Как сделать текст по середине на сайте?
Статьи › ФССП › Как вставить текст в обращение на сайте ФССП?
Тег <center> в HTML используется, чтобы выровнять текст по центру. Текст, помещенный внутри тега <center>, будет размещен симметрично относительно центра родительского блока.
- Как сделать в html текст по середине?
- Как поставить текст в середину CSS?
- Какой из тегов разместит текст посередине окна браузера?
- Как сделать блок по центру в HTML?
- Как в HTML переносить текст?
- Как сделать текст без переносов HTML?
- Как сделать текст без переносов CSS?
- Как в CSS выровнять блок по центру?
- Как сделать отступ от текста в HTML?
- Как Подкреслить текст в HTML?
- Как сделать текст по центру по вертикали HTML?
- Какой из тегов позволяет выровнять текст по центру?
- Что такое Display Flex?
- Как сделать текст по центру по вертикали CSS?
- Как разместить блок по центру страницы?
- Как расположить текст по середине?
- Как сделать текст с пробелами в HTML?
- Как сделать плавающий текст HTML?
- Как сделать текст строчным HTML?
Как сделать в html текст по середине?
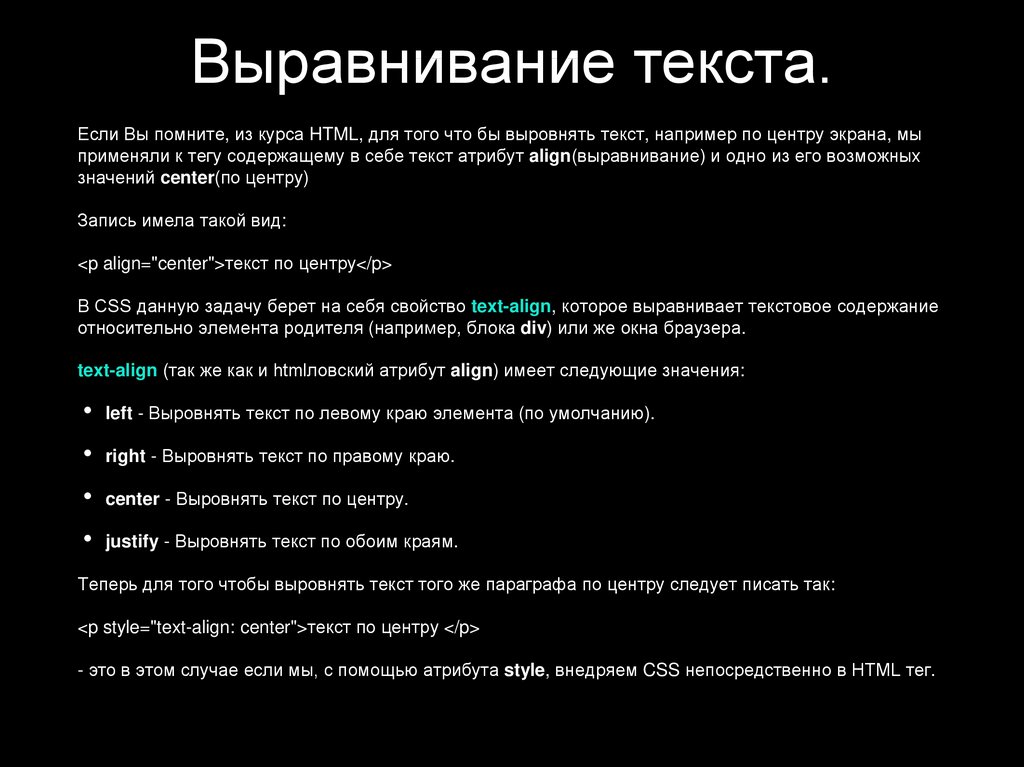
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как поставить текст в середину CSS?
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
- left — по левому краю. Используется по умолчанию
- center — по центру
- right — по правому краю
- justify — по ширине
Какой из тегов разместит текст посередине окна браузера?
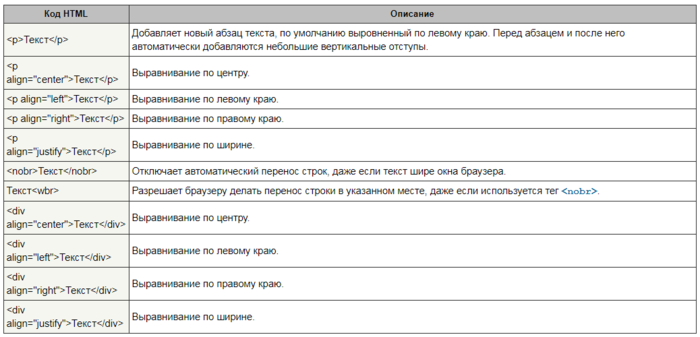
Right — выравнивание по правому краю; center — выравнивание по центру; justify — выравнивание по ширине (одновременно по правому и левому краю).
Как сделать блок по центру в HTML?
Атрибут align тега <div>
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с атрибутом align тега <div>. Указывая значение center, заставляем содержимое слоя выравниваться по его центру.
Как в HTML переносить текст?
Перенос слов средствами HTML
Указать браузеру, в каких местах слово может быть разбито переносом можно с помощью символа мягкого разрыва (­). Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
Как сделать текст без переносов HTML?
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента.
Как сделать текст без переносов CSS?
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом. В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Как в CSS выровнять блок по центру?
CSS — Выравнивание по вертикали
1. Отцентровать один элемент (display: inline, display: inline-block) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height.
Как сделать отступ от текста в HTML?
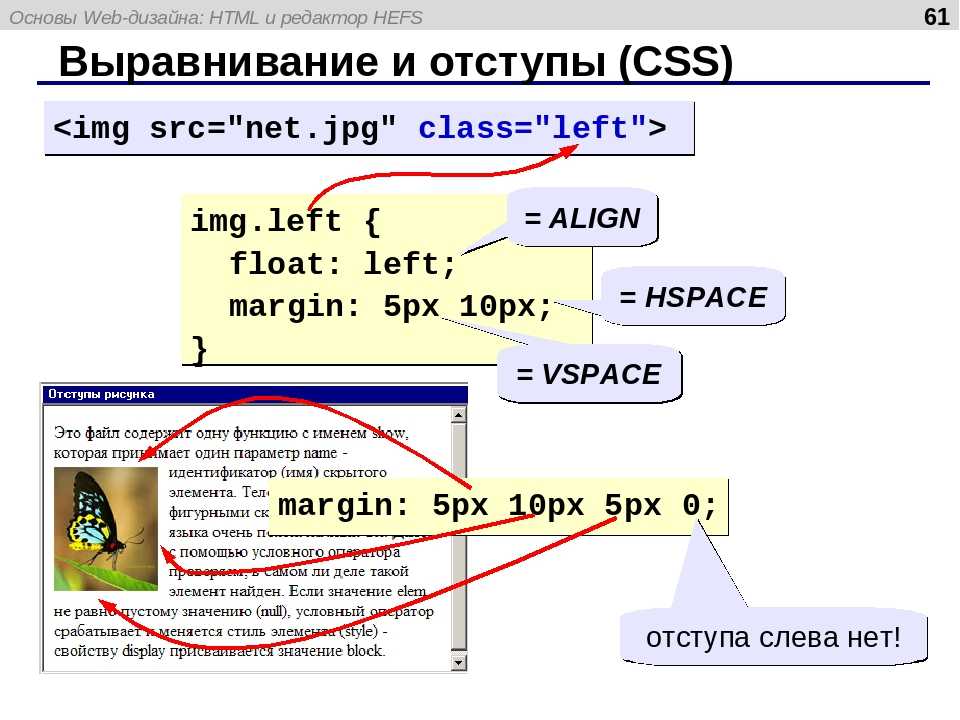
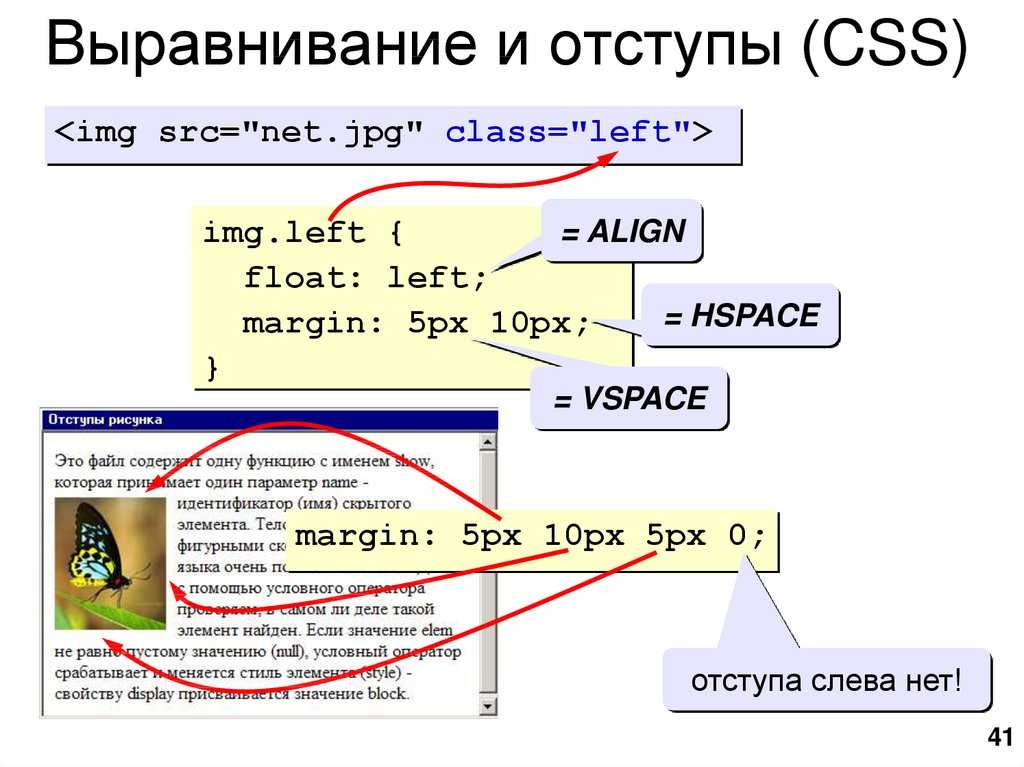
Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Как Подкреслить текст в HTML?
В HTML4 для подчёркивания слов применялся элемент <u>. В HTML5 статус этого элемента изменился, теперь он используется для выделения слов, которые как-то отличаются от остального текста. К примеру, слова с ошибками лучше помечать именно с помощью <u>, при этом текст внутри <u> отображается подчёркнутым.
Как сделать текст по центру по вертикали HTML?
Чтобы текст кнопки встал по центру, необходимо распределить по свойствам padding-top и padding-bottom оставшееся пространство следующим образом: (50px — 20px) / 2.
Какой из тегов позволяет выровнять текст по центру?
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания.
Что такое Display Flex?
Внутренние div-ы выстраиваются в ряд (вдоль главной оси) колонками одинаковой высоты, независимо от содержимого. display: flex; делает все дочерние элементы резиновыми — flex, а не инлайновыми или блочными, как было изначально.
Как сделать текст по центру по вертикали CSS?
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left, center и right. За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
Как разместить блок по центру страницы?
Если все же нужно просто центрировать элемент: container по оси: X, то задайте свойства: margin: 0 auto;, и пропишите свою ширину, ибо это блочный элемент, и он по ширине занимает всё допустимое пространство.
Как расположить текст по середине?
Центр текста по вертикали между верхним и нижним полями:
- Выделите текст, который вы хотите выровнять по центру.

- На вкладке «Макет»или «Разметка страницы» в группе
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как сделать текст с пробелами в HTML?
В HTML неразрывный пробел пишется как . Неразрывный пробел также можно ввести непосредственно, используя клавиатурную комбинацию Alt + 0160.
Как сделать плавающий текст HTML?
Тег <marquee> создает бегущую строку на странице. На самом деле содержимое контейнера <marquee> не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т. д.
Как сделать текст строчным HTML?
У заголовка h2 сделайте все буквы строчными свойством text-transform со значением lowercase, для класса.Свойство text-transform, регистр символов:
- lowercase — все строчные;
- uppercase — все заглавные;
- capitalize — каждое слово начинается с большой буквы;
- none — отменяет изменение регистра.

Bootstrap Align Right, Left, and Center: The Complete Tutorial
В этой демонстрации я покажу, как можно использовать классы Bootstrap flex, margin и text align для выравнивания содержимого в div. В основном я буду использовать классы Bootstrap 5, но также покажу эквивалент Bootstrap 4.
Вот все различные примеры, которые мы будем создавать:
Bootstrap Align Right, Left и CenterЯ также изучу инструменты разработки и посмотрю, как классы выравнивания Bootstrap преобразуются в CSS в инструментах разработки.
Bootstrap Выравнивание по правому краю, по левому краю и по центру с помощью Flex
В Bootstrap доступно множество классов гибкости. Наиболее часто используется класс d-flex , который применяет к элементу значение display: flex .
Вот код, который создает пару элементов div, выровненных по правому, левому и центру:
Пункт 1Пункт 2Вот как они рендерятся:
Bootstrap display flex вправо, влево и по центруЯ создал класс контейнера
просто для того, чтобы пример выглядел лучше.Класс
d-flexприменяет следующий стиль в инструментах разработки:.d-flex { отображение: flex !важно; }Я заметил, что Bootstrap применяет модификатор
!importantко многим своим классам.Первая пара элементов выровнена по правому краю. Они выровнены по правому краю внутри div с
класс выравнивания содержания-конца. Как вы, вероятно, ожидали, здесь применяется следующий стиль содержимого с выравниванием:.justify-content-end { justify-content: flex-end !важно; }Помните, что стиль justify-content внутри гибкого контейнера выравнивает элемент по основной оси. Направление изгиба в настоящее время — «ряд», что является значением по умолчанию, поэтому основной осью является ось X. Если бы мы использовали align-items для выравнивания, это контролировало бы вертикальное (ось Y) выравнивание.
Выровненные по левому краю элементы выравниваются внутри своего родительского гибкого блока с помощью класса
justify-content-start.Этот класс добавляет
justify-content: flex-start !important;. В применении этого класса не было необходимости, так какflex-startявляется выравниванием по умолчанию, но я сделал это просто для примера.Элементы с выравниванием по центру выравниваются внутри своего блока с помощью класса
Пример Bootstrap justify-content-centerjustify-content-center. Этот класс добавляетjustify-content: center !important;. Вот какjustify-content-centerвыглядит в инструментах разработки:Вот как выровнять кнопки Bootstrap в сетке.
Адаптивное выравнивание Flex
Иногда нам нужно выровнять элементы по правому краю или по центру, только когда экран достаточно широк, в противном случае мы хотим, чтобы элементы div располагались вертикально. В этом случае мы можем использовать один из адаптивных гибких классов Bootstrap.
Эти классы варьируются от
d-sm-flexдоd-xxl-flex.Эти классы применяют
display: flexтолько в том случае, если экран превышает минимальную ширину.Вот пример использования
Пример гибкого класса Bootstrapd-sm-flexв div с двумя дочерними элементами. Когда размер экрана равен или превышает 576 пикселей, применяется дисплей: flex:Поскольку применяется класс flex, элементы выравниваются по правому краю. Это дает нам отзывчивое правильное выравнивание.
Когда ширина экрана меньше минимальной, div теряет свой класс гибкости, а дочерние div возвращаются к своему встроенному стилю по умолчанию:
Bootstrap flex class small screenBootstrap Align Multiple Directions in a Div
Свойство flex дает нам возможность выравнивать несколько элементов разными способами в одном div.
Ниже приведены три примера. Мы можем выровнять два или три элемента по левому, центральному и правому краю с помощью всего одного класса:
Bootstrap выровнять по левому краю, по центру и справа с помощью одного классаКак видите, второй и третий ряды имеют разные интервалы на концах.
Давайте посмотрим, как мы можем это сделать. Взгляните на код ниже:
Пункт 1Пункт 2Пункт 1Пункт 2Пункт 3Пункт 1Пункт 2Пункт 3Первый div имеет классы
Bootstrap justify-content-between classd-flexиjustify-content-between. Вот как это отображается в инструментах разработки:Поскольку в flex-div есть только два дочерних элемента, они полностью выровнены по левому и правому краям.
Следующий div имеет те же классы, но содержит три элемента.
Поскольку в нем три элемента, они идеально выровнены по левому, центральному и правому краю соответственно. В последнем примере div также содержит три элемента, но я использовал класс
выравнивание содержимого вокруг. Этот класс применяетjustify-content: space-around !important.Свойство
Bootstrap justify-content-around примерjustify-content: space-aroundберет все дополнительное пространство в div и равномерно делит его на количество дочерних элементов, умноженное на 2. Затем каждый дочерний элемент получает один блок пробела с каждой стороны от него. Это приводит к тому, что у внутренних братьев и сестер больше места вокруг них, чем у двух внешних братьев и сестер. Вы можете увидеть результат здесь:Bootstrap Align Right, Left и Center with Margin
До того, как в CSS были добавлены возможности гибкости, обычным методом выравнивания элементов было использование
margin-left: autoдля выравнивания элемента по правому краю.Чтобы выровнять элемент по центру, разработчики применяли как
margin-left: auto, так иmargin-right: auto. (Другим методом были плавающие элементы, но мы не будем его здесь рассматривать.)В предыдущих примерах макет дочерних элементов управлялся с помощью стилей на родительском уровне. Однако маржа применяется на дочернем уровне. Нам также нужно либо 9Отображение 0011: flex на родительском уровне или отображение
: встроенныйи ширина на дочернем уровне.Вот как выглядит DOM с полями для выравнивания по правому, левому краю и по центру:
Bootstrap выравнивание по правому, левому краю и по центру с классами полей маржинальный класс дочернему элементу. Выше показан div с классомms-auto. Применяется стиль margin-left: auto !important. Мы видим, чтоmargin-left: autoзаполняет все пустое пространство слева от div маржей. Это возможно, потому что стильdisplay: flexродительского элемента div заставляет дочерний элемент принимать только ту ширину, которая нужна его символам.Я добавил четвертый div, для которого у родителя нет класса flex:
Пример Bootstrap ms-autoВ этой демонстрации дочерний элемент имеет
display: blockнеявно, потому что это div. Он имеет ширину от встроенного стиля иmargin-left: autoиз классаms-auto. Это три стиля, необходимые для работы автоматического левого поля.Мы не можем использовать
. Автоматическая маржа работает только сdisplay: blockи фиксированную ширину, чтобы выровнять два div в родительском div и отобразить их на одной строке с результатами вродеjustify-content: space-betweendisplay: block, но блочные макеты допускают только один элемент в строке.Вот полный код для этих примеров:
Пункт 1Пункт 1Пункт 1Пункт 1Класс Bootstrap 4
ml-autoэквивалентен классу Bootstrap 5ms-auto.Класс Bootstrap 4
mr-autoэквивалентен классу Bootstrap 5me-auto. Вот документация по марже Bootstrap 5, а вот несколько отличных примеров маржи Bootstrap 3.Bootstrap Выравнивание текста по правому краю, по левому краю и по центру
Если вам нужно выровнять текст только внутри элемента div, воспользуйтесь этими замечательными классами:
Выровненный текстВыровненный текстВыровненный текстВот как они отображаются:
Выравнивание текста Bootstrap вправо, по центру и влевоКлассы выравнивания текста Bootstrap применяют свойство CSS
text-align. Вот что делает классtext-end:.text-end { выравнивание текста: правильно !важно; }В моем примере я использую Bootstrap 5. Эквивалентное имя класса Bootstrap 4
text-end—text-right.Эквивалентное имя класса Bootstrap 4
text-start—text-left. Имена были изменены для поддержки веб-пользователей, которым удобнее работать с языками с письмом справа налево.Вот как можно изменить размер шрифта для всех ваших разделов Bootstrap.
Поделиться этой публикацией:
Выравнивание — UIkit
Управление выравниванием встроенных элементов в зависимости от размера области просмотра.
Чтобы выровнять изображения или другие элементы с интервалом между текстом и элементом, добавьте один из этих классов.
Класс Описание .uk-align-leftПеремещает элемент влево и создает правое и нижнее поля. .uk-align-rightПеремещает элемент вправо и создает левое и нижнее поля. .uk-align-centerЦентрирует элемент и создает нижнее поле. 
- Предварительный просмотр
- Разметка
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
<дел>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
UIkit предоставляет ряд адаптивных классов выравнивания. По сути, они работают так же, как обычные классы выравнивания, за исключением того, что у них есть суффиксы, представляющие точку останова, с которой они начинают действовать.
Класс Описание [электронная почта защищена]
[электронная почта защищена]Влияет только на ширину устройства 640 пикселей и выше. [электронная почта защищена]
[электронная почта защищена]Влияет только на ширину устройства 960px и выше. [электронная почта защищена]
[электронная почта защищена]Влияет только на ширину устройства 1200px и выше. [электронная почта защищена]
[электронная почта защищена]Влияет только на ширину устройства 1600px и выше. 
- Предварительный просмотр
- Разметка
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.




 Этот класс добавляет
Этот класс добавляет  Эти классы применяют
Эти классы применяют  Давайте посмотрим, как мы можем это сделать. Взгляните на код ниже:
Давайте посмотрим, как мы можем это сделать. Взгляните на код ниже:
 Чтобы выровнять элемент по центру, разработчики применяли как
Чтобы выровнять элемент по центру, разработчики применяли как 
 Класс Bootstrap 4
Класс Bootstrap 4  Эквивалентное имя класса Bootstrap 4
Эквивалентное имя класса Bootstrap 4 

 Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.