HTML/CSS | Введение в тестирование веб-приложений
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
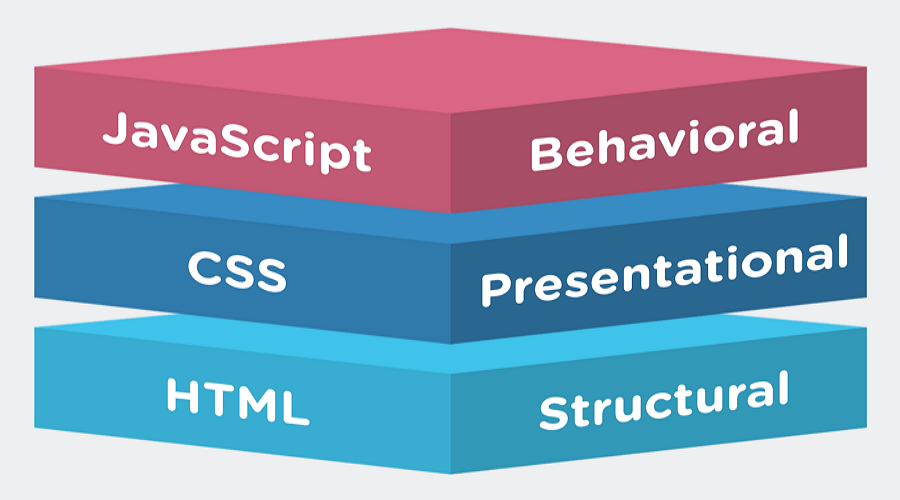
Мы знаем, что кроссбраузерность и адаптивность отвечают за внешний вид сайта на разных устройствах и браузерах. Настало время поговорить о языках, с помощью которых браузеры выводят информацию и стилизуют ее. Для этого в веб-разработке используется два основных языка:
HTML
CSS
В этом уроке разберем, за что отвечает каждый из языков, и как с помощью встроенных в браузер инструментов увидеть и протестировать код на этих языках.
Языки HTML и CSS
Посмотрите на страницу, на которой вы читаете этот текст. Вы видите сам текст, иногда появляются изображения, в правой панели располагаются элементы управления.
Чтобы браузер мог вывести эти данные, используется язык HTML — Hyper Text Markup Language или язык разметки гипертекста. Про понятие гипертекста мы поговорим в одном из следующих уроков, а пока остановимся на  В этом понятии нет словосочетания «язык программирования», так как HTML предназначен для разметки данных.
В этом понятии нет словосочетания «язык программирования», так как HTML предназначен для разметки данных.
Приведем пример:
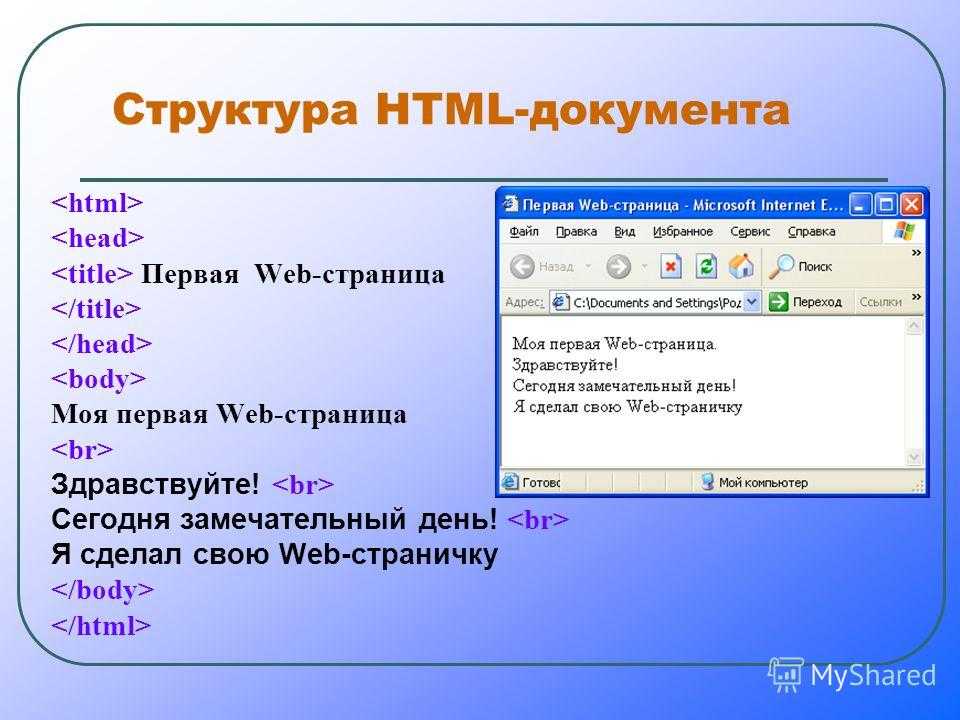
<h2>Хекслет — онлайн-школа программирования</h2> <p>В нашей школе вы можете изучить:</p> <ul> <li>HTML/CSS</li> <li>JavaScript</li> <li>PHP</li> <li>Python</li> <li>и многое другое</li> </ul>
Это простой пример HTML разметки, в которой есть:
Заголовок первого уровня с текстом «Хекслет — онлайн-школа программирования»
Один параграф с текстом «В нашей школе вы можете изучить:»
Список из пяти элементов
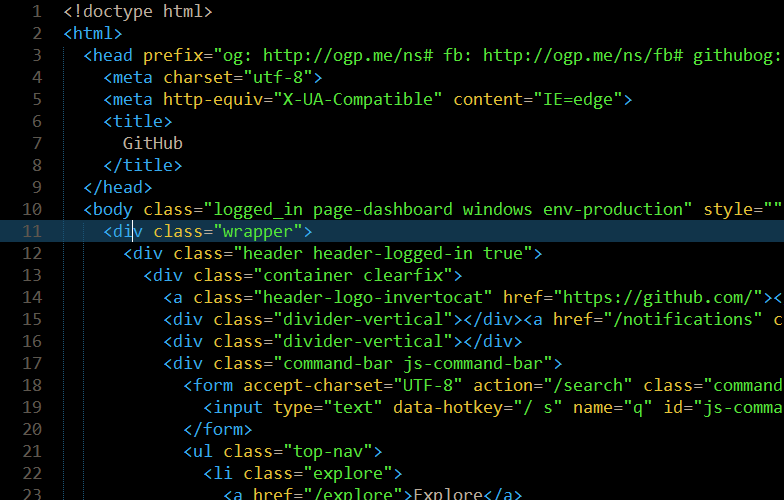
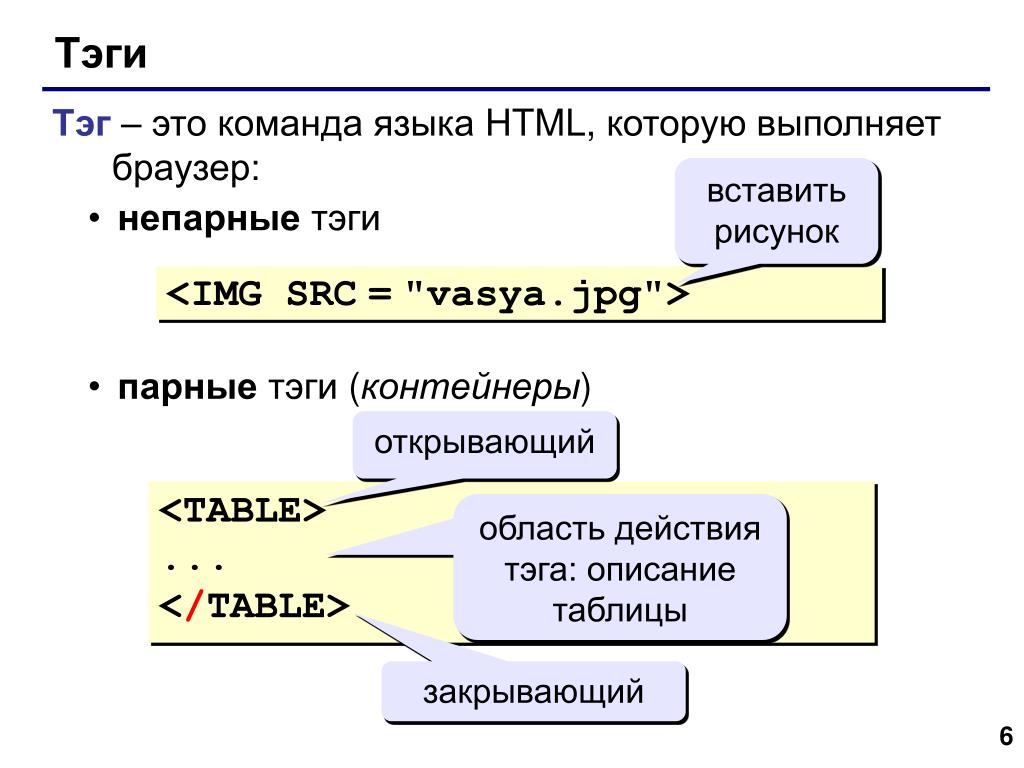
Основа всей разметки — текст. Чтобы браузер мог отличить обычный текст от заголовка или списка, используются специальные конструкции — теги. Например, чтобы сказать браузеру, что нужно обработать текст как заголовок первого уровня, используется тег <h2></h2>.
Подробнее про теги, их роль и применение вы можете узнать из бесплатного курса Основы современной верстки.
HTML не выводит данные и ничего с ними не делает. Он лишь указывает браузеру или другой программе, как обработать данные. Если у браузера нет правил для вывода заголовков, то он их и не отобразит.
За то, как будет выведен элемент на странице, отвечает язык CSS — Cascading Style Sheets или каскадные таблицы стилей. Это обычный набор правил. Они говорят браузеру о том, какого размера будет элемент, какой у него будет цвет, шрифт, заливка и так далее.
У каждого браузера свой начальный набор таких стилей для каждого из элементов. У стандартных стилей нет четких правил, поэтому каждый браузер может выводить одинаковые элементы по-разному. По этой причине, а также из-за поддержки новых правил тестировщику важно помнить о кроссбраузерности.
Если хотите узнать больше о CSS и его особенности, можете пройти тот же курс Основы современной верстки. В нем помимо HTML есть основы работы с CSS.
В нем помимо HTML есть основы работы с CSS.
Разберемся, как можно проверить верстку и увидеть разметку и стили на любом сайте.
Инструменты разработчика
У всех браузеров есть встроенные веб-инспекторы, которые еще называются инструментами разработчика. Хоть это и инструменты разработчика, но функционал очень полезен и для тестировщиков. Так выглядят базовые моменты, которые можно сделать с помощью инструмента разработчика:
Проверить HTML и CSS любой страницы
Временно добавить новые блоки или стили без необходимости разворачивания сайта на своем компьютере
Протестировать JavaScript код, найти в нем ошибки или вывести промежуточные результаты в специальную консоль
Получить данные обо всех запросах, которые происходят на сайте. Узнать, какие данные на сайт приходят и какие данные куда уходят
Проверить скорость загрузки страницы. Найти скрипты или запросы, которые долго выполняются
Протестировать адаптивность сайта на самых разных разрешениях
Разберем некоторые функции на примере инструмента Developer Tools, который доступен в браузере Firefox:
Чтобы открыть инструмент разработчика, используется один из двух путей:
Навести курсор мыши на любой элемент страницы, кликнуть правой кнопкой и выбрать пункт
Inspect. В русской локализации «Посмотреть код элемента» или «Исследовать Элемент»
В русской локализации «Посмотреть код элемента» или «Исследовать Элемент»Использовать комбинацию клавиш Ctrl + Shift + I
После открытия инструмента разработчика на экране появятся вкладки. Разберем, что в них можно делать.
Вкладки для работы с HTML и CSS
Первая вкладка, которая открывается по умолчанию в инструментах разработчика, отвечает за работу с HTML и CSS. Эта панель разбита на две части:
Верхняя панель показывает структуру HTML со всеми классами, атрибутами, значениями и вложенными элементами. Можно открывать и закрывать вложенные элементы и так ориентироваться по странице. Когда мы наводим курсор на любой из HTML-элементов, то он подсвечивается, как на изображении выше
Нижняя панель показывает весь CSS-код, который применяется к выбранному элементу
Любой элемент или CSS-код можно изменять. В тестировании это полезно при изменении текста, например, чтобы проверить длинный текст в блоке. Для примера я изменил текст в кнопке на главной странице. Так можно проверить, что кнопка правильно отреагирует на длинный текст и растянется под его размер:
Для примера я изменил текст в кнопке на главной странице. Так можно проверить, что кнопка правильно отреагирует на длинный текст и растянется под его размер:
Чем больше вы будете изучать HTML и CSS, тем больше возможностей по тестированию приложений можно открыть для себя.
Вкладки для работы с JavaScript
Рядом со вкладкой для работы с HTML и CSS располагается вкладка Console. В ней происходит взаимодействие с языком JavaScript. В эту вкладку попадают все сообщения от приложения, которые, например, выводятся с помощью функции console.log():
В этой вкладке вы можете:
Посмотреть на все ошибки приложения, если они есть
Вывести промежуточные результаты работы JavaScript с помощью функции
console.log()Писать свой код на JavaScript
Написание своего кода полезно при тестировании, например, чтобы найти все ссылки на странице. Можно поискать их самостоятельно, а можно с помощью JavaScript получить все ссылки в консоль.
Попробуйте открыть инструмент разработчика. Для этого нужно перейти на любой сайт и вставить следующий код во вкладку Console:
const links = document.querySelectorAll('a')
linksЭтот простой код выберет все элементы с тегом <a></a> на текущей странице. Тег <a></a> служит для разметки ссылок:
В будущих уроках разберем больше вкладок в инструментах разработчика и узнаем, какие еще возможности для тестирования есть у встроенных средств браузеров.
Для закрепления материала скачайте несколько разных браузеров и посмотрите на устройство вкладок для работы с HTML, CSS и JavaScript в них.
Вы можете использовать инструмент разработчика на любом сайте, так как работа в нем не влияет на работоспособность ресурса. Можете открыть инструмент разработчика на странице этого урока и посмотреть, как выглядит HTML, какие CSS стили применяются, какие ошибки и уведомления появляются в консоли, если они есть.
Инструмент разработчика не изменяет данные на сайте и хранятся до первой перезагрузки страницы, поэтому не бойтесь экспериментировать и смотреть на интересные моменты разных сайтов. Верстальщики часто пользуются этой возможностью, чтобы посмотреть на верстку разных элементов.
Выводы
В этом уроке мы узнали, что за отображение информации на странице отвечают два языка: HTML и CSS. Язык разметки HTML помогает браузеру отличать элементы друг от друга. Он указывает, что является заголовком, ссылкой, параграфом. CSS позволяет стилизовать контент на странице: добавить цвета, изменить шрифт, расположить элементы на странице.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Фреймворк Materialize CSS для начинающих — Stepik
В этом курсе мы будем изучать фреймворк Materialize CSS созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки. Как и библиотеки языков программирования, CSS-библиотеки, обычно имеющие вид внешнего файла, «подключаются» к проекту. Более функциональные…
Как и библиотеки языков программирования, CSS-библиотеки, обычно имеющие вид внешнего файла, «подключаются» к проекту. Более функциональные…
What you will learn
- Правильно загружать и подключить код фреймворка Materialzie CSS к своему проекту
- Пользоваться документацией и находить нужную информацию в ней
- Работать с цветом фона и текста в палитре цветов Material Design, находить нужный цвет и применять его к любому HTML элементу
- Научимся инициализировать интерактивные элементы на Materialize используя язык программирования Java Script
- Работать с адаптивной сеткой на реальных примерах. Мы рассмотрим разные варианты применения сетки, научимся создавать контейнер, строки и столбцы в сетке. Я покажу как делать для разных устройств разную сетку и тем самым менять отображение сайта делая адаптивную версию
- Добавлять тень для любого элемента используя специальные классы описанные в Materialize CSS
- Работать с текстом, делать выравнивание текста по горизонтали и вертикали, как выполнить скрытие элемента и добавить анимацию при наведении на элемент
- Делать адаптивным любое изображение и видео.
 Обрезать фото в круглую рамку. Встраивать любое видео с YouTube на свой сайт
Обрезать фото в круглую рамку. Встраивать любое видео с YouTube на свой сайт - Подключать иконки и делать анимацию пульсации для кнопок
- Расскажу как работать с текстовыми полями input и textarea на Materialize CSS. Как создавать поля с типом text, email, password, file добавлять иконки рядом с текстовыми полями и делать простую валидацию с красивой подсветкой
About this course
Мы изучим много современных, интерактивных элементов, которые применяются на разных сайтах и доступны не только на фреймворке Materialize. Эти знания будут вам полезны в веб-разработке какой бы язык, библиотеку или фреймворк вы не использовали. Это основа, база всей веб-разработки.
Рассмотрим: как сделать адаптивные таблицы, коллекции и бейджи, кнопки с анимацией и меню хлебные крошки, прелоадер, футер, прогресс-бар и пагинацию. Научимся создавать карточки с содержимым, плавающее меню, мобильное меню, слайдер и карусель. Узнаем что такое аккордеон, модальное окно, параллакс эффект, табы и тосты. Как сделать всплывающие подсказки, а так же настроить разные волновые эффекты анимации для кнопок, настроить автокомплит в поле ввода на JavaScript, сделать красивые флажки, радио кнопки, ползунки для выбора числа из диапазона чисел, переключатели switch, списки с выбором и элемент chips. А так же, как сделать элемент Datepicker и Timepicker, для того чтобы осуществлять выбор даты из удобного, красивого окна.
Как сделать всплывающие подсказки, а так же настроить разные волновые эффекты анимации для кнопок, настроить автокомплит в поле ввода на JavaScript, сделать красивые флажки, радио кнопки, ползунки для выбора числа из диапазона чисел, переключатели switch, списки с выбором и элемент chips. А так же, как сделать элемент Datepicker и Timepicker, для того чтобы осуществлять выбор даты из удобного, красивого окна.
Всего около 30 элементов сайта !
Рассмотрим еще некоторые возможности, я расскажу про готовые темы, код фреймворка и его отдельные компоненты.
Whom this course is for
Материал в этом курсе изложен простым языком и изучить его вы сможете достаточно быстро. Курс предоставляется вам на всегда, без каких-либо лимитов и ограничений по времени и подойдет начинающим разработчикам желающим выучить свой первый фреймворк и узнать как работать с множеством интерактивных элементов на сайте.
Initial requirements
Этот курс подойдет для тех, кто знает основы HTML и CSS. Если вы только начинаете свой путь, то рекомендую записаться на курс Верстаем 8 сайтов по макету из Figma в портфолио и только потом переходить к данному курсу.
Если вы только начинаете свой путь, то рекомендую записаться на курс Верстаем 8 сайтов по макету из Figma в портфолио и только потом переходить к данному курсу.
Meet the Instructors
How you will learn
Обучение построено на видео уроках. Для лучшего усвоения материала рекомендуется смотреть урок и пробовать повторить все самостоятельно. Почти в каждом уроке доступно одно или более заданий в виде теста, задачи на сопоставление, заполнение пропусков, сортировки и другие. В некоторых уроках есть шаги с заданием в видео формате, где подробно изложены условия и цель задачи. Обязательно читайте всю текстовую информацию к уроку там могут быть полезные ссылки на сторонние ресурсы или на материалы, которые нужны для урока. По желанию можете конспектировать изучаемый материал в любом удобном для вас формате (бумага, цифра). Задействовав дополнительный вид памяти вы улучшите усвоение материала.
Course content
What you will get
https://stepik. org/course/132471/promo
org/course/132471/promo
Direct link:
https://stepik.org/132471
CSS — это декларативный предметно-ориентированный язык программирования
В прошлом году я выступал с докладом под названием Алгоритмы CSS, изначально созданным для CSSConf EU (вы можете посмотреть видео и посмотреть ресурсы здесь). Выступление постепенно развивается, и я хочу получить эту информацию только из видео, прежде чем она слишком сильно изменится в презентации.
Я предложил Алгоритмы CSS в качестве задачи для себя, чтобы «преодолеть разрыв между CSS и информатикой». В то время я изучал традиционные CS, алгоритмы сортировки и тому подобное для интервью, и чувствовал скуку и разочарование, когда вернулся к написанию моего ранее любимого CSS в моей повседневной работе с агентствами.
Я ожидал, что содержание доклада будет посвящено нескольким алгоритмам в механизмах рендеринга браузеров, таким вещам, как автоматическое размещение CSS Grid или макет гибких элементов, но в итоге это было гораздо больше.
Когда я решил соединить их, это было похоже на просветление веб-разработчика. Я такой : «Черт возьми, CSS — это информатика!!! Все то же самое!!» 🤯
После того, как узнал , что такое CSS на самом деле и что это такое делает , мой опыт написания CSS превратился из скучного и серого в сложный и захватывающий, как это было до того, как я сделал скачок в изучении классических компьютерных наук… за исключением того, что я стал в 10 раз более захватывающим, потому что теперь я мог видеть что происходило под поверхностью моего CSS и это чертовски круто .
Является ли CSS языком программирования?
Я начал свое исследование с расследования странных результатов опроса в Твиттере, где задал вопрос «Является ли CSS языком программирования?».
Как вы можете видеть выше, результаты этого опроса были невероятно разбросаны, и ответы варьировались от «Конечно!» и «Абсолютно» на «Ну… написание CSS — это не на самом деле программирование» и «Нет, конечно».
Теперь давайте проясним: Опросы в Твиттере — ужасный способ получить убедительные данные. Мои подписчики в Твиттере никоим образом не являются представителями веб-разработчиков в целом, а в этом опросе приняли участие всего 129 респондентов!
При этом… результаты были настолько поровну разделены, что это побудило меня к дальнейшему расследованию. Однако, прежде чем мы оценим, является ли CSS языком программирования, давайте проглотим наши предположения и мнения и спросим, что — это язык программирования?
Что такое
язык программирования? При исследовании этой темы можно найти множество ответов и мнений. В разговорах, которые у меня были, кажется, что многие люди имеют свои собственные, личные определения того, что представляет собой PL (распространенная аббревиатура для языка программирования). Это странно субъективно.
Чтобы обобщить наиболее объективные определения, которые я читал, определение языка программирования можно свести к:
Язык инструкций для компьютера.
Перефразирование Википедии и др.
Программирование — это процесс написания инструкций для компьютера по решению проблемы и, в результате, решение этой проблемы компьютером. Язык программирования — это язык, используемый для написания этих инструкций.
Это все?
Ну, здесь есть чертовски много нюансов, и целая отрасль компьютерных наук, называемая теорией языков программирования, занимается именно этой темой, но для наших целей — да, это все.
Многого можно добиться, если сделать определение ясным и всеобъемлющим. Уилл Крайтон, аспирант Стэндфордского университета, более подробно излагает здесь действительно хорошее открытое определение и завершает его словами:
Расширение нашего взгляда на то, что такое язык программирования, позволяет нам подумать, как мы можем применить уроки, извлеченные из разработки PL. для многих различных областей применения.
[и]
Либеральное определение поощряет диверсификацию исследований в области языков программирования; расширение набора тем, считающихся законными исследованиями в области PL, могло бы вызвать большее перекрестное опыление с соответствующими академическими сообществами.
Перефразируя Уилла Крайтона
Также на эту тему есть совершенно замечательный доклад исследователя компьютерных наук по имени Фелиенн, которым я уже делился, под названием Что такое программирование? Это выступление меня очень вдохновило, и я настоятельно рекомендую вам его посмотреть.
Парадигмы программирования: декларативное и императивное
Хорошо, теперь, когда у нас есть общее определение в качестве основы, давайте немного подробнее.
Существуют различные типов языков программирования, и они классифицируются по парадигмам программирования . Парадигмы можно использовать в буквальном смысле для описания особенностей данного языка программирования, но их также можно использовать для описания стилей программирования. В данном случае речь идет об особенностях языков.
Основными парадигмами программирования верхнего уровня являются декларативная и императивная .
Неявный и явный поток управления
Отличительным фактором между императивным и декларативным языками является отсутствие или наличие явного потока управления. Поток управления относится к возможности напрямую управлять порядком выполнения операторов в программе. В императивных языках этот поток управления является явным за счет использования языковых функций, таких как if / then операторов, for циклов, функций и переменных.
В декларативных языках поток управления является неявным. Вообще говоря, компьютер будет читать операторы программы сверху вниз, и любой поток управления происходит под поверхностью, и подразумевается в операторах декларативного языка.
Императивные и декларативные языки
Императивные языки — это то, о чем мы обычно думаем, когда думаем о программировании и языках программирования: JavaScript, Python, C++, Ruby и т. д. — все это императивные языки. Императивных языков обычно языка программирования общего назначения , что означает, что их можно использовать для программирования практически чего угодно для самых разных платформ.
Императивных языков обычно языка программирования общего назначения , что означает, что их можно использовать для программирования практически чего угодно для самых разных платформ.
Декларативные языки, с другой стороны, чаще всего являются предметно-ориентированными языками или DSL, что означает, что они были разработаны для использования с определенной целью в определенной области. Вы, наверное, знаете, к чему все это…
Какие примеры декларативных языков? Ну, во-первых, у нас есть SQL, декларативный DSL для работы с базами данных. Затем у нас есть наш любимый… HTML! Да, HTML — это DSL для добавления смысла контенту на веб-странице. И, конечно же, ССС. CSS — это DSL для программирования макета веб-страниц.
Итак, вот оно: CSS — это предметно-ориентированный декларативный язык программирования. Кит Грант прекрасно описывает парадигму CSS.
Что это делает разработчиков CSS? Что ж, разработчики CSS программируют макет веб-страниц, или, говоря иначе, разработчики CSS — это программисты блоков… В конце концов, макет веб-страницы сводится к блокам!
Почему бы и нет?
15 лет назад CSS все еще был бы языком программирования в соответствии с изложенным здесь либеральным определением, а теперь, в 2018 году, это язык программирования и в соответствии с другими определениями. В своей текущей реализации CSS/HTML является завершенным по Тьюрингу, CSS имеет функции и переменные, CSS имеет математика. И он становится только сильнее!
В своей текущей реализации CSS/HTML является завершенным по Тьюрингу, CSS имеет функции и переменные, CSS имеет математика. И он становится только сильнее!
Если оставить в стороне политику разработки программного обеспечения, то почему CSS (и HTML, если уж на то пошло) не считать языком программирования?
Если вы по какой-то причине не хотите мне верить, послушайте этого дружелюбного ученого-компьютерщика.
П.С. Видео моего доклада CSSConf EU и ссылки на мои исследования здесь. Я планирую продолжить этот пост с другими, но это может занять некоторое время!
Является ли CSS языком программирования?
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, который указывает браузеру, как должен выглядеть наш HTML; это не язык программирования. Более 95% всех веб-сайтов в Интернете сегодня используют CSS для создания своего дизайна, что делает его очень важным.
Часто ведутся споры о том, можно ли считать CSS языком программирования. Хотя он обладает некоторыми характеристиками языка программирования, такими как полнота по Тьюрингу в сочетании с соответствующим HTML, ему не хватает большинства основных свойств, необходимых для того, чтобы квалифицироваться как язык программирования.
Хотя он обладает некоторыми характеристиками языка программирования, такими как полнота по Тьюрингу в сочетании с соответствующим HTML, ему не хватает большинства основных свойств, необходимых для того, чтобы квалифицироваться как язык программирования.
Иногда разработчики программного обеспечения, использующие CSS, чувствуют себя хуже из-за своего технического стека или из-за того, что их работа жизненно важна, поскольку программисты, использующие соответствующие языки программирования, принижают их и заставляют так думать.
Является ли CSS языком программирования? Мы рассмотрим эту путаницу в этой статье. Мы рассмотрим CSS как не язык программирования и выясним, почему это не имеет значения.
Для чего используется CSS?
CSS, что означает каскадные таблицы стилей, описывает, как цвета, шрифты и макеты представлены в языках разметки, чаще всего HTML, в веб-разработке. Это позволяет адаптировать представление веб-страницы к различным устройствам, таким как большие и маленькие экраны. Веб-сайт не был бы привлекательным, если бы ему не хватало CSS для добавления цветов, стилей, теней, макетов и границ. Мы можем думать о HTML как о наборе деталей Lego, а CSS — как о цвете и форме, которые дополняют эти части.
Веб-сайт не был бы привлекательным, если бы ему не хватало CSS для добавления цветов, стилей, теней, макетов и границ. Мы можем думать о HTML как о наборе деталей Lego, а CSS — как о цвете и форме, которые дополняют эти части.
Считается ли написание кода CSS программированием?
Язык программирования — это способ взаимодействия программистов с компьютерами. Это позволяет нам указать набор инструкций для компьютеров, которые должны выполняться для выполнения конкретной задачи. Напротив, CSS хранит информацию о внешнем виде веб-страницы или структурированного документа и определяет макет, шрифты, цвета и т. д.
В чем разница между языками программирования и таблицами стилей?
С помощью языков программирования мы разрабатываем серию инструкций, которым компьютер должен следовать, чтобы выполнить задачу. Таблица стилей выражает представление структурированных документов. Он определяет, какие правила стиля применяются к каждому элементу, например цвета, фон, макеты, шрифты и т. д. Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.
д. Основное различие между таблицей стилей и языком программирования заключается в том, что таблица стилей содержит инструкции по форматированию, а не логику или алгоритмы.
Является ли CSS языком программирования?
CSS — это язык пользовательских таблиц стилей, который не работает как язык программирования. CSS определяет внешний вид разметки, а не способ создания приложения. Из-за его технической природы мы часто воспринимаем его как язык программирования.
Является ли CSS языком программирования? Разберемся что:
Презентация и функция
Мы используем CSS для стилизации языков разметки, таких как HTML. CSS касается внешнего вида и представления наших веб-страниц, а не их функционирования. Он никак не может запускать функции или выполнять вычисления. Языки программирования описывают функции, тогда как CSS описывает представление.
Однако есть несколько исключений из этого аргумента. CSS принимает calc(), математическую функцию.
 В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования.
В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования.Тьюринг завершен
Полная система Тьюринга представляет собой систему, в которой мы можем написать программу, способную решить любую вычислительную задачу. Поскольку CSS не удовлетворяет полному системному требованию Тьюринга, мы не рассматриваем CSS как язык программирования.
В сочетании с соответствующим файлом HTML и взаимодействием с пользователем CSS является полным по Тьюрингу. Однако маловероятно, что мы будем писать программы на CSS и HTML, поскольку это просто нецелесообразно.
Другой тип языка
CSS — это язык таблиц стилей, а не язык программирования. CSS не может работать в одиночку; это зависит от языка разметки, такого как HTML. CSS определяет, как отображается наша разметка, а не фокусируется на ее функциональности.
 Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования.
Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования.
В заключение, вышеперечисленные факторы проясняют вопрос: является ли CSS языком программирования?
Имеет ли значение, является ли CSS языком программирования?
Неважно, считаем мы CSS языком программирования или нет. Независимо от нашей точки зрения, мы должны уважать разработчиков программного обеспечения, использующих другие технологии.
Уважение
Проблема с вопросом, является ли CSS языком программирования, заключается в том, что он редко исходит из доброго места. В ущерб другим инженерам-программистам люди обычно пытаются классифицировать, что представляет собой подлинный или законный язык программирования. В то время как другие работают над проектами, использующими двухбитные языки, многие стремятся продемонстрировать, что они выполняют настоящую работу по разработке.
 Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.Деньги
Людям не нравится идея, что такой бесполезный язык, как JavaScript, может приносить шестизначные доходы его создателям. Когда мы посвящаем много времени и энергии набору навыков, который также не приносит прибыли, это может быть трудно принять. Эта проблема обычно возникает у программистов, которые изучали язык низкого уровня, но чувствуют, что им недоплачивают за их работу.
Технические навыки
Менеджеры по найму должны уметь различать технические навыки кандидатов. Найм правильных людей на правильную работу имеет решающее значение. Вот почему некоторые люди так стремятся развить свои технические навыки.
Заявление о том, что вы можете программировать, если знаете только CSS, может быть обманчивым или вводящим в заблуждение, поскольку некоторые руководители могут не понимать различий между языками программирования.
 Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.
Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.
Усовершенствованные технологии и программирование CSS
Когда мы переходим от простого форматирования элементов нашего HTML-документа со свойствами, такими как цвета, размер шрифта, тип шрифта и т. д., мы вступаем в область передовых технологий, где мы можем решать проблемы которые больше напоминают традиционное программирование. Используя CSS, мы можем использовать объектную ориентацию, определять функции и создавать прозрачные, простые модульные системы.
Является ли CSS языком разметки?
CSS не является языком разметки; это язык таблицы стилей, который определяет представление других языков разметки, таких как HTML. Языки разметки отвечают за разработку макета каждого элемента на веб-странице, тогда как CSS стилизует эти элементы. Это влияет на внешний вид, но зависит от языка разметки, чтобы быть эффективным.

 В русской локализации «Посмотреть код элемента» или «Исследовать Элемент»
В русской локализации «Посмотреть код элемента» или «Исследовать Элемент» Обрезать фото в круглую рамку. Встраивать любое видео с YouTube на свой сайт
Обрезать фото в круглую рамку. Встраивать любое видео с YouTube на свой сайт

 В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования.
В CSS медиа-запросы похожи на операторы switch, а пользовательские свойства — на переменные состояния. С добавлением некоторых функций можно утверждать, что CSS сам по себе имеет основания считаться языком программирования. Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования.
Есть аргументы в пользу того, что CSS считается языком программирования, специфичным для предметной области, таким как SQL, а не общим языком программирования. Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни.
Это создает ненужные разделения внутри группы. Хотя CSS — это язык таблиц стилей, а не язык программирования, он не обесценивает разработчиков в реальной жизни. Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.
Однако, если честно, это слабое оправдание для того, чтобы порочить техническое мастерство другого человека.