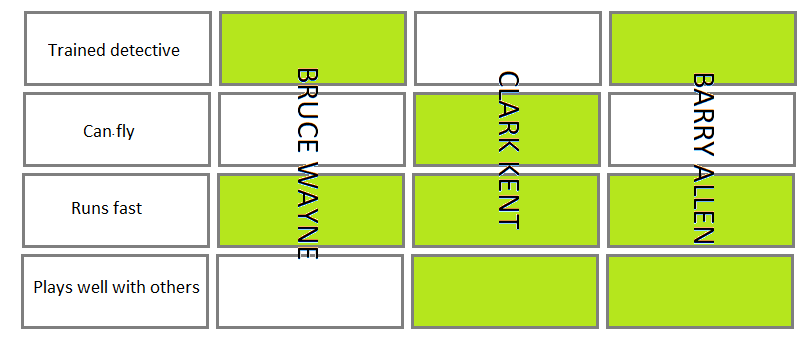
CSS-свойство text-orientation задает ориентацию символов текста в строке. Это влияет только на текст в вертикальном режиме (когда режим письма не является горизонтальным-tb ). Это полезно для управления отображением языков, использующих вертикальное письмо, а также для создания вертикальных заголовков таблиц.
/* Значения ключевых слов */ ориентация текста: смешанная; ориентация текста: вертикальная; ориентация текста: сбоку-справа; ориентация текста: сбоку; ориентация текста: ориентация на использование глифа; /* Глобальные значения */ ориентация текста: наследовать; ориентация текста: начальная; ориентация текста: вернуться; ориентация текста: обратный слой; ориентация текста: не задана;
Свойство text-orientation указано как одно ключевое слово из списка ниже.
Значения
-
смешанные Поворачивает символы горизонтального письма на 90° по часовой стрелке.
Естественно раскладывает символы вертикальных шрифтов. Значение по умолчанию.
-
вертикальный Располагает символы горизонтального письма естественно (вертикально), а также глифы вертикального письма. Обратите внимание, что это ключевое слово заставляет все символы считаться слева направо: используемое значение
направлениепринудительно равнолитр.-
сбоку Заставляет символы располагаться горизонтально, но вся строка повернута на 90° по часовой стрелке.
-
сбоку-справа Псевдоним для
сбоку, сохраненный в целях совместимости.-
использование-глиф-ориентация В элементах SVG это ключевое слово приводит к использованию значения устаревших свойств SVG
ориентация глифа по горизонтали.
| Initial value | mixed |
|---|---|
| Applies to | all elements, except table row groups, rows, column groups, and columns |
| Inherited | yes |
| Computed value | как указано |
| Тип анимации | дискретный |
ориентация текста =
смешанная |
вертикальный |
сбоку
HTML
Lorem ipsum dolet semper quisquam.
CSS
р {
режим письма: вертикальный-rl;
ориентация текста: вертикальная;
}
Результат
| Спецификация | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Режимы записи CSS Уровень 4 # Тексто-ориентированный0011 с включенным JavaScript. Включите JavaScript для просмотра данных.
Последнее изменение: , участниками MDN text-orientation | CSS-трюки — CSS-трюкиDigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США! Свойство .элемент {
ориентация текста: смешанная;
режим письма: вертикальный-rl;
} Для обработки двунаправленного текста — например, блока, который содержит текст как слева направо, так и справа налево — проверьте свойство Синтаксисориентация текста: смешанная | вертикальный | Боковое
Значения/* Значения ключевых слов */ ориентация текста: смешанная; /* дефолт */ ориентация текста: вертикальная; ориентация текста: сбоку; ориентация текста: сбоку-справа; /* Глобальные значения */ ориентация текста: наследовать; ориентация текста: начальная; /* смешанный */ ориентация текста: не задана;
Поддержка браузераРабочий стол
Mobile / Tablet
|


 ru
</h2>
<script>
var h2 = document.getElementsByTagName('h2')[0];
h2.innerHTML = '<span>' + h2.innerHTML.split('').join('</span><span>') + '</span>';
</script>
</body>
</html>
ru
</h2>
<script>
var h2 = document.getElementsByTagName('h2')[0];
h2.innerHTML = '<span>' + h2.innerHTML.split('').join('</span><span>') + '</span>';
</script>
</body>
</html> ru
</h2>
</body>
</html>
ru
</h2>
</body>
</html>



 Символы горизонтального письма поворачиваются на 90° по часовой стрелке. Символы в вертикальном сценарии отображаются в их естественной вертикальной ориентации.
Символы горизонтального письма поворачиваются на 90° по часовой стрелке. Символы в вертикальном сценарии отображаются в их естественной вертикальной ориентации.