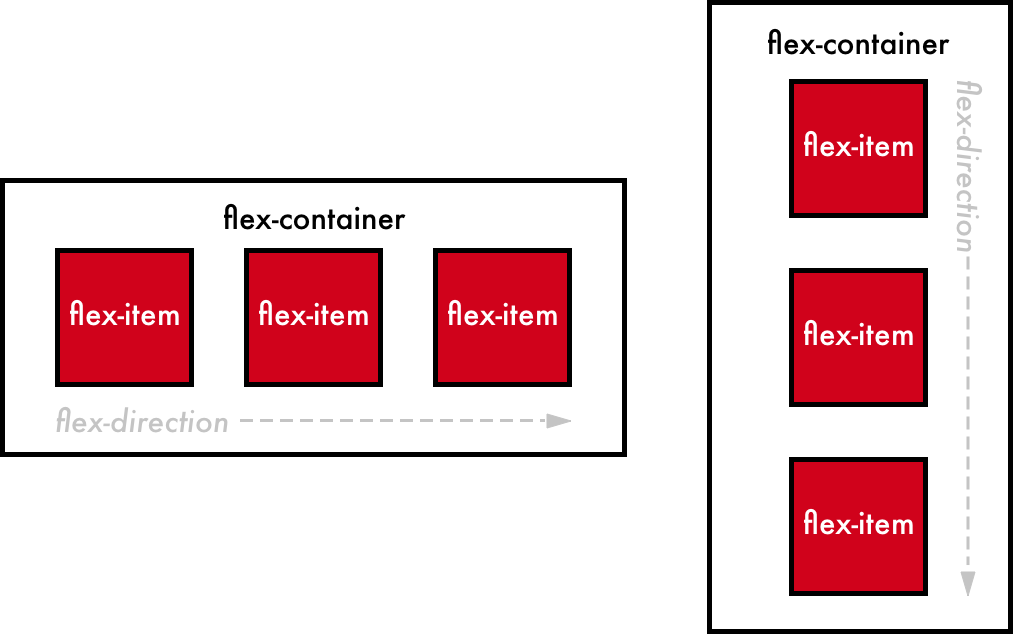
Выравнивание содержимого по главной оси
Основы использования
Start
Используйте justify-start, чтобы выровнять элементы относительно начала главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Center
Используйте justify-center, чтобы выровнять элементы по центру главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
End
Используйте justify-end, чтобы выровнять элементы относительно конца главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space between
Используйте justify-between для выравнивания элементов по главной оси контейнера таким образом, чтобы между каждым элементом оставалось равное пространство:
01
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space around
Используйте justify-around для выравнивания элементов по главной оси контейнера таким образом, чтобы с каждой стороны каждого элемента оставалось равное количество места:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space evenly
Используйте justify-evenly для выравнивания элементов по главной оси контейнера таким образом, чтобы вокруг каждого элемента было одинаковое пространство, но также с учетом удвоения пространства, которое вы обычно видите между каждым элементом при использовании justify-around:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Stretch
Use justify-stretch to allow content items to fill the available space along the container’s main axis:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Normal
Use justify-normal to pack content items in their default position as if no justify-content value was set:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind lets you conditionally apply utility classes in different states using variant modifiers. For example, use
For example, use hover:justify-between to only apply the justify-between utility on hover.
<div> <!-- ... --> </div>
For a complete list of all available state modifiers, check out the Hover, Focus, & Other States documentation.
Контрольные точки и медиа-запросы
You can also use variant modifiers to target media queries like responsive breakpoints, dark mode, prefers-reduced-motion, and more. For example, use md:justify-between to apply the justify-between utility at only medium screen sizes and above.
<div> <!-- ... --> </div>
To learn more, check out the documentation on Responsive Design, Dark Mode and other media query modifiers.
Центрирование по горизонтали и вертикали в CSS
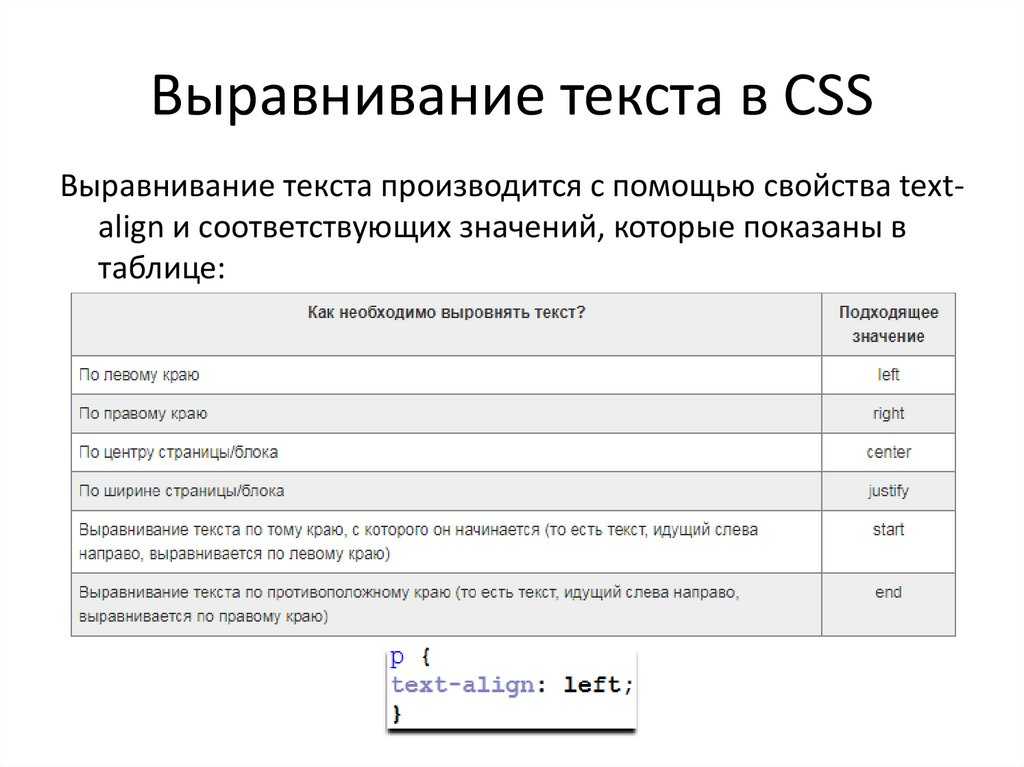
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align.
h2 {
text-align: center;
}
p {
text-align: left;
}Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста.
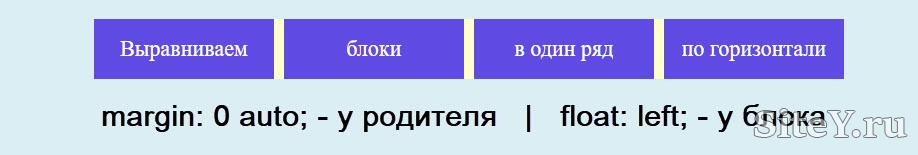
Выравнивание по центру с помощью auto margin
Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали, установив для левого и правого полей значение auto.
div {
width: 50%;
margin: 0 auto;
}Правила в приведенном выше примере выравнивают элемент <div> по горизонтали по центру.
Значение auto для свойства margin не будет работать в Internet Explorer 8 и более ранних версиях, если не указан <!DOCTYPE>.
Выравнивание элементов с помощью свойства position
CSS-свойство position вместе со свойством left, right, top и bottom можно использовать для выравнивания элементов относительно области просмотра документа или содержащего родительский элемент.
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}Чтобы узнать больше о позиционировании элементов, см. Руководство по свойству position в CSS.
Выравнивание влево и вправо с помощью свойства float
CSS-свойство float может использоваться для выравнивания элемента слева или справа от содержащего его блока таким образом, чтобы другой контент мог обтекать его с другой стороны.
Следовательно, если элемент перемещается влево, содержимое будет обтекать вдоль его правой стороны. И наоборот, если элемент перемещается вправо, содержимое будет обтекать вдоль его левой стороны.
div {
width: 200px;
float: left;
}Очистка (clear) плавающего элемента (float)
Одна из самых запутанных вещей в работе с разметкой на основе плавающего элемента — это сворачивающийся (collapsed) родительский элемент. Родительский элемент не растягивается автоматически для размещения плавающих элементов.
Тем не менее, это не всегда очевидно, если родительский элемент не содержит визуально заметного фона или границ, но важно помнить об этом, чтобы предотвратить странное поведение макета и кросс-браузерную проблему. Смотрите иллюстрацию ниже:
Как видите, элемент <div> не растягивается автоматически для размещения «плавающих» изображений. Эту проблему можно исправить, очистив float после плавающих элементов в контейнере, но перед закрывающим тегом элемента контейнера.
Есть несколько способов исправить эту проблему с коллапсом (collapsed) родительского CSS. Вот несколько решений вместе с живыми примерами.
Решение 1: Float для Container
Самый простой способ решить эту проблему — переместить содержащий родительский элемент.
.container {
float: left;
background: #f2f2f2;
}Этот фикс будет работать только при ограниченном числе обстоятельств, поскольку смещение родительского элемента может привести к неожиданным результатам.
Решение 2: Использование пустого Div
Это старомодный способ, но это простое решение, которое работает во всех браузерах.
.clearfix {
clear: both;
}
/* html code snippet */
<div> </div>Вы также можете сделать это с помощью тега <br>. Но этот метод не рекомендуется, поскольку он добавляет не семантический код в вашу разметку.
Решение 3: Использование псевдоэлемента :after
Псевдоэлемент :after в сочетании со свойством content довольно широко используется для решения проблем очистки элементов float.
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}Класс .clearfix применяется к любому контейнеру с плавающими дочерними элементами.
Internet Explorer IE7 не поддерживает псевдоэлемент <!DOCTYPE>.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 2891
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 1874
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Подробнее
- 308
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Подробнее
Bootstrap Горизонтальное выравнивание — примеры и руководство
Горизонтальное выравнивание
Утилиты для горизонтального выравнивания.
Примечание: Для расширенного использования см. Документы Flexbox.
Центральный текст
Чтобы центрировать текст, добавьте класс .text-center к родительскому элементу
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus кроме того, ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Показать код Изменить в песочнице
<дел>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic
delectus excusuri ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa
reiciendis sit dolorum aut aperiam a architecto. Фуга, садись.
Фуга, садись.
Центральное изображение
Вы также можете центрировать изображение, добавив класс .text-center к изображению.
родительский элемент.
Показать код Изменить в песочнице
<дел>


 Фуга, садись.
Фуга, садись.



 justify-content-end
justify-content-end  justify-content-lg-end
justify-content-lg-end  Вы знаете об атрибуте vertical-align, и я написал статью о вертикальном выравнивании CSS. Вы можете решить, что горизонтальный эквивалент должен быть выровнен по горизонтали, но это неправильно. В этом посте я представляю вам 2 метода, которые могут помочь в горизонтальном стиле с помощью CSS.
Вы знаете об атрибуте vertical-align, и я написал статью о вертикальном выравнивании CSS. Вы можете решить, что горизонтальный эквивалент должен быть выровнен по горизонтали, но это неправильно. В этом посте я представляю вам 2 метода, которые могут помочь в горизонтальном стиле с помощью CSS. Мы центрировали дочерний div, , но не текст внутри дочернего div.
Мы центрировали дочерний div, , но не текст внутри дочернего div.