Shopify. Как добавить выпадающее меню в Мегаменю
Из этого туториала Вы узнаете, как добавить выпадающее меню в Мегаменю вашего магазина Shopify.
Откройте админ панель сайта и перейдите на вкладку Интернет-магазин -> Темы (Online Store -> Themes).
Найдите шаблон, в который Вы хотите внести изменения, нажмите на кнопку …, затем, нажмите на кнопку Редактировать HTML/CSS (Edit HTML/CSS).
В папке Config, найдите и нажмите на файл settings_schema.json, для того чтобы открыть его в онлайн редакторе кода.
Добавьте следующий фрагмент кода в редакторе:
{ "type": "link_list", "id": "megamenu5_sub", "label": "Dropdown" },В папке Snippets, найдите и нажмите на файл widget-megamenu.

Добавьте фрагмент кода для выпадающего списка после строки пятого элемента в редакторе:
<a href="{{ settings.megamenu5_link }}">{{ settings.megamenu5_text }}{% if settings.megamenu5_badge and settings.megamenu5_badge != '' %}<span>{{ settings.megamenu5_badge }}</span>{% endif %}</a>{% capture linklist_iteration %}megamenu5_sub{% endcapture %} {% capture linklist_name %}{{ settings[linklist_iteration] }}{% endcapture %} <ul> {% for link in linklists[linklist_name].links %} <li>{{ link.title | link_to: link.url }}</li> {% endfor %} </ul>В папке Assets, найдите и нажмите на файл style.css.liquid, для того чтобы открыть его в онлайн редакторе кода.
Добавьте стили выпадающего списка в редакторе:
li.
 megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}
megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}Сохраните изменения.
Перейдите на вкладку Интернет-магазин -> Темы > Настроить тему > Мегаменю (Online Store -> Themes > Customize theme > Mega Menu) и добавьте выпадающее меню для элемента меню (в нашем случае, это 5 элемент).
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Shopify. Как добавить выпадающее меню в Мегаменю
Эта запись была размещена в Shopify туториалы и помечена как dropdown, menu, Shopify, submenu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
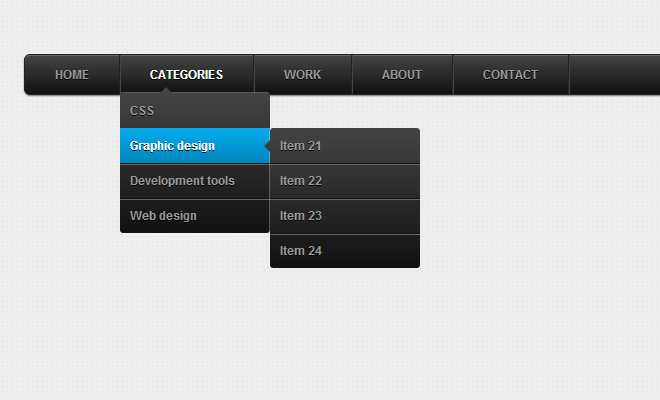
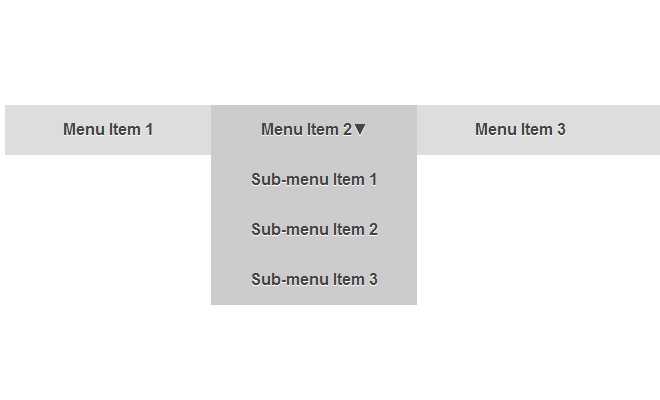
Создаем горизонтальное выпадающее меню при помощи CSS
В данной статье я расскажу как сделать горизонтальное выпадающее меню с использованием CSS и JavaScript. Разметка основана на маркированных списках и поддерживает один уровень вложенности. Вложенное меню с помощью CSS трансформируется в выпадающее меню, появляющееся при событии onmouseover. Интерфейс меню стилизован во внешнем файле стилей. Также вы можете изменить изображение стрелки, которое обозначает, что у главного пункта меню есть подразделы.
Читайте также: Вертикальное выпадающее меню
Содержимое
- 1 Пример
- 2 Инструкция по установке
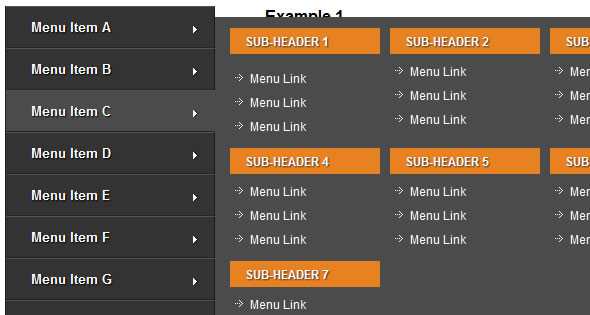
Пример
Смотреть пример
Инструкция по установке
Шаг 1: добавьте следующий код в секцию <head> Вашего HTML файла:
<link rel="stylesheet" type="text/css" href="csshorizontalmenu. css" />
<script type="text/javascript" src="csshorizontalmenu.js">
/***********************************************
* CSS Horizontal List Menu- by JavaScript Kit (www.javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
css" />
<script type="text/javascript" src="csshorizontalmenu.js">
/***********************************************
* CSS Horizontal List Menu- by JavaScript Kit (www.javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
В нем содержатся ссылки на два внешних файла и 3 картики. Скачайте их (правый клик и выберите «Сохранить как»):
- csshorizontalmenu.css
- csshorizontalmenu.js
- Три картики (отресайзенные):
Шаг 2: Добавьте следующий HTML код, в котором и содержится само меню:
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Free JS</a></li>
<li><a href="#">JS Tutorials</a></li>
<li><a href="#">References</a>
<ul>
<li><a href="#">JS Reference</a></li>
<li><a href="#">DOM Reference</a></li>
<li><a href="#">CSS Reference</a></li>
</ul>
</li>
<li><a href="#">web Tutorials</a></li>
<li><a href="#">Resources</a>
<ul>
<li><a href="#">Dynamic HTML</a></li>
<li><a href="#">Coding Forums</a></li>
<li><a href="#">CSS Drive</a></li>
<li><a href="#">CSS Library</a></li>
<li><a href="#">Image Optimizer</a></li>
<li><a href="#">Favicon Generator</a></li>
</ul>
</li>
</ul>
<br />
</div>
Вот и все! Вы можете «тюнинговать» механизм меню, редактируя файл csshorizontalmenu. js
js
Поделись с друзьями:
Вертикальные меню WordPress: от А до Я Мы еще не совсем рассмотрели вертикальные меню. Итак, пришло время закатать рукава и показать вам, как их прибить. Готовый?
Теперь давайте будем откровенны: говоря о вертикальных меню, я не включаю навигацию по левой или правой боковой панели.
Давайте начнем с того, что вспомним, как на самом деле строятся меню, хорошо? Я собираюсь сделать это быстро.
Как создать меню WordPress в целом
Шаг 1 : Перейдите на панель инструментов WordPress и выберите «Меню» в разделе «Внешний вид».
Шаг 2 : Назовите свое меню и выберите место отображения вашего меню. Варианты здесь варьируются от темы к теме. Далее нажмите «Создать меню».
Шаг 3 : Добавьте элементы меню (страницы, сообщения, пользовательские ссылки, категории). Просто отметьте нужный пункт и нажмите «Добавить в меню».
Шаг 4 : Сохраните ваше меню.
Готово!
Если вы передумали и хотите изменить местоположение своего меню, вы можете сделать это быстро, используя опцию «Управление местоположениями».
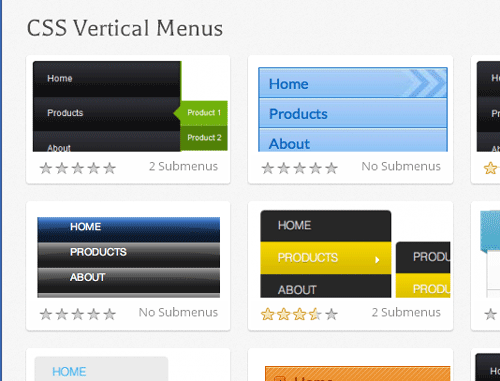
Типы вертикальных меню
При выборе типа меню главное учитывать количество необходимых уровней. Используете ли вы меню и подменю, категории и подкатегории?
Давайте посмотрим на ваши варианты:
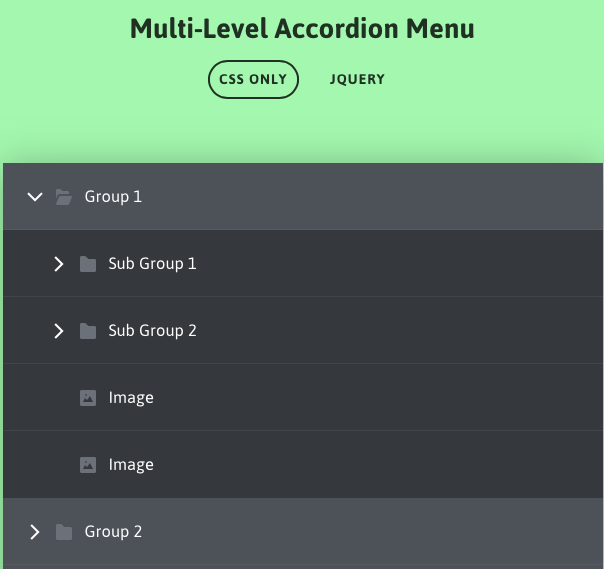
- Меню вертикальной гармошки
Этот тип меню позволяет пользователям щелкнуть ссылку меню и открыть или выдвинуть подменю под ним. Аккордеонные меню — это вертикальные меню, в которых щелчок по основному элементу расширяет раздел под ним. Щелчок по верхней ссылке второй раз закрывает раздел.
Это делает меню действительно компактными и удобными для навигации, если они используют необходимые визуальные подсказки, сигнализирующие о наличии выдвижных элементов (в большинстве случаев используются формы стрелок). У этого варианта есть один большой минус. Пользователь может немного запутаться в родительском элементе, если для него предусмотрено слишком много вариантов.
Пользователь может немного запутаться в родительском элементе, если для него предусмотрено слишком много вариантов.
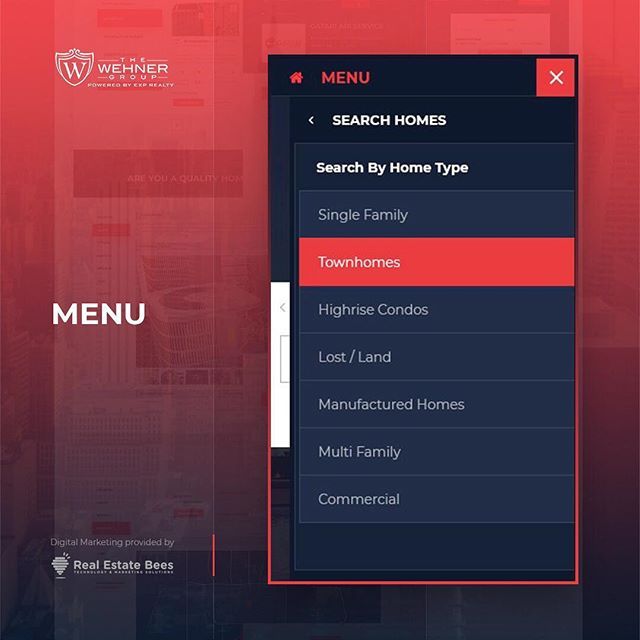
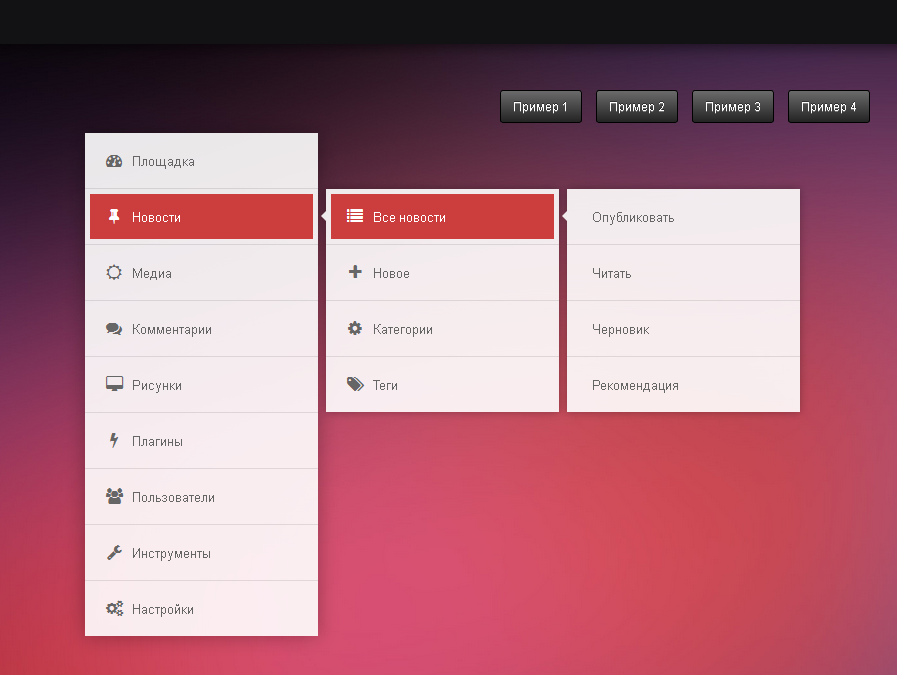
- Вертикальное мегаменю
Вертикальное мегаменю создает отдельный всплывающий контейнер для каждой основной ссылки. Каждая основная ссылка ведет в подменю. Этот вариант очень популярен среди интернет-магазинов.
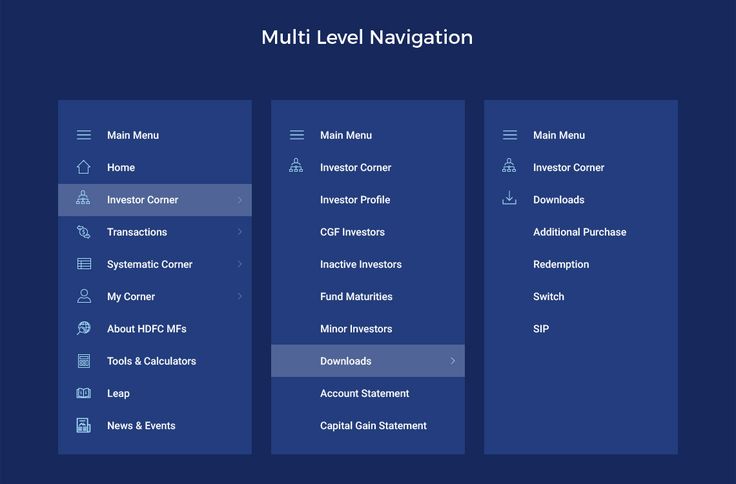
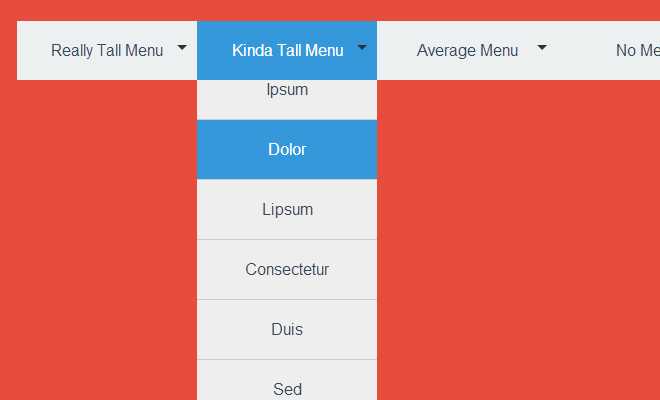
- Выпадающее меню
Выпадающие меню — самый популярный тип многоуровневого меню. Ссылки меню выпадают вертикально.
Источник: Dribbble
Большинство тем не позволяют создавать вертикальное меню. Вот почему нам понадобится дополнительная помощь от плагинов WordPress.
2 плагина, которые можно использовать для вертикальных меню WordPress
Теперь есть больше плагинов WordPress для вертикального меню, из которых вы можете выбирать, но вот два моих любимых. Если вы хотите увидеть другие варианты, перейдите по этой ссылке на wordpress.
Адаптивное вертикальное меню со значками
Вот некоторые из его наиболее полезных функций:
- Простота установки и использования
- Без проблем работает со всеми версиями WordPress
- Полностью адаптивное вертикальное меню WordPress
- Возможность добавления значка меню
- Возможность изменять стили главного меню и подменю (премиум-функция)
- Возможность вносить изменения в активные стили меню, семейство шрифтов, стили границ, цвет фона (премиум-функция)
- Удобный интерфейс
- Протестировано на популярных темах WordPress
Slick Menu — отзывчивое вертикальное меню WordPress
Вот некоторые из его наиболее полезных функций:
- Каждый уровень настраивается независимо
- Перекрытие или перекрытие анимации меню
- 45 анимаций пунктов меню
- Анимация гамбургера
- Библиотека иконок
- Доступны шрифты Google
- Полностью отзывчивый
- Гладкая спираль
Теперь вы можете установить плагин WordPress.
За и против вертикального меню
Теперь у меня такой вопрос: вам действительно нужно вертикальное меню?
Почему я спрашиваю тебя об этом? .Ну, кажется, на эту тему продолжаются дебаты. Большинство дизайнеров против этого, и ниже я приведу некоторые из их причин.
Каждое правило имеет исключения, и мы их тоже рассмотрим.
В конце концов, правильного абсолютного ответа не существует. Когда дело доходит до дизайна для пользователей, контекст является основным драйвером.
Теперь давайте рассмотрим контраргументов.
- Если вы разместите вертикальную панель навигации слева от содержимого страницы, вы можете потерять ценное пространство, которое можно было бы использовать для более важных вещей.

- Пользователи уже привыкли к такому шаблону: общие элементы навигации находятся вверху.
- Раньше вертикальные меню были более распространены, сейчас они кажутся устаревшими.
Теперь давайте посмотрим на аргументы
- Навигация слева может быть быстрее для пользователей при просмотре.
- В вертикальной навигации вы можете включить больше элементов, в горизонтальной навигации вам нужно сузить круг из-за ограниченного пространства.
- Если основные ссылки длинные, они лучше подходят для вертикального меню.
- Интернет-магазины и мобильные приложения уже помогли пользователям привыкнуть к вертикальным меню. Сайты электронной коммерции используют вертикальное отображение категорий и подкатегорий продуктов. Мобильные приложения не могут отображать горизонтальную навигацию из-за нехватки места, и поэтому, когда вы сворачиваете меню-гамбургер, вы увидите вертикальную навигацию.

- Пользователи привыкли находить важные вещи в левом вертикальном выравнивании и для продуктов SaaS. Допустим, вы используете Canva, Mailchimp, Adobe Lightroom или даже конструктор страниц Colibri. Это не меню как таковое, но это доказывает тот факт, что не все должно происходить внутри верхней панели.
Вертикальное меню Вдохновение с 7 веб-сайтов
- На веб-сайте Гран-при Австралии Формулы-1 используется вертикальное меню с большим количеством пунктов меню, сопровождаемых значками. Это выглядит очень красиво, и это действительно видно. Вы не можете пропустить это. 2. Вертикальное меню внутри нижнего колонтитула — обычное дело. Некоторые из этих меню довольно унылы, но вот одно из них привлекло мое внимание:
Источник: thedvigroup.com
У него есть цель, поэтому он выделяется. Дизайн должен быть путем к цели. Здесь цель, кажется, заключается в том, чтобы людям было легко найти контактную информацию и предложение о работе. Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации.
Вот пример вертикального меню из Британского музея. Ссылки, которые идут в нижнем колонтитуле, являются вторичными и третичными ссылками, они не имеют такого веса, как первичные ссылки, которые идут внутри основной навигации.
3. На этом сайте не используется липкая горизонтальная навигация, поэтому он размещает вертикальное меню под содержимым. Кто сказал, что у вас не может быть и горизонтального, и вертикального меню? Источник: www.oxfordhouse.nl
4. В этом примере ссылки не помещались в горизонтальном меню. Трудно разместить 7 ссылок в верхней панели навигации. Таким образом, вертикальное меню было естественным выбором. Он также расширяется, чтобы не занимать слишком много места. Источник: live.harley-davidson.com
5. Поскольку пользователи теперь хорошо знакомы с опцией меню гамбургера, эту модель также можно воспроизвести на рабочем столе, как это сделали ребята из KiteCreative.
6. Сотрудники Marme размещают список товаров для дома в своем вертикальном меню. Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.
Эти ссылки поместились бы в горизонтальном меню с тремя элементами и двумя выпадающими меню. Этот опыт испортил бы вид, который вы сейчас видите перед собой. Выбор вертикального меню был более чистым и дружелюбным выбором.
7. Ребята из The Rocks используют вертикальное меню слева, но у них также есть аналогичный контент справа, так что это почти идеальная симметрия.
Подведение итогов
Возвращаясь к продолжающимся дебатам вокруг вертикальных меню, вот мое скромное мнение. Люди знают, что на сайте должно быть меню. Они будут искать его наверху или слева. Они найдут его, это всего лишь вопрос секунд. Не будем их недооценивать. Мы живем в эпоху, когда дети с раннего возраста проводят пальцем по телефонам. И меню в любом случае видны, потому что они занимают видимое пространство (если у вас нет плохой контрастности).
Просто посмотрите на этот сайт: http://www.artifactproperty.co.nz/. Вы нашли меню или нет?
Теперь о вертикальных меню WordPress. Их можно легко создать с помощью плагинов WordPress. Все, что вам нужно выяснить, это принесет ли это дополнительную ценность сайту или нет.
Их можно легко создать с помощью плагинов WordPress. Все, что вам нужно выяснить, это принесет ли это дополнительную ценность сайту или нет.
Если вам понравилась эта статья и вы хотите узнать больше о том, как создать веб-сайт на WordPress, обязательно подпишитесь на канал Colibri на Youtube и следите за нами в Twitter и Facebook!
[идентификатор sibwp_form=1]
Алина Беласку
+ посты
Алина — интернет-маркетолог со страстью к веб-дизайну. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.
Вертикальное меню в виде раскрывающегося списка в WooCommerce
- Дом
- Функции
- Цены
- Документация
- Войти
- регистр
43 сообщения
Энтони
опубликовал это
01 февраля 2018 г.
Я недавно использовал пользовательский виджет для раскрывающегося списка категорий до последнего обновления woocommerce, теперь IE не совместим с этим виджетом, и элементы не будут загружаться при нажатии. Время для нового решения.
Теперь мне нужно раскрывающееся меню для категорий. Вертикальное меню выглядит так, как будто оно может помочь, просто нужно посмотреть, могу ли я изменить его с помощью CSS, чтобы оно отображалось как раскрывающееся меню вместо полного меню категорий. Слишком много категорий для просмотра, поэтому мне нужно раскрывающееся меню. См. прикрепленный снимок экрана с примером, который я ищу.
Не могли бы вы помочь мне советом или CSS, чтобы решить эту проблему?
Недавно я использовал собственный виджет для раскрывающегося списка категорий до последнего обновления woocommerce, теперь IE не совместим с этим виджетом, и элементы не будут загружаться при нажатии. Время для нового решения. Теперь мне нужно выпадающее меню для категорий. Вертикальное меню выглядит так, как будто оно может помочь, просто нужно посмотреть, могу ли я изменить его с помощью CSS, чтобы оно отображалось как раскрывающееся меню вместо полного меню категорий. Слишком много категорий для просмотра, поэтому мне нужно раскрывающееся меню. См. прикрепленный снимок экрана с примером, который я ищу. Можете ли вы помочь мне дать совет или CSS, чтобы решить эту проблему?
Теперь мне нужно выпадающее меню для категорий. Вертикальное меню выглядит так, как будто оно может помочь, просто нужно посмотреть, могу ли я изменить его с помощью CSS, чтобы оно отображалось как раскрывающееся меню вместо полного меню категорий. Слишком много категорий для просмотра, поэтому мне нужно раскрывающееся меню. См. прикрепленный снимок экрана с примером, который я ищу. Можете ли вы помочь мне дать совет или CSS, чтобы решить эту проблему?
вертикальное меню вордпресс вукоммерция
Захват.JPG
Проголосуйте, чтобы обратить внимание разработчиков на эту функцию или проблему.
Сортировать по: Стандарт | Новейшие
Группа поддержки
опубликовал это
01 февраля 2018 г.
Привет,
Может какой плагин для такого меню найти будет проще. Попробуйте найти соответствующие плагины WooCommerce.
С уважением,
Хелла
Привет, Может какой-нибудь плагин для такого меню найти будет проще. Попробуйте найти соответствующие плагины WooCommerce. Искренне, Хелла
43 сообщения
Энтони опубликовал это 02 февраля 2018 г.
Да, я не нашел ничего полезного для плагинов. Я нашел что-то, однако он хочет отображать все подкатегории в раскрывающемся списке, что слишком много. https://stackoverflow.com/questions/41029043/woocommerce-custom-categories-dropdown-shortcode-issue
Разве это не то, что я могу сделать с помощью CSS в вертикальном меню?
Да, я не нахожу ничего мудрого плагина. Я нашел что-то, однако он хочет отображать все подкатегории в раскрывающемся списке, что слишком много. https://stackoverflow.com/questions/41029043/woocommerce-custom-categories-dropdown-shortcode-issue Разве это не то, что я могу сделать с помощью CSS в вертикальном меню?
https://stackoverflow.com/questions/41029043/woocommerce-custom-categories-dropdown-shortcode-issue Разве это не то, что я могу сделать с помощью CSS в вертикальном меню?
Группа поддержки опубликовал это 02 февраля 2018 г.
Здравствуйте,
Вы можете рассмотреть возможность использования Горизонтального меню в качестве Мегаменю и добавлять ссылки на страницы категорий в качестве пользовательских ссылок, это может хорошо выглядеть для ваших целей. Пожалуйста, обратитесь к этой статье, чтобы узнать больше о мегаменю:
https://answers.themler.io/articles/94346/megamenu
С уважением,
Nettie,
BillionDigital Team
Привет, Вы можете рассмотреть возможность использования горизонтального меню в качестве мегаменю и добавить ссылки на страницы категорий в качестве пользовательских ссылок, это может хорошо выглядеть для ваших целей. Пожалуйста, обратитесь к этой статье, чтобы узнать больше о мегаменю:
https://answers.themler.io/articles/94346/мегаменю Искренне,
Нетти,
Команда BillionDigital
Пожалуйста, обратитесь к этой статье, чтобы узнать больше о мегаменю:
https://answers.themler.io/articles/94346/мегаменю Искренне,
Нетти,
Команда BillionDigital
43 сообщения
Энтони опубликовал это 03 февраля 2018 г.
Нет мега меню не работает. У меня около 100 родительских категорий. Возможно, это сработало бы, если бы отображались только родительские категории, а не подкатегории, но я не могу заставить это работать.
Никакое мега меню не может работать. У меня около 100 родительских категорий. Возможно, это сработало бы, если бы отображались только родительские категории, а не подкатегории, но я не могу заставить это работать.
43 сообщения
Энтони опубликовал это 03 февраля 2018 г.
На самом деле Support Я ошибся. Я использую виджет WooCoomerce, и он не работает с IE. Похоже, есть проблема с шаблоном, препятствующая этому. Могу я попросить вас изучить его?
Я использую виджет WooCoomerce, и он не работает с IE. Похоже, есть проблема с шаблоном, препятствующая этому. Могу я попросить вас изучить его?
Как указано на встроенной странице виджетов WooCommerce в разделе «Включенные виджеты»: Категории продуктов — список или раскрывающийся список категорий продуктов. Вот ссылка:
https://docs.woocommerce.com/document/woocommerce-widgets/
Если я использую этот виджет, пользователи Internet Explorer не смогут выбирать категории.
Вот мой промежуточный сайт, на котором вы можете протестировать это:
https://breambugs-staging.jaszunq5-liquidwebsites.com/
Действия по воспроизведению этой проблемы:
1. В браузере Internet Explorer или Edge
2. Дома на странице выберите раскрывающийся список под продуктами и категориями
3. Иногда это загружается в IE в первой категории, однако, если вы выберете другую категорию, она не будет загружаться.
На самом деле саппорт я ошибся. Я использую виджет WooCoomerce, и он не работает с IE. Похоже, есть проблема с шаблоном, препятствующая этому. Могу я попросить вас изучить его? Как указано на встроенной странице виджетов WooCommerce в разделе «Включенные виджеты»: Категории продуктов — список или раскрывающийся список категорий продуктов. Вот ссылка:
https://docs.woocommerce.com/document/woocommerce-widgets/ Если я использую этот виджет, пользователи Internet Explorer не смогут выбирать категории.
Вот мой промежуточный сайт, где вы тестируете это:
https://breambugs-staging.jaszunq5-liquidwebsites.com/ Действия по воспроизведению этой проблемы:
1. В браузере Internet Explorer или Edge
2. На главной странице выберите раскрывающийся список продуктов и категорий.
3. Это иногда загружается в IE в первой категории, однако, если вы выберете другую категорию, она не будет загружаться.
Я использую виджет WooCoomerce, и он не работает с IE. Похоже, есть проблема с шаблоном, препятствующая этому. Могу я попросить вас изучить его? Как указано на встроенной странице виджетов WooCommerce в разделе «Включенные виджеты»: Категории продуктов — список или раскрывающийся список категорий продуктов. Вот ссылка:
https://docs.woocommerce.com/document/woocommerce-widgets/ Если я использую этот виджет, пользователи Internet Explorer не смогут выбирать категории.
Вот мой промежуточный сайт, где вы тестируете это:
https://breambugs-staging.jaszunq5-liquidwebsites.com/ Действия по воспроизведению этой проблемы:
1. В браузере Internet Explorer или Edge
2. На главной странице выберите раскрывающийся список продуктов и категорий.
3. Это иногда загружается в IE в первой категории, однако, если вы выберете другую категорию, она не будет загружаться.
Группа поддержки
опубликовал это
05 февраля 2018 г.
Привет,
Вы пробовали это на другом компьютере? Я могу просто выбирать категории в IE. Проверял около 6 раз.
С уважением,
Хелла
Привет, Вы пробовали это на другом компьютере? Я могу просто выбирать категории в IE. Проверял около 6 раз. Искренне, Хелла
43 сообщения
Энтони опубликовал это 05 февраля 2018 г.
Извините, у меня есть временное решение. Проблема связана с WooCommerce, я тестировал с использованием бесплатного шаблона WooCommerce и смог продублировать результаты. У меня есть билет с WooCommerce.
Извините, у меня есть временное решение. Проблема связана с WooCommerce, я тестировал с использованием бесплатного шаблона WooCommerce и смог продублировать результаты. У меня есть билет с WooCommerce.
Группа поддержки
опубликовал это
05 февраля 2018 г.


 megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}
megamenu_item_5 {
position: relative;
}
.sf-menu > li.megamenu_item_5 > ul {
width: 200px;
position: absolute;
left: 0;
top: 50px;
}
.sf-menu > li.megamenu_item_5 > ul li a {
padding-left: 5px;
padding-bottom: 10px;
font-size: 25px;}