Css прописные буквы. Как сделать в css все заглавные буквы
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css — таблицу стилей — или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной — 220% от стандартного размера, желтого цвета — значение color равно yellow, и написать ее шрифтом, отличным от остального текста — Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()

Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок — на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width — ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (). Круглые скобки вокруг убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
()
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
()
().

Сервис «Гугла» позволяет выбрать тот или иной и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов — латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра — uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
CSS заглавные буквы помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Использование классов
Дизайнеры, которые уже имеют представление о CSS , знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
p { font-size:20px; font-family: Georgia, «Times New Roman», Times, serif;} .myinitialcaps {font-size:48px; font-family: Didot;}
А HTML-код будет выглядеть так:
Что дает нам:
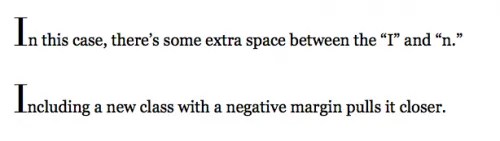
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе.myinitialcapsi поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I и n .
Myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
In this case, there’s some extra space between the “I” and “n.”
Including a new class with a negative margin pulls it closer.

В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились
Свойство text-transform | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-transform управляет регистром текста.
Поддержка браузерами
CSS синтаксис:
text-transform:"none | capitalize | uppercase | lowercase | initial | inherit";
JavaScript синтаксис:
object.style.textTransform = "capitalize"
Значения свойства
| Значение | Описание |
|---|---|
| none | Текст отображается как есть (регистр букв не изменяется). Это значение по умолчанию. |
| capitalize | Преобразует первые символы каждого слова в верхний регистр. |
| uppercase | Преобразует все символы в верхний регистр. |
| lowercase | Преобразует все символы в нижний регистр. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство text-transform.</title>
<style>
.test {
text-transform : capitalize; /* преобразуем первые символы каждого слова в верхний регистр */
width : 500px; /* задаём ширину текстового блока. */
}
.test2 {
text-transform : uppercase; /* преобразуем все символы в верхний регистр */
width : 500px; /* задаём ширину текстового блока. */
}
.test3 {
text-transform : lowercase; /* преобразуем все символы в нижний регистр */
width : 500px; /* задаём ширину текстового блока. */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
Как сделать в css все заглавные буквы. Делаем заглавные буквы css стилями с использованием псевдоэлементов
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css — таблицу стилей — или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной — 220% от стандартного размера, желтого цвета — значение color равно yellow, и написать ее шрифтом, отличным от остального текста — Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()

Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок — на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width — ширина и в
Как сделать буквы заглавными в css. Делаем в css все буквы заглавными. Это заголовок. К нему применено свойство text-transform со значением uppercase. Все символы будут прописными
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
CSS заглавные буквы помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Использование классов
Дизайнеры, которые уже имеют представление о CSS , знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
p { font-size:20px; font-family: Georgia, «Times New Roman», Times, serif;} .myinitialcaps {font-size:48px; font-family: Didot;}
А HTML-код будет выглядеть так:
Что дает нам:
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе.myinitialcapsi поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I и n .
Myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
In this case, there’s some extra space between the “I” and “n.”
Including a new class with a negative margin pulls it closer.

В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились вместе. Это происходит из-за засечек на концах букв. Поэтому, прежде чем выбирать окончательный вариант стилей CSS , протестируйте сайт на различных устройствах, чтобы посмотреть, как на них выглядит текст заглавными буквами CSS .
Цитаты и другие частные случаи
Можно увеличить не только буквы в начале текста. Вы можете реализовать еще один класс, чтобы создать увеличенную версию кавычек, которые будут выводиться рядом с буквой. В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I :
Myinitialcapsq {font-size:30px; font-family: Didot; float:left; margin-top:4px;}
“Including” a new class with a negative margin pulls it closer.
Нужно очень внимательно задавать каждую из CSS заглавных букв вместе с кавычками, чтобы их кернинг и выравнивание соответствовали окружающей разметке. Например, букву Т нужно будет сместить влево, немного за край абзаца, чтобы ее поперечная линия визуально вписывалась в макет. Аналогично нужно будет поступить и с круглыми буквами, такими как C , G , O и Q . В этом примере использованы размеры шрифтов 20, 30 и 48. Но вам нужно будет подобрать размеры, исходя из специфики шрифтов, которые вы выбрали. А также размеров и разрешений экранов, на которых будет просматриваться сайт.
Псевдоэлементы и псевдоклассы
С помощью псевдоэлемента CSS можно легко создать поднятую букву, добавив ::first-letter к элементу абзаца. Используйте :first-letter (с одним двоеточием ) для устаревших браузеров:
p { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:2em;padding-bottom:1.2em;} p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;} .initialb {margin-right:-0.1em;} .initialn {margin-right:-0.15em;}
HTML-код , который содержит классы CSS , учитывающие кернинг букв N и B , будет выглядеть следующим образом…
An inital letter, with the first letter being a capital letter.
With a line break, the next line has no initial cap.
notice in the HTML source how the first letter, not a capital letter in the HTML, gets sized to the initial cap size of 3.6em. Neat, huh?
But with a hard return, and a new paragraph started, another initial cap always gets created. You might be asking yourself, How am I going to account for this? Am I supposed to have an initial cap at the beginning of very new par
Как сделать все буквы заглавными html. Как сделать в css все заглавные буквы
Доброго времени суток, гики сайтостроения. В сегодняшней публикации будет рассмотрена тема, касающаяся оформления текстового контента. Именно поэтому вы узнаете, как задаются заглавные буквы css — средствами, ознакомитесь с несколькими вариантами создания буквицы и конечно же сможете все опробовать на практике. Ну а теперь давайте переходить к самому интересному!
Займемся трансформацией текста
Благодаря каскадным стилевым таблицам можно изменять как первый символ блока, так и весь текст. Я расскажу вам, как можно сделать оба варианта. При этом все названные в данной статье инструменты поддерживаются в трех уровнях языка: css1, css2, css2.1 и css3.
Начну с интересного свойства, которое видоизменяет весь текстовый контент в выбранном . Это text-transform .
Названный элемент может преобразовывать символы к прописным, строчным, а также задавать каждый первый символ слова в виде заглавной буквы. Подробнее о значениях я написал в таблице.
Вот теперь для закрепления теоретического материала разберите пример.
Трансформация текста!Завтра на все косметические товары скидка!
Акция действует во всех филиалах, расположенных в Вашем городе.
Создание буквицы
Если вы не знаете, что подразумевает под собой термин «буквица», то как раз настало время узнать, так как это напрямую связано с текущей темой.
Буквица (или еще иногда говорят инициал) – это первая буква главы, которая отличается от остальных своим крупным размером, цветом и в некоторых случаях даже дизайном шрифта. В жизни пример такой буквы можно встретить в старых рукописях и книгах.
Существует несколько способов создания инициала. Часто символ выделяют тегом языка разметки и после в стилях прописывают определенные свойства, которые его видоизменяют. Это неплохой способ, однако данная публикация рассказывает про механизмы css (которые, по моему мнению, в данном случае использовать намного логичнее и удобнее).
Для решения поставленной задачи можно воспользоваться таким инструментом, как .
Так, в данном случае используется:first-letter. Как и все псевдоэлементы, он приписывается к селектору через двоеточие. После по всем правилам таблиц стилей указываются свойства. Однако применить можно только те свойства, которые относятся к редактированию шрифтов, отступов, цвета, заднего фона, полей и границ.
Предлагаю рассмотреть конкретный пример. Реализуя представленную небольшую программу, я решил сделать не просто цветную буквицу, а заполнить ее цветами. Для этого нужно использовать несколько хитрых приемов с установкой прозрачного цвета шрифта и заливкой буквы выбранным изображением.
Выступающий инициалВ этом абзаце написано предложение с очень интересным содержанием.
Продолжим интересный рассказ и в следующем абзаце.
Полученный результат выглядит очень привлекательно и необычно, что является идеальным решением для .
Как видите данная тема очень простая. Приведенный мною программный код вы спокойно можете использовать для своих веб-ресурсов, модифицируя и подгоняя под свой стиль.
Если изложенный материал был вам полезен, то подписывайтесь на обновления моего блога и не забывайте делиться полученными знаниями (и конечно же ссылкой на мой блог) с друзьями. Желаю удачи!
Пока-пока!
С уважением, Роман Чуешов
Прочитано: 236 раз
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. |
Css прописные. Как сделать в css все заглавные буквы
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst », которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
Использование следующее:
первое предложение
второе предложение
третье предложение
четвертое предложение
С помощью псевдоэлемента «first-letter » и свойства «text-transform » мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Здравствуйте, читатели этого блога. Сегодня я расскажу о том, как можно сделать через css все заглавные буквы. Конечно, для этого можно включить Caps Lock и писать нужный текст, но это достаточно примитивный метод. А что, если вам надо выделить отдельный абзац в уже готовой статье?
Делаем в css все буквы заглавными
Для этого есть свойство text-transform , которое, как вы уже догадались, трансформирует текст. У него есть такие значения:
- lowercase – весь текст выводится строчными буквами
- uppercase – все слова выводятся заглавными (то, что нам и нужно)
- capitalize – первая буква каждого слова выводится заглавной
Вот, собственно, и все, что вам нужно знать. Остается только понять, как обратиться к нужному элементу. Давайте представим такой пример: вам нужно пятому абзацу в статье сделать все заглавные буквы. И как это можно реализовать?
Как дотянуться до нужного элемента?
Как вы знаете, параграф создается с помощью парного html-тега , все содержимое которого и становится абзацем. Остается всего лишь задать новый стилевой класс для него:
Теперь мы имеем возможность обратиться через язык css к этому конкретному абзацу, не затронув остальных. Сделать это можно так:
Uppercase-letter{ Text-transform: uppercase; }
Этот способ подойдет, когда вам нужно в какой-то отдельной статье выделить фрагмент. А что, если на всех страницах должен быть определенный текст заглавными буквами. В таком случае лучше поместить блок в файл шаблона, чтобы не писать его каждый раз.
А возможно вам нужно в каждой статье второй абзац выделить с помощью css заглавными буквами. Тогда вам подойдет другой вариант. Найдите блок, в котором выводится статья и обратитесь ко второму абзацу с помощью псевдокласса nth-child. В данном примере у нас блок со статьей имеет класс article .
Article p:nth-child(2){ Text-transform: uppercase }
Как видите, для каждого конкретного случая подходит свое решение. Самое важное, это помнить о свойстве text-transform , которое и меняет регистр букв.
В целом, использовать выводить текст так не рекомендуется, потому что это сильно ухудшает его восприятие, но отдельные особенно важные фрагменты выделить можно.
Сегодня мы разобрали свойство text-transform . Подписывайтесь на блог, чтобы получать новые статьи.
Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структуриро
Код делающий буквы маленькими html. Как сделать в css все заглавные буквы
Результат
Однако не все так просто. Присутствуют некоторые нюансы. Если обратить внимание на второй абзац вышеприведенного примера, то можно заметить, что слово capitalize , несмотря на примененное к абзацу свойство text-transform со значением capitalize , отображается полностью из прописных букв, что соответствует исходному тексту. Объясняется это тем, что при указанном значении capitalize проверяется только первые буквы слов, а остальные остаются неизменными, независимо от их первоначального состояния.
Несмотря на внешнюю простоту, свойство text-transform может оказаться очень полезным. Например, для того, чтобы сделать текст всех заголовков h2 вашего сайта прописным, достаточно лишь добавить в таблицу стилей одно свойство
h2 {text-transform: uppercase;}
и проблема будет решена. И не потребуется вручную изменять все заголовки, которых может быть очень и очень много.
Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css — таблицу стилей — или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной — 220% от стандартного размера, желтого цвета — значение color равно yellow, и написать ее шрифтом, отличным от остального текста — Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()

Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок — на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width — ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (). Круглые скобки вокруг убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
()
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
()
().

Сервис «Гугла» позволяет выбрать тот или иной и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов — латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра — uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst », которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
Использование следующее:
первое предложение
второе предложение
третье предложение
четвертое предложение
С помощью псевдоэлемента «first-letter » и свойства «text-transform » мы задали оформление для каждой первой буквы параграфа.
