overflow-wrap ⚡️ HTML и CSS с примерами кода
Свойство overflow-wrap применяется к встроенным элементам, определяя, должен ли браузер вставлять разрывы строк в неразрывную строку, чтобы текст не переполнял ее строку.
Демо
Текст- hanging-punctuation
- hyphens
- letter-spacing
- line-break
- overflow-wrap
- paint-order
- tab-size
- text-align
- text-align-last
- text-indent
- text-justify
- text-size-adjust
- text-transform
- white-space
- word-break
- word-spacing
- letter-spacing
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-style
- text-decoration-thickness
- text-decoration-skip
- text-decoration-skip-ink
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-indent
- text-rendering
- text-shadow
- text-underline-position
- text-transform
- white-space
- word-spacing
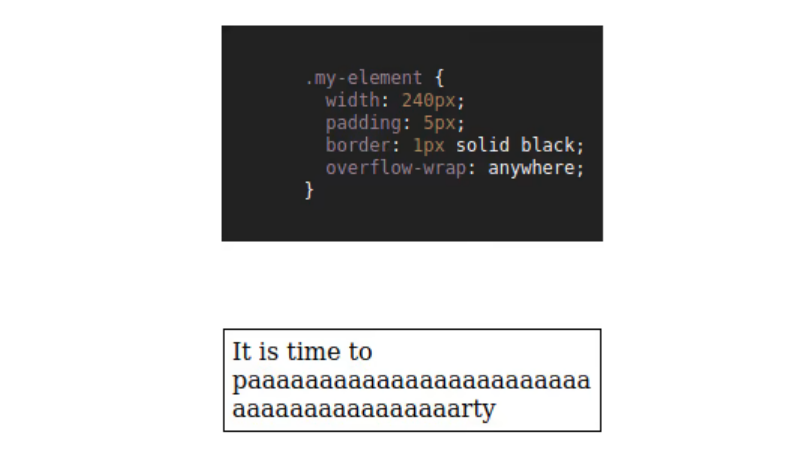
Синтаксис
/* Keyword values */ overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; /* Global values */ overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: unset;
Значения
normal- Строки могут разрываться только в обычных точках разрыва слов (например, пробел между двумя словами).

anywhere- Во избежание переполнения неразрывная строка символов — например, длинное слово или URL-адрес — может быть разбита в любой точке, если в строке нет других приемлемых точек разрыва. В точке останова символ переноса не вставляется. Возможности мягкого переноса, представленные разрывом слов, учитываются при расчете собственных размеров минимального содержимого.
break-word- То же самое, что и в любом месте, с обычно неразрывными словами, которые можно разбивать в произвольных точках, если в строке нет других приемлемых точек разрыва, но возможности мягкого переноса, представленные разрывом слова, НЕ учитываются при вычислении внутренних размеров минимального содержимого.
Спецификация
- CSS Text Module Level 3
Пример
HTMLCSSРезультат
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code>normal</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: anywhere</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: break-word</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>word-break</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, without
<code>lang</code> attribute)
</p>
<p lang="en">
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>normal</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: anywhere</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: break-word</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>word-break</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, without
<code>lang</code> attribute)
</p>
<p lang="en">
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, English rules)
</p>
<p lang="de">
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, German rules)
</p>
p {
width: 13em;
margin: 2px;
background: gold;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.word-break {
word-break: break-all;
}
.hyphens {
hyphens: auto;
}
См. также
word-breakhyphenstext-overflow
Ссылки
overflow-wrapMDN (рус.)
word-wrap — Справочник CSS
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Разрешить длинные слова, чтобы иметь возможность разбить и обернуть на следующую строку:
div {
word-wrap: break-word;
}
Редактор кода »
Определение и использование
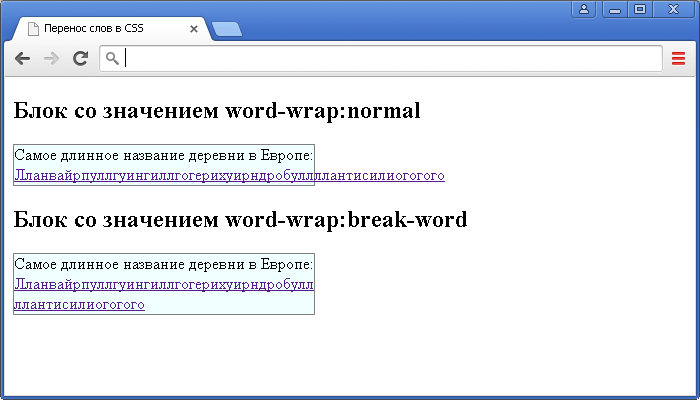
Свойство word-wrap позволяет длинные слова, чтобы быть в состоянии быть сломан и обернуть на следующую строку.
| Значение по умолчанию: | normal |
|---|---|
| Унаследованный: | да |
| Анимируемый: | нет Прочитайте о animatable |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.wordWrap=»break-word» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| word-wrap | 4.0 | 5.5 | 3.5 | 3.1 | 10.5 |
CSS Синтаксис
word-wrap: normal|break-word|initial|inherit;
Значение свойств
| Значение | Описание |
|---|---|
| normal | Разбивает слова только в разрешенных точках разрыва |
| break-word | Позволяет неразрывным словам, быть сломанными |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial Прочитайте о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Связанные страницы
CSS Учебник: CSS Эффект текста
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
word-break — CSS: Каскадные таблицы стилей
Свойство CSS word-break определяет, будут ли разрывы строк появляться там, где текст в противном случае переполнил бы свое поле содержимого.
/* Значения ключевых слов */ разрыв слова: обычный; слово-разрыв: разбить все; Word-break: сохранить все; слово-разрыв: слово-разрыв; /* устарело */ /* Глобальные значения */ Word-break: наследовать; разрыв слова: начальный; разрыв слова: вернуться; разрыв слова: возврат слоя; разрыв слова: не установлен;
Разрыв слова 9Свойство 0005 указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
нормальный Использовать правило разрыва строки по умолчанию.
-
Во избежание переполнения разрывы слов должны быть вставлены между любыми двумя символами (за исключением китайского/японского/корейского текста).
-
все Разрывы слов не следует использовать для текста на китайском, японском и корейском языках (CJK). Поведение текста, отличного от CJK, такое же, как и для 9.0004 нормальный .
-
ключевое словоУстаревший Имеет тот же эффект, что и
word-break: normalиoverflow-wrap: везде, независимо от фактического значения свойстваoverflow-wrap.
Примечание: В отличие от word-break: break-word и overflow-wrap: break-word (см.
overflow-wrap ), word-break: break-all создаст разрыв именно в том месте, где текст в противном случае переполнил бы свой контейнер (даже если размещение целого слова на отдельной строке отменяет необходимость разрыва). Примечание: Хотя word-break: break-word устарел, при указании он имеет тот же эффект, что и word-break: normal и overflow-wrap: везде — независимо от фактического значения свойства overflow-wrap .
| Исходное значение | normal |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
word-break =
нормальный |
все для хранения |
разлом |
break-word
HTML
1.
<р> Это длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉 <р>2.
разрыв слова: обычныйразрыв слова: разбить все<р> Это длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉 <р>3.word-break: сохранить все<р> Это длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉 <р>4.слово-разрыв: разрыв-слово<р> Это длинный и почетный калифрагилистический экспириальный Тауматавакатангихангакоауауотаматеатурипукакапикимаунгахоронукупокайвенуакитанатаху グレートブリテンおよび北アイルランド連合王国という言葉は本当に長い言葉
CSS
.узкий {
отступ: 10 пикселей;
граница: сплошная 1px;
ширина: 500 пикселей;
поле: 0 авто;
размер шрифта: 20px;
высота строки: 1,5;
межбуквенный интервал: 1px;
}
. нормальный {
разрыв слова: обычный;
}
.breakAll {
слово-разрыв: разбить все;
}
.сохранить все {
Word-break: сохранить все;
}
.breakWord {
слово-разрыв: слово-разрыв;
}
нормальный {
разрыв слова: обычный;
}
.breakAll {
слово-разрыв: разбить все;
}
.сохранить все {
Word-break: сохранить все;
}
.breakWord {
слово-разрыв: слово-разрыв;
}
| Спецификация |
|---|
| Текстовый модуль CSS, уровень 3 # word-break-property |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
-
переливная пленка -
дефис -
разрыв строки - Руководство по переносу и разрыву текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Свойство режима записи CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Укажите расположение строк текста горизонтально или вертикально:
p.test1 {
режим письма: горизонтальный-tb;
}
п.тест2 {
режим письма: вертикальный-rl;
}
диапазон.тест2 {
режим письма:
вертикальный-рл;
}
Попробуйте сами »
Определение и использование
Свойство write-mode указывает, будут ли строки текста расположены горизонтально или вертикально.
Показать демо ❯
| Значение по умолчанию: | горизонтальный-tb |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированных Читать о анимированных |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.writingMode=»vertical-rl» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| режим письма | 48,0 | 12,0 | 41,0 | 11,0 | 35,0 |
Синтаксис CSS
режим письма: горизонтальный-tb|вертикальный-rl|вертикальный-lr;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| горизонтальный | Пусть содержимое течет по горизонтали слева направо, по вертикали от сверху вниз | Демонстрация ❯ |
| вертикальный-правый | Пусть содержимое течет вертикально сверху вниз, горизонтально от справа налево | Демонстрация ❯ |
| вертикальный-левый | Пусть содержимое течет вертикально сверху вниз, горизонтально от слева направо | Демонстрация ❯ |
Связанные страницы
Учебник CSS: Текстовые эффекты CSS
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery 903 Tops
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 (<code>normal</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: anywhere</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: break-word</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>word-break</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, without
<code>lang</code> attribute)
</p>
<p lang="en">
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>normal</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: anywhere</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself. (<code
>overflow-wrap: break-word</code
>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>word-break</code>)
</p>
<p>
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.
(<code>hyphens</code>, without
<code>lang</code> attribute)
</p>
<p lang="en">
They say the fishing is excellent at Lake
<em
>Chargoggagoggmanchauggagoggchaubunagungamaugg</em
>, though I've never been there myself.

 нормальный {
разрыв слова: обычный;
}
.breakAll {
слово-разрыв: разбить все;
}
.сохранить все {
Word-break: сохранить все;
}
.breakWord {
слово-разрыв: слово-разрыв;
}
нормальный {
разрыв слова: обычный;
}
.breakAll {
слово-разрыв: разбить все;
}
.сохранить все {
Word-break: сохранить все;
}
.breakWord {
слово-разрыв: слово-разрыв;
}