Как выровнять изображение по центру блока с помощью CSS: подробная инструкция
Главная страница » CSS » Как выровнять изображение по центру блока с помощью CSS: подробная инструкция
Для веб-дизайнеров, работающих с изображениями, важно уметь выравнивать их по центру блока. Неоправданные смещения могут снизить эстетический уровень сайта и повлиять на удобство пользовательского интерфейса. Именно поэтому мы решили подготовить для вас пошаговое руководство, где вы найдете все необходимые техники по центровке изображений при помощи CSS.
Многие начинающие разработчики верстки обнаруживают, что выравнивание изображений по центру является задачей, связанной с множеством ограничений. Несмотря на то, что казалось бы, выравнивание изображений должно быть относительно легкой задачей, без понимания основ тегов CSS, многие начинающие дизайнеры могут провалить это задание.
Наша инструкция предназначена для любого уровня пользователей, и проходить ее вам не составит никаких сложностей. Это руководство дает вам подробный обзор того, как выровнять изображение по центру блока веб-страницы при помощи CSS, и мы также обсудим структуру блока, методы выравнивания и многие другие вопросы.
Как выровнять изображение по центру блока с помощью CSS
Содержание
- 1 Как выровнять изображение по центру блока с помощью CSS
- 2 Центрирование изображения: что это значит?
- 3 Почему выровнять изображение важно?
- 4 Способы выравнивания изображения
- 5 Использование свойства text-align в CSS
- 6 Использование свойства margin в CSS
- 7 Использование свойства display в CSS
- 8 Кроссбраузерность выравнивания
- 9 Итог
- 10 Вопрос-ответ:
- 10.0.1 Какие инструменты могут быть использованы для выравнивания изображения по центру блока с помощью CSS?
- 10.0.2 Можно ли выровнять изображение по центру блока с помощью CSS без установки фиксированной ширины блока?
- 10.
 0.3 Какие преимущества есть у использования Flexbox для выравнивания изображения по центру блока?
0.3 Какие преимущества есть у использования Flexbox для выравнивания изображения по центру блока? - 10.0.4 Есть ли другие методы выравнивания изображений по центру блоков с помощью CSS?
- 10.0.5 Можно ли выровнять несколько изображений по центру одного блока с помощью CSS?
Если вы хотите, чтобы изображение на вашем сайте было выровнено по центру блока, то вам нужно использовать код CSS. Это может быть полезно в случаях, когда вы хотите, чтобы изображение было центрировано на странице, но вы не знаете его точное положение. Вот простая инструкция, как это сделать:
- Задайте ширину и высоту блока изображения
- Установите свойство display в block для изображения, чтобы убедиться, что оно имеет свой собственный блок
- Используйте свойство margin:auto для изображения, чтобы выровнять его по центру блока
Пример CSS кода:
<div>
<img src="image.jpg" alt="Image">
</div>
|
. |
В этом примере мы создали блок с классом «image-block» и задали ему ширину, высоту и display:block. Затем мы установили свойство margin:auto, чтобы выровнять изображение по центру. Мы также задали максимальную ширину и высоту для самого изображения, чтобы не нарушить его пропорции при изменении размеров блока.
Используя этот код вы сможете легко выровнять изображение по центру блока, что сделает ваш сайт более профессиональным и эстетичным.
Центрирование изображения: что это значит?
Центрирование изображения – это процесс размещения изображения по центру блока или контейнера, чтобы оно выглядело более эстетично и удобочитаемо. Веб-разработчики используют центрирование изображений для достижения баланса между текстом и графикой на сайте, создания лучшей пользовательской эргономики и увеличения эффективности дизайна в целом.
Центрирование изображений является важным аспектом веб-дизайна. Если изображения не выровнены по центру, они могут отвлекать внимание пользователей от контента страницы, приводить к плохому пользовательскому опыту и снижению эффективности сайта.
Для того, чтобы достичь центровки изображения, разработчики используют CSS-код, который указывает браузеру, где расположить графический контент внутри блока или контейнера. Без вызова методов центровки, изображение останется на левой или правой стороне блока, что вызовет дизбаланс дизайна и снизит эффективность вашего сайта.
Почему выровнять изображение важно?
Выравнивание изображения по центру блока является важным элементом веб-дизайна. Оно позволяет создать более привлекательный внешний вид страницы и повысить ее удобство для пользователей.
Когда изображение выровнено по центру, оно привлекает внимание пользователей, а также создает впечатление более компактной и упорядоченной страницы.
Кроме того, правильное выравнивание изображения помогает улучшить опыт пользователей при просмотре страницы на мобильных устройствах. Когда изображение выровнено по центру, оно лучше адаптируется к разным размерам экранов и улучшает читаемость и удобство использования сайта.
Когда изображение выровнено по центру, оно лучше адаптируется к разным размерам экранов и улучшает читаемость и удобство использования сайта.
Таким образом, выравнивание изображения по центру блока с помощью CSS является необходимым элементом веб-дизайна, который помогает создавать качественные и удобочитаемые сайты.
Способы выравнивания изображения
Выравнивание по центру: один из наиболее распространенных способов выравнивания изображения по центру блока на странице с помощью CSS. Для этого необходимо задать блоку (например, div), который содержит изображение, свойство text-align: center, а самому изображению — display: inline-block.
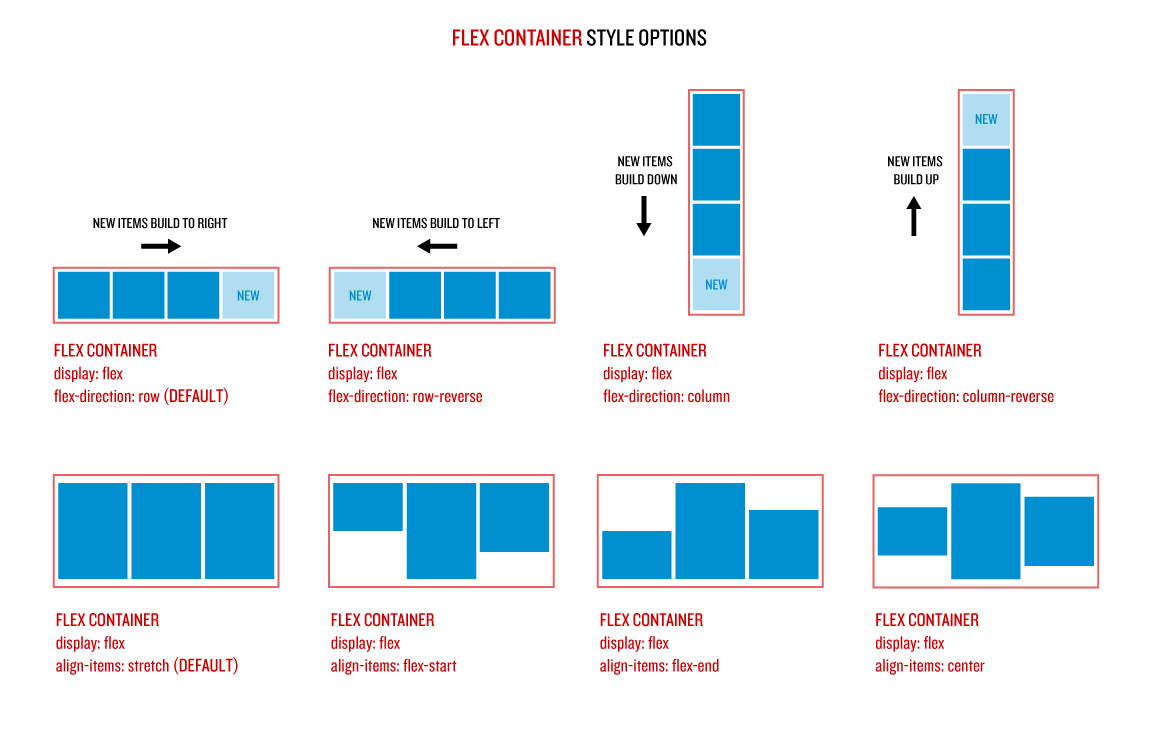
Flexbox: очень удобный способ выравнивания изображения по центру на странице с помощью свойства display: flex. Для этого необходимо задать родителю (например, div) свойство display: flex и justify-content: center, а самому изображению — align-self: center.
Grid: еще один способ выравнивания изображения по центру блока на странице с помощью CSS. Для этого необходимо задать родителю (например, div) свойство display: grid и justify-content: center, а самому изображению — justify-self: center и align-self: center.
Для этого необходимо задать родителю (например, div) свойство display: grid и justify-content: center, а самому изображению — justify-self: center и align-self: center.
- Каждый способ имеет свои особенности и применяется в зависимости от задачи и структуры элементов на странице.
- При выборе способа выравнивания по центру изображения необходимо также учитывать совместимость со старыми браузерами.
- Многие CMS имеют собственные инструменты для выравнивания изображений, которые используются без написания CSS.
Использование свойства text-align в CSS
Свойство text-align – одно из наиболее востребованных для выравнивания текста и элементов в блоке. Оно позволяет выравнивать текст и другие элементы по горизонтали в пределах блока.
Значение свойства text-align может быть left, right, center или justify. Left указывает тексту или элементам располагаться в левой части блока, right – в правой, а center – по центру. Значение justify работает на основе создания одинаковых пробелов между словами, что позволяет выровнять текст по краям блока.
Свойство text-align может использоваться для различных элементов в блоке, таких как текст, изображения и другие блочные элементы. Кроме того, оно может быть задано как для самого блока, так и для внутренних элементов в блоке.
Применение свойства text-align может существенно улучшить внешний вид дизайна веб-страницы, сделать его более привлекательным и удобочитаемым для пользователей. Кроме того, использование этого свойства позволяет создавать более гармоничную симметрию между элементами в блоке.
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- center — выравнивание по центру
- justify — выравнивание по ширине блока с созданием одинаковых пробелов между словами.
Использование свойства margin в CSS
Одним из наиболее часто используемых свойств в CSS является margin. С помощью этого свойства можно задавать отступы вокруг элементов веб-страницы, что дает возможность управлять расположением и размерами блоков.
Margin может принимать значения в пикселях, процентах и других единицах измерения, а также может быть задано для отдельных сторон элемента (top, right, bottom, left) или для всех сразу. Если значение margin задано для всех сторон, то его можно записывать в сокращенной форме через запятую.
Применение margin может быть полезным при выравнивании блоков на странице, например, для центрирования элементов по горизонтали и вертикали. Для этого можно использовать комбинацию свойств margin и auto.
- margin-top – задает отступ сверху элемента
- margin-right – задает отступ справа элемента
- margin-bottom – задает отступ снизу элемента
- margin-left – задает отступ слева элемента
Также margin может быть отрицательным, что позволяет прижимать элементы к другим элементам или к границам страницы.
Использование свойства display в CSS
Свойство display в CSS позволяет задавать тип отображения элемента, определяя, как он будет расположен веб-странице. Существуют разные значения для этого свойства, каждое из которых определяет определенный тип отображения.
Существуют разные значения для этого свойства, каждое из которых определяет определенный тип отображения.
Например, значение block используется для элементов, которые необходимо отображать как блочные элементы, занимающие все доступное место в строке. Это позволяет выровнять элементы по центру блока с помощью свойства margin: auto и задать им фиксированную ширину и высоту.
Значение inline, наоборот, используется для элементов, которые должны отображаться в одной строке с остальным текстом. Это позволяет добавлять элементам дополнительные стили, такие как цвет и размер шрифта, и выравнивать их по вертикали и горизонтали.
Значение inline-block комбинирует два предыдущих типа, позволяя элементам занимать всю доступную ширину строки и добавлять им свои стили и выравнивания.
Также существуют другие значения для свойства display, такие как table, flex и grid, которые позволяют создавать сложные макеты и динамически изменять расположение элементов на веб-странице.
Кроссбраузерность выравнивания
Один из важных факторов в веб-разработке — кроссбраузерность, которая обеспечивает работу веб-страницы на всех браузерах. Важно помнить, что не все браузеры одинаково интерпретируют CSS-стили, и некоторые может игнорировать.
Важно помнить, что не все браузеры одинаково интерпретируют CSS-стили, и некоторые может игнорировать.
При выравнивании изображения по центру блока, нужно учитывать этот аспект и использовать CSS-код, который будет работать на всех популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari, Opera, Microsoft Edge и Internet Explorer.
Для кроссбраузерного выравнивания изображения по центру блока можно использовать несколько методов. Один из них — использование свойств display и text-align для родительского блока и margin: 0 auto для изображения. Этот метод работает на большинстве браузеров, но может быть неэффективным на старых версиях Internet Explorer.
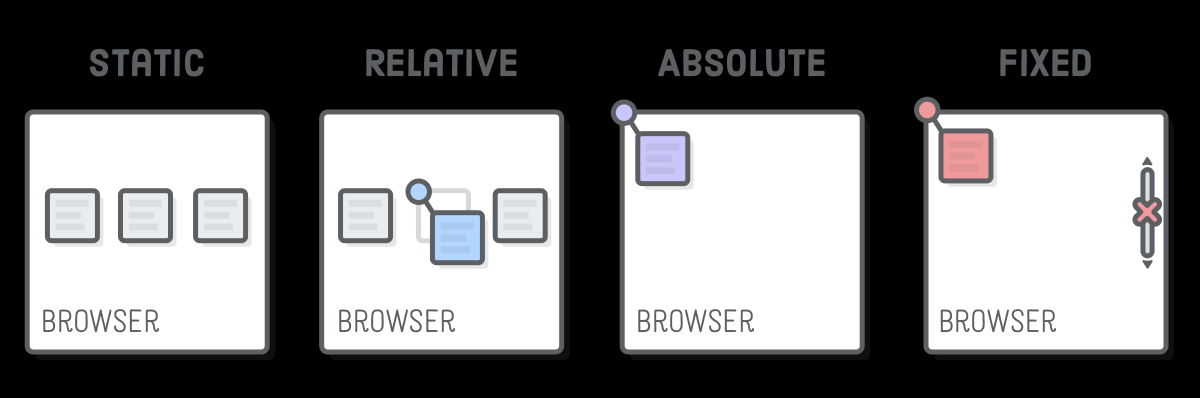
Еще один метод — использование position: absolute и margin: auto для изображения и position: relative для родительского блока. Этот метод также работает на большинстве браузеров, включая Internet Explorer, но могут быть проблемы с выравниванием в случае, если родительский блок имеет фиксированную высоту и изображение выше этой высоты.
Кроме того, для обеспечения кроссбраузерности важно использовать префиксы в CSS-коде, чтобы обеспечить работу на старых версиях браузеров. Например, можно использовать префикс -webkit- для Google Chrome и Safari, -moz- для Mozilla Firefox, -o- для Opera и -ms- для Internet Explorer.
Итог
Выровнять изображение по центру блока с помощью CSS — задача, которую можно выполнить несколькими способами. Один из наиболее простых и популярных способов — использование свойств display и margin. Необходимо задать родительскому элементу (к блоку, в котором находится изображение) свойство display: flex и добавить свойство margin: auto к изображению. Это позволит изображению автоматически центрироваться по горизонтали.
- Для установки вертикального выравнивания изображения можно использовать свойство align-items со значением center или свойство justify-content со значением center.
- Если необходимо выровнять изображение в блоке переменной ширины, необходимо задать родительскому элементу свойство text-align со значением center.

- Обратите внимание, что способ выравнивания может зависеть от конкретного контекста и может быть несколько сложнее в случае использования других элементов или стилей.
Знание принципов выравнивания элементов поможет в создании качественных и органичных дизайнов для сайтов и интерфейсов, поэтому рекомендуется уделить достаточно внимания изучению данного материала.
Вопрос-ответ:
Какие инструменты могут быть использованы для выравнивания изображения по центру блока с помощью CSS?
Для выравнивания изображения по центру блока с помощью CSS могут быть использованы различные инструменты, такие как margin:auto, text-align:center или display:flex с выравниванием по центру. Выбор инструмента зависит от конкретной ситуации и требований дизайна.
Можно ли выровнять изображение по центру блока с помощью CSS без установки фиксированной ширины блока?
Да, это возможно. Для выравнивания изображения по центру блока без установки фиксированной ширины блока можно использовать инструмент Flexbox. Для этого необходимо установить свойства display:flex и justify-content:center для родительского блока, а также align-items:center для блока с изображением.
Для этого необходимо установить свойства display:flex и justify-content:center для родительского блока, а также align-items:center для блока с изображением.
Какие преимущества есть у использования Flexbox для выравнивания изображения по центру блока?
Flexbox обеспечивает гибкость и упрощенный код, при использовании его для выравнивания изображений по центру блоков. Например, он позволяет автоматически распределять пространство между элементами, выравнивать их по вертикали и горизонтали, а также изменять порядок элементов в зависимости от размеров экрана. Кроме того, использование Flexbox может существенно ускорить процесс разработки сайта.
Есть ли другие методы выравнивания изображений по центру блоков с помощью CSS?
Да, есть. Кроме Flexbox, для выравнивания изображений по центру блоков с помощью CSS могут быть использованы такие инструменты, как absolute positioning, translation, table-cell и grid. Каждый из этих методов имеет свои особенности и требует индивидуального подхода в зависимости от контекста.
Можно ли выровнять несколько изображений по центру одного блока с помощью CSS?
Да, это возможно. Для выравнивания нескольких изображений по центру одного блока с помощью CSS можно использовать любой из методов, представленных выше. Например, при использовании Flexbox, необходимо задать свойство flex-wrap:wrap для родительского блока и align-self:center для каждого блока с изображением.
Поделиться:- Предыдущая записьКак создать линию в CSS: практическое руководство с пошаговыми инструкциями
- Следующая записьОбъединение медиа-запросов в Gulp: советы и инструкции
×
Рекомендуем посмотреть
Adblockdetector
Все еще не могу центрировать изображение в блоке div — Общие — Forum
anthonyt (Энтони Томпсон) 1
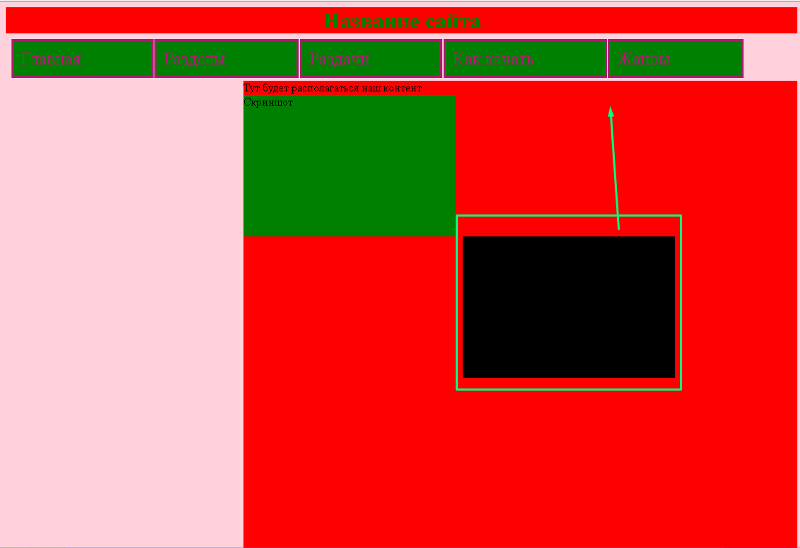
Я просто пытаюсь добавить изображение в блок div размером 140×140 с углами радиусом 100 пикселей и расположить его по центру внутри div. Я не могу сказать, влияет ли мое позиционирование/заполнение/поля на изображение, но я пытался удалить все стили и центрировать, но безрезультатно. Горизонтальный центр работает, но не вертикальный. Я выполнил шаги здесь, и мне не повезло.
Я также проверил Урок 23 учебника в 8:53, и при добавлении изображения синяя линия появляется не внутри блока, как видео, а над ним.
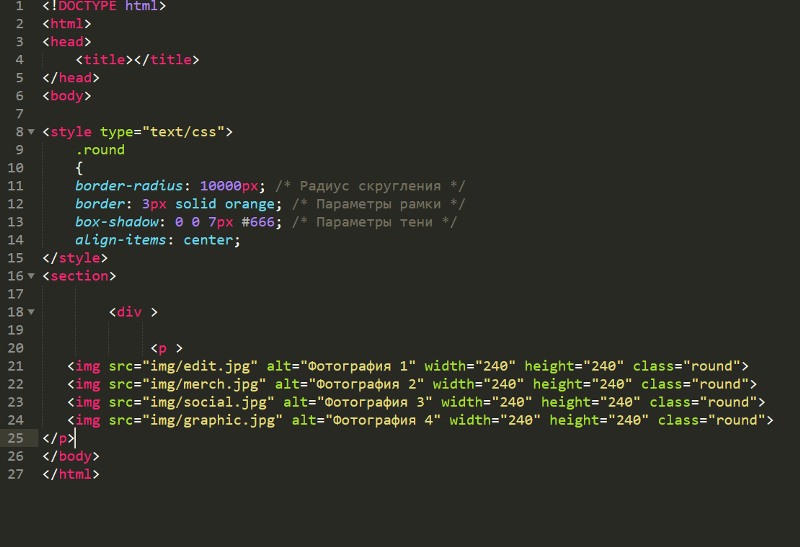
Мой паблик, если у кого есть предложения.
Заранее спасибо!
997×208 26,8 КБ
антоним (Энтони Томпсон) 2
Конечно, через 5 минут после того, как я отправил этот вопрос, меня осенило решение. Я добавил заливку изображения к фону div вместе с цветом заливки, и, похоже, это помогло после небольшой настройки.
Я добавил заливку изображения к фону div вместе с цветом заливки, и, похоже, это помогло после небольшой настройки.
Это правильный способ разместить изображение в центре элемента div?
Я знаю, что мог бы построить всю круглую графику в эскизе, но я хотел использовать CSS как можно больше.
callmevlad (Влад Магдалин) 3
Привет, @anthonyt, изображения по умолчанию имеют поведение inline-block , поэтому они перемещаются как текст внутри любого родительского контейнера. Мы можем воспользоваться этим, установив выравнивание текста для родителя. Вот шаги, которые я предпринял, чтобы очистить это:
Очистите все дополнительные свойства в блоке
IconDiv, затем нажмите центральную кнопку рядом с полем/отступом. КлассIconтеперь должен выглядеть следующим образом в разделе Position:822×561 104 КБ
Установить выравнивание текста по центру.
 Это означает, что любые встроенные элементы внутри (включая изображения) будут центрированы.
Это означает, что любые встроенные элементы внутри (включая изображения) будут центрированы. 772×480 93,9 КБ
Нажмите на значок
Glyphи очистите все свойства (особенно автоматические поля), кроме ширины. Затем установите верхнее поле, чтобы оттолкнуть верх. Это должно выглядеть примерно так:797×550 93,8 КБ
Поскольку в CSS нет предсказуемого метода «центрировать по вертикали» (пока не реализовано нечто, называемое
flexbox), мы должны использоватьmargin-top, чтобы подделать его. В данном случае это относительно просто, так как мы знаем, что высота круга будет постоянной. Возможно, вам придется дать некоторым глифам дополнительный класс для точной настройки верхнего поля (например, если 21px подходит для одного значка, а 25px требуется для другого).
Центрирование элементов в CSS — это боль, и мы работаем над учебным пособием, которое познакомит вас со всеми различными способами центрирования элементов в CSS/Webflow. Надеюсь, что вышеизложенное немного поможет, дайте мне знать, если это все еще не работает.
Надеюсь, что вышеизложенное немного поможет, дайте мне знать, если это все еще не работает.
1 Нравится
(Влад Магдалин) 4
О да, фоновые изображения должны быть намного проще для такого простого случая, как этот (например, у вас нет текста под изображением), поскольку вы можете привязать фоновое изображение к центру.
антоним (Энтони Томпсон) 5
Потрясающе! Спасибо за помощь. Я думаю, что часть моего замешательства заключалась в том, что я думал, что есть опция «центрировать по вертикали». Я думаю, что в этом случае я буду использовать фоновую заливку изображения, но оставлю ваше предложение для будущих сценариев.
PS Отличная работа над Webflow. Мне, как визуалу/человеку, было очень трудно погрузиться в изучение HTML и CSS. Webflow имеет для меня так много смысла.
1 Нравится
(webflowexpert.com) Закрыто 6
Базовое обучение ZURB | Bulletproof Centering in HTML Emails
Как ни странно, вертикальное центрирование в HTML электронных письмах относительно просто по сравнению с веб-разработкой. Задача состоит в том, чтобы придумать центрированный макет, который хорошо тестируется на клиентах. Удивительно, но многие решения, похоже, не были хорошо протестированы, и главной проблемой был Outlook (сюрприз, сюрприз). Обычно вам нужно центрировать изображения, текст, кнопки и контейнер электронной почты для ваших проектов. В этом уроке мы изучим несколько различных приемов (и лайфхаков), чтобы центрировать что-либо в электронных письмах.
Центрирование текста
К счастью, это легко. Вы можете центрировать любой фрагмент текста с помощью одного класса .center .
Я сосредоточен, как босс!
Я сосредоточен, как босс!
Центрирование контейнера
Вторым наиболее распространенным элементом, который вы центрируете в своем дизайне, является контейнер. Контейнер — это то, что «содержит» содержимое вашего электронного письма. По умолчанию он центрирован в шаблоне Foundation for Emails, и мы объясним, как это сделать.
<таблица><центр> <таблица> <тд>
Некоторые клиенты удаляют тег , а другие не учитывают настройку margin: 0 auto; на стол.контейнер .
Мы используем три метода, чтобы убедиться, что каждый клиент электронной почты уважает наши пожелания относительно центрированного контейнера.
Это наш стандартный «рецепт» центрирования. Сочетание этих трех дублирующих методов обычно приводит к согласованному отображению на всех клиентах.
- выравнивание: по центру; — Поддерживается во всех почтовых клиентах и работает для «большинства» элементов
- .center class — Применяется text-align: center; для блочных элементов
-
Центрирование изображения
Вероятно, вам придется делать это часто. Центрируйте изображение, которое НЕ имеет полную ширину внутри контейнера. Звучит просто, и это так.
<таблица><тд> <таблица> <тд> <центр> <тд>
Класс .center работает для центрирования изображения, потому что изображения по умолчанию в нашем display: inline; и может быть центрирован как текст. В качестве запасного варианта для нескольких версий почты Outlook и Apple мы добавляем теги
Центрировать кнопку
По умолчанию кнопки расширяются, чтобы занять ширину контейнера, в котором они находятся. Это означает, что вы можете изменить размер кнопки с помощью столбцов.
<таблица><тд> <центр> <выравнивание таблицы="центр"> <тд> <таблица> <тд> Нравится на Facebook <тд>
В приведенном выше примере кода вы можете видеть, что эта кнопка состоит из четырех столбцов. Теперь, чтобы центрировать его, мы фактически будем центрировать сами столбцы. Это произойдет, если обернуть столбцы в тег
Теперь, чтобы центрировать его, мы фактически будем центрировать сами столбцы. Это произойдет, если обернуть столбцы в тег align="center" в таблицу .columns .
Бонус: несколько кнопок (или изображений) по центру
Что делать, если у вас есть несколько кнопок (или изображений), которые не занимают всю ширину контейнера? Опять же, мы добавим кнопки в наши столбцы, чтобы изменить их размер.
* Это не работает для Android 4.4. Вместо этого используйте кнопки из двух-шести столбцов, если вам нужно поддерживать этот клиент. Дальнейшее чтение →
К счастью, новая версия Foundation for Emails решила эту проблему, используя теги Поскольку в этой строке всего восемь столбцов, четыре столбца остаются неиспользованными. вместо тегов .
<тд>
<тд>
<таблица>
<таблица>
<тд>
<таблица>
<тд>
<таблица>
<тд>
Нравится на Facebook
<тд>
<таблица>
<тд>
Поделиться в Твиттере
<тд>


 0.3 Какие преимущества есть у использования Flexbox для выравнивания изображения по центру блока?
0.3 Какие преимущества есть у использования Flexbox для выравнивания изображения по центру блока? image-block {
width: 50%;
height: 250px;
display: block;
margin: auto;
}
.image-block img {
max-width: 100%;
max-height: 100%;
}
image-block {
width: 50%;
height: 250px;
display: block;
margin: auto;
}
.image-block img {
max-width: 100%;
max-height: 100%;
}

 Это означает, что любые встроенные элементы внутри (включая изображения) будут центрированы.
Это означает, что любые встроенные элементы внутри (включая изображения) будут центрированы.