font-weight, font-style и т.д.
Наверняка, из урока по Html вы помните теги «b», «i» и «u», которые делают наш текст жирным, курсивным и подчёркнутым. На самом деле, в CSS есть аналоги этих тегов, которые позволяют сделать тоже самое.
Итак, для того, чтобы сделать текст жирным, мы используем свойство «font-weight» со значением «bold».
.box{
font-weight: bold;
}А если у вас, может быть, уже задан «font-weight: bold» и вы хотите сбросить это значение, тогда вы пишете «normal».
.box{
font-weight: normal;
}Так же, можно задавать жирность в цифирных значениях. Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
.box{
font-weight: 300; // Миниуми: 100, Максимум: 900
}
Дальше, если мы хотим сделать наш шрифт курсивным, то пишем «font-style» и здесь задаёте свойство «italic», и тогда текст становится курсивным.
.box{
font-style: italic;
}
Но в случае с «font-style» есть ещё значение «oblique».
.box{
font-style: oblique;
}
Оно, в принципе, ничего визуально не изменяет, но фактически делаются совершенно разные действия. Если мы делаем «italic», то берётся курсивное начертание шрифта. А вот второе значение, которое очень сложно произносить, «oblique», просто наклоняет текст. Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Дальше, как получить шрифт с нижним подчёркиванием? Для этого используем свойство «text-decoration» и «underline».
.box{
text-decoration: underline;
}
Пример: Текст с нижним подчеркиванием
С английского «under» — «низ», «line» — «линия», «линия снизу». Всё логично.
Также у «text-decoration» есть ещё несколько подсвойств. Первое – это «overline», линия сверху.
.box{
text-decoration: overline;
}
Пример: Текст с верхним подчеркиванием
Дальше, «line-through», которое делает перечёркивание.
.box{
text-decoration: line-through;
}
Пример: Текст с перечеркиванием
То есть, на будущее, если вы захотите делать блок с прайсом на что-то, и там будет старая цена и новая цена. Как правило, старая цена подсвечивается красненьким и перечёркивается. С помощью этого CSS-свойства вы можете перечеркнуть текст, и он будет как будто старая цена. Ну, не обязательно это будет старая цена, но, я думаю, можно для таких случаев использовать это свойство. Всё, «line-through», «overline» и «underline». Больше вам пока что тоже ничего не надо.
И ещё одно CSS-свойство, которое нельзя сделать с помощью тегов – это «text-transform». Здесь есть несколько таких свойств. Первое, давайте, рассмотрим «capitalize».
.box{
text-transform: capitalize;
}
Что даёт это свойство? Каждая первая буква каждого слова становится заглавной. На самом деле, немножечко странное CSS-свойство. Честно, никогда в жизни его не использовал. Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Дальше, что нам ещё интересно?
«Lowercase» — это когда все буквы становятся нижнего регистра.
.box{
text-transform: lowercase;
}
И наоборот, «uppercase», когда все буквы становятся заглавными или верхнего регистра.
.box{
text-transform: uppercase;
}
Бывают такие сайты, где чисто по стилистике все слова пишутся большими буквами, когда каждая буква всегда заглавная. То есть чтобы не писать текст через CapsLock или с зажатым Shift’ом все слова – это неудобно, можно использовать свойство «text-transform: uppercase», и будет вам в принципе счастье. Давайте ещё раз: «capitalize», «lowercase» и «uppercase» — вот три самых важных свойства для этого CSS-свойства.
Собственно, вот так вот можно работать с нашим текстом. Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Вот такие классные CSS-свойства. Всё, на этом мы заканчиваем с ними и идём к следующему уроку!
Оформляем текст с помощью CSS
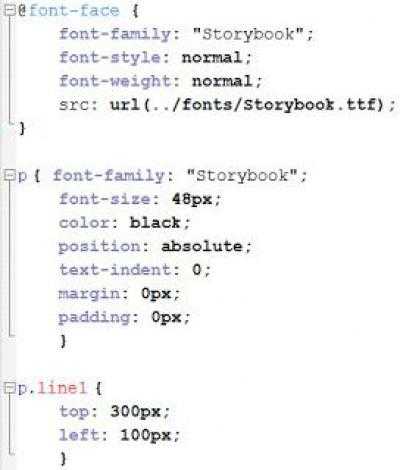
Для того, чтобы задать элементу семейство шрифта применяется следующий синтаксис:
p { font-family: Arial, Tahoma, sans-serif; }
p { font-family: Arial, Tahoma, sans-serif; } |
где font-family — ключевое слово, Arial — семейство шрифтов, с помощью которого нужно оформить данный элемент. Если Arial не установлен то будет применен шрифт Tahoma, если и данный шрифт отсутствует, то применится любой шрифт браузера без засечек.
Если название шрифта состоит более чем из одного слова — то в CSS возьмите шрифт в кавычки, например:
font-family: «Times New Roman»;
font-family: «Times New Roman»; |
Размер шрифта задается кодом:
font-size: 14px;
font-size: 14px; |
Размер шрифта задается в пикселях, пунктах, процентах или других относительных величинах.
Цвет шрифта можно задать с помощью команды:
color: #c0c0c0;
color: #c0c0c0; |
Насыщенность шрифта определяется двумя состояниями: нормальный и жирный. Задать жирное начертание шрифта можно с помощью кода:
font-weight: bold;
font-weight: bold; |
Если необходимо шрифт сделать нормальным:
font-weight: normal;
font-weight: normal; |
Некоторые шрифты могут быть выполнены в различных насыщенных вариантах, поэтому CSS поддерживает градацию насыщенности шрифта, которая выражается в числах от 100 до 900.
font-weight: 300;
font-weight: 300; |
соответствует обычному начертанию шрифта.
Значение 800 — это жирный шрифт. Остальные цифры соответствуют разной насыщенности шрифта. Максимальное значение насыщенности шрифта 900. Обратите внимание данные числа указываются без величин измерения!
Также, есть очень простой способ сделать текст прописными буквами: свойство text-transform. Пример:
text-transform: uppercase;
text-transform: uppercase; |
Для того, чтобы сделать текст курсивом используется свойство font-style:
font-style: italic;
font-style: italic; |
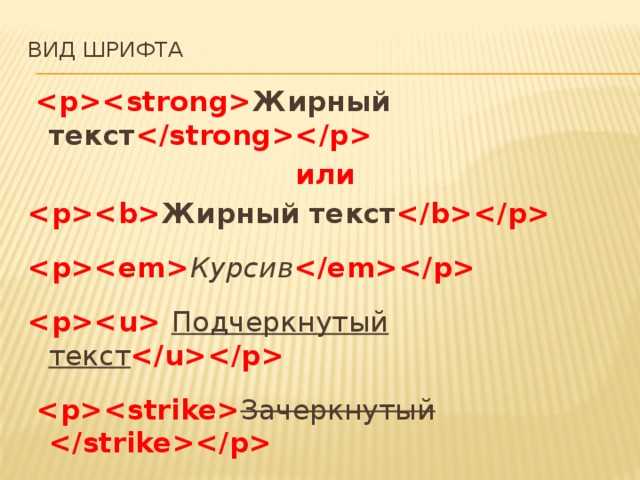
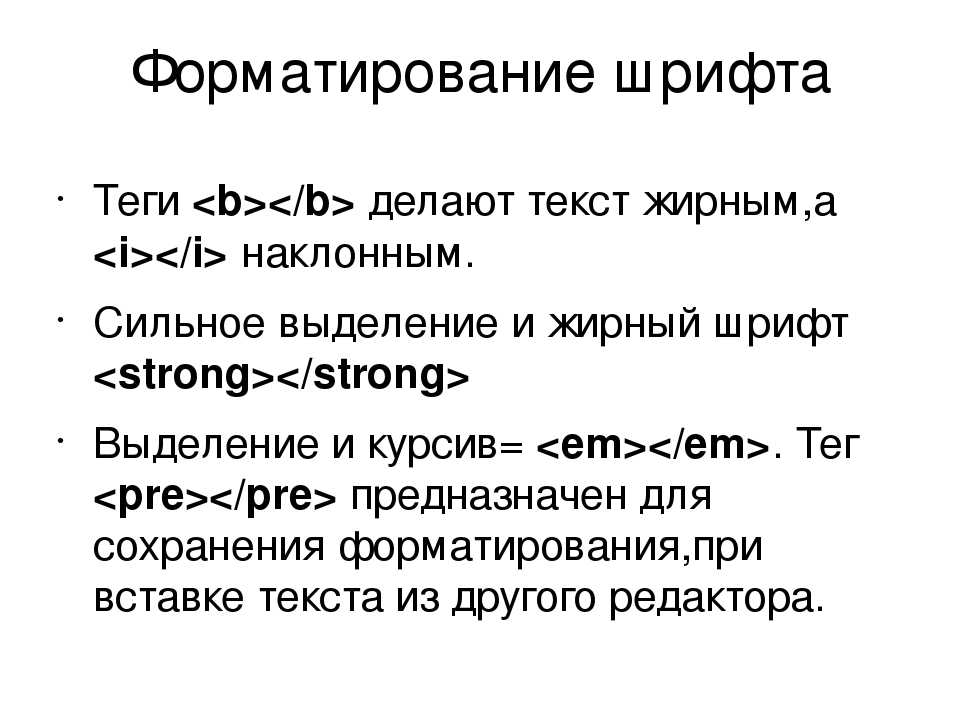
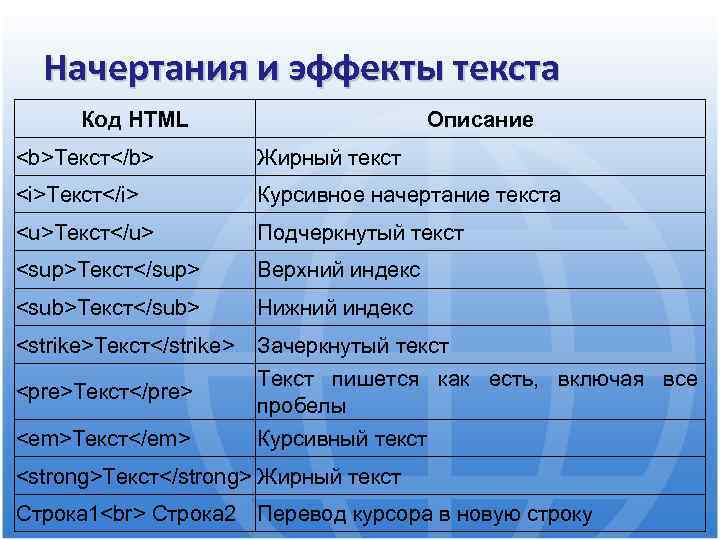
Напомним, что делать текст жирным начертанием и курсивом можно с помощью тегов <b> и <i>. Какой из способов выбрать в каждом конкретном случае решаете вы. Если необходимо единичное слово или букву сделать только жирной или курсивом, то логичнее использовать теги, если кроме этого присутствует другое оформление, то удобнее применить CSS стили. Напоминаем, что теги <strong> и <em>, которые визуально делают текст жирным и курсивом, в HTML 5 выполняют семантическую роль, и применять их как замену тегам <b> и <i>ь не корректно.
Какой из способов выбрать в каждом конкретном случае решаете вы. Если необходимо единичное слово или букву сделать только жирной или курсивом, то логичнее использовать теги, если кроме этого присутствует другое оформление, то удобнее применить CSS стили. Напоминаем, что теги <strong> и <em>, которые визуально делают текст жирным и курсивом, в HTML 5 выполняют семантическую роль, и применять их как замену тегам <b> и <i>ь не корректно.
В некоторых случаях необходимо изменить оформление не всего абзаца, а только слова, или одной буквы. Для этих случаев используется тег span. С помощью данного тега можно оборачивать сточные элементы и применять к ним оформление. К тегу span можно добавлять классы и id. Пример:
.one { color: green; text-transform: uppercase; font-weight: bold; }
.one { color: green; text-transform: uppercase; font-weight: bold; } |
See the Pen span by Alex (@Asmodey) on CodePen.
Как выделить текст жирным шрифтом в CSS
CSS или Каскадные таблицы стилей — это язык, который определяет, как элементы HTML или XML отображаются на веб-сайте.
Вместо того, чтобы редактировать содержимое веб-сайта для достижения желаемого шрифта или цвета, вы можете просто использовать CSS , чтобы легко обновлять эти элементы на вашем сайте.
Это будет очень полезно, если вы решите провести ребрендинг!
Вот краткое руководство по выделению текста жирным шрифтом в CSS и другие полезные советы.
Важное руководство по раскрытию информации: мы гордимся тем, что это руководство упоминается в партнерских программах. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Для получения дополнительной информации ознакомьтесь с раскрытием информации об аффилированных лицах.
Как выделить жирный текст в CSS 🅱️
Жирный текст в CSS можно получить, установив свойство веса шрифта .
Это свойство определяет толщину текста и может быть полужирным, жирным, светлым, нормальным и т. д.
Чтобы установить свойство font-weight в CSS, вам потребуется использовать код. Код, который вы в конечном итоге выберете, будет зависеть от того, какой элемент вы хотите выделить жирным шрифтом.
Если вы хотите выделить один HTML-элемент жирным шрифтом, лучше подойдет встроенный стиль . Вот как будет выглядеть код:
Это жирный текст.
👉 Если вы хотите, чтобы свойство жирности применялось к множественным элементам , вам нужно использовать класс в таблице стилей:
